Vous souhaitez ajouter le mode sombre à votre site WordPress ?
En ajoutant le mode sombre à WordPress, votre site s’adaptera automatiquement en fonction des préférences du navigateur de l’internaute. Vous pouvez également ajouter un permutateur de mode sombre à votre site, afin que les internautes puissent facilement basculer entre les modes sombre et clair.
Dans cet article, nous allons vous afficher comment ajouter le mode sombre à votre site WordPress.

Qu’est-ce que le mode sombre et pourquoi l’ajouter à votre site ?
De nombreux appareils mobiles et ordinateurs utilisent le mode sombre pour minimiser la quantité de lumière blanche provenant de l’écran. Cela peut réduire la fatigue oculaire, en particulier dans des conditions de faible luminosité.
Certains pensent même qu’elle vous permet d’utiliser des ordinateurs et des appareils mobiles jusque tard dans la nuit sans que la lumière blanche et bleue ne vienne gâcher votre sommeil.
Certains appareils sont dotés d’un mode nuit intégré qui utilise simplement des tons de couleur plus chauds. Cependant, le mode sombre ajoute des couleurs sombres à l’arrière-plan de l’appareil.
Certains sites populaires comme YouTube proposent un jeu de couleurs sombres intégré.

Sur les ordinateurs de bureau, vous pouvez visiter des sites en mode sombre en utilisant une extension Chrome telle que Night Eye.
Voici à quoi ressemble le site de WPBeginner en utilisant cette extension :

En ajoutant un permutateur de mode sombre à votre site, les utilisateurs/utilisatrices peuvent choisir le mode qu’ils/elles préfèrent sans avoir à installer une extension de navigateur spéciale.
Vous pouvez même ajouter le mode sombre à votre zone d’administration WordPress. Cela peut être utile si vous travaillez sur votre site la nuit ou si vous souffrez de fatigue oculaire.
Dans cette optique, voyons comment vous pouvez ajouter le mode sombre à l’interface publique de votre site et à la zone d’administration de votre site WordPress.
Astuce : vous souhaitez utiliser un jeu de couleurs sombres, même lorsque l’appareil de l’internaute est en mode normal ou diurne ? Alors consultez notre liste des meilleurs thèmes sombres pour WordPress.
Tutoriel vidéo
Si vous préférez les instructions écrites, continuez à lire.
Comment ajouter le mode sombre à votre site WordPress
La façon la plus simple de créer un mode sombre pour votre site est d’utiliser Droit Dark Mode. Cette extension ajoute un permuter afin que les internautes puissent activer le mode sombre sur votre site. Il peut même ajouter un permuter à la zone d’administration, de sorte que vous pouvez activer le mode sombre pour le tableau de bord WordPress.
Tout d’abord, vous devrez installer et activer l’extension Droit Dark Mode. Pour plus de détails, veuillez consulter notre guide sur l’installation d’une extension WordPress.
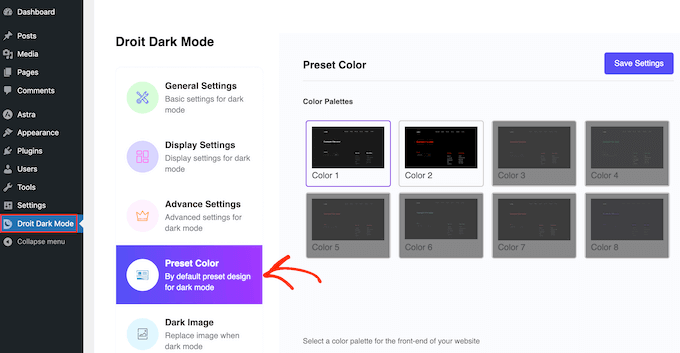
Une fois activé, vous devrez choisir l’aspect du mode sombre pour les internautes en sélectionnant Droit Dark Mode dans le menu de gauche. Sélectionnez ensuite « Couleurs préréglées » et choisissez la couleur que vous souhaitez utiliser.

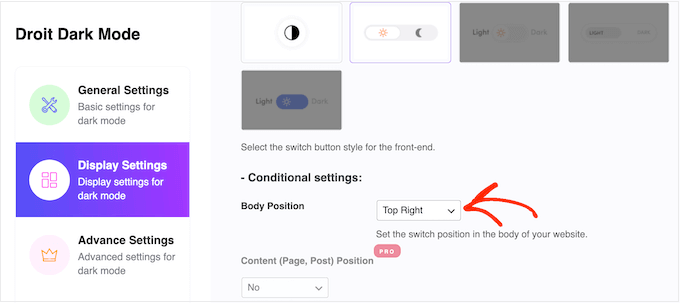
Ensuite, cliquez sur « Réglages d’affichage » et sélectionnez un style pour le commutateur que les internautes utiliseront pour activer et désactiver le mode sombre.
Ensuite, vous devez ouvrir le menu déroulant » Position du corps » et choisir l’endroit où le Diaporama apparaîtra sur votre blog ou site WordPress. Vous voudrez généralement l’ajouter en haut de votre site afin que les internautes puissent facilement passer d’un mode à l’autre.

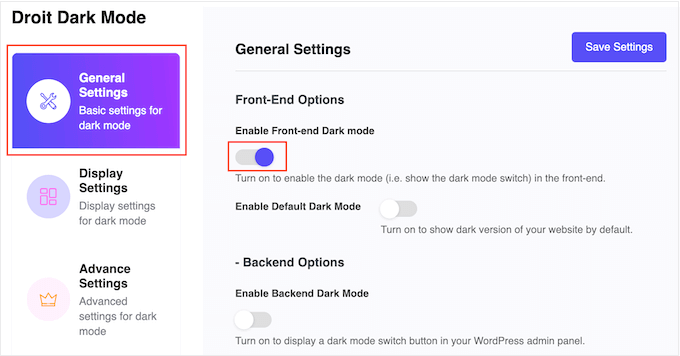
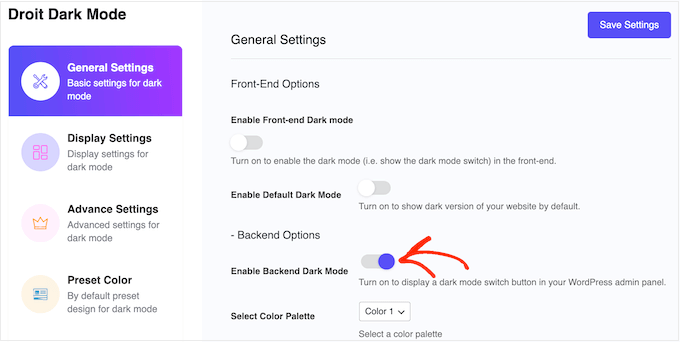
Une fois la configuration définie, il est temps d’activer le mode sombre en sélectionnant » Réglages généraux « .
Pour commencer, vous devrez cliquer sur le permutateur » Activer le mode sombre de l’interface publique « .

Par défaut, WordPress charge toujours votre site en mode normal, c’est-à-dire en mode léger.
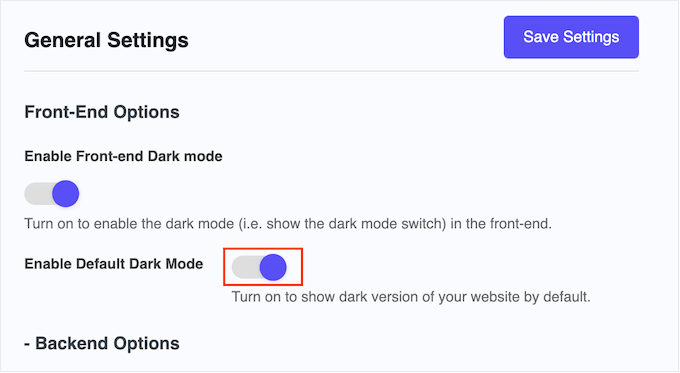
Si vous souhaitez que le mode sombre devienne le mode par défaut, il vous suffit de cliquer pour activer le commutateur » Activer le mode sombre par défaut « .

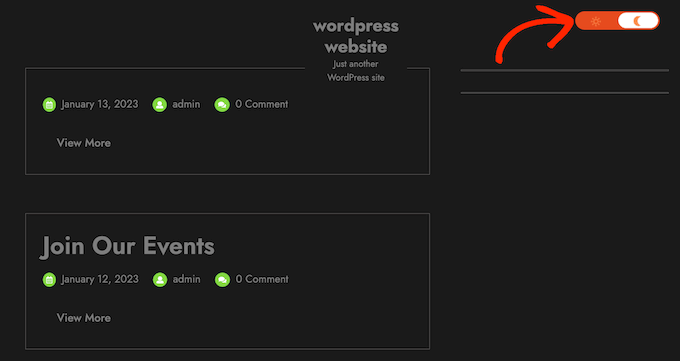
Une fois cela défini, il vous suffit de cliquer sur » Enregistrer les réglages « . Maintenant, si vous visitez votre site, vous verrez le nouveau commutateur de mode sombre en action.
Si vous voyez la version mobile de votre site, vous verrez que le mode sombre fonctionne également sur les smartphones et les tablettes.
Pour activer et désactiver le mode sombre, il suffit de cliquer sur le commutateur.

Ajouter le mode sombre à la zone d’administration de WordPress
Vous pouvez modifier le jeu de couleurs de l’administration dans WordPress en utilisant les Réglages intégrés. Cependant, aucun des jeux de couleurs par défaut ne réduit la lumière blanche provenant de l’écran.
Si vous travaillez tard le soir ou si vous souffrez de fatigue visuelle, vous pouvez essayer d’ajouter un mode sombre à la zone d’administration de WordPress.
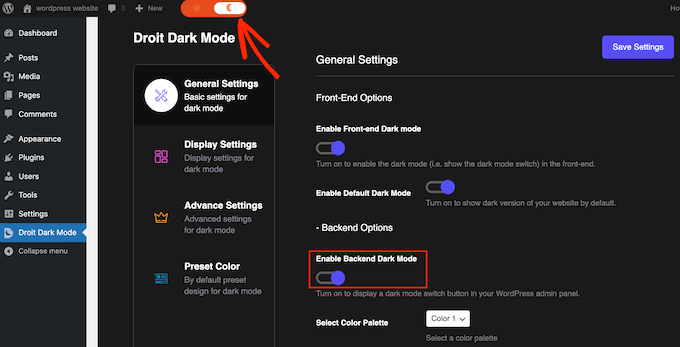
Il suffit de sélectionner Droit Dark Mode, puis de cliquer sur l’onglet » Réglages généraux « . Ici, cliquez pour activer la permutation » Activer le mode sombre de l’interface d’administration « .

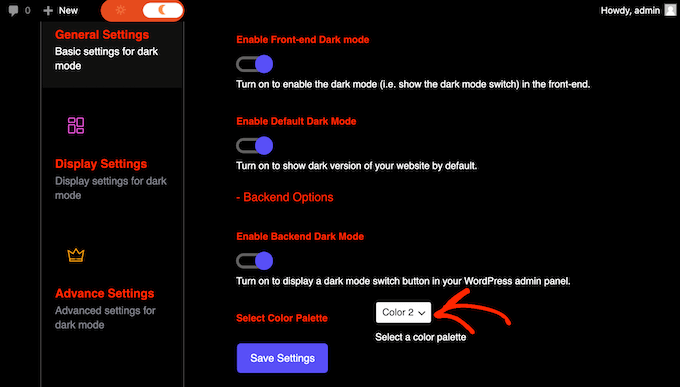
Ensuite, vous pouvez choisir un jeu de couleurs pour le mode sombre de l’administrateur. Il vous suffit d’ouvrir le nouveau menu déroulant « Sélectionné la palette de couleurs » et de sélectionner Couleur 1 ou Couleur 2.
Cliquez ensuite sur « Enregistrer les modifications ».
Droit Dark Mode ajoutera désormais un permuter de mode sombre à la barre d’outils de l’administrateur. Pour voir Droit Dark Mode en action, il suffit de cliquer sur le permuter.

Si vous n’êtes pas satisfait de l’aspect du mode foncé, ouvrez la liste déroulante « Sélectionné la palette de couleurs » et choisissez un nouveau style dans la liste.
Cliquez ensuite sur « Enregistrer les réglages » et utilisez le permutateur pour voir les nouvelles couleurs en action.

Nous espérons que cet article vous a aidé à apprendre comment ajouter le mode sombre à votre site WordPress. Vous pouvez également consulter notre guide sur la façon de créer une page d’atterrissage sur WordPress ou voir nos choix d’experts pour les extensions WordPress incontournables.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Oreofe Oyebamiji says
Great info. I really love the plug-in and easy to use
WPBeginner Support says
Glad you found it helpful!
Administrateur
Kurt says
I generally prefer dark modes in apps that support it. Thank you for this great tip.
WPBeginner Support says
Glad we could share this option
Administrateur
Iponk says
wow…nice info, thanks
WPBeginner Support says
You’re welcome, glad our guide was helpful
Administrateur
Agung says
This is wonderful. Thanks I’ll try it!
WPBeginner Support says
Glad our guide was helpful
Administrateur
Bryan Durio says
This is a fantastic plugin to save people’s eyes. I’ve used dark color schemes in Windows for years and now I can add it to my WP site. I appreciate your explanation of a few of its options. Thank you profusely!
WPBeginner Support says
Glad you found our guide helpful
Administrateur
Richard hickman says
What does this feature do to Accessibility requirements?
WPBeginner Support says
It would depend on the specific accessibility requirements you are attempting to comply with for if this does anything or not.
Administrateur
Richard Mayowa says
It is just too awesome possibility
WPBeginner Support says
Glad you like the available option
Administrateur
Jennifer C. Valerie says
This is awesome. Thanks!
WPBeginner Support says
You’re welcome
Administrateur
Adarsh Gupta says
Wow Amazing.
I haven’t know about the Dark mode. But it’s so easy to add dark mode in WordPress
Thanks for Great Explained
WPBeginner Support says
You’re welcome, glad our guide was helpful
Administrateur