Vous souhaitez afficher les publications récentes d’une catégorie spécifique sur votre site WordPress ?
Filtrer les publications par catégorie vous permet d’afficher des publications récentes plus pertinentes, ce qui peut aider à réduire le taux de rebond et à augmenter le nombre de pages vues.
Dans cet article, nous allons vous afficher différentes façons d’afficher les publications récentes d’une catégorie spécifique dans WordPress.

Pourquoi filtrer les publications par catégorie dans WordPress ?
L’affichage des publications récentes permet aux utilisateurs/utilisatrices de découvrir de nouveaux contenus lorsqu’ils naviguent sur votre site. Cela aide grandement à augmenter le trafic de votre blog et le nombre de pages vues.
Il peut également aider à l’optimisation de votre site pour les moteurs de recherche en rendant votre contenu plus facile à découvrir et en améliorant l’interconnexion entre les publications du blog.
Pour rendre votre liste de publications récentes encore plus utile, vous pouvez afficher uniquement les publications en rapport avec le contenu que les utilisateurs/utilisatrices sont en train de voir.

Cette simple étape peut inciter les visiteurs à passer plus de temps sur votre site, ce qui peut même prospecter davantage d’abonnés/abonnés e-mail et de clients/clientes.
Maintenant, si vous voulez afficher toutes vos publications d’une catégorie spécifique sur une page séparée, WordPress s’en occupe déjà pour vous.
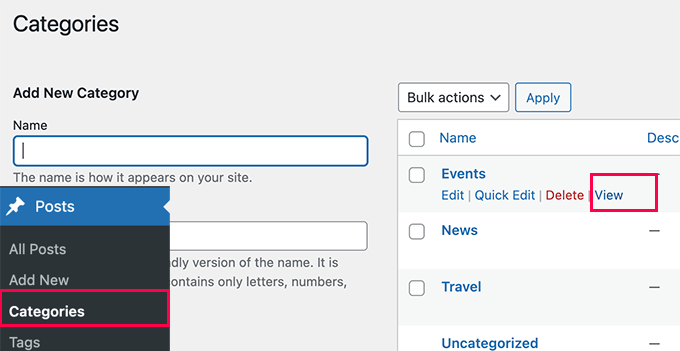
Pour trouver la page de la catégorie, il vous suffit de vous rendre dans la rubrique « Publications » « Catégories » « Voir la page » et de cliquer sur le lien « Voir » situé en dessous d’une catégorie.

Ceci étant dit, voyons comment afficher facilement les publications récentes par catégorie dans différentes zones de votre site. Nous allons aborder les méthodes suivantes, afin que vous puissiez passer directement à celle qui vous intéresse :
Méthode 1 : Ajout de publications récentes par catégorie à l’aide de l’éditeur de blocs
Par défaut, WordPress est livré avec le bloc des dernières publications dans l’éditeur de blocs. Il vous permet d’afficher facilement les articles récents à l’intérieur d’une page ou d’une publication, et vous pouvez même les filtrer par catégorie.
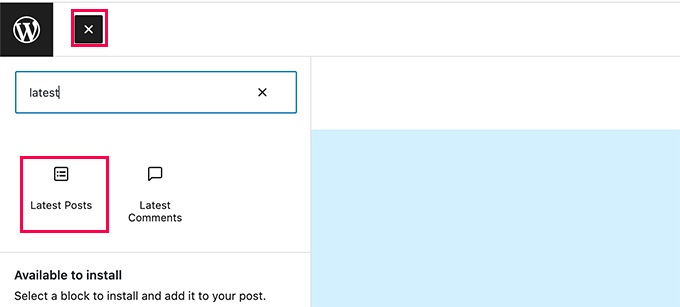
Tout d’abord, vous devez modifier la publication ou la page dans laquelle vous souhaitez afficher les messages récents par catégorie. Dans l’écran de modification du message, cliquez sur le bouton d’ajout d’un nouveau bloc (+), puis recherchez le bloc « dernières publications ».

Vous verrez le bloc apparaître dans la zone de contenu avec une Prévisualisation de vos publications récentes. Il vous suffit de cliquer pour sélectionner le bloc, et vous verrez les Réglages du bloc dans la colonne de droite.
En haut des Réglages, vous verrez différentes options comme afficher l’image en avant, l’auteur/autrice de la publication, la date et le contenu.

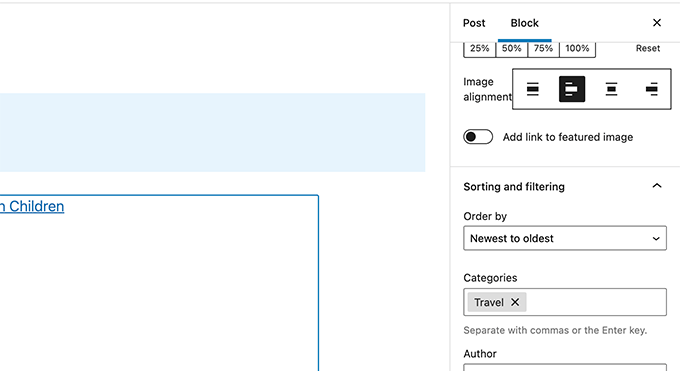
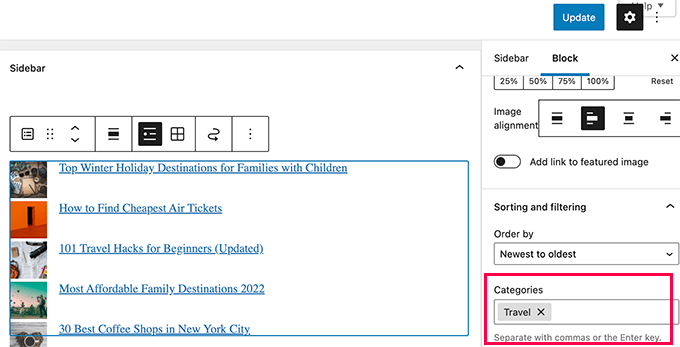
Maintenant, vous devez défiler vers le bas jusqu’à la section Tri et filtre sous les paramètres du bloc. À partir de là, vous devez saisir le nom de la catégorie dont vous souhaitez afficher les publications.
Vous pouvez même sélectionner plusieurs catégories en séparant les noms des catégories par une virgule.
Vous remarquerez que la Prévisualisation de vos publications récentes sera modifiée pour inclure uniquement les publications des catégories que vous avez choisies.
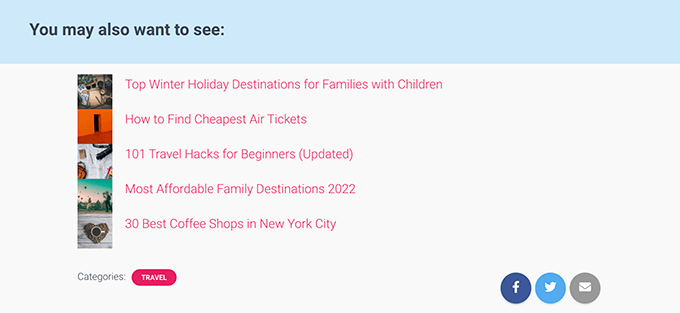
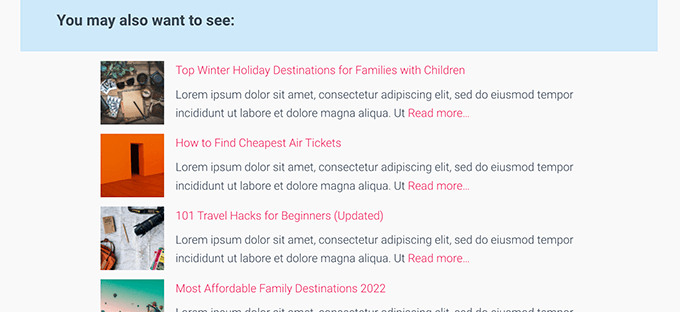
Vous pouvez désormais enregistrer votre publication ou votre page et la prévisualiser dans une fenêtre du navigateur. Voici ce que cela donne sur notre site de test, affichant les articles récents d’une catégorie spécifique avec des images mises en avant et des extraits de publication.

Méthode 2 : Ajouter les publications récentes par catégorie dans la colonne latérale de WordPress
Cette méthode est recommandée aux utilisateurs/utilisatrices qui souhaitent afficher les publications récentes de catégories spécifiques dans leur colonne latérale WordPress.
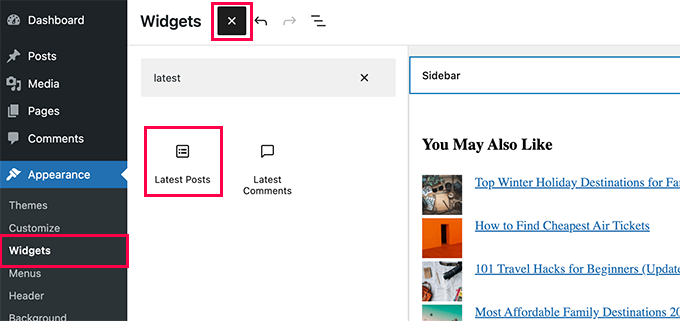
Il vous suffit de vous rendre sur la page Apparence » Widgets et d’ajouter le bloc « Dernières publications » à votre colonne latérale.

Par défaut, le bloc affiche vos publications les plus récentes. Vous modifiez les Réglages du bloc et défilez jusqu’à la section ‘Tri et filtre’.
À partir de là, vous pouvez choisir la catégorie dans laquelle vous souhaitez afficher les publications.

Facultativement, vous pouvez choisir d’afficher l’image mise en avant, l’extrait, l’auteur/autrice, etc.
N’oubliez pas de cliquer sur le bouton « Mettre à jour » pour publier vos modifications.
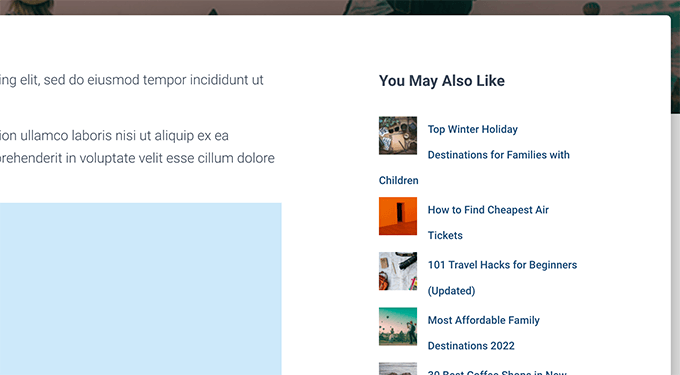
Vous pouvez maintenant visiter votre site pour voir vos publications récentes filtrées par catégorie.

Méthode 3 : Ajout des publications récentes par catégorie à l’aide d’un code
Cette méthode nécessite d’ajouter manuellement du code à votre site WordPress. Si vous n’avez jamais fait cela auparavant, consultez notre guide sur la façon de copier et coller des extraits de code dans WordPress.
Tout d’abord, vous devez copier et coller le code suivant dans le fichier functions.php de votre thème WordPress ou dans une extension d’extraits de code.
function wpb_postsbycategory() {
// the query
$the_query = new WP_Query( array(
'category_name' => 'travel',
'posts_per_page' => 5
) );
// The Loop
if ( $the_query->have_posts() ) {
$string .= '<ul class="postsbycategory widget_recent_entries">';
while ( $the_query->have_posts() ) {
$the_query->the_post();
if ( has_post_thumbnail() ) {
$string .= '<li>';
$string .= '<a href="' . get_the_permalink() .'" rel="bookmark">' . get_the_post_thumbnail($post_id, array( 50, 50) ) . get_the_title() .'</a></li>';
} else {
// if no featured image is found
$string .= '<li><a href="' . get_the_permalink() .'" rel="bookmark">' . get_the_title() .'</a></li>';
}
}
} else {
// no posts found
$string .= '<li>No Posts Found</li>';
}
$string .= '</ul>';
return $string;
/* Restore original Post Data */
wp_reset_postdata();
}
// Add a shortcode
add_shortcode('categoryposts', 'wpb_postsbycategory');
N’oubliez pas de remplacer « travel » par votre propre slug de catégorie (le nom de la catégorie utilisé dans les URL) et d’enregistrer vos modifications.
Astuce : Vous pouvez également ajouter plusieurs catégories séparées par une virgule.
Nous vous recommandons d’ajouter ce code en utilisant WPCode, la meilleure extension d’extraits de code. Il vous permet d’ajouter du code en toute sécurité dans WordPress, sans modifier votre fichier functions.php. Ainsi, vous n’avez pas à vous inquiéter de casser votre site.
Pour Premiers pas, vous devez installer et activer l’extension gratuite WPCode. Si vous avez besoin d’aide, consultez ce tutoriel sur l ‘installation d’une extension WordPress.
Une fois activé, allez dans » Code Snippets » + Add Snippet depuis le tableau de bord WordPress.
Vous accédez alors à la page Ajouter un extrait. Trouvez l’option « Ajouter votre code personnalisé (nouvel extrait) » et cliquez sur le bouton « Utiliser l’extrait » situé en dessous.

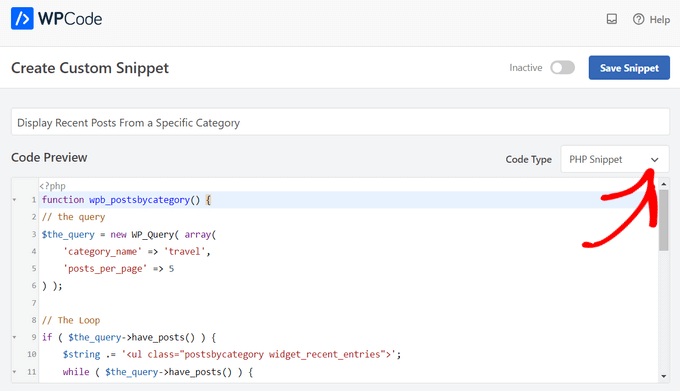
Ensuite, ajoutez un titre à votre extrait, qui peut être n’importe quoi pour vous aider à vous souvenir de l’objet du code.
Ensuite, collez le code ci-dessus dans le champ « Prévisualisation du code » et sélectionnez « Extrait PHP » comme type de code dans la liste déroulante à droite.

Ensuite, permutez le commutateur de « Inactif » à « Actif » et cliquez sur le bouton « Enregistrer l’extrait ».

Ce code demande simplement à WordPress d’afficher 5 publications récentes de la catégorie « actualités ». Il affiche ensuite ces publications sous la forme d’une liste à puces avec des mises en avant sous forme de miniatures.
Dernier point, il crée un code court [categoryposts] que vous ajoutez à une page, une publication ou un widget de la colonne latérale. Nous allons maintenant vous afficher comment utiliser ce code court.
Utilisation d’un code court pour ajouter les messages récents par catégorie aux publications et aux pages
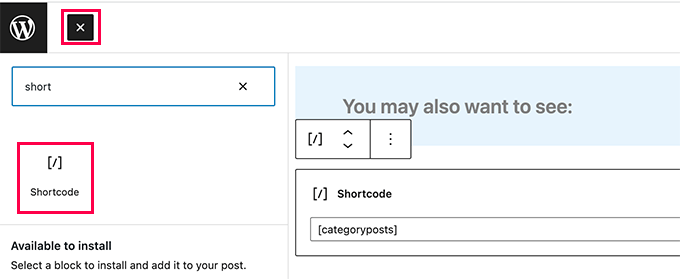
Il suffit de modifier la publication ou la page où vous souhaitez afficher les articles récents par catégorie. Sur l’écran de modification de l’article, cliquez sur le bouton d’ajout d’un nouveau bloc (+), puis ajoutez le bloc de code court à votre zone de contenu.

Ensuite, vous devez ajouter le code court [categoryposts] dans les Réglages du bloc.
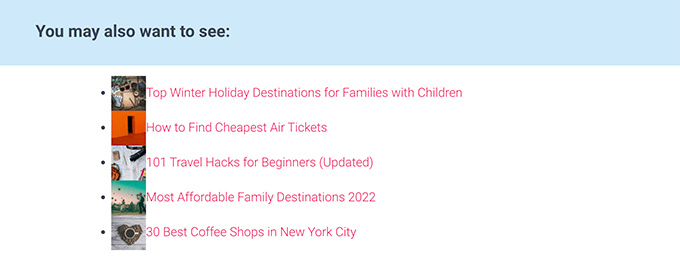
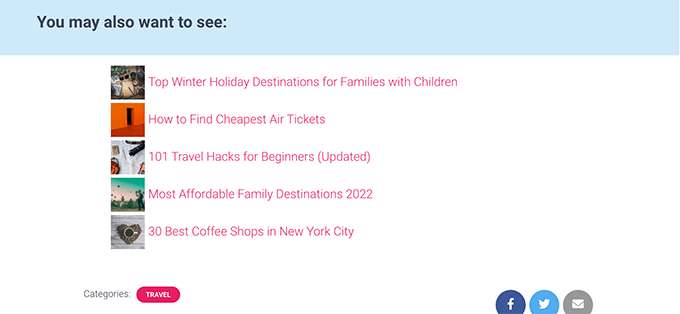
Vous pouvez désormais enregistrer votre publication ou votre page et la Prévisualiser pour voir vos publications récentes dans une catégorie spécifique en action. Voici ce que cela donne sur notre site de test.

Comme vous pouvez le constater, le style n’est pas très net. Ne vous inquiétez pas, vous pouvez modifier cela en ajoutant du code CSS personnalisé à votre thème.
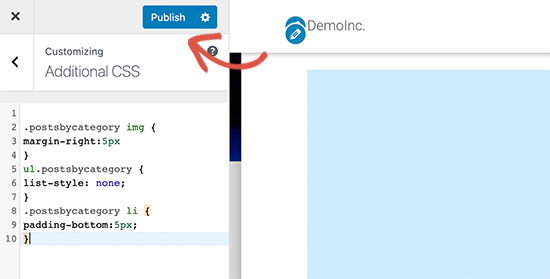
Il suffit de se rendre sur la page Apparence » Personnaliser pour lancer le personnalisateur du thème, puis de passer à l’onglet » Additonal CSS » dans la colonne de gauche.

Vous pouvez commencer par ajouter le code CSS personnalisé suivant.
ul.postsbycategory {
list-style: none;
}
.postsbycategory li {
padding-bottom:5px;
}
.postsbycategory img {
margin-right:5px
}
N’oubliez pas de cliquer sur le bouton « Publier » pour enregistrer votre code CSS personnalisé. Vous pouvez maintenant visiter votre publication ou votre page pour voir vos dernières publications stylisées un peu plus proprement maintenant.

Ajout d’un code court pour les publications récentes par catégorie dans la colonne latérale de WordPress
Vous pouvez ajouter le même code court à votre colonne latérale WordPress ou à toute autre zone prête à recevoir des widgets.
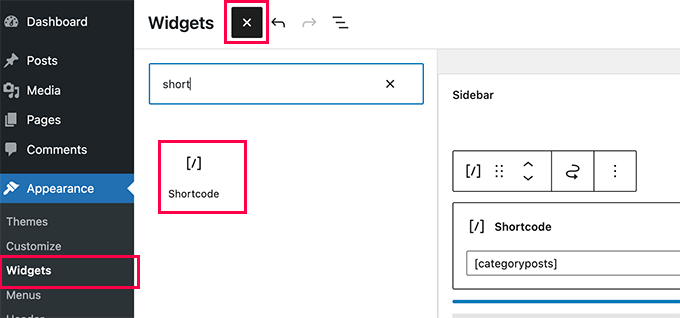
Il vous suffit de vous rendre sur la page Apparence » Widgets et d’ajouter le bloc ‘Shortcode’ à votre colonne latérale.

Vous pouvez maintenant coller votre code court [categoryposts] dans les Réglages du bloc. N’oubliez pas de cliquer sur le bouton Mettre à jour pour stocker les réglages de votre widget.
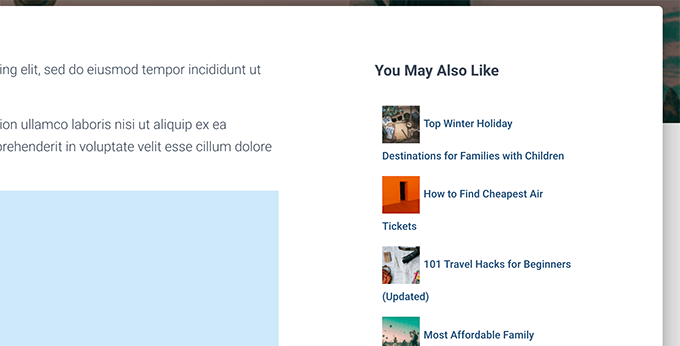
Vous pouvez maintenant visiter votre site pour voir votre widget de publications récentes par catégorie en action. Voici ce que cela donne sur notre site de test.

Nous espérons que cet article vous a aidé à apprendre comment afficher les publications récentes d’une catégorie spécifique sur WordPress. Vous pouvez également consulter notre guide sur la façon d’afficher un contenu personnalisé à différents utilisateurs dans WordPress, et notre liste des meilleurs plugins de blocs WordPress pour personnaliser davantage votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dany says
How to add the date too?
WPBeginner Support says
If you mean the date the post was published, the recent post block has an option where you can enable that to display!
Administrateur
Roger says
Your PHP about selecting by category saved me, THANKSSSS
Victoria says
Thank you for a super helpful post! I always find your content really useful. I’ve added the “Latest Posts” block to a new page and entered the category I’d like to appear on that page. It worked! Question though: how can I display more than 100 posts? Is there any way to do that? The number seems to be capped… thanks again! Any help you can offer is greatly appreciated. Perhaps I need a plug-in for this?
WPBeginner Support says
That many posts on one page could slow your site down which is why there is normally a cap. We do not have a recommended plugin for listing that may posts at one time at the moment.
Administrateur
Jade New says
Another great post, thanks a lot – I was messing around this for hours yesterday when it’s so super easy! Your blog is in my bookmarks.
WPBeginner Support says
Glad our guide could help
Administrateur
Erietta says
Thanks for this article and showing all the options. I have created two different article landing pages for a website each with different categories using a block. So far so easy. Unfortunately this meant that the default blog archive with all its useful controls didnt suit my needs. What I need now is the ability to add pagination to these pages — but I can’t. Any tips?
WPBeginner Support says
For the moment, you would need to create category pages for the pagination you’re looking for. You can do that by adding a category to your menu.
Administrateur
Rob says
If i have multiple categories, say categories X,Y & Z, and add them to the snippet code – will this display ONLY the posts for that category – so if I’m viewing a post from category X, it will only display other posts from category X and not from category Y & Z… likewise, if i am in Y it will only display posts from Y?
WPBeginner Support says
You would need to use conditional widgets to show something like that.
Administrateur
Akshay says
The font style is totally different from the default. How to change it as per the theme or what is the css for it.
WPBeginner Support says
You would want to reach out to your theme’s support to ensure there isn’t conflicting styling.
Administrateur
Pankaj Prakash says
That really helps. Thanks for sharing.
WPBeginner Support says
You’re welcome
Administrateur
Ledge says
How do I get rid of the lines that separate the posts?
WPBeginner Support says
Hi Ledge,
These lines are probably added by your theme using CSS. You can use Inspect tool to find out the CSS responsible for that and then add custom CSS to override this.
Administrateur
Allen S says
I have just started to use Recent Posts Extended widget but for some reason i can’t get it do display what i want and where i want it to go. I run a driving school and have built my website using WP & Divi Builder. I have 7 Recent Posts Extended. One for latest customer reviews to appear on home website page for all areas served, 3 for test passes and 3 for customer reviews for 3 areas I cover which have their own page. But when I go to select the area in “limit to category” for each Recent Posts Extended I expected to see 7 categories with check boxes and there are only 5 categories available for selection. I am no developer, so understanding CSS code to use is like reading Chinese. I have trawled the web and not found the answer to suit my needs.
Alex M. says
Hello, thanks for this snippet. Is there any way to display posts from a specific category but if there isn’t enough with that category it will show the regular posts?
For example I have one post with the « featured » category checked but on my homepage I need to display 3 posts, that leaves me with 2 empty spots.
Thanks!
Akash says
I want to display the posts which the user selected in the featured post
Shahbaz says
If I want to display post of perticular category on a new page then where should i copy those snippets
Mags Nixon says
I’ve just activated this plug in and worked fine for the first sidebar. The second customised sidebar just showed the category of the first one. I ended up deleting the second one but now it’s not showing at all. Have you had any other feedback about this widget now not being supported by wordpress since the latest updates? Any advice would be appreciated.
Zelaphas says
Thanks for this. I’m using this with the « Sydney » WP theme and trying to have certain categories of projects on the home page as portfolio/case studies. I successfully got the widget to show along with my desired posts, but they’re displaying vertically. I’d like them to be right next to each other horizontally in a grid (unless on mobile, of course). Any ideas on this? Thanks!
hailemaryam says
thank you!!! you saved my life i was working on customers website and the need only news to be showed on the slider. you showed me a way how to customize it.
Debora says
Hi, thank you for the tutorial. Only a question: I’m trying to get a carousel of latest posts in homepage with preview image. All plugins I have tried had bad image layout, I have many images with different sizes. So I wanted to try without plugin, only write code in wp.
Can you please tell how to add preview images to your code, to display recent posts with preview image? Thank you very much
Alfredo says
and… if i want to show recent post of current post category?
is possible? how?
regards
ben says
Hello,
Did you try this plugin (last update 1 year ago) with the last update of WordPress?
When I check the support in wordpress, it’s seems this plugin is not support anymore and some users can’t use it correctly with recent WordPress.
Best Regards
WPBeginner Support says
Hi Ben,
Yes, we tried the plugin and it works as promised.
Administrateur
Theo Dorant says
If you want to have your code in functions.php, you can use
function include_posts_from_recentPostWidget_by_cat() {
$include = array( ‘cat’ => ‘2, 5’ );
return $include;
}
add_filter(‘widget_posts_args’,’include_posts_from_recentPostWidget_by_cat’);
2 and 5 are the IDs of the categorys you want to show. You can do the same to exclude categories by using ‘-2, -5’
Blair Jersyer says
What if that post where we’re showing the recent posts is part of recent post and if we’re show the_content()… There won’t be unlimited loop ?
WPBeginner Support says
No, it will not cause unlimited loop.
Administrateur