Vous souhaitez personnaliser les couleurs de votre site WordPress ?
Les couleurs jouent un rôle essentiel pour rendre votre site esthétiquement agréable et établir son identité de marque. Heureusement, WordPress permet de personnaliser très facilement les couleurs sur l’ensemble de votre site.
Dans cet article, nous vous montrerons comment personnaliser facilement les couleurs sur votre site WordPress, notamment les couleurs de l’arrière-plan, de l’en-tête, du texte et des liens.

Qu’est-ce que la théorie des couleurs ?
Avant de commencer à personnaliser les couleurs sur votre site WordPress, il est important de comprendre la théorie des couleurs.
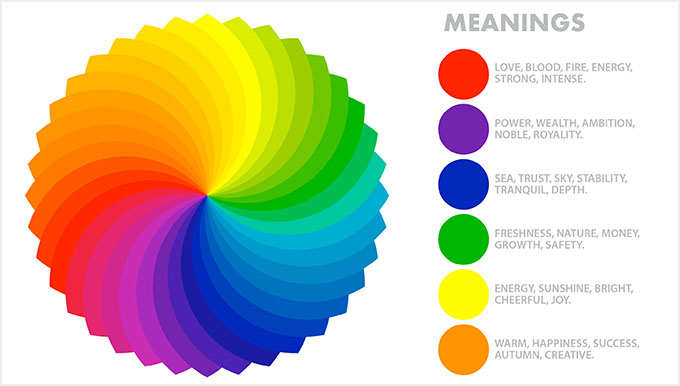
La théorie des couleurs est l’étude des couleurs et de leur interaction. Elle aide les concepteurs à créer des combinaisons de couleurs qui se complètent.
Lors de la conception d’un site, vous devez choisir des couleurs qui vont bien ensemble. Votre site sera ainsi plus attrayant pour vos internautes, ce qui peut améliorer l’expérience utilisateur et augmenter l’engagement.
Différentes couleurs peuvent provoquer des émotions et des sentiments différents chez les gens, et la théorie des couleurs peut vous aider à choisir la bonne combinaison pour votre site.
Par exemple, le rouge est souvent utilisé pour représenter la nourriture et les restaurants. En revanche, le bleu est généralement utilisé sur les sites bancaires et financiers.
En effet, le rouge peut susciter des sentiments de chaleur, d’énergie et de passion, tandis que le bleu est synonyme de confiance, de sécurité et de calme.

Outil d’importation, vous pouvez également utiliser le contraste des couleurs pour attirer l’attention sur les zones importantes de votre blog WordPress.
Cela vous permet de rendre votre contenu plus lisible, d’établir une forte identité de marque et de créer une ambiance spécifique sur le site.
Qu’est-ce qu’un thème WordPress et est-il possible de modifier les couleurs du thème ?
Lesthèmes WordPress contrôlent l’apparence de votre site pour les utilisateurs/utilisatrices. Un thème WordPress typique est un ensemble de modèles préconçus que vous installez sur votre site pour en modifier l’apparence et la mise en page.
Les thèmes rendent votre site plus attrayant, plus facile à utiliser et augmentent l’engagement.

Vous pouvez également créer vos propres thèmes à partir de zéro à l’aide d’extensions telles que SeedProd et le Thrive Theme Constructeur.
Avec WordPress, vous pouvez facilement personnaliser les thèmes et modifier leur arrière-plan, les polices, les boutons et les couleurs des liens.
Cependant, gardez à l’esprit que certains thèmes sont livrés avec des choix de couleurs prédéfinis, tandis que d’autres offrent plus de flexibilité pour choisir les vôtres.
Ceci étant dit, voyons comment vous pouvez facilement personnaliser les couleurs dans WordPress. Vous pouvez utiliser les liens rapides ci-dessous pour passer aux différentes parties de notre tutoriel :
- How to Customize Colors in WordPress
- How to Change the Background Color in WordPress
- How to Change the Header Color in WordPress
- How to Change the Text Color in WordPress
- How to Change the Text Selection Color in WordPress
- How to Change the Link Color in WordPress
- How to Change the Admin Color Scheme in WordPress
- Bonus: Hire Professionals to Design Your Website
Outil de personnalisation des couleurs dans WordPress
Vous pouvez personnaliser les couleurs dans WordPress à l’aide de nombreuses méthodes différentes, notamment le personnalisateur de thème, l’éditeur de site complet, les CSS personnalisés, les plugins de constructeur de page, etc.
Modifier les couleurs à l’aide de l’Outil de personnalisation du thème
Il est super facile de modifier les couleurs en utilisant le personnalisateur de thème WordPress intégré.
Tout d’abord, visitez la page Apparence » Personnalisation dans la colonne latérale de l’administrateur.
Note : Si vous ne trouvez pas l’onglet » Outil de personnalisation » dans votre tableau de bord WordPress, cela signifie que vous utilisez un thème en bloc. Défilez vers la section suivante de ce tutoriel pour trouver comment modifier les couleurs dans un thème en bloc.
Pour ce tutoriel, nous utiliserons le thème par défaut Twenty Twenty-One.
N’oubliez pas que le personnalisateur de thème peut avoir un aspect différent selon le thème que vous utilisez actuellement.

Par exemple, le thème Twenty Twenty-One est livré avec un panneau » Couleurs et mode sombre » qui permet aux utilisateurs/utilisatrices de sélectionner une couleur d’arrière-plan et de personnaliser le mode sombre.
Après avoir ouvert le panneau, cliquez simplement sur l’option « Sélectionné ». Cela ouvrira le sélecteur de couleurs, dans lequel vous pourrez choisir votre couleur d’arrière-plan préférée.
Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton « Publier » en haut de la page pour enregistrer vos modifications et les rendre directes sur votre site.

Modifier les couleurs dans l’éditeur du site complet
Si vous utilisez un thème basé sur des blocs, vous n’aurez pas accès au personnalisateur de thème. Cependant, vous pouvez utiliser l’éditeur de site complet (Éditeur de site) pour modifier les couleurs de votre site.
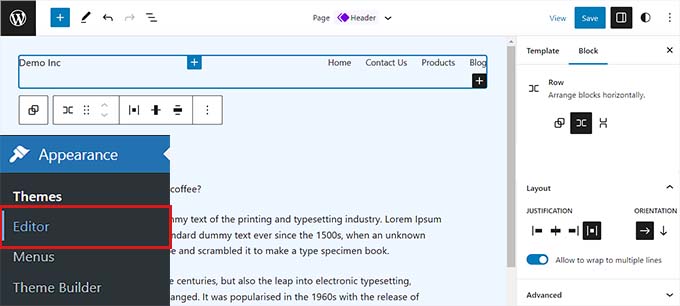
Tout d’abord, allez à l’écran Apparence » Éditeur dans la barre latérale d’administration pour lancer l’éditeur de site complet. Vous devez maintenant cliquer sur l’icône « Styles » dans le coin supérieur droit de l’écran.

La colonne « Styles » s’ouvre, dans laquelle vous devez cliquer sur le panneau « Couleurs ».
Vous pouvez modifier les couleurs de l’arrière-plan, du texte, des liens, des titres et des boutons du thème à partir d’ici.

Une fois que vous avez terminé, cliquez sur le bouton « Enregistrer » pour stocker vos Réglages.
Modifier les couleurs à l’aide d’un CSS personnalisé
CSS est un langage de programmation que vous pouvez utiliser pour modifier l’apparence visuelle de votre site, y compris ses couleurs. Vous pouvez enregistrer le CSS personnalisé dans les Réglages de votre thème afin d’appliquer vos personnalisations à l’ensemble de votre site.
Aucun code CSS personnalisé ne s’appliquera toutefois si vous changez de thème sur votre site ou si vous mettez à jour votre thème existant.
C’est pourquoi nous vous recommandons d’utiliser WPCode, qui est le meilleur plugin d’extraits de code WordPress sur le marché. C’est le moyen le plus facile d’ajouter du code CSS personnalisé, et il vous permettra de personnaliser en toute sécurité les couleurs sur votre site WordPress.
Tout d’abord, vous devrez installer et activer l’extension WPCode. Pour plus d’instructions, veuillez consulter notre guide du débutant sur l’installation d’une extension WordPress.
Note : Il existe également une version gratuite de WPCode que vous pouvez utiliser. Cependant, nous recommandons de passer à une offre payante pour déverrouiller tout le potentiel de l’extension.
Une fois activé, visitez la page Code Snippets » + Add Snippet » depuis la colonne latérale de l’administration de WordPress.
Cliquez simplement sur le bouton « Utiliser l’extrait » sous l’option « Ajouter votre code personnalisé (nouvel extrait) ».

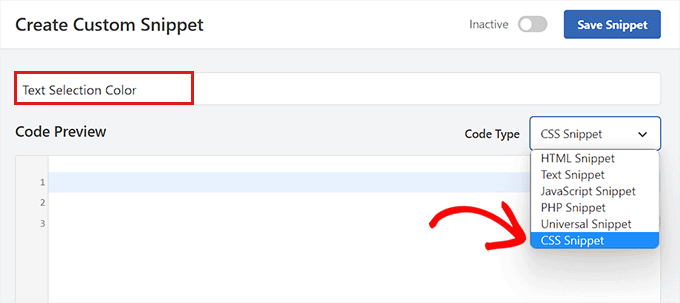
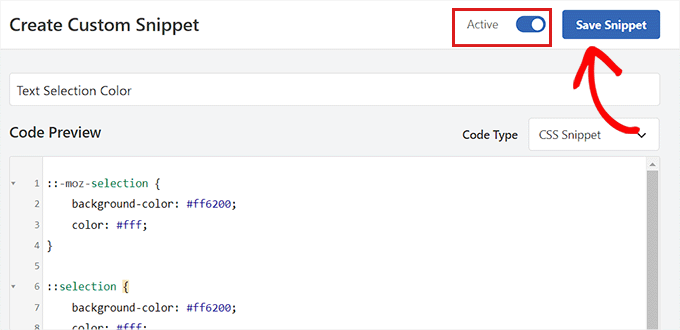
Une fois que vous êtes sur la page « Créer un extrait personnalisé », vous pouvez commencer par saisir un nom pour votre code.
Ensuite, il suffit de sélectionner « extrait CSS » comme « type de code » dans le menu déroulant.

Pour cette section, nous ajoutons un code CSS personnalisé qui modifie la couleur du texte sur le site :
p { color:#990000; }
Il suffit d’ajouter le code CSS personnalisé dans la case « Prévisualisation du code ».

Une fois cette étape franchie, défilez vers le bas jusqu’à la section « Insertion ».
Ici, vous pouvez choisir l’option « Insertion automatique » si vous souhaitez que le code soit exécuté automatiquement dès qu’il est activé.
Vous pouvez également ajouter un code court à des pages ou publications WordPress spécifiques.

Une fois que vous avez terminé, défilez vers le haut de la page et permutez le commutateur « Inactif » sur « Actif ».
Enfin, vous devez cliquer sur le bouton « Enregistrer l’extrait » pour appliquer le code CSS à votre site.

Modifier les couleurs à l’aide de SeedProd
Vous pouvez également personnaliser les couleurs à l’aide de l’extension SeedProd.
C’est le meilleur constructeur de page WordPress du marché qui vous permet de créer des thèmes à partir de zéro sans utiliser de code.
Tout d’abord, vous devez installer et activer l’extension SeedProd. Pour plus de détails, vous pouvez lire notre guide du débutant sur l’installation d’une extension WordPress.
Une fois activé, rendez-vous sur la page » Constructeur de thème » de SeedProd dans la colonne latérale de l’administrateur de WordPress.
Cliquez ensuite sur le bouton « Kits de modèles de thèmes » en haut de la page.
Note : Si vous souhaitez créer votre propre thème à partir de zéro, vous devrez cliquer sur le bouton « + Ajouter un nouveau modèle de thème ».

Cela vous amènera à la page ‘Theme Modèle Kit Chooser’. Ici, vous pouvez choisir l’un des modèles de thèmes prédéfinis proposés par SeedProd.
Pour plus de détails, consultez notre tutoriel sur la création facile d’un thème WordPress sans aucun code.

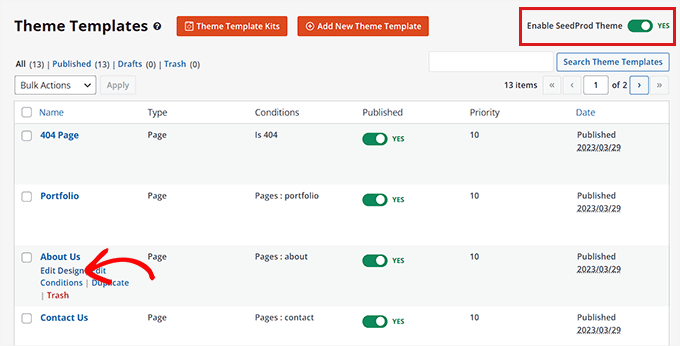
Après avoir choisi un thème, vous serez redirigé vers la page « Modèles de thèmes ».
Ici, permutez le commutateur « Enable SeedProd Theme » (Activer le thème SeedProd) sur « Yes » (Oui) pour activer le thème.
Désormais, vous devez cliquer sur le lien « Modifier la conception » sous n’importe quelle page du thème pour ouvrir l’éditeur par glisser-déposer.

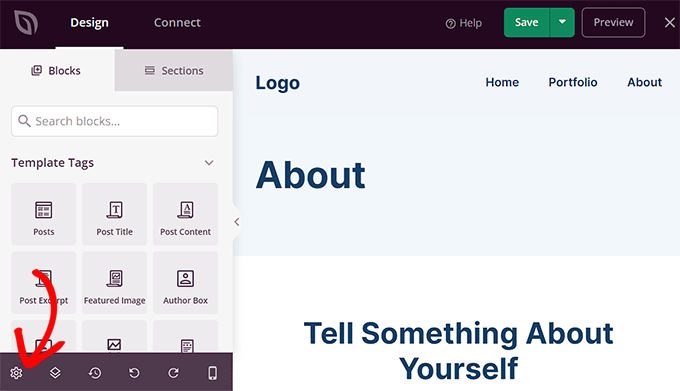
Une fois que vous y êtes, cliquez sur l’icône de l’engrenage en bas de la colonne de gauche.
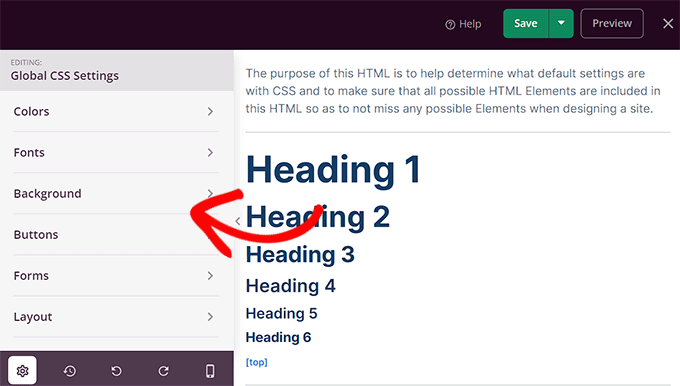
Vous accéderez ainsi aux réglages « Global CSS ».

À partir de là, vous pouvez personnaliser les couleurs de l’arrière-plan de votre site, du texte, des boutons, des liens, etc.
Lorsque vous êtes satisfait de vos choix, cliquez sur le bouton « Enregistrer » pour stocker vos réglages.

Comment modifier la couleur d’arrière-plan dans WordPress
Tous les thèmes WordPress sont livrés avec une couleur d’arrière-plan par défaut. Cependant, vous pouvez facilement la modifier pour personnaliser votre site et améliorer sa lisibilité.
Si vous utilisez un thème en blocs, vous devrez modifier la couleur d’arrière-plan à l’aide de l’éditeur/éditrices du site.
Tout d’abord, vous devez vous rendre dans l’écran Apparence » Éditeur depuis le tableau de bord WordPress.
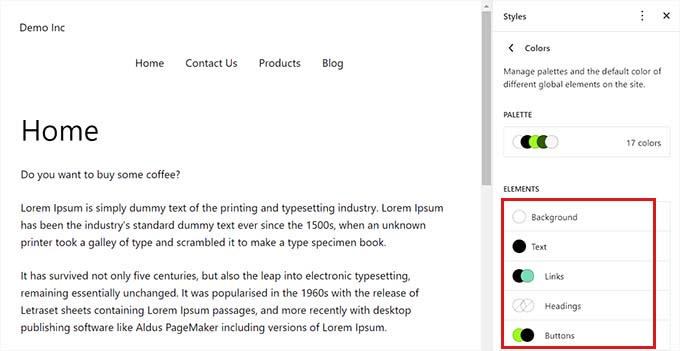
L’éditeur/éditrices complet du site s’ouvre, et vous devez cliquer sur l’icône « Styles » dans le coin supérieur droit de l’écran.
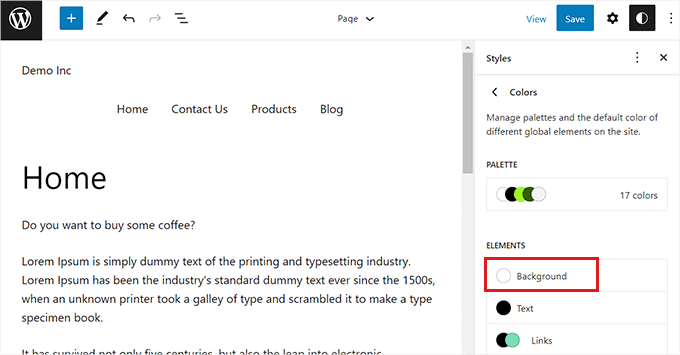
Ensuite, il suffit de cliquer sur le panneau « Couleurs » pour configurer d’autres paramètres.

Dans ce panneau, vous pouvez désormais gérer la couleur par défaut de différents éléments de votre site.
Cliquez sur l’option « Arrière-plan » dans la section « Éléments ».

Une fois ce panneau déplié, vous pouvez choisir la couleur d’arrière-plan de votre site.
Tous les thèmes WordPress proposent un certain nombre de couleurs de site par défaut parmi lesquelles vous pouvez choisir.
Toutefois, si vous souhaitez utiliser une couleur personnalisée, vous devez cliquer sur l’outil Couleur personnalisée. Cela ouvrira le sélecteur de couleurs, dans lequel vous pourrez sélectionner la couleur de votre choix.

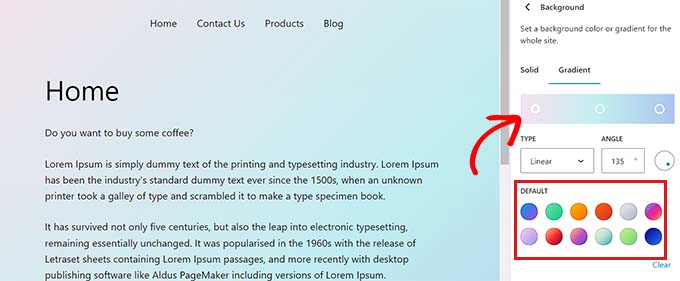
Vous pouvez également utiliser des couleurs dégradées pour l’arrière-plan de votre site.
Pour ce faire, vous devez d’abord passer à l’onglet « Dégradé » en haut de la page.
Sélectionné, vous pouvez choisir un dégradé par défaut dans le thème ou sélectionner vos propres couleurs de dégradé à l’aide de l’outil Sélecteur de couleurs.

Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton « Enregistrer » pour stocker vos Réglages.
Vous pouvez également modifier l’arrière-plan de votre site à l’aide du personnalisateur de thème, de SeedProd et de CSS personnalisés.
Pour des instructions plus détaillées, vous pouvez consulter notre guide du débutant sur la modification de la couleur d’arrière-plan dans WordPress.
Comment modifier la couleur de l’en-tête dans WordPress
De nombreux thèmes WordPress sont livrés avec un en-tête intégré en haut de la page. Il contient généralement des liens de page importants, des icônes sociales, des CTA, et plus encore.

Si vous utilisez un thème en blocs, vous pouvez facilement personnaliser l’en-tête de WordPress à l’aide de l’éditeur de site complet.
Tout d’abord, vous devez visiter l’écran Apparence » Éditeurs/éditrices à partir de la colonne latérale de l’admin pour lancer l’éditeur de site complet. Une fois que vous y êtes, sélectionnez le Modèle » En-tête » en haut en double-cliquant dessus.
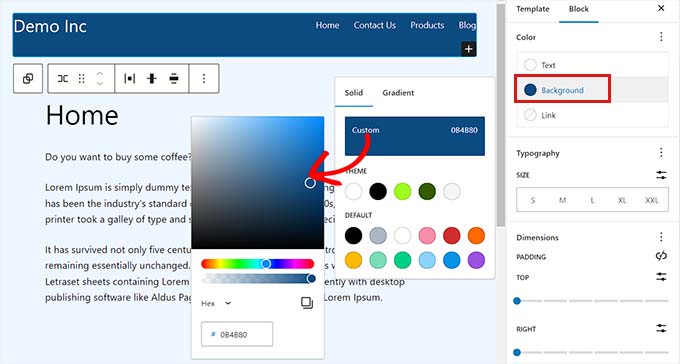
Cela ouvrira les réglages de l’en-tête dans le panneau de bloc à droite. Ici, vous devez défiler jusqu’à la section « Couleur » et cliquer sur l’option « Arrière-plan ».

Une fenêtre surgissante s’ouvre, dans laquelle vous pouvez choisir une couleur par défaut pour votre en-tête.
Vous pouvez également sélectionner une couleur personnalisée en ouvrant l’outil Sélecteur de couleurs.

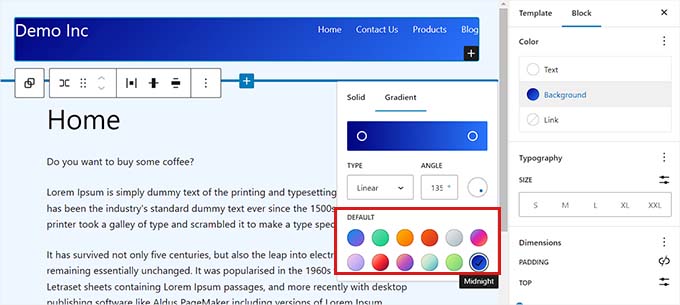
Pour personnaliser votre en-tête à l’aide d’un dégradé de couleurs, vous devez passer à l’onglet « Dégradé ».
Ensuite, vous pouvez choisir une option de dégradé par défaut ou personnaliser la vôtre à l’aide du sélecteur de couleurs.

Enfin, cliquez sur le bouton « Enregistrer » pour stocker vos réglages.
Si vous souhaitez modifier la couleur de l’en-tête à l’aide du personnalisateur de thème ou d’un CSS supplémentaire, alors vous pouvez lire notre guide du débutant sur la façon de personnaliser votre en-tête WordPress.
Comment modifier la couleur du texte dans WordPress
Modifier la couleur du texte peut aider à améliorer la lisibilité de votre blog WordPress.
Si vous utilisez un thème en blocs, vous devrez modifier la couleur du texte à l’aide de l’éditeur de texte.
Vous pouvez commencer par visiter l’écran Apparence » Éditeurs/éditrices dans la zone d’administration de WordPress. Cela lancera l’éditeur de site complet, où vous devez cliquer sur l’icône » Styles » dans le coin supérieur droit.

Cliquez ensuite sur le panneau « Couleurs » pour accéder aux réglages supplémentaires.
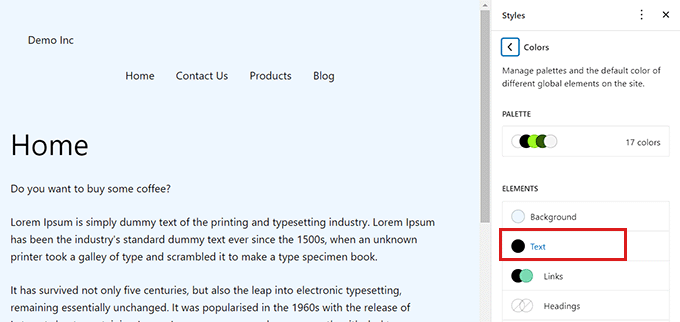
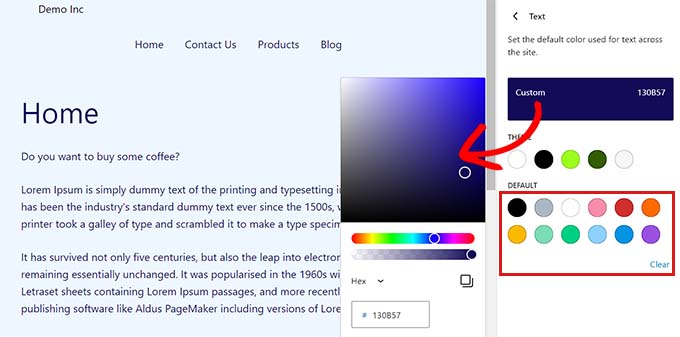
Une fois que vous y êtes, cliquez sur l’option « Texte » dans la section « Éléments ».

Une fois les Réglages des couleurs de texte ouverts, vous pourrez voir un certain nombre de couleurs de texte dans la section « Défaut ».
Vous pouvez également utiliser une couleur de texte personnalisée en cliquant sur l’outil Couleur personnalisée et en ouvrant le sélecteur de couleurs.

Une fois que vous avez fait votre choix, il vous suffit de cliquer sur le bouton « Enregistrer » pour stocker les modifications.
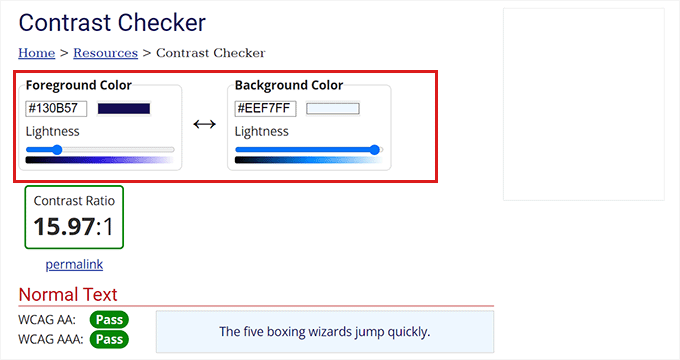
Astuce : Vous pouvez utiliser l’outil WebAIM Contrast Checker pour vérifier si les couleurs de votre arrière-plan et de votre texte s’accordent. Cet outil peut vous aider à améliorer la lisibilité du texte sur votre site.

Pour personnaliser la couleur du texte à l’aide de CSS, du personnalisateur de thème ou de SeedProd, vous pouvez consulter notre guide étape par étape sur la modification de la couleur du texte dans WordPress.
Comment modifier la couleur de sélection du texte dans WordPress
Lorsqu’un internaute sélectionne un texte sur votre site, celui-ci affiche une couleur d’arrière-plan. La couleur par défaut est le bleu.

Cependant, il arrive que la couleur ne s’harmonise pas avec votre thème WordPress et que vous souhaitiez la modifier.
L’ajout d’un code CSS aux fichiers de votre thème permet de modifier facilement la couleur de sélection du texte. Toutefois, n’oubliez pas que le passage à un autre thème ou la mise à jour de votre thème actuel fera disparaître le code CSS.
C’est pourquoi nous vous recommandons d’utiliser WPCode, qui est la meilleure extension d’extraits de code WordPress sur le marché.
Tout d’abord, vous devez installer et activer l’extension WPCode. Pour plus d’instructions, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Une fois activé, rendez-vous sur la page Code Snippets » + Add Snippets de la colonne latérale de l’administrateur.
Cliquez ensuite sur le bouton « Utiliser l’extrait » sous l’option « Ajouter votre code personnalisé (nouvel extrait) ».

Une fois que vous êtes sur la page « Créer un extrait personnalisé », vous pouvez commencer par saisir un nom pour votre extrait de code.
Choisissez ensuite « Extrait CSS » comme « Type de code » dans le menu déroulant de droite.

Maintenant, copiez et collez le code CSS suivant dans la case « Prévisualisation du code » :
::-moz-selection {
background-color: #ff6200;
color: #fff;
}
::selection {
background-color: #ff6200;
color: #fff;
}
Vous pouvez modifier la couleur de sélection du texte en remplaçant le code hexadécimal à côté de la couleur d'arrière-plan dans l’extrait CSS.
Une fois le code ajouté, défilez vers le bas jusqu’à la section « Insertion ».
Choisissez ici la méthode « Insertion automatique » pour exécuter le code automatiquement dès qu’il est activé.

Ensuite, défilez vers le haut et permutez le commutateur « Inactif » sur « Actif ».
Enfin, cliquez sur le bouton « Enregistrer l’extrait » pour stocker vos modifications.

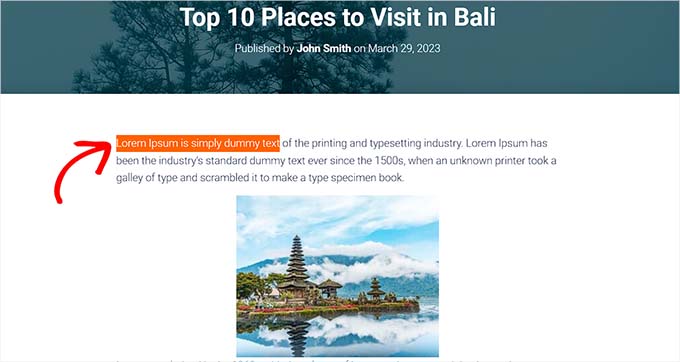
Vous pouvez maintenant visiter votre site pour vérifier la couleur de sélection du texte.
Vous pouvez également modifier la couleur de sélection du texte à l’aide du personnalisateur de thème ou d’une extension. Pour plus de modifications, Veuillez consulter notre tutoriel sur la modification de la couleur de sélection du texte par défaut dans WordPress.

Comment modifier la couleur des liens dans WordPress
Vous pouvez facilement modifier la couleur des liens dans WordPress en utilisant l’éditeur de site complet ou des CSS personnalisés.
Si vous utilisez un thème en bloc, dirigez-vous vers l’écran Apparence » Éditeur/éditrices depuis la colonne latérale de l’administrateur.
À l’ouverture de l’éditeur de site complet, cliquez sur l’icône « Styles » dans le coin supérieur droit.

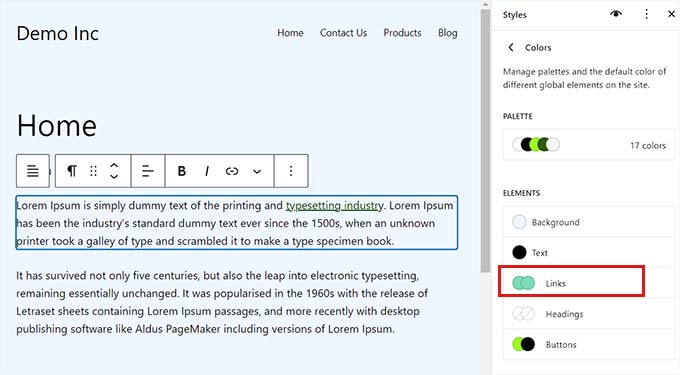
Cliquez ensuite sur le panneau « Couleurs » dans la colonne de droite pour obtenir des réglages supplémentaires.
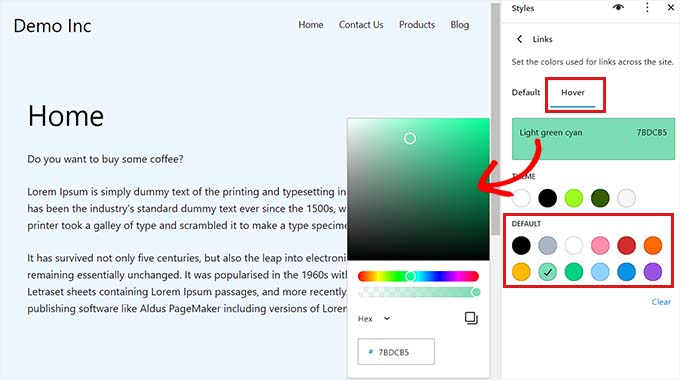
Une fois sur place, il vous suffit de cliquer sur l’onglet « Liens ».

Les Réglages des couleurs de liens s’ouvrent et plusieurs couleurs de liens par défaut s’affichent dans la colonne de droite.
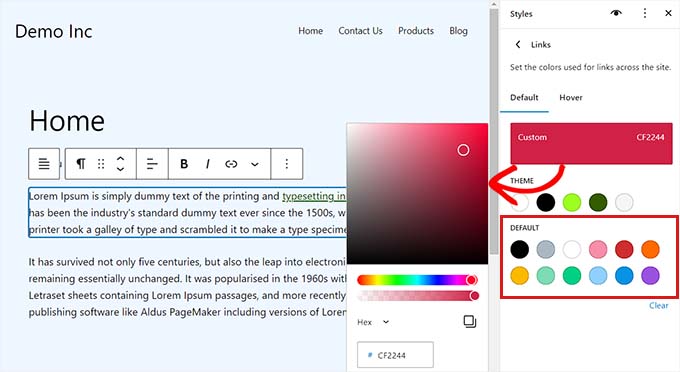
Toutefois, vous pouvez également utiliser une couleur de lien personnalisée en cliquant sur l’outil Couleur personnalisée pour ouvrir le sélecteur de couleurs.

Vous pouvez également modifier la couleur du lien survolé à l’aide de l’Éditeur de site. Cela signifie que la couleur du lien sera modifiée lorsque quelqu’un le survolera avec sa souris.
Tout d’abord, vous devez passer à l’onglet « Survol » en haut de la page.
Une fois sur place, vous pouvez choisir une couleur par défaut ou personnalisée pour modifier la couleur du lien qui survole la page.

Enfin, cliquez sur le bouton « Enregistrer » pour stocker vos réglages.
Pour des instructions plus détaillées, vous pouvez consulter notre guide du débutant sur la modification de la couleur des liens dans WordPress.
Comment modifier la palette de couleurs de l’administrateur dans WordPress
Vous pouvez également modifier le jeu de couleurs du tableau de bord de l’administrateur dans WordPress si vous le souhaitez. Cette méthode peut être utile si vous souhaitez que le tableau de bord de l’administrateur corresponde à la marque de votre site ou utilise vos couleurs préférées.
Cependant, gardez à l’esprit que la modification du jeu de couleurs du tableau de bord WordPress n’affectera pas la partie visible de votre site.
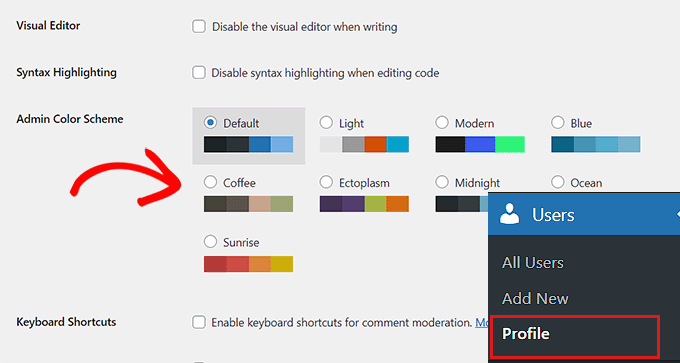
Pour modifier le jeu de couleurs de l’administrateur, il suffit de se rendre sur la page Utilisateurs » Profil à partir du Tableau de bord WordPress.
Consultez cette page, vous verrez plusieurs jeux de couleurs à côté de l’option ‘Admin Color Scheme’.
Choisissez celui que vous préférez, puis cliquez sur le bouton « Mettre à jour le profil » en bas de la page pour enregistrer vos modifications.

Pour des instructions plus détaillées, veuillez consulter notre guide du débutant sur la modification du jeu de couleurs de l’administrateur dans WordPress.
Bonus : Engagez des professionnels pour concevoir votre site web
Si vous avez l’impression que c’est trop de travail de personnaliser le front-end de votre site web par vous-même, vous pouvez simplement engager des experts pour le concevoir pour vous.
Pour cela, nous recommandons les services de conception de sites Web de WPBeginner. Notre équipe a une décennie d’expérience dans la construction de sites web pour différentes niches et industries et peut créer n’importe quel type de site que vous souhaitez, y compris une boutique WooCommerce, des pages d’atterrissage, un site de petite entreprise, et plus encore.

WPBeginne offre également des services pour augmenter la vitesse de votre site, la réparation des sites piratés, et la maintenance régulière des sites. Pour plus d’informations, vous pouvez consulter notre page sur les services professionnels de WPBeginner.
Nous espérons que cet article vous a aidé à apprendre comment personnaliser les couleurs sur votre site WordPress. Vous pouvez également consulter notre guide ultime de référencement WordPress et notre article sur la façon de choisir un jeu de couleurs parfait pour votre site WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ralph says
I love that WordPress gives us such freedom. It makes every website unique and special. This guide is really nice, and I learned a new thing about changing text selection color. That was easy, and now my website looks even better!
My 2 cents: I would not trust color theory. Many people understand it wrongly. Yes, particular colors have their own meanings, but when you have 2 colors, those meanings don’t add up so easily. They have new connotations that have completely different meanings. I know that from a professional working on creating brand images.
WPBeginner Support says
As time passes some colors may change meanings but knowing color theory is still useful for site owners.
Administrateur
Jiří Vaněk says
Colors play a very important role on the web. Initially, my first websites were in grayscale or generally in dark colors, but they didn’t succeed. Then, I tried to play with colors, and the feedback was immediate. What personally helped me was focusing on blogs that I personally liked and drawing inspiration from them. Additionally, I would advise that there are browser extensions available that show you the hex codes of individual colors on a website. If you like a particular color, you can easily find its hex code and then use it yourself.