Está se perguntando como adicionar ícones de mídia social à sua barra lateral do WordPress?
Adicionar ícones sociais ao seu site é uma maneira fácil de informar ao seu público sobre sua presença nas mídias sociais. Dessa forma, eles podem facilmente visitar seus perfis sociais e segui-lo on-line.
Neste artigo, mostraremos como adicionar ícones de mídia social à barra lateral do WordPress.

Por que adicionar ícones de mídia social à barra lateral do WordPress?
Uma barra lateral do WordPress é uma área em seu site que não faz parte do conteúdo principal. Nela, você pode exibir informações adicionais que possam interessar aos leitores, como as publicações mais recentes do seu blog e links para seus perfis sociais.
Adicionar links sociais à barra lateral do WordPress é uma boa ideia porque informa os usuários sobre suas contas de mídia social. Como resultado, eles podem verificá-las, segui-lo e ajudá-lo a aumentar o número de seguidores nas mídias sociais.
Além disso, a exibição de suas contas de mídia social pode criar um senso de credibilidade e servir como prova social. Quando os visitantes veem que você tem uma presença ativa na mídia social, isso mostra que sua empresa é receptiva e confiável.
Muitos blogs populares do WordPress exibem ícones de mídia social em suas barras laterais, como o WPBeginner:

Observação: os ícones de mídia social são diferentes dos botões de compartilhamento social nas publicações do WordPress. Se quiser adicionar botões de compartilhamento, consulte nosso guia para iniciantes sobre como adicionar ícones de compartilhamento social no WordPress.
Dito isso, vamos dar uma olhada em como adicionar ícones de acompanhamento de mídia social à barra lateral do WordPress. O método a ser usado depende do tema e do editor do WordPress que você está usando. Se quiser pular para uma determinada seção, use estes links rápidos:
Método 1: Adicionar ícones sociais com o editor completo do site (temas de blocos)
Se você for usuário de um tema de bloco, poderá adicionar botões de mídia social à barra lateral do WordPress usando o bloco Social Icons.
Observe que o processo varia de acordo com o tema que você usa. Alguns temas de blocos podem incluir uma barra lateral por padrão, à qual você pode adicionar o bloco de ícones sociais. Alguns também podem ter um padrão de cabeçalho que funciona como uma barra lateral, e outros podem não ter barra lateral alguma.
Neste exemplo, usaremos um tema de bloco padrão do WordPress e mostraremos como criar uma barra lateral para todas as suas páginas ou publicações, onde você poderá adicionar o bloco Social Icons.
Primeiro, vá para Appearance ” Editor no painel de administração do WordPress.

Em seguida, você precisa selecionar “Templates”.
Isso o levará a uma página em que você pode editar o modelo de suas páginas e postagens.

Aqui, você pode escolher um dos modelos de página. Pode ser “Pages” ou “Single Posts”, dependendo de onde você deseja que a barra lateral fique.
Se quiser que a barra lateral seja exibida nas páginas estáticas e nas postagens, você poderá editá-las posteriormente. Você também pode personalizar o modelo da página inicial, caso precise que a barra lateral apareça lá também.
Nesse caso, selecionaremos “Pages”.

Depois disso, clique no botão de lápis no painel esquerdo, ao lado do botão de três pontos.
Isso abrirá o editor do WordPress.

Como você pode ver, o tema padrão ainda não tem uma barra lateral no modelo Pages, portanto, precisamos criar uma para ele.
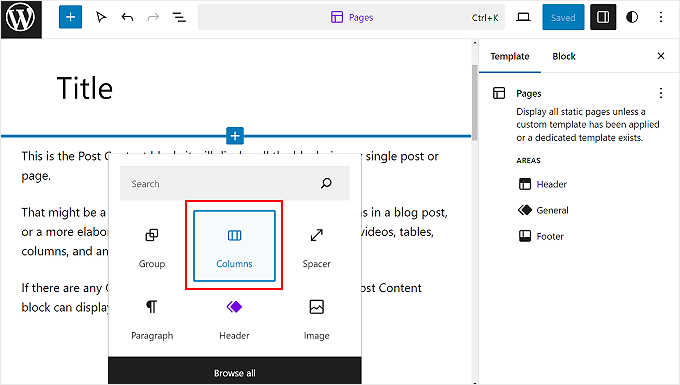
Para fazer isso, passe o mouse sobre o local onde deseja adicionar a barra lateral e clique no botão “+” de adicionar bloco quando ele aparecer. Em seguida, localize e selecione “Colunas”.

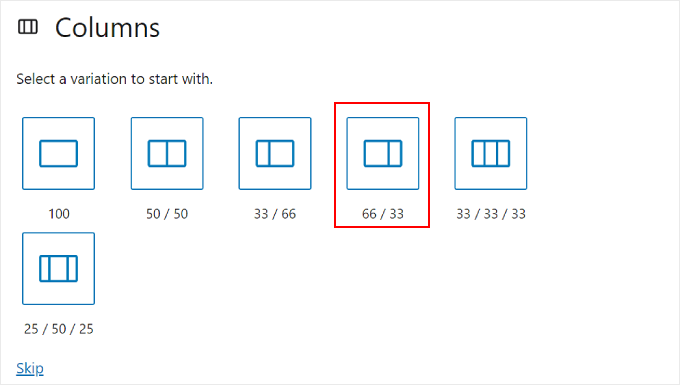
Haverá algumas variações para escolher.
Neste exemplo, usaremos a opção “66 / 33” para imitar a aparência padrão de uma barra lateral direita.

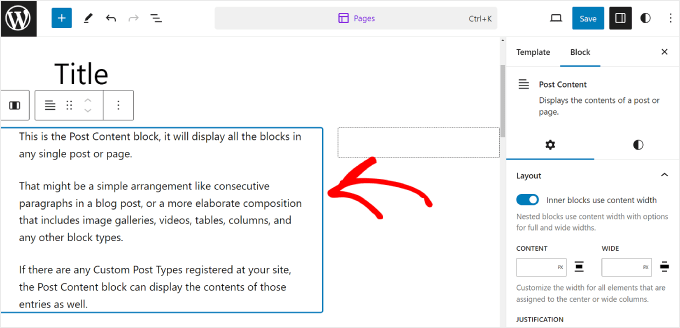
Depois disso, você pode arrastar e soltar o bloco Post Content à esquerda do bloco Columns.
Seu modelo de páginas deve se parecer com a imagem abaixo, com a coluna da direita vazia.

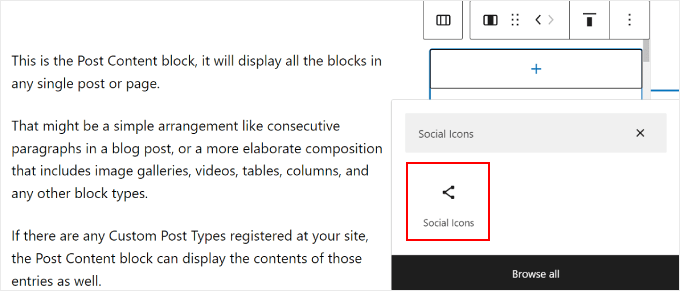
Agora, clique na coluna da direita e selecione o botão “+” para adicionar o bloco.
Em seguida, procure o bloco Social Icons (Ícones sociais).

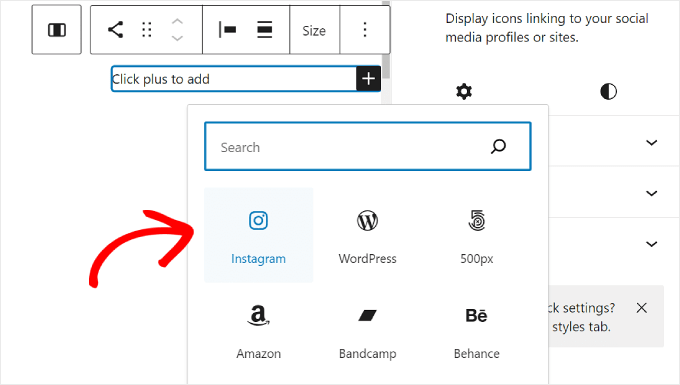
Agora você pode começar a adicionar suas plataformas de mídia social ao bloco. Basta clicar no botão “+” novamente e adicionar seus botões de mídia social um a um.
Sinta-se à vontade para usar o recurso de pesquisa para navegar por todas as opções de redes sociais.

Depois de adicionar todos os botões, você pode começar a adicionar links para seus perfis sociais.
Tudo o que você precisa fazer é clicar em um ícone social e inserir o URL do seu perfil.

Nessa etapa, você pode personalizar a aparência dos ícones.
Se o tamanho dos botões não for grande ou pequeno o suficiente, você poderá usar a opção “Size” (Tamanho) na barra de ferramentas do bloco.

Em Block Settings (Configurações do bloco), à esquerda, você pode personalizar a justificativa, a orientação, as configurações de link e os rótulos dos ícones.
Recomendamos que os links sejam abertos em uma nova guia para que os usuários não precisem sair do seu site para visitar seus perfis sociais.

Se você mudar para a guia Block Styles (Estilos de bloco), poderá alterar os estilos e as cores dos ícones para se adequarem ao design do seu site WordPress.
Dependendo de sua preferência, você pode fazer com que todos os ícones tenham cores diferentes ou a mesma cor, como abaixo.

Rolando para baixo na mesma guia, você encontrará as configurações Dimensions (Dimensões) para personalizar a margem e o espaçamento do bloco.
Essas configurações podem ser úteis se você quiser ajustar o espaçamento entre o bloco de ícones sociais e outros blocos na barra lateral.

Também é uma boa ideia adicionar um texto de chamada para ação na parte superior do bloco de ícones sociais para destacar onde estão os botões e chamar a atenção dos visitantes do site.
Para fazer isso, vá em frente e adicione um bloco de parágrafo usando o botão “+”. Certifique-se de que ele esteja acima dos ícones sociais.

Alguns exemplos de call-to-action que você pode usar são “Siga-nos”, “Junte-se a mais de X leitores” ou “Receba as últimas atualizações”.
Se ainda não o fez, você também pode adicionar mais elementos à barra lateral, como suas postagens em destaque e comentários recentes.
Agora, basta clicar no botão “Save” (Salvar) no canto superior direito da página.

E é isso!
Ao acessar seu site do WordPress, você deverá ver uma barra lateral com alguns links sociais.

Se você quiser criar barras laterais exclusivas para diferentes páginas ou posts, todas elas incluindo um bloco de ícones sociais, recomendamos criar um padrão do WordPress ou um bloco reutilizável para sua barra lateral.
Para saber mais, confira nossos guias para iniciantes sobre como usar os padrões de blocos do WordPress e como adicionar blocos reutilizáveis.
Método 2: Adicionar ícones de mídia social com widgets do WordPress (temas clássicos)
O próximo método é para pessoas que usam um tema clássico do WordPress com áreas de barra lateral prontas para widgets.
Para adicionar botões de mídia social à sua barra lateral, basta acessar Appearance ” Widgets no painel do WordPress.
Em seguida, navegue até a área do widget do WordPress onde você deseja adicionar o widget Social Icons. Em nosso exemplo, selecionaremos “Sidebar”, mas o nome pode ser diferente dependendo do tema que você estiver usando.

Agora, clique no botão “+” do bloco de adição no canto superior esquerdo, ao lado de “Widgets”.
Aqui, você pode procurar o bloco Social Icons (Ícones sociais).

Depois disso, você precisa clicar nesse widget da barra lateral ou arrastá-lo e soltá-lo em qualquer lugar na área de edição.
Em geral, é melhor adicionar seus ícones de redes sociais perto da parte superior da área do widget. Dessa forma, eles podem chamar a atenção dos visitantes desde o momento em que eles chegam à página.
Em seguida, de forma semelhante ao método anterior, você pode clicar no botão “+” para adicionar novos botões de mídia social, um a um, ao widget.
No exemplo abaixo, colocamos o bloco de ícones sociais abaixo do bloco de pesquisa. Também estamos adicionando um ícone do WhatsApp.

Nesse ponto, você pode começar a adicionar seus links sociais.
No WhatsApp, você pode digitar “wa.me/” e escrever seu número do WhatsApp ao lado. Não há necessidade de usar o símbolo +, mas certifique-se de adicionar o código de chamada do seu país, como nesta captura de tela.

Você também tem acesso às opções Block Settings (Configurações de bloco) e Styles (Estilos) no painel direito.
Para abrir essas opções, você pode clicar no ícone “Settings” (Configurações) no canto superior direito.

Além disso, sinta-se à vontade para adicionar um bloco de parágrafo na parte superior do widget de mídia social para seu texto de chamada para ação.
Recomendamos transformar os blocos Parágrafo e Ícones sociais em um grupo para que eles não pareçam separados na barra lateral.
Para fazer isso, basta selecionar o parágrafo e os ícones sociais juntos. Depois disso, clique no ícone “Transform” (Transformar) na barra de ferramentas do bloco e selecione “Group” (Agrupar).

Quando terminar, clique no botão “Atualizar” para oficializar as alterações em todas as suas barras laterais.
Veja como deve ser o resultado final:

Método 3: adicionar ícones personalizados de mídia social com o SeedProd (temas personalizados)
Se você usar o SeedProd, terá mais controle sobre a aparência dos botões de mídia social na barra lateral. Por exemplo, se usar uma plataforma de mídia social para a qual o WordPress não tem um ícone, você mesmo poderá criar um botão para ela.
Além disso, você pode ajustar o espaçamento dos ícones especificamente para dispositivos móveis.
Se você for novo no SeedProd e quiser usá-lo, precisará instalar e ativar o plug-in primeiro. Você precisará da versão Pro para poder acessar o recurso Social Profiles (Perfis sociais).
Para obter mais informações sobre como instalar um plug-in, consulte nosso guia sobre como instalar um plug-in do WordPress.
Em seguida, você pode seguir este tutorial para configurar seu tema com o SeedProd.
Agora, para adicionar os ícones sociais à barra lateral, você precisará ir para SeedProd ” Theme Builder. Em seguida, passe o mouse sobre o modelo “Sidebar” (Barra lateral) e clique em “Edit Design” (Editar design).

Agora você está dentro do construtor de páginas SeedProd. O bloco Social Profiles deve ter sido adicionado por padrão ao modelo do tema.
No entanto, se isso não tiver acontecido, você poderá usar a barra de pesquisa no painel esquerdo e digitar “Social Profiles”. Depois disso, basta arrastar e soltar o bloco para onde for mais adequado para você.

Não se esqueça de adicionar um bloco de texto na parte superior dos botões e escrever algum texto de chamada para ação.
Dessa forma, você está direcionando a atenção dos visitantes para os botões de mídia social na barra lateral.

Para personalizar a aparência dos ícones de perfil de mídia social, basta clicar no elemento “Social Profiles” (Perfis sociais). Aqui, você verá diferentes guias para personalizar os botões.
Na guia “Content” (Conteúdo), você pode adicionar mais ícones e alterar o estilo, o tamanho e o alinhamento dos ícones.

Além das opções padrão, como Instagram e Facebook, o SeedProd também tem botões para Slack, Telegram, Github e muito mais.
Para adicionar um novo ícone de mídia social que o SeedProd não tenha por padrão, é necessário clicar no botão “+ Add New Share”.
Depois disso, selecione “Custom” (Personalizado) no menu suspenso.

Para editar o botão, clique no símbolo de configurações de engrenagem ao lado do botão de seta.
Depois de fazer isso, basta selecionar “Choose Icon” (Escolher ícone).

Agora, você será redirecionado para a Icon Library (Biblioteca de ícones), onde há centenas de ícones de marca para escolher, cortesia dos ícones Font Awesome.
Neste exemplo, usaremos o Airbnb.

Depois de selecionar um ícone, você pode ajustar a cor e adicionar o link para a página de mídia social.
Aqui, decidimos usar a cor da marca do Airbnb. Ao inserir o link da conta social, não se esqueça de incluir também o “https://”.

A seguir, a guia “Templates”.
Se você mudar para essa guia, poderá ajustar o design do ícone. Você pode torná-lo mais quadrado, circular e/ou monocromático, dependendo de suas preferências.

Por fim, a guia “Advanced” oferece mais maneiras de personalizar seus botões de mídia social.
A seção Styles (Estilos) é onde você pode alterar o estilo, a cor, o tamanho, o espaço entre eles e o efeito de sombra dos ícones.

Em Spacing (Espaçamento), você pode editar a margem e o preenchimento do bloco. O que é ótimo no SeedProd é que ele permite que você faça com que a margem e o preenchimento sejam diferentes para dispositivos móveis e de desktop.
Para editar a margem e o preenchimento, basta escolher um dos ícones de dispositivo e inserir as medidas de margem e preenchimento da seguinte forma:

Rolando para baixo, você encontrará Visibilidade do dispositivo e Efeitos de animação.
Na primeira configuração, você pode optar por ocultar o bloco no desktop ou no celular. Isso pode ser necessário se você tiver optado por usar o bloco Social Profiles em outra parte do seu site e não quiser duplicar os ícones de perfil social.
Com Animation Effects, você pode selecionar um estilo de animação para o bloco quando os ícones forem carregados na página da Web. Esse efeito não é necessário se você não quiser distrair muito o visitante do conteúdo principal.

Depois de configurar o bloco Social Profiles de acordo com suas preferências, basta clicar no botão “Save” (Salvar) no canto superior direito.
Ou clique no botão “Preview” (Visualizar) para ver primeiro a aparência da barra lateral.

E é isso! Você adicionou com êxito o bloco de perfis sociais usando o SeedProd.
Veja como pode ser o resultado final:

Esperamos que este guia passo a passo o tenha ajudado a aprender como adicionar ícones de mídia social à sua barra lateral do WordPress. Talvez você também queira conferir como exibir barras laterais diferentes para cada post e página no WordPress e nossa lista de plug-ins obrigatórios do WordPress para sites de negócios.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
THANKGOD JONATHAN says
Can I also use this WordPress Editor with Free themes? As they come with limited customizations for free users.
WPBeginner Support says
It depends on the specific theme for what editor it has available.
Administrador
Moinuddin Waheed says
I have used social sharing plugin for adding social media link to my blog posts and pages.
At times it becomes necessity to have one. This leads to increased traffic to our blog posts and lets the user to share with different platforms.
This is something that every blog or businesses would need to have.
Seedprod has very easy and smooth way to have social plugins to our blogs and sidebar widgets.
Thanks wpbeginner for this guide.
WPBeginner Support says
You’re welcome, glad you found our guide and SeedProd helpful
Administrador
Jiří Vaněk says
This was one of the first things I dealt with on the side panel: the availability of social media. I had links to social networks set up this way for quite a while. However, I found it graphically more appealing to use a floating bar on the other side. So, on the right, I had the classic right menu, and on the left side, which was unnecessarily empty (on the blog), I ended up using a plugin. There, I have floating bars with links to social networks, email, and a popup comment.
Ahmed Omar says
it looks a long process that needs attention
Although I have my social media pages, but I did not add any icons on my site before.
I will give it a try today as it worth the work, and with your detailed step by step explanation, it would be easy
WPBeginner Support says
We hope our guide simplifies the process for you
Administrador
Ralph says
I always like to read your tutorial guys. Straight to the point and multiple options. Having ability to customize icons is very nice and I will definitely use it to make my site looks better and more professional.
WPBeginner Support says
Happy to hear you enjoy our content
Administrador
koor united says
this was very helpfull
WPBeginner Support says
Glad our article was helpful
Administrador
The Venetian Box says
I ABSOLTELY love your videos, I am learning SO much and it´s SO straight forward! Thank you!
WPBeginner Support says
Thank you, glad you like our videos
Administrador
PAMELA says
coding is one of my weakness and this is a great plugin for me Thank you
Thank you
WPBeginner Support says
Glad we could let you know about the plugin
Administrador
Karen Footloose says
This worked like a charm. Until–don’t laugh–I realized I had beautiful FOLLOW buttons while I was looking for SHARING buttons. How do I get those just as simple and customizable to go in a widget in the sidebar. I’ve looked, but haven’t found simple ones.
Mathukutty P.V. says
What is difference between jetpack social media icon and wp social media profile? jetpack have youtube provision wherea wp social media profile do not have youtube.
Kunj Bihari says
Nice post thank you for sharing this article
Patrick Tuthill says
Added a few social widgets to my current theme and it’s both do not render correctly? I am using the theme “Nisarg” which is a basic free blog theme, adn I have heard these plugins adapt differently to various themes. It’s frustrating when these widgets are for ease of use but they haven’t saved me any time. Any feedback from anyone would help. I do plan to upgrade to Genesis framework, not sure if that matters.
tess says
thank you this was very helpful. keep up the good work
sneakers3205 says
Great and easy instructions. Thank you.
Ru says
perfect. just what i needed. thanks.
Lora says
The icons are not appearing in the boxes when I installed this plugin. I just see tiny letters and numbers inside the squares. Help?
WPBeginner Support says
This seems like a theme related issue, sorry we can’t help you much in this regard.
Administrador
Amol Ghuge says
This is great. Love to have the these options in one place. Very helpful!
Maggie says
Thank you for the article.
I am a new blogger and I have been using your website since the beginning.
I have to admit, if there’s any problem I come across or I need some help, I could find the answer here.
Good job!
Editorial Staff says
Thanks for the kind words Maggie. Glad we are able to help
Administrador
Lindsay says
Thank you for this advice, but how do you get it to show the Facebook, LInkedIn, Twitter icons??? All I have is grey…….
Thank you!!
Ahmed says
You are Awsome dude….
Helpful Article… thanks
Andre Costa says
Beautiful! Thank you.
jerralyn says
Nice post, thank you for sharing this useful tutorial on how to add social media on WordPress side bar. Can I use DigDig plug-in instead of Simple Social Icons plugin?
Ankit says
Great piece of information for beginners. A good read.
Adam says
Thanks so much.
Shahnawaz says
Dear Syed Balkhi, Sir I would like to thanks you very much and you are my best and favorite personality in WordPress world. Dear sir I will pray for you that always you will write for us. I am using your this plugin and I am daily visit you site and got updates and I will try these updates on my blog. Thanks
Keith Davis says
Great plugin – use it on all my sites.
Another winner from Genesis.