¿Desea mostrar entradas recientes de una categoría específica en su sitio WordPress?
Filtrar entradas por categoría permite mostrar entradas recientes más relevantes, lo que puede ayudar a reducir la tasa de rebote y aumentar las páginas vistas.
En este artículo, le mostraremos diferentes formas de mostrar entradas recientes de una categoría específica en WordPress.

Por qué filtrar entradas por categoría en WordPress
Mostrar entradas recientes permite a los usuarios descubrir nuevos contenidos mientras navegan por su sitio web. Esto contribuye en gran medida a aumentar el tráfico de su blog y las páginas vistas.
También puede ayudar a la optimización de su sitio para los motores de búsqueda haciendo que su contenido sea más fácil de encontrar y mejorando la interrelación entre las entradas del blog.
Para que tu lista de entradas recientes sea aún más útil, puede que quieras mostrar solo entradas relevantes para el contenido que los usuarios están viendo en ese momento.

Este sencillo paso puede animar a los visitantes a pasar más tiempo en su sitio, lo que incluso puede dar lugar a más suscriptores de correo electrónico y clientes.
Ahora, si desea mostrar todas sus entradas de una categoría específica en una página separada, WordPress ya se encarga de esto por usted.
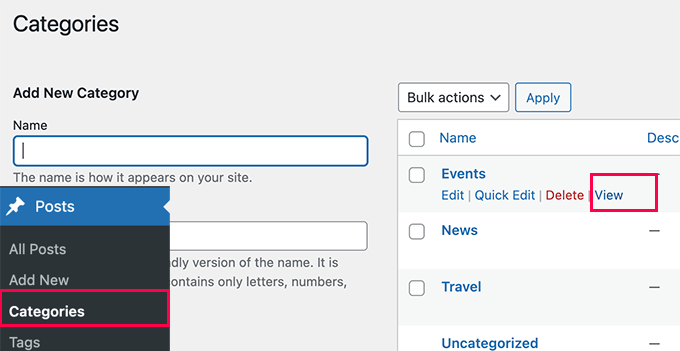
Para encontrar la página de categorías, sólo tienes que ir a Entradas ” Categorías ” Ver página y enlazar el enlace ‘Ver’ debajo de una categoría.

Dicho esto, vamos a ver cómo mostrar fácilmente las entradas recientes por categoría en diferentes áreas de tu sitio web. Cubriremos los siguientes métodos, para que puedas saltar al que más te interese:
Método 1: Añadir entradas recientes por categoría usando el editor de bloques
Por defecto, WordPress viene con el bloque de últimas entradas en el editor de bloques. Te permite mostrar fácilmente entradas recientes dentro de una página o entrada, e incluso puedes filtrarlas por categoría.
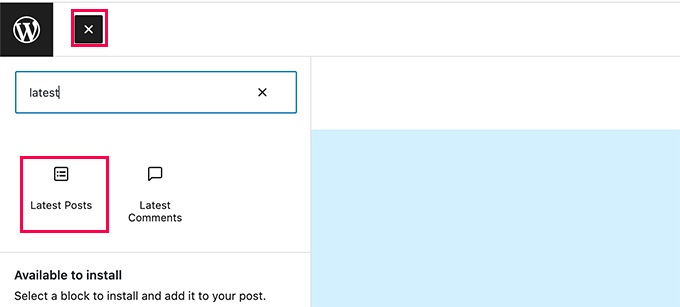
En primer lugar, debes editar la entrada o página en la que deseas mostrar las entradas recientes por categoría. En la pantalla de edición de la entrada, haz clic en el botón añadir nuevo bloque (+) y busca el bloque “últimas entradas”.

Verás que el bloque aparece en el área de contenido con una vista previa de tus entradas recientes. Simplemente haz clic para seleccionar el bloque y verás los ajustes del bloque en la columna de la derecha.
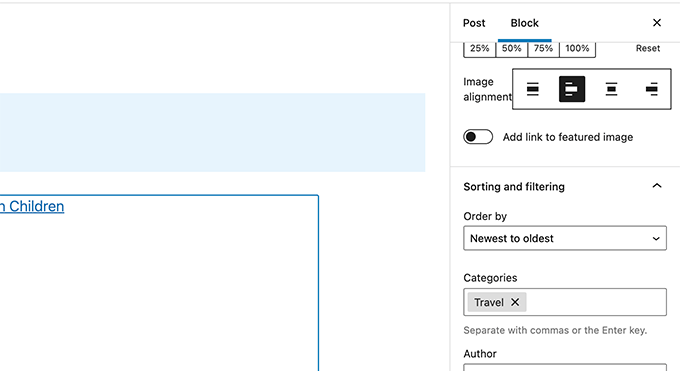
En la parte superior de los ajustes, verás diferentes opciones como mostrar la imagen destacada, el autor de la entrada, la fecha y el contenido.

A continuación, desplácese hasta la sección Ordenación y filtrado, dentro de los ajustes del bloque. Desde aquí, tienes que introducir el nombre de la categoría de la que quieres mostrar entradas.
Incluso puede seleccionar varias categorías separando los nombres de las categorías con una coma.
Notarás que la vista previa de tus entradas recientes cambiará para incluir solo entradas de las categorías que hayas elegido.
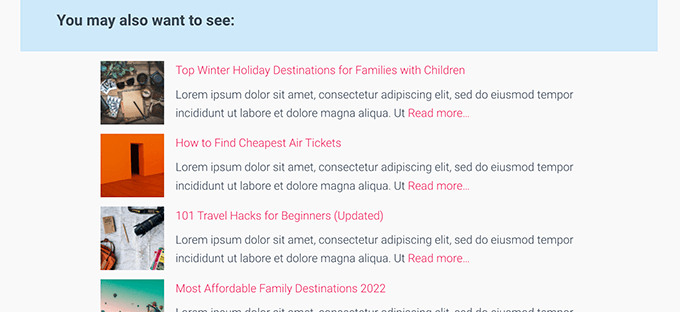
Ahora puede guardar su entrada o página y obtener una vista previa en una ventana del navegador. Así es como se ve en nuestro sitio de prueba mostrando entradas recientes de una categoría específica con imágenes destacadas y extractos de entradas.

Método 2: Añadir entradas recientes por categoría en la barra lateral de WordPress
Este método está recomendado para usuarios que quieren mostrar entradas recientes de categorías específicas en su barra lateral de WordPress.
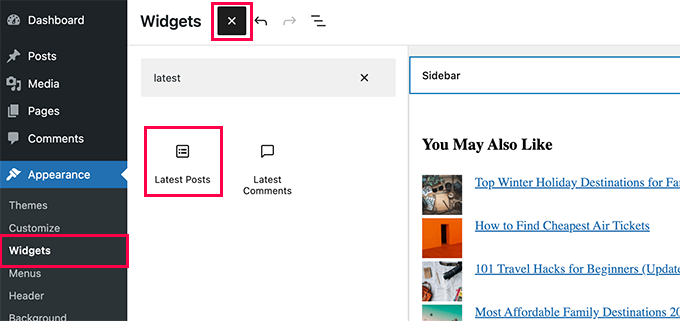
Simplemente ve a la página Apariencia ” Widgets y añade el bloque ‘Últimas entradas’ a tu barra lateral.

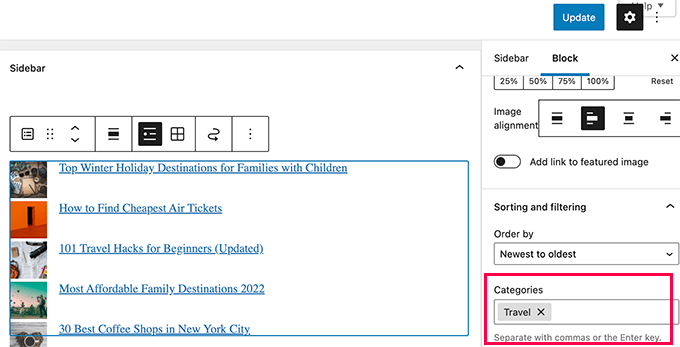
Por defecto, el bloque mostrará tus entradas más recientes. Edita los ajustes del bloque y desplázate hasta la sección “Ordenar y filtrar”.
Desde aquí, puede elegir la categoría de la que desea mostrar entradas.

Opcionalmente, puede elegir mostrar la imagen destacada, el extracto, el autor, etc.
No olvide hacer clic en el botón “Actualizar” para publicar los cambios.
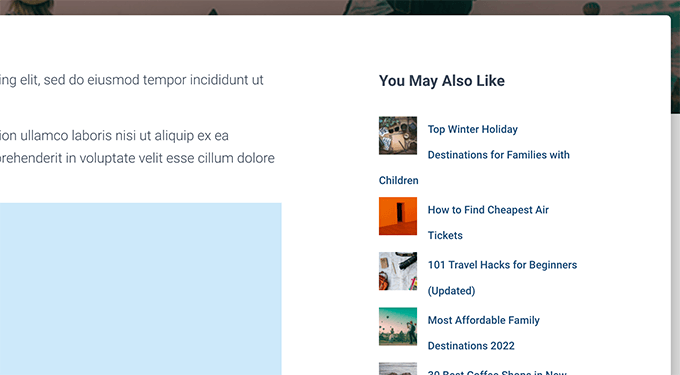
Ahora puede visitar su sitio web para ver sus entradas recientes filtradas por categoría.

Método 3: Añadir entradas recientes por categoría usando el código
Este método requiere que añadas manualmente código a tu sitio web WordPress. Si no lo ha hecho antes, consulte nuestra guía sobre cómo copiar y pegar fragmentos de código en WordPress.
En primer lugar, debe copiar y pegar el siguiente código en el archivo functions.php de su tema de WordPress o en un plugin de fragmentos de código.
function wpb_postsbycategory() {
// the query
$the_query = new WP_Query( array(
'category_name' => 'travel',
'posts_per_page' => 5
) );
// The Loop
if ( $the_query->have_posts() ) {
$string .= '<ul class="postsbycategory widget_recent_entries">';
while ( $the_query->have_posts() ) {
$the_query->the_post();
if ( has_post_thumbnail() ) {
$string .= '<li>';
$string .= '<a href="' . get_the_permalink() .'" rel="bookmark">' . get_the_post_thumbnail($post_id, array( 50, 50) ) . get_the_title() .'</a></li>';
} else {
// if no featured image is found
$string .= '<li><a href="' . get_the_permalink() .'" rel="bookmark">' . get_the_title() .'</a></li>';
}
}
} else {
// no posts found
$string .= '<li>No Posts Found</li>';
}
$string .= '</ul>';
return $string;
/* Restore original Post Data */
wp_reset_postdata();
}
// Add a shortcode
add_shortcode('categoryposts', 'wpb_postsbycategory');
No olvide sustituir “viajes” por su propio slug de categoría (el nombre de categoría utilizado en las URL) y guardar los cambios.
Consejo: También puede añadir varias categorías separadas por una coma.
Recomendamos añadir este código usando WPCode, el mejor plugin de fragmentos de código. Te permite añadir código de forma segura en WordPress, sin editar tu archivo functions.php. Por lo tanto, usted no tiene que preocuparse acerca de romper su sitio.
Para empezar, necesitas instalar y activar el plugin gratuito WPCode. Si necesitas ayuda, consulta este tutorial sobre cómo instalar un plugin de WordPress.
Una vez activado, vaya a Fragmentos de código ” + Añadir fragmento desde el escritorio de WordPress.
Esto le llevará a la página Añadir fragmento de código. Desde aquí, busque la opción “Añadir su código personalizado (nuevo fragmento)” y haga clic en el botón “Usar fragmento” situado debajo.

A continuación, añada un título al fragmento de código, que puede ser cualquier cosa que le ayude a recordar para qué sirve.
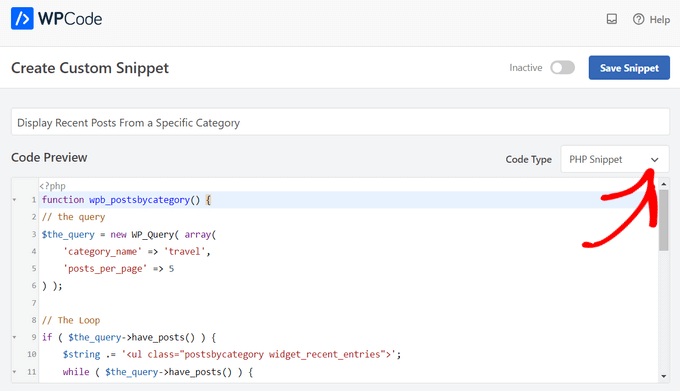
A continuación, pegue el código anterior en el cuadro “Vista previa del código” y seleccione “Fragmento de código PHP” como tipo de código en la lista desplegable de la derecha.

Después, cambia el conmutador de “Inactivo” a “Activo” y pulsa el botón “Guardar fragmento de código”.

Este código simplemente pide a WordPress que muestre 5 entradas recientes de la categoría “noticias”. A continuación, muestra esas entradas como una lista de viñetas con imágenes destacadas de tamaño miniatura.
Por último, crea un shortcode [categoryposts ] que puedes añadir a una página, entrada o widget de la barra lateral. A continuación, le mostraremos cómo utilizar este shortcode.
Usar shortcode para añadir entradas recientes por categoría a entradas y páginas
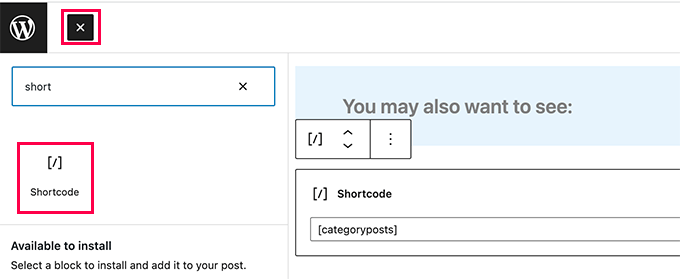
Simplemente edita la entrada o página donde quieres mostrar las entradas recientes por categoría. En la pantalla de edición de entradas, haga clic en el botón añadir nuevo bloque (+) y, a continuación, añada el bloque Shortcode a su área de contenido.

A continuación, debe añadir el shortcode [categoryposts] en los ajustes del bloque.
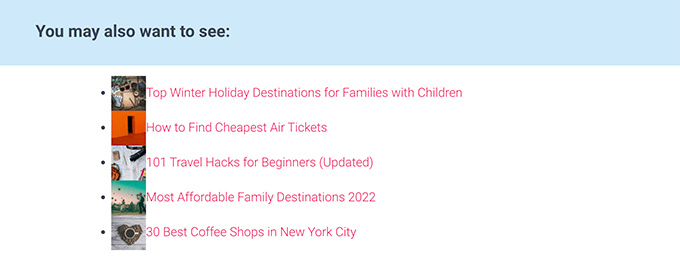
Ahora puedes guardar tu entrada o página y verla previa para ver tus entradas recientes de una categoría específica en acción. Así es como se ve en nuestro sitio de prueba.

Como puedes ver, el estilo no parece muy cuidado. No te preocupes, puedes cambiarlo añadiendo un código CSS personalizado a tu tema.
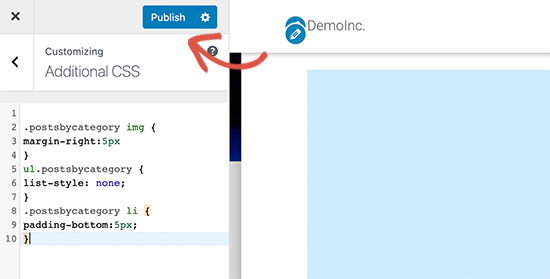
Simplemente, vaya a la página Apariencia ” Personalizar para iniciar el personalizador de temas y, a continuación, cambie a la pestaña “CSS adicional” de la columna de la izquierda.

Puede añadir el siguiente código CSS personalizado como punto de partida.
ul.postsbycategory {
list-style: none;
}
.postsbycategory li {
padding-bottom:5px;
}
.postsbycategory img {
margin-right:5px
}
No olvides hacer clic en el botón “Publicar” para guardar tu código CSS personalizado. Ahora puedes visitar tu entrada o página para ver tus entradas recientes con un estilo un poco más ordenado.

Añadir el shortcode Entradas recientes por categoría a la barra lateral de WordPress
Puedes añadir el mismo shortcode a tu barra lateral de WordPress o a cualquier zona preparada para widgets.
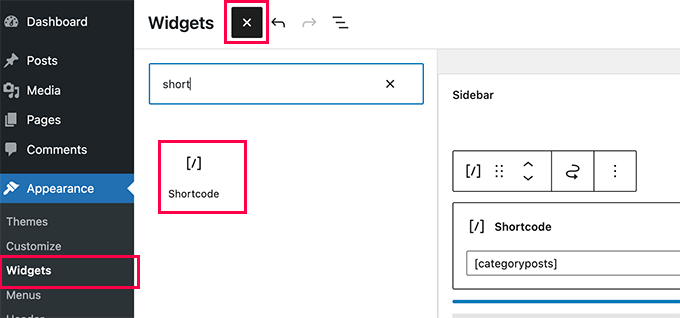
Simplemente ve a la página Apariencia ” Widgets y añade el bloque ‘Shortcode’ a tu barra lateral.

Ahora puedes pegar tu shortcode [categoryposts ] en los ajustes del bloque. No olvides hacer clic en el botón Actualizar para guardar los ajustes de tu widget.
Ahora puedes visitar tu sitio web para ver en acción tu widget de entradas recientes por categoría. Así es como se ve en nuestro sitio web de prueba.

Esperamos que este artículo te haya ayudado a aprender cómo mostrar entradas recientes de una categoría específica en WordPress. Puede que también quieras ver nuestra guía sobre cómo mostrar contenido personalizado a diferentes usuarios en WordPress, y nuestra lista de los mejores plugins de bloqueo de WordPress para personalizar aún más tu sitio.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dany says
How to add the date too?
WPBeginner Support says
If you mean the date the post was published, the recent post block has an option where you can enable that to display!
Administrador
Roger says
Your PHP about selecting by category saved me, THANKSSSS
Victoria says
Thank you for a super helpful post! I always find your content really useful. I’ve added the “Latest Posts” block to a new page and entered the category I’d like to appear on that page. It worked! Question though: how can I display more than 100 posts? Is there any way to do that? The number seems to be capped… thanks again! Any help you can offer is greatly appreciated. Perhaps I need a plug-in for this?
WPBeginner Support says
That many posts on one page could slow your site down which is why there is normally a cap. We do not have a recommended plugin for listing that may posts at one time at the moment.
Administrador
Jade New says
Another great post, thanks a lot – I was messing around this for hours yesterday when it’s so super easy! Your blog is in my bookmarks.
WPBeginner Support says
Glad our guide could help
Administrador
Erietta says
Thanks for this article and showing all the options. I have created two different article landing pages for a website each with different categories using a block. So far so easy. Unfortunately this meant that the default blog archive with all its useful controls didnt suit my needs. What I need now is the ability to add pagination to these pages — but I can’t. Any tips?
WPBeginner Support says
For the moment, you would need to create category pages for the pagination you’re looking for. You can do that by adding a category to your menu.
Administrador
Rob says
If i have multiple categories, say categories X,Y & Z, and add them to the snippet code – will this display ONLY the posts for that category – so if I’m viewing a post from category X, it will only display other posts from category X and not from category Y & Z… likewise, if i am in Y it will only display posts from Y?
WPBeginner Support says
You would need to use conditional widgets to show something like that.
Administrador
Akshay says
The font style is totally different from the default. How to change it as per the theme or what is the css for it.
WPBeginner Support says
You would want to reach out to your theme’s support to ensure there isn’t conflicting styling.
Administrador
Pankaj Prakash says
That really helps. Thanks for sharing.
WPBeginner Support says
You’re welcome
Administrador
Ledge says
How do I get rid of the lines that separate the posts?
WPBeginner Support says
Hi Ledge,
These lines are probably added by your theme using CSS. You can use Inspect tool to find out the CSS responsible for that and then add custom CSS to override this.
Administrador
Allen S says
I have just started to use Recent Posts Extended widget but for some reason i can’t get it do display what i want and where i want it to go. I run a driving school and have built my website using WP & Divi Builder. I have 7 Recent Posts Extended. One for latest customer reviews to appear on home website page for all areas served, 3 for test passes and 3 for customer reviews for 3 areas I cover which have their own page. But when I go to select the area in “limit to category” for each Recent Posts Extended I expected to see 7 categories with check boxes and there are only 5 categories available for selection. I am no developer, so understanding CSS code to use is like reading Chinese. I have trawled the web and not found the answer to suit my needs.
Alex M. says
Hello, thanks for this snippet. Is there any way to display posts from a specific category but if there isn’t enough with that category it will show the regular posts?
For example I have one post with the “featured” category checked but on my homepage I need to display 3 posts, that leaves me with 2 empty spots.
Thanks!
Akash says
I want to display the posts which the user selected in the featured post
Shahbaz says
If I want to display post of perticular category on a new page then where should i copy those snippets
Mags Nixon says
I’ve just activated this plug in and worked fine for the first sidebar. The second customised sidebar just showed the category of the first one. I ended up deleting the second one but now it’s not showing at all. Have you had any other feedback about this widget now not being supported by wordpress since the latest updates? Any advice would be appreciated.
Zelaphas says
Thanks for this. I’m using this with the “Sydney” WP theme and trying to have certain categories of projects on the home page as portfolio/case studies. I successfully got the widget to show along with my desired posts, but they’re displaying vertically. I’d like them to be right next to each other horizontally in a grid (unless on mobile, of course). Any ideas on this? Thanks!
hailemaryam says
thank you!!! you saved my life i was working on customers website and the need only news to be showed on the slider. you showed me a way how to customize it.
Debora says
Hi, thank you for the tutorial. Only a question: I’m trying to get a carousel of latest posts in homepage with preview image. All plugins I have tried had bad image layout, I have many images with different sizes. So I wanted to try without plugin, only write code in wp.
Can you please tell how to add preview images to your code, to display recent posts with preview image? Thank you very much
Alfredo says
and… if i want to show recent post of current post category?
is possible? how?
regards
ben says
Hello,
Did you try this plugin (last update 1 year ago) with the last update of WordPress?
When I check the support in wordpress, it’s seems this plugin is not support anymore and some users can’t use it correctly with recent WordPress.
Best Regards
WPBeginner Support says
Hi Ben,
Yes, we tried the plugin and it works as promised.
Administrador
Theo Dorant says
If you want to have your code in functions.php, you can use
function include_posts_from_recentPostWidget_by_cat() {
$include = array( ‘cat’ => ‘2, 5’ );
return $include;
}
add_filter(‘widget_posts_args’,’include_posts_from_recentPostWidget_by_cat’);
2 and 5 are the IDs of the categorys you want to show. You can do the same to exclude categories by using ‘-2, -5’
Blair Jersyer says
What if that post where we’re showing the recent posts is part of recent post and if we’re show the_content()… There won’t be unlimited loop ?
WPBeginner Support says
No, it will not cause unlimited loop.
Administrador