Deseja exibir um cabeçalho personalizado para seu site WordPress?
Muitos temas do WordPress vêm com um cabeçalho incorporado que fica na parte superior de cada página. Talvez seja necessário personalizá-lo para adicionar links importantes, ícones sociais, pesquisa no site ou outros elementos para causar uma boa primeira impressão.
Neste artigo, mostraremos como personalizar o cabeçalho do WordPress e até mesmo criar um cabeçalho totalmente personalizado para todo o seu site ou para páginas específicas.

O que é o cabeçalho no WordPress?
O cabeçalho do site é a seção superior de todas as páginas do seu site WordPress e, provavelmente, a primeira coisa que os visitantes verão.
Ele geralmente exibe o logotipo e o título do seu site, menus de navegação e outros elementos importantes que você deseja que os usuários vejam primeiro.
Por exemplo, aqui está nossa área de cabeçalho no WPBeginner que milhões de leitores veem todos os meses.

Ao personalizar o cabeçalho do seu site, você pode dar a ele um design exclusivo e torná-lo mais útil para seus visitantes. Você pode criar links para suas páginas mais populares, exibir ícones sociais ou o número de telefone da sua empresa e mostrar botões de call to action para obter mais conversões.
Dito isso, vamos dar uma olhada em como personalizar facilmente o cabeçalho do WordPress. Você pode usar os links a seguir para ir para a seção que deseja ler.
- Personalize o cabeçalho usando o personalizador de temas do WordPress
- Personalize o cabeçalho usando o editor de site completo do WordPress
- Criar layouts personalizados de cabeçalho e página com o SeedProd
- Adição de um cabeçalho personalizado para cada categoria
- Adicionar uma área de widget ao seu cabeçalho do WordPress
- Adicionar imagens de cabeçalho aleatórias ao seu blog do WordPress
- Adicionar código personalizado ao cabeçalho de seu site (avançado)
Personalize o cabeçalho usando o personalizador de temas do WordPress
Muitos temas populares do WordPress permitem que você use o personalizador de temas do WordPress para fazer alterações na área do cabeçalho do layout do WordPress. Esse recurso às vezes é chamado de cabeçalho personalizado, mas nem todos os temas o suportam.
Você deve começar navegando até Appearance ” Customize na área de administração do WordPress.
Observação: Se você não vir Aparência ” Personalizar no menu de administração do WordPress, mas vir apenas Aparência ” Editor (Beta), isso significa que seu tema ativou a edição completa do site. Nesse caso, pule para a próxima seção.
Seu tema pode adicionar uma seção “Header” (Cabeçalho) ao personalizador ou adicionar opções de cabeçalho na seção “Color” (Cor), mas isso varia de tema para tema. Aqui estão alguns exemplos.
Alguns temas, como o Twenty Twenty-One, não oferecem opções de personalização de cabeçalho. Nesse caso, recomendamos que você use um plug-in de criação de temas do tipo arrastar e soltar, como o SeedProd, que abordaremos a seguir.
O tema Twenty Sixteen permite adicionar uma imagem de fundo ao cabeçalho e até mesmo adicionar imagens de cabeçalho aleatórias.

Alguns temas gratuitos e premium do WordPress oferecem ainda mais opções de personalização do tema. Por exemplo, você pode alterar o estilo da fonte do cabeçalho, o layout, as cores e muito mais. Mas você está limitado ao que o desenvolvedor do tema permite que você faça.
Por exemplo, você pode criar um cabeçalho personalizado usando o personalizador de temas com o tema Astra.
O Astra tem uma opção dedicada “Header Builder” (Criador de cabeçalho) no painel à sua esquerda. Aqui você encontrará diferentes configurações para editar a aparência e o estilo do cabeçalho. Você pode criar um cabeçalho personalizado adicionando blocos, exatamente como quando edita uma postagem ou página de blog no editor de conteúdo do WordPress.
Para começar, basta passar o mouse sobre uma área vazia no cabeçalho e clicar no ícone “+” para adicionar um bloco de cabeçalho.

Em seguida, você pode selecionar qualquer bloco que queira adicionar ao seu cabeçalho personalizado. Por exemplo, você pode adicionar um bloco de widget, um bloco de conta, um bloco de pesquisa e muito mais.
Além disso, o criador de cabeçalho também permite que você arraste e solte os blocos e os coloque acima ou abaixo do cabeçalho.

Você pode personalizar ainda mais cada bloco que adicionar ao cabeçalho.
Por exemplo, ao selecionar o bloco Site Title & Logo, você terá opções para carregar um título e um logotipo do site, alterar a largura do logotipo, exibir um slogan do site e muito mais.

Além disso, você também pode alterar a cor de fundo do cabeçalho ou adicionar uma imagem de fundo para ser exibida no cabeçalho.
Quando você terminar de editar o cabeçalho personalizado, basta clicar no botão “Publicar”.
Para obter mais detalhes, consulte nosso guia definitivo sobre como usar o personalizador de temas do WordPress.
Personalize o cabeçalho usando o WordPress Full Site Editor
O WordPress adicionou a edição de site completo ao WordPress na versão 5.9. Se o seu tema for compatível com o novo recurso, ele substituirá o personalizador de temas. No entanto, no momento, há apenas alguns temas que funcionam com o editor de site completo.
Ao usar um tema compatível, você pode personalizar o cabeçalho navegando até Appearance ” Editor. Isso abrirá o editor completo do site, que é como o editor de blocos que você usa para escrever posts e páginas do WordPress.
Ao clicar no cabeçalho, você notará que o nome do modelo na parte superior da página muda para “Cabeçalho da página”.

Agora, ao clicar no ícone “Settings” (Configurações) na barra de ferramentas, você verá opções para personalizar o layout, a cor, a borda e as dimensões do cabeçalho.
Como exemplo, mudaremos a cor de fundo do cabeçalho. Primeiro, você precisa clicar na seção “Color” (Cor) para expandi-la. Depois disso, você deve clicar na opção “Background” (Plano de fundo).

Aparecerá uma janela pop-up que permitirá que você selecione uma cor sólida ou um gradiente. Também haverá uma série de cores que você pode selecionar. Quando você clicar em uma cor, o plano de fundo do cabeçalho será alterado imediatamente.
Você pode encontrar mais opções de personalização clicando no ícone “Styles” (Estilos) no canto superior direito da página. Isso permitirá que você altere a fonte, as cores e o layout do cabeçalho.

Para saber mais sobre como funciona o editor completo do site, consulte nosso guia para iniciantes sobre como personalizar seu tema do WordPress.
Crie layouts personalizados de cabeçalho e página com o SeedProd
Se quiser ter controle total sobre os cabeçalhos, rodapés e barras laterais para dar ao seu site um design exclusivo, recomendamos o uso do SeedProd.
O SeedProd é o melhor plug-in de criação de temas para WordPress que permite criar facilmente um tema personalizado para WordPress sem escrever nenhum código. Isso inclui a criação de cabeçalhos, rodapés e tudo o mais necessário para criar um tema atraente para o WordPress.
É possível até mesmo criar vários estilos de cabeçalho personalizados para diferentes páginas e seções do seu site.

Observação: você pode usar a versão gratuita do SeedProd para criar páginas de destino personalizadas, incluindo cabeçalhos personalizados, mas precisará da versão Pro para criar temas totalmente personalizados que incluam layouts de cabeçalho em todo o site.
Primeiro, recomendamos que você siga nosso guia sobre como criar facilmente um tema personalizado do WordPress sem nenhum código. Depois de fazer isso, o SeedProd simplifica a personalização do cabeçalho.
Tudo o que você precisa fazer é clicar no link “Edit Design” (Editar design) localizado abaixo do cabeçalho.

Isso abrirá o cabeçalho no editor de arrastar e soltar do SeedProd.
A partir daí, você pode personalizar facilmente o cabeçalho adicionando novos blocos.

Há blocos para tags de modelo, como o logotipo do site, qualquer um dos widgets do WordPress e blocos avançados, como um cronômetro de contagem regressiva, menu de navegação ou botões de compartilhamento social.
A melhor parte é que você pode personalizar ainda mais cada bloco usando o construtor de temas. Por exemplo, você pode alterar o tamanho e o alinhamento do seu logotipo ou escolher quais páginas serão exibidas no menu de navegação. Ele ainda permite que você adicione uma imagem no cabeçalho.
Com o SeedProd, você também pode adicionar uma seção completa ao modelo de cabeçalho do seu tema.
As seções são um grupo de blocos e você pode usá-las em diferentes áreas do seu site. Isso inclui cabeçalhos, rodapés, recursos, depoimentos, chamadas para ação e muito mais.
Para usar uma seção de cabeçalho, primeiro alterne para a guia “Seções” no painel Design.

Depois disso, escolha uma seção de cabeçalho que gostaria de usar em seu site. O SeedProd oferece vários modelos de seção que podem ser usados.
Em seguida, vá em frente e personalize a seção do cabeçalho.

Quando estiver satisfeito com o cabeçalho personalizado, certifique-se de clicar no botão “Save” (Salvar) para armazenar as alterações.
Agora, você está pronto para publicar seu cabeçalho personalizado.
Basta acessar a página SeedProd ” Theme Builder no painel do WordPress e clicar no botão de alternância ao lado da opção “Enable SeedProd Theme” (Ativar tema do SeedProd) para Sim.

Quando você ativar a opção, o SeedProd substituirá o tema padrão do WordPress por um novo tema e cabeçalho personalizados.
Agora você pode acessar seu site para ver o novo cabeçalho personalizado em ação.

Criar cabeçalhos personalizados diferentes para cada página
Você sabia que, com o SeedProd, é possível criar cabeçalhos personalizados para diferentes páginas?
O construtor de temas permite que você adicione cabeçalhos personalizados para cada página do seu site WordPress. Dessa forma, você pode exibir um cabeçalho personalizado para diferentes categorias, tags, tipos de post, tipos de página e muito mais.
Para começar, você precisará acessar SeedProd ” Theme Builder no painel do WordPress e clicar no botão “Add New Theme Template” (Adicionar novo modelo de tema).

Será exibida uma nova janela pop-up na qual você precisará inserir os detalhes do modelo de tema.
Vá em frente e digite um nome para o modelo de tema. Depois disso, escolha “Header” (Cabeçalho) como o tipo de modelo no menu suspenso. Você pode deixar o campo “Prioridade” em branco.
Em seguida, você precisará inserir as condições de exibição do cabeçalho personalizado. Por exemplo, usamos as condições em que ele será exibido em todos os posts e páginas que estão na categoria de tutoriais.

Não se esqueça de clicar no botão “Salvar” quando terminar.
Depois disso, você pode ir em frente e editar o cabeçalho personalizado usando o construtor de temas de arrastar e soltar do SeedProd.

Quando terminar de editar o cabeçalho personalizado, basta clicar no botão “Salvar” na parte superior.
Você pode ver mais ideias sobre como personalizar seu cabeçalho usando o SeedProd em nosso guia para iniciantes sobre como criar facilmente um tema WordPress personalizado usando o criador de temas SeedProd.
Adição de um cabeçalho personalizado para cada categoria
A maioria dos sites exibe o mesmo cabeçalho em todos os posts, páginas, categorias e páginas de arquivo. No entanto, você pode exibir um cabeçalho diferente para cada categoria do WordPress.
Isso pode ser feito adicionando código aos arquivos do tema, mas você terá mais controle usando um construtor de temas.
Mostramos anteriormente como personalizar seu cabeçalho usando o plug-in SeedProd theme builder. O SeedProd também permite que você crie vários cabeçalhos personalizados e os exiba para diferentes categorias usando a lógica condicional.
Para criar um novo cabeçalho, você precisa navegar até SeedProd ” Theme Builder e clicar no botão laranja “Add New Theme Template”. Como alternativa, você pode duplicar seu cabeçalho atual e usá-lo como ponto de partida.

Será exibida uma janela pop-up na qual você poderá dar um nome ao modelo de tema e selecionar “Header” (Cabeçalho) no menu suspenso Type (Tipo).
Você também precisa inserir uma prioridade. Isso é usado se mais de um cabeçalho atender às condições de uma determinada página, e o cabeçalho com a maior prioridade será exibido. O cabeçalho padrão tem uma prioridade de 0, portanto, certifique-se de inserir 1 ou mais.

Depois disso, você precisará configurar uma ou mais condições. Isso permite que o SeedProd saiba quando exibir um determinado cabeçalho. Basta selecionar as condições nos menus suspensos.
Nos dois primeiros menus, você precisa selecionar “Incluir” e, em seguida, “Tem categoria”. No último campo, você deve digitar o nome da categoria em que deseja que o cabeçalho seja exibido.
Você pode exibir facilmente o mesmo cabeçalho para várias categorias clicando no botão “Add Condition” (Adicionar condição) e incluindo outra categoria. Quando terminar, certifique-se de clicar no botão “Save” para salvar o novo cabeçalho.
Agora você pode personalizar o design de cada novo cabeçalho usando o editor de arrastar e soltar do SeedProd, conforme mostramos anteriormente.
Para saber mais, inclusive como fazer isso usando código, consulte nosso guia sobre como adicionar um cabeçalho, rodapé ou barra lateral personalizados para cada categoria.
Adicionar uma área de widget ao seu cabeçalho do WordPress
Se você estiver criando um tema personalizado do zero usando código, talvez queira adicionar um widget do WordPress ao cabeçalho para chamar a atenção dos visitantes. Os widgets permitem adicionar facilmente blocos de conteúdo a seções específicas do seu tema, mas nem todos os temas incluem uma área de widget de cabeçalho.
Mencionamos anteriormente como é simples adicionar widgets ao seu cabeçalho usando o construtor de temas SeedProd. Mas e se você quiser adicionar um widget ao cabeçalho de um tema normal do WordPress?
Alguns temas, como o tema Astra, permitem que você faça isso usando o personalizador de temas do WordPress. Por exemplo, o Astra adiciona uma opção chamada ‘Header Builder’ que permite que você personalize completamente o cabeçalho, inclusive adicionando widgets.
Se o seu tema do WordPress não tiver uma área de widget do WordPress no cabeçalho, será necessário adicioná-la manualmente, acrescentando o seguinte código ao arquivo functions.php, em um plug-in específico do site ou usando um plug-in de snippets de código.
Essa é uma opção mais avançada, pois você precisará saber onde colocar o código e como estilizá-lo usando CSS.
function wpb_widgets_init() {
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );
Esse código registra uma nova barra lateral ou uma área pronta para widgets para o seu tema.
Se você acessar Appearance ” Widgets, verá uma nova área de widgets denominada “Custom Header Widget Area”. Agora, você pode adicionar seus widgets a essa nova área.

Por fim, você precisa adicionar algum código ao modelo de cabeçalho do seu tema, localizado no arquivo header.php do seu tema. Isso adicionará a área de widgets que você criou anteriormente ao cabeçalho para que os widgets sejam exibidos em seu site.
Você precisa copiar esse trecho de código e colá-lo onde deseja que o widget seja exibido.
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div id="header-widget-area" class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>
Dependendo do seu tema, talvez também seja necessário adicionar CSS ao WordPress para controlar como a área do widget é exibida.
Para obter mais detalhes, consulte nosso guia sobre como adicionar um widget do WordPress ao cabeçalho do seu site.
Adicionar imagens de cabeçalho aleatórias ao seu blog WordPress
Outra maneira de tornar os cabeçalhos do WordPress mais atraentes é adicionar imagens aleatórias à seção do cabeçalho.
A exibição de imagens que mudam aleatoriamente ajuda a captar a atenção dos visitantes e a tornar o conteúdo mais envolvente.
Para adicionar imagens de cabeçalho aleatórias ao seu blog do WordPress, você pode usar o personalizador de temas e carregar imagens na seção de cabeçalho. Essa opção pode variar de acordo com o tema do WordPress que você estiver usando.
Em seguida, selecione a opção “Randomize uploaded headers” (Randomizar cabeçalhos enviados aleatoriamente).

Se quiser ter mais controle e flexibilidade na exibição de imagens aleatórias na seção de cabeçalho, você também pode usar um plug-in do WordPress.
Para obter mais detalhes, consulte nosso guia sobre como adicionar imagens de cabeçalho aleatórias ao seu blog do WordPress.
Adicionar código ao cabeçalho de seu site (avançado)
Por fim, se quiser adicionar um código personalizado à seção de cabeçalho do seu site, você pode fazer isso facilmente no painel do WordPress. Esse método é recomendado para usuários avançados e não é adequado para iniciantes, pois inclui a edição de código e requer conhecimento técnico.
Você pode encontrar os arquivos de cabeçalho do seu tema acessando Appearance ” Theme File Editor no painel de administração do WordPress. Nos arquivos de tema “style.css”, você pode rolar para baixo até a seção de cabeçalho do site e adicionar ou remover código.

Observação: Não recomendamos que você edite diretamente os arquivos do tema, pois o menor erro pode danificar seu site e bagunçar o design.
Uma maneira mais fácil de adicionar código personalizado para editar o cabeçalho do seu site é usar o WPCode.
Primeiro, instale e ative o plug-in gratuito WPCode. Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
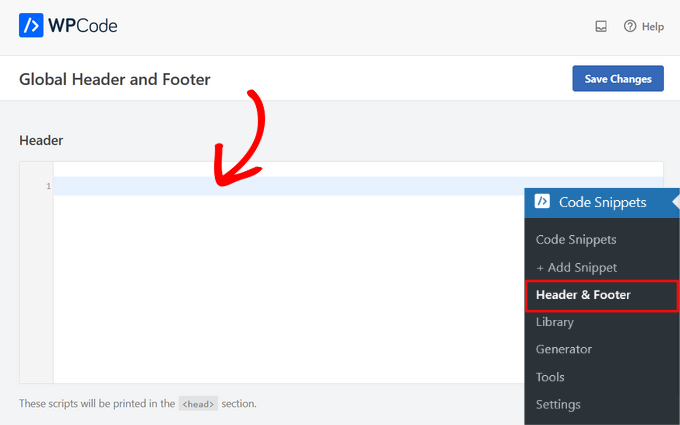
Após a ativação, você pode ir para Code Snippets ” Header & Footer no painel do WordPress. Em seguida, insira o código personalizado na seção “Header” (Cabeçalho).

Depois de inserir o código, clique no botão “Save Changes” (Salvar alterações).
Para obter mais detalhes, consulte nosso guia sobre como adicionar código de cabeçalho e rodapé no WordPress.
Esperamos que este tutorial tenha ajudado você a aprender como personalizar o cabeçalho do WordPress. Talvez você também queira saber como escolher o melhor software de web design ou conferir nossa lista de plug-ins obrigatórios para expandir seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I thought for a long time about what actually makes the header interesting and finally I came to the opinion that the most visible element is the menu. For a long time, I mainly dealt with how to make a high-quality mega menu that will attract people at first glance with its appearance and content. In other words, for me, the header makes the menu exclusive.