Vous cherchez un moyen d’afficher des publications aléatoires dans WordPress ?
L’affichage de publications aléatoires peut encourager les utilisateurs/utilisatrices à parcourir les différents articles de votre site, ce qui se traduit par un plus grand nombre de pages vues et un plus grand engagement de la part des utilisateurs/utilisatrices.
Dans cet article, nous allons vous afficher comment afficher facilement des publications aléatoires dans WordPress.

Pourquoi afficher des publications aléatoires dans WordPress ?
Par défaut, WordPress classe les articles de votre blog dans l’ordre chronologique inverse (du plus récent au plus ancien). Cela permet aux utilisateurs/utilisatrices de voir vos dernières publications en premier.
Cependant, la plupart des utilisateurs/utilisatrices n’auront pas l’occasion de voir vos articles plus anciens. Par exemple, si vous gérez votre blog WordPress depuis longtemps, vos anciens articles ne seront pas mis en évidence sur le site.
L’un des moyens d’y remédier est de prendre l’habitude de créer des liens internes. En créant des liens vers vos articles plus anciens dans vos nouvelles publications, vous aiderez les utilisateurs/utilisatrices à les découvrir. Cela augmentera également le nombre de pages vues et améliorera le référencement.
Une autre façon de contourner ce problème est d’afficher des publications aléatoires sur vos pages WordPress, vos articles ou votre colonne latérale.
Cela aide les utilisateurs à découvrir des contenus qu’ils n’auraient peut-être pas trouvés autrement et vous permet également de mettre en valeur des articles plus anciens, améliorant ainsi l’expérience globale de l’utilisateur.
Ceci étant dit, voyons comment vous pouvez facilement afficher des publications aléatoires dans WordPress. Nous allons couvrir deux méthodes, et vous pouvez utiliser les liens rapides ci-dessous pour passer à celle que vous voulez utiliser :
Méthode 1 : Afficher des publications aléatoires dans WordPress en utilisant WPCode (Recommandé)
Si vous cherchez un moyen simple et personnalisable d’afficher des articles aléatoires dans WordPress, cette méthode est faite pour vous.
De nombreux tutoriels vous diront de le faire en ajoutant du code au fichier functions.php de votre thème. Cependant, la moindre erreur lors de la saisie du code peut casser votre site et le rendre inaccessible.
C’est pourquoi nous vous recommandons d’utiliser WPCode, qui est la meilleure extension d’extraits de code WordPress sur le marché. C’est le moyen le plus simple et le plus sûr d’ajouter du code personnalisé à votre site.
Tout d’abord, vous devez installer et activer l’extension WPCode. Pour des instructions détaillées, veuillez consulter notre guide pour débutants sur l’installation d’une extension WordPress.
Note : Vous pouvez également utiliser l’extension gratuite WPCode pour ce tutoriel. Cependant, en mettant à niveau vers la version Pro, vous aurez accès à une bibliothèque cloud d’extraits de code, à une logique conditionnelle intelligente, et plus encore.
Une fois l’extension activée, rendez-vous sur la page Code Snippets » + Add Snippet » dans la colonne latérale de l’administrateur de WordPress.
Une fois que vous y êtes, cliquez sur le bouton « Utiliser l’extrait » sous l’option « Ajouter votre code personnalisé (nouvel extrait) ».

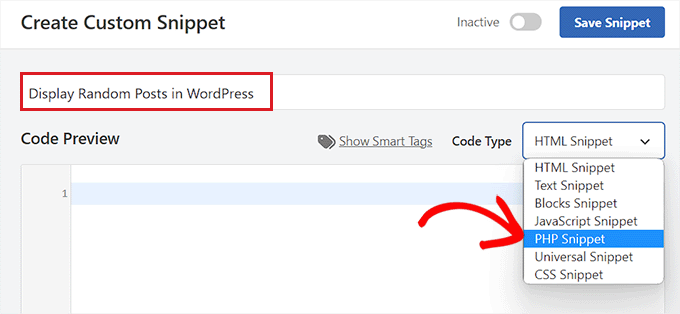
Vous accédez alors à la page « Créer un extrait personnalisé », où vous pouvez commencer par saisir un nom pour l’extrait de code.
Ce titre est uniquement là pour votre référence et ne sera pas affiché sur l’interface publique du site.
Ensuite, vous devez choisir « PHP Snippet » comme « Code Type » dans le menu déroulant à droite de l’écran.

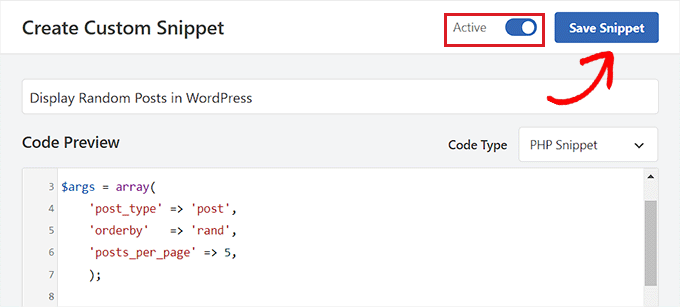
Ensuite, il suffit de copier et de coller le code suivant dans la case « Prévisualisation du code » :
function wpb_rand_posts() {
$args = array(
'post_type' => 'post',
'orderby' => 'rand',
'posts_per_page' => 5,
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
$string .= '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$string .= '<li><a href="'. get_permalink() .'">'. get_the_title() .'</a></li>';
}
$string .= '</ul>';
/* Restore original Post Data */
wp_reset_postdata();
} else {
$string .= 'no posts found';
}
return $string;
}
add_shortcode('wpb-random-posts','wpb_rand_posts');
add_filter('widget_text', 'do_shortcode');
Une fois activé, ce code affichera 5 publications aléatoires sur votre site. Vous pouvez également modifier la valeur 'posts_per_page' pour un nombre différent.
Ensuite, défilez jusqu’à la section « Insertion » et choisissez le mode « Insertion automatique ».
Même après avoir choisi ce mode, vous devrez ajouter le code court [wpb-random-posts] à la colonne latérale, à la page ou à la publication de votre site pour afficher les messages aléatoires.
Gardez à l’esprit que ce shortcode n’est pas le résultat de la fonctionnalité « Shortcode » de WPCode et qu’il fait partie de l’extrait de code lui-même.

Enfin, défilez vers le haut et permutez le commutateur « Inactif » sur « Actif ».
Il vous suffit ensuite de cliquer sur le bouton « Enregistrer l’extrait » pour stocker vos modifications.

Afficher des publications aléatoires sur une page ou un article WordPress
Une fois que vous avez enregistré votre extrait de code, vous pouvez afficher des publications aléatoires sur la page ou la publication de votre site à l’aide de cette méthode.
Tout d’abord, ouvrez une nouvelle page ou une publication existante dans le tableau de bord WordPress.
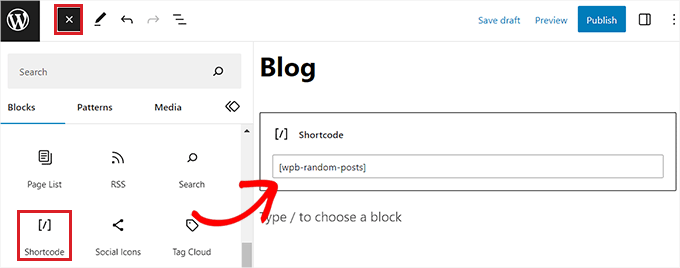
Ensuite, cliquez sur le bouton » Ajouter un bloc » (+) dans le coin supérieur gauche de l’écran pour ouvrir le menu des blocs. À partir de là, trouvez et ajoutez le bloc Shortcode à la page ou à la publication WordPress.
Ensuite, il suffit de copier et de coller le code court suivant dans le bloc :
[wpb-random-posts]

Enfin, cliquez sur le bouton « Publier » ou « Mettre à jour » en haut de la page pour enregistrer vos modifications.
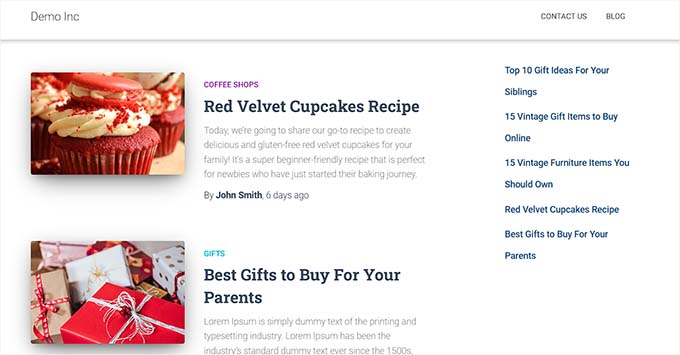
Vous pouvez maintenant visiter votre site WordPress pour consulter les publications aléatoires.

Afficher les publications aléatoires dans la colonne latérale sous forme de widget
Si vous utilisez un thème classique, cette méthode est faite pour vous.
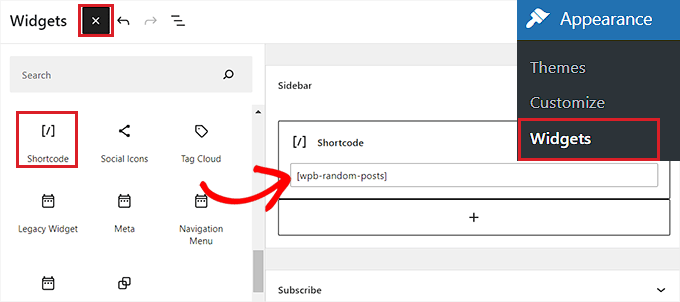
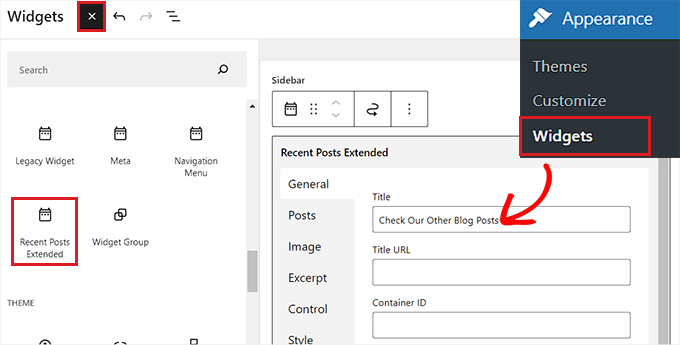
Tout d’abord, vous devez vous rendre sur la page Apparence » Widgets dans la colonne latérale de l’administrateur WordPress.
Une fois que vous y êtes, il vous suffit de cliquer sur le bouton « Ajouter un bloc » (+) dans le coin supérieur gauche de l’écran pour ouvrir le menu des blocs.
À partir de là, localisez et ajoutez le bloc Shortcode dans l’onglet ‘Sidebar’. Ensuite, copiez et collez le code court suivant dans le bloc :
[wpb-random-posts]

Enfin, cliquez sur le bouton « Mettre à jour » en haut de la page pour enregistrer vos modifications.
Vous pouvez maintenant visiter votre site pour consulter les publications aléatoires affichées dans votre colonne latérale WordPress.

Afficher des publications aléatoires dans un thème en bloc
Si vous utilisez un thème basé sur des blocs avec l’éditeur de site complet, cette méthode est faite pour vous.
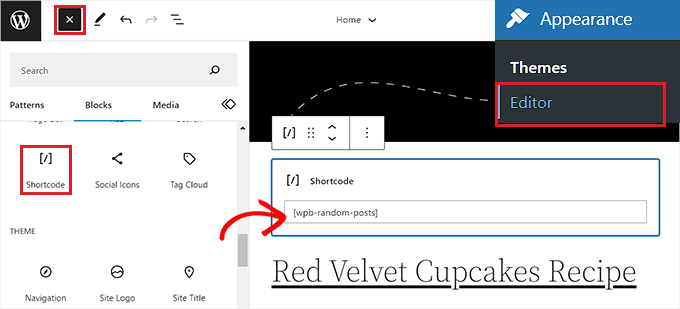
Vous pouvez commencer par visiter la page Apparence » Éditeurs/éditrices dans la colonne latérale de l’administration de WordPress. Cela lancera l’éditeur/éditrices complet de WordPress.
Cliquez sur le bouton « Ajouter un bloc » (+) dans le coin supérieur gauche et ajoutez le bloc de code court à l’endroit de votre choix sur le site Web.
Ensuite, copiez et collez le code court suivant dans le bloc :
[wpb-random-posts]

Enfin, cliquez sur le bouton « Enregistrer » en haut de la page pour stocker vos modifications.
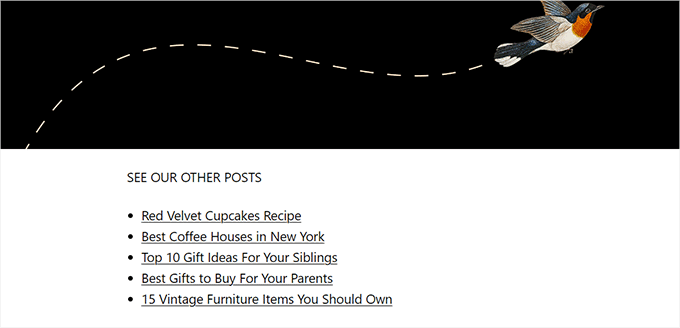
Maintenant, vous pouvez visiter votre site pour voir la liste aléatoire des publications.

Méthode 2 : Afficher des publications aléatoires dans la colonne latérale de WordPress en utilisant le widget « Recent Posts » étendu
Cette méthode est faite pour vous si vous souhaitez afficher des articles aléatoires dans votre barre latérale WordPress sans utiliser de code.
Tout d’abord, vous devez installer et activer le plugin Recent Posts Widget Extended. Pour les instructions, vous pouvez consulter notre tutoriel sur l’installation d’une extension WordPress.
Une fois l’extension activée, vous pouvez simplement afficher des publications aléatoires dans votre colonne latérale WordPress à l’aide d’un bloc.
Note : L’extension fonctionne uniquement pour la zone des widgets dans les thèmes WordPress classiques. Si vous utilisez un thème à blocs, alors le bloc de l’extension ne sera pas disponible.
De même, l’extension ne vous permet pas d’afficher des publications aléatoires sur une page ou un article WordPress.
Pour afficher des publications aléatoires dans la colonne latérale de WordPress, rendez-vous sur la page Apparence » Widgets du tableau de bord WordPress.
Cliquez sur le bouton « Ajouter un bloc » (+) dans le coin supérieur gauche de l’écran pour ouvrir le menu des blocs. Ensuite, trouvez et ajoutez le bloc Publications récentes étendues à l’onglet ‘Sidebar’.
Cela ouvrira les paramètres de configuration du bloc. Ici, vous pouvez commencer par taper un titre qui sera affiché au-dessus de votre liste de messages aléatoires.

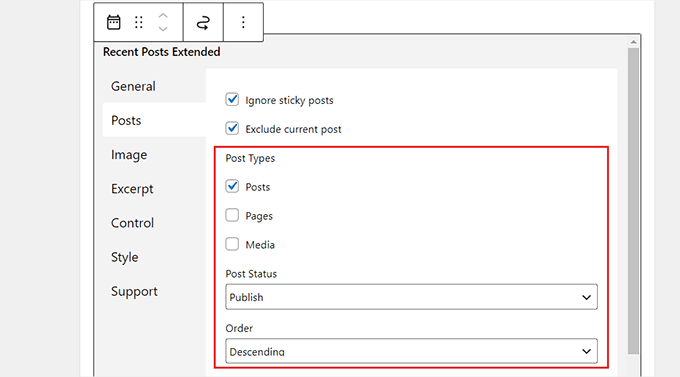
Une fois que vous avez fait cela, passez à l’onglet « Publications » dans la colonne de gauche.
À partir de là, vous pouvez sélectionner le type de message, le statut du message et l’ordre des messages que vous souhaitez afficher sur votre site web. Vous pouvez également choisir un type d’article personnalisé.

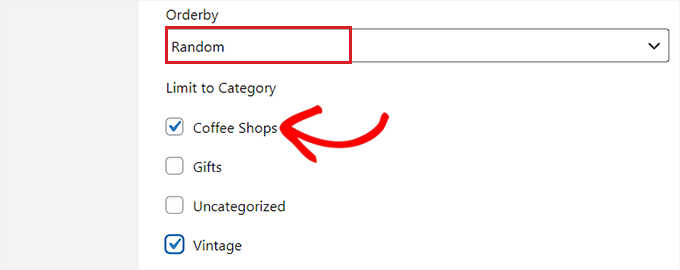
Ensuite, défilez vers le bas jusqu’au menu déroulant » Orderby » et sélectionnez l’option » Random « . Si vous ne définissez pas ce Réglage, le bloc affichera uniquement les publications les plus récentes publiées sur votre site.
Ensuite, vous pouvez également limiter les publications à certaines catégories en les sélectionnant dans la section « Limiter à la catégorie ».

Vous pouvez également configurer les réglages pour les miniatures, les extraits, les CSS personnalisés et plus encore en passant à d’autres onglets du bloc.
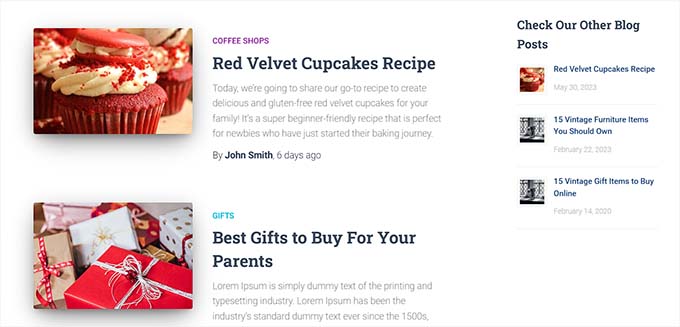
Enfin, cliquez sur le bouton « Mettre à jour » en haut de la page pour enregistrer vos modifications. Vous pouvez maintenant visiter votre site web pour voir les articles aléatoires affichés dans la barre latérale de WordPress.

Bonus : Optimisez vos publications de blog pour le référencement
Outre l’affichage d’articles aléatoires sur votre site WordPress, il est également important d’optimiser chaque article pour le référencement.
Cela améliorera le classement de votre site dans les moteurs de recherche et apportera plus de trafic, ce qui vous aidera à générer des prospects.
Pour optimiser correctement vos publications de blog, nous vous recommandons d’utiliser des outils de recherche de mots-clé comme le générateur de mots-clé de WPBeginner. Ces outils vous permettent de trouver des mots-clés pertinents à utiliser dans votre contenu.

À part cela, vous pouvez également utiliser des outils d’aide à la rédaction SEO comme Semrush pour découvrir les mots-clés LSI et les mots-clés similaires, modifier le ton de la langue et trouver la longueur moyenne des articles.
Vous pouvez également utiliser All in One SEO pour améliorer davantage la qualité de votre contenu. C’est la meilleure extension WordPress SEO sur le marché qui vous permet d’ajouter des FAQ et qui est livré avec un analyseur de titre, un générateur de titre IA, un schéma d’article, un assistant de liens, et plus encore.

Toutes ces fonctionnalités peuvent à terme vous aider à booster la qualité et le SEO de vos publications de blog. Pour plus de détails, vous pouvez consulter notre Avis terminé sur AIOSEO.
D’autres conseils pour améliorer le classement des articles de blog incluent l’utilisation de catégories et de balises, l’amélioration de la lisibilité, l’ajout d’une méta-description et l’utilisation de contenus visuels tels que des vidéos et des images dans vos articles.
Pour en savoir plus, vous pouvez consulter notre guide pour débutants sur les astuces pour optimiser vos publications de blog.
Nous espérons que cet article vous a aidé à apprendre comment afficher des publications aléatoires dans WordPress. Vous pouvez également consulter notre guide du débutant sur la façon de choisir le meilleur registraire de domaine pour votre site et notre top des meilleurs services de marketing e-mail pour les petites entreprises.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
As I understand, the code is without featured images of posts. Is any options with code to display posts with featured images too?
WPBeginner Support says
You may want to take a look at the latest posts blog in the block editor for that.
Administrateur
Chris Smith says
My sticky posts always showing up in my random posts. Is there a way to exclude sticky posts from this code?
WPBeginner Support says
To achieve that we would recommend using the plugin from the second method rather than tweaking the code.
Administrateur
Michael says
Is there an easy way to cache the results for a certain period of time instead of randomizing every time? Maybe like refresh once every 24hrs to reduce lessen the load on DB calls every time?
WPBeginner Support says
For that functionality, you would want to check with the plugin’s support for if it is available.
Administrateur
Marvin Duru says
Please, i tried adding the shortcode on a specific position on my website not inside the post in PHP but the Random post section did not display but only show my text « [wpb-random-posts] ».
What should i do?
WPBeginner Support says
When using the block editor you would want to ensure you’re adding it using a shortcode block.
Administrateur
Zeynep says
Thanks the code works just fine. I changed the first page in my wordpress site to index.html, what do I need to run [wpb-random-posts] on my html page? My English is a bit weak, I hope you understand me.
WPBeginner Support says
You would need the page to be a WordPress page for a WordPress shortcode to work.
Administrateur
Elle says
How would you go about styling this? I’m getting confused as to how I would control the design of this, i’ve never worked with styling PHP.
WPBeginner Support says
It would depend on the styling you’re wanting to add for what needs to be done. You can add a class in the html code to give you something to target.
Administrateur
Maria Cristhiane Amorim says
Hello! Can I do this in a listing?
WPBeginner Support says
You would need to clarify what you mean by that
Administrateur
Rob Packenham says
Thanks for the helpful article.
I have a question — my WordPress site pages include a sidebar with a random post (excerpts) widget.
A problem is that Google indexes the pages and ‘sees’ the random post excerpts as content for the page. So in Google search, a page can show up as matching a search term only because one of the random post excerpts on the page matched the term (not the main content of page).
But, when a user clicks on the link in Google search results they will see the page with a different set of random post excerpts in the sidebar — not the post excerpt with matching text. So it looks to them like a bad search.
Ideally i’d like to exclude the random post excerpts from Google index ie hide them from Google, but that doesn’t look possible (?).
If you have any suggestions I’d appreciate it! Thanks.
Jun Enriquez says
Tried this & it destroyed my site, how do I reset this?
http Error 500
Please help
Thanks
Jun
Yin says
Thanks a million for sharing this. I used another plugin for random post that no longer works. Then I find your site and have installed the plugin. It works like a charm.
Lisa says
Hi, and thanks for this helpful tutorial!
Can you tell me what would be the piece of code to add to display random posts that are in a specific category? My theme doesn’t display a sidebar so I can’t use the plugin and it already has a random posts display under each article, but posts from all categories are included and displayed then. I tried to go check the theme code and add ‘post_category’ => ‘name-of-the-category’, but it doesn’t work. Any idea?
Raff says
Hi! I just want to ask what if i want to change random post every week or any given time. For example, i display a set of random post, it will not change until 7days or any given time. Thanks!
Abhimanyu Kashyap says
Thanks a ton, I was able to display random posts. I changed the no of posts to 1 to display 1 random post. Is there a better way to do it?
I would also like to find out how I can use a variable instead of post type and enter one where I place the short code eg – [wpb-random-posts(‘post’)].
How can I achieve this ??
devender says
thanks shearing this code its very helpful……..
Nate says
Setting posts to orderly => ‘rand’ is a half-measure. Sure, the post displays ‘randomly’, but like DI SEKITAR mentioned above, what use is displaying one random post if it’s going to be the same random post every time someone visits the site?
Nate says
Meant to say ‘orderby’ … I was spellcheck’d
smehsan says
Sorry, But the string was not working and i just make the string global and it works fine now.
global $string;
Marléne Rose Shaw says
Thanks for this great tutorial. Is there some way I can get the shortcode and then display the random posts beneath the content in a page instead of the sidebar??
Katherine says
JAYKAY
To exclude the current post add
‘post__not_in’ => array(get_the_id())
to the query.
So your args will now be:
$args = array(
‘post_type’ => ‘post’,
‘orderby’ => ‘rand’,
‘posts_per_page’ => 5,
‘post__not_in’ => array(get_the_id()),
);
JAYKAY says
It works fine with this piece of code.
Thank you KATHERINE
di sekitar says
really cool information,
I tried used plugin that you mention, but i have big question.
How to make random post different for every visitor or device that visiting my site?
because i try visit my site using other notebook and smartphone, but the random post from those 2 device is same.
JayKay says
Hi,
Advanced Random Posts Widget is a really good plugin, but i have a problem.
How could you exclude the current/active post when you display a random post ?
Is it possible to fix this ?
The problem is the same with the method 2 code.
Harry Stoddart says
Use the « Offset » variable to skip the latest X posts.
Khalil Sillah says
As a beginner what list of matrial would I need to learn wordpress
Ahm Clex says
A PC, WiFi and dedication. That’s all you need to learn anything this days.
Gaurav Khurana says
thanks for this. i was always thinking about this, Since by default the latest post are visible on the home page itself. Thanks for this will definetely use this plugin