Vous vous demandez comment ajouter des icônes de réseaux sociaux à votre colonne latérale WordPress ?
L’ajout d’Icônes sociales sur votre site est un moyen facile de faire connaître à votre public votre présence sur les réseaux sociaux. Ainsi, ils peuvent facilement visiter vos profils sociaux et vous suivre en ligne.
Dans cet article, nous allons vous afficher comment ajouter des icônes de réseaux sociaux à votre colonne latérale WordPress.

Pourquoi ajouter des icônes de réseaux sociaux à votre colonne latérale WordPress ?
Une colonne latérale WordPress est une zone de votre site qui ne fait pas partie de votre contenu principal. C’est l’endroit où vous pouvez afficher des informations supplémentaires susceptibles d’intéresser les lecteurs, comme vos publications de blog les plus récentes et des liens vers vos profils sociaux.
L’ajout de liens sociaux à votre colonne latérale WordPress est une bonne idée car il informe les utilisateurs/utilisatrices de vos comptes de réseaux sociaux. Par conséquent, ils peuvent les consulter, vous suivre et vous aider à augmenter le nombre de vos abonnés sur les réseaux sociaux.
De plus, l’affichage de vos comptes de réseaux sociaux peut donner un sentiment de crédibilité et servir de preuve sociale. Lorsque les internautes voient que vous avez une présence active sur les réseaux sociaux, cela affiche que votre entreprise est responsive et digne de confiance.
De nombreux blogs WordPress populaires affichent des icônes de réseaux sociaux dans leur colonne latérale, comme WPBeginner :

Note : Les icônes de réseaux sociaux sont différentes des boutons de partage social sur les publications WordPress. Si vous cherchez à ajouter des boutons de partage, alors vous pouvez consulter notre guide pour débutants sur la façon d’ajouter des icônes de partage social dans WordPress.
Ceci étant dit, voyons comment ajouter des icônes de suivi des réseaux sociaux à votre colonne latérale WordPress. La méthode que vous devriez utiliser dépend du thème WordPress et des éditeurs/éditrices que vous utilisez. Si vous voulez aller à/au une certaine section, alors vous pouvez utiliser ces liens rapides :
Méthode 1 : Ajout d’Icônes Sociales avec l’Éditeur/éditrices du site complet (Thèmes en bloc)
Si vous utilisez un thème en bloc, vous pouvez ajouter des boutons de réseaux sociaux à votre colonne latérale WordPress à l’aide du bloc Icônes sociales.
Notez que le processus varie en fonction du thème que vous utilisez. Certains thèmes par défaut comportent une colonne latérale à laquelle vous pouvez ajouter le bloc Icônes sociales. D’autres ont une composition d’en-tête fonctionnant comme une colonne latérale, et d’autres encore n’ont pas de colonne latérale du tout.
Dans cet exemple, nous utiliserons un thème par défaut du bloc WordPress et nous vous afficherons comment créer une colonne latérale pour toutes vos pages ou publications où vous pourrez ajouter le bloc Icônes sociales.
Tout d’abord, allez dans Apparence » Éditeurs/éditrices dans votre panneau d’administration WordPress.

Ensuite, vous devez sélectionner « Modèles ».
Vous accéderez ainsi à une page où vous pourrez modifier le modèle de vos pages et de vos publications.

Ici, vous pouvez choisir l’un des modèles de page. Il peut s’agir de « Pages » ou de « Publications uniques », en fonction de l’emplacement de la colonne latérale.
Si vous souhaitez que la colonne latérale s’affiche à la fois sur vos pages statiques et sur vos publications, vous pourrez les modifier ultérieurement. Vous pouvez également personnaliser le modèle de la page d’accueil au cas où vous auriez besoin que la colonne latérale y apparaisse également.
Dans ce cas, nous sélectionnerons « Sélectionné ».

Ensuite, cliquez sur le bouton « crayon » dans le panneau de gauche, à côté du bouton à trois points.
L’éditeur WordPress s’ouvre alors.

Comme vous pouvez le voir, le thème par défaut n’a pas encore de colonne latérale dans le Modèle de pages, nous devons donc en créer une.
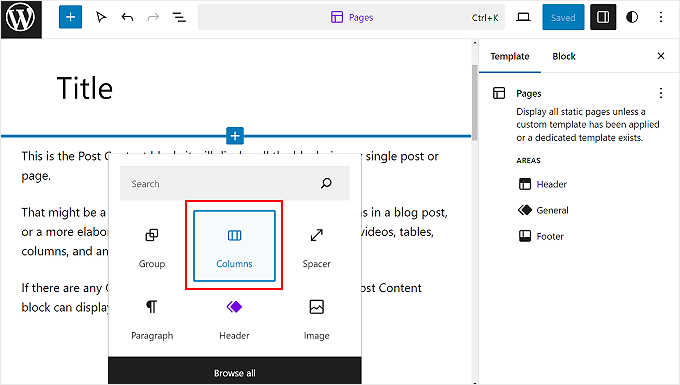
Pour ce faire, vous pouvez survoler l’endroit où vous souhaitez ajouter la colonne latérale et cliquer sur le bouton d’ajout de bloc » + » lorsqu’il apparaît. Ensuite, trouvez et sélectionnez « Colonnes ».

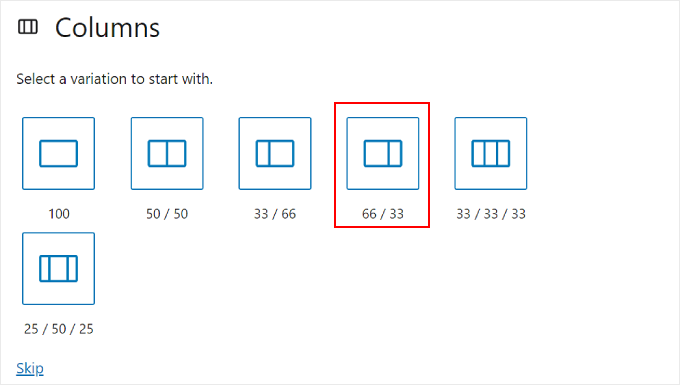
Il y aura quelques variantes à choisir.
Dans cet exemple, nous utiliserons l’option « 66 / 33 » pour imiter l’aspect standard d’une colonne latérale droite.

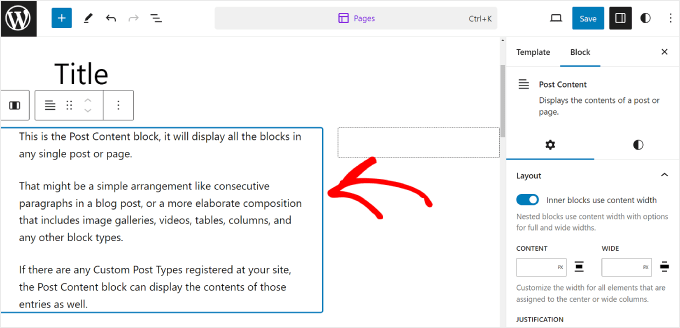
Une fois cela fait, vous pouvez faire glisser et déposer le bloc Contenu de la publication à gauche du bloc Colonnes.
Votre modèle de page doit ressembler à l’image ci-dessous, avec la colonne de droite vide.

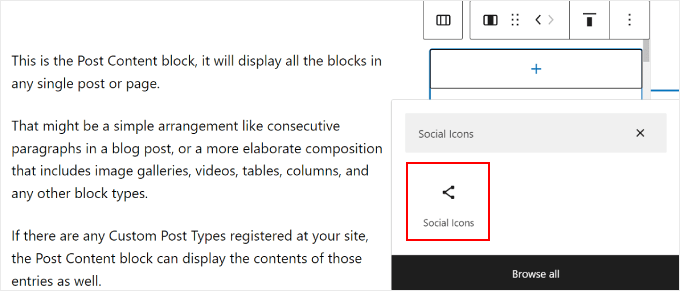
Cliquez ensuite sur la colonne de droite et sélectionnez le bouton « + » pour ajouter un module.
Ensuite, recherchez le bloc Icônes sociales.

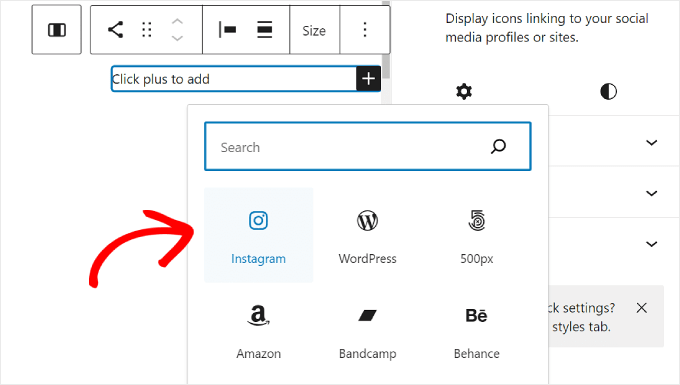
Vous pouvez maintenant commencer à ajouter vos plateformes de réseaux sociaux au bloc. Il vous suffit de cliquer à nouveau sur le bouton » + » et d’ajouter vos boutons de réseaux sociaux un par un.
N’hésitez pas à utiliser la fonctionnalité de recherche pour parcourir toutes les options de réseaux sociaux.

Une fois que vous avez ajouté tous les boutons, vous pouvez commencer à ajouter des liens vers vos profils sociaux.
Il vous suffit de cliquer sur une icône sociale et de saisir l’URL de votre profil.

À ce stade, vous pouvez personnaliser l’aspect des icônes.
Si la taille des boutons n’est pas suffisamment grande ou petite, vous pouvez utiliser l’option « Taille » dans la barre d’outils du bloc.

Dans les Réglages du bloc, à gauche, vous pouvez personnaliser la justification, l’orientation, les paramètres des liens et les libellés des icônes.
Nous vous recommandons de faire en sorte que les liens s’ouvrent dans un nouvel onglet afin que les utilisateurs/utilisatrices n’aient pas à quitter votre site pour visiter vos profils sociaux.

Si vous passez à l’onglet Modifiés, vous pouvez modifier les styles et les couleurs des icônes pour les adapter au design de votre site WordPress.
Selon vos préférences, vous pouvez faire en sorte que toutes les icônes aient des couleurs différentes ou la même, comme ci-dessous.

En défilant vers le bas du même onglet, vous trouverez les réglages de Dimensions permettant de personnaliser la marge externe et l’espacement.
Ces réglages peuvent être utiles si vous souhaitez ajuster l’espacement entre le bloc Icônes sociales et les autres blocs de la colonne latérale.

Il est également judicieux d’ajouter un texte d’appel à l’action au-dessus du bloc d’icônes sociales pour mettre en évidence l’emplacement des boutons et attirer l’attention des internautes.
Pour ce faire, ajoutez un bloc Paragraphe à l’aide du bouton « + ». Assurez-vous qu’il se trouve au-dessus des icônes sociales.

Voici quelques exemples d’appels à l’action : « Suivez-nous », « Rejoignez plus de X Lecteurs » ou « Recevez les dernières mises à jour ».
Si vous ne l’avez pas encore fait, vous pouvez également ajouter d’autres éléments à la colonne latérale, comme vos publications mises en avant et vos commentaires récents.
Il ne vous reste plus qu’à cliquer sur le bouton « Enregistrer » dans le coin supérieur droit de la page.

Et c’est tout !
Lorsque vous allez sur votre site WordPress, vous devriez maintenant voir une colonne latérale avec quelques liens sociaux.

Si vous souhaitez créer des barres latérales uniques pour différentes pages ou publications, qui incluent toutes un bloc Icônes sociales, nous vous recommandons alors de créer une composition WordPress ou un bloc réutilisable pour votre barre latérale.
Pour en savoir plus, vous pouvez consulter nos guides pour débutants sur l’utilisation des compositions de blocs WordPress et sur l’ajout de blocs réutilisables.
Méthode 2 : Ajout d’icônes de réseaux sociaux avec les widgets WordPress (thèmes classiques)
La méthode suivante s’adresse aux personnes qui utilisent un thème WordPress classique avec des zones de colonne latérale prêtes à accueillir des widgets.
Pour ajouter des boutons de réseaux sociaux à votre colonne latérale, il vous suffit de vous rendre dans Apparence » Widgets depuis votre tableau de bord WordPress.
Ensuite, naviguez jusqu’à la zone de widgets de WordPress où vous souhaitez ajouter le widget Icônes sociales. Dans notre exemple, nous sélectionnerons » Sidebar « , mais le nom peut être différent selon le thème que vous utilisez.

Cliquez ensuite sur le bouton « + » du bloc d’ajout, en haut à gauche, à côté de « Widgets ».
Ici, vous pouvez rechercher le bloc Icônes sociales.

Ensuite, vous devez cliquer sur ce widget de colonne latérale ou le faire glisser n’importe où dans la zone de modification.
En général, il est préférable d’ajouter vos icônes de réseaux sociaux près du haut de la zone du widget. De cette façon, elles peuvent attirer l’attention de vos internautes dès qu’ils atterrissent sur la page.
Ensuite, de manière similaire à la méthode précédente, vous pouvez cliquer sur le bouton » + » pour ajouter de nouveaux boutons de réseaux sociaux un par un au widget.
Dans l’exemple ci-dessous, nous avons placé le bloc Icônes sociales sous le bloc Recherche. Nous avons également ajouté une icône WhatsApp.

À ce stade, vous pouvez commencer à ajouter vos liens sociaux.
Pour WhatsApp, vous pouvez taper « wa.me/ » et écrire votre numéro WhatsApp à côté. Il n’est pas nécessaire d’utiliser le symbole +, mais veillez à ajouter le code d’appel de votre pays, comme dans cette capture d’écran.

Vous avez également accès aux options Réglages des blocs et Réglages des styles dans le panneau de droite.
Pour ouvrir ces options, vous pouvez cliquer sur l’icône « Réglages » dans le coin supérieur droit.

En outre, n’hésitez pas à ajouter un bloc Paragraphe au-dessus du widget de réseau social pour votre texte d’appel à l’action.
Nous vous recommandons de regrouper les blocs Paragraphe et Icônes sociales afin qu’ils ne soient pas séparés dans la colonne latérale.
Pour ce faire, il suffit de sélectionner le paragraphe et les icônes sociales ensemble. Cliquez ensuite sur l’icône « Transformer » dans la barre d’outils du bloc et sélectionnez « Grouper ».

Une fois que vous avez terminé, cliquez sur le bouton « Mettre à jour » pour officialiser les modifications dans toutes vos colonnes latérales.
Voici à quoi devrait ressembler le résultat final :

Méthode 3 : Ajout d’icônes de réseaux sociaux personnalisés avec SeedProd (thèmes personnalisés)
Si vous utilisez SeedProd, vous aurez plus de contrôle sur l’apparence de vos boutons de réseaux sociaux dans votre colonne latérale. Par exemple, si vous utilisez une plateforme de réseau social pour laquelle WordPress n’a pas d’icône, vous pouvez créer un bouton vous-même.
En outre, vous pouvez ajuster l’espacement des icônes spécifiquement pour les appareils mobiles.
Si vous êtes nouveau à SeedProd et que vous souhaitez l’utiliser, vous devez d’abord installer et activer l’extension. Vous aurez besoin de la version Pro pour pouvoir accéder à la fonctionnalité Profils sociaux.
En savoir plus sur l’installation d’une extension, consultez notre guide sur l’installation d’un plugin WordPress.
Ensuite, vous pouvez suivre ce tutoriel pour configurer votre thème avec SeedProd.
Maintenant, pour ajouter les icônes sociales à la colonne latérale, vous devrez aller à SeedProd » Theme Constructeur. Ensuite, survolez le modèle » Sidebar » et cliquez sur » Modifier le design « .

Vous êtes maintenant dans le constructeur de page SeedProd. Le bloc Profils sociaux devrait avoir été ajouté par défaut au thème par défaut.
Si ce n’est pas le cas, vous pouvez utiliser la barre de recherche dans le panneau de gauche et taper « Profils sociaux ». Après cela, il vous suffit de faire glisser le bloc à l’endroit qui vous convient.

N’oubliez pas d’ajouter un bloc Texte au-dessus des boutons et de rédiger un texte d’appel à l’action.
De cette façon, vous attirez l’attention des internautes sur les boutons de réseaux sociaux dans la colonne latérale.

Pour personnaliser l’apparence des icônes des profils de médias sociaux, il suffit de cliquer sur l’élément « Profils sociaux ». Consultez cette page et découvrez les différents onglets permettant de personnaliser les boutons.
Dans l’onglet « Contenu », vous pouvez ajouter d’autres icônes et modifier le style, la taille et l’alignement des icônes.

En plus des options standard comme Instagram et Facebook, SeedProd dispose également de boutons pour Slack, Telegram, GitHub, et plus encore.
Pour ajouter une nouvelle icône de réseau social que SeedProd n’a pas par défaut, vous devez cliquer sur le bouton ‘+ Ajouter un nouveau partage’.
Sélectionnez ensuite « Outil personnalisé » dans le menu déroulant.

Pour modifier le bouton, cliquez sur le symbole des Réglages à côté du bouton fléché.
Une fois cette étape franchie, il vous suffit de sélectionner « Choisissez une icône ».

Maintenant, vous serez redirigé vers la Bibliothèque d’icônes, où il y a des centaines d’icônes de marque à choisir, avec l’aimable autorisation des icônes Font Awesome.
Dans cet exemple, nous utiliserons Airbnb.

Une fois l’icône sélectionnée, vous pouvez ajuster la couleur et ajouter le lien vers la page du réseau social.
Ici, nous avons décidé d’épingler la couleur de la marque Airbnb. Lorsque vous insérez le lien du compte social, veillez à inclure également le » https:// « .

L’onglet « Modèles » est le suivant.
Si vous passez à cet onglet, vous pouvez ajuster le design de l’icône. Vous pouvez la rendre plus carrée, circulaire et/ou monochrome, selon vos préférences.

Dernier point, l’onglet » Avancé » offre davantage de possibilités pour personnaliser vos boutons de réseaux sociaux.
La section Modifiés permet de modifier le style, la couleur, la taille, l’espace entre les icônes et l’effet d’ombre.

Dans Espacement, vous pouvez modifier la marge externe et la marge interne du bloc. Ce qui est génial avec Appareils mobiles, c’est qu’il vous permet de rendre la marge externe et la marge interne différentes pour les appareils de bureau et les appareils mobiles.
Pour modifier la marge et l’espacement, il suffit de choisir l’une des icônes de l’appareil et d’insérer vos mesures de marge externe et d’espacement comme suit :

En défilant vers le bas, vous trouverez les rubriques Visibilité des appareils et Effets d’animation.
Dans le premier réglage, vous pouvez choisir de masquer le bloc sur ordinateur ou sur mobile. Cela peut être nécessaire si vous avez choisi d’utiliser le bloc Profils sociaux dans une autre partie de votre site et que vous ne voulez pas d’icônes de profil social en double.
Avec les effets d’animation, vous pouvez sélectionner un style d’animation pour le bloc lorsque les icônes sont chargées sur la page web. Cet effet n’est pas nécessaire si vous ne voulez pas trop distraire l’internaute du contenu principal.

Une fois que vous avez configuré le bloc Profils sociaux à votre convenance, il vous suffit de cliquer sur le bouton « Enregistrer » dans le coin supérieur droit.
Vous pouvez également cliquer sur le bouton « Prévisualisation » pour voir à quoi ressemble la colonne latérale.

Et c’est tout ! Vous avez bien ajouté le bloc des profils sociaux en utilisant SeedProd.
Voici à quoi peut ressembler le résultat final :

Nous espérons que ce guide étape par étape vous a aidé à apprendre comment ajouter des icônes de réseaux sociaux à votre colonne latérale WordPress. Vous pouvez également consulter comment afficher des colonnes latérales différentes pour chaque publication et page dans WordPress et notre liste des extensions WordPress incontournables pour les sites professionnels.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
THANKGOD JONATHAN says
Can I also use this WordPress Editor with Free themes? As they come with limited customizations for free users.
WPBeginner Support says
It depends on the specific theme for what editor it has available.
Administrateur
Moinuddin Waheed says
I have used social sharing plugin for adding social media link to my blog posts and pages.
At times it becomes necessity to have one. This leads to increased traffic to our blog posts and lets the user to share with different platforms.
This is something that every blog or businesses would need to have.
Seedprod has very easy and smooth way to have social plugins to our blogs and sidebar widgets.
Thanks wpbeginner for this guide.
WPBeginner Support says
You’re welcome, glad you found our guide and SeedProd helpful
Administrateur
Jiří Vaněk says
This was one of the first things I dealt with on the side panel: the availability of social media. I had links to social networks set up this way for quite a while. However, I found it graphically more appealing to use a floating bar on the other side. So, on the right, I had the classic right menu, and on the left side, which was unnecessarily empty (on the blog), I ended up using a plugin. There, I have floating bars with links to social networks, email, and a popup comment.
Ahmed Omar says
it looks a long process that needs attention
Although I have my social media pages, but I did not add any icons on my site before.
I will give it a try today as it worth the work, and with your detailed step by step explanation, it would be easy
WPBeginner Support says
We hope our guide simplifies the process for you
Administrateur
Ralph says
I always like to read your tutorial guys. Straight to the point and multiple options. Having ability to customize icons is very nice and I will definitely use it to make my site looks better and more professional.
WPBeginner Support says
Happy to hear you enjoy our content
Administrateur
koor united says
this was very helpfull
WPBeginner Support says
Glad our article was helpful
Administrateur
The Venetian Box says
I ABSOLTELY love your videos, I am learning SO much and it´s SO straight forward! Thank you!
WPBeginner Support says
Thank you, glad you like our videos
Administrateur
PAMELA says
coding is one of my weakness and this is a great plugin for me Thank you
Thank you
WPBeginner Support says
Glad we could let you know about the plugin
Administrateur
Karen Footloose says
This worked like a charm. Until–don’t laugh–I realized I had beautiful FOLLOW buttons while I was looking for SHARING buttons. How do I get those just as simple and customizable to go in a widget in the sidebar. I’ve looked, but haven’t found simple ones.
Mathukutty P.V. says
What is difference between jetpack social media icon and wp social media profile? jetpack have youtube provision wherea wp social media profile do not have youtube.
Kunj Bihari says
Nice post thank you for sharing this article
Patrick Tuthill says
Added a few social widgets to my current theme and it’s both do not render correctly? I am using the theme « Nisarg » which is a basic free blog theme, adn I have heard these plugins adapt differently to various themes. It’s frustrating when these widgets are for ease of use but they haven’t saved me any time. Any feedback from anyone would help. I do plan to upgrade to Genesis framework, not sure if that matters.
tess says
thank you this was very helpful. keep up the good work
sneakers3205 says
Great and easy instructions. Thank you.
Ru says
perfect. just what i needed. thanks.
Lora says
The icons are not appearing in the boxes when I installed this plugin. I just see tiny letters and numbers inside the squares. Help?
WPBeginner Support says
This seems like a theme related issue, sorry we can’t help you much in this regard.
Administrateur
Amol Ghuge says
This is great. Love to have the these options in one place. Very helpful!
Maggie says
Thank you for the article.
I am a new blogger and I have been using your website since the beginning.
I have to admit, if there’s any problem I come across or I need some help, I could find the answer here.
Good job!
Editorial Staff says
Thanks for the kind words Maggie. Glad we are able to help
Administrateur
Lindsay says
Thank you for this advice, but how do you get it to show the Facebook, LInkedIn, Twitter icons??? All I have is grey…….
Thank you!!
Ahmed says
You are Awsome dude….
Helpful Article… thanks
Andre Costa says
Beautiful! Thank you.
jerralyn says
Nice post, thank you for sharing this useful tutorial on how to add social media on WordPress side bar. Can I use DigDig plug-in instead of Simple Social Icons plugin?
Ankit says
Great piece of information for beginners. A good read.
Adam says
Thanks so much.
Shahnawaz says
Dear Syed Balkhi, Sir I would like to thanks you very much and you are my best and favorite personality in WordPress world. Dear sir I will pray for you that always you will write for us. I am using your this plugin and I am daily visit you site and got updates and I will try these updates on my blog. Thanks
Keith Davis says
Great plugin – use it on all my sites.
Another winner from Genesis.