Os trechos do WordPress são pequenos resumos de suas publicações que aparecem na página inicial, nos arquivos e nos resultados de pesquisa. A personalização deles pode melhorar a aparência do seu site e aumentar o envolvimento do usuário.
Além disso, com as ferramentas certas, você pode modificar trechos sem nenhuma habilidade de codificação.
Este guia mostrará como personalizar facilmente esses trechos para melhor atender ao estilo e às necessidades do seu site.

Tutorial em vídeo
Se você preferir instruções escritas, continue lendo.
Quando e por que você deve usar trechos no WordPress
Primeiro, vamos falar sobre quando faz sentido usar trechos e por que é uma boa ideia fazer isso.
Por padrão, o WordPress mostra postagens completas em sua página inicial, na página do blog e nos arquivos do seu site.
No entanto, nossa experiência mostra que isso torna um site WordPress mais lento e também pode causar problemas com os mecanismos de pesquisa, pois significa que você terá conteúdo duplicado em seu site.
O uso de trechos fará com que suas páginas carreguem mais rapidamente, pois você carregará apenas uma pequena parte de cada artigo. Talvez você queira usar trechos em:
- A página inicial de seu site, se ele exibir postagens de blog.
- Suas várias páginas de arquivo para categorias e tags.
- Sua página de postagem do blog, se você tiver uma página inicial estática.
Muitos temas do WordPress são configurados para usar trechos por padrão em locais como sua página inicial. Com temas premium do WordPress, você pode ter a opção de escolher se deseja exibir postagens completas ou trechos.
Para obter mais detalhes, consulte nosso artigo sobre postagens completas versus trechos para obter mais motivos para usar trechos.
Por que você pode querer personalizar seus trechos
Se o seu tema do WordPress usar trechos por padrão, o WordPress gerará automaticamente um trecho para você.
Por padrão, o WordPress usa as primeiras 55 palavras de sua postagem, embora muitos temas mostrem um pouco mais.
Então, o que há de errado nisso? Você não pode simplesmente economizar tempo e deixar que o WordPress crie o trecho para você?
Em nossa experiência, isso não funciona bem para a maioria dos sites.
O trecho gerado automaticamente começará com o texto que estiver no início de sua postagem. Isso pode ser bom em alguns casos, mas não funciona tão bem se você tiver algo antes de iniciar a introdução do post.
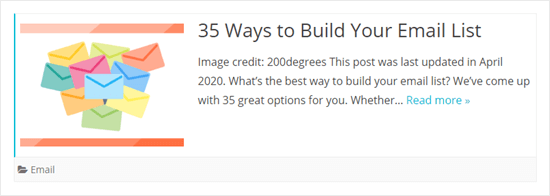
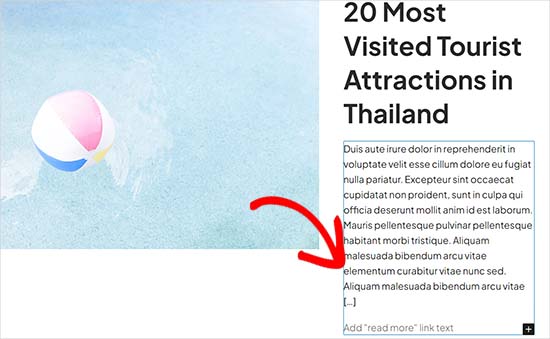
Aqui está um exemplo de um site que usa o tema Ribosome:

Como você pode ver, o trecho mostra o texto desde o início da publicação. Isso inclui o crédito da imagem em destaque e uma observação sobre quando a postagem foi atualizada mais recentemente. Isso não parece muito bom.
Se o seu tema não lidar muito bem com trechos, talvez você queira personalizá-los para facilitar a leitura e ajudar a obter mais cliques nas postagens.
Dito isso, vamos dar uma olhada nas diferentes maneiras de personalizar trechos no WordPress. Você pode usar os links a seguir para ir para o método que desejar:
1. Como adicionar um trecho personalizado no WordPress (padrão)
Adicionar um trecho personalizado no WordPress é bastante simples. Primeiro, você precisa criar um novo post ou editar um já existente.
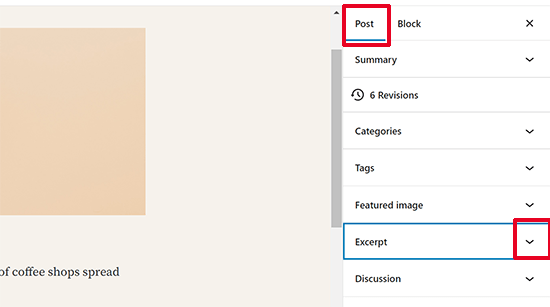
No painel direito do editor de conteúdo do WordPress, você deverá ver o menu suspenso “Excerto”. Clique na seta para baixo ao lado dela.

Ele se expandirá para mostrar a caixa de extrato.
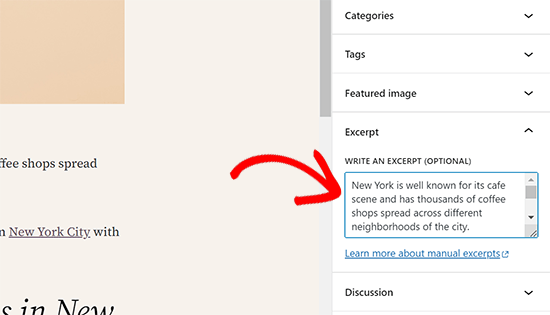
Você pode digitar o trecho de sua postagem personalizada aqui. Nós simplesmente copiamos o primeiro parágrafo de nossa postagem.

Observação: Se ainda estiver usando o editor clássico antigo, será necessário clicar na guia “Opções de tela” no canto superior direito. Em seguida, marque a caixa “Excerto”. Agora você verá um espaço para o trecho abaixo da caixa onde você escreve a postagem.
Seu tema do WordPress agora usará o trecho personalizado para essa postagem.

Como você pode ver, o link Read More não é exibido após o trecho. Dependendo do tema que você usa, os trechos personalizados podem não ter esse link.
O leitor ainda pode clicar no título da postagem ou na imagem em destaque da postagem para ler a postagem completa.
2. Alteração da duração do trecho
Se quiser alterar o tamanho dos trechos em seu site, você pode usar o plug-in gratuito WPCode. Ele não é apenas a maneira mais fácil e segura de adicionar código personalizado ao seu site, mas também vem com uma grande biblioteca de trechos de código pré-configurados.
Hoje, usaremos um desses snippets incorporados.
Para começar, você precisa instalar e ativar o WPCode. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
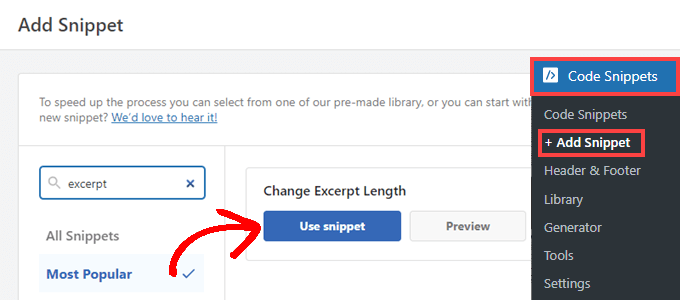
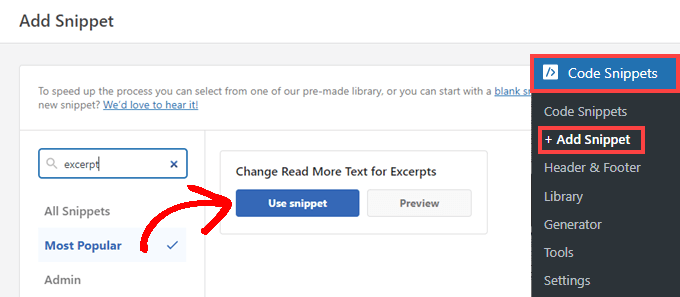
Depois de ativado, você pode ir para Code Snippets “ Add Snippet no painel de administração do WordPress e procurar por “excerpt”.
Passe o mouse sobre o resultado intitulado ‘Change Excerpt Length’ e clique no botão ‘Use Snippet’.

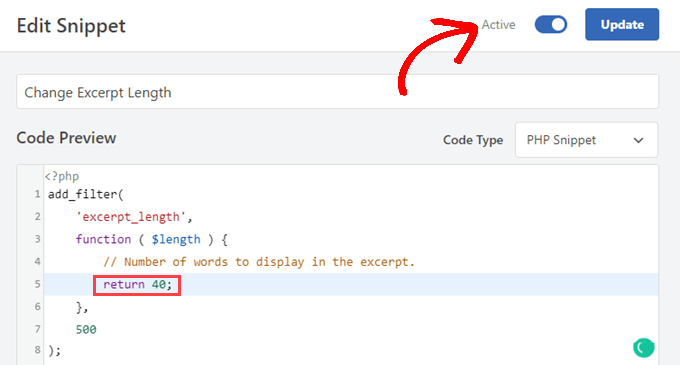
O plug-in inserirá o seguinte trecho de código para você:
add_filter(
'excerpt_length',
function ( $length ) {
// Number of words to display in the excerpt.
return 40;
},
500
);
Depois disso, você verá a tela “Edit Snippet”. O WPCode já pré-configurou todas as definições para você.
Por padrão, esse snippet limitará o trecho a 40 palavras. Você pode ajustar o número na Linha 5 para o que for melhor para o seu blog do WordPress.

Depois de definir o tamanho do trecho desejado, basta alternar a chave para “Active” (Ativo) e clicar no botão “Update” (Atualizar).
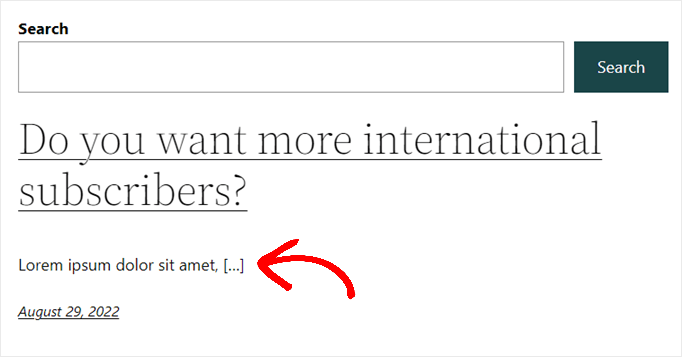
Agora, quando você visitar seu site, os trechos encurtados estarão onde o tema os mostrar.
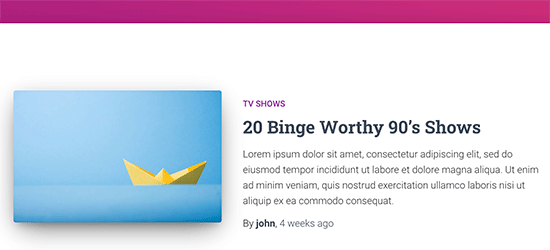
Abaixo está um exemplo de como seria usando o tema Twenty Twenty-Two e configurando o snippet WPCode para exibir 5 palavras.

Observe que o snippet do WPCode só funciona com os trechos padrão gerados pelo WordPress.
Alteração do tamanho dos trechos personalizados
Se quiser alterar o tamanho dos trechos personalizados, você precisará adicionar um snippet personalizado separado no WPCode. É muito fácil copiar e colar trechos de código no WordPress e, como estamos usando o WPCode, isso segue muitas das mesmas etapas acima.
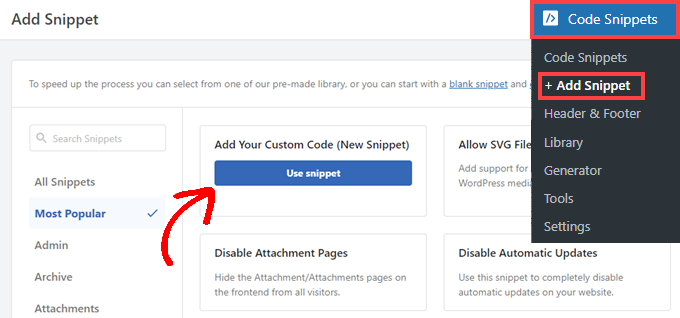
Primeiro, navegue até Code Snippets “ Add Snippet. Passe o mouse sobre “Add Your Custom Code (New Snippet)” e clique no botão “Use Snippet”.

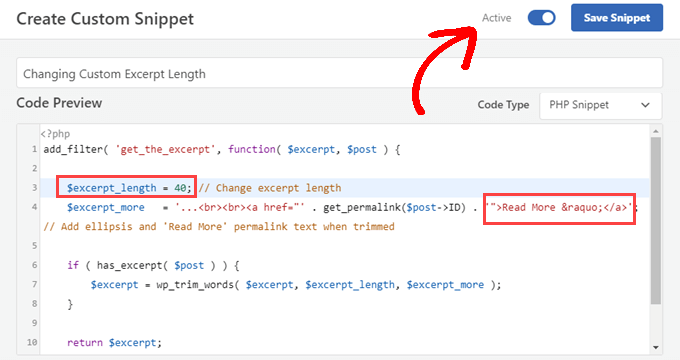
Em seguida, você verá a página “Create Custom Snippet” (Criar snippet personalizado).
Agora você precisará dar um título ao seu novo snippet e colar o seguinte código no campo “Code Preview” (Visualização de código):
add_filter( 'get_the_excerpt', function( $excerpt, $post ) {
$excerpt_length = 40; // Change excerpt length
$excerpt_more = '...<br><br><a href="' . get_permalink($post->ID) . '">Read More »</a>'; // Add ellipsis and 'Read More' permalink text when trimmed
if ( has_excerpt( $post ) ) {
$excerpt = wp_trim_words( $excerpt, $excerpt_length, $excerpt_more );
}
return $excerpt;
}, 10, 2 );
Você pode alterar o valor de $excerpt_length na linha 3 para escolher quantas palavras seu trecho personalizado terá.
Além disso, a edição do texto destacado abaixo na Linha 4 alterará o texto âncora do link Read More quando o trecho for cortado.

Depois de personalizar o snippet de acordo com suas necessidades, verifique se o “Tipo de código” está definido como “PHP Snippet”.
Em seguida, você pode ir em frente e alternar a chave para “Active” (Ativo) e clicar no botão “Save Snippet” (Salvar snippet).
Agora, quando você visitar o site, verá que os trechos personalizados estão encurtados para o tamanho que você escolheu na Linha 3.
3. Alteração do texto Leia mais para trechos
Além do snippet acima, você também pode usar a biblioteca de snippets WPCode para alterar o texto “Read More” que aparece com trechos na maioria dos temas.
Basta instalar e ativar o plug-in gratuito WPCode. Para obter mais informações, você pode seguir nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Depois de ativado, você pode acessar Code Snippets ” Add Snippet em seu painel de administração. A partir daí, basta pesquisar por “excerpt” e passar o mouse sobre o resultado intitulado “Change Read More Text for Excerpts”.

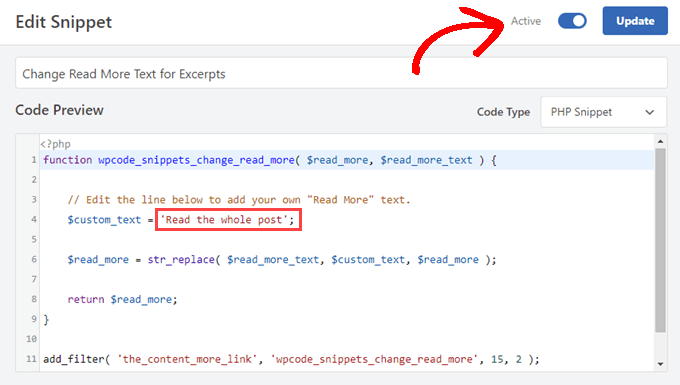
Você pode clicar no botão “Use Snippet” para ir para a página “Edit Snippet”. O WPCode já pré-configurou o snippet de código para você e, por padrão, está configurado para dizer “Read the whole post” (Leia toda a postagem).
No entanto, você pode substituir o texto da linha 4 por qualquer coisa que desejar.

Sempre que estiver satisfeito com o novo texto, basta alternar a chave para “Active” (Ativo) e clicar no botão “Update” (Atualizar).
4. Exibição de trechos em seu tema
Os temas mais populares do WordPress vêm com suporte integrado para exibir trechos personalizados em suas postagens.
No entanto, alguns temas podem não ter suporte a trechos. Se esse for o caso do seu, você precisará modificar manualmente os modelos do tema.
Adição de trecho de postagem em temas de bloco
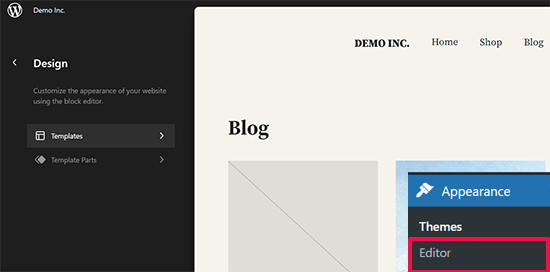
Se você estiver usando um tema de bloco, poderá ir para a página Appearance ” Editor para editar o tema no Site Editor.
Isso abrirá o editor do site. Clique no modelo que deseja editar na barra lateral esquerda ou simplesmente aponte para a área em que suas postagens são exibidas.

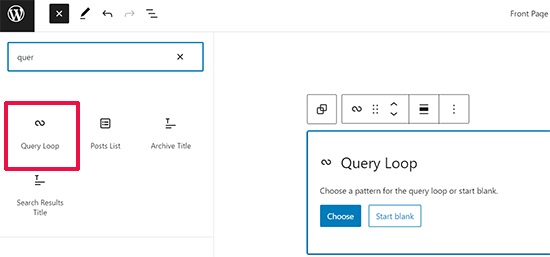
O editor completo do site pode exibir suas últimas postagens usando o bloco Query Loop, que é a maneira padrão de exibir uma lista de postagens.
Depois de adicionar o bloco de loop de consulta, você precisa clicar no botão “Choose” para selecionar um padrão.

O WordPress inclui vários layouts como padrões para o Query Loop. Você pode escolher entre grade, tabela, lista e muito mais.
O modelo de postagem gerado agora exibirá automaticamente o trecho da postagem.

No entanto, a única coisa que você pode alterar aqui é o texto Leia mais.
Adição de trecho de postagem em temas clássicos
Se estiver usando um tema clássico, você poderá adicionar um trecho de postagem criando um tema filho e adicionando algum código.
Isso adiciona alguma complexidade ao processo e, se você não se sentir confortável com isso, poderá usar o método 3 deste artigo, que não exige a adição de nenhum código.
Em seu tema filho, você precisará do modelo usado para exibir as páginas que deseja modificar. Consulte nosso guia sobre a hierarquia de modelos do WordPress para descobrir qual modelo você precisa editar.
Os nomes dos arquivos serão ligeiramente diferentes dependendo do seu tema, mas é provável que você esteja procurando por home.php, content.php, archive.php e category.php.
Em cada um desses arquivos, você precisará encontrar essa linha:
<?php the_content(); ?>
Em seguida, você precisará substituí-la pela tag the_excerpt da seguinte forma:
<?php the_excerpt(); ?>
Importante: não recomendamos esse método para iniciantes. Mesmo que você tenha bastante experiência com o WordPress, talvez seja melhor evitar a criação de um tema filho e a edição dos arquivos de modelo.
Os próximos dois métodos são ótimas alternativas.
5. Exibindo o início de suas publicações com a tag More
Outra maneira de criar uma versão resumida de sua postagem para a página inicial e as páginas de arquivo do WordPress é usar a tag “More”.
Isso funciona de forma um pouco diferente de um trecho. Em vez de criar um trecho somente de texto de sua postagem, a tag More permite que você interrompa sua postagem em um determinado ponto.
Isso significa que somente a primeira parte de sua postagem (até a tag) será exibida na lista de postagens em sua página inicial, na página de categorias e assim por diante. A vantagem da tag More é que ela mantém toda a sua formatação.
No ponto em que você colocar a tag More, o WordPress mostrará um link “Leia mais”. Os leitores podem clicar nele para acessar a postagem inteira. Eles também serão automaticamente direcionados para o ponto certo da postagem.
Para criar uma tag More, crie uma nova postagem ou edite uma já existente.
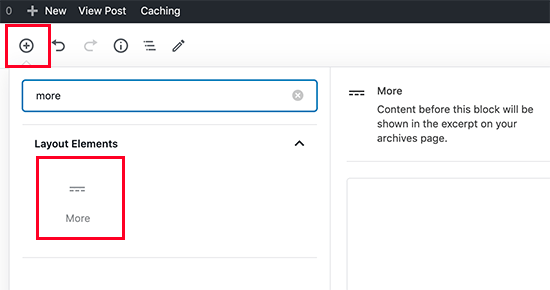
Em seguida, você precisa adicionar um bloco onde deseja que a tag More fique. Selecione o bloco More na seção Layout Options (Opções de layout) ou procure-o usando a barra de pesquisa.

É assim que a tag More aparecerá no editor de conteúdo.
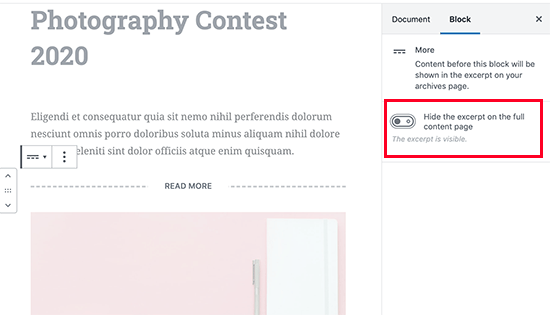
Opcionalmente, você pode optar por ocultar o conteúdo antes da tag More na postagem real.

Observação: Você também pode adicionar uma tag More no antigo editor clássico. Clique onde deseja colocar a tag em sua postagem e, em seguida, clique no botão More (Mais) na barra de ferramentas visual.
Praticamente todos os temas poderão usar a tag More em qualquer lugar em que as publicações sejam exibidas. Observe que, se o seu tema exibir trechos, você precisará personalizar o próprio trecho. Não é possível alterá-lo adicionando uma tag More às postagens.
6. Adição de trechos personalizados do WordPress usando o plug-in
E se a funcionalidade integrada de trechos personalizados do WordPress não fizer o que você deseja… e você também não quiser usar uma tag More?
Há uma solução fácil. Você pode usar um plug-in para criar e exibir trechos personalizados.
Primeiro, você precisa instalar e ativar o plug-in Advanced Excerpt.
Se você nunca instalou um plug-in antes, dê uma olhada em nossas instruções passo a passo sobre como instalar um plug-in do WordPress.
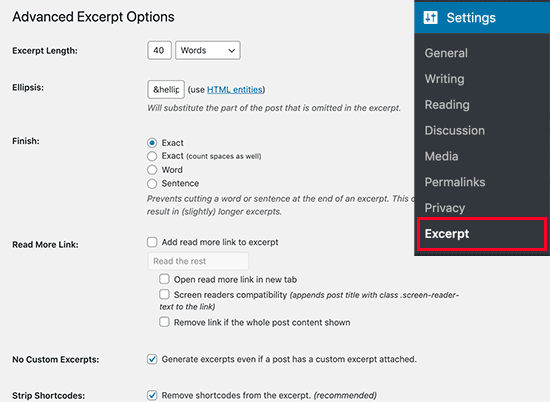
Depois de ativá-lo, você pode ir para Configurações ” Excerto para definir como ele funciona.

Aqui, você pode alterar coisas como quantos caracteres ou palavras o trecho exibirá. Você também pode decidir se o trecho será cortado no meio da palavra ou da frase.
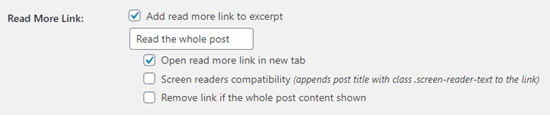
Você também pode restaurar o link “Leia mais” que normalmente desaparece do trecho personalizado. Você pode até mesmo alterar esse link para o texto que desejar e mudar o funcionamento dele:

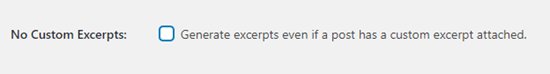
Dica: para usar trechos personalizados com esse plug-in, desmarque a caixa ‘Generate excerpts even if a post has a custom excerpt attached’ (Gerar trechos mesmo que um post tenha um trecho personalizado anexado).
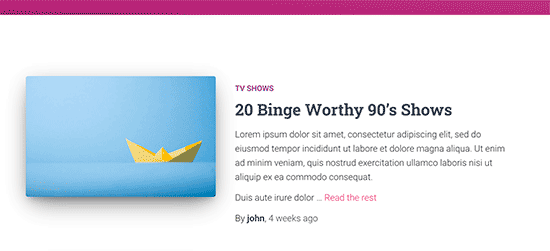
A aparência é a seguinte.

Após fazer alterações nas configurações do Advanced Excerpt, certifique-se de clicar no botão “Save” (Salvar) na parte inferior da tela.
Com o plug-in Advanced Excerpt, seus trechos preservarão a formatação da postagem. Aqui está um trecho gerado automaticamente com o plug-in ativado.
Como você pode ver, a quebra de linha e o texto em itálico foram mantidos.

Por padrão, o plug-in Advanced Excerpt usará trechos em sua página inicial, no feed RSS e em outras páginas de arquivo.
Ele não faz nenhuma alteração em seu conteúdo e, se você quiser desativá-lo, basta desativar o plug-in.
Esperamos que este artigo tenha ajudado você a personalizar facilmente os trechos do WordPress sem nenhuma codificação. Você também pode gostar da nossa lista de plug-ins que todo site de negócios deve ter ou do nosso guia sobre como exibir metadados de postagens de blog em temas do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dom says
Is there a way to edit the excerpt length on a specific page? or a specific category?
WPBeginner Support says
If you wanted a custom length for a specific post or page then you would want to manually set the excerpt in the post/page itself.
Administrador
Marie-Christine says
Hello,
in code editor is there a way to display the Excerpt tab in the main window instead of in the side bar?
WPBeginner Support says
We do not have a method we would recommend at the moment to force it into the main editing area.
Administrador
Raihan says
I’m facing a big problem. The excerpt is showing perfectly in desktop and tab responsive mode on the post. But the main issue is, it is not showing up in mobile responsive mode. What should I do…..?
WPBeginner Support says
It would depend on the specific theme you are using as each theme has different styling but if you reach out to your theme’s support they can normally assist with the mobile styling.
Administrador
Kristie says
Thanks so much! I’ve been trying to solve this problem for a few weeks.
Kristie
Edwin says
So I’m having an issue where anything I write in the excerpt box DOES NOT display verbatim but only display the first 40 characters or whatever from the content summary. What am I doing wrong here?
WPBeginner Support says
You would want to check with your theme’s support as it sounds like a design for your specific theme.
Administrador
Roni Lion says
I may have missed it, but what I was looking for and did not find is how it looks to the user. A user sees a web page or post, sees the excerpts, clicks the more button–where and how does it display? It’d be meaningful to include in this post — unless you already did and I missed it!
WPBeginner Support says
The display would heavily depend on your specific theme, as each are different we can’t say how your specific theme will display the excerpts
Administrador
Rintesh Roy says
Thanks for suggesting the ‘Ádvanced Excerpt’ plugin. It is quite good.
WPBeginner Support says
Glad you found our recommendation helpful
Administrador
Khubaib says
Thank for excerpt solution, you guys are serving a lot of for the community.
WPBeginner Support says
You’re welcome, glad you found our guide helpful
Administrador
Temitayo says
Please. advanced excerpts is not working for Divi theme
WPBeginner Support says
If you reach out to the plugin’s support they should be able to assist you with a conflict like that.
Administrador
Márcio says
The new versions of the post editor hides the “add more tag” button.
The way I found to solve the problem was installing the classic editor plugin.
WPBeginner Support says
For adding it in Gutenberg, you can use the more block or the manual excerpt can be found in the document’s settings
Administrador
Nancy says
I have installed the Advanced Excerpt plugin, selected a place on my posts for the Read More button & made sure except was selected in my screen options in the drop down box at the top but it doesn’t work. I have a long posts on my home page, no Read More button & don’t see how the plugin makes any difference at all. Please help. Thanks.
Leanna says
This article is helpful for posts on the site, but does it carryover to automated emails sent to subscribers when new post is added? Currently emails show the entire new post, not giving them a reason to visit the site.
Theresa Fronius says
This was SO helpful. I tried the first two, which did not help. But the last one, installing the Advanced Excerpt plugin – THAT DID THE TRICK! Wish I would have found this before I had invested so many hours in trying everything else under the sun. Thank you!
Bexster says
That was a great post! I’ve been looking to remove image captions from being pulled into post excerpt summary – this easily did the trick! Also looking into this plugin too as need a call to action button not showing up at present. TY!!
Michał - Poland says
Thank you very much. Ive been thinking for a long time, how to extend “excerpt” . Even try to find it somewhere in the code. Very greatful for this information.
Jeff Risley says
Thanks! Very helpful
John says
I am making a blog with wordpress free and with sapor I am stuck because I don’t know how to change a photo they already had on the blog I pressed a button on the top right corner and I chose a image and it came on top of the photo that had on I’m trying to change their one not add another so could you tell me how to do it (I’m doing it with sapor)
Kind regard’s
John
Jules says
Thank you mucho this was soooo helpful and easy to understand too ..
Nic Mattson says
I want to completely remove the automatic excerpt from appearing on certain posts display modules. Any advice?
Roz says
Thanks a lot! it is helpful for me
shank says
Thanks!! Advanced Excerpt plugin helped me on Twenty seventeen theme..
Ernie says
Can you help me remove “read more” on my post pages. Even my privacy policy page have this annoying “read more” button. I installed WP and already had this button. Thanks!!
Great Ravian says
How i can allow tag or other HTML tags in post excerpt without using a plugin?
shubham says
how i can continue customizing my website which i left half on wordpress running with wamp.??
Ihsan says
Dear Author,
Can you guide me on how to allow link (tag) on my post excerpt on Recent Post Extended plugin please? I tried few things – adding the tag on excerpt box, tried few things that I found online the last 3 hours, but no successful result. Please help.
Thank you and regards,
Ihsan
Hemang Rindani says
WordPress is a powerful CMS platform that can handle large chunks of data through easy to use interface. Over a website it is important to showcase the offerings on the landing page to attract more visitors. WordPress provides excerpts that helps a developer to add a summary block to the webpage. This size, shape and color of the block can be customized by the user. The links to the entire content can be placed in the block and can be managed manually from the dashboard. Use only the authenticated plugins like Advanced Excerpt that doesn’t compromise the website security.
Ken Schleimer says
The plug-in is a nice idea but I’d like to use an image instead of text for the “Read More” and haven’t found an easy way to accomplish it.
deuns26 says
hello,
this website has exactly the same Article.
I wonder who to create original article.
often it is the same article, but in other language.
Maxwell Ifeanyi Anozie says
Pls,help me customize my wordpress account.This is my account:
WPBeginner Support says
Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Administrador
Sue Waterworth says
I so appreciate your simple answers to what, for me, are complex questions. Thank you.