Vous souhaitez accepter Google Pay sur votre site WordPress ?
Lorsque vous permettez à vos clients de choisir leur moyen de paiement préféré, vous instaurez un climat de confiance et augmentez les conversions sur votre site.
Dans cet article, nous allons vous afficher comment accepter Google Pay dans WordPress.

Pourquoi accepter Google Pay dans WordPress ?
Si vous vendez des produits ou des services sur votre site WordPress ou si vous demandez des donateurs/donatrices, alors il est important de permettre à vos internautes de payer en utilisant leur méthode préférée.
Souvent, ils souhaitent payer par carte bancaire ou PayPal, mais de nouvelles méthodes comme Google Pay et Apple Pay sont de plus en plus populaires.
Google Pay est disponible dans 40 pays à travers le monde et simplifie les paiements en ligne. Cependant, vos clients/clientes peuvent uniquement l’utiliser s’ils sont sur un appareil Android fonctionnant avec la version Lollipop 5.0 ou supérieure, vous voudrez donc probablement inclure des options de paiement supplémentaires pour les personnes utilisant d’autres appareils.
Cela étant dit, voyons comment accepter Google Pay dans votre magasin en ligne.
Note : Nous allons couvrir la façon d’ajouter une option Google Pay dans WordPress sans ajouter un panier e-commerce complet, mais nous laisserons d’autres ressources utiles à la fin de cet article pour ceux qui recherchent des solutions e-commerce complètes.
Comment accepter Google Pay dans WordPress
La première chose à faire est d’installer et d’activer l’extension WP Simple Pay. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
WP Simple Pay est une extension WordPress de facturation et de paiement simple mais puissante. La meilleure partie est que WP Simple Pay ne vous facture pas de frais de transaction supplémentaires, et vous pouvez le configurer sans la complexité d’un système de panier.
Il vous permet d’ajouter Apple Pay, Google Pay, la carte bancaire ainsi que les paiements bancaires ACH, de sorte que vous pouvez offrir aux utilisateurs/utilisatrices plusieurs options de paiement, ce qui améliore la conversion.
Bien qu’il existe une version gratuite de l’extension, vous avez besoin de l’extension Pro pour accepter Google Pay, créer des formulaires de paiement sur site, et plus encore.
Une fois activé, l’assistant de configuration de WP Simple Pay démarre automatiquement. Il vous suffit de cliquer sur le bouton » Premiers pas » pour continuer.

Sur la première page, il vous sera demandé de saisir votre clé de licence. Vous pouvez trouver cette information à partir de votre compte sur le site de WP Simple Pay.
Ensuite, vous devez cliquer sur le bouton « Activer et continuer » pour passer à l’étape suivante.

Sur la deuxième page, vous devrez connecter WP Simple Pay à Stripe. Stripe est une passerelle de paiement populaire, et c’est le moyen le plus simple d’ajouter Google Pay à votre site. Il supporte également toutes les cartes bancaires et de débit les plus importantes, Apple Pay, les paiements ACH, et plus encore.
Il vous suffit de cliquer sur le bouton « Se connecter à Stripe » pour vous connecter à votre compte Stripe ou en créer un nouveau. Toute personne ayant une activité professionnelle légitime peut créer un compte Stripe et accepter des paiements en ligne.

Note : Stripe nécessite que votre site utilise le chiffrement SSL/HTTPS. Si vous n’avez pas encore de certificat SSL pour votre site, veuillez consulter notre guide étape par étape sur l’ajout de SSL dans WordPress.
Une fois que vous vous êtes connecté à Stripe, vous serez invité à configurer vos e-mails WP Simple Pay.
Les facultés d’envoi d’e-mails de paiement et de facturation à vos clients/clients ont déjà été activées pour vous. Il en va de même pour l’option d’envoi d’e-mails de notification de paiement.

Il vous suffit de saisir l’adresse e-mail à laquelle les notifications doivent être envoyées.
Une fois que vous avez terminé, vous devez cliquer sur le bouton » Enregistrer et continuer » pour terminer votre configuration de WP Simple Pay.

Google Pay est activé par défaut lors de l’utilisation de Stripe Commande, et sera automatiquement proposé aux utilisateurs/utilisatrices d’Android dans les pays participants.
Si vous décidez de désactiver Google Pay à l’avenir, vous devrez alors modifier les Réglages des moyens de paiement dans le Tableau de bord Stripe.
Création d’un formulaire de paiement dans WordPress
Ensuite, vous devez créer un formulaire de paiement.
Vous pouvez le faire en cliquant sur le bouton » Créer un formulaire de paiement » sur la dernière page de l’assistant de configuration. Cela vous amènera automatiquement à la page WP Simple Pay » Ajouter une nouvelle.
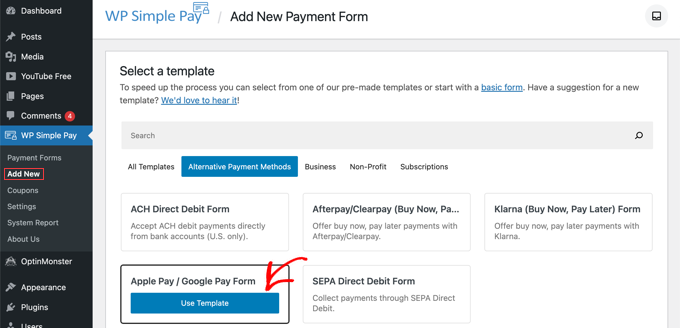
Une liste de modèles de formulaires de paiement s’affiche. Vous devez défiler vers le bas jusqu’à ce que vous localisiez le modèle Apple Pay / Google Pay.
Il suffit de survoler le modèle et de cliquer sur le bouton « Utiliser le modèle » lorsqu’il apparaît.

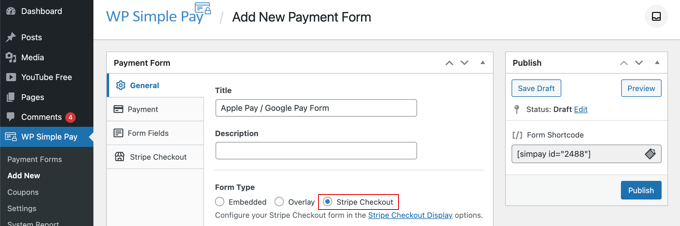
Vous accédez ainsi à l’éditeur du formulaire de paiement.
Si vous le souhaitez, vous pouvez renommer le formulaire et lui donner une description. Ensuite, vous devez sélectionner l’option « Stripe Checkout » dans la rubrique Type de formulaire.

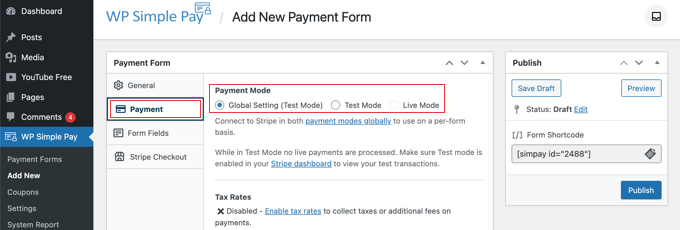
Après cela, nous passerons à l’onglet Paiement.
Ici, vous pouvez définir le mode de paiement en direct ou en mode test. Le mode test vous permet d’effectuer des paiements qui ne sont pas réellement débités afin de vous assurer que votre formulaire fonctionne correctement et que les e-mails sont envoyés.
N’oubliez pas de modifier ce paramètre en « En direct » lorsque vous avez terminé les tests et que vous êtes prêt à recevoir les paiements de vos clients/clientes.

Vous pouvez également ajouter les produits ou services que vous proposez, ainsi que leurs prix et s’il s’agit d’un paiement unique ou d’un abonnement.
Cliquez simplement sur le bouton « Ajouter un prix » jusqu’à ce que vous ayez ajouté autant de prix que nécessaire. Ensuite, vous devrez ajouter un libellé et un prix pour chacun d’entre eux. Vous pouvez également sélectionner d’autres options, comme les paiements récurrents, ou l’utilisateur peut déterminer le prix, comme dans le cas d’un don.

Vous pouvez afficher ou masquer un prix en cliquant sur la petite flèche à droite.
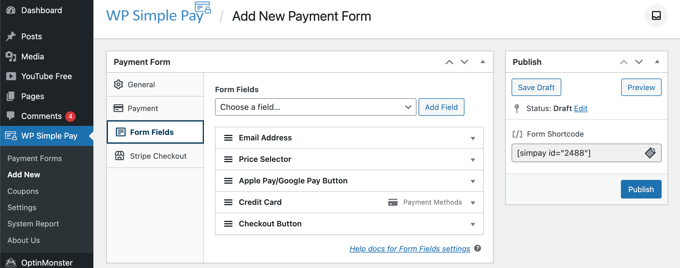
Ensuite, nous allons passer à l’onglet » Champs du formulaire « . Notez que les champs essentiels ont déjà été ajoutés au formulaire, notamment un bouton » Apple Pay / Google Pay « , les détails de la carte bancaire et un bouton de paiement.

La liste déroulante « Champs du formulaire » vous permet de choisir des champs supplémentaires et de les ajouter en cliquant sur le bouton « Ajouter un champ ». Les options comprennent le nom, le numéro de téléphone, l’adresse et bien plus encore.
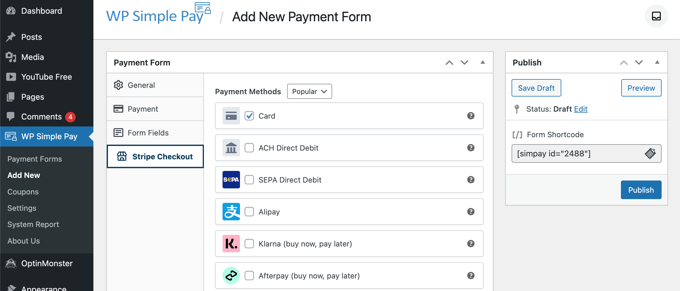
Enfin, l’onglet « Stripe Checkout » vous permet de sélectionner des moyens de paiement supplémentaires et d’ajuster le formulaire de commande qui s’affiche une fois que l’utilisateur a cliqué sur le bouton « Payer ».
Pour ce tutoriel, nous laisserons ces réglages tels quels.

Lorsque vous êtes satisfait de votre formulaire de paiement, cliquez sur le bouton « Publier » pour stocker vos Réglages et mettre le formulaire en direct.
Nous pouvons maintenant ajouter le formulaire à une publication ou à une page de votre site.
Ajout du formulaire de paiement à votre site
WP Simple Pay rend super facile l’ajout de formulaires n’importe où sur votre site.
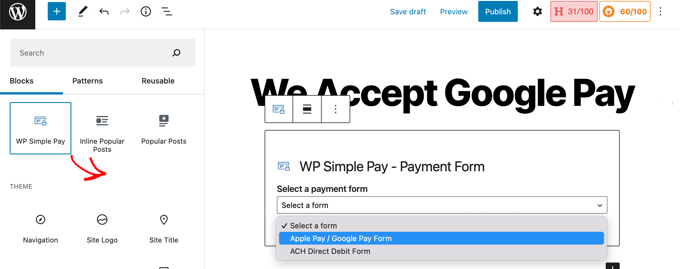
Il suffit de créer une nouvelle publication ou page, ou de modifier une publication existante. Ensuite, cliquez sur le signe plus (+) en haut et ajoutez un module WP Simple Pay dans l’éditeur/éditrices de blocs de WordPress.

Ensuite, sélectionnez votre formulaire de commande dans le menu déroulant du bloc WP Simple Pay.
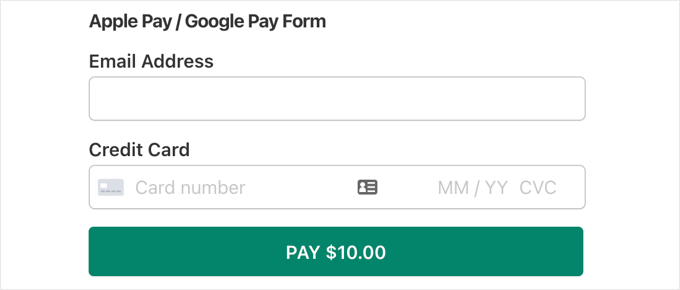
Une fois que vous avez terminé, vous pouvez mettre à jour ou publier la publication ou la page, puis cliquer sur le bouton de prévisualisation pour voir votre formulaire en action.

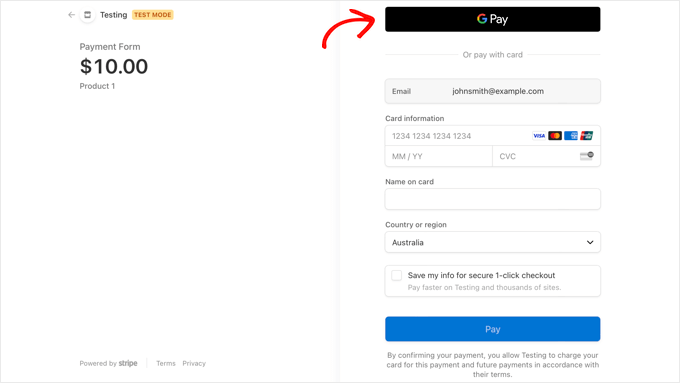
Lorsque vos utilisateurs/utilisatrices cliquent sur le bouton Payer, le formulaire Stripe Checkout s’affiche.
S’ils utilisent un appareil Android fonctionnant sous Lollipop 5.0 ou une version ultérieure, alors l’option Google Pay s’affichera en haut du formulaire. Dans le cas contraire, l’option Google Pay sera masquée, et vos clients/clientes pourront payer à l’aide d’une carte bancaire.

Si vous cherchez d’autres façons d’ajouter Google Pay dans WordPress, alors vous pouvez utiliser des solutions complètes d’e-commerce comme Easy Digital Downloads ou WooCommerce. Les deux ont un support pour les options Apple Pay et Google Pay.
Pour les magasins WooCommerce, vous pouvez également utiliser l’extension gratuite Stripe Payment Gateway de FunnelKit. Il est livré avec des fonctionnalités supplémentaires telles que des commandes express en un clic pour Apple et Google Pay, la création automatique de webhooks, et plus encore.
Nous espérons que ce tutoriel vous a aidé à apprendre comment accepter Google Pay dans WordPress. Vous voudrez peut-être aussi apprendre la bonne façon de créer une newsletter par e-mail, ou consulter notre choix d’experts des meilleures extensions de formulaires de contact pour WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!