Volete mostrare un’intestazione personalizzata per il vostro sito web WordPress?
Molti temi WordPress sono dotati di un’intestazione integrata che si trova nella parte superiore di ogni pagina. Potrebbe essere necessario personalizzarla per aggiungere link importanti, icone sociali, ricerca del sito o altri elementi per dare una buona prima impressione.
In questo articolo vi mostreremo come personalizzare l’intestazione di WordPress e come creare un’intestazione completamente personalizzata per l’intero sito o per pagine specifiche.

Che cos’è l’intestazione in WordPress?
L’intestazione del sito web è la sezione superiore di ogni pagina del vostro sito WordPress e probabilmente la prima cosa che i visitatori vedranno.
Spesso visualizza il logo e il titolo del sito, i menu di navigazione e altri elementi importanti che gli utenti vogliono vedere per primi.
Per esempio, ecco la nostra area di intestazione su WPBeginner che milioni di lettori vedono ogni mese.

Personalizzando l’intestazione del vostro sito, potete dargli un design unico e renderlo più utile per i vostri visitatori. Potete collegarvi alle vostre pagine più popolari, visualizzare le icone sociali o il numero di telefono della vostra azienda e mostrare i pulsanti di invito all’azione per ottenere maggiori conversioni.
Detto questo, vediamo come personalizzare facilmente l’intestazione di WordPress. Potete utilizzare i seguenti link per passare alla sezione che desiderate leggere.
- Personalizzare l’intestazione utilizzando il personalizzatore del tema di WordPress
- Personalizzare l’intestazione utilizzando l’editor completo di WordPress
- Creare intestazioni e layout di pagina personalizzati con SeedProd
- Aggiungere un’intestazione personalizzata per ogni categoria
- Aggiungere un’area widget all’intestazione di WordPress
- Aggiungere immagini di intestazione casuali al vostro blog WordPress
- Aggiungere codice personalizzato all’intestazione del sito web (avanzato)
Personalizzare l’intestazione utilizzando il personalizzatore del tema di WordPress
Molti temi WordPress popolari consentono di utilizzare il personalizzatore di temi WordPress per apportare modifiche all’area dell’intestazione del layout di WordPress. Questa funzione è talvolta chiamata intestazione personalizzata, ma non tutti i temi la supportano.
Per iniziare, è necessario navigare in Aspetto ” Personalizzazione nell’area di amministrazione di WordPress.
Nota: se nel menu di amministrazione di WordPress non compare la voce Aspetto ” Personalizzazione, ma solo Aspetto ” Editor (Beta), significa che il tema ha abilitato la modifica completa del sito. In questo caso, si deve passare alla sezione successiva.
Il tema può aggiungere una sezione “Intestazione” al personalizzatore o aggiungere opzioni per l’intestazione nella sezione “Colore”, ma questo varia da tema a tema. Ecco alcuni esempi.
Alcuni temi, come Twenty Twenty-One, non offrono alcuna opzione di personalizzazione dell’intestazione. In questo caso, vi consigliamo di utilizzare un plugin per la creazione di temi drag & drop, come SeedProd, di cui parliamo qui di seguito.
Il tema Twenty Sixteen consente di aggiungere un’immagine di sfondo all’intestazione e persino di aggiungere immagini casuali all’intestazione.

Alcuni temi WordPress gratuiti e premium offrono ancora più opzioni di personalizzazione del tema. Ad esempio, è possibile modificare lo stile del carattere dell’intestazione, il layout, i colori e molto altro ancora. Ma il limite è quello che lo sviluppatore del tema vi permette di fare.
Ad esempio, è possibile creare un’intestazione personalizzata utilizzando il personalizzatore di temi con il tema Astra.
Astra dispone di un’opzione dedicata al “Costruttore di intestazioni” nel pannello a sinistra. Qui troverete diverse impostazioni per modificare l’aspetto e lo stile dell’intestazione. È possibile costruire un’intestazione personalizzata aggiungendo blocchi, proprio come quando si modifica un post o una pagina del blog nell’editor di contenuti di WordPress.
Per iniziare, è sufficiente passare il mouse su un’area vuota dell’intestazione e fare clic sull’icona “+” per aggiungere un blocco di intestazione.

Successivamente, è possibile selezionare qualsiasi blocco da aggiungere all’intestazione personalizzata. Ad esempio, è possibile aggiungere un blocco widget, un blocco account, un blocco di ricerca e altro ancora.
Inoltre, il costruttore di intestazioni consente di trascinare i blocchi e di posizionarli sopra o sotto l’intestazione.

È possibile personalizzare ulteriormente ogni blocco aggiunto all’intestazione.
Ad esempio, selezionando il blocco Titolo e logo del sito si possono caricare il titolo e il logo del sito, modificare la larghezza del logo, visualizzare la tagline del sito e altro ancora.

Inoltre, è possibile modificare il colore di sfondo dell’intestazione o aggiungere un’immagine di sfondo da visualizzare nell’intestazione.
Una volta terminata la modifica dell’intestazione personalizzata, è sufficiente fare clic sul pulsante “Pubblica”.
Per maggiori dettagli, consultate la nostra guida definitiva su come utilizzare il personalizzatore di temi di WordPress.
Personalizzare l’intestazione utilizzando l’editor completo di WordPress
WordPress ha aggiunto la modifica dell’intero sito a WordPress nella versione 5.9. Se il vostro tema supporta questa nuova funzione, essa sostituisce il personalizzatore del tema. Tuttavia, al momento sono pochi i temi che funzionano con l’editor completo del sito.
Quando si utilizza un tema compatibile, è possibile personalizzare l’intestazione navigando su Aspetto ” Editor. Si aprirà l’editor completo del sito, che è proprio come l’editor a blocchi che si usa per scrivere i post e le pagine di WordPress.
Facendo clic sull’intestazione, si noterà che il nome del modello nella parte superiore della pagina cambia in “Intestazione della pagina”.

Ora, facendo clic sull’icona ‘Impostazioni’ nella barra degli strumenti, si vedranno le opzioni per personalizzare il layout, il colore, il bordo e le dimensioni dell’intestazione.
Come esempio, cambieremo il colore di sfondo dell’intestazione. Per prima cosa, è necessario fare clic sulla sezione ‘Colore’ per espanderla. Successivamente, si deve fare clic sull’opzione ‘Sfondo’.

Viene visualizzata una finestra a comparsa che consente di selezionare una tinta unita o un gradiente. È inoltre possibile selezionare un certo numero di colori. Quando si fa clic su un colore, lo sfondo dell’intestazione viene modificato immediatamente.
È possibile trovare altre opzioni di personalizzazione facendo clic sull’icona “Stili” in alto a destra della pagina. In questo modo è possibile modificare il carattere, i colori e il layout dell’intestazione.

Per saperne di più su come funziona l’editor completo del sito, consultate la nostra guida per principianti su come personalizzare il vostro tema WordPress.
Creare intestazioni e layout di pagina personalizzati con SeedProd
Se volete avere il controllo totale su intestazioni, piè di pagina e barre laterali per dare al vostro sito un design unico, vi consigliamo di usare SeedProd.
SeedProd è il miglior plugin per la creazione di temi WordPress che consente di creare facilmente un tema WordPress personalizzato senza scrivere alcun codice. Questo include la creazione di intestazioni, piè di pagina e tutto ciò che è necessario per un tema WordPress attraente.
È anche possibile creare più stili di intestazione personalizzati per le diverse pagine e sezioni del sito web.

Nota: è possibile utilizzare la versione gratuita di SeedProd per creare pagine di destinazione personalizzate, comprese le intestazioni personalizzate, ma è necessaria la versione Pro per creare temi completamente personalizzati che includono layout di intestazione per tutto il sito.
Per prima cosa, vi consigliamo di seguire la nostra guida su come creare facilmente un tema WordPress personalizzato senza alcun codice. Una volta fatto questo, SeedProd rende semplice la personalizzazione dell’intestazione.
È sufficiente fare clic sul link “Modifica design” che si trova sotto l’intestazione.

Questo aprirà l’intestazione nell’editor di trascinamento di SeedProd.
Da qui è possibile personalizzare facilmente l’intestazione aggiungendo nuovi blocchi.

Ci sono blocchi per i tag del modello, come il logo del sito, qualsiasi widget di WordPress e blocchi avanzati come il timer del conto alla rovescia, il menu di navigazione o i pulsanti di condivisione sociale.
La cosa migliore è che è possibile personalizzare ulteriormente ogni blocco utilizzando il costruttore del tema. Ad esempio, è possibile modificare le dimensioni e l’allineamento del logo o scegliere quali pagine mostrare nel menu di navigazione. È persino possibile aggiungere un’immagine nell’intestazione.
Con SeedProd è possibile aggiungere una sezione completa al modello di intestazione del tema.
Le sezioni sono un gruppo di blocchi che possono essere utilizzati per diverse aree del sito. Tra queste, intestazioni, piè di pagina, caratteristiche, testimonianze, inviti all’azione e altro ancora.
Per utilizzare una sezione di intestazione, passare prima alla scheda “Sezioni” nel pannello di progettazione.

Successivamente, scegliete la sezione dell’intestazione che desiderate utilizzare per il vostro sito web. SeedProd offre diversi modelli di sezione che potete utilizzare.
Quindi, procedere alla personalizzazione della sezione dell’intestazione.

Una volta soddisfatti dell’intestazione personalizzata, assicurarsi di fare clic sul pulsante “Salva” per memorizzare le modifiche.
A questo punto si è pronti a pubblicare l’intestazione personalizzata.
È sufficiente andare alla pagina SeedProd ” Theme Builder dalla dashboard di WordPress e fare clic sulla levetta accanto all’opzione ‘Enable SeedProd Theme’ (Abilita tema SeedProd) su Sì.

Una volta attivata l’opzione, SeedProd sostituirà il tema predefinito di WordPress con un nuovo tema e un’intestazione personalizzati.
Ora potete visitare il vostro sito web per vedere la nuova intestazione personalizzata in azione.

Creare intestazioni personalizzate diverse per ogni pagina
Sapevate che con SeedProd è possibile creare intestazioni personalizzate per le diverse pagine?
Il costruttore di temi consente di aggiungere intestazioni personalizzate per ogni pagina del vostro sito WordPress. In questo modo, è possibile mostrare un’intestazione personalizzata per diverse categorie, tag, tipi di post, tipi di pagine e altro ancora.
Per iniziare, dovete andare su SeedProd ” Theme Builder dalla vostra dashboard di WordPress e fare clic sul pulsante “Aggiungi nuovo modello di tema”.

Verrà visualizzata una nuova finestra popup in cui si dovranno inserire i dettagli del modello di tema.
Procedere con l’inserimento di un nome per il modello del tema. Successivamente, scegliere ‘Intestazione’ come tipo di modello dal menu a discesa. È possibile lasciare vuoto il campo ‘Priorità’.
Successivamente, è necessario inserire le condizioni di visualizzazione dell’intestazione personalizzata. Ad esempio, abbiamo usato le condizioni per cui verrà visualizzata su tutti i post e le pagine che appartengono alla categoria tutorial.

Non dimenticate di fare clic sul pulsante “Salva” quando avete finito.
Dopodiché, si può procedere alla modifica dell’intestazione personalizzata utilizzando il costruttore di temi SeedProd.

Una volta terminata la modifica dell’intestazione personalizzata, è sufficiente fare clic sul pulsante “Salva” in alto.
Potete trovare altre idee su come personalizzare l’intestazione utilizzando SeedProd nella nostra guida per principianti su come creare facilmente un tema WordPress personalizzato utilizzando il costruttore di temi SeedProd.
Aggiunta di un’intestazione personalizzata per ogni categoria
La maggior parte dei siti web visualizza la stessa intestazione su tutti i post, le pagine, le categorie e le pagine di archivio. Tuttavia, è possibile visualizzare un’intestazione diversa per ogni categoria di WordPress.
Questo può essere fatto aggiungendo codice ai file del tema, ma si avrà un maggiore controllo utilizzando un costruttore di temi.
In precedenza abbiamo mostrato come personalizzare l’intestazione utilizzando il plugin SeedProd per la creazione di temi. SeedProd consente anche di creare più intestazioni personalizzate e di visualizzarle per diverse categorie utilizzando una logica condizionale.
Per creare una nuova intestazione, è necessario navigare in SeedProd ” Theme Builder e fare clic sul pulsante arancione ‘Add New Theme Template’. In alternativa, è possibile duplicare la testata attuale e utilizzarla come punto di partenza.

Viene visualizzata una finestra di dialogo in cui è possibile assegnare un nome al modello di tema e selezionare “Intestazione” dal menu a discesa Tipo.
È inoltre necessario inserire una priorità. Questa viene utilizzata se più intestazioni soddisfano le condizioni per una determinata pagina e verrà visualizzata quella con la priorità maggiore. L’intestazione predefinita ha una priorità pari a 0, quindi è necessario inserire un valore pari a 1 o superiore.

Successivamente, è necessario impostare una o più condizioni. Ciò consente a SeedProd di sapere quando visualizzare una determinata intestazione. È sufficiente selezionare le condizioni dai menu a discesa.
Nei primi due menu è necessario selezionare “Includi” e poi “Ha categoria”. Nell’ultimo campo si deve digitare il nome della categoria in cui si desidera visualizzare l’intestazione.
È possibile visualizzare facilmente la stessa intestazione per più categorie facendo clic sul pulsante “Aggiungi condizione” e includendo un’altra categoria. Al termine, fare clic sul pulsante “Salva” per salvare la nuova intestazione.
Ora è possibile personalizzare il design di ogni nuova intestazione utilizzando l’editor drag and drop di SeedProd, come abbiamo mostrato in precedenza.
Per saperne di più, compreso il modo in cui farlo utilizzando il codice, consultate la nostra guida su come aggiungere un’intestazione, un piè di pagina o una barra laterale personalizzata per ogni categoria.
Aggiungere un’area widget all’intestazione di WordPress
Se state costruendo un tema personalizzato da zero utilizzando il codice, potreste voler aggiungere un widget WordPress all’intestazione per catturare l’attenzione dei vostri visitatori. I widget consentono di aggiungere facilmente blocchi di contenuto a sezioni specifiche del tema, ma non tutti i temi includono un’area widget per l’intestazione.
Abbiamo già detto quanto sia semplice aggiungere widget all’intestazione utilizzando il costruttore di temi SeedProd. Ma cosa succede se si desidera aggiungere un widget all’intestazione di un normale tema WordPress?
Alcuni temi, come il tema Astra, consentono di farlo utilizzando il personalizzatore di temi di WordPress. Ad esempio, Astra aggiunge un’opzione chiamata ‘Header Builder’ che consente di personalizzare completamente l’intestazione, compresa l’aggiunta di widget.
Se il vostro tema WordPress non dispone di un’area widget WordPress nell’intestazione, dovrete aggiungerla manualmente aggiungendo il seguente codice al file functions.php, in un plugin specifico per il sito o utilizzando un plugin di snippets di codice.
Si tratta di un’opzione più avanzata, in quanto è necessario sapere dove posizionare il codice e come stilizzarlo utilizzando i CSS.
function wpb_widgets_init() {
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );
Questo codice registra una nuova barra laterale o un’area pronta per i widget per il tema.
Se si va in Aspetto ” Widget, si vedrà una nuova area di widget denominata ‘Area widget intestazione personalizzata’. Ora è possibile aggiungere i propri widget a questa nuova area.

Infine, è necessario aggiungere del codice al modello di intestazione del tema, situato nel file header.php del tema. Questo aggiungerà l’area dei widget creata in precedenza all’intestazione, in modo che i widget vengano visualizzati sul sito web.
È necessario copiare questo frammento di codice e incollarlo nel punto in cui si desidera visualizzare il widget.
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div id="header-widget-area" class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>
A seconda del tema, potrebbe essere necessario aggiungere dei CSS a WordPress per controllare la visualizzazione dell’area widget.
Per maggiori dettagli, consultate la nostra guida su come aggiungere un widget di WordPress all’intestazione del vostro sito web.
Aggiungete immagini di intestazione casuali al vostro blog WordPress
Un altro modo per rendere più attraenti le intestazioni di WordPress è aggiungere immagini casuali alla sezione dell’intestazione.
Mostrare immagini che cambiano in modo casuale aiuta a catturare l’attenzione dei visitatori e a rendere i contenuti più coinvolgenti.
Per aggiungere immagini di intestazione casuali al vostro blog WordPress, potete utilizzare il personalizzatore del tema e caricare le immagini nella sezione dell’intestazione. Questa opzione può variare a seconda del tema WordPress in uso.
Quindi, selezionare l’opzione “Randomizza intestazioni caricate”.

Se si desidera un maggiore controllo e flessibilità nella visualizzazione di immagini casuali nella sezione dell’intestazione, è possibile utilizzare un plugin di WordPress.
Per maggiori dettagli, consultate la nostra guida su come aggiungere immagini di intestazione casuali al vostro blog WordPress.
Aggiungere codice all’intestazione del sito web (avanzato)
Infine, se desiderate aggiungere del codice personalizzato alla sezione dell’intestazione del vostro sito web, potete farlo facilmente dalla vostra dashboard di WordPress. Questo metodo è consigliato agli utenti avanzati e non è adatto ai principianti perché prevede la modifica del codice e richiede conoscenze tecniche.
È possibile trovare i file dell’intestazione del tema andando su Aspetto ” Editor dei file del tema dal pannello di amministrazione di WordPress. Nei file del tema ‘style.css’, è possibile scorrere fino alla sezione dell’intestazione del sito e aggiungere o rimuovere codice.

Nota: si sconsiglia di modificare direttamente i file del tema, perché il minimo errore può danneggiare il sito e rovinare il design.
Un modo più semplice per aggiungere codice personalizzato per modificare l’intestazione del sito è usare WPCode.
Innanzitutto, installare e attivare il plugin gratuito WPCode. Per maggiori dettagli, consultare la nostra guida su come installare un plugin di WordPress.
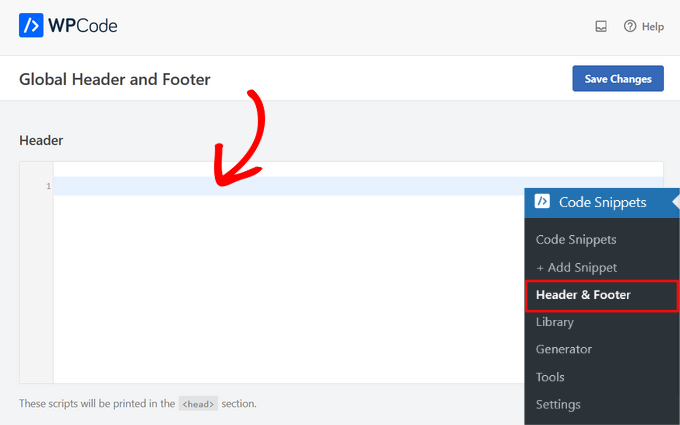
Dopo l’attivazione, potete andare su Code Snippets ” Header & Footer dalla vostra dashboard di WordPress. Quindi, inserite il codice personalizzato nella sezione “Intestazione”.

Dopo aver inserito il codice, fare clic sul pulsante “Salva modifiche”.
Per maggiori dettagli, potete consultare la nostra guida su come aggiungere il codice dell’intestazione e del piè di pagina in WordPress.
Speriamo che questo tutorial vi abbia aiutato a imparare come personalizzare l’intestazione di WordPress. Potreste anche voler imparare a scegliere il miglior software di web design o consultare il nostro elenco di plugin indispensabili per far crescere il vostro sito.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I thought for a long time about what actually makes the header interesting and finally I came to the opinion that the most visible element is the menu. For a long time, I mainly dealt with how to make a high-quality mega menu that will attract people at first glance with its appearance and content. In other words, for me, the header makes the menu exclusive.