Voulez-vous ajouter un bouton au menu de votre en-tête WordPress ?
En ajoutant un bouton au menu de navigation principal, vous pouvez faire ressortir l’appel à l’action de votre site et générer plus de trafic vers vos pages les plus importantes. C’est également un moyen facile d’ajouter le même bouton à chaque page et publication.
Dans cet article, nous allons vous afficher comment ajouter facilement un bouton à votre menu d’en-tête WordPress.

Pourquoi ajouter un bouton dans le menu d’en-tête de WordPress ?
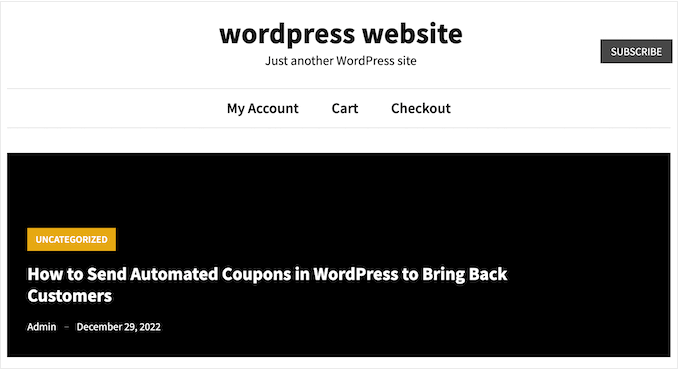
Les menus de navigation de WordPress sont généralement des liens en texte simple, où tout se ressemble et où rien ne ressort vraiment.

Cependant, certains liens sont plus importants que d’autres. Par exemple, vous pouvez ajouter un lien vers un formulaire de commande en ligne ou vers la page d’inscription de votre site d’adhésion WordPress.
Par défaut, ces liens importants ressemblent au reste du menu de l’en-tête.
Vous pouvez rendre ces liens plus accrocheurs en les transformant en boutons. Vous obtiendrez ainsi plus de clics et de conversions.

Par défaut, vous pouvez ajouter des boutons dans les publications et les pages de WordPress à l’aide du bloc Boutons, mais vous ne pouvez pas les ajouter aux menus de navigation.
Ceci étant dit, voyons comment vous pouvez ajouter un bouton à votre menu d’en-tête WordPress.
Tutoriel vidéo
Si vous préférez des instructions écrites, continuez à lire.
Ajouté un bouton dans le menu de l’en-tête de WordPress
Pour commencer, vous devez ajouter le lien que vous souhaitez transformer en bouton.
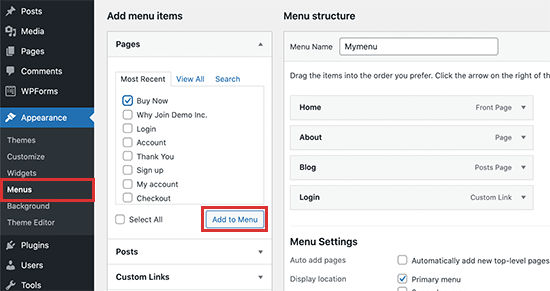
Il suffit d’aller sur la page Apparence » Menus dans votre Tableau de bord WordPress et d’ajouter le Link à votre menu de navigation. Pour des instructions détaillées, veuillez consulter notre guide sur l ‘ajout d’un menu de navigation dans WordPress.

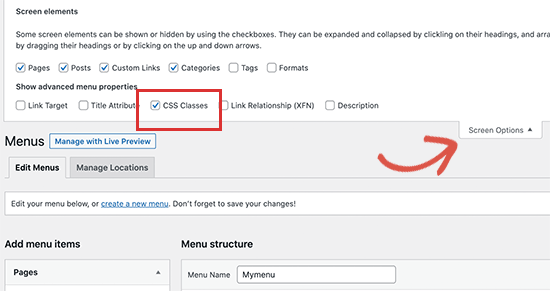
Ensuite, vous devez cliquer sur le bouton Options d’écran en haut de l’écran.
Vous verrez apparaître un panneau contenant de nombreuses nouvelles options. Il suffit de cocher la case située à côté de « Classes CSS ».

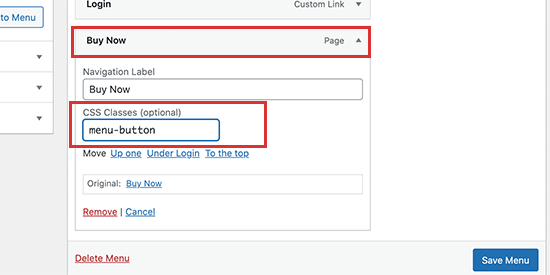
Cliquez ensuite sur l’élément de menu que vous souhaitez transformer en bouton pour le déplier.
Vous remarquerez une nouvelle option de classe CSS dans laquelle vous pouvez saisir un nom de classe. Vous pouvez appeler la classe CSS comme vous le souhaitez, mais dans ce guide, nous utiliserons menu-bouton.

Après avoir saisi un nom, cliquez sur le bouton « Enregistrer le menu » pour stocker vos modifications.
Maintenant que vous avez ajouté une classe CSS personnalisée à l’élément de menu, vous pouvez modifier son apparence à l’aide d’un code CSS personnalisé. Vous pouvez ajouter ce code via le personnalisateur intégré de WordPress ou en utilisant une extension d’extraits de code.
Ajouter un bouton dans votre menu d’en-tête WordPress en utilisant WPCode (Recommandé)
La meilleure façon d’ajouter du code personnalisé à WordPress est d’utiliser WPCode. C’est la meilleure extension d’extraits de code qui vous permet d’ajouter du CSS personnalisé, du PHP, du HTML, et plus encore.
Comme vous ne modifiez pas directement les fichiers du thème, vous pouvez éviter de nombreuses erreurs courantes de WordPress. Vous pouvez également mettre à jour votre thème ou passer à un thème complètement différent sans perdre votre code personnalisé.
Si vous souhaitez retirer le bouton à un moment donné, vous pouvez l’inactif d’un simple clic.
Tout d’abord, vous devrez installer et activer le plugin gratuit WPCode. Pour plus d’informations, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
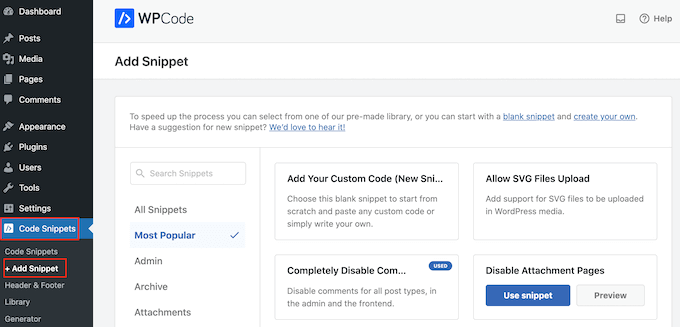
Une fois le plugin activé, rendez-vous sur la page Code Snippets » + Add Snippet « depuis le tableau de bord WordPress.

Consultez cette page pour découvrir tous les extraits WPCode prêts à l’emploi que vous pouvez ajouter à votre site. Il s’agit notamment d’un extrait qui vous permet de désactiver complètement les commentaires, de téléverser des types de fichiers que WordPress ne supporte généralement pas, de désactiver les pages de fichiers joints, et bien plus encore.
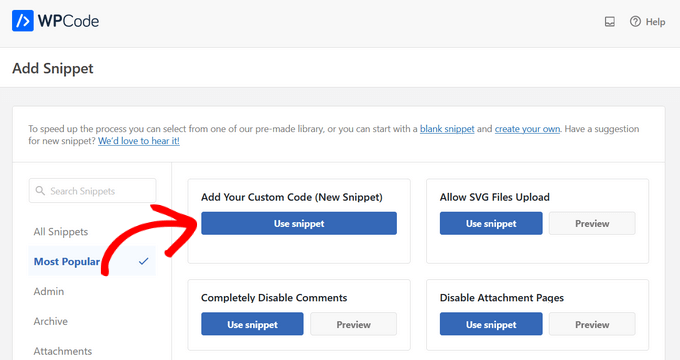
Il vous suffit maintenant de survoler l’option « Ajouter votre code personnalisé (nouvel extrait) » et de cliquer sur le bouton « Utiliser l’extrait » lorsqu’il apparaît.

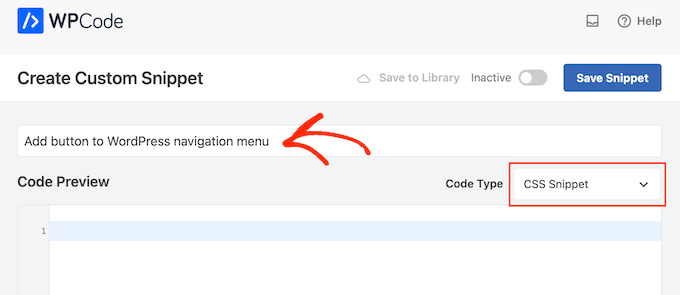
Sur l’écran suivant, vous devez saisir un titre pour l’extrait de code. Il s’agit d’un titre de référence, vous pouvez donc utiliser ce que vous voulez.
Ensuite, ouvrez le menu déroulant « Type de code » et choisissez « Extrait CSS ».

Ceci fait, vous êtes prêt à coller un extrait de code CSS dans l’éditeur/éditrices WPCode :
.menu-button {
background-color:#eb5e28;
border:1px;
border-radius:3px;
-webkit-box-shadow:1px 1px 0px 0px #2f2f2f;
-moz-box-shadow:1px 1px 0px 0px #2f2f2f;
box-shadow:1px 1px 0px 0px #2f2f2f;
}
.menu-button a, .menu-button a:hover, .menu-button a:active {
color:#fff !important;
}
Lorsque vous ajoutez l’extrait de code ci-dessus, veillez à remplacer menu-button par le nom de votre classe CSS.
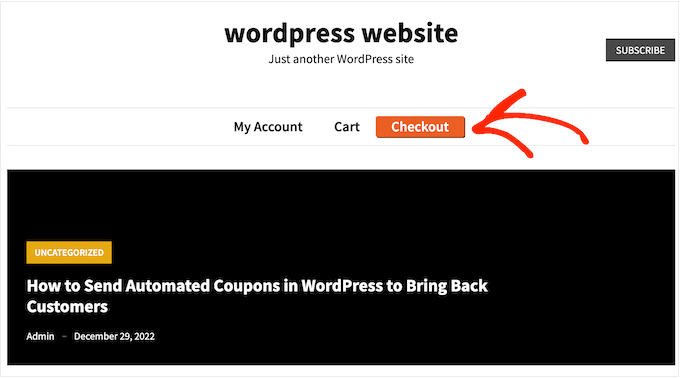
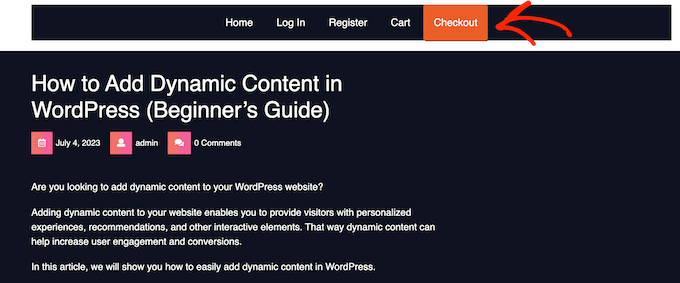
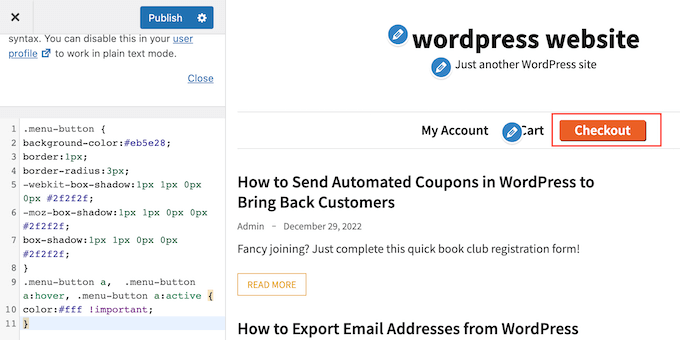
L’extrait de code ci-dessus crée un bouton orange avec un effet d’ombre, comme vous pouvez le voir dans l’image suivante.

N’hésitez pas à jouer avec l’extrait CSS pour voir les différents effets que vous pouvez créer. Par exemple, vous pouvez modifier la couleur de l’arrière-plan, la couleur du texte du lien, ajouter une bordure, etc.
Si vous souhaitez utiliser une autre couleur, vous devez connaître son code hexadécimal. Si vous n’êtes pas sûr des codes à utiliser, vous pouvez utiliser une ressource telle que Color Hex.
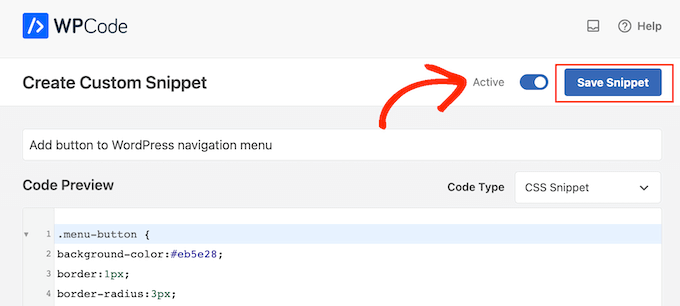
Lorsque vous êtes satisfait du code, cliquez sur le bouton « Inactif » pour qu’il se modifie en « Actif », puis cliquez sur le bouton « Enregistrer l’extrait ».

Désormais, si vous visitez votre site WordPress, vous verrez le nouveau bouton du menu d’en-tête en action.
Ajouter un bouton dans votre menu d’en-tête WordPress à l’aide du client/cliente de personnalisation
Si vous ne souhaitez pas utiliser d’extension, vous pouvez ajouter du code à l’aide du personnalisateur intégré.
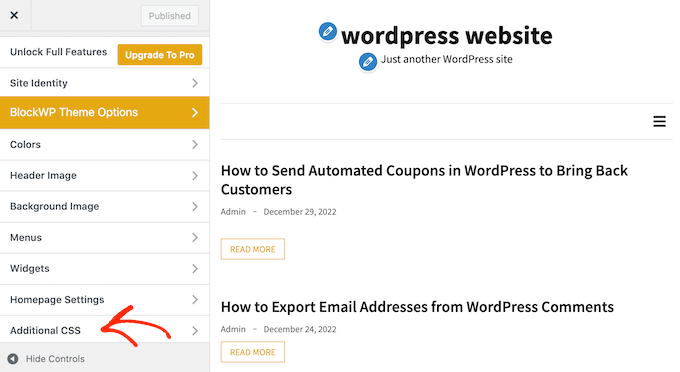
Il vous suffit d’aller dans Apparence » Personnaliser, et vous verrez un aperçu de votre site sur la droite, ainsi qu’une série de paramètres de thème dans la colonne de gauche.
Pour commencer, cliquez sur l’option « Additional CSS ».

Vous verrez maintenant une boîte dans laquelle vous pouvez ajouter un code CSS personnalisé.
Une fois encore, vous pouvez utiliser l’extrait de code ci-dessus comme point de départ.

Lorsque vous êtes satisfait de l’aspect du bouton, cliquez sur « Publier » pour rendre vos modifications directes.
Bonus : Ajouter un bouton « Click to Call » dans l’en-tête de WordPress
Si vous avez un site de petite entreprise, vous pouvez également ajouter un bouton « cliquer pour appeler » dans votre menu de navigation. Les internautes pourront ainsi vous contacter plus facilement et votre site sera mieux classé dans les moteurs de recherche car il sera plus facile à référencer.
Pour ajouter ce bouton, rendez-vous sur la page Apparence » Menus du Tableau de bord WordPress et déplier l’onglet » Liens personnalisés » sur la droite.
Ici, ajoutez votre numéro de téléphone VOIP dans l’URL et ajoutez un libellé pour celui-ci. Cliquez ensuite sur le bouton « Ajouter au menu ».

Une fois le bouton « click-to-call » ajouté à votre liste de liens de navigation, n’oubliez pas de cliquer sur le bouton « Enregistrer le menu » pour stocker vos Réglages.
Pour des instructions détaillées, vous pouvez consulter notre tutoriel sur l ‘ajout d’un bouton cliquer pour appeler dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter un bouton à votre menu d’en-tête WordPress. Vous pouvez également consulter notre guide sur la création d’une page atterrissage avec WordPress et les meilleurs services de marketing e-mail pour les petites entreprises.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Nicole Hassell says
This was helpful and created a button but it overwrites the link in my custom link….any idea how to stop that?
WPBeginner Support says
None of the CSS should touch the link in your menu item, we would recommend ensuring that the link was not changed in your meu settings and that you don’t have a plugin that could be changing your link.
Administrateur
Sergio says
Thaks for this useful guide!
when I customize the button with CSS, the background occupies the entire height of the header. How can i modify this to fit more closely to the text? (remove excess background)
Thanks a lot
WPBeginner Support says
That would require editing your theme and what to edit would depend on the specific theme you are using.
Administrateur
Bonny C. says
What a timesaver! Thanks a bunch!!
WPBeginner Support says
You’re welcome, glad our guide was helpful!
Administrateur
Sawyer Smith says
Hi, Implemented the css into my menu and it turned out great after some time troubleshooting. However, when my cursor hovers over the button, a wide white rectangle covers the text when cursor is hovering. How can I fix this so that nothing like this occurs during hover? Thanks.
WPBeginner Support says
It likely is due to your theme’s default hover colors. If you are using the CSS from our article then you would want to add CSS code like the following:
.menu-button:hover {
background-color:#eb5e28;
}
Administrateur
Nicole says
This is very helpful, thank you! I’m wondering if you can tell me how to change the color of the text on the sub-menu (dropdown from the button) only?
Thank you!
WPBeginner Support says
As each theme is different you would want to check with your theme’s support and they may have a recommendation, otherwise, you could use our guide on inspect element below for how to select the sub-menu for changing the text color.
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrateur
Megan says
When I follow all of these steps the button doesn’t appear at all.. it just does nothing. Any idea why this might be? I copied and pasted the exact code from here!
WPBeginner Support says
Your specific theme may have CSS that would overwrite this code, if you check with your theme’s support they should be able to assist.
Administrateur
Gabriela says
how do you resize the button? I see it stays inline with the text
jj says
Great help thanks!
Is it possible to make the button something that links to another external site using the CSS?
Dorothy says
I really appreciate this! For the longest time, I wasn’t sure how to go about this. I was able to create a button in the nav with no problems following this. Thanks!!
Stephanie says
Thank you so much for this tutorial! I’m not a techie kind of person, and at first it didn’t work, because I was in my primary navigation menu, went to secondary and did the steps and voila! Added a little bling to my site!
WPBeginner Support says
Glad our guide was able to help
Administrateur