Volete rimuovere il nome dell’autore dai post del vostro blog WordPress?
Se gestite un blog WordPress con più autori, potreste non voler mostrare il nome dell’autore accanto a ciascun post. Tuttavia, WordPress non ha un modo integrato per rimuovere il nome e per pubblicare un post è necessario selezionare un autore.
In questo articolo vi mostreremo come rimuovere il nome dell’autore dai post del vostro blog WordPress.

Perché si vuole rimuovere il nome dell’autore?
WordPress aggiunge metadati a ogni post, come la data di pubblicazione, le categorie e i tag, le tassonomie personalizzate e il nome dell’autore. Questo può fornire ai lettori informazioni utili su un post e aiutarli a trovare contenuti correlati.
Tuttavia, a volte è necessario nascondere il nome dell’autore.
Ad esempio, se più membri dello staff collaborano a un post, potrebbe essere ingiusto accreditare un solo autore. Se gestite un blog WordPress con più autori o gestite blogger ospiti, la rimozione del nome dell’autore può anche far sembrare il vostro sito più coerente.
Detto questo, vediamo come rimuovere il nome dell’autore in WordPress. Utilizzate semplicemente i collegamenti rapidi per passare direttamente al metodo che desiderate utilizzare:
Metodo 1: Nascondere il nome dell’autore con WPCode (consigliato)
Il modo più semplice per nascondere il nome dell’autore è aggiungere un codice personalizzato a WordPress.
Spesso si trovano guide con istruzioni per aggiungere codice personalizzato al file functions.php del sito. Tuttavia, questa operazione non è consigliata, in quanto eventuali errori nel codice possono causare errori comuni di WordPress o addirittura interrompere completamente il sito.
È qui che entra in gioco WPCode .
Questo plugin gratuito consente di aggiungere facilmente CSS, PHP, HTML e altro ancora a WordPress senza mettere a rischio il sito.
Per iniziare, è necessario installare e attivare WPCode. Per maggiori informazioni, potete consultare la nostra guida passo-passo su come installare un plugin di WordPress.
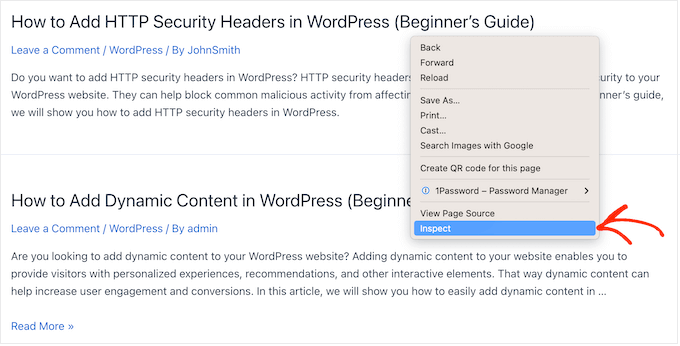
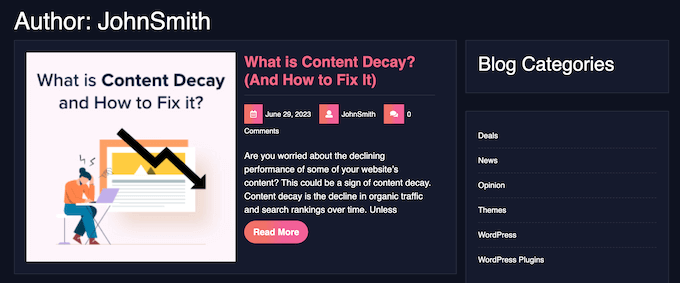
Prima di iniziare, è necessario conoscere la classe che controlla la visualizzazione del nome dell’autore nel tema WordPress. Per ottenere questa informazione, aprite una pagina o un post che includa il nome dell’autore.
Quindi, fare clic con il tasto destro del mouse o con il tasto Control sullo schermo e selezionare “Ispeziona”.

Si apre un nuovo pannello che mostra tutto il codice che compone il vostro sito web WordPress.
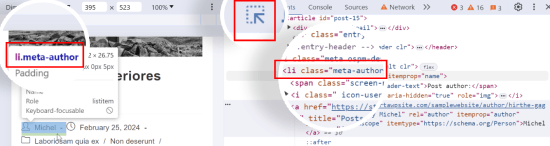
Nel pannello, fare clic sull’icona della freccia.

È ora possibile passare il mouse sul nome dell’autore.
Questo evidenzia una sezione di codice nel pannello di destra, dove dovrete cercare il codice autore. Questo può variare a seconda del tema di WordPress, ma cercate qualsiasi classe div o li che abbia la parola “autore”.
Una volta trovata la classe giusta, annotatela in un posto sicuro, perché vi servirà nella fase successiva.
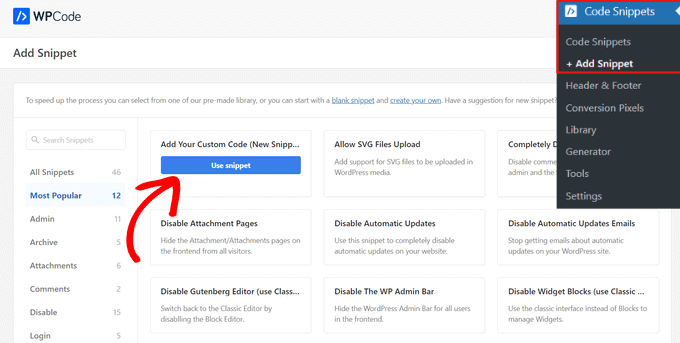
Fatto questo, si è pronti a nascondere il nome dell’autore usando un CSS personalizzato, quindi si va su Code Snippets ” + Add New.
Quindi, passare il mouse sull’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)” nella libreria degli snippet di codice e fare clic sul pulsante “Usa snippet”.

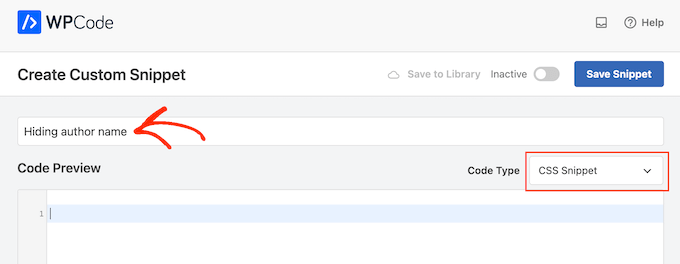
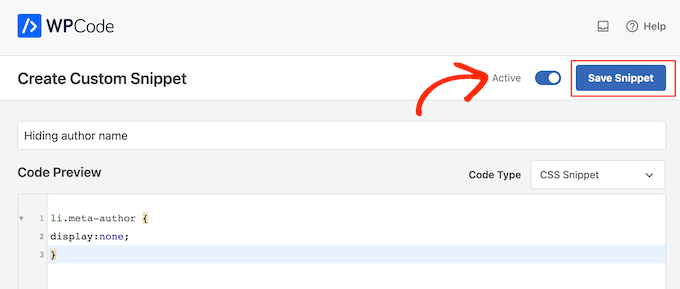
Successivamente, digitare un titolo per lo snippet di codice personalizzato. Questo è solo un riferimento, quindi si può usare qualsiasi cosa si voglia.
Quindi, aprire il menu a tendina “Tipo di codice” e scegliere “Snippet CSS”.

Ora è possibile aggiungere il seguente frammento di codice CSS nell’editor di codice, assicurandosi di sostituire li.meta-author con la classe ottenuta nel passaggio precedente:
li.meta-author {
display:none;
}
Tenete presente che potrebbe essere necessario aggiungere li. o .div al nome della classe, a seconda di come il tema WordPress visualizza il nome dell’autore.
Quando si è pronti a rendere attivo il codice, scorrere fino alla parte superiore dello schermo e fare clic sulla levetta “Inattivo”, in modo che diventi “Attivo”.
Infine, è sufficiente fare clic su “Salva snippet” per rendere attivo lo snippet.

Ora, il nome dell’autore non apparirà più sui post del blog WordPress.
Questo metodo nasconde il nome dell’autore sul front-end, ma non disabilita le pagine dell’archivio autori.
Queste pagine elencano tutti i post scritti da un determinato autore e hanno in genere un URL come www.example.com/author/authorname.

I motori di ricerca possono comunque trovare queste pagine e includerle nei risultati di ricerca. Per questo motivo, si consiglia di disabilitare gli archivi degli autori utilizzando il plugin All in One SEO.
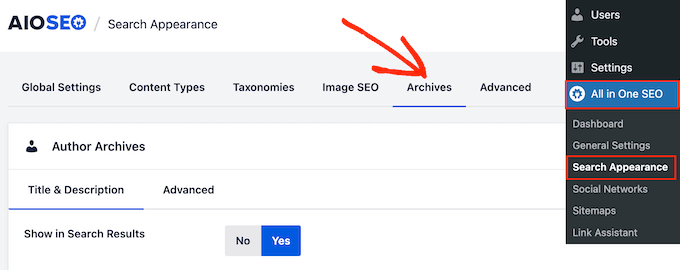
Dopo aver attivato il plugin, basta andare in All in One SEO ” Aspetto della ricerca e poi fare clic sulla scheda ‘Archivi’.

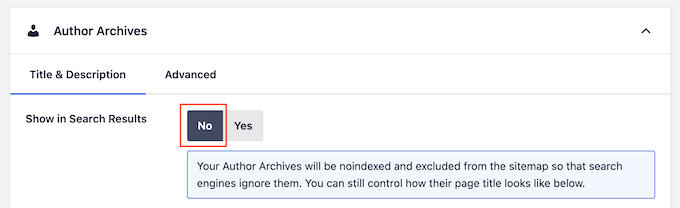
Sotto “Archivi degli autori”, trovate l’impostazione “Mostra nei risultati della ricerca”.
A questo punto è possibile fare clic su “No”.

Quindi, fare clic su “Salva modifiche” per memorizzare le impostazioni. A questo punto, le pagine dell’archivio autori non appariranno più nei risultati di ricerca, per cui non si dovrebbe ricevere alcun traffico verso queste pagine.
Per ulteriori informazioni su come migliorare la SEO di WordPress, consultate la nostra guida su come impostare correttamente All in One SEO per WordPress.
Metodo 2: Nascondere il nome dell’autore modificando i meta-dati di WordPress (bloccare i temi)
Se si utilizza uno dei più recenti temi WordPress abilitati ai blocchi, è possibile rimuovere il nome dell’autore da qualsiasi modello.
Per iniziare, andate su Temi ” Editor nella dashboard di WordPress.

Per impostazione predefinita, l’editor completo del sito mostra il modello della home del tema, ma è possibile rimuovere il nome dell’autore da qualsiasi modello.
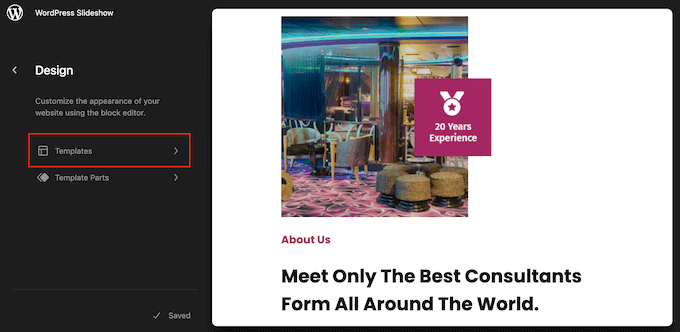
Nel menu di sinistra, selezionare “Modelli”.

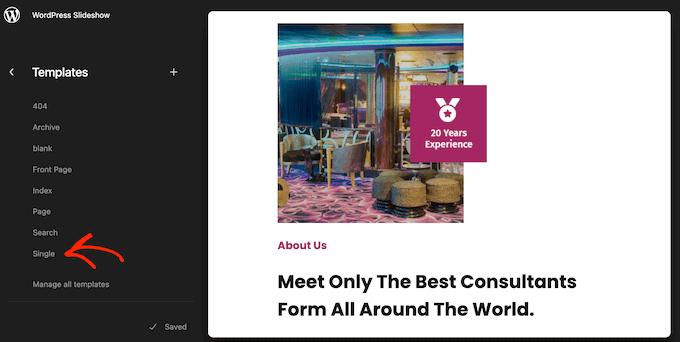
A questo punto è possibile fare clic sul modello che si desidera modificare.
In genere, si desidera rimuovere il nome dell’autore dal modello dell’indice, del singolo post o dell’archivio, a seconda del tema di WordPress.

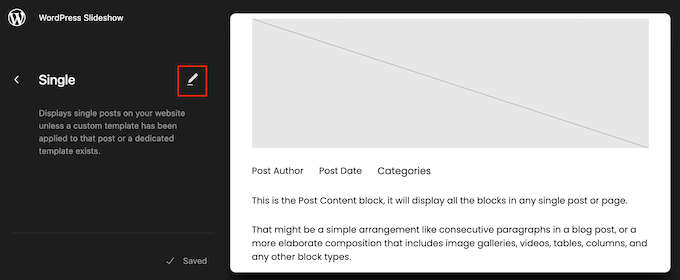
Dopo aver scelto un modello, WordPress mostrerà un’anteprima del design.
Per rimuovere il nome dell’autore, fare clic sull’icona della matita.

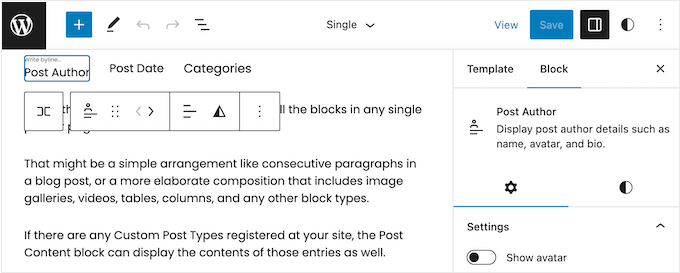
A questo punto, è sufficiente fare clic sul blocco Autore del post.
Quindi, basta premere il tasto ‘Canc’ sulla tastiera per rimuovere questo blocco dal modello.

Per rendere effettive le modifiche, fare clic sul pulsante “Salva”. Ora, se si visita questa pagina o questo post, si noterà che il nome dell’autore è scomparso.
A seconda del tema, potrebbe essere necessario rimuovere il nome dell’autore da altre aree del sito WordPress. Per farlo, basta seguire la stessa procedura descritta sopra, ma questa volta scegliendo un modello WordPress diverso.
Metodo 3: Sostituire il nome dell’autore con un nome generico (soluzione alternativa)
Un altro metodo consiste nel creare un nome autore generico e utilizzarlo per tutti i post. Questo metodo non nasconde il nome dell’autore, ma può essere una buona opzione per i blog più piccoli che hanno bisogno di una soluzione rapida.
Detto questo, iniziamo.
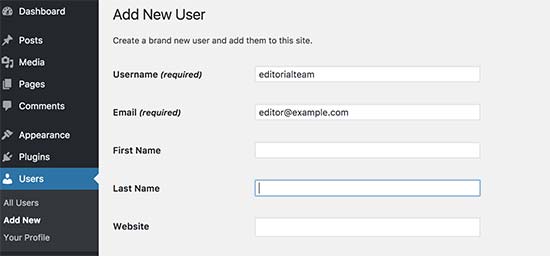
Per prima cosa, è necessario aggiungere un nuovo autore al proprio sito WordPress e assegnargli un nome utente generico, come “editorialteam”.

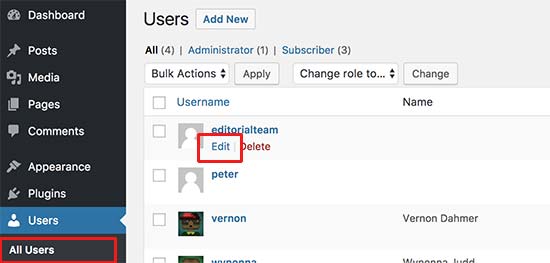
Successivamente, andare alla pagina Utenti ” Tutti gli utenti.
Qui, passate il mouse sul nome utente appena creato e cliccate sul link “Modifica” quando appare.

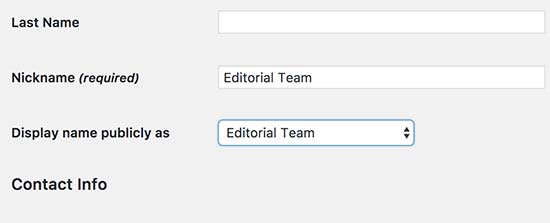
Nella schermata del profilo utente, scorrere fino all’opzione “Nickname” e digitare il nome che si desidera mostrare ai visitatori, ad esempio Redazione.
Successivamente, fare clic sul menu a discesa accanto a “Visualizza nome pubblicamente come” e selezionare il nickname appena inserito.

È anche possibile aggiungere una biografia generica e creare un gravatar per l’account utente.
Quando si è soddisfatti della configurazione dell’account, fare clic su “Aggiorna” per salvare le modifiche.
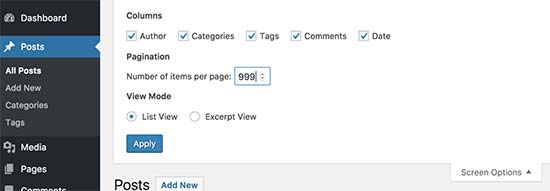
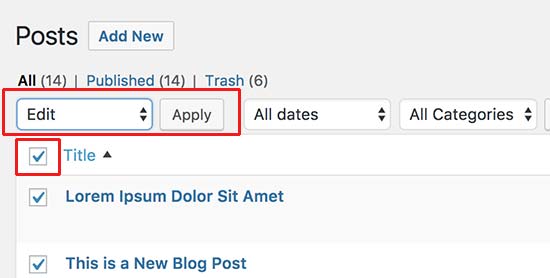
Ora è necessario aggiungere questo nuovo autore a tutti i post già pubblicati. Il metodo più semplice è andare su Post ” Tutti i post e fare clic sul menu delle opzioni della schermata in alto.
Qui, trovare “Numero di elementi per pagina…” e digitare un numero elevato, in modo da poter vedere tutti i post in un’unica schermata. Ad esempio, nell’immagine seguente si utilizza “999”.

Fatto questo, cliccate su “Applica” e WordPress mostrerà tutti i vostri post in un’unica schermata.
Per modificare tutti i post in una volta sola, aprire il menu a discesa che per impostazione predefinita mostra “Azioni in blocco” e selezionare “Modifica”.
A questo punto, fare clic su “Applica”.

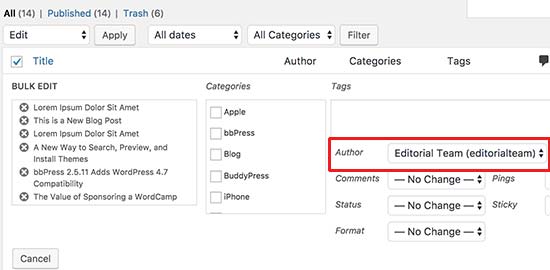
WordPress ora mostrerà le opzioni di modifica di massa per tutti questi post.
È sufficiente aprire il menu a tendina “Autore” e scegliere l’account generico appena creato.

Quando siete pronti a rendere operativa questa modifica, fate clic sul pulsante Aggiorna. WordPress aggiornerà tutti i post per mostrare il nuovo nome dell’autore.
Speriamo che questo articolo vi abbia aiutato a capire come rimuovere il nome dell’autore dai post di WordPress. Potreste anche voler consultare la nostra guida su come fare soldi con il blogging online o vedere le nostre scelte di esperti sui migliori page builder drag-and-drop per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I have a blog as a sole author and on my own domain. That’s why I thought it was unnecessary to display the author’s name. I used your procedure with the CSS code and it works perfectly. Thanks, you saved me another plugin space. This solution works perfectly with minimal demands on the website’s performance.
WPBeginner Support says
Glad you found our code helpful
Admin
Jay says
We went with method #2 … perfect. However, do you know if there is a way to remove the other names from the author select dropdown list when editing or adding a post. We want only our genergic author to be listed as an option. Thanks!
WPBeginner Support says
We do not have a recommended method for forcing the author to be assigned at the moment.
Admin
Steve Foerster says
Thank you, this was helpful.
WPBeginner Support says
Glad our guide was helpful
Admin
Chris says
Wouldn’t copying and pasting the folder and file into your child theme, and then deleting or commenting out this snippet, be the best solution?
Versus recommending editing the parent theme files directly.
WPBeginner Support says
If possible, that would be a good option but not all themes can be easily added into a child theme like that without issues.
Admin
Debbie says
This was super helpful and I used the second method successfully. Thanks!
WPBeginner Support says
Glad our guide was helpful
Admin
Mark Toney says
I took all the steps outlined – but when I got to the BULK edit – it would not show the new name of Editorial Team in the dropdown. I logged out and back in again and it still does not allow that name. Any ideas on why or a fix?
WPBeginner Support says
You would want to check the role permissions for the user you created that they would be able to have posts on your site for a likely culprit
Admin
daveF says
One thing to be aware of with the second method – when you bulk update the posts with the new ‘author’, the “last updated’ date is changed to the current date. If your theme displays the “last updated” metadata, it will appear that all your post happened on the same day. I did this on a church blog that was only a week old and had only a few posts, so it was not a big deal. If you have hundreds of existing posts over a long period of time, it might be a big deal to you. I wish that had been pointed out in the article. It makes perfect sense in retrospect, but I didn’t think about it until the deed was done. Maybe this comment will help someone else contemplating making this change.
WPBeginner Support says
Thank you for sharing this, we’ll look into clarifying that in the future with this article
Admin
praveen says
How to change a label name in a wordpress theme? For example am working on a education theme , and on the top of the course the author label is show as “Teacher”. I want to change the label as “Instructor”. Please help.
WPBeginner Support says
It would depend on what added that label. If it was added by your theme you would need to reach out to the theme’s support for example
Admin
Otte says
It’s better to add CSS in the theme
WPBeginner Support says
Not always, hiding the text with CSS means it’s not visible to most users but site crawlers can still find the author name
Admin
Kees says
Thank you very much. Very helpfull, very clear
WPBeginner Support says
You’re welcome
Admin
Angelo says
I’ve been able to edit the author url from the homepage to the author page by going to seo by yoast under “search appearance”. Thank you God bless you!
WPBeginner Support says
You’re welcome, thanks for sharing where you were able to edit the url.
Admin
suraj says
thanks 3rd one works for me (:
WPBeginner Support says
Glad our article could help
Admin
Milan says
The plugin Show Hide Author is no longer available for download.
WPBeginner Support says
Thank you for letting us know, we will certainly look into alternatives
Admin
Melissa says
Is there a reason you didn’t include the display: none; option for custom css?
WPBeginner Support says
That would only hide the name until someone inspected the page at which point the name would be simple to find
Admin
Michelle says
Thank you! This solution was very easy to implement and worked perfectly.
Glen Appleton says
And then there’s the CSS method, which you covered partially in the first (plugin) method. Use the same element inspector to find the CSS class (byline in Twenty Seventeen theme), and use the CSS selector to set the display to “none”. For example:
article.type-post .byline {
display: none;
}
NOTE: This only removes it from the rendered page, and not the page source. You should create a separate editor account for posting articles on your site, and make sure that account doesn’t have admin privileges.
Hope this helps.
Ngoc Anh says
Hi, How can I hide the author description below the post? Please help me! thanks a lot
joe says
just another security flaw in outdated wordpress. every post shows my login admin name. why someone wont update wordpress to fix the known issues hackers use to hack it just boggles my mind.
WPBeginner Support says
Hi Joe,
Please see our guide on how to add or change your full name in WordPress. By adding a full name and selecting it to display publicly you would be able to stop WordPress form showing the username you use for login.
Admin
Ireneusz says
Hi,
I used Show Hide Author plugin, but not working. I removed author, but left “by”. I cannot remove “by” in theme FitWP in posts. There’s no class “byline” in code.
I try put by in field Regular expressions, but not working.
Please help me.
Kevin says
You can try method 1 and use this code instead, that worked for me
Code:
.single-post .author.vcard {
display: none;
}