Chez WPBeginner, nous entendons régulièrement des utilisateurs nous demander s’il existe un moyen d’ajouter une section de publications avant dans la colonne latérale d’un site WordPress.
L’affichage de vos meilleurs contenus en tant que publications mises en avant dans la colonne latérale peut vous aider à générer plus de trafic vers vos articles piliers et à stimuler l’engagement.
C’est pourquoi nous avons configuré plusieurs solutions utilisant les réglages par défaut et les extensions WordPress pour vous permettre de mettre en avant vos contenus les plus importants dans la colonne latérale de votre site. Ici, vous pouvez sélectionner l’option qui correspond à vos besoins.
Dans cet article, nous allons vous montrer comment afficher facilement les publications en fonctionnalité dans la colonne latérale de WordPress, étape par étape.

Pourquoi ajouter des publications mises en avant dans la colonne latérale de WordPress ?
Les colonnes latérales sont des colonnes placées à gauche ou à droite de la zone de contenu de votre site WordPress. La plupart des propriétaires de sites utilisent cet espace en ajoutant un formulaire de bulletin d’information par e-mail, des boutons de médias sociaux, des bannières publicitaires ou d’autres types de contenu.
Vous pouvez également utiliser la colonne latérale en affichant vos meilleurs articles sous forme de publications mises en avant. Cela vous aide à augmenter le trafic vers ces articles et permet à vos utilisateurs/utilisatrices de découvrir votre meilleur contenu sans avoir à le chercher.
Et si vous monétisez votre site par le biais du marketing d’affiliation ou du contenu sponsorisé, la mise en avant de certaines publications peut générer davantage de vues vers ces pages génératrices de revenus.
Il est préférable de mettre en avant dans la colonne latérale les publications à fort taux de conversion qui aideront à augmenter le nombre d’inscriptions à la lettre d’information ou de ventes.
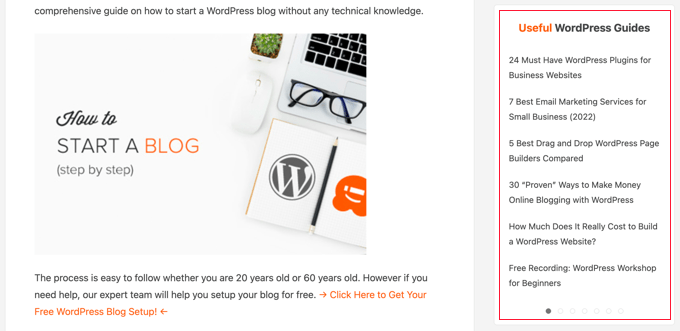
Voici comment nous mettons en avant nos meilleurs articles sur WPBeginner. Ce widget de la colonne latérale apparaît sur toutes les publications de notre site.

Cela étant dit, voyons comment ajouter des publications mises en avant dans la colonne latérale de WordPress pour stimuler vos pages vues et l’engagement des comptes. Nous allons couvrir quatre méthodes, et vous pouvez utiliser la liste ci-dessous pour naviguer rapidement dans l’article.
Méthode 1. Mettre en avant les publications dans la colonne latérale de WordPress sans extension
Cette méthode est simple et ne nécessite pas l’installation d’une extension sur votre site.
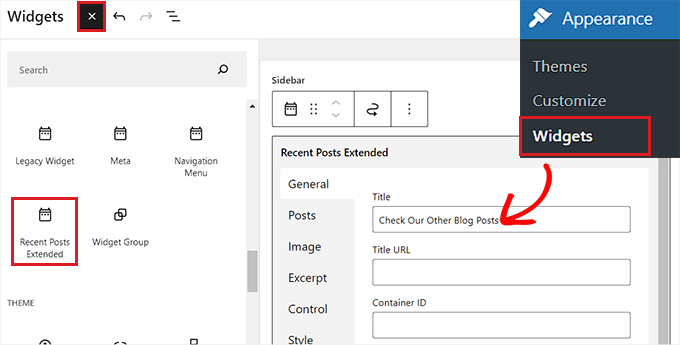
Il vous suffit de vous rendre sur la page Apparence » Widgets et d’ajouter un widget Liste à votre colonne latérale WordPress en utilisant la fonction « glisser-déposer ».

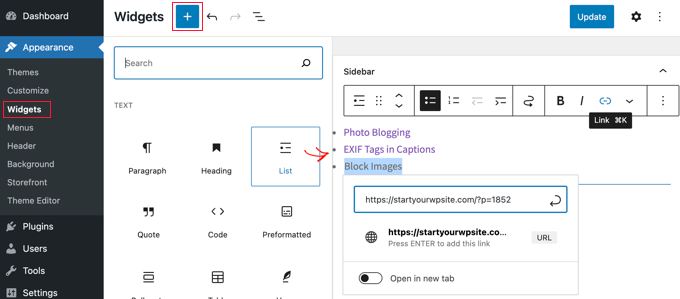
Ce widget est livré avec un éditeur/éditrices visuel équipé de quelques boutons de mise en forme en haut. Vous pouvez simplement ajouter les titres des publications que vous souhaitez mettre en avant sous forme de liste à puces.
Pour ajouter vos publications avant en tant qu’articles de liste, sélectionnez le titre de la publication, puis cliquez sur le bouton de lien pour ajouter un lien vers la publication de blog.
Vous pouvez ajouter un titre à la liste des fonctionnalités en ajoutant un widget Titre juste au-dessus de la liste.

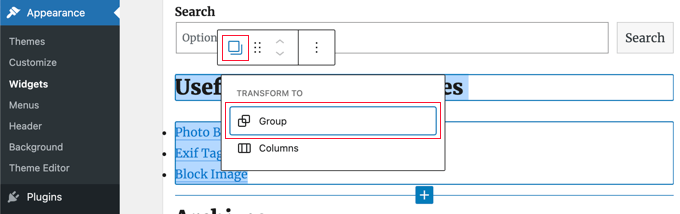
Vous pouvez faire en sorte que les widgets Titre et Liste agissent comme un seul bloc en créant un groupe. Il vous suffit de sélectionner les deux widgets, puis de cliquer sur l’icône Groupe. Sélectionnez ensuite « Groupe » dans le menu déroulant.
N’oubliez pas de cliquer sur le bouton « Mettre à jour » pour stocker vos modifications.
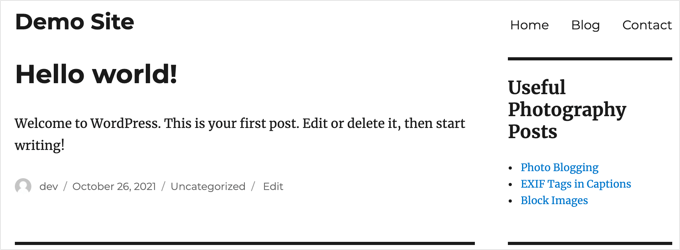
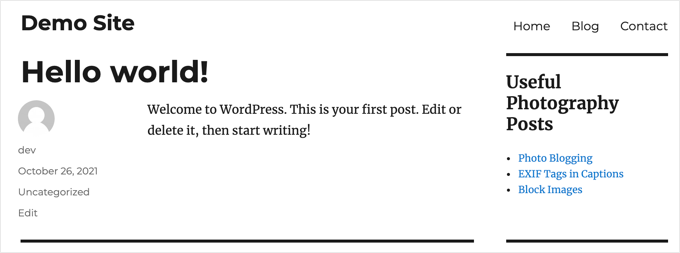
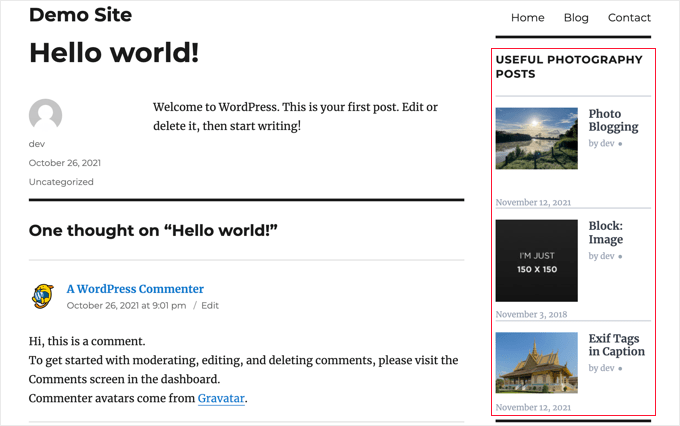
Vous pouvez maintenant visiter votre site pour voir vos mises en avant en action. Voici ce que cela donne sur notre site de démonstration.

Méthode 2. Mise en fonctionnalité des publications en avant dans la colonne latérale de WordPress à l’aide des menus
Cette méthode est moins directe mais vous permet de gérer plus efficacement vos publications mises en avant.
Au lieu d’ajouter la liste des mises en avant dans un widget de liste, nous allons créer un menu de navigation et l’afficher dans la colonne latérale.
L’avantage de cette méthode est que vous pouvez facilement ajouter de nouvelles publications sans modifier le widget, et que vous pouvez réorganiser la liste à l’aide d’une interface de type glisser-déposer. Vous pourrez également utiliser le menu à plusieurs endroits sur votre site sans avoir à créer une nouvelle liste à chaque fois.
Création d’une publication en avant des publications
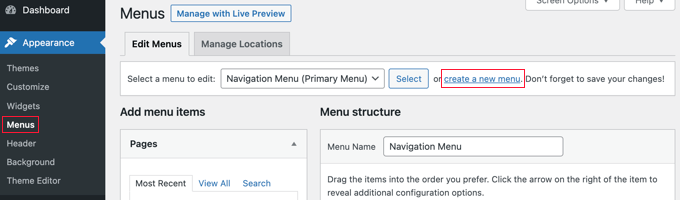
Tout d’abord, vous devez vous rendre sur la page Apparence » Menus et cliquer sur le lien « Créer un nouveau menu ».

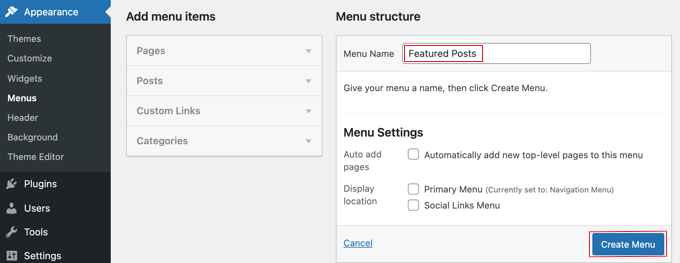
Saisissez ensuite un nom pour votre menu, qui vous aidera à l’identifier facilement chaque fois que vous devrez l’ajouter quelque part.
Après avoir ajouté un module, cliquez sur le bouton « Créer un menu » pour continuer.

WordPress va maintenant créer un nouveau menu vierge pour vous.
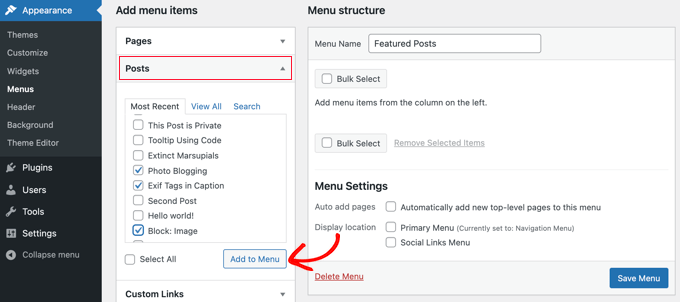
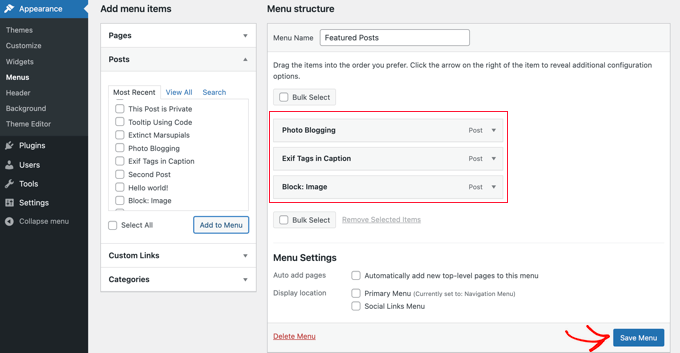
Vous devez maintenant cliquer sur l’onglet « Publications » dans la colonne de gauche pour le déplier. À partir de là, vous devez sélectionner les publications que vous souhaitez mettre en avant. Vous pouvez les trouver sous Sélectionné, Tout, ou utiliser l’option de recherche pour les localiser et les sélectionner.

Après avoir choisi les publications que vous souhaitez ajouter, cliquez sur le bouton « Ajouter au menu ».
Vos publications apparaissent désormais dans la colonne de droite, et vous pouvez modifier chacun de leurs titres en cliquant dessus. Vous pouvez également les réorganiser en les faisant glisser vers le haut ou vers le bas.

Lorsque vous êtes satisfait, cliquez sur le bouton « Enregistrer le menu » pour stocker vos modifications.
Votre menu est maintenant prêt à être utilisé.
Ajout du menu des publications mises en avant dans la colonne latérale
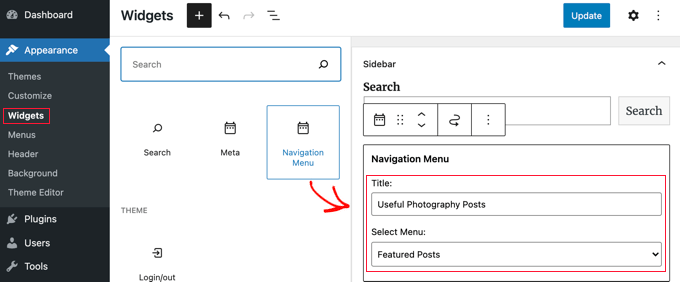
Il vous suffit de vous rendre sur la page Apparence » Widgets et d’ajouter le widget » Menu de navigation » à votre colonne latérale en utilisant la fonction glisser-déposer.

Ensuite, vous devez fournir un titre pour votre widget de menu de la colonne latérale, puis sélectionner le menu des publications en avant que vous avez créé avant dans le menu déroulant.
N’oubliez pas de cliquer sur le bouton « Mettre à jour » pour stocker les réglages de votre widget. Vous pouvez maintenant visiter votre site pour voir votre liste de publications mises en avant en action.

Méthode 3. Ajout de publications en avant dans WordPress à l’aide de blocs
Vous pouvez également afficher vos publications en avant à l’intérieur d’un article ou d’une page WordPress. C’est une bonne option si vous utilisez l’éditeur de pages pour créer une mise en page personnalisée de la page d’accueil ou si votre thème n’a pas de colonne latérale.
Cette méthode est similaire à la méthode 1 mais vous permet de mettre en avant les publications dans vos articles et pages WordPress plutôt que dans la colonne latérale.
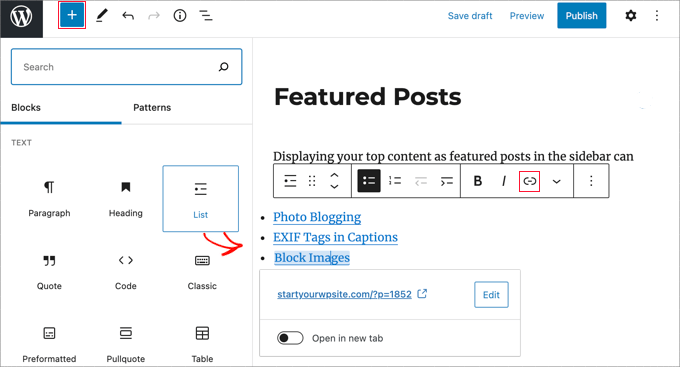
Il suffit de modifier un article ou une page WordPress où vous souhaitez présenter vos mises en avant. Sur l’écran de modification de l’article, vous devez cliquer sur le bouton d’ajout d’un nouveau bloc (+) en haut, puis ajouter le bloc Liste à votre zone de contenu.

Vous devez maintenant ajouter le titre de chaque publication de blog que vous souhaitez mettre en fonctionnalité avant un article de la liste. Ensuite, sélectionnez le texte et cliquez sur le bouton de lien dans la barre d’outils pour créer un lien vers l’article.
Une fois que vous avez terminé, vous pouvez enregistrer vos modifications et mettre à jour ou publier la publication.
Comment rendre le bloc des publications en avant réutilisable ?
L’une des grandes fonctionnalités de l’éditeur de blocs est la possibilité d’enregistrer un bloc en tant que « bloc réutilisable », puis d’ajouter ce même bloc à toutes les publications en avant ou en arrière de la page.
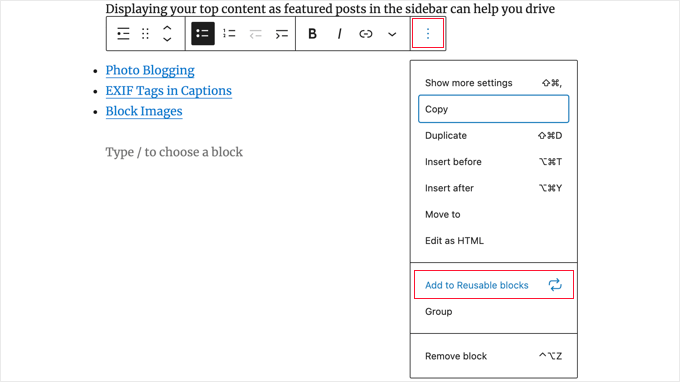
Pour rendre votre bloc de publications avant réutilisable, il vous suffit de cliquer sur l’icône de menu à trois points dans la barre d’outils des blocs et de sélectionner « Ajouter aux blocs réutilisables ».

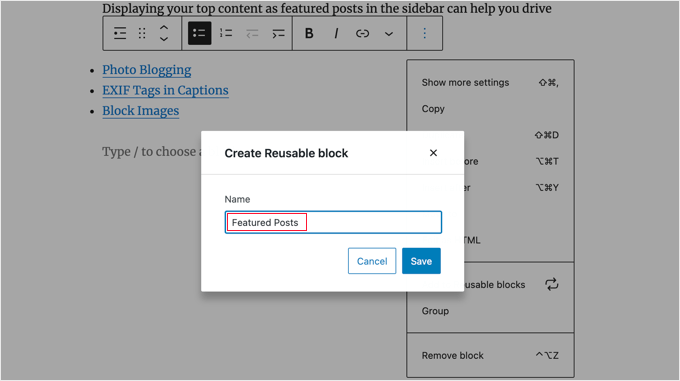
Ensuite, il vous sera demandé de donner un nom à votre bloc réutilisable.
Donnez-lui un nom qui vous aidera à l’identifier ultérieurement.

Cliquez sur le bouton « Enregistrer » pour enregistrer votre bloc réutilisable.
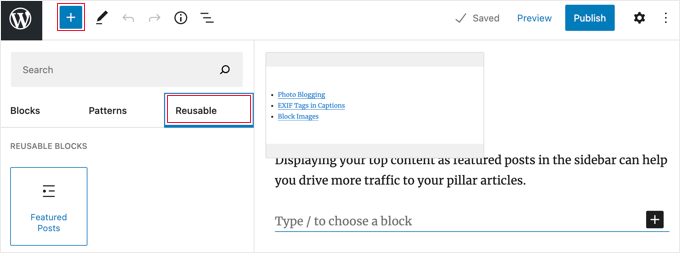
Désormais, vous pouvez facilement ajouter le bloc des mises en avant chaque fois que vous modifiez une publication ou une page. Cliquez simplement sur le bouton Ajouter un nouveau module et recherchez votre module réutilisable en saisissant son nom.

Vous pouvez également modifier les blocs réutilisables, et il sera automatiquement mis à jour partout. Pour plus de détails, consultez notre article sur l ‘ajout de blocs réutilisables dans WordPress.
Méthode 4. Afficher les publications mises en avant dans WordPress avec des miniatures
Une simple liste de liens peut souvent passer inaperçue aux yeux de vos utilisateurs/utilisatrices. L’utilisation d’une extension pour afficher des miniatures avec vos publications avant aidera les utilisateurs/utilisatrices à les notifier plus facilement.
Tout d’abord, vous devez installer et activer l’extension MonsterInsights. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Vous aurez besoin d’un compte MonsterInsights Plus ou plus pour afficher les mises en avant et accéder à des fonctionnalités de suivi avancées. Il existe également une version MonsterInsights Lite qui vous permet de Premiers pas avec l’analyse sur votre site.
Une fois activé, vous serez dirigé vers l’écran de bienvenue de MonsterInsights dans votre Tableau de bord WordPress. Cliquez sur le bouton « Lancer l’assistant » pour configurer l’extension et connecter Google Analytics à WordPress.

Vous pouvez suivre notre guide étape par étape sur l’ajout de Google Analytics sur WordPress.
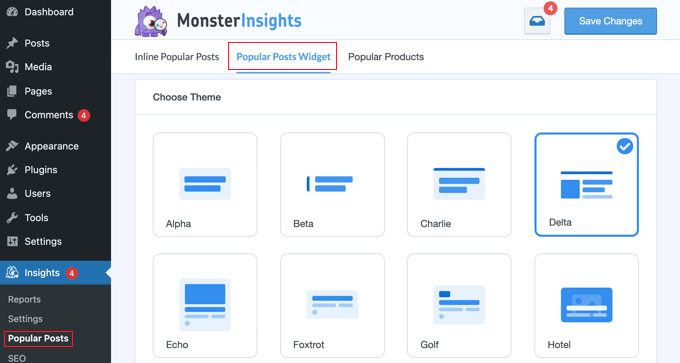
Une fois que l’extension est configurée, vous devez vous rendre dans Insights » Popular Posts dans votre zone d’administration WordPress. Ici, vous pouvez sélectionner un thème pour votre widget d’articles populaires.
Commencez par cliquer sur l’onglet « Popular Posts Widget » en haut de la page. Toutefois, si vous souhaitez afficher la liste des mises en avant dans une publication ou une page, choisissez plutôt l’onglet « Inline Popular Posts ».
Ensuite, vous devez sélectionner un thème en cliquant dessus.

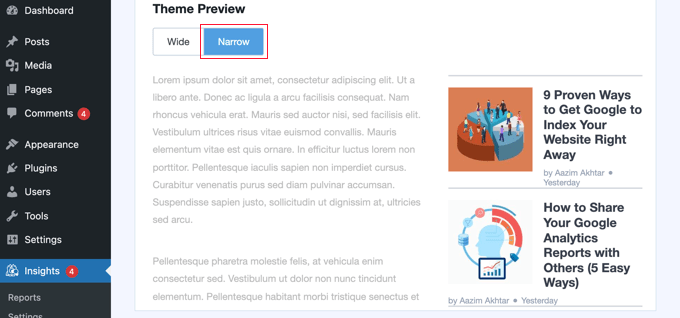
Vous verrez immédiatement un aperçu de ce thème dans la zone de Prévisualisation du thème située en dessous. Vous devrez cliquer sur l’option « Narrow » pour voir la liste sous forme de widget.
Tous les thèmes n’affichent pas les miniatures avec le titre de la publication, assurez-vous donc d’en choisir un qui le fait. Vous devrez sélectionner à nouveau le thème lorsque vous ajouterez le widget à votre colonne latérale WordPress, alors prenez-en note.

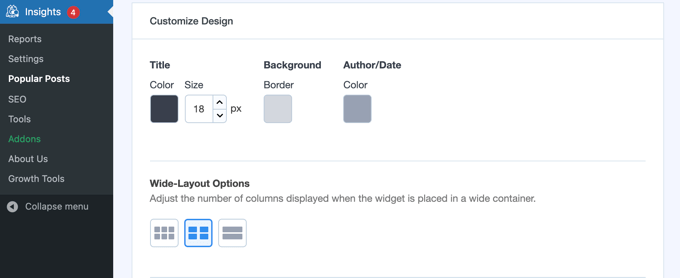
Vous pouvez maintenant défiler jusqu’à la section « Design sur mesure ».
Ici, vous pouvez ajuster la couleur, la taille et l’arrière-plan du titre, de l’auteur/autrice et de la date. Si vous placez la liste dans une publication ou une page, vous pouvez également choisir le nombre de colonnes à utiliser.

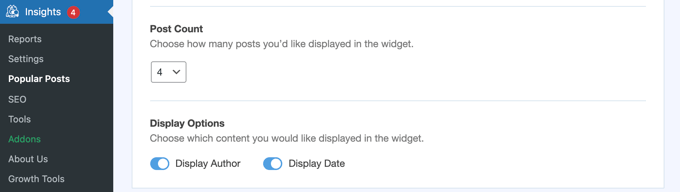
Le réglage du nombre de publications vous permet de choisir le nombre de publications à afficher dans le widget. Le nombre minimum de publications est de 2, et le nombre maximum est de 10.
Vous pouvez également choisir les informations qui seront affichées avec le titre de la publication et la miniature. Par défaut, l’auteur/autrice et la date de la publication seront également affichés, mais vous pouvez inactivement définir ces paramètres à l’aide des boutons de permutation.

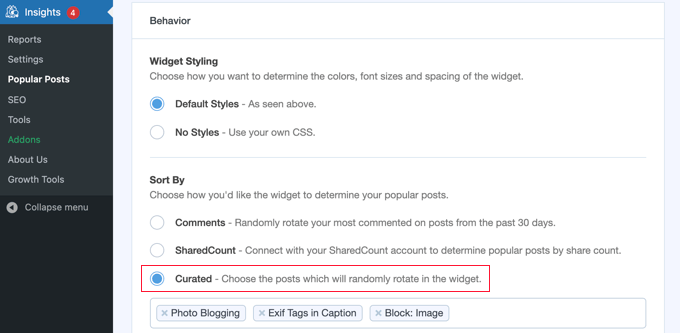
Ensuite, vous devrez défiler jusqu’à la section Comportement des Réglages.
L’option Outil de personnalisation du widget permet aux utilisateurs/utilisatrices avancés de styliser la liste des mises en avant à l’aide d’un code CSS personnalisé. Pour ce tutoriel, nous resterons avec les styles par défaut.

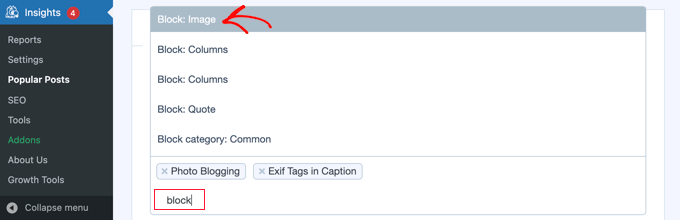
Vous devez trier la liste à l’aide de l’option Personnalisé. Celle-ci vous permet de sélectionner les publications qui seront mises en avant. Vous pouvez également faire en sorte que les publications les plus populaires soient choisies automatiquement en cliquant sur les options Commentaires ou Nombre de partages.
Pour ajouter une publication à la liste, il suffit de commencer à taper son titre. Une liste de publications correspondantes s’affichera et vous pourrez cliquer sur celle qui vous convient.

Confirmez que vous incluez au moins le même nombre de publications que celui défini dans le Réglage du nombre de publications ci-dessus. Si vous incluez plus de publications, le widget effectuera une rotation aléatoire entre elles.
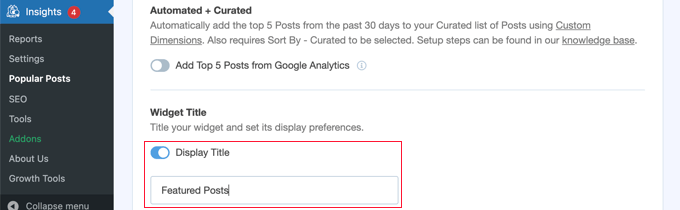
Le réglage Automatisé + Personnalisé inclura automatiquement vos cinq publications les plus populaires dans la rotation. Si vous le souhaitez, il vous suffit de permuter les Réglages.

Le Titre du widget vous permet d’afficher un titre en haut du widget. N’hésitez pas à ajouter un titre ici, mais vous devrez le retaper lorsque vous ajouterez le widget à votre colonne latérale.
Il existe de nombreux autres réglages pour le widget Popular Posts de MonsterInsights. Pour ce tutoriel, nous définirons les réglages par défaut pour les options restantes.
Lorsque vous aurez terminé, vous devrez défiler jusqu’en haut de la page et cliquer sur le bouton « Enregistrer les réglages » pour que le nouveau widget soit disponible sur votre site.

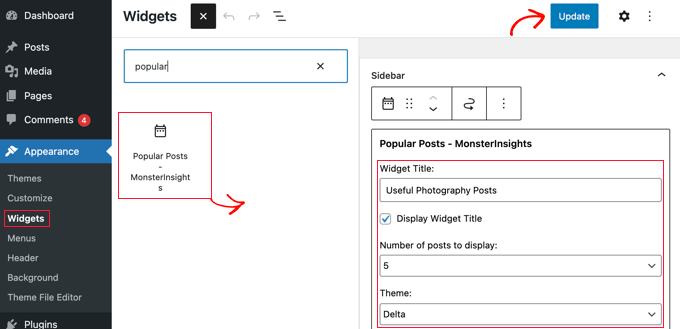
Vous devez maintenant vous rendre dans Apparence » Widgets et ajouter le widget ‘Popular Posts – MonsterInsights’ à votre colonne latérale en utilisant la fonction glisser-déposer.

Vous devrez saisir un titre pour le widget, sélectionner le nombre de publications à afficher et choisir le même thème que précédemment dans le tutoriel. Lorsque vous avez terminé, n’oubliez pas de cliquer sur le bouton « Mettre à jour » pour stocker les réglages de votre widget.
N’hésitez pas à visiter votre site pour voir vos publications mises en avant avec des miniatures. Voici ce que cela donne sur notre site de démonstration.

Bonus : Afficher des publications aléatoires dans WordPress
Si vous ne souhaitez pas mettre en évidence des publications spécifiques, mais plutôt que les publications de votre colonne latérale soient modifiées chaque jour, les méthodes ci-dessus ne vous conviendront pas.
Dans ce cas, vous pouvez utiliser une extension pour afficher des publications aléatoires dans WordPress. Cela donnera aux publications dont l’engagement des utilisateurs/utilisatrices est plus faible une chance de briller et peut aider à retenir les internautes plus longtemps.
Pour ce faire, il suffit d’installer et d’activer l’extension Recent Posts Widget Extended. Pour plus de détails, consultez notre tutoriel sur l ‘installation d’une extension WordPress.
Une fois activé, rendez-vous sur la page Apparence » Widgets et ajoutez le bloc « Publications récentes étendues » à l’onglet de la colonne latérale.

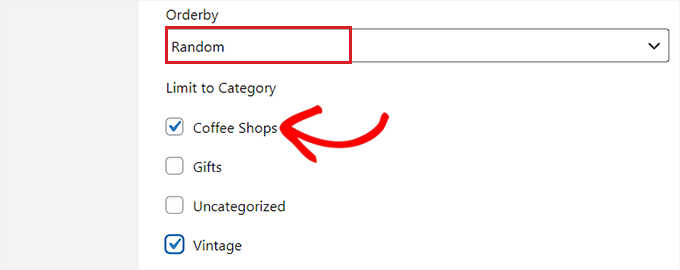
Une fois que vous avez fait cela, passez à l’onglet « Sélectionné » dans le widget et sélectionnez le type de publication, l’état de la publication et l’ordre des publications que vous souhaitez afficher sur votre site.
Ensuite, défilez vers le bas jusqu’au menu déroulant « Orderby » et sélectionnez l’option « Random ». Enfin, cliquez sur le bouton « Mettre à jour » pour stocker vos Réglages.

Visitez maintenant votre site WordPress pour voir les publications aléatoires affichées dans la colonne latérale. Pour plus d’instructions, consultez notre tutoriel sur l ‘affichage des publications aléatoires dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment mettre facilement en avant des publications dans la colonne latérale de WordPress. Vous pouvez également consulter notre guide sur les meilleurs services de marketing e-mail et les meilleurs plugins WordPress SEO pour augmenter le trafic de votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Shubham Davey says
How are you guys having dotted menu pagination in the featured posts box?
WPBeginner Support says
If you mean our useful guides widget, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-add-jquery-tabber-widget-in-wordpress/
Administrateur