Volete visualizzare i post recenti di una categoria specifica sul vostro sito WordPress?
Filtrare i post per categoria consente di mostrare post recenti più rilevanti, che possono contribuire a ridurre la frequenza di rimbalzo e ad aumentare le pagine viste.
In questo articolo vi mostreremo diversi modi per visualizzare i post recenti di una categoria specifica in WordPress.

Perché filtrare i post per categoria in WordPress
La visualizzazione dei post recenti consente agli utenti di scoprire nuovi contenuti mentre navigano sul vostro sito web. Ciò contribuisce notevolmente ad aumentare il traffico e le visualizzazioni del vostro blog.
Può anche aiutare l’ottimizzazione del sito per i motori di ricerca, rendendo i contenuti più facilmente individuabili e migliorando l’interconnessione tra i post del blog.
Per rendere l’elenco dei post recenti ancora più utile, è possibile mostrare solo i post pertinenti al contenuto che gli utenti stanno visualizzando.

Questo semplice passo può incoraggiare i visitatori a trascorrere più tempo sul vostro sito, il che può anche portare a un maggior numero di abbonati e clienti via e-mail.
Ora, se volete visualizzare tutti i post di una categoria specifica in una pagina separata, WordPress se ne occupa già.
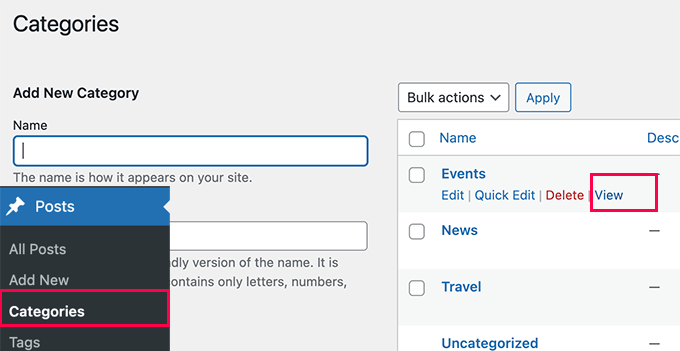
Per trovare la pagina della categoria, basta andare su Messaggi ” Categorie ” Visualizza pagina e cliccare sul link “Visualizza” sotto una categoria.

Detto questo, vediamo come visualizzare facilmente i post recenti per categoria in diverse aree del vostro sito web. Verranno trattati i seguenti metodi, in modo che possiate passare a quello che vi interessa:
Metodo 1: Aggiungere i post recenti per categoria utilizzando l’editor di blocchi
Per impostazione predefinita, WordPress dispone del blocco degli ultimi post nell’editor dei blocchi. Permette di visualizzare facilmente i post recenti all’interno di una pagina o di un post e di filtrarli per categoria.
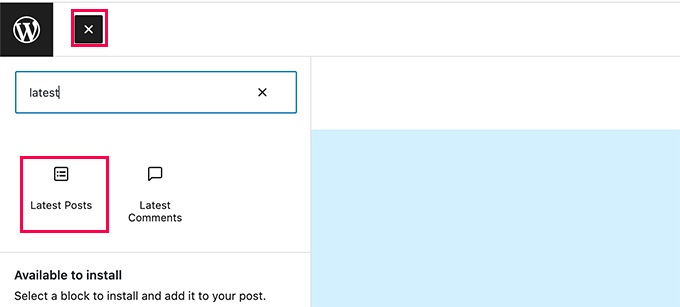
Per prima cosa, è necessario modificare il post o la pagina in cui si desidera visualizzare i post recenti per categoria. Nella schermata di modifica del post, fare clic sul pulsante Aggiungi nuovo blocco (+) e cercare il blocco “Ultimi messaggi”.

Il blocco apparirà nell’area dei contenuti con un’anteprima dei post recenti. È sufficiente fare clic per selezionare il blocco e nella colonna di destra verranno visualizzate le impostazioni del blocco.
Nella parte superiore delle impostazioni sono presenti diverse opzioni, come la visualizzazione dell’immagine in primo piano, l’autore del post, la data e il contenuto.

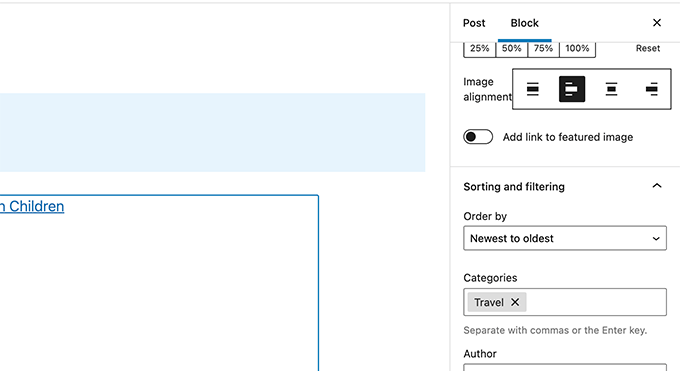
A questo punto, è necessario scorrere verso il basso fino alla sezione Ordinamento e filtraggio sotto le impostazioni del blocco. Da qui, è necessario inserire il nome della categoria di cui si desidera mostrare i post.
È anche possibile selezionare più categorie separando i nomi delle categorie con una virgola.
Si noterà che l’anteprima dei post recenti cambierà per includere solo i post delle categorie scelte.
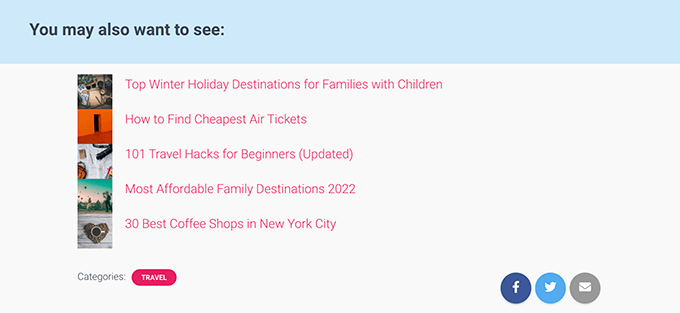
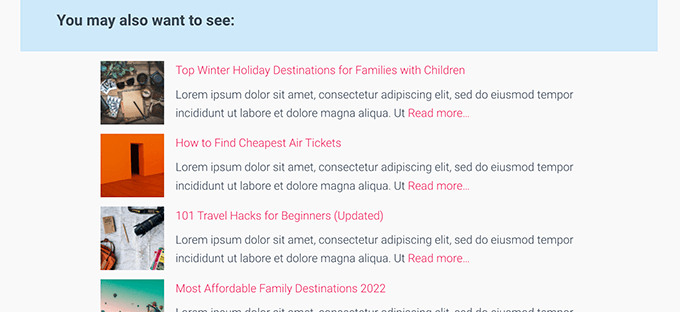
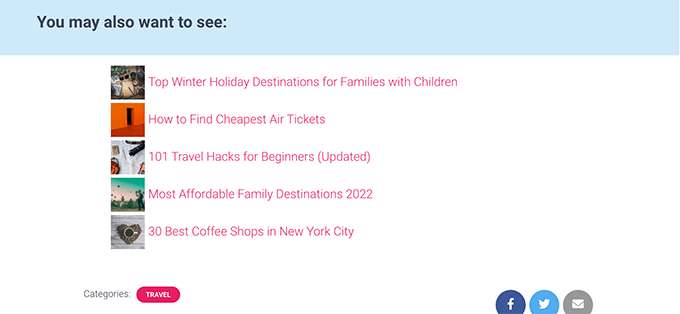
È ora possibile salvare il post o la pagina e visualizzarne l’anteprima in una finestra del browser. Ecco come appariva sul nostro sito di prova, che mostrava i post recenti di una categoria specifica con immagini in evidenza ed estratti di post.

Metodo 2: Aggiungere i post recenti per categoria nella barra laterale di WordPress
Questo metodo è consigliato agli utenti che desiderano visualizzare i post recenti di categorie specifiche nella barra laterale di WordPress.
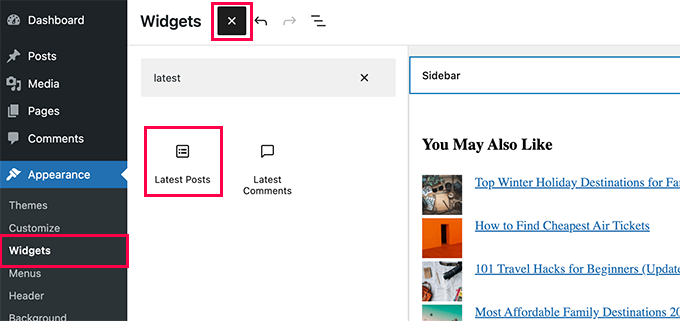
Basta andare nella pagina Aspetto ” Widget e aggiungere il blocco “Ultimi messaggi” alla barra laterale.

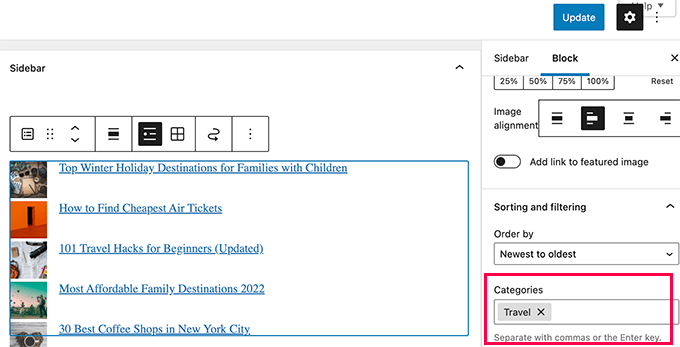
Per impostazione predefinita, il blocco mostra i post più recenti. Si modificano le impostazioni del blocco e si scorre fino alla sezione “Ordinamento e filtraggio”.
Da qui è possibile scegliere la categoria da cui visualizzare i post.

Opzionalmente, si può scegliere di mostrare l’immagine in primo piano, l’estratto, l’autore e altro ancora.
Non dimenticate di fare clic sul pulsante “Aggiorna” per pubblicare le modifiche.
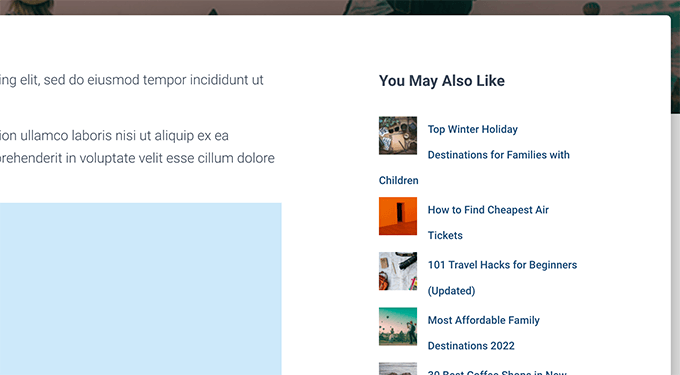
Ora è possibile visitare il proprio sito web per vedere i post recenti filtrati per categoria.

Metodo 3: Aggiungere i post recenti per categoria usando il codice
Questo metodo richiede l’aggiunta manuale di codice al vostro sito WordPress. Se non l’avete mai fatto prima, consultate la nostra guida su come copiare e incollare snippet di codice in WordPress.
Per prima cosa, è necessario copiare e incollare il seguente codice nel file functions.php del vostro tema WordPress o in un plugin di snippets di codice.
function wpb_postsbycategory() {
// the query
$the_query = new WP_Query( array(
'category_name' => 'travel',
'posts_per_page' => 5
) );
// The Loop
if ( $the_query->have_posts() ) {
$string .= '<ul class="postsbycategory widget_recent_entries">';
while ( $the_query->have_posts() ) {
$the_query->the_post();
if ( has_post_thumbnail() ) {
$string .= '<li>';
$string .= '<a href="' . get_the_permalink() .'" rel="bookmark">' . get_the_post_thumbnail($post_id, array( 50, 50) ) . get_the_title() .'</a></li>';
} else {
// if no featured image is found
$string .= '<li><a href="' . get_the_permalink() .'" rel="bookmark">' . get_the_title() .'</a></li>';
}
}
} else {
// no posts found
$string .= '<li>No Posts Found</li>';
}
$string .= '</ul>';
return $string;
/* Restore original Post Data */
wp_reset_postdata();
}
// Add a shortcode
add_shortcode('categoryposts', 'wpb_postsbycategory');
Non dimenticate di sostituire “travel” con il vostro slug di categoria (il nome della categoria usato negli URL) e di salvare le modifiche.
Suggerimento: è possibile aggiungere anche più categorie separate da una virgola.
Si consiglia di aggiungere questo codice utilizzando WPCode, il miglior plugin per gli snippet di codice. Permette di aggiungere codice in modo sicuro in WordPress, senza modificare il file functions.php. In questo modo, non dovrete preoccuparvi di rompere il vostro sito.
Per iniziare, è necessario installare e attivare il plugin gratuito WPCode. Se avete bisogno di aiuto, consultate questo tutorial su come installare un plugin di WordPress.
Dopo l’attivazione, andare su Code Snippets ” + Add Snippet dalla dashboard di WordPress.
Si accede così alla pagina Aggiungi snippet. Da qui, trovare l’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)” e fare clic sul pulsante “Usa snippet” sotto di esso.

Quindi, aggiungete un titolo per il vostro snippet, che può essere qualsiasi cosa per aiutarvi a ricordare a cosa serve il codice.
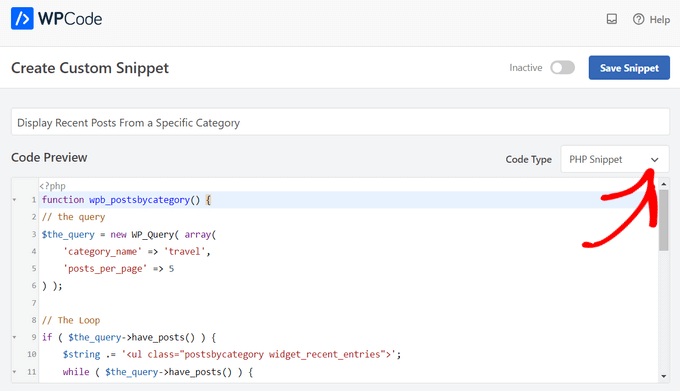
Quindi, incollare il codice di cui sopra nella casella “Anteprima codice” e selezionare “PHP Snippet” come tipo di codice dall’elenco a discesa sulla destra.

Quindi, spostare l’interruttore da ‘Inattivo’ ad ‘Attivo’ e premere il pulsante ‘Salva snippet’.

Questo codice chiede semplicemente a WordPress di visualizzare 5 post recenti della categoria “news”. Quindi visualizza questi post come un elenco puntato con immagini in primo piano di dimensioni miniaturizzate.
Infine, crea uno shortcode [categoryposts] da aggiungere a una pagina, a un post o a un widget della barra laterale. Di seguito vi mostreremo come utilizzare questo shortcode.
Utilizzo dello shortcode per aggiungere i post recenti per categoria ai post e alle pagine
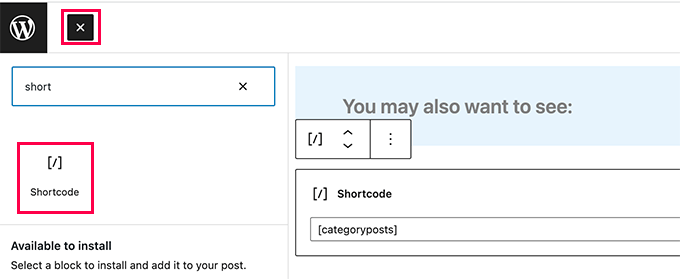
È sufficiente modificare il post o la pagina in cui si desidera visualizzare i post recenti per categoria. Nella schermata di modifica del post, fare clic sul pulsante Aggiungi nuovo blocco (+) e aggiungere il blocco Shortcode all’area dei contenuti.

Successivamente, è necessario aggiungere lo shortcode [categoryposts] nelle impostazioni del blocco.
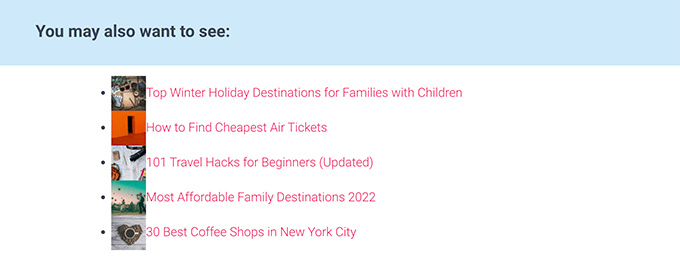
È ora possibile salvare il post o la pagina e visualizzarne l’anteprima per vedere in azione i post recenti di una categoria specifica. Ecco come appariva sul nostro sito di prova.

Come si può vedere, lo stile non sembra così ordinato. Non preoccupatevi, potete cambiarlo aggiungendo del codice CSS personalizzato al vostro tema.
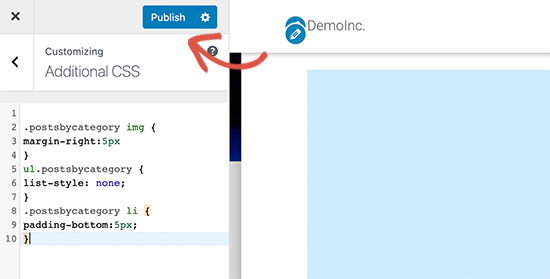
Basta andare alla pagina Aspetto ” Personalizzazione per avviare il personalizzatore del tema e poi passare alla scheda “CSS aggiuntivi” nella colonna di sinistra.

È possibile aggiungere il seguente codice CSS personalizzato come punto di partenza.
ul.postsbycategory {
list-style: none;
}
.postsbycategory li {
padding-bottom:5px;
}
.postsbycategory img {
margin-right:5px
}
Non dimenticate di fare clic sul pulsante “Pubblica” per salvare il codice CSS personalizzato. Ora potete visitare il vostro post o la vostra pagina per vedere i vostri post recenti con uno stile un po’ più ordinato.

Aggiunta dello shortcode Messaggi recenti per categoria alla barra laterale di WordPress
È possibile aggiungere lo stesso shortcode alla barra laterale di WordPress o a qualsiasi area predisposta per i widget.
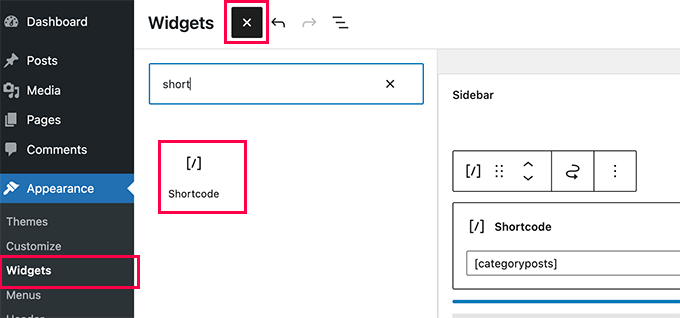
Basta andare nella pagina Aspetto ” Widget e aggiungere il blocco ‘Shortcode’ alla barra laterale.

Ora è possibile incollare lo shortcode [categoryposts] nelle impostazioni del blocco. Non dimenticate di cliccare sul pulsante Aggiorna per memorizzare le impostazioni del widget.
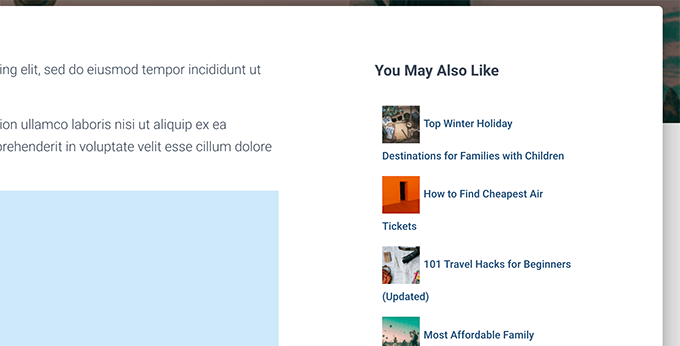
Ora è possibile visitare il proprio sito web per vedere il widget dei post recenti per categoria in azione. Ecco come appariva sul nostro sito web di prova.

Speriamo che questo articolo vi abbia aiutato a capire come visualizzare i post recenti di una categoria specifica in WordPress. Potreste anche consultare la nostra guida su come mostrare contenuti personalizzati a diversi utenti in WordPress e il nostro elenco dei migliori plugin di blocco per WordPress per personalizzare ulteriormente il vostro sito.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dany says
How to add the date too?
WPBeginner Support says
If you mean the date the post was published, the recent post block has an option where you can enable that to display!
Admin
Roger says
Your PHP about selecting by category saved me, THANKSSSS
Victoria says
Thank you for a super helpful post! I always find your content really useful. I’ve added the “Latest Posts” block to a new page and entered the category I’d like to appear on that page. It worked! Question though: how can I display more than 100 posts? Is there any way to do that? The number seems to be capped… thanks again! Any help you can offer is greatly appreciated. Perhaps I need a plug-in for this?
WPBeginner Support says
That many posts on one page could slow your site down which is why there is normally a cap. We do not have a recommended plugin for listing that may posts at one time at the moment.
Admin
Jade New says
Another great post, thanks a lot – I was messing around this for hours yesterday when it’s so super easy! Your blog is in my bookmarks.
WPBeginner Support says
Glad our guide could help
Admin
Erietta says
Thanks for this article and showing all the options. I have created two different article landing pages for a website each with different categories using a block. So far so easy. Unfortunately this meant that the default blog archive with all its useful controls didnt suit my needs. What I need now is the ability to add pagination to these pages — but I can’t. Any tips?
WPBeginner Support says
For the moment, you would need to create category pages for the pagination you’re looking for. You can do that by adding a category to your menu.
Admin
Rob says
If i have multiple categories, say categories X,Y & Z, and add them to the snippet code – will this display ONLY the posts for that category – so if I’m viewing a post from category X, it will only display other posts from category X and not from category Y & Z… likewise, if i am in Y it will only display posts from Y?
WPBeginner Support says
You would need to use conditional widgets to show something like that.
Admin
Akshay says
The font style is totally different from the default. How to change it as per the theme or what is the css for it.
WPBeginner Support says
You would want to reach out to your theme’s support to ensure there isn’t conflicting styling.
Admin
Pankaj Prakash says
That really helps. Thanks for sharing.
WPBeginner Support says
You’re welcome
Admin
Ledge says
How do I get rid of the lines that separate the posts?
WPBeginner Support says
Hi Ledge,
These lines are probably added by your theme using CSS. You can use Inspect tool to find out the CSS responsible for that and then add custom CSS to override this.
Admin
Allen S says
I have just started to use Recent Posts Extended widget but for some reason i can’t get it do display what i want and where i want it to go. I run a driving school and have built my website using WP & Divi Builder. I have 7 Recent Posts Extended. One for latest customer reviews to appear on home website page for all areas served, 3 for test passes and 3 for customer reviews for 3 areas I cover which have their own page. But when I go to select the area in “limit to category” for each Recent Posts Extended I expected to see 7 categories with check boxes and there are only 5 categories available for selection. I am no developer, so understanding CSS code to use is like reading Chinese. I have trawled the web and not found the answer to suit my needs.
Alex M. says
Hello, thanks for this snippet. Is there any way to display posts from a specific category but if there isn’t enough with that category it will show the regular posts?
For example I have one post with the “featured” category checked but on my homepage I need to display 3 posts, that leaves me with 2 empty spots.
Thanks!
Akash says
I want to display the posts which the user selected in the featured post
Shahbaz says
If I want to display post of perticular category on a new page then where should i copy those snippets
Mags Nixon says
I’ve just activated this plug in and worked fine for the first sidebar. The second customised sidebar just showed the category of the first one. I ended up deleting the second one but now it’s not showing at all. Have you had any other feedback about this widget now not being supported by wordpress since the latest updates? Any advice would be appreciated.
Zelaphas says
Thanks for this. I’m using this with the “Sydney” WP theme and trying to have certain categories of projects on the home page as portfolio/case studies. I successfully got the widget to show along with my desired posts, but they’re displaying vertically. I’d like them to be right next to each other horizontally in a grid (unless on mobile, of course). Any ideas on this? Thanks!
hailemaryam says
thank you!!! you saved my life i was working on customers website and the need only news to be showed on the slider. you showed me a way how to customize it.
Debora says
Hi, thank you for the tutorial. Only a question: I’m trying to get a carousel of latest posts in homepage with preview image. All plugins I have tried had bad image layout, I have many images with different sizes. So I wanted to try without plugin, only write code in wp.
Can you please tell how to add preview images to your code, to display recent posts with preview image? Thank you very much
Alfredo says
and… if i want to show recent post of current post category?
is possible? how?
regards
ben says
Hello,
Did you try this plugin (last update 1 year ago) with the last update of WordPress?
When I check the support in wordpress, it’s seems this plugin is not support anymore and some users can’t use it correctly with recent WordPress.
Best Regards
WPBeginner Support says
Hi Ben,
Yes, we tried the plugin and it works as promised.
Admin
Theo Dorant says
If you want to have your code in functions.php, you can use
function include_posts_from_recentPostWidget_by_cat() {
$include = array( ‘cat’ => ‘2, 5’ );
return $include;
}
add_filter(‘widget_posts_args’,’include_posts_from_recentPostWidget_by_cat’);
2 and 5 are the IDs of the categorys you want to show. You can do the same to exclude categories by using ‘-2, -5’
Blair Jersyer says
What if that post where we’re showing the recent posts is part of recent post and if we’re show the_content()… There won’t be unlimited loop ?
WPBeginner Support says
No, it will not cause unlimited loop.
Admin