¿Quieres eliminar el nombre del autor de las entradas de tu blog de WordPress?
Si tienes un blog WordPress con varios autores, es posible que no quieras mostrar el nombre del autor a continuación de cada entrada del blog. Sin embargo, WordPress no tiene una forma incorporada para quitar el nombre, y debe seleccionar un autor para publicar una entrada.
En este artículo, le mostraremos cómo quitar / eliminar el nombre del autor de las entradas de su blog de WordPress.

¿Por qué quiere quitar el nombre del autor?
WordPress añade metadatos a cada entrada, como la fecha de publicación, las categorías y etiquetas, las taxonomías personalizadas y el nombre del autor. Esto puede proporcionar a los lectores información útil acerca de una entrada y ayudarles a encontrar contenido relacionado.
Sin embargo, hay ocasiones en las que puede querer ocultar el nombre del autor.
Por ejemplo, si varios miembros del equipo colaboran en una entrada, puede ser injusto dar crédito a un solo autor. Si tiene un blog de WordPress con varios autores o gestiona blogueros invitados, la eliminación del nombre del autor también puede hacer que su sitio web parezca más coherente.
Dicho esto, veamos cómo puedes quitar / eliminar el nombre del autor en WordPress. Simplemente utilice los enlaces rápidos para saltar directamente al método que desea utilizar:
Método 1: Utilizar el plugin WPCode para WordPress (recomendado)
La forma más sencilla de ocultar el nombre del autor es añadiendo código personalizado a WordPress.
A menudo, encontrará guías con instrucciones para añadir código personalizado al archivo functions.php de su sitio. Sin embargo, esto no es recomendable, ya que cualquier error en el código puede causar errores comunes de WordPress o incluso romper su sitio por completo.
Ahí es donde entra en juego WPCode .
Este plugin gratuito hace que sea fácil añadir CSS personalizado, PHP, HTML y más a WordPress sin poner en riesgo su sitio.
Para empezar, necesitarás instalar y activar WPCode. Para más información, puedes consultar nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
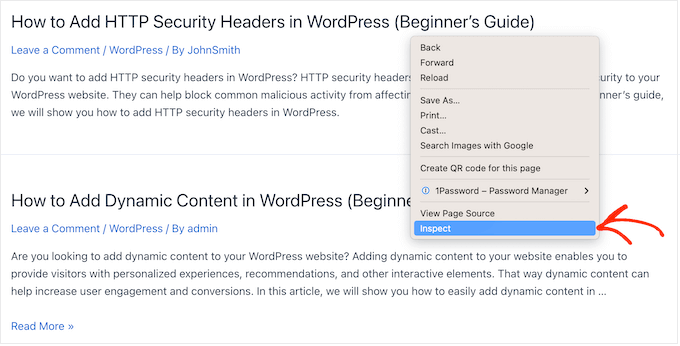
Antes de empezar, necesitará conocer la clase que controla cómo se muestra el nombre del autor en su tema de WordPress. Para obtener esta información, abre cualquier página o entrada que incluya el nombre del autor.
A continuación, haga clic con el botón derecho del ratón o pulse Control y haga clic en la pantalla y seleccione “Inspeccionar”.

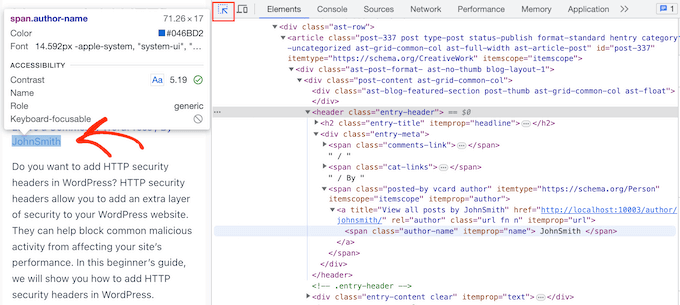
Esto abre un nuevo panel que muestra todo el código que compone su sitio web WordPress.
En el panel, sigue adelante y haz clic en el icono de la flecha.

Ahora puede pasar el cursor sobre el nombre del autor.
Esto resalta una sección de código en el panel de la derecha, que es donde tendrás que buscar el código de autor. Esto puede variar dependiendo de tu tema de WordPress, pero busca cualquier clase div o li que tenga la palabra ‘autor.’
Cuando encuentres la clase adecuada, anótala en un lugar seguro, ya que la necesitarás en el siguiente paso.
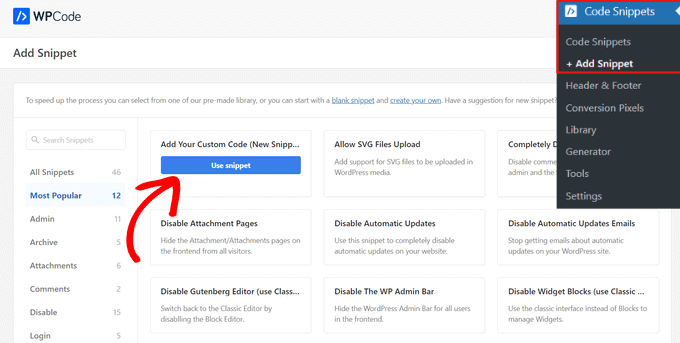
Una vez hecho esto, ya puede ocultar el nombre del autor mediante CSS personalizado, así que vaya a Fragmentos de código ” + Añadir nuevo.
A continuación, pase el cursor por encima de la opción “Añadir su código personalizado (nuevo fragmento)” de la biblioteca de fragmentos de código y haga clic en el botón “Usar fragmento”.

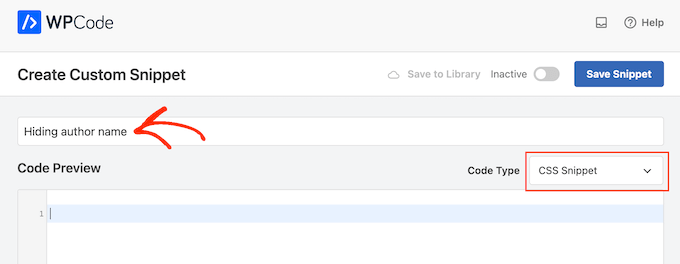
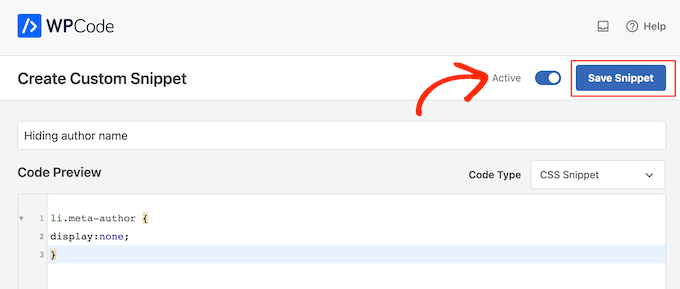
Después de eso, escriba un título para el fragmento de código personalizado. Esto es sólo para su referencia, por lo que puede utilizar cualquier cosa que desee.
A continuación, abra el menú desplegable “Tipo de código” y elija “Fragmento de código CSS”.

Ahora puede añadir el siguiente fragmento de código al editor de código, asegurándose de sustituir li.meta-author por la clase que obtuvo en el paso anterior.
li.meta-author {
display:none;
}
Sólo tenga en cuenta que puede necesitar añadir li. o .div al nombre de la clase, dependiendo de cómo el tema de WordPress muestre el nombre del autor.
Cuando esté listo para activar el código, desplácese a la parte superior de la pantalla y haga clic en el conmutador “Inactivo” para que cambie a “Activo”.
Por último, basta con hacer clic en “Guardar fragmento de código” para que el fragmento cobre vida.

Ahora, el nombre del autor ya no aparecerá en las entradas de tu blog de WordPress.
Este método oculta el nombre del autor en todas tus entradas, pero no desactiva las páginas de archivo de autor.
Estas páginas son un catálogo de todas las entradas escritas por un autor determinado y suelen tener una URL como www.example.com/author/authorname.

Los motores de búsqueda todavía pueden encontrar estas páginas y pueden incluirlas en los resultados de búsqueda. Por ello, recomendamos desactivar los archivos de autor mediante el plugin All in One SEO.
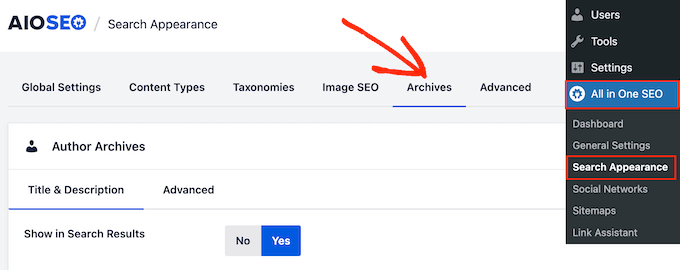
Después de activar el plugin, simplemente vaya a Todo en Uno SEO ” Apariencia de Búsqueda y luego haga clic en la pestaña ‘Archivos’.

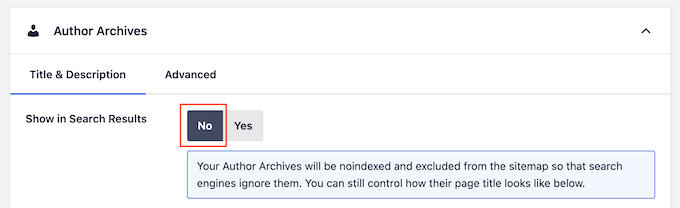
En “Archivos de autor”, busque la opción “Mostrar en resultados de búsqueda”.
Ahora puede hacer clic en “No”.

Después, haz clic en “Guardar cambios” para establecer los ajustes. Ahora, las páginas de archivo de autor ya no aparecerán en los resultados de búsqueda, por lo que no deberías recibir tráfico en esas páginas.
Para obtener más información sobre cómo mejorar el SEO de WordPress, consulte nuestra guía sobre cómo establecer All in One SEO para WordPress correctamente.
Método 2: Editar los metadatos de WordPress (bloquear temas)
Si está utilizando uno de los nuevos temas de WordPress activados / activos por bloques, puede quitar / eliminar el nombre del autor de cualquier plantilla.
Para empezar, diríjase a Temas ” Editor en el escritorio de WordPress.

Por defecto, el editor de sitio completo muestra la plantilla de inicio de su tema, pero puede quitar el nombre del autor de cualquier plantilla.
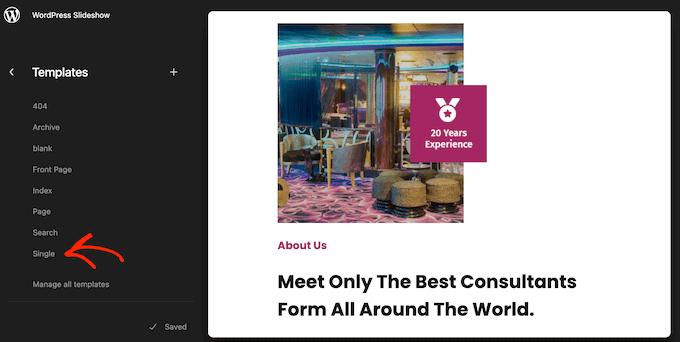
En el menú de la izquierda, seleccione “Plantillas”.

Ahora puede hacer clic en la plantilla que desea editar.
Normalmente, querrá quitar / eliminar el nombre del autor de la plantilla índice, única o archivo, dependiendo de su tema de WordPress.

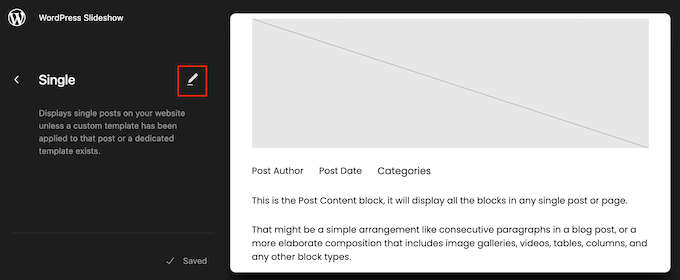
Después de elegir una plantilla, WordPress mostrará una vista previa de ese diseño.
Para quitar / eliminar el nombre del autor, haga clic en el pequeño icono del lápiz.

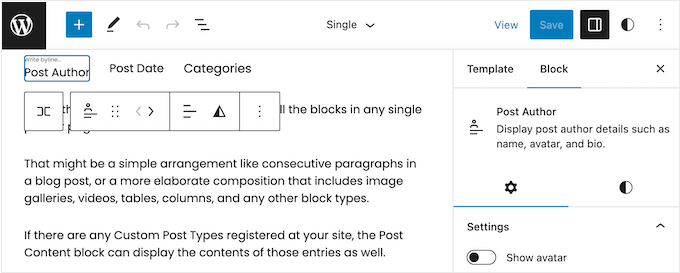
Ahora, simplemente haga clic en el bloque Autor de la entrada.
A continuación, pulse la tecla “Supr” de su teclado para quitar este bloque de la plantilla.

Para hacer efectivos los cambios, haz clic en el botón “Guardar”. Ahora, si visitas esta página o entrada, verás que el nombre del autor ha desaparecido.
Dependiendo de su tema, puede que tenga que quitar el nombre del autor de otras áreas de su sitio web. Para ello, simplemente siga los mismos pasos descritos anteriormente, pero esta vez elija una plantilla de WordPress diferente.
Método 3: Crear un nombre de autor genérico (solución alternativa)
Otro método consiste en crear un nombre de autor genérico y utilizarlo para todas las entradas. Este método no oculta el nombre del autor, pero puede ser una buena opción para los blogs más pequeños que necesitan una solución rápida.
Dicho esto, comencemos.
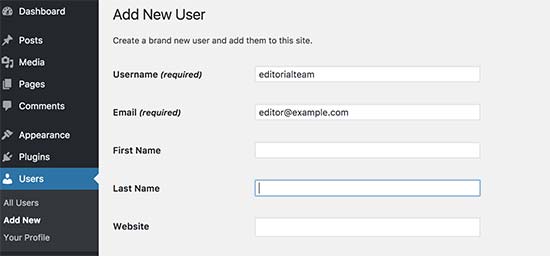
En primer lugar, tienes que añadir un nuevo autor a tu sitio web WordPress y darle un nombre de usuario genérico como ‘editorialteam’.

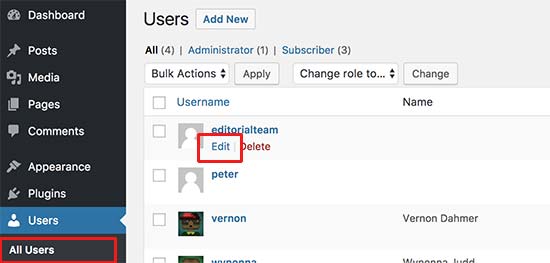
A continuación, vaya a la página Usuarios ” Todos los usuarios.
Pasa el cursor por encima del nombre de usuario que acabas de crear y haz clic en el enlace “Editar” cuando aparezca.

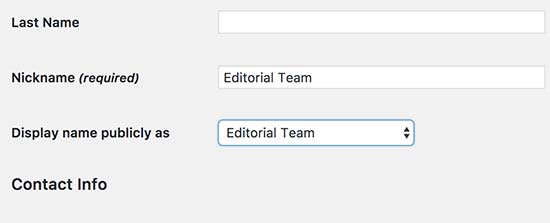
En la pantalla del perfil de usuario, desplácese hasta la opción “Apodo” e introduzca el nombre que desea mostrar a los visitantes, por ejemplo Equipo Editorial.
A continuación, haz clic en el menú desplegable situado junto a “Mostrar nombre públicamente como” y selecciona el alias que acabas de introducir.

También puedes añadir una biografía genérica e incluso crear un gravatar para la cuenta de usuario.
Cuando esté satisfecho con cómo se ha establecido la cuenta, haga clic en “Actualizar” para guardar los cambios.
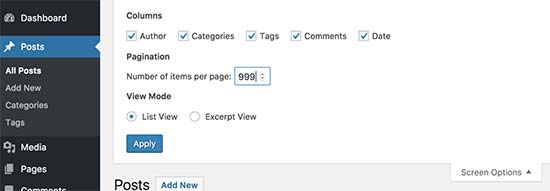
Ahora, necesitas añadir este nuevo autor a todas las entradas que ya has publicado. El método más fácil es ir a Entradas ” Todas las entradas y hacer clic en el menú de opciones de pantalla en la parte superior.
Aquí, busque ‘Número de elementos por página…’ y escriba un número alto, para poder ver todas sus entradas en una sola pantalla. Por ejemplo, en la siguiente imagen, estamos usando ‘999.’

Una vez hecho esto, haga clic en “Aplicar” y WordPress mostrará todas sus entradas en una sola pantalla.
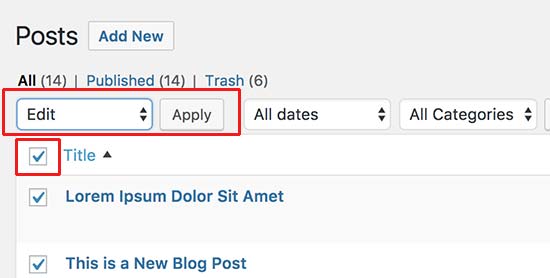
Para editar todas estas entradas a la vez, abre el menú desplegable que muestra ‘Acciones en lote’ por defecto y luego selecciona ‘Editar.’
Ahora, haz clic en “Aplicar”.

WordPress mostrará ahora las opciones de edición por lotes / en lotes para todas estas entradas.
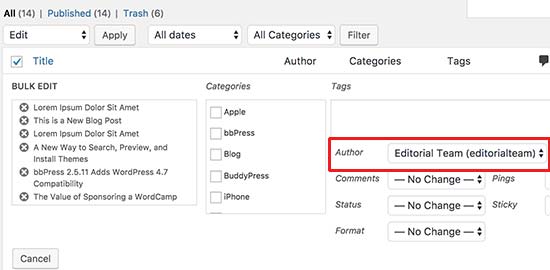
Sólo tiene que abrir el menú desplegable “Autor” y elegir la cuenta genérica que acaba de crear.

Cuando esté listo para realizar esta actualización, haga clic en “Actualizar”.
WordPress actualizará todas las entradas para mostrar el nuevo nombre del autor. Ten en cuenta que este proceso puede llevar algún tiempo, dependiendo de la velocidad de tu alojamiento WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo eliminar el nombre del autor de las entradas de WordPress. Puede que también quieras ver nuestra guía sobre cómo ganar dinero online blogueando o ver nuestras selecciones de expertos sobre los mejores editores de arrastrar y soltar para páginas de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I have a blog as a sole author and on my own domain. That’s why I thought it was unnecessary to display the author’s name. I used your procedure with the CSS code and it works perfectly. Thanks, you saved me another plugin space. This solution works perfectly with minimal demands on the website’s performance.
WPBeginner Support says
Glad you found our code helpful
Administrador
Jay says
We went with method #2 … perfect. However, do you know if there is a way to remove the other names from the author select dropdown list when editing or adding a post. We want only our genergic author to be listed as an option. Thanks!
WPBeginner Support says
We do not have a recommended method for forcing the author to be assigned at the moment.
Administrador
Steve Foerster says
Thank you, this was helpful.
WPBeginner Support says
Glad our guide was helpful
Administrador
Chris says
Wouldn’t copying and pasting the folder and file into your child theme, and then deleting or commenting out this snippet, be the best solution?
Versus recommending editing the parent theme files directly.
WPBeginner Support says
If possible, that would be a good option but not all themes can be easily added into a child theme like that without issues.
Administrador
Debbie says
This was super helpful and I used the second method successfully. Thanks!
WPBeginner Support says
Glad our guide was helpful
Administrador
Mark Toney says
I took all the steps outlined – but when I got to the BULK edit – it would not show the new name of Editorial Team in the dropdown. I logged out and back in again and it still does not allow that name. Any ideas on why or a fix?
WPBeginner Support says
You would want to check the role permissions for the user you created that they would be able to have posts on your site for a likely culprit
Administrador
daveF says
One thing to be aware of with the second method – when you bulk update the posts with the new ‘author’, the “last updated’ date is changed to the current date. If your theme displays the “last updated” metadata, it will appear that all your post happened on the same day. I did this on a church blog that was only a week old and had only a few posts, so it was not a big deal. If you have hundreds of existing posts over a long period of time, it might be a big deal to you. I wish that had been pointed out in the article. It makes perfect sense in retrospect, but I didn’t think about it until the deed was done. Maybe this comment will help someone else contemplating making this change.
WPBeginner Support says
Thank you for sharing this, we’ll look into clarifying that in the future with this article
Administrador
praveen says
How to change a label name in a wordpress theme? For example am working on a education theme , and on the top of the course the author label is show as “Teacher”. I want to change the label as “Instructor”. Please help.
WPBeginner Support says
It would depend on what added that label. If it was added by your theme you would need to reach out to the theme’s support for example
Administrador
Otte says
It’s better to add CSS in the theme
WPBeginner Support says
Not always, hiding the text with CSS means it’s not visible to most users but site crawlers can still find the author name
Administrador
Kees says
Thank you very much. Very helpfull, very clear
WPBeginner Support says
You’re welcome
Administrador
Angelo says
I’ve been able to edit the author url from the homepage to the author page by going to seo by yoast under “search appearance”. Thank you God bless you!
WPBeginner Support says
You’re welcome, thanks for sharing where you were able to edit the url.
Administrador
suraj says
thanks 3rd one works for me (:
WPBeginner Support says
Glad our article could help
Administrador
Milan says
The plugin Show Hide Author is no longer available for download.
WPBeginner Support says
Thank you for letting us know, we will certainly look into alternatives
Administrador
Melissa says
Is there a reason you didn’t include the display: none; option for custom css?
WPBeginner Support says
That would only hide the name until someone inspected the page at which point the name would be simple to find
Administrador
Michelle says
Thank you! This solution was very easy to implement and worked perfectly.
Glen Appleton says
And then there’s the CSS method, which you covered partially in the first (plugin) method. Use the same element inspector to find the CSS class (byline in Twenty Seventeen theme), and use the CSS selector to set the display to “none”. For example:
article.type-post .byline {
display: none;
}
NOTE: This only removes it from the rendered page, and not the page source. You should create a separate editor account for posting articles on your site, and make sure that account doesn’t have admin privileges.
Hope this helps.
Ngoc Anh says
Hi, How can I hide the author description below the post? Please help me! thanks a lot
joe says
just another security flaw in outdated wordpress. every post shows my login admin name. why someone wont update wordpress to fix the known issues hackers use to hack it just boggles my mind.
WPBeginner Support says
Hi Joe,
Please see our guide on how to add or change your full name in WordPress. By adding a full name and selecting it to display publicly you would be able to stop WordPress form showing the username you use for login.
Administrador
Ireneusz says
Hi,
I used Show Hide Author plugin, but not working. I removed author, but left “by”. I cannot remove “by” in theme FitWP in posts. There’s no class “byline” in code.
I try put by in field Regular expressions, but not working.
Please help me.
Kevin says
You can try method 1 and use this code instead, that worked for me
Code:
.single-post .author.vcard {
display: none;
}