Você gostaria de exibir um cabeçalho, rodapé ou barra lateral diferente para cada categoria em seu site WordPress?
Normalmente, você vê o mesmo cabeçalho, rodapé e barra lateral exibidos em todo o site. No entanto, às vezes você pode querer mostrar informações, cores ou widgets diferentes para determinadas categorias.
Neste artigo, mostraremos como adicionar facilmente um cabeçalho, rodapé ou barra lateral personalizados para cada categoria do WordPress.

Por que adicionar cabeçalho, rodapé ou barra lateral personalizados para cada categoria?
Quando você configura seu site WordPress, provavelmente personaliza o cabeçalho, o rodapé e a barra lateral para que os visitantes possam saber mais sobre você e seu site e encontrar o conteúdo em que estão interessados de forma rápida e fácil.
Na maioria dos temas, os modelos de cabeçalho, barra lateral e rodapé têm a mesma aparência em todos os seus posts, páginas, categorias e páginas de arquivo. Sua localização e aparência dependem do tema.
Mas pode haver ocasiões em que você queira exibir um cabeçalho, um rodapé ou uma barra lateral diferentes em seu site. Por exemplo, você pode querer exibir uma barra lateral diferente para cada post e página personalizados no WordPress.
Ou você pode querer alterar a aparência do seu site para determinadas categorias, exibindo um cabeçalho, rodapé ou barra lateral personalizados. Por exemplo, você pode exibir publicações recentes dessa categoria específica em uma barra lateral personalizada.
Dito isso, vamos dar uma olhada em como adicionar facilmente um cabeçalho, rodapé ou barra lateral personalizados para cada categoria no seu blog do WordPress. Abordaremos três métodos:
- Método 1: Adicionar barras laterais personalizadas para cada categoria usando um plug-in
- Método 2: Adicionar cabeçalho ou rodapé personalizado para cada categoria usando um construtor de temas
- Método 3: Adicionar cabeçalho, rodapé ou barra lateral personalizados para cada categoria usando código
Método 1: Adicionar barras laterais personalizadas para cada categoria usando um plug-in
Esse método é melhor se você já estiver satisfeito com o design do site e quiser apenas alterar as barras laterais do site e nada mais. Também é fácil para iniciantes.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Easy Custom Sidebars. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: você pode notar que esse plug-in não foi testado com as versões mais recentes do WordPress. Dito isso, nós mesmos usamos esse plug-in e ele funcionou bem em nosso trabalho.
Para saber mais sobre o uso de plug-ins desatualizados, leia nosso guia sobre se você deve instalar plug-ins não testados com sua versão do WordPress. Se você encontrar uma alternativa melhor e mais atualizada, informe-nos nos comentários abaixo.
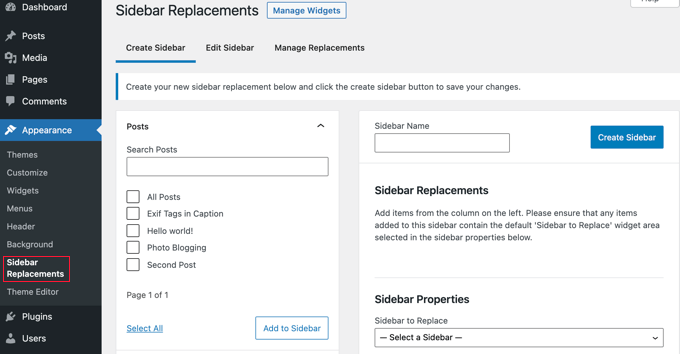
Após a ativação, você precisa visitar a página Appearance ” Sidebar Replacements para criar uma barra lateral personalizada.

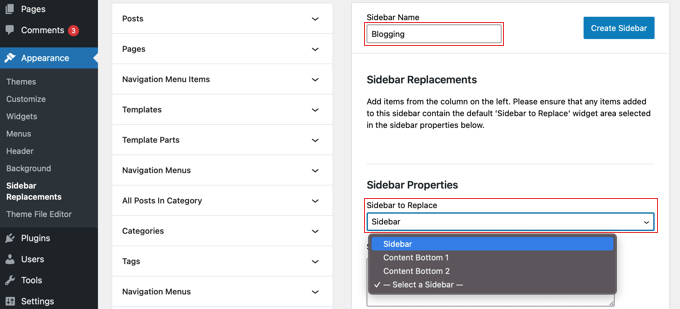
Primeiro, você precisa digitar um nome para a nova barra lateral. Para este tutorial, vamos chamá-la de “Blogging” porque queremos exibi-la para a categoria Blogging.
Depois disso, você deve selecionar qual barra lateral será substituída por sua barra lateral personalizada.

Em seguida, você precisará selecionar quando a barra lateral personalizada será exibida. Você verá suas diferentes páginas, posts, categorias e tags listadas na coluna esquerda da tela.
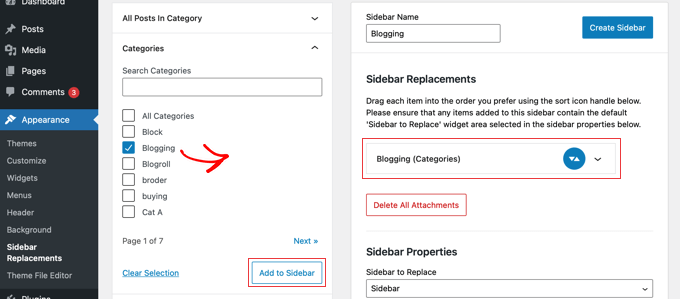
Você precisa clicar na seta ao lado de Categories e marcar a caixa da categoria Blogging. Depois disso, você precisa clicar no botão “Add to Sidebar” (Adicionar à barra lateral).

Você notará que a categoria Blogging agora aparece na seção Sidebar Replacements (Substituições da barra lateral), e a barra lateral agora será exibida com essa categoria. Se desejar, você pode adicionar várias categorias, e a barra lateral será adicionada a todas elas.
Agora você deve clicar no botão “Create Sidebar” (Criar barra lateral) para criar sua primeira barra lateral personalizada.
Sua próxima tarefa será adicionar widgets do WordPress à área de widgets da barra lateral. Você pode aprender como fazer isso seguindo nosso guia para saber como adicionar widgets da barra lateral do WordPress.
O Easy Custom Sidebar permite que você crie quantas barras laterais personalizadas quiser e atribua cada barra lateral a páginas de categorias diferentes no seu site WordPress.
Método 2: Adicionar cabeçalho ou rodapé personalizado para cada categoria usando um construtor de temas
Esse método é melhor se você quiser ter controle total sobre as barras laterais, os cabeçalhos e os rodapés de cada página para dar ao seu site um design exclusivo.
Para fazer isso, recomendamos o uso do SeedProd.
O SeedProd é o melhor plug-in de tema e construtor de páginas do WordPress que permite criar facilmente um tema personalizado do WordPress sem escrever nenhum código. Isso inclui a criação de cabeçalhos, rodapés e tudo o mais necessário para um tema atraente do WordPress.

Você pode aprender a criar rapidamente um tema para WordPress seguindo nosso guia sobre como criar facilmente um tema personalizado para WordPress sem nenhum código.
Depois de fazer isso, o SeedProd simplifica a criação de cabeçalhos e rodapés personalizados e a configuração de regras para que eles sejam exibidos somente em determinadas circunstâncias, como quando você estiver visualizando uma categoria específica.
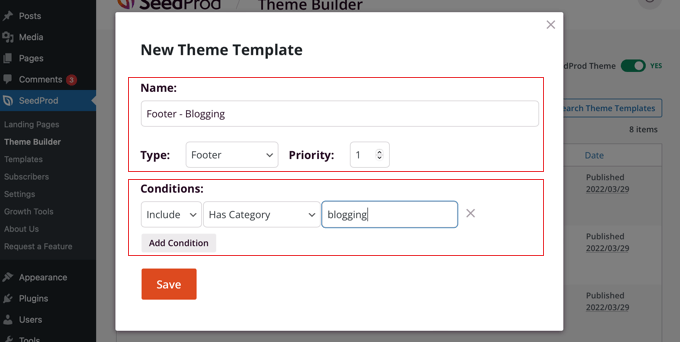
Para começar, criaremos um rodapé personalizado. Você pode criar um novo rodapé clicando no botão laranja “Add New Theme Template” (Adicionar novo modelo de tema) na parte superior da página. Isso abrirá uma tela na qual você poderá criar um novo modelo de tema, como um rodapé.
Você deve começar dando um nome ao modelo. Para este tutorial, nós o chamaremos de “Footer – Blogging” (Rodapé – Blogging). Depois disso, você precisa selecionar “Footer” (Rodapé) no menu suspenso Type (Tipo) e, em seguida, selecionar uma prioridade. Isso determina qual rodapé será exibido se vários rodapés corresponderem à página atual.
O rodapé com a maior prioridade será exibido. Como o rodapé padrão tem uma prioridade 0, daremos a esse rodapé uma prioridade 1 para garantir que ele seja exibido nas páginas correspondentes.

Depois disso, você precisará configurar as condições em que o rodapé ficará visível. Em nosso caso, queremos que ele seja exibido com a categoria Blogging.
Para fazer isso, você deve se certificar de que a primeira configuração de Condições seja “Incluir” e, em seguida, selecionar “Tem categoria” na lista suspensa no meio. Por fim, você precisa digitar “blogging” no último campo e clicar no botão “Save” para armazenar suas configurações.
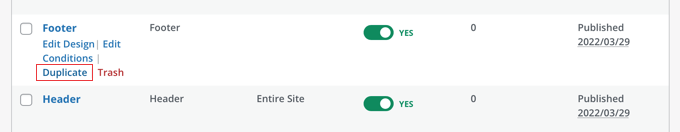
Há outra maneira de criar um rodapé personalizado. Em vez de criar um do zero, você pode simplesmente duplicar o rodapé original clicando em seu link “Duplicar”. Faremos isso para este tutorial.

Isso criará uma cópia exata do rodapé atual que você pode personalizar. Em seguida, você precisará clicar no link “Edit Conditions” (Editar condições) sob o novo item e escolher um nome e condições como na criação de um novo modelo acima.
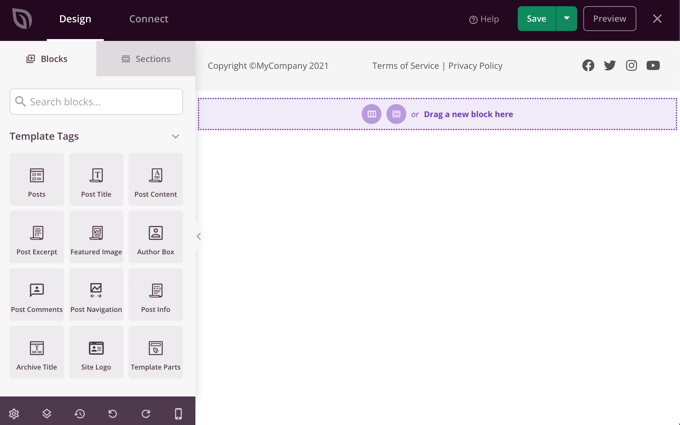
Agora, é hora de personalizar o novo rodapé. Basta clicar em seu nome e ele será aberto no editor de arrastar e soltar do SeedProd.

O SeedProd facilita a adição de novos blocos ao seu rodapé. Você também pode clicar em um bloco existente para editar a cor, o texto e outras opções.
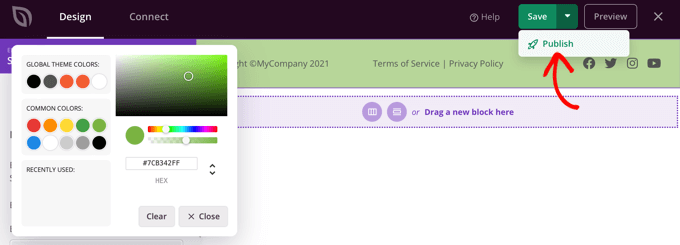
Para este tutorial, simplesmente mudaremos a cor do plano de fundo para verde.

Quando estiver satisfeito com seu rodapé personalizado, clique na seta para baixo ao lado de “Save” (Salvar) e, em seguida, clique em “Publish” (Publicar). Isso armazenará suas alterações e colocará o rodapé no ar.
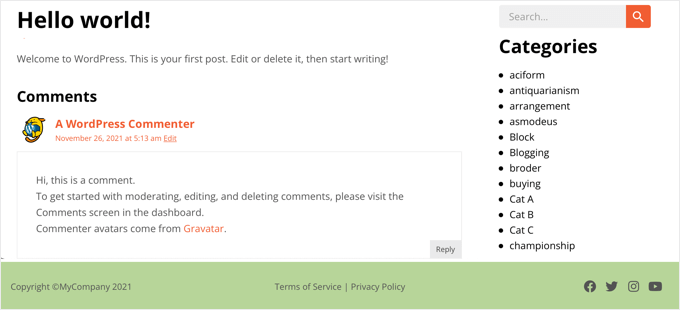
Parabéns! Seu novo rodapé será exibido ao visualizar a página de arquivo da categoria Blogging e também ao visualizar publicações na categoria Blogging.
Esta é a aparência ao visualizar uma postagem na categoria Blogging.

Agora que você criou um rodapé personalizado, pode repetir as etapas para criar um cabeçalho personalizado que seja exibido somente para categorias específicas.
Método 3: Adicionar cabeçalho, rodapé ou barra lateral personalizados para cada categoria usando código
Se você estiver familiarizado com códigos, poderá usar esse método para exibir um cabeçalho, um rodapé ou uma barra lateral personalizados em determinadas páginas de arquivo de categoria e em postagens que pertencem a uma categoria específica. Esse método lida apenas com PHP, portanto, você não precisará usar HTML ou CSS.
Para fazer isso, você precisará adicionar trechos de código aos arquivos do seu tema. Se você nunca fez isso antes, consulte nosso guia sobre como copiar e colar código no WordPress.
Talvez você também goste de ver nossa postagem sobre como adicionar código personalizado a cabeçalhos e rodapés.
Observação: se você não tem experiência em adicionar código, recomendamos fazer backup do seu site e/ou usar um ambiente de teste para evitar que erros afetem o site ativo.
Adição de cabeçalho personalizado para cada categoria usando código
Para adicionar um cabeçalho personalizado às postagens em uma determinada categoria, como “Blogging”, você precisará abrir o arquivo single.php do seu tema e substituir o código normal do cabeçalho por este:
<?php if (in_category('Blogging')) {
get_header('blogging');
} else {
get_header();
} ?>
Esse código informa ao WordPress que, se alguém visualizar uma postagem na categoria “Blogging”, ele precisará exibir um arquivo chamado header-blogging.php, se ele existir. Se ele não existir ou se a publicação não estiver na categoria “Blogging”, o WordPress exibirá o arquivo de cabeçalho padrão.
Certifique-se de alterar “Blogging” na Linha 1 para o nome de sua categoria e “blogging” na Linha 2 para o nome de seu cabeçalho personalizado.
Se você quiser exibir o rodapé personalizado em várias categorias ou se tiver vários cabeçalhos personalizados, poderá usar algo como isto:
<?php if (in_category(array('Blogging', 'Photography'))) {
get_header('blogging');
} elseif (in_category('News'))) {
get_header('news');
} else {
get_header();
} ?>
Isso exibirá o cabeçalho personalizado header-blogging.php nas postagens das categorias “Blogging” ou “Photography”. Ele também exibirá o cabeçalho header-news.php para todas as postagens na categoria “News”. Para todas as outras postagens, ele exibirá o cabeçalho padrão header.php.
Até o momento, estamos exibindo apenas um cabeçalho personalizado ao visualizar posts em determinadas categorias. Talvez você também queira exibir o cabeçalho personalizado ao visualizar a página de arquivo da categoria.
Para fazer isso, você precisará modificar o arquivo category.php do seu tema. Se o seu tema não tiver esse arquivo, você poderá criar seu próprio modelo de categoria ou editar o arquivo archive.php ou index.php do seu tema.
Você precisará abrir o arquivo e substituir seu código de cabeçalho normal por este. Observe que a primeira linha é ligeiramente diferente do código que usamos acima:
<?php if (is_category('Blogging')) {
get_header('blogging');
} else {
get_header();
} ?>
Observação: A função ‘in_category()’ verifica se uma postagem está em uma determinada categoria. A função ‘is_category()’ verifica se você está olhando para um arquivo de determinada categoria.
Adição de rodapé personalizado para cada categoria usando código
A exibição de um rodapé personalizado para determinadas categorias é semelhante. Para obter um rodapé separado para cada categoria, você precisa editar o modelo de página single.php do seu tema e substituir o código do rodapé pelo seguinte:
<?php if (in_category('Blogging')) {
get_footer('blogging');
} else {
get_footer();
} ?>
Certifique-se de alterar o código para usar o nome de sua categoria e o rodapé personalizado.
Você também deve modificar o arquivo category.php do seu tema, substituindo o código do rodapé por este trecho. Novamente, certifique-se de incluir os nomes da categoria e do rodapé personalizado que deseja usar:
<?php if (is_category('Blogging')) {
get_footer('blogging');
} else {
get_footer();
} ?>
Se precisar de mais detalhes, consulte “Adição de cabeçalho personalizado para cada categoria usando código” acima.
Adição de barra lateral personalizada para cada categoria usando código
Você também pode usar o mesmo método para exibir uma barra lateral personalizada para determinadas categorias. Você precisa editar o modelo single.php do seu tema e substituir o código da barra lateral por este:
<?php if (in_category('Blogging')) {
get_sidebar('blogging');
} else {
get_sidebar();
} ?>
Você precisará editar o snippet de código com os nomes da categoria e da barra lateral personalizada que deseja usar.
Você também precisará modificar o modelo category.php do seu tema, substituindo o código da barra lateral pelo seguinte:
<?php if (is_category('Blogging')) {
get_sidebar('blogging');
} else {
get_sidebar();
} ?>
Se precisar de mais detalhes, dê uma olhada em “Adição de cabeçalho personalizado para cada categoria usando código” acima.
Guias especializados para personalizar o cabeçalho, o rodapé e a barra lateral do WordPress
Deseja otimizar o cabeçalho, o rodapé e as barras laterais e torná-los mais úteis para seus leitores? Se sim, dê uma olhada nestes tutoriais úteis:
- Como adicionar ícones de mídia social em sua barra lateral do WordPress
- Como criar um widget de barra lateral flutuante e fixa no WordPress
- Como adicionar um botão em seu menu de cabeçalho do WordPress
- Lista de verificação: Coisas para adicionar ao rodapé em seu site WordPress
- Melhores exemplos de design de rodapé do WordPress (+ práticas recomendadas)
Esperamos que este tutorial tenha ajudado você a aprender como adicionar facilmente um cabeçalho, rodapé ou barra lateral personalizados para cada categoria no WordPress. Talvez você também queira saber como ganhar dinheiro on-line blogando com o WordPress ou confira nossa lista de erros comuns do WordPress e como corrigi-los.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dave B says
I’ve tried to implement a different footer on the static home page with the following code, but it doesn’t work….
Can you help please?
}
Johann says
Hi all,
This is a great trick, but one of my client asked if we can can adapt this to WooCommerce?
I tried but unsuccessful…
Can you tell me how would you implement this to WooCommerce archive-product.php template?
Gabrielle says
Hi, what can i do if i want to have custom headers, sidebars and footers to be saved in subfolders, like:
sidebar-cars in folder sidebars/sidebar-cars.php
John says
But how do I do this for each category?
Ivan Jaquez says
Hello and thanks for this great article. What about each category linking to an external url and not just the homepage? For example: Dog training category’s header linked to an external site. Thanks in advanced
Carol Dunlop says
You must have been reading my mind! I just spoke with a client who wants a different footer on one certain page and this looks like it is going to work perfectly. Thanks for the awesome info.
Stuart Mackey says
Thanks! I use categories for my business Site to denote the major “service categories” of video production I offer to my clients. This should allow me to have an intro describing the type of video and its function; marketing, testimonial, etc.
hamed.oveysi says
I want a custom header for several category pages. Your code works with one category. How to do it?
David says
what if i just want a different sidebar than the home page, in other words all categories would have the same sidebar but the home page would have a different sidebar, also how would I be able to edit the different sidebars in the widgets panel?
thanks for this post btw easiest one I found so far.
Editorial Staff says
If you just want a different sidebar on the homepage, use the conditional tag if is_home or is_frontpage (depending on how you are creating a custom homepage), and then include a different sidebar file.
Administrador
Mike says
On a related note – you can create a custom sidebar for each individual page or post using the Graceful Sidebar Plugin. To use this you simply edit your post as normal and specify the sidebar widget title and content in the custom edit fields provided by this plugin.
DaveK says
WPBeginner does it again! I was looking for ages for a solution to add a different sidebar to different categories, and this worked a treat. Thanks
Ljuboja says
Does this trick do the same with pages?
Tnx !
Editorial Staff says
For pages, you just use the custom page templates.
Administrador
dains says
Actually, a custom page template is a great place to implement this solution. A built-in WP function to tell it to use a custom header, sidebar or footer? Sign me up.
Since you’re using conditional tags for this solution (is_category), you should be able to use the ones for pages (http://codex.wordpress.org/Conditional_Tags#A_PAGE_Page) in a custom page template. I am planning a custom front page assigned via the admin section, so I’ll be trying it out with is_front_page instead of is_category.
Great
sven says
hi, thanks for a a great tutorial, this is just what i was looking for. i now have a custom sidebar for one of my categories, and as I kept the dynamic sidebar code I thought I would be able to add widgets to it. It however does not show up in the widget editor. how do i get it so I can add widgets to my category specific sidebar?
Editorial Staff says
Follow this tutorial.
Administrador
shravan says
Thank you so much for this post. This really bailed me out of big trouble. I looked for plugins to do this job for me but couldn’t find any. I was so glad to find the solution on this post.
Now I can create different headers for different categories.
Thanks again and keep up the good work.
Delighted Programer says
ohhh this is what i have been looking for!!! Have been trying to figure out how to display a section with advertisements related to categories in wordpress and here it is!!!
thank you HEAPS!
Wellwisher007 says
improve the spelling of programer to programmer
wrerm says
I recently purchased a WP Book and designed a wesbsite using WP and this is very useful. Thanks!
Jason Pelker says
Is there a way to change the sidebar/header on a single post, depending on the post’s category?
Editorial Staff says
Yes it is possible. You will have to use this tutorial about creating custom single post templates in WordPress.
Administrador