Möchten Sie den Autorennamen aus Ihren WordPress-Blogbeiträgen entfernen?
Wenn Sie einen WordPress-Blog mit mehreren Autoren betreiben, möchten Sie vielleicht nicht den Autorennamen neben jedem Blogbeitrag anzeigen. WordPress verfügt jedoch nicht über eine integrierte Möglichkeit, den Namen zu entfernen, und Sie müssen einen Autor auswählen, um einen Beitrag zu veröffentlichen.
In diesem Artikel zeigen wir Ihnen, wie Sie den Autorennamen aus Ihren WordPress-Blogbeiträgen entfernen können.

Warum möchten Sie den Namen des Autors entfernen?
WordPress fügt jedem Beitrag Metadaten hinzu, z. B. das Veröffentlichungsdatum, Kategorien und Tags, benutzerdefinierte Taxonomien und den Namen des Autors. Dies kann den Lesern nützliche Informationen über einen Beitrag geben und ihnen helfen, verwandte Inhalte zu finden.
Es kann jedoch vorkommen, dass Sie den Namen des Autors ausblenden möchten.
Wenn z. B. mehrere Mitarbeiter an einem Beitrag mitarbeiten, kann es unfair sein, einen einzelnen Autor zu nennen. Wenn Sie einen WordPress-Blog mit mehreren Autoren betreiben oder Gastblogger verwalten, kann das Entfernen des Autorennamens Ihre Website auch konsistenter erscheinen lassen.
Sehen wir uns also an, wie Sie den Autorennamen in WordPress entfernen können. Verwenden Sie einfach die Quicklinks, um direkt zu der gewünschten Methode zu gelangen:
Methode 1: Autorenname mit WPCode ausblenden (empfohlen)
Der einfachste Weg, den Autorennamen auszublenden, ist das Hinzufügen von benutzerdefiniertem Code in WordPress.
Oft finden Sie Anleitungen, wie Sie benutzerdefinierten Code in die Datei functions.php Ihrer Website einfügen können. Dies ist jedoch nicht empfehlenswert, da Fehler im Code zu häufigen WordPress-Fehlern führen oder sogar Ihre Website komplett zerstören können.
An dieser Stelle kommt WPCode ins Spiel.
Dieses kostenlose Plugin erleichtert das Hinzufügen von benutzerdefiniertem CSS, PHP, HTML und mehr zu WordPress, ohne Ihre Website zu gefährden.
Um zu beginnen, müssen Sie WPCode installieren und aktivieren. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Bevor wir beginnen, müssen Sie die Klasse kennen, die steuert, wie der Autorenname in Ihrem WordPress-Theme angezeigt wird. Um diese Informationen zu erhalten, öffnen Sie eine beliebige Seite oder einen Beitrag, der den Autorennamen enthält.
Klicken Sie dann mit der rechten Maustaste oder bei gedrückter Ctrl-Taste auf den Bildschirm und wählen Sie „Inspizieren“.

Es öffnet sich ein neues Fenster, in dem der gesamte Code Ihrer WordPress-Website angezeigt wird.
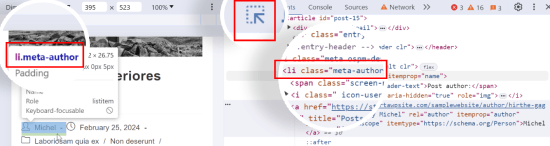
Klicken Sie im Panel auf das Pfeilsymbol.

Sie können nun mit der Maus über den Namen des Autors fahren.
Dadurch wird ein Codeabschnitt in der rechten Leiste hervorgehoben, in dem Sie nach dem Autorencode suchen müssen. Dieser kann je nach WordPress-Theme variieren, aber suchen Sie nach einer div- oder li-Klasse, die das Wort „author“ enthält.
Wenn Sie die richtige Klasse gefunden haben, notieren Sie sich diese an einem sicheren Ort, da Sie sie im nächsten Schritt benötigen werden.
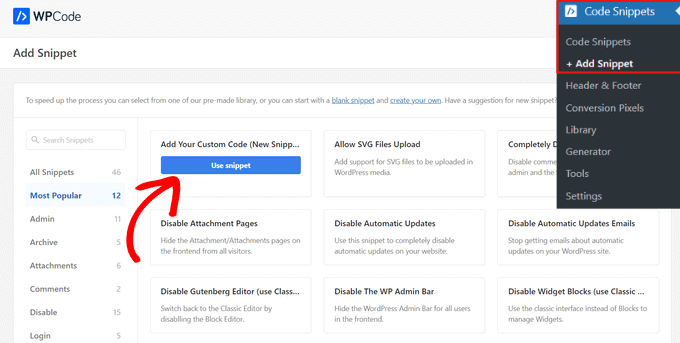
Jetzt können Sie den Namen des Autors mit benutzerdefiniertem CSS ausblenden. Gehen Sie dazu auf Code Snippets “ + Add New.
Bewegen Sie dann den Mauszeiger über die Option „Eigenen Code hinzufügen (neues Snippet)“ in der Code-Snippet-Bibliothek und klicken Sie auf die Schaltfläche „Snippet verwenden“.

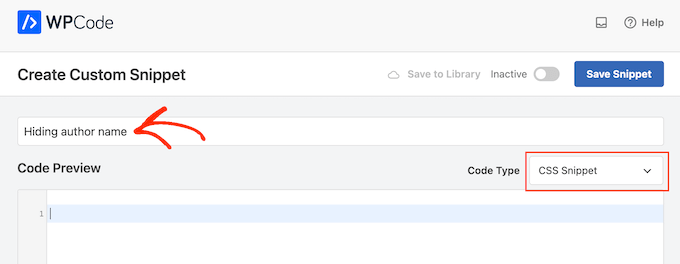
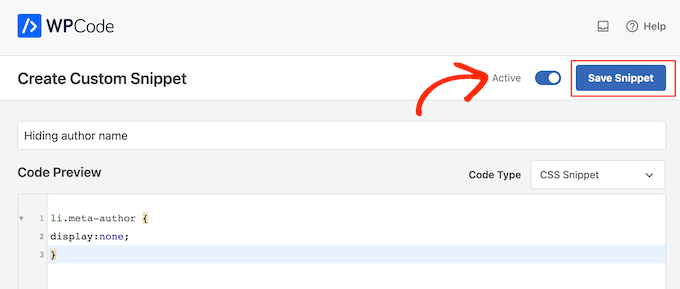
Danach geben Sie einen Titel für das benutzerdefinierte Codeschnipsel ein. Dieser dient nur als Referenz, Sie können also alles verwenden, was Sie wollen.
Öffnen Sie dann das Dropdown-Menü „Code-Typ“ und wählen Sie „CSS Snippet“.

Fügen Sie nun den folgenden CSS-Code in den Code-Editor ein. Ersetzen Sie dabei li.meta-author durch die Klasse, die Sie im vorherigen Schritt erhalten haben:
li.meta-author {
display:none;
}
Beachten Sie nur, dass Sie möglicherweise li. oder .div zum Klassennamen hinzufügen müssen, je nachdem, wie das WordPress-Theme den Autorennamen anzeigt.
Wenn Sie bereit sind, den Code in Betrieb zu nehmen, scrollen Sie zum oberen Rand des Bildschirms und klicken Sie auf den Schalter „Inaktiv“, damit er sich in „Aktiv“ ändert.
Zum Schluss klicken Sie einfach auf „Snippet speichern“, um das Snippet zu aktivieren.

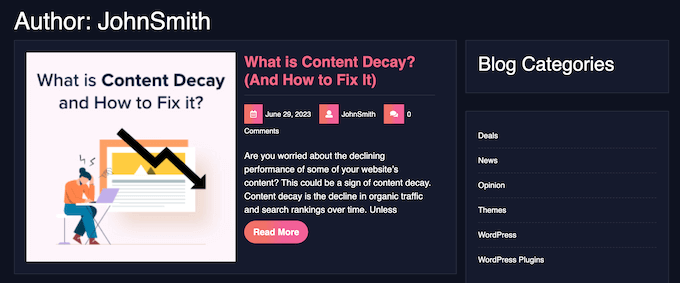
Jetzt wird der Autorenname nicht mehr in Ihren WordPress-Blogbeiträgen erscheinen.
Diese Methode blendet den Autorennamen im Frontend aus, deaktiviert aber nicht die Autorenarchivseiten.
Diese Seiten listen alle Beiträge eines bestimmten Autors auf und haben in der Regel eine URL wie www.example.com/author/authorname.

Suchmaschinen können diese Seiten immer noch finden und sie in die Suchergebnisse aufnehmen. Aus diesem Grund empfehlen wir, die Autorenarchive mit dem All in One SEO Plugin zu deaktivieren.
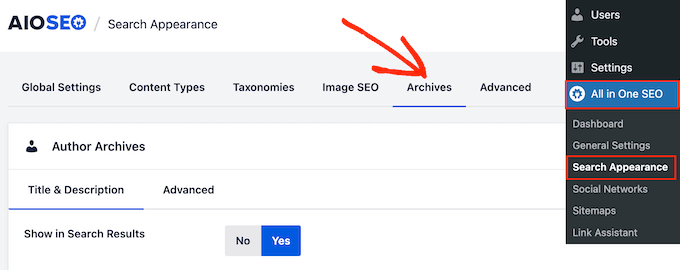
Nachdem Sie das Plugin aktiviert haben, gehen Sie einfach zu All in One SEO “ Search Appearance und klicken Sie dann auf die Registerkarte „Archives“.

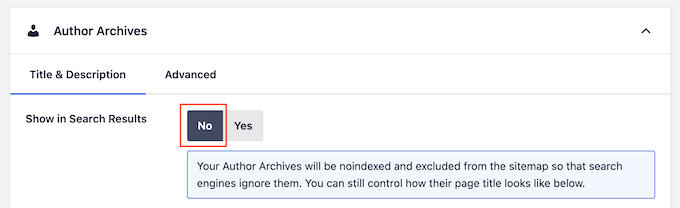
Unter „Autorenarchiv“ finden Sie die Einstellung „In Suchergebnissen anzeigen“.
Sie können nun auf „Nein“ klicken.

Klicken Sie anschließend auf „Änderungen speichern“, um Ihre Einstellungen zu speichern. Jetzt werden die Seiten des Autorenarchivs nicht mehr in den Suchergebnissen angezeigt, so dass Sie keinen Traffic mehr auf diese Seiten erhalten sollten.
Weitere Informationen darüber, wie Sie Ihre WordPress-SEO verbessern können, finden Sie in unserem Leitfaden zur korrekten Einrichtung von All in One SEO für WordPress.
Methode 2: Ausblenden des Autorennamens durch Bearbeiten der WordPress-Metadaten (Block-Themes)
Wenn Sie eines der neueren , blockfähigen WordPress-Themes verwenden, können Sie den Autorennamen aus jeder Vorlage entfernen.
Um loszulegen, gehen Sie im WordPress-Dashboard zu Themes “ Editor.

Standardmäßig zeigt der vollständige Site-Editor die Home-Vorlage Ihres Themas an, aber Sie können den Autorennamen aus jeder Vorlage entfernen.
Wählen Sie im linken Menü „Vorlagen“.

Sie können nun auf die Vorlage klicken, die Sie bearbeiten möchten.
In der Regel möchten Sie den Autorennamen aus dem Index, dem einzelnen Beitrag oder der Archivvorlage entfernen, je nach WordPress-Theme.

Nachdem Sie eine Vorlage ausgewählt haben, zeigt WordPress eine Vorschau dieses Designs an.
Um den Autorennamen zu entfernen, klicken Sie auf das kleine Bleistiftsymbol.

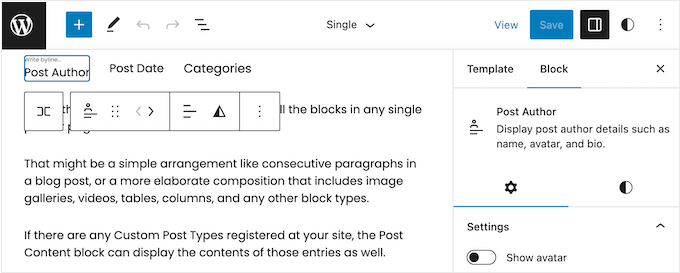
Klicken Sie nun einfach auf den Block Post Author.
Drücken Sie dann einfach die Taste „Entf“ auf Ihrer Tastatur, um diesen Block aus der Vorlage zu entfernen.

Um Ihre Änderungen zu übernehmen, klicken Sie auf die Schaltfläche „Speichern“. Wenn Sie nun diese Seite oder diesen Beitrag besuchen, werden Sie sehen, dass der Name des Autors verschwunden ist.
Je nach Theme müssen Sie möglicherweise den Autorennamen aus anderen Bereichen Ihrer WordPress-Website entfernen. Führen Sie dazu einfach die oben beschriebenen Schritte aus, aber wählen Sie dieses Mal eine andere WordPress-Vorlage.
Methode 3: Ersetzen des Autorennamens durch einen generischen Autorennamen (Abhilfe)
Eine andere Methode besteht darin, einen generischen Autorennamen zu erstellen und diesen für alle Ihre Beiträge zu verwenden. Bei dieser Methode wird der Autorenname nicht ausgeblendet, aber sie kann eine gute Option für kleinere Blogs sein, die eine schnelle Lösung benötigen.
Dann wollen wir mal loslegen.
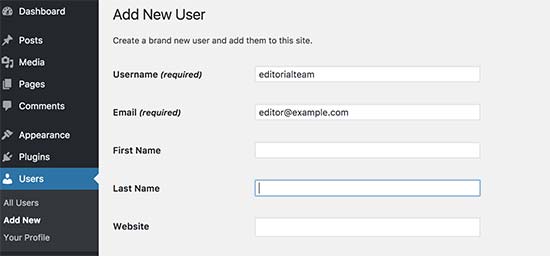
Zunächst müssen Sie Ihrer WordPress-Website einen neuen Autor hinzufügen und ihm einen generischen Benutzernamen wie „editorialteam“ geben.

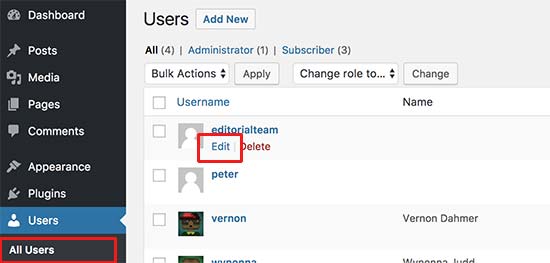
Gehen Sie dann auf die Seite Benutzer “ Alle Benutzer.
Bewegen Sie hier den Mauszeiger über den soeben erstellten Benutzernamen und klicken Sie auf den Link „Bearbeiten“, wenn dieser erscheint.

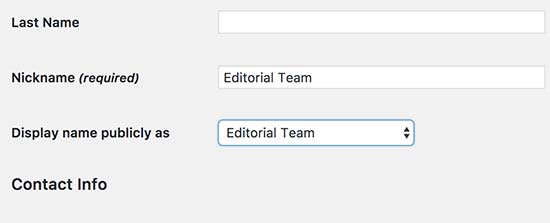
Blättern Sie auf dem Bildschirm mit dem Benutzerprofil zur Option „Spitzname“ und geben Sie den Namen ein, den Sie den Besuchern anzeigen möchten, z. B. Redaktion.
Klicken Sie anschließend auf das Dropdown-Menü neben „Name öffentlich anzeigen als“ und wählen Sie den soeben eingegebenen Spitznamen aus.

Sie können auch einen allgemeinen Lebenslauf hinzufügen und sogar ein Gravatar für das Benutzerkonto erstellen.
Wenn Sie mit der Einrichtung des Kontos zufrieden sind, klicken Sie auf „Aktualisieren“, um Ihre Änderungen zu speichern.
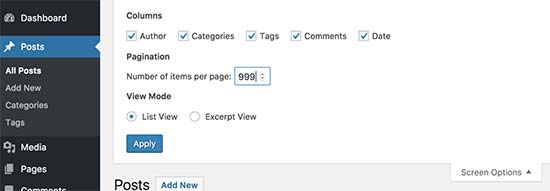
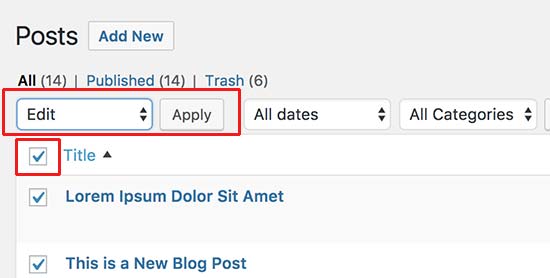
Nun müssen Sie diesen neuen Autor zu allen bereits veröffentlichten Beiträgen hinzufügen. Die einfachste Methode ist, auf Beiträge “ Alle Beiträge zu gehen und oben auf das Menü mit den Bildschirmoptionen zu klicken.
Suchen Sie hier nach „Anzahl der Elemente pro Seite…“ und geben Sie eine hohe Zahl ein, damit Sie alle Ihre Beiträge auf einem einzigen Bildschirm sehen können. In der folgenden Abbildung verwenden wir zum Beispiel „999“.

Klicken Sie anschließend auf „Übernehmen“, und WordPress zeigt alle Ihre Beiträge auf einem einzigen Bildschirm an.
Um alle diese Beiträge auf einmal zu bearbeiten, öffnen Sie das Dropdown-Menü, das standardmäßig „Massenaktionen“ anzeigt, und wählen Sie dann „Bearbeiten“.
Klicken Sie nun auf „Anwenden“.

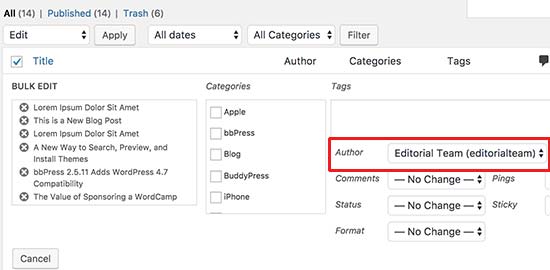
WordPress zeigt nun die Optionen für die Massenbearbeitung all dieser Beiträge an.
Öffnen Sie einfach das Dropdown-Menü „Autor“ und wählen Sie das soeben erstellte Konto aus.

Wenn Sie bereit sind, diese Änderung zu aktivieren, klicken Sie auf die Schaltfläche Aktualisieren. WordPress wird nun alle Beiträge aktualisieren, um den neuen Autorennamen anzuzeigen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man den Autorennamen aus WordPress-Beiträgen entfernt. Vielleicht interessieren Sie sich auch für unseren Leitfaden zum Thema “ Geld verdienen mit Bloggen “ oder für unsere Expertenauswahl der besten Drag-and-Drop-WordPress-Seitenersteller.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I have a blog as a sole author and on my own domain. That’s why I thought it was unnecessary to display the author’s name. I used your procedure with the CSS code and it works perfectly. Thanks, you saved me another plugin space. This solution works perfectly with minimal demands on the website’s performance.
WPBeginner Support says
Glad you found our code helpful
Admin
Jay says
We went with method #2 … perfect. However, do you know if there is a way to remove the other names from the author select dropdown list when editing or adding a post. We want only our genergic author to be listed as an option. Thanks!
WPBeginner Support says
We do not have a recommended method for forcing the author to be assigned at the moment.
Admin
Steve Foerster says
Thank you, this was helpful.
WPBeginner Support says
Glad our guide was helpful
Admin
Chris says
Wouldn’t copying and pasting the folder and file into your child theme, and then deleting or commenting out this snippet, be the best solution?
Versus recommending editing the parent theme files directly.
WPBeginner Support says
If possible, that would be a good option but not all themes can be easily added into a child theme like that without issues.
Admin
Debbie says
This was super helpful and I used the second method successfully. Thanks!
WPBeginner Support says
Glad our guide was helpful
Admin
Mark Toney says
I took all the steps outlined – but when I got to the BULK edit – it would not show the new name of Editorial Team in the dropdown. I logged out and back in again and it still does not allow that name. Any ideas on why or a fix?
WPBeginner Support says
You would want to check the role permissions for the user you created that they would be able to have posts on your site for a likely culprit
Admin
daveF says
One thing to be aware of with the second method – when you bulk update the posts with the new ‚author‘, the „last updated‘ date is changed to the current date. If your theme displays the „last updated“ metadata, it will appear that all your post happened on the same day. I did this on a church blog that was only a week old and had only a few posts, so it was not a big deal. If you have hundreds of existing posts over a long period of time, it might be a big deal to you. I wish that had been pointed out in the article. It makes perfect sense in retrospect, but I didn’t think about it until the deed was done. Maybe this comment will help someone else contemplating making this change.
WPBeginner Support says
Thank you for sharing this, we’ll look into clarifying that in the future with this article
Admin
praveen says
How to change a label name in a wordpress theme? For example am working on a education theme , and on the top of the course the author label is show as „Teacher“. I want to change the label as „Instructor“. Please help.
WPBeginner Support says
It would depend on what added that label. If it was added by your theme you would need to reach out to the theme’s support for example
Admin
Otte says
It’s better to add CSS in the theme
WPBeginner Support says
Not always, hiding the text with CSS means it’s not visible to most users but site crawlers can still find the author name
Admin
Kees says
Thank you very much. Very helpfull, very clear
WPBeginner Support says
You’re welcome
Admin
Angelo says
I’ve been able to edit the author url from the homepage to the author page by going to seo by yoast under „search appearance“. Thank you God bless you!
WPBeginner Support says
You’re welcome, thanks for sharing where you were able to edit the url.
Admin
suraj says
thanks 3rd one works for me (:
WPBeginner Support says
Glad our article could help
Admin
Milan says
The plugin Show Hide Author is no longer available for download.
WPBeginner Support says
Thank you for letting us know, we will certainly look into alternatives
Admin
Melissa says
Is there a reason you didn’t include the display: none; option for custom css?
WPBeginner Support says
That would only hide the name until someone inspected the page at which point the name would be simple to find
Admin
Michelle says
Thank you! This solution was very easy to implement and worked perfectly.
Glen Appleton says
And then there’s the CSS method, which you covered partially in the first (plugin) method. Use the same element inspector to find the CSS class (byline in Twenty Seventeen theme), and use the CSS selector to set the display to „none“. For example:
article.type-post .byline {
display: none;
}
NOTE: This only removes it from the rendered page, and not the page source. You should create a separate editor account for posting articles on your site, and make sure that account doesn’t have admin privileges.
Hope this helps.
Ngoc Anh says
Hi, How can I hide the author description below the post? Please help me! thanks a lot
joe says
just another security flaw in outdated wordpress. every post shows my login admin name. why someone wont update wordpress to fix the known issues hackers use to hack it just boggles my mind.
WPBeginner Support says
Hi Joe,
Please see our guide on how to add or change your full name in WordPress. By adding a full name and selecting it to display publicly you would be able to stop WordPress form showing the username you use for login.
Admin
Ireneusz says
Hi,
I used Show Hide Author plugin, but not working. I removed author, but left „by“. I cannot remove „by“ in theme FitWP in posts. There’s no class „byline“ in code.
I try put by in field Regular expressions, but not working.
Please help me.
Kevin says
You can try method 1 and use this code instead, that worked for me
Code:
.single-post .author.vcard {
display: none;
}