Möchten Sie Metadaten in Ihren WordPress-Blogbeiträgen anzeigen?
Die Metadaten enthalten wichtige Informationen über Ihre Beiträge, wie das Veröffentlichungsdatum, den Namen des Autors und die Tags. Manchmal möchten Sie vielleicht zusätzliche Details in diesem Abschnitt anzeigen.
In diesem Artikel zeigen wir Ihnen, wie Sie Metadaten in WordPress-Beiträgen einfach anzeigen können.

Warum sollten Sie die Metadaten von Blogbeiträgen auf Ihrer WordPress-Website anzeigen?
Die Metadaten eines Blogbeitrags sind Informationen über einen Beitrag, die nicht Teil des eigentlichen Inhalts sind. Dazu gehören Dinge wie das Veröffentlichungsdatum, der Name des Autors (wenn Sie einen WordPress-Blog mit mehreren Autoren betreiben), Kategorien und Tags, benutzerdefinierte Taxonomien und mehr.
Diese Metadaten können je nach Ihrem WordPress-Theme an vielen verschiedenen Stellen erscheinen.

Wo auch immer sie erscheinen, können Metadaten den Besuchern helfen, mehr über Ihre Inhalte zu erfahren. Sie können ihnen auch helfen, andere interessante Beiträge zu entdecken. Zum Beispiel können sie nach weiteren Blogs desselben Autors suchen.
Auf diese Weise können Post-Meta-Daten die Nutzererfahrung verbessern und sogar die Seitenaufrufe erhöhen. Seien Sie jedoch vorsichtig, wenn Sie zu viele Post-Meta-Daten anzeigen, da dies Ihre Website unübersichtlich und verwirrend erscheinen lassen kann.
Standardmäßig zeigt WordPress bereits einige Beitrags-Metadaten an, z. B. das Veröffentlichungsdatum des Blogbeitrags, den Namen des Autors und die Kategorie. Aber manchmal möchten Sie vielleicht zusätzliche Informationen hinzufügen.
Sehen wir uns also an, wie Sie die Metadaten von Beiträgen in WordPress-Themes anzeigen können. Verwenden Sie einfach die unten stehenden Links, um direkt zu der gewünschten Methode zu gelangen:
Methode 1: Verwendung des WordPress-Theme-Customizers (Nicht-Block-Themes)
Einige WordPress-Themes, die nicht geblockt sind, ermöglichen es Ihnen, die Metadaten der Beiträge anzupassen, ohne Code zu schreiben.
Um zu überprüfen, ob dies bei Ihrem Theme der Fall ist, gehen Sie einfach auf Erscheinungsbild „ Anpassen, wodurch sich der WordPress-Theme-Customizer öffnet.

Sie können nun nach Einstellungen suchen, mit denen Sie Ihre Blogseiten anpassen können. Diese sind in der Regel mit „Blog“, „Blogeinstellungen“, „Beiträge“ oder ähnlich bezeichnet.
Wenn Sie zum Beispiel das WordPress-Theme Astra verwenden, können Sie im linken Menü einfach „Blog“ auswählen.

Danach klicken Sie auf „Blog / Archiv“.
Blättern Sie einfach zum Abschnitt „Meta“, um all die verschiedenen Daten zu sehen, die Sie hinzufügen oder entfernen können.

Um Metadaten zu Ihrer Website hinzuzufügen, klicken Sie einfach auf das Symbol „anzeigen“, das wie ein Auge aussieht.
Klicken Sie erneut auf das Symbol, um einen Teil der Metadaten zu entfernen.

Sie können auch die Reihenfolge ändern, in der WordPress diese Metadaten den Besuchern anzeigt, indem Sie sie per Drag & Drop verschieben.
Wenn Sie Änderungen im Theme-Customizer vornehmen, wird die Live-Vorschau automatisch aktualisiert, sodass Sie verschiedene Einstellungen ausprobieren können, um zu sehen, was am besten zu Ihrer WordPress-Website passt.
Wenn Sie mit dem Aussehen der Beitrags-Metadaten zufrieden sind, vergessen Sie nicht, auf „Veröffentlichen“ zu klicken, um Ihre Änderungen zu aktivieren.

Auch wenn Sie im WordPress-Customizer keine Einstellungen für Beitrags-Metadaten sehen, gibt es möglicherweise eine Möglichkeit, diese Informationen hinzuzufügen, ohne Code zu schreiben.
Daher empfehlen wir Ihnen, einen Blick in die Dokumentation des Themes zu werfen. Sie können sich auch an den Entwickler des Themes wenden, um Hilfe zu erhalten.
Viele nützliche Tipps finden Sie in unserem Leitfaden, wie Sie richtig um WordPress-Support bitten und ihn auch bekommen.
Methode 2: Verwendung des Full-Site-Editors (nur Blockthemen)
Wenn Sie ein blockbasiertes Thema wie Hestia Pro verwenden, können Sie mit dem Post-Meta-Block überall auf Ihrer Website Post-Metadaten anzeigen.
Um loszulegen, gehen Sie einfach im WordPress-Dashboard auf Darstellung „ Editor.

Standardmäßig wird im Full-Site-Editor die Home-Vorlage Ihres Themes angezeigt.
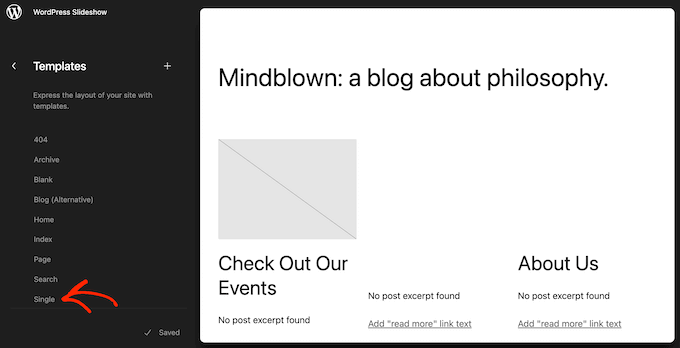
Um die Metadaten zu Ihren WordPress-Blogbeiträgen hinzuzufügen, klicken Sie im linken Menü auf „Vorlagen“.

Der Editor zeigt nun eine Liste aller Vorlagen an, aus denen Ihr WordPress-Theme besteht.
Klicken Sie einfach auf die Vorlage Einzelne Vorlage, die das Layout Ihrer Blogbeiträge steuert.

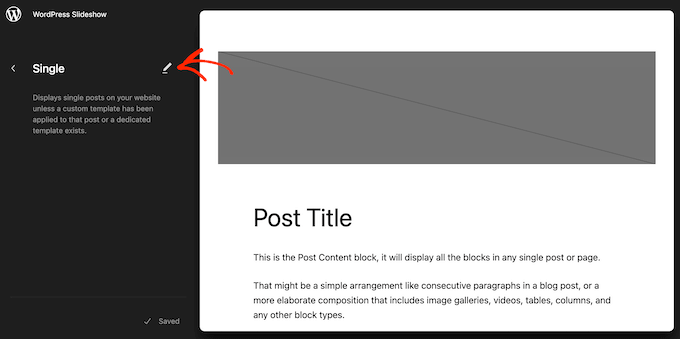
WordPress zeigt nun eine Vorschau des Single Page Templates an.
Um diese Vorlage zu bearbeiten, klicken Sie auf das kleine Bleistiftsymbol.

Normalerweise sollte die Vorlage für einen einzelnen Beitrag bereits einen Post-Meta-Block enthalten, den Sie dann nach Ihren Wünschen bearbeiten können.
Wenn nicht, müssen Sie auf das blaue „+“-Symbol in der oberen linken Ecke klicken. Geben Sie in der erscheinenden Suchleiste „Post Meta“ ein.

Wenn der richtige Block angezeigt wird, ziehen Sie ihn auf Ihr Blog-Layout und legen ihn dort ab.
In diesem Block werden standardmäßig die Kategorien, der Name des Autors und die Tags des Beitrags angezeigt.

Möglicherweise möchten Sie diese Metadaten bearbeiten. Sie könnten zum Beispiel die Tags löschen oder den statischen Text ändern, den WordPress vor den Metadaten anzeigt.
Das folgende Bild zeigt ein Beispiel dafür, wie der Standard-Post-Meta-Block in Ihrem WordPress-Blog aussehen wird.

Um diesen Block zu ändern, wählen Sie ihn einfach im Editor der Website aus. Sie können dann auf einen beliebigen Block innerhalb des Post-Meta-Blocks klicken und Ihre Änderungen vornehmen.
Achten Sie nur genau darauf, ob Sie den statischen Text bearbeiten, den WordPress vor den Metadaten anzeigt, oder den dynamischen Text, den WordPress durch echte Werte ersetzt.
In der folgenden Abbildung haben wir zum Beispiel einen statischen Text in den Abschnitt „Post Author“ eingefügt.

Wir haben jedoch den dynamischen Text „Autor des Beitrags“ nicht geändert.
In der folgenden Abbildung können Sie sehen, wie dies in Ihrem WordPress-Blog aussehen wird.

Sie können auch weitere Metadaten in den Post-Meta-Block einfügen.
Der vollständige Site-Editor verfügt beispielsweise über Blöcke wie Post Date und Post Author Biography, die Sie einfach per Drag & Drop zum Post Meta-Block hinzufügen können. Es stehen viele Optionen zur Auswahl, die Sie in aller Ruhe erkunden können.
Klicken Sie einfach auf die blaue „+“-Schaltfläche und suchen Sie dann den Block, den Sie verwenden möchten. Sie können ihn dann per Drag & Drop auf den Post-Meta-Block ziehen.

Wenn Sie dem Post-Meta-Block weitere Blöcke hinzufügen, müssen Sie möglicherweise sein Layout ändern.
Klicken Sie dazu einfach auf den Post-Meta-Block und wählen Sie dann die Registerkarte „Blockieren“.

Sie können nun diese Einstellungen verwenden, um den Inhalt in einem schönen Layout anzuordnen. Sie können zum Beispiel die Anzahl der Spalten ändern oder Ränder und Füllungen hinzufügen.
Wenn Sie mit dem Aussehen der Einzelvorlage zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“.

Wenn Sie nun Ihre Website besuchen, werden Sie die Post-Meta-Daten in Aktion sehen.
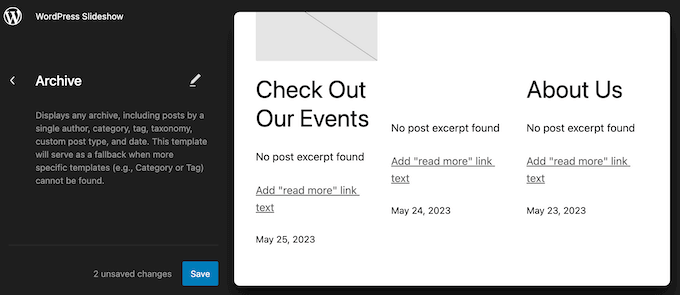
Danach können Sie auch in anderen Bereichen Ihrer Website, z. B. auf Ihrer benutzerdefinierten Archivseite, Post-Metadaten hinzufügen.
Öffnen Sie dazu einfach den vollständigen Site-Editor, indem Sie das oben beschriebene Verfahren befolgen.
Wählen Sie dann im linken Menü „Vorlagen“ und wählen Sie die Vorlage, die Sie bearbeiten möchten.

Danach können Sie nach dem gleichen Verfahren wie oben beschrieben Metadaten für Beiträge hinzufügen.
Profi-Tipp: Möchten Sie Ihre Single-Post-Seiten auf die nächste Stufe heben? Folgen Sie dieser Schritt-für-Schritt-Anleitung, um zu erfahren , wie Sie eine benutzerdefinierte Vorlage für einen einzelnen Beitrag in WordPress erstellen.
Methode 3: Erstellen eines benutzerdefinierten WordPress-Themes (vollständig anpassbar)
Eine weitere Möglichkeit ist die Erstellung eines eigenen WordPress-Themes. Dies ist eine fortgeschrittenere Methode und wird empfohlen, wenn Sie ein völlig anderes Theme für Ihre Website verwenden möchten.
Allerdings haben Sie damit die vollständige Kontrolle darüber, wo die Metadaten der Beiträge auf Ihrer Website erscheinen.
In der Vergangenheit mussten Sie komplizierte WordPress-Tutorials befolgen und Code schreiben, um ein eigenes WordPress-Theme zu erstellen. Jetzt ist es jedoch möglich, mit SeedProd eigene Themes zu erstellen, ohne eine einzige Zeile Code zu schreiben.
SeedProd ist der beste Drag-and-Drop-WordPress-Seitenersteller und verfügt auch über einen Theme-Builder. Damit können Sie Ihre eigenen Themes mit einem einfachen Drag-and-Drop-Editor entwerfen.

Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Leitfaden zur Erstellung eines benutzerdefinierten WordPress-Themes (ohne Code).
Danach können Sie an jeder Stelle Ihrer WordPress-Website Beitrags-Metadaten hinzufügen. Suchen Sie einfach den Block „Post Info“ im linken Menü von SeedProd.

Ziehen Sie nun den Block auf Ihr Seitenlayout und legen Sie ihn dort ab.
Klicken Sie anschließend auf , um den Block Beitragsinformationen auszuwählen. Standardmäßig zeigt dieser Block die Metadaten Autor, Datum, Uhrzeit und Kommentare an.

Sie können jedoch auch das Änderungsdatum, die geänderten Begriffe und die Metadaten der Begriffe anzeigen.
Um dem Block weitere Informationen hinzuzufügen, klicken Sie einfach auf „Element hinzufügen“.

Dadurch wird ein neuer Platzhalter hinzugefügt.
Klicken Sie nun auf das Element, um alle Einstellungen zu sehen.

Öffnen Sie nun das Dropdown-Menü „Typ“ und wählen Sie die Art der Metadaten aus, die Sie anzeigen möchten.
Je nach der von Ihnen gewählten Option erhalten Sie Zugang zu einigen zusätzlichen Einstellungen. Wenn Sie zum Beispiel „Geänderte Zeit“ gewählt haben, können Sie das Zeitformat auswählen.

Sie können auch das Symbol ändern, das SeedProd für das Metadaten-Element verwendet. Öffnen Sie einfach das Dropdown-Menü „Symbol“ und wählen Sie dann „Benutzerdefiniert“.
Sie können dann auf „Symbol auswählen“ klicken.

Daraufhin wird die Symbolbibliothek mit Hunderten von Symbolen angezeigt, aus denen Sie wählen können. Sie können die Suchleiste verwenden, um nach einem bestimmten Symbol zu suchen, oder die gesamte Liste durchsuchen.
Wenn Sie ein Bild gefunden haben, das Sie verwenden möchten, fahren Sie einfach mit dem Mauszeiger darüber und klicken Sie dann auf die Schaltfläche „Plus“, um es Ihrer Seite hinzuzufügen.

Möchten Sie stattdessen ein Metadatenelement entfernen?
Bewegen Sie dann einfach den Mauszeiger darüber und klicken Sie auf das Mülleimersymbol, wenn es erscheint.

Schließlich können Sie die Reihenfolge der Metadatenelemente durch Ziehen und Ablegen ändern.
Wenn Sie mit der Einrichtung des Feldes „Beitragsinfo“ zufrieden sind, können Sie das Aussehen des Feldes ändern, indem Sie die Registerkarte „Erweitert“ auswählen.

Hier können Sie die Abstände ändern, einen Rahmen hinzufügen und sogar CSS-Animationseffekte hinzufügen.
Wenn Sie mit dem Aussehen der Seite zufrieden sind, klicken Sie einfach auf die Schaltfläche „Speichern“ und dann auf „Veröffentlichen“, um die Seite zu aktivieren.

Methode 4: Hinzufügen von Code zu Ihren WordPress-Theme-Dateien (Fortgeschrittene)
Sie können die Metadaten für Blogposts auch mithilfe von benutzerdefiniertem Code hinzufügen. Diese Methode wird empfohlen, wenn die Optionen für Beitrags-Metadaten, die der WordPress-Theme-Customizer, der Full-Site-Editor und SeedProd bieten, nicht Ihren Anforderungen entsprechen.
Wenn Sie ein Anfänger sind, kann die Verwendung von Code einschüchternd wirken, da Sie Ihre Website möglicherweise zerstören können. Deshalb empfehlen wir die Verwendung von WPCode, dem einfachsten und sichersten Plugin zum Einfügen von benutzerdefinierten Code-Snippets in Ihre Website.

Mit WPCode können Sie Code zu WordPress hinzufügen, ohne direkt mit den Kerndateien der Software zu interagieren. Auf diese Weise verursachen Sie keine Fehler auf Ihrer WordPress-Website.
Wir haben bereits einige Artikel mit benutzerdefinierten Codeschnipseln, die Sie als Beitrags-Metadaten verwenden können. Sie können mit den folgenden Anleitungen beginnen:
- Wie Sie das Datum der letzten Aktualisierung Ihrer Beiträge in WordPress anzeigen
- So fügen Sie automatisch Affiliate-Angaben für jeden Blog-Post hinzu
- Wie man den Autorennamen aus WordPress-Beiträgen entfernt
Beachten Sie, dass Sie den richtigen Ort für die Ausführung des Codes wählen müssen, damit er in allen Ihren Blogbeiträgen angezeigt wird.
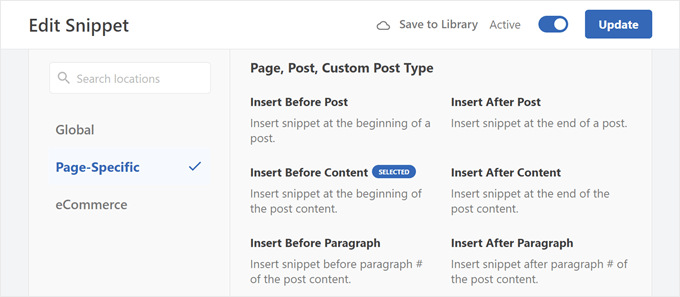
Für Beitrags-Metadaten kann dies „Vor dem Beitrag einfügen“, „Nach dem Beitrag einfügen“, „Vor dem Inhalt einfügen“ oder „Nach dem Inhalt einfügen“ sein.

Zusätzlich können Sie benutzerdefinierte Felder oder benutzerdefinierte Metakästen verwenden. Mit beiden Optionen können Sie im WordPress-Block-Editor eigene Felder hinzufügen, die Sie dann zum Einfügen verschiedener Arten von Metadaten verwenden können.
Weitere Informationen finden Sie in den folgenden Leitfäden:
- WordPress Custom Fields 101: Tipps, Tricks und Hacks
- Hinzufügen von benutzerdefinierten Meta-Boxen in WordPress Posts und Post Types
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie Metadaten für Blogposts in Ihren WordPress-Themes anzeigen können. Vielleicht interessieren Sie sich auch für unsere Anleitung zum Erstellen einer Landing Page mit WordPress oder für unsere Expertenauswahl der besten Landing Page Plugins.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I left the metadata basic, but according to your instructions in different article, I added the date of the last modification of the posts using a snippet. In addition, I modified it so that it is displayed only for articles and not for pages. I found it important to add the latest revision of the article, because if a reader sees an article that was published, for example, two years ago, he may consider it outdated and the content irrelevant. That’s why I added this metadata to make it clear at first glance that the article is being added to and edited over time to be valid for its time. I find this information really important.
Ralph says
As an autor of personal blog i ditched all of that info. Everybody knows only 1 person post on that website and i think this just waste the space on screen and first glance is very important for stay or nay decision. I only left the post original date (or when edited) as i often write about specific stuff and want readers to know if it is up to date or not.
WPBeginner Support says
That is certainly an option for that type of site but there are many different types of sites out there
Admin
Ahmed Omar says
I am using the first metod, it is easy and convenient for me
Thank you for the detailed post
WPBeginner Support says
You’re welcome, glad our guide was helpful!
Admin
Serah says
I’m using code snippets and none of it work. I get the following error message „syntax error, unexpected ‚<', expecting end of file"
WPBeginner Support says
You may want to try adding above the code snippet you are trying to use the closing tag:
?>
Admin
zunairah says
Hey, great article. I want to display only one category on my blog. Let’s say if I have a post that comes under three categories, I want to display only one category out of three as metadata on a single post. How can I achieve it?
WPBeginner Support says
In those cases, it would normally be better to restructure your categories so the post would only be in one and use tags for organization
Admin
Thom says
Thanks a lot for this article! I have one question. Is it possible to hide Tags: and This post was filed under: in case no tags or categories are set?
WPBeginner Support says
It would depend on how your specific theme has added it and you would normally add a conditional statement. If you check with the support for your theme they may be able to assist.
Admin
Arif Wali says
Hello,
Wpbeginners helped me alot during my whole career. Thank You for all. I have a question that is there any role of published date and authors name in SEO? can it effect ranking ? I have a php website and I have published many posts but it doesn’t contain any author name or date. should I add these to my site ?
WPBeginner Support says
The published date can sometimes be a ranking factor but your author’s name shouldn’t be a ranking factor. For SEO you would want to take a look at our article here: https://www.wpbeginner.com/wordpress-seo/
Admin
Clayton says
Great article! Thank you
WPBeginner Support says
You’re welcome
Admin
Jen says
Thanks for the info! So I’m trying to add a date to my posts. I saw your code but where is that added?
Thank you!
WPBeginner Support says
It would depend on where you want to have the information displayed for where to add the code. If you reach out to the support for your current theme they should be able to point you to the right direction
Admin
simpson says
Hello, i have news aggregator site how to add on homepage after every post source name and time when is published post (example google | before 45 minutes
Liudmyla Shapovalova says
Hello, I have added an author name using the code provided in the article, but the link goes to the home page and not to the all articles written by this author. Please advise, thank you in advance, Liudmyla