Volete visualizzare i meta-dati dei post nei vostri blog WordPress?
I meta-dati includono informazioni importanti sui post, come la data di pubblicazione, il nome dell’autore e i tag. A volte è possibile visualizzare ulteriori dettagli in questa sezione.
In questo articolo vi mostreremo come visualizzare facilmente i meta-dati dei post in WordPress.

Perché visualizzare i meta-dati dei post del blog sul vostro sito WordPress?
I meta-dati dei post di un blog sono informazioni su un post che non fanno parte del contenuto effettivo. Includono elementi come la data di pubblicazione, il nome dell’autore (se gestite un blog WordPress con più autori), le categorie e i tag, le tassonomie personalizzate e altro ancora.
Questi meta-dati possono apparire in molte posizioni diverse, a seconda del tema di WordPress.

Ovunque appaiano, i meta-dati possono aiutare i visitatori a saperne di più sui vostri contenuti. Possono anche aiutarli a scoprire altri post interessanti. Ad esempio, possono cercare altri blog scritti dallo stesso autore.
In questo modo, i meta-dati dei post possono migliorare l’esperienza dell’utente e persino aumentare le pagine viste. Bisogna però fare attenzione a non visualizzare troppi post meta data, perché potrebbero far apparire il sito disordinato e confuso.
Per impostazione predefinita, WordPress visualizza già alcuni meta-dati del post, come la data di pubblicazione del post, il nome dell’autore e la categoria. A volte, però, è necessario aggiungere altre informazioni.
Detto questo, vediamo come visualizzare i meta-dati dei post nei temi WordPress. Utilizzate i link rapidi qui sotto per passare direttamente al metodo che desiderate utilizzare:
Metodo 1: Usare il personalizzatore dei temi di WordPress (temi non bloccati)
Alcuni temi WordPress non bloccati consentono di personalizzare i meta-dati dei post senza scrivere alcun codice.
Per verificare se questo è il caso del vostro tema, basta andare su Aspetto “ Personalizza, che apre il personalizzatore del tema di WordPress.

A questo punto è possibile cercare le impostazioni che consentono di personalizzare le pagine del blog. In genere, queste impostazioni sono contrassegnate da “blog”, “impostazioni del blog”, “messaggi” o simili.
Ad esempio, se si utilizza il tema WordPress Astra, è sufficiente selezionare “Blog” dal menu di sinistra.

Successivamente, fare clic su “Blog / Archivio”.
È sufficiente scorrere la sezione “Meta” per vedere tutti i diversi dati che è possibile aggiungere o rimuovere.

Per aggiungere i meta-dati al vostro sito, basta cliccare sull’icona “mostra”, che assomiglia a un occhio.
Per rimuovere un elemento dei metadati, fare nuovamente clic sull’icona.

È anche possibile modificare l’ordine in cui WordPress mostra questi meta-dati ai visitatori utilizzando il drag and drop.
Man mano che si apportano modifiche nel personalizzatore del tema, l’anteprima dal vivo si aggiorna automaticamente, in modo da poter provare diverse impostazioni per vedere quale sia la migliore per il vostro sito WordPress.
Una volta soddisfatti dell’aspetto dei meta-dati del post, non dimenticate di cliccare su “Pubblica” per rendere effettive le modifiche.

Anche se non vedete alcuna impostazione dei meta-dati del post nel customizer di WordPress, potrebbe esserci un modo per aggiungere queste informazioni senza scrivere codice.
Per questo motivo, si consiglia di consultare la documentazione del tema. È anche possibile contattare lo sviluppatore del tema per ottenere aiuto.
Per molti consigli utili, consultate la nostra guida su come richiedere correttamente l’assistenza WordPress e ottenerla.
Metodo 2: Utilizzo dell’editor del sito completo (solo per i temi a blocchi)
Se si utilizza un tema a blocchi come Hestia Pro, è possibile visualizzare i dati meta dei post in qualsiasi punto del sito web utilizzando il blocco Post Meta.
Per iniziare, basta andare su Aspetto “ Editor nella dashboard di WordPress.

Per impostazione predefinita, l’editor del sito completo mostra il modello di home del tema.
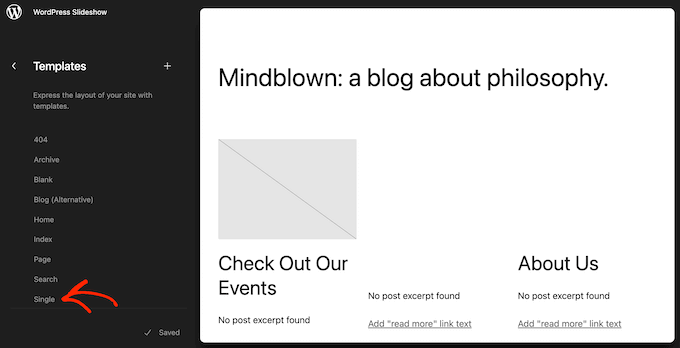
Per aggiungere i meta-dati ai post del vostro blog WordPress, andate avanti e fate clic su “Modelli” nel menu di sinistra.

L’editor mostrerà ora un elenco di tutti i modelli che compongono il vostro tema WordPress.
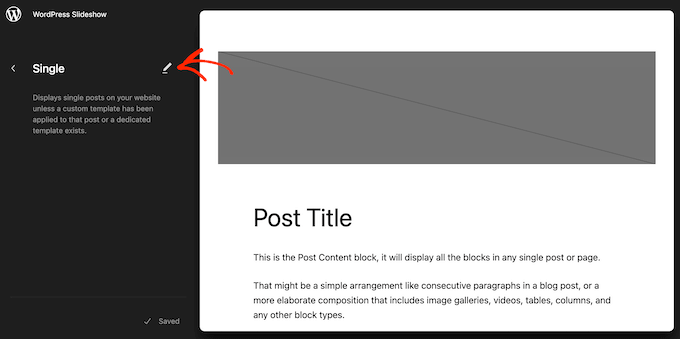
È sufficiente fare clic sul modello Single, che controlla il layout dei post del blog.

WordPress mostrerà ora un’anteprima del modello di pagina singola.
Per modificare questo modello, fare clic sull’icona della matita.

In genere, il modello di post singolo dovrebbe già contenere un blocco Post Meta, che è possibile modificare a proprio piacimento.
In caso contrario, è necessario fare clic sull’icona blu “+” nell’angolo in alto a sinistra. Nella barra di ricerca che appare, digitate “Post Meta”.

Quando appare il blocco giusto, trascinarlo sul layout del blog.
Per impostazione predefinita, questo blocco mostra le categorie, il nome dell’autore e i tag del post.

È possibile modificare questi meta-dati. Ad esempio, si possono eliminare i tag o modificare il testo statico che WordPress mostra prima dei meta dati.
L’immagine seguente mostra un esempio di come il blocco Post Meta predefinito apparirà sul vostro blog WordPress.

Per modificare questo blocco, è sufficiente fare clic per selezionarlo nell’editor completo del sito. È quindi possibile fare clic su qualsiasi blocco all’interno del blocco Post Meta e apportare le modifiche.
Prestate solo attenzione a se state modificando il testo statico che WordPress mostra davanti ai meta-dati o il testo dinamico che WordPress sostituirà con i valori reali.
Ad esempio, nell’immagine seguente, abbiamo aggiunto del testo statico alla sezione Autore del post.

Tuttavia, non abbiamo modificato il testo dinamico “Autore del post”.
Nell’immagine seguente, potete vedere come apparirà sul vostro blog WordPress.

Si possono anche aggiungere altri dati meta al blocco Post Meta.
Per esempio, l’editor completo del sito ha dei blocchi, come la Data del post e la Biografia dell’autore del post, che si possono aggiungere facilmente al blocco Meta del post mediante trascinamento. Ci sono molte opzioni tra cui scegliere, quindi potete prendervi tutto il tempo necessario per esplorarle.
È sufficiente fare clic sul pulsante blu ‘+’ e trovare il blocco che si desidera utilizzare. È quindi possibile trascinarlo sul blocco Post Meta.

Se si aggiungono altri blocchi al blocco Post Meta, potrebbe essere necessario modificarne il layout.
Per farlo, è sufficiente fare clic sul blocco Post Meta e selezionare la scheda “Blocco”.

Ora è possibile utilizzare queste impostazioni per organizzare il contenuto in un layout gradevole. Ad esempio, si può modificare il numero di colonne o aggiungere margini e padding.
Quando si è soddisfatti dell’aspetto del modello singolo, fare clic sul pulsante “Salva”.

Ora, se visitate il vostro sito web, vedrete i meta-dati dei post in azione.
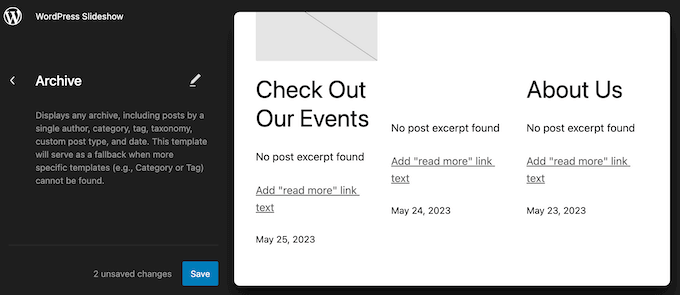
Successivamente, si possono aggiungere i meta-dati dei post ad altre aree del sito, come la pagina dell’archivio personalizzato.
Per farlo, basta aprire l’editor completo del sito seguendo la stessa procedura descritta sopra.
Si può quindi selezionare “Modelli” dal menu di sinistra e scegliere il modello che si desidera modificare.

Dopodiché, si possono aggiungere i meta-dati dei post seguendo lo stesso procedimento descritto sopra.
Suggerimento: Volete portare le vostre pagine a post singolo a un livello superiore? Seguite questa guida passo passo per imparare a creare un modello di post singolo personalizzato in WordPress.
Metodo 3: Creare un tema WordPress personalizzato (completamente personalizzabile)
Un’altra opzione è quella di creare un tema WordPress personalizzato. Si tratta di un metodo più avanzato, consigliato se si desidera utilizzare un tema completamente diverso per il proprio sito.
Detto questo, vi darà il controllo completo sulla visualizzazione dei meta-dati dei post sul vostro sito web.
In passato, per creare un tema WordPress personalizzato era necessario seguire complicati tutorial di WordPress e scrivere codice. Tuttavia, ora è possibile creare i propri temi senza scrivere una sola riga di codice utilizzando SeedProd.
SeedProd è il miglior costruttore di pagine WordPress drag-and-drop ed è dotato anche di un costruttore di temi. Questo vi permette di progettare i vostri temi utilizzando un semplice editor drag-and-drop.

Per istruzioni passo passo, consultate la nostra guida su come creare un tema WordPress personalizzato (senza codice).
Dopo di che, potete aggiungere i meta-dati dei post a qualsiasi parte del vostro sito WordPress. Basta trovare il blocco “Post Info” nel menu di sinistra di SeedProd.

A questo punto, trascinare e rilasciare il blocco sul layout della pagina.
Quindi, fare clic per selezionare il blocco Info post. Per impostazione predefinita, questo blocco mostra i metadati relativi all’autore, alla data, all’ora e ai commenti.

Tuttavia, è possibile mostrare anche la data di modifica, i termini modificati e i metadati dei termini.
Per aggiungere altre informazioni al blocco, basta cliccare su “Aggiungi elemento”.

Aggiunge un nuovo elemento segnaposto.
A questo punto, fare clic sull’elemento per visualizzare tutte le sue impostazioni.

A questo punto, aprire il menu a tendina “Tipo” e scegliere il tipo di meta-dati che si desidera visualizzare.
A seconda dell’opzione scelta, si avrà accesso ad alcune impostazioni aggiuntive. Ad esempio, se si seleziona “Ora modificata”, è possibile scegliere il formato dell’ora.

È anche possibile modificare l’icona che SeedProd utilizza per l’elemento dei metadati. Basta aprire il menu a tendina “Icona” e scegliere “Personalizzata”.
È quindi possibile fare clic su “Scegliere l’icona”.

Viene visualizzata la libreria delle icone con centinaia di icone tra cui scegliere. È possibile utilizzare la barra di ricerca per cercare un’icona specifica o sfogliare l’intero elenco.
Quando si trova un’immagine che si desidera utilizzare, è sufficiente passarci sopra e fare clic sul pulsante “Più” per aggiungerla alla pagina.

Si vuole invece rimuovere un elemento dei metadati?
Passare il mouse su di esso e fare clic sull’icona del cestino quando appare.

Infine, è possibile modificare l’ordine degli elementi dei metadati mediante il trascinamento.
Quando si è soddisfatti di come è impostato il riquadro delle informazioni sulla posta, è possibile modificarne l’aspetto selezionando la scheda “Avanzate”.

Qui è possibile modificare la spaziatura, aggiungere un bordo e persino aggiungere effetti di animazione CSS.
Quando si è soddisfatti dell’aspetto della pagina, basta fare clic sul pulsante “Salva” e poi scegliere “Pubblica” per renderla attiva.

Metodo 4: Aggiunta di codice ai file del tema di WordPress (avanzato)
È anche possibile aggiungere i meta-dati dei post del blog utilizzando un codice personalizzato. Questo metodo è consigliato se le opzioni per i meta-dati dei post fornite dal personalizzatore di temi di WordPress, dall’editor completo del sito e da SeedProd non soddisfano le vostre esigenze.
Se siete dei principianti, l’uso del codice può sembrare intimidatorio, in quanto può potenzialmente danneggiare il vostro sito web. Ecco perché vi consigliamo di utilizzare WPCode, il plugin più semplice e sicuro per inserire snippet di codice personalizzati nel vostro sito.

Con WPCode, potete aggiungere codice a WordPress senza interagire direttamente con i file principali del software. In questo modo, non causerete alcun errore sul vostro sito WordPress.
In realtà abbiamo già alcuni articoli con snippet di codice personalizzati che potete usare come meta-dati dei post. Potete iniziare con le seguenti guide:
- Come visualizzare la data dell’ultimo aggiornamento dei post in WordPress
- Come aggiungere automaticamente le informazioni sulle affiliazioni per ogni post del blog
- Come rimuovere il nome dell’autore dai post di WordPress
Una cosa da notare è che dovrete scegliere la posizione giusta per l’esecuzione del codice, in modo che venga visualizzato su tutti i post del vostro blog.
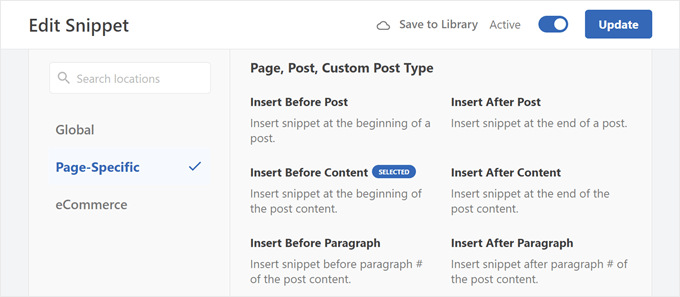
Per i meta-dati dei post, si può scegliere tra Inserisci prima del post, Inserisci dopo il post, Inserisci prima del contenuto o Inserisci dopo il contenuto.

Inoltre, è possibile utilizzare campi personalizzati o caselle di meta personalizzate. Entrambe le opzioni consentono di aggiungere campi personalizzati nell’editor di blocchi di WordPress, che possono essere utilizzati per inserire vari tipi di meta-dati.
Per ulteriori informazioni, consultare le seguenti guide:
- Campi personalizzati di WordPress 101: suggerimenti, trucchi e hack
- Come aggiungere meta box personalizzati nei post e nei tipi di post di WordPress
Speriamo che questo articolo vi abbia aiutato a capire come visualizzare i meta-dati dei post del blog nei vostri temi WordPress. Potreste anche voler consultare la nostra guida su come creare una landing page con WordPress o vedere le nostre scelte di esperti sui migliori plugin per landing page.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I left the metadata basic, but according to your instructions in different article, I added the date of the last modification of the posts using a snippet. In addition, I modified it so that it is displayed only for articles and not for pages. I found it important to add the latest revision of the article, because if a reader sees an article that was published, for example, two years ago, he may consider it outdated and the content irrelevant. That’s why I added this metadata to make it clear at first glance that the article is being added to and edited over time to be valid for its time. I find this information really important.
Ralph says
As an autor of personal blog i ditched all of that info. Everybody knows only 1 person post on that website and i think this just waste the space on screen and first glance is very important for stay or nay decision. I only left the post original date (or when edited) as i often write about specific stuff and want readers to know if it is up to date or not.
WPBeginner Support says
That is certainly an option for that type of site but there are many different types of sites out there
Admin
Ahmed Omar says
I am using the first metod, it is easy and convenient for me
Thank you for the detailed post
WPBeginner Support says
You’re welcome, glad our guide was helpful!
Admin
Serah says
I’m using code snippets and none of it work. I get the following error message “syntax error, unexpected ‘<', expecting end of file"
WPBeginner Support says
You may want to try adding above the code snippet you are trying to use the closing tag:
?>
Admin
zunairah says
Hey, great article. I want to display only one category on my blog. Let’s say if I have a post that comes under three categories, I want to display only one category out of three as metadata on a single post. How can I achieve it?
WPBeginner Support says
In those cases, it would normally be better to restructure your categories so the post would only be in one and use tags for organization
Admin
Thom says
Thanks a lot for this article! I have one question. Is it possible to hide Tags: and This post was filed under: in case no tags or categories are set?
WPBeginner Support says
It would depend on how your specific theme has added it and you would normally add a conditional statement. If you check with the support for your theme they may be able to assist.
Admin
Arif Wali says
Hello,
Wpbeginners helped me alot during my whole career. Thank You for all. I have a question that is there any role of published date and authors name in SEO? can it effect ranking ? I have a php website and I have published many posts but it doesn’t contain any author name or date. should I add these to my site ?
WPBeginner Support says
The published date can sometimes be a ranking factor but your author’s name shouldn’t be a ranking factor. For SEO you would want to take a look at our article here: https://www.wpbeginner.com/wordpress-seo/
Admin
Clayton says
Great article! Thank you
WPBeginner Support says
You’re welcome
Admin
Jen says
Thanks for the info! So I’m trying to add a date to my posts. I saw your code but where is that added?
Thank you!
WPBeginner Support says
It would depend on where you want to have the information displayed for where to add the code. If you reach out to the support for your current theme they should be able to point you to the right direction
Admin
simpson says
Hello, i have news aggregator site how to add on homepage after every post source name and time when is published post (example google | before 45 minutes
Liudmyla Shapovalova says
Hello, I have added an author name using the code provided in the article, but the link goes to the home page and not to the all articles written by this author. Please advise, thank you in advance, Liudmyla