I riassunti di WordPress sono dei brevi estratti dei vostri post che appaiono sulla homepage, negli archivi e nei risultati della ricerca. Personalizzarli può migliorare l’aspetto del sito e aumentare l’engagement degli utenti.
Inoltre, con gli strumenti giusti, è possibile modificare i riassunti senza alcuna competenza di codifica.
Questa guida vi mostrerà come personalizzare facilmente questi riassunti per adattarli meglio allo stile e alle esigenze del vostro sito.

Video tutorial
Se preferite le istruzioni scritte, continuate a leggere.
Quando e perché utilizzare gli estratti in WordPress
Innanzitutto, parliamo di quando ha senso usare gli estratti e perché è una buona idea farlo.
Per impostazione predefinita, WordPress mostra i post completi nella home page, nella pagina del blog e negli archivi del sito.
Tuttavia, la nostra esperienza ha dimostrato che questo rende un sito web WordPress più lento e può anche causare problemi con i motori di ricerca, perché significa che sul sito ci sono contenuti duplicati.
L’uso di estratti rende le pagine più veloci perché viene caricata solo una piccola parte di ogni articolo. Si consiglia di utilizzare gli estratti su:
- La pagina iniziale del vostro sito web, se contiene i post del blog.
- Le varie pagine di archivio per le categorie e i tag.
- La pagina del post del vostro blog, se avete una home page statica.
Molti temi di WordPress sono configurati per utilizzare i riassunti in modo predefinito, ad esempio nella pagina iniziale. Con i temi WordPress premium, è possibile avere l’opzione di scegliere se visualizzare i post completi o i riassunti.
Per maggiori dettagli, consultate il nostro articolo sui post completi rispetto agli estratti per ulteriori motivi di utilizzo degli estratti.
Perché personalizzare i propri estratti
Se il tema di WordPress utilizza i riassunti in modo predefinito, WordPress genererà automaticamente un riassunto per voi.
Di default, WordPress utilizza le prime 55 parole della pubblica, anche se molti temi ne mostrano un po’ di più.
Cosa c’è di sbagliato in questo? Non potete risparmiare tempo lasciando che sia WordPress a creare l’estratto per voi?
Secondo la nostra esperienza, questo non funziona bene per la maggior parte dei siti web.
Il riassunto generato automaticamente inizierà con il testo che si trova all’inizio della pubblicazione. Questo può andare bene in alcuni casi, ma non funziona bene se si ha qualcosa prima dell’ introduzione della pubblicazione.
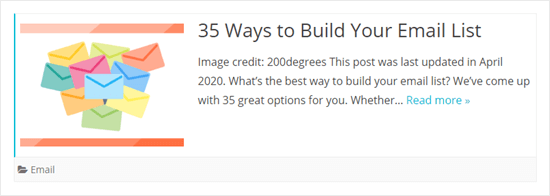
Ecco un esempio di un sito che utilizza il tema Ribosoma:

Come si può vedere, l’estratto mostra il testo dell’inizio del post. Questo include il credito dell’immagine in evidenza e una nota sulla data dell’ultimo aggiornamento del post. Non è un aspetto molto positivo.
Se il vostro tema non gestisce molto bene gli estratti, potreste volerli personalizzare per renderli più facili da leggere e aiutarvi a ottenere più clic per i post.
Detto questo, vediamo i diversi modi per personalizzare gli estratti in WordPress. Potete usare i seguenti link per passare al metodo che preferite:
1. Come aggiungere un estratto personalizzato in WordPress (predefinito)
Aggiungere un estratto personalizzato in WordPress è abbastanza semplice. Innanzitutto, è necessario creare un nuovo post o modificarne uno esistente.
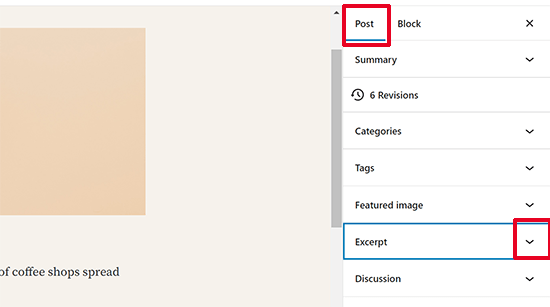
Nel pannello di destra dell’editor di contenuti di WordPress, si dovrebbe vedere il menu a tendina “Excerpt”. Fare clic sulla freccia verso il basso accanto ad essa.

Si espanderà per mostrare il riquadro dell’estratto.
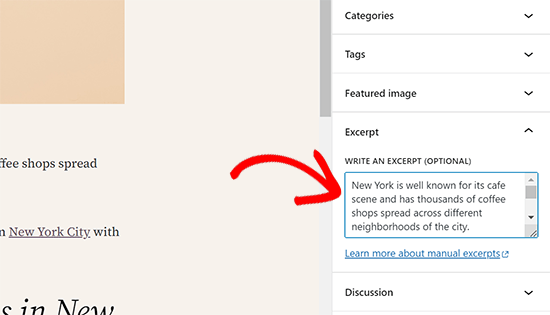
Qui è possibile digitare l’estratto del post personalizzato. Noi abbiamo semplicemente copiato il primo paragrafo del nostro post.

Nota: se si utilizza ancora il vecchio editor classico, è necessario fare clic sulla scheda “Opzioni schermo” nell’angolo in alto a destra. Quindi, spuntare la casella “Estratto”. Ora vedrete uno spazio per l’estratto sotto la casella in cui scrivete il post.
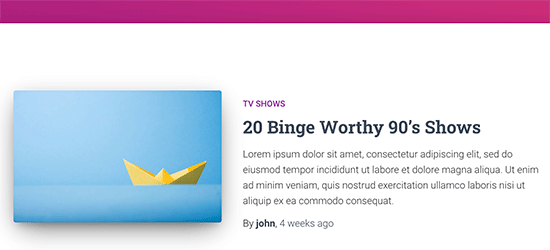
Il tema WordPress utilizzerà ora l’estratto personalizzato per questo post.

Come si può notare, il link Continua a leggere non viene visualizzato dopo l’estratto. A seconda del tema utilizzato, gli estratti personalizzati potrebbero non avere questo link.
Il lettore può comunque cliccare sul titolo del post o sull’immagine in evidenza per leggere l’intero post.
2. Modifica della lunghezza dell’estratto
Se volete modificare la lunghezza degli estratti sul vostro sito, potete utilizzare il plugin gratuito WPCode. Non solo è il modo più semplice e sicuro per aggiungere codice personalizzato al vostro sito, ma è anche dotato di un’ampia libreria di snippet di codice preconfigurati.
Oggi utilizzeremo uno di questi snippet integrati.
Per iniziare, è necessario installare e attivare WPCode. Per maggiori dettagli, potete consultare la nostra guida passo-passo su come installare un plugin di WordPress.
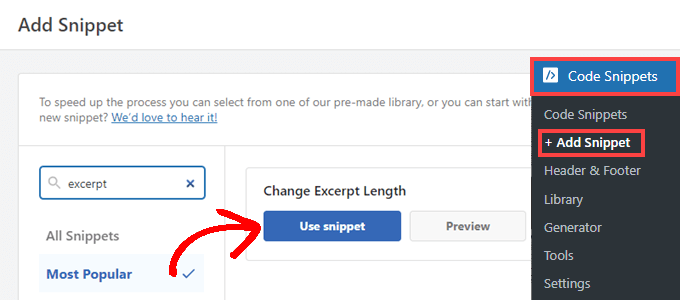
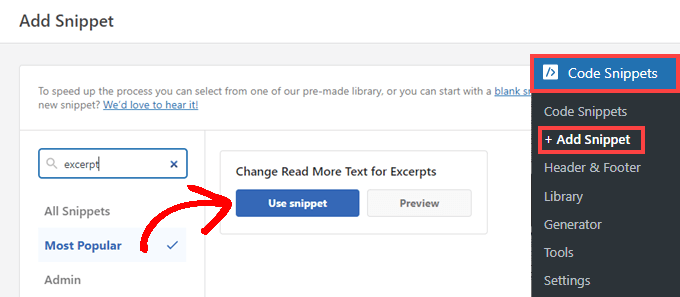
Una volta attivato, potete andare su Code Snippets “ Add Snippet nel pannello di amministrazione di WordPress e cercare “excerpt”.
Passare il mouse sul risultato intitolato “Modifica della lunghezza dell’estratto” e fare clic sul pulsante “Usa frammento”.

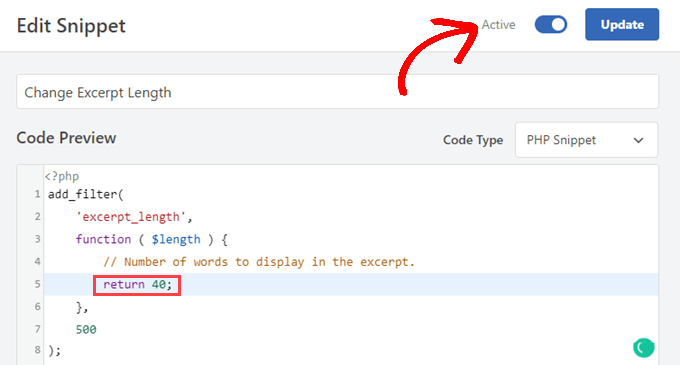
Il plugin inserirà quindi il seguente frammento di codice:
add_filter(
'excerpt_length',
function ( $length ) {
// Number of words to display in the excerpt.
return 40;
},
500
);
Successivamente, verrà visualizzata la schermata ‘Edit Snippet’. WPCode ha già preconfigurato tutte le impostazioni per voi.
Per impostazione predefinita, questo snippet limita l’estratto a 40 parole. È possibile modificare il numero della riga 5 in base alle esigenze del proprio blog WordPress.

Una volta impostata la lunghezza dell’estratto desiderata, è sufficiente spostare l’interruttore su “Attivo” e fare clic sul pulsante “Aggiorna”.
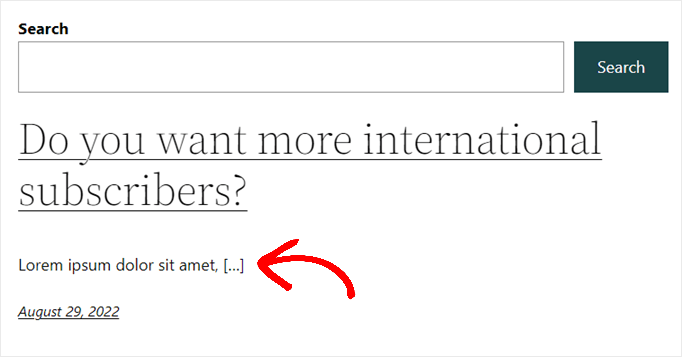
Ora, quando si visita il sito, gli estratti abbreviati si troveranno ovunque il tema li mostri.
Di seguito è riportato un esempio di come apparirebbe utilizzando il tema Twenty Twenty-Two e impostando lo snippet WPCode per visualizzare 5 parole.

Si noti che lo snippet di WPCode funziona solo con gli estratti predefiniti generati da WordPress.
Modifica della lunghezza degli estratti personalizzati
Se si desidera modificare la lunghezza degli estratti personalizzati, è necessario aggiungere uno snippet personalizzato separato in WPCode. È molto facile copiare e incollare gli snippet di codice in WordPress e, poiché stiamo usando WPCode, l’operazione segue molti degli stessi passaggi descritti sopra.
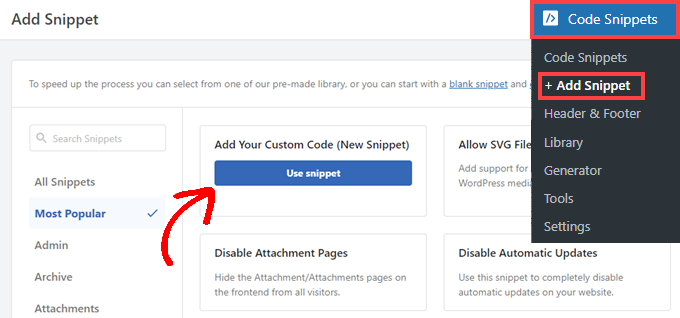
Per prima cosa, navigare su Code Snippets “ Add Snippet. Passare il mouse su “Aggiungi codice personalizzato (nuovo snippet)” e fare clic sul pulsante “Usa snippet”.

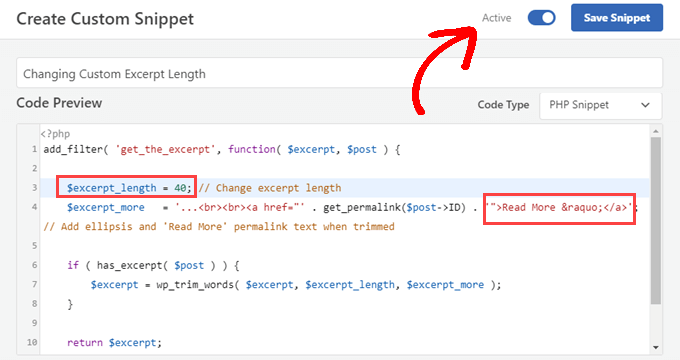
Successivamente, viene visualizzata la pagina “Crea uno snippet personalizzato”.
A questo punto è necessario dare un titolo al nuovo snippet e incollare il seguente codice nel campo “Anteprima codice”:
add_filter( 'get_the_excerpt', function( $excerpt, $post ) {
$excerpt_length = 40; // Change excerpt length
$excerpt_more = '...<br><br><a href="' . get_permalink($post->ID) . '">Read More »</a>'; // Add ellipsis and 'Read More' permalink text when trimmed
if ( has_excerpt( $post ) ) {
$excerpt = wp_trim_words( $excerpt, $excerpt_length, $excerpt_more );
}
return $excerpt;
}, 10, 2 );
È possibile modificare il valore di $excerpt_length sulla riga 3 per scegliere il numero di parole dell’estratto personalizzato.
Inoltre, modificando il testo evidenziato di seguito nella riga 4, si cambierà il testo di ancoraggio per il link Continua a leggere quando l’estratto viene tagliato.

Dopo aver personalizzato lo snippet in base alle proprie esigenze, assicurarsi che il “Tipo di codice” sia impostato su “Snippet PHP”.
A questo punto, è possibile spostare l’interruttore su “Attivo” e fare clic sul pulsante “Salva snippet”.
Ora, quando visiterete il vostro sito, vedrete che i vostri estratti personalizzati sono stati accorciati alla lunghezza scelta nella riga 3.
3. Cambiare il testo di lettura per gli estratti
Oltre allo snippet di cui sopra, è possibile utilizzare la libreria di snippet WPCode per modificare il testo “Read More” che appare con gli estratti nella maggior parte dei temi.
È sufficiente installare e attivare il plugin gratuito WPCode. Per ulteriori informazioni, potete seguire la nostra guida passo-passo su come installare un plugin di WordPress.
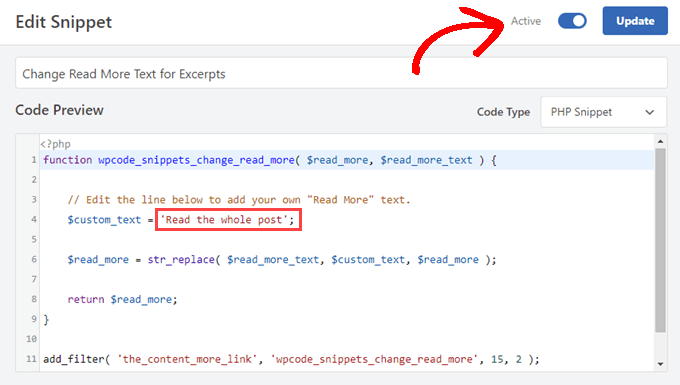
Una volta attivato, si può andare su Code Snippets ” Add Snippet nel pannello di amministrazione. Da lì, cercate “excerpt” e passate il mouse sul risultato intitolato “Change Read More Text for Excerpts”.

È possibile fare clic sul pulsante “Usa snippet” per accedere alla pagina “Modifica snippet”. WPCode ha già preconfigurato lo snippet di codice per voi e, per impostazione predefinita, è impostato per dire “Leggi tutto il post”.
Tuttavia, è possibile sostituire il testo della riga 4 con qualsiasi cosa si desideri.

Quando si è soddisfatti del nuovo testo, basta spostare l’interruttore su “Attivo” e fare clic sul pulsante “Aggiorna”.
4. Visualizzazione di estratti nel tema
La maggior parte dei temi WordPress più diffusi è dotata di un supporto integrato per la visualizzazione di estratti personalizzati nei post.
Tuttavia, alcuni temi potrebbero non avere il supporto per gli estratti. Se questo è il caso del vostro, dovrete modificare manualmente i modelli del vostro tema.
Aggiunta dell’estratto del post nei temi a blocchi
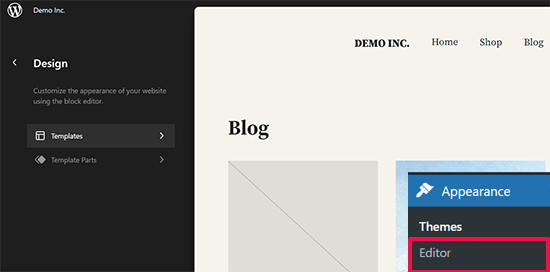
Se si utilizza un tema a blocchi, si può andare alla pagina Aspetto ” Editor per modificare il tema nell’Editor del sito.
Si aprirà l’editor del sito. Fare clic sul modello che si desidera modificare dalla barra laterale sinistra o semplicemente puntare sull’area in cui sono visualizzati i post.

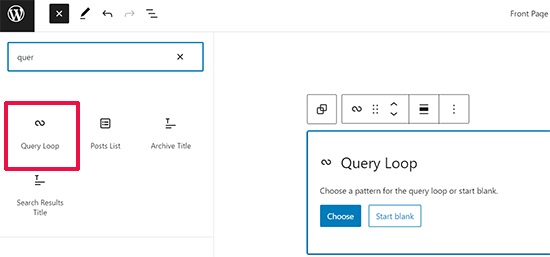
L’editor completo del sito può visualizzare gli ultimi post utilizzando il blocco Query Loop, che è il modo standard per visualizzare un elenco di post.
Dopo aver aggiunto il blocco Query loop, è necessario fare clic sul pulsante ‘Scegli’ per selezionare un modello.

WordPress include diversi layout come modelli per il Query Loop; si può scegliere tra griglia, tabella, elenco e altro ancora.
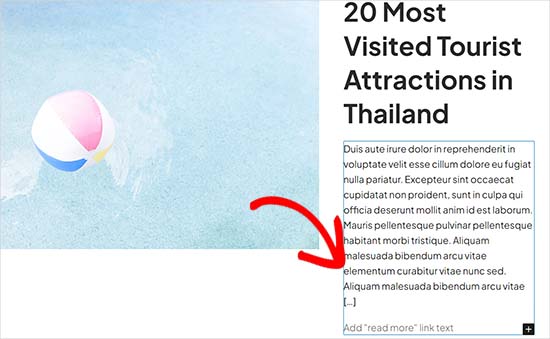
Il modello di post generato ora mostrerà automaticamente l’estratto del post.

Tuttavia, l’unica cosa che si può modificare è il testo di approfondimento.
Aggiunta di estratti di post nei temi classici
Se si utilizza un tema classico, è possibile aggiungere un estratto di post creando un tema figlio e aggiungendo del codice.
Questo aggiunge un po’ di complessità al processo e se non vi sentite a vostro agio, potete usare il metodo 3 di questo articolo, che non richiede l’aggiunta di alcun codice.
Nel tema figlio, è necessario il modello utilizzato per visualizzare le pagine che si desidera modificare. Consultate la nostra guida alla gerarchia dei template di WordPress per capire quale template dovete modificare.
I nomi dei file variano leggermente a seconda del tema, ma probabilmente si tratta di home.php, content.php, archive.php e category.php.
In ognuno di questi file è necessario trovare questa riga:
<?php the_content(); ?>
Successivamente, è necessario sostituirlo con il tag_excerpt, in questo modo:
<?php the_excerpt(); ?>
Importante: non consigliamo questo metodo ai principianti. Anche se siete abbastanza esperti di WordPress, potreste voler evitare di creare un tema figlio e di modificare i file del modello.
I due metodi successivi sono ottime alternative.
5. Mostrare l’inizio dei post con il tag More
Un altro modo per creare una versione breve del post per la homepage e le pagine di archivio di WordPress è utilizzare il tag “More”.
Funziona in modo leggermente diverso da un estratto. Invece di creare un frammento di solo testo del post, il tag More consente di interrompere il post a un certo punto.
Ciò significa che solo la prima parte del post (fino al tag) verrà visualizzata nell’elenco dei post della homepage, della pagina delle categorie e così via. Il vantaggio del tag More è che mantiene tutta la formattazione.
Nel punto in cui si inserisce il tag More, WordPress mostrerà un link “Read More”. I lettori possono fare clic su questo link per accedere all’intero post. Inoltre, verranno automaticamente portati al punto giusto del post.
Per creare un altro tag, creare un nuovo post o modificarne uno esistente.
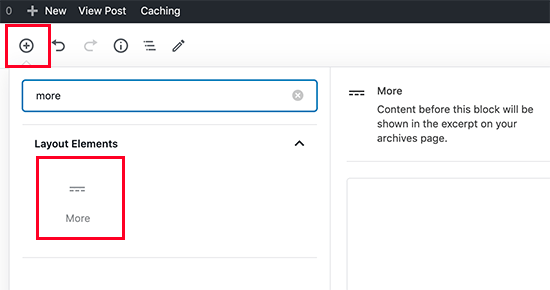
Successivamente, è necessario aggiungere un blocco nel punto in cui si desidera inserire il tag Altro. Selezionare il blocco More dalla sezione Opzioni di layout o cercarlo con la barra di ricerca.

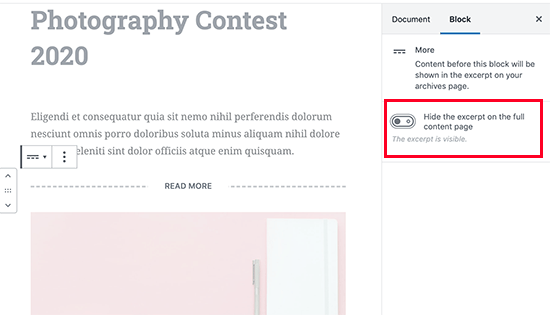
Ecco come apparirà il tag More nell’editor dei contenuti.
Opzionalmente, si può scegliere di nascondere il contenuto prima del tag More sul post vero e proprio.

Nota: è possibile aggiungere un tag More anche nel vecchio editor classico. Fare clic sul punto in cui si desidera posizionare il tag nel post stesso, quindi fare clic sul pulsante Altro nella barra degli strumenti visiva.
Praticamente tutti i temi sono in grado di utilizzare il tag More ovunque vengano visualizzati i post. Tuttavia, se il tema visualizza degli estratti, è necessario personalizzare l’estratto stesso. Non è possibile modificarlo aggiungendo un tag More ai post.
6. Aggiunta di estratti WordPress personalizzati tramite plugin
E se la funzionalità integrata di WordPress per gli estratti personalizzati non fa quello che volete… e non volete nemmeno usare un tag More?
C’è una soluzione semplice. È possibile utilizzare un plugin per creare e visualizzare estratti personalizzati.
Per prima cosa, è necessario installare e attivare il plugin Advanced Excerpt.
Se non avete mai installato un plugin, date un’occhiata alle nostre istruzioni passo passo su come installare un plugin di WordPress.
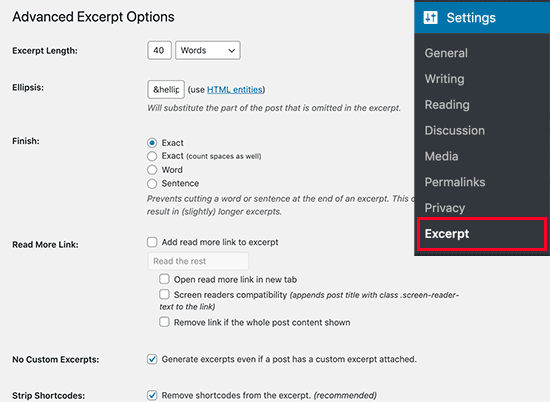
Una volta attivata, è possibile andare su Impostazioni ” Estratto per impostarne il funzionamento.

Qui è possibile modificare aspetti quali il numero di caratteri o di parole che l’estratto visualizzerà. Si può anche decidere se consentire all’estratto di interrompersi a metà parola o a metà frase.
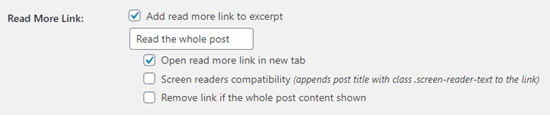
È inoltre possibile ripristinare il link “Per saperne di più” che normalmente scompare dall’estratto personalizzato. Si può anche cambiare il testo che si desidera e modificarne il funzionamento:

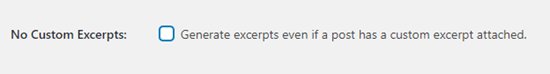
Suggerimento: per utilizzare estratti personalizzati con questo plugin, deselezionare la casella “Genera estratti anche se un post ha un estratto personalizzato allegato”.
Si presenta così.

Dopo aver apportato le modifiche alle impostazioni dell’Estratto avanzato, assicurarsi di fare clic sul pulsante “Salva” in fondo alla schermata.
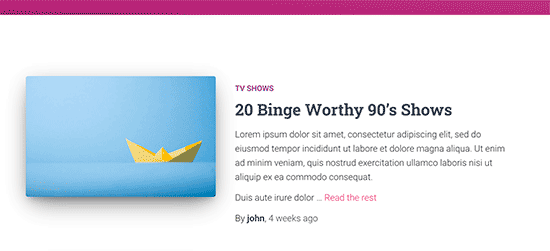
Con il plugin Advanced Excerpt, gli estratti manterranno la formattazione del post. Ecco un estratto generato automaticamente con il plugin attivato.
Come si può notare, l’interruzione di riga e il testo in corsivo sono stati mantenuti.

Per impostazione predefinita, il plugin Advanced Excerpt utilizza gli estratti nella home page, nel feed RSS e in altre pagine di archivio.
Non apporta alcuna modifica ai contenuti e se si desidera disattivarlo, è sufficiente disattivare il plugin.
Speriamo che questo articolo vi abbia aiutato a personalizzare facilmente i riassunti di WordPress senza alcuna codifica. Potreste anche apprezzare il nostro elenco dei plugin che ogni sito aziendale deve avere o la nostra guida su come visualizzare i meta dati dei blog nei temi WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dom says
Is there a way to edit the excerpt length on a specific page? or a specific category?
WPBeginner Support says
If you wanted a custom length for a specific post or page then you would want to manually set the excerpt in the post/page itself.
Admin
Marie-Christine says
Hello,
in code editor is there a way to display the Excerpt tab in the main window instead of in the side bar?
WPBeginner Support says
We do not have a method we would recommend at the moment to force it into the main editing area.
Admin
Raihan says
I’m facing a big problem. The excerpt is showing perfectly in desktop and tab responsive mode on the post. But the main issue is, it is not showing up in mobile responsive mode. What should I do…..?
WPBeginner Support says
It would depend on the specific theme you are using as each theme has different styling but if you reach out to your theme’s support they can normally assist with the mobile styling.
Admin
Kristie says
Thanks so much! I’ve been trying to solve this problem for a few weeks.
Kristie
Edwin says
So I’m having an issue where anything I write in the excerpt box DOES NOT display verbatim but only display the first 40 characters or whatever from the content summary. What am I doing wrong here?
WPBeginner Support says
You would want to check with your theme’s support as it sounds like a design for your specific theme.
Admin
Roni Lion says
I may have missed it, but what I was looking for and did not find is how it looks to the user. A user sees a web page or post, sees the excerpts, clicks the more button–where and how does it display? It’d be meaningful to include in this post — unless you already did and I missed it!
WPBeginner Support says
The display would heavily depend on your specific theme, as each are different we can’t say how your specific theme will display the excerpts
Admin
Rintesh Roy says
Thanks for suggesting the ‘Ádvanced Excerpt’ plugin. It is quite good.
WPBeginner Support says
Glad you found our recommendation helpful
Admin
Khubaib says
Thank for excerpt solution, you guys are serving a lot of for the community.
WPBeginner Support says
You’re welcome, glad you found our guide helpful
Admin
Temitayo says
Please. advanced excerpts is not working for Divi theme
WPBeginner Support says
If you reach out to the plugin’s support they should be able to assist you with a conflict like that.
Admin
Márcio says
The new versions of the post editor hides the “add more tag” button.
The way I found to solve the problem was installing the classic editor plugin.
WPBeginner Support says
For adding it in Gutenberg, you can use the more block or the manual excerpt can be found in the document’s settings
Admin
Nancy says
I have installed the Advanced Excerpt plugin, selected a place on my posts for the Read More button & made sure except was selected in my screen options in the drop down box at the top but it doesn’t work. I have a long posts on my home page, no Read More button & don’t see how the plugin makes any difference at all. Please help. Thanks.
Leanna says
This article is helpful for posts on the site, but does it carryover to automated emails sent to subscribers when new post is added? Currently emails show the entire new post, not giving them a reason to visit the site.
Theresa Fronius says
This was SO helpful. I tried the first two, which did not help. But the last one, installing the Advanced Excerpt plugin – THAT DID THE TRICK! Wish I would have found this before I had invested so many hours in trying everything else under the sun. Thank you!
Bexster says
That was a great post! I’ve been looking to remove image captions from being pulled into post excerpt summary – this easily did the trick! Also looking into this plugin too as need a call to action button not showing up at present. TY!!
Michał - Poland says
Thank you very much. Ive been thinking for a long time, how to extend “excerpt” . Even try to find it somewhere in the code. Very greatful for this information.
Jeff Risley says
Thanks! Very helpful
John says
I am making a blog with wordpress free and with sapor I am stuck because I don’t know how to change a photo they already had on the blog I pressed a button on the top right corner and I chose a image and it came on top of the photo that had on I’m trying to change their one not add another so could you tell me how to do it (I’m doing it with sapor)
Kind regard’s
John
Jules says
Thank you mucho this was soooo helpful and easy to understand too ..
Nic Mattson says
I want to completely remove the automatic excerpt from appearing on certain posts display modules. Any advice?
Roz says
Thanks a lot! it is helpful for me
shank says
Thanks!! Advanced Excerpt plugin helped me on Twenty seventeen theme..
Ernie says
Can you help me remove “read more” on my post pages. Even my privacy policy page have this annoying “read more” button. I installed WP and already had this button. Thanks!!
Great Ravian says
How i can allow tag or other HTML tags in post excerpt without using a plugin?
shubham says
how i can continue customizing my website which i left half on wordpress running with wamp.??
Ihsan says
Dear Author,
Can you guide me on how to allow link (tag) on my post excerpt on Recent Post Extended plugin please? I tried few things – adding the tag on excerpt box, tried few things that I found online the last 3 hours, but no successful result. Please help.
Thank you and regards,
Ihsan
Hemang Rindani says
WordPress is a powerful CMS platform that can handle large chunks of data through easy to use interface. Over a website it is important to showcase the offerings on the landing page to attract more visitors. WordPress provides excerpts that helps a developer to add a summary block to the webpage. This size, shape and color of the block can be customized by the user. The links to the entire content can be placed in the block and can be managed manually from the dashboard. Use only the authenticated plugins like Advanced Excerpt that doesn’t compromise the website security.
Ken Schleimer says
The plug-in is a nice idea but I’d like to use an image instead of text for the “Read More” and haven’t found an easy way to accomplish it.
deuns26 says
hello,
this website has exactly the same Article.
I wonder who to create original article.
often it is the same article, but in other language.
Maxwell Ifeanyi Anozie says
Pls,help me customize my wordpress account.This is my account:
WPBeginner Support says
Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Sue Waterworth says
I so appreciate your simple answers to what, for me, are complex questions. Thank you.