Möchten Sie einen individuellen Header für Ihre WordPress-Website anzeigen?
Viele WordPress-Themes verfügen über eine integrierte Kopfzeile, die oben auf jeder Seite erscheint. Möglicherweise müssen Sie ihn anpassen, um wichtige Links, soziale Symbole, eine Site-Suche oder andere Elemente hinzuzufügen, die einen guten ersten Eindruck vermitteln.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihren WordPress-Header anpassen und sogar einen vollständig benutzerdefinierten Header für Ihre gesamte Website oder bestimmte Seiten erstellen können.

Was ist die Kopfzeile in WordPress?
Die Kopfzeile Ihrer Website ist der oberste Abschnitt jeder Seite Ihrer WordPress-Website und wahrscheinlich das Erste, was Ihre Besucher sehen werden.
Hier werden oft das Logo und der Titel Ihrer Website, Navigationsmenüs und andere wichtige Elemente angezeigt, die die Nutzer als erstes sehen sollen.
Hier ist zum Beispiel unser Kopfbereich auf WPBeginner, der jeden Monat von Millionen von Lesern gesehen wird.

Indem Sie die Kopfzeile Ihrer Website anpassen, können Sie ihr ein einzigartiges Design geben und sie für Ihre Besucher nützlicher machen. Sie können Links zu Ihren beliebtesten Seiten einfügen, Symbole für soziale Netzwerke oder die Telefonnummer Ihres Unternehmens einblenden und Schaltflächen mit Handlungsaufforderungen einblenden, um die Konversionsrate zu erhöhen.
Sehen wir uns also an, wie Sie Ihre WordPress-Kopfzeile ganz einfach anpassen können. Sie können die folgenden Links verwenden, um zu dem Abschnitt zu springen, den Sie lesen möchten.
- Anpassen der Kopfzeile mit dem WordPress-Theme-Customizer
- Anpassen des Headers mit dem WordPress Full Site Editor
- Erstellen von benutzerdefinierten Kopfzeilen und Seitenlayouts mit SeedProd
- Hinzufügen eines benutzerdefinierten Headers für jede Kategorie
- Hinzufügen eines Widget-Bereichs zu Ihrem WordPress-Header
- Hinzufügen von zufälligen Kopfzeilenbildern zu Ihrem WordPress-Blog
- Hinzufügen von benutzerdefiniertem Code zum Header Ihrer Website (Fortgeschrittene)
Anpassen der Kopfzeile mit dem WordPress Theme Customizer
Bei vielen beliebten WordPress-Themes können Sie den WordPress-Theme-Customizer verwenden, um Änderungen am Header-Bereich Ihres WordPress-Layouts vorzunehmen. Diese Funktion wird manchmal als benutzerdefinierte Kopfzeile bezeichnet, aber nicht alle Themes unterstützen sie.
Beginnen Sie damit, indem Sie in Ihrem WordPress-Verwaltungsbereich zu Erscheinungsbild “ Anpassen navigieren.
Hinweis: Wenn Sie in Ihrem WordPress-Administrationsmenü nicht Aussehen “ Anpassen sehen, sondern nur Aussehen “ Editor (Beta), dann bedeutet das, dass Ihr Theme die vollständige Bearbeitung der Seite aktiviert hat. In diesem Fall sollten Sie mit dem nächsten Abschnitt fortfahren.
Ihr Theme kann einen Abschnitt „Kopfzeile“ zum Customizer hinzufügen, oder Kopfzeilenoptionen unter dem Abschnitt „Farbe“, aber das ist von Theme zu Theme unterschiedlich. Hier sind ein paar Beispiele.
Einige Themes, wie Twenty Twenty-One, bieten überhaupt keine Optionen zur Anpassung der Kopfzeile. In diesem Fall empfehlen wir Ihnen die Verwendung eines Drag & Drop Theme Builder-Plugins wie SeedProd, das wir weiter unten vorstellen.
Das Twenty Sixteen-Theme ermöglicht es Ihnen, der Kopfzeile ein Hintergrundbild hinzuzufügen und sogar zufällige Kopfzeilenbilder hinzuzufügen.

Einige kostenlose und Premium-WordPress-Themes bieten noch mehr Optionen zur Anpassung des Themes. So können Sie beispielsweise die Schriftart, das Layout, die Farben und vieles mehr Ihrer Kopfzeile ändern. Sie sind jedoch darauf beschränkt, was der Theme-Entwickler Ihnen erlaubt.
Mit dem Astra-Theme können Sie beispielsweise eine benutzerdefinierte Kopfzeile mit dem Theme-Customizer erstellen.
Astra verfügt über eine spezielle „Header Builder“-Option im Panel auf der linken Seite. Hier finden Sie verschiedene Einstellungen, um das Aussehen und den Stil der Kopfzeile zu bearbeiten. Sie können eine benutzerdefinierte Kopfzeile erstellen, indem Sie Blöcke hinzufügen, genau wie bei der Bearbeitung eines Blogbeitrags oder einer Seite im WordPress-Inhaltseditor.
Bewegen Sie einfach den Mauszeiger über einen leeren Bereich in der Kopfzeile und klicken Sie auf das „+“-Symbol, um einen Kopfzeilenblock hinzuzufügen.

Als Nächstes können Sie einen beliebigen Block auswählen, den Sie zu Ihrer benutzerdefinierten Kopfzeile hinzufügen möchten. Sie können zum Beispiel einen Widget-Block, einen Kontoblock, einen Suchblock und mehr hinzufügen.
Außerdem können Sie mit dem Header Builder die Blöcke per Drag & Drop über oder unter dem Header platzieren.

Sie können jeden Block, den Sie der Kopfzeile hinzufügen, weiter anpassen.
Wenn Sie beispielsweise den Block Website-Titel und -Logo auswählen, haben Sie die Möglichkeit, einen Website-Titel und ein Logo hochzuladen, die Breite des Logos zu ändern, einen Website-Slogan anzuzeigen und vieles mehr.

Darüber hinaus können Sie auch die Hintergrundfarbe der Kopfzeile ändern oder ein Hintergrundbild hinzufügen, das in der Kopfzeile erscheint.
Wenn Sie mit der Bearbeitung der benutzerdefinierten Kopfzeile fertig sind, klicken Sie einfach auf die Schaltfläche „Veröffentlichen“.
Weitere Einzelheiten finden Sie in unserer ultimativen Anleitung zur Verwendung des WordPress-Theme-Anpassers.
Anpassen der Kopfzeile mit dem WordPress Full Site Editor
WordPress hat in Version 5.9 die vollständige Bearbeitung von Websites in WordPress eingeführt. Wenn Ihr Theme diese neue Funktion unterstützt, ersetzt sie den Theme-Customizer. Zurzeit gibt es jedoch nur wenige Themes, die mit dem Full-Site-Editor funktionieren.
Wenn Sie ein kompatibles Theme verwenden, können Sie Ihre Kopfzeile anpassen, indem Sie zu Erscheinungsbild “ Editor navigieren. Dadurch wird der vollständige Site-Editor aufgerufen, der dem Block-Editor entspricht, den Sie zum Schreiben von WordPress-Beiträgen und -Seiten verwenden.
Wenn Sie auf die Kopfzeile klicken, werden Sie feststellen, dass sich der Name der Vorlage oben auf der Seite in „Seitenüberschrift“ ändert.

Wenn Sie nun auf das Symbol „Einstellungen“ in der Symbolleiste klicken, sehen Sie Optionen zum Anpassen von Layout, Farbe, Rahmen und Abmessungen der Kopfzeile.
Als Beispiel werden wir die Hintergrundfarbe der Kopfzeile ändern. Zunächst müssen Sie auf den Abschnitt „Farbe“ klicken, um ihn zu erweitern. Danach sollten Sie auf die Option „Hintergrund“ klicken.

Es erscheint ein Popup-Fenster, in dem Sie eine Volltonfarbe oder einen Farbverlauf auswählen können. Es gibt auch eine Reihe von Farben, die Sie auswählen können. Wenn Sie auf eine Farbe klicken, wird der Hintergrund Ihrer Kopfzeile sofort geändert.
Weitere Anpassungsmöglichkeiten finden Sie, wenn Sie oben rechts auf der Seite auf das Symbol „Stile“ klicken. Damit können Sie die Schriftart, die Farben und das Layout der Kopfzeile ändern.

Wenn Sie mehr über die Funktionsweise des vollständigen Website-Editors erfahren möchten, lesen Sie unseren Leitfaden für Einsteiger, wie Sie Ihr WordPress-Theme anpassen können.
Benutzerdefinierte Kopfzeilen und Seitenlayouts mit SeedProd erstellen
Wenn Sie die volle Kontrolle über Ihre Kopf- und Fußzeilen und Seitenleisten haben möchten, um Ihrer Website ein einzigartiges Design zu geben, dann empfehlen wir Ihnen SeedProd.
SeedProd ist das beste WordPress-Theme-Builder-Plugin, mit dem Sie ganz einfach ein benutzerdefiniertes WordPress-Theme erstellen können, ohne irgendeinen Code zu schreiben. Dies umfasst die Erstellung von Kopf- und Fußzeilen und alles andere, was für ein attraktives WordPress-Theme benötigt wird.
Sie können sogar mehrere benutzerdefinierte Kopfzeilenstile für verschiedene Seiten und Abschnitte Ihrer Website erstellen.

Hinweis: Sie können die kostenlose Version von SeedProd verwenden, um benutzerdefinierte Landing Pages einschließlich benutzerdefinierter Header zu erstellen, aber Sie benötigen die Pro-Version, um vollständig benutzerdefinierte Themen zu erstellen, die seitenweite Header-Layouts enthalten.
Zunächst empfehlen wir Ihnen, unsere Anleitung zur einfachen Erstellung eines benutzerdefinierten WordPress-Themes ohne jeglichen Code zu befolgen. Sobald Sie dies getan haben, können Sie mit SeedProd ganz einfach Ihre Kopfzeile anpassen.
Klicken Sie einfach auf den Link „Design bearbeiten“, der sich unter der Kopfzeile befindet.

Dadurch wird die Kopfzeile im Drag-and-Drop-Editor von SeedProd geöffnet.
Von hier aus können Sie Ihre Kopfzeile leicht anpassen, indem Sie neue Blöcke hinzufügen.

Es gibt Blöcke für Template-Tags wie ein Website-Logo, beliebige WordPress-Widgets und erweiterte Blöcke wie einen Countdown-Timer, ein Navigationsmenü oder Schaltflächen für Social Sharing.
Das Beste daran ist, dass Sie jeden Block mit dem Theme Builder weiter anpassen können. Sie können zum Beispiel die Größe und Ausrichtung Ihres Logos ändern oder auswählen, welche Seiten im Navigationsmenü angezeigt werden sollen. Sie können sogar ein Bild in die Kopfzeile einfügen.
Mit SeedProd können Sie der Kopfzeilenvorlage Ihres Themes auch einen kompletten Abschnitt hinzufügen.
Abschnitte sind eine Gruppe von Blöcken, die Sie für verschiedene Bereiche auf Ihrer Website verwenden können. Dazu gehören Kopfzeilen, Fußzeilen, Funktionen, Zeugnisse, Aufrufe zum Handeln und mehr.
Um einen Kopfzeilenabschnitt zu verwenden, wechseln Sie zunächst zur Registerkarte „Abschnitte“ im Design-Panel.

Danach wählen Sie einen Header-Bereich, den Sie für Ihre Website verwenden möchten. SeedProd bietet mehrere Abschnittsvorlagen, die Sie verwenden können.
Als Nächstes können Sie den Kopfbereich anpassen.

Wenn Sie mit Ihrer benutzerdefinierten Kopfzeile zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“, um Ihre Änderungen zu speichern.
Jetzt können Sie Ihre benutzerdefinierte Kopfzeile veröffentlichen.
Gehen Sie einfach auf die Seite SeedProd “ Theme Builder in Ihrem WordPress-Dashboard und klicken Sie auf den Schalter neben der Option „SeedProd-Theme aktivieren“ auf Ja.

Sobald Sie die Option aktivieren, ersetzt SeedProd Ihr Standard-WordPress-Theme durch ein neues benutzerdefiniertes Theme und einen Header.
Sie können nun Ihre Website besuchen, um die neue benutzerdefinierte Kopfzeile in Aktion zu sehen.

Verschiedene benutzerdefinierte Überschriften für jede Seite erstellen
Wussten Sie, dass Sie mit SeedProd individuelle Kopfzeilen für verschiedene Seiten erstellen können?
Mit dem Theme-Builder können Sie benutzerdefinierte Kopfzeilen für jede Seite auf Ihrer WordPress-Website hinzufügen. Auf diese Weise können Sie eine angepasste Kopfzeile für verschiedene Kategorien, Tags, Beitragstypen, Seitentypen und mehr anzeigen.
Um zu beginnen, müssen Sie in Ihrem WordPress-Dashboard zu SeedProd “ Theme Builder gehen und auf die Schaltfläche „Neue Themenvorlage hinzufügen“ klicken.

Es erscheint ein neues Popup-Fenster, in das Sie die Details der Themenvorlage eingeben müssen.
Geben Sie nun einen Namen für Ihre Themenvorlage ein. Wählen Sie anschließend aus dem Dropdown-Menü den Vorlagentyp „Kopfzeile“ aus. Sie können das Feld „Priorität“ leer lassen.
Als Nächstes müssen Sie die Anzeigebedingungen für Ihre benutzerdefinierte Kopfzeile eingeben. Wir haben zum Beispiel die Bedingung verwendet, dass sie auf allen Beiträgen und Seiten angezeigt wird, die sich in der Kategorie „Tutorials“ befinden.

Vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken, wenn Sie fertig sind.
Danach können Sie die benutzerdefinierte Kopfzeile mit dem SeedProd-Drag-and-Drop-Theme-Builder bearbeiten.

Wenn Sie die Bearbeitung der benutzerdefinierten Kopfzeile abgeschlossen haben, klicken Sie einfach oben auf die Schaltfläche „Speichern“.
Weitere Ideen, wie Sie Ihren Header mit SeedProd anpassen können, finden Sie in unserer Anleitung für Einsteiger, wie Sie mit dem SeedProd Theme Builder ganz einfach ein eigenes WordPress-Theme erstellen können.
Hinzufügen einer benutzerdefinierten Überschrift für jede Kategorie
Die meisten Websites zeigen für alle Beiträge, Seiten, Kategorien und Archivseiten die gleiche Kopfzeile an. Sie können jedoch für jede WordPress-Kategorie eine andere Kopfzeile anzeigen.
Dies kann durch Hinzufügen von Code zu Ihren Themadateien geschehen, aber Sie haben mehr Kontrolle, wenn Sie einen Theme Builder verwenden.
Wir haben Ihnen bereits gezeigt, wie Sie Ihre Kopfzeile mit dem SeedProd Theme Builder Plugin anpassen können. Mit SeedProd können Sie auch mehrere benutzerdefinierte Kopfzeilen erstellen und sie für verschiedene Kategorien mit bedingter Logik anzeigen.
Um eine neue Kopfzeile zu erstellen, müssen Sie zu SeedProd “ Theme Builder navigieren und auf die orangefarbene Schaltfläche „Neue Themenvorlage hinzufügen“ klicken. Alternativ können Sie Ihre aktuelle Kopfzeile duplizieren und sie als Ausgangspunkt verwenden.

Es wird ein Popup-Fenster angezeigt, in dem Sie der Themenvorlage einen Namen geben und „Kopfzeile“ aus dem Dropdown-Menü „Typ“ auswählen können.
Sie müssen auch eine Priorität angeben. Diese wird verwendet, wenn mehr als eine Überschrift die Bedingungen für eine bestimmte Seite erfüllt, und die Überschrift mit der höchsten Priorität wird angezeigt. Die Standardüberschrift hat eine Priorität von 0, geben Sie also mindestens 1 ein.

Danach müssen Sie eine oder mehrere Bedingungen einrichten. Dadurch weiß SeedProd, wann eine bestimmte Kopfzeile angezeigt werden soll. Sie wählen die Bedingungen einfach aus Dropdown-Menüs aus.
In den ersten beiden Menüs müssen Sie „Einschließen“ und dann „Hat Kategorie“ auswählen. In das letzte Feld geben Sie den Namen der Kategorie ein, in der die Kopfzeile angezeigt werden soll.
Sie können problemlos dieselbe Kopfzeile für mehrere Kategorien anzeigen, indem Sie auf die Schaltfläche „Bedingung hinzufügen“ klicken und eine weitere Kategorie hinzufügen. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Speichern“, um die neue Kopfzeile zu speichern.
Jetzt können Sie das Design jeder neuen Kopfzeile mit dem Drag & Drop-Editor von SeedProd anpassen, wie wir Ihnen bereits gezeigt haben.
Weitere Informationen und wie Sie dies mithilfe von Code tun können, finden Sie in unserer Anleitung zum Hinzufügen einer benutzerdefinierten Kopf-, Fuß- oder Seitenleiste für jede Kategorie.
Fügen Sie einen Widget-Bereich zu Ihrem WordPress-Header hinzu
Wenn Sie ein benutzerdefiniertes Theme von Grund auf mit Code erstellen, möchten Sie vielleicht ein WordPress-Widget in Ihre Kopfzeile einfügen, um die Aufmerksamkeit Ihrer Besucher zu gewinnen. Mit Widgets können Sie bestimmten Abschnitten Ihres Themes ganz einfach Inhaltsblöcke hinzufügen, aber nicht jedes Theme enthält einen Header-Widget-Bereich.
Wir haben bereits erwähnt, wie einfach es ist, mit dem SeedProd Theme Builder Widgets zu Ihrem Header hinzuzufügen. Was aber, wenn Sie ein Widget in den Header eines normalen WordPress-Themes einfügen möchten?
Bei einigen Themes, wie z. B. dem Astra-Theme, können Sie dies über den WordPress-Theme-Customizer tun. Astra fügt zum Beispiel eine Option namens „Header Builder“ hinzu, mit der Sie die Kopfzeile vollständig anpassen können, einschließlich des Hinzufügens von Widgets.
Wenn Ihr WordPress-Theme derzeit nicht über einen WordPress-Widget-Bereich in der Kopfzeile verfügt, müssen Sie ihn manuell hinzufügen, indem Sie den folgenden Code in Ihre functions.php-Datei, in ein Site-spezifisches Plugin oder ein Code-Snippets-Plugin einfügen.
Dies ist eine fortgeschrittenere Option, da Sie wissen müssen, wo Sie den Code platzieren und wie Sie ihn mit CSS gestalten können.
function wpb_widgets_init() {
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );
Dieser Code registriert eine neue Seitenleiste oder einen für Widgets vorbereiteten Bereich für Ihr Thema.
Wenn Sie auf Erscheinungsbild “ Widgets gehen, sehen Sie einen neuen Widget-Bereich mit der Bezeichnung „Custom Header Widget Area“. Jetzt können Sie Ihre Widgets zu diesem neuen Bereich hinzufügen.

Schließlich müssen Sie der Kopfzeilenvorlage Ihres Themas in der Datei header.php einen Code hinzufügen. Dadurch wird der zuvor erstellte Widget-Bereich zu Ihrer Kopfzeile hinzugefügt, sodass die Widgets auf Ihrer Website angezeigt werden.
Kopieren Sie diesen Codeschnipsel und fügen Sie ihn an der Stelle ein, an der das Widget angezeigt werden soll.
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div id="header-widget-area" class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>
Abhängig von Ihrem Theme müssen Sie möglicherweise auch CSS zu WordPress hinzufügen, um die Anzeige des Widget-Bereichs zu steuern.
Weitere Einzelheiten finden Sie in unserem Leitfaden zum Hinzufügen eines WordPress-Widgets zum Header Ihrer Website.
Zufällige Kopfzeilenbilder zu Ihrem WordPress-Blog hinzufügen
Eine weitere Möglichkeit, Ihre WordPress-Kopfzeilen attraktiver zu gestalten, ist das Hinzufügen zufälliger Bilder in den Kopfzeilenbereich.
Durch die Anzeige von Bildern, die sich zufällig verändern, können Sie die Aufmerksamkeit Ihrer Besucher auf sich ziehen und Ihre Inhalte interessanter gestalten.
Um Ihrem WordPress-Blog zufällige Header-Bilder hinzuzufügen, können Sie den Theme-Customizer verwenden und Bilder in den Header-Bereich hochladen. Diese Option kann je nach dem von Ihnen verwendeten WordPress-Theme variieren.
Wählen Sie als Nächstes die Option „Hochgeladene Kopfzeilen zufällig verteilen“.

Wenn Sie mehr Kontrolle und Flexibilität bei der Anzeige zufälliger Bilder im Header-Bereich wünschen, können Sie auch ein WordPress-Plugin verwenden.
Weitere Einzelheiten finden Sie in unserer Anleitung zum Hinzufügen zufälliger Header-Bilder zu Ihrem WordPress-Blog.
Code zur Kopfzeile Ihrer Website hinzufügen (Fortgeschrittene)
Wenn Sie schließlich benutzerdefinierten Code in den Header-Bereich Ihrer Website einfügen möchten, können Sie das ganz einfach über Ihr WordPress-Dashboard tun. Diese Methode wird für fortgeschrittene Benutzer empfohlen und ist für Anfänger nicht geeignet, da sie die Bearbeitung von Code beinhaltet und technische Kenntnisse erfordert.
Sie finden die Kopfzeilendateien Ihres Themes, indem Sie im WordPress-Administrationsbereich auf Darstellung “ Editor für Themendateien gehen. In den Themendateien „style.css“ können Sie zum Abschnitt „Kopfzeile“ der Website scrollen und Code hinzufügen oder entfernen.

Hinweis: Wir empfehlen Ihnen nicht, die Themadateien direkt zu bearbeiten, denn der kleinste Fehler kann Ihre Website zerstören und das Design durcheinander bringen.
Eine einfachere Methode zum Hinzufügen von benutzerdefiniertem Code zum Bearbeiten der Kopfzeile Ihrer Website ist die Verwendung von WPCode.
Installieren und aktivieren Sie zunächst das kostenlose WPCode-Plugin. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
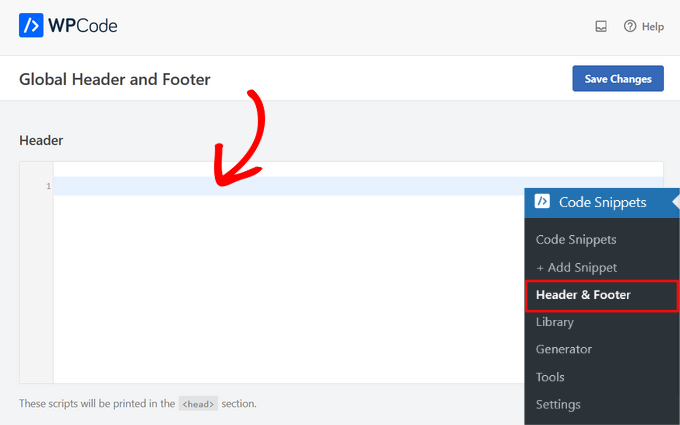
Nach der Aktivierung können Sie in Ihrem WordPress-Dashboard zu Code Snippets “ Header & Footer gehen. Geben Sie dann den benutzerdefinierten Code in den Abschnitt „Kopfzeile“ ein.

Nachdem Sie den Code eingegeben haben, klicken Sie auf die Schaltfläche „Änderungen speichern“.
Weitere Einzelheiten finden Sie in unserer Anleitung zum Hinzufügen von Kopf- und Fußzeilencode in WordPress.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie Sie Ihren WordPress-Header anpassen können. Vielleicht möchten Sie auch erfahren, wie Sie die beste Webdesign-Software auswählen, oder unsere Liste der wichtigsten Plugins zur Erweiterung Ihrer Website lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I thought for a long time about what actually makes the header interesting and finally I came to the opinion that the most visible element is the menu. For a long time, I mainly dealt with how to make a high-quality mega menu that will attract people at first glance with its appearance and content. In other words, for me, the header makes the menu exclusive.