Deseja exibir postagens recentes de uma categoria específica em seu site WordPress?
A filtragem de posts por categoria permite que você mostre posts recentes mais relevantes, o que pode ajudar a reduzir a taxa de rejeição e aumentar as visualizações de página.
Neste artigo, mostraremos diferentes maneiras de exibir publicações recentes de uma categoria específica no WordPress.

Por que filtrar posts por categoria no WordPress?
A exibição de posts recentes permite que os usuários descubram novos conteúdos enquanto navegam pelo seu site. Isso ajuda muito a aumentar o tráfego do seu blog e as visualizações de página.
Ele também pode ajudar na otimização do mecanismo de pesquisa do seu site, tornando seu conteúdo mais detectável e melhorando a interligação entre as publicações do blog.
Para tornar sua lista de postagens recentes ainda mais útil, convém mostrar apenas as postagens relevantes para o conteúdo que os usuários estão visualizando no momento.

Essa simples etapa pode incentivar os visitantes a passar mais tempo em seu site, o que pode até mesmo levar a mais assinantes de e-mail e clientes.
Agora, se você quiser exibir todos os posts de uma categoria específica em uma página separada, o WordPress já cuida disso para você.
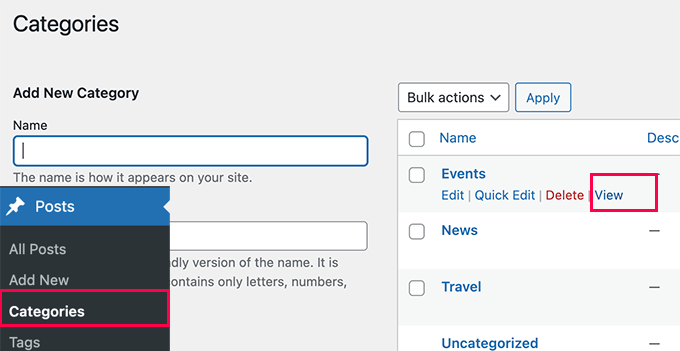
Para encontrar a página da categoria, basta acessar Posts ” Categorias ” Exibir página e clicar no link “Exibir” abaixo de uma categoria.

Dito isso, vamos dar uma olhada em como exibir facilmente as postagens recentes por categoria em diferentes áreas do seu site. Abordaremos os seguintes métodos, para que você possa ir para o que lhe interessa:
Método 1: Adicionar posts recentes por categoria usando o Block Editor
Por padrão, o WordPress vem com o bloco de postagens mais recentes no editor de blocos. Ele permite que você exiba facilmente as postagens recentes em uma página ou postagem, e você pode até mesmo filtrá-las por categoria.
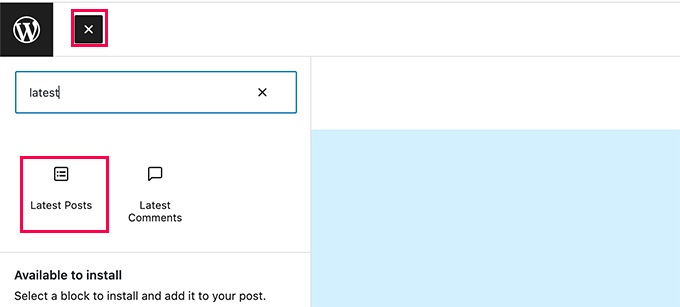
Primeiro, você precisa editar o post ou a página em que deseja exibir os posts recentes por categoria. Na tela de edição do post, clique no botão adicionar novo bloco (+) e procure o bloco “posts mais recentes”.

Você verá o bloco aparecer na área de conteúdo com uma visualização de suas postagens recentes. Basta clicar para selecionar o bloco e você verá as configurações do bloco na coluna da direita.
Na parte superior das configurações, você verá diferentes opções, como mostrar a imagem em destaque, o autor da postagem, a data e o conteúdo.

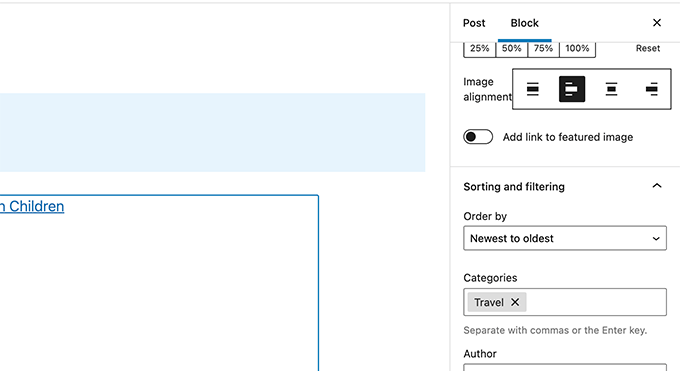
Agora, você precisa rolar para baixo até a seção Sorting and filtering (Classificação e filtragem ) nas configurações de bloco. A partir daí, você precisa inserir o nome da categoria da qual deseja mostrar as postagens.
Você pode até mesmo selecionar várias categorias, separando os nomes das categorias com uma vírgula.
Você notará que a visualização de suas postagens recentes será alterada para incluir apenas postagens das categorias que você escolheu.
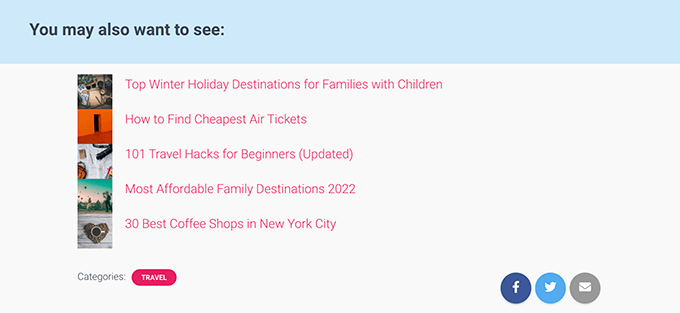
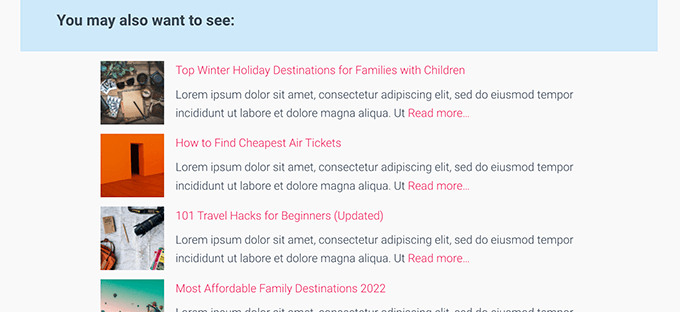
Agora você pode salvar sua postagem ou página e visualizá-la em uma janela do navegador. Veja como ficou em nosso site de teste, mostrando posts recentes de uma categoria específica com imagens em destaque e trechos de posts.

Método 2: Adicionar posts recentes por categoria na barra lateral do WordPress
Esse método é recomendado para usuários que desejam exibir publicações recentes de categorias específicas na barra lateral do WordPress.
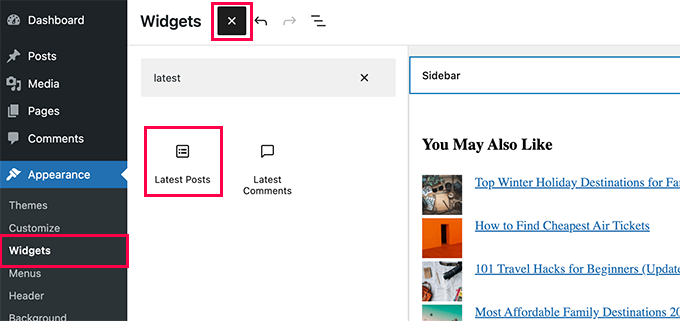
Basta acessar a página Appearance ” Widgets e adicionar o bloco “Latest Posts” à sua barra lateral.

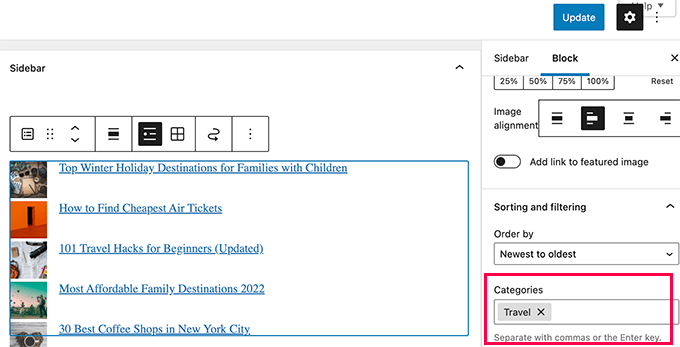
Por padrão, o bloco mostrará suas postagens mais recentes. Edite as configurações do bloco e vá até a seção “Sorting & Filtering” (Classificação e filtragem).
A partir daí, você pode escolher a categoria da qual deseja exibir as postagens.

Opcionalmente, você pode optar por mostrar a imagem em destaque, o trecho, o autor e muito mais.
Não se esqueça de clicar no botão “Update” (Atualizar) para publicar suas alterações.
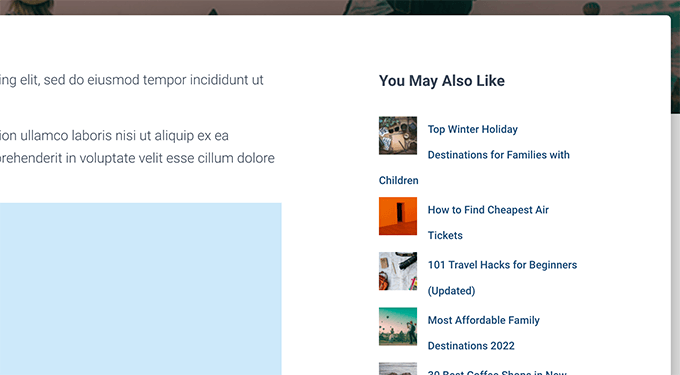
Agora você pode acessar seu site para ver suas postagens recentes filtradas por categoria.

Método 3: Adicionar posts recentes por categoria usando código
Esse método requer que você adicione manualmente o código ao seu site WordPress. Se você nunca fez isso antes, consulte nosso guia sobre como copiar e colar trechos de código no WordPress.
Primeiro, você precisa copiar e colar o seguinte código no arquivo functions.php do seu tema do WordPress ou em um plug-in de trechos de código.
function wpb_postsbycategory() {
// the query
$the_query = new WP_Query( array(
'category_name' => 'travel',
'posts_per_page' => 5
) );
// The Loop
if ( $the_query->have_posts() ) {
$string .= '<ul class="postsbycategory widget_recent_entries">';
while ( $the_query->have_posts() ) {
$the_query->the_post();
if ( has_post_thumbnail() ) {
$string .= '<li>';
$string .= '<a href="' . get_the_permalink() .'" rel="bookmark">' . get_the_post_thumbnail($post_id, array( 50, 50) ) . get_the_title() .'</a></li>';
} else {
// if no featured image is found
$string .= '<li><a href="' . get_the_permalink() .'" rel="bookmark">' . get_the_title() .'</a></li>';
}
}
} else {
// no posts found
$string .= '<li>No Posts Found</li>';
}
$string .= '</ul>';
return $string;
/* Restore original Post Data */
wp_reset_postdata();
}
// Add a shortcode
add_shortcode('categoryposts', 'wpb_postsbycategory');
Não se esqueça de substituir “travel” pelo slug de sua própria categoria (o nome da categoria usado nos URLs) e salve as alterações.
Dica: você também pode adicionar várias categorias separadas por vírgula.
Recomendamos adicionar esse código usando o WPCode, o melhor plug-in de snippets de código. Ele permite que você adicione código com segurança no WordPress, sem editar o arquivo functions.php. Assim, você não precisa se preocupar com a possibilidade de danificar seu site.
Para começar, você precisa instalar e ativar o plug-in gratuito WPCode. Se precisar de ajuda, consulte este tutorial sobre como instalar um plug-in do WordPress.
Após a ativação, vá para Code Snippets ” + Add Snippet no painel do WordPress.
Isso o levará à página Add Snippet. Nessa página, localize a opção “Add Your Custom Code (New Snippet)” (Adicionar seu código personalizado (novo snippet)) e clique no botão “Use Snippet” (Usar snippet) abaixo dela.

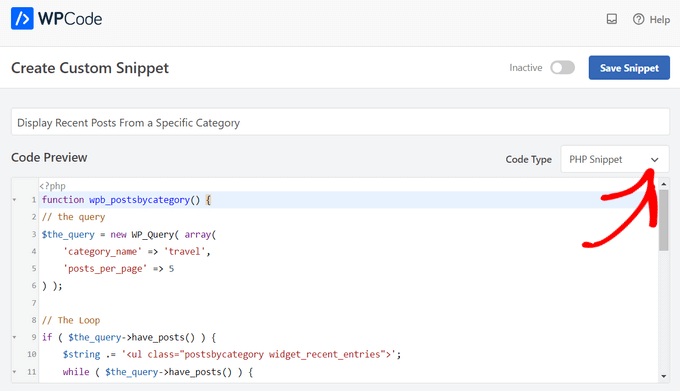
Em seguida, adicione um título para seu snippet, que pode ser qualquer coisa que o ajude a lembrar para que serve o código.
Em seguida, cole o código acima na caixa “Code Preview” (Visualização de código) e selecione “PHP Snippet” como o tipo de código na lista suspensa à direita.

Depois disso, alterne a chave de “Inativo” para “Ativo” e clique no botão “Salvar snippet”.

Esse código simplesmente pede ao WordPress para exibir 5 publicações recentes da categoria “notícias”. Em seguida, ele exibe essas postagens como uma lista de marcadores com imagens em destaque no tamanho de miniaturas.
Por fim, ele cria um shortcode [categoryposts] que você adiciona a uma página, post ou widget da barra lateral. A seguir, mostraremos como usar esse shortcode.
Uso de shortcode para adicionar Recent Posts by Category a posts e páginas
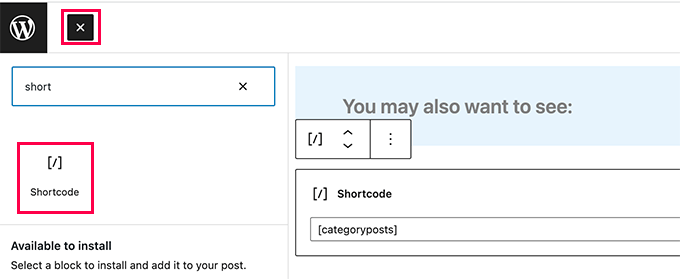
Basta editar o post ou a página em que você deseja exibir os posts recentes por categoria. Na tela de edição do post, clique no botão adicionar novo bloco (+) e, em seguida, adicione o bloco Shortcode à sua área de conteúdo.

Em seguida, você precisa adicionar o shortcode [categoryposts] nas configurações do bloco.
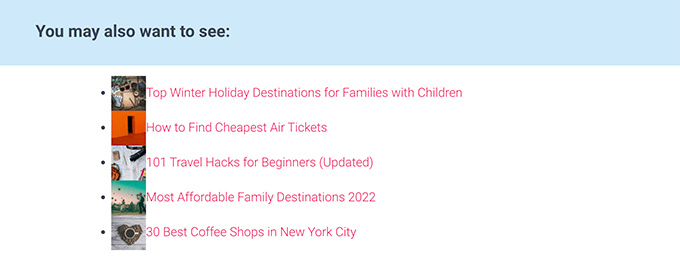
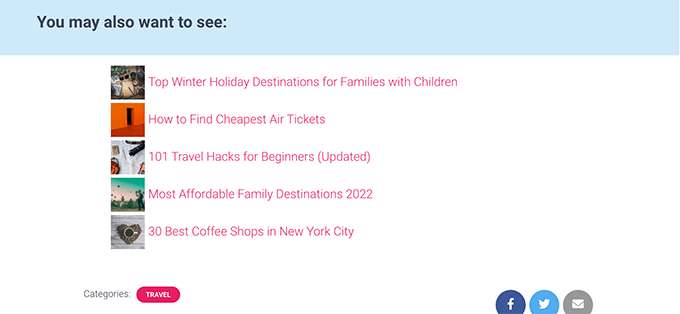
Agora você pode salvar seu post ou página e visualizá-lo para ver seus posts recentes de uma categoria específica em ação. Esta é a aparência em nosso site de teste.

Como você pode ver, o estilo não parece tão limpo. Não se preocupe, você pode mudar isso adicionando algum código CSS personalizado ao seu tema.
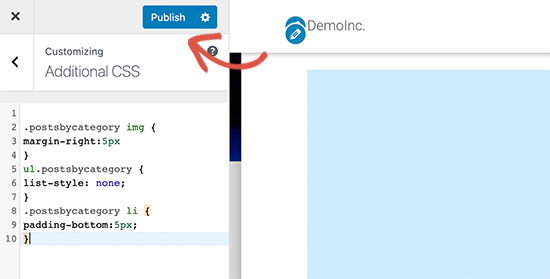
Basta acessar a página Appearance ” Customize (Aparência ” Personalizar ) para abrir o personalizador de temas e, em seguida, alternar para a guia “Additonal CSS” (CSS adicional) na coluna da esquerda.

Você pode adicionar o seguinte código CSS personalizado como ponto de partida.
ul.postsbycategory {
list-style: none;
}
.postsbycategory li {
padding-bottom:5px;
}
.postsbycategory img {
margin-right:5px
}
Não se esqueça de clicar no botão “Publicar” para salvar seu código CSS personalizado. Agora você pode visitar sua postagem ou página para ver suas postagens recentes com um estilo um pouco mais organizado.

Adição do shortcode Posts recentes por categoria à barra lateral do WordPress
Você pode adicionar o mesmo shortcode à barra lateral do WordPress ou a qualquer área preparada para widgets.
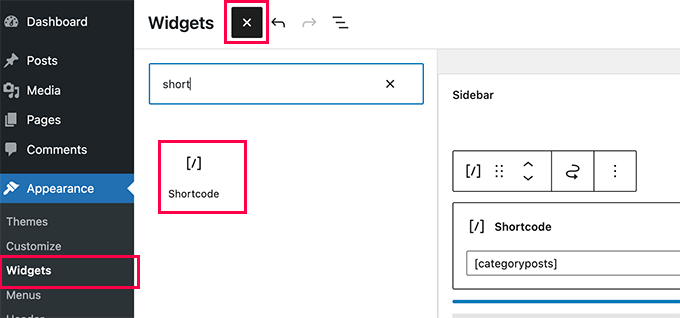
Basta acessar a página Appearance ” Widgets e adicionar o bloco “Shortcode” à sua barra lateral.

Agora você pode colar seu shortcode [categoryposts] nas configurações do bloco. Não se esqueça de clicar no botão Update (Atualizar) para armazenar suas configurações de widget.
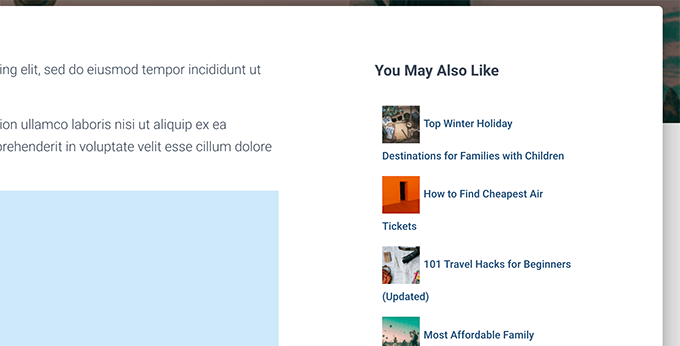
Agora você pode acessar seu site para ver o widget de postagens recentes por categoria em ação. Veja como ficou em nosso site de teste.

Esperamos que este artigo tenha ajudado você a aprender como exibir posts recentes de uma categoria específica no WordPress. Talvez você também queira ver nosso guia sobre como mostrar conteúdo personalizado para diferentes usuários no WordPress e nossa lista dos melhores plug-ins de blocos do WordPress para personalizar ainda mais seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dany says
How to add the date too?
WPBeginner Support says
If you mean the date the post was published, the recent post block has an option where you can enable that to display!
Administrador
Roger says
Your PHP about selecting by category saved me, THANKSSSS
Victoria says
Thank you for a super helpful post! I always find your content really useful. I’ve added the “Latest Posts” block to a new page and entered the category I’d like to appear on that page. It worked! Question though: how can I display more than 100 posts? Is there any way to do that? The number seems to be capped… thanks again! Any help you can offer is greatly appreciated. Perhaps I need a plug-in for this?
WPBeginner Support says
That many posts on one page could slow your site down which is why there is normally a cap. We do not have a recommended plugin for listing that may posts at one time at the moment.
Administrador
Jade New says
Another great post, thanks a lot – I was messing around this for hours yesterday when it’s so super easy! Your blog is in my bookmarks.
WPBeginner Support says
Glad our guide could help
Administrador
Erietta says
Thanks for this article and showing all the options. I have created two different article landing pages for a website each with different categories using a block. So far so easy. Unfortunately this meant that the default blog archive with all its useful controls didnt suit my needs. What I need now is the ability to add pagination to these pages — but I can’t. Any tips?
WPBeginner Support says
For the moment, you would need to create category pages for the pagination you’re looking for. You can do that by adding a category to your menu.
Administrador
Rob says
If i have multiple categories, say categories X,Y & Z, and add them to the snippet code – will this display ONLY the posts for that category – so if I’m viewing a post from category X, it will only display other posts from category X and not from category Y & Z… likewise, if i am in Y it will only display posts from Y?
WPBeginner Support says
You would need to use conditional widgets to show something like that.
Administrador
Akshay says
The font style is totally different from the default. How to change it as per the theme or what is the css for it.
WPBeginner Support says
You would want to reach out to your theme’s support to ensure there isn’t conflicting styling.
Administrador
Pankaj Prakash says
That really helps. Thanks for sharing.
WPBeginner Support says
You’re welcome
Administrador
Ledge says
How do I get rid of the lines that separate the posts?
WPBeginner Support says
Hi Ledge,
These lines are probably added by your theme using CSS. You can use Inspect tool to find out the CSS responsible for that and then add custom CSS to override this.
Administrador
Allen S says
I have just started to use Recent Posts Extended widget but for some reason i can’t get it do display what i want and where i want it to go. I run a driving school and have built my website using WP & Divi Builder. I have 7 Recent Posts Extended. One for latest customer reviews to appear on home website page for all areas served, 3 for test passes and 3 for customer reviews for 3 areas I cover which have their own page. But when I go to select the area in “limit to category” for each Recent Posts Extended I expected to see 7 categories with check boxes and there are only 5 categories available for selection. I am no developer, so understanding CSS code to use is like reading Chinese. I have trawled the web and not found the answer to suit my needs.
Alex M. says
Hello, thanks for this snippet. Is there any way to display posts from a specific category but if there isn’t enough with that category it will show the regular posts?
For example I have one post with the “featured” category checked but on my homepage I need to display 3 posts, that leaves me with 2 empty spots.
Thanks!
Akash says
I want to display the posts which the user selected in the featured post
Shahbaz says
If I want to display post of perticular category on a new page then where should i copy those snippets
Mags Nixon says
I’ve just activated this plug in and worked fine for the first sidebar. The second customised sidebar just showed the category of the first one. I ended up deleting the second one but now it’s not showing at all. Have you had any other feedback about this widget now not being supported by wordpress since the latest updates? Any advice would be appreciated.
Zelaphas says
Thanks for this. I’m using this with the “Sydney” WP theme and trying to have certain categories of projects on the home page as portfolio/case studies. I successfully got the widget to show along with my desired posts, but they’re displaying vertically. I’d like them to be right next to each other horizontally in a grid (unless on mobile, of course). Any ideas on this? Thanks!
hailemaryam says
thank you!!! you saved my life i was working on customers website and the need only news to be showed on the slider. you showed me a way how to customize it.
Debora says
Hi, thank you for the tutorial. Only a question: I’m trying to get a carousel of latest posts in homepage with preview image. All plugins I have tried had bad image layout, I have many images with different sizes. So I wanted to try without plugin, only write code in wp.
Can you please tell how to add preview images to your code, to display recent posts with preview image? Thank you very much
Alfredo says
and… if i want to show recent post of current post category?
is possible? how?
regards
ben says
Hello,
Did you try this plugin (last update 1 year ago) with the last update of WordPress?
When I check the support in wordpress, it’s seems this plugin is not support anymore and some users can’t use it correctly with recent WordPress.
Best Regards
WPBeginner Support says
Hi Ben,
Yes, we tried the plugin and it works as promised.
Administrador
Theo Dorant says
If you want to have your code in functions.php, you can use
function include_posts_from_recentPostWidget_by_cat() {
$include = array( ‘cat’ => ‘2, 5’ );
return $include;
}
add_filter(‘widget_posts_args’,’include_posts_from_recentPostWidget_by_cat’);
2 and 5 are the IDs of the categorys you want to show. You can do the same to exclude categories by using ‘-2, -5’
Blair Jersyer says
What if that post where we’re showing the recent posts is part of recent post and if we’re show the_content()… There won’t be unlimited loop ?
WPBeginner Support says
No, it will not cause unlimited loop.
Administrador