Vous souhaitez ajouter le mode sombre à votre site WordPress ?
En ajoutant le mode sombre à WordPress, votre site s’adaptera automatiquement en fonction des préférences du navigateur de l’internaute. Vous pouvez également ajouter un permutateur de mode sombre à votre site, afin que les internautes puissent facilement basculer entre les modes sombre et clair.
Dans cet article, nous allons vous montrer comment ajouter facilement le mode sombre à votre site web WordPress.

Qu’est-ce que le mode sombre et pourquoi l’ajouter à votre site ?
De nombreux appareils mobiles et ordinateurs utilisent le mode sombre pour minimiser la quantité de lumière blanche provenant de l’écran. Cela peut réduire la fatigue oculaire, en particulier dans des conditions de faible luminosité.
Certains pensent même qu’elle vous permet d’utiliser des ordinateurs et des appareils mobiles jusque tard dans la nuit sans que la lumière blanche et bleue ne vienne gâcher votre sommeil.
Certains appareils sont dotés d’un mode nuit intégré qui utilise simplement des tons de couleur plus chauds. Cependant, le mode sombre ajoute des couleurs sombres à l’arrière-plan de l’appareil.
Certains sites populaires comme YouTube proposent un jeu de couleurs sombres intégré.

Sur les ordinateurs de bureau, vous pouvez visiter des sites en mode sombre en utilisant une extension Chrome telle que Night Eye.
Voici à quoi ressemble le site de WPBeginner en utilisant cette extension :

En ajoutant un permutateur de mode sombre à votre site, les utilisateurs/utilisatrices peuvent choisir le mode qu’ils/elles préfèrent sans avoir à installer une extension de navigateur spéciale.
Vous pouvez même ajouter le mode sombre à votre zone d’administration WordPress. Cela peut être utile si vous travaillez sur votre site la nuit ou si vous souffrez de fatigue oculaire.
Dans cette optique, voyons comment vous pouvez ajouter le mode sombre à l’interface publique de votre site et à la zone d’administration de votre site WordPress.
Astuce : vous souhaitez utiliser un jeu de couleurs sombres, même lorsque l’appareil de l’internaute est en mode normal ou diurne ? Alors consultez notre liste des meilleurs thèmes sombres pour WordPress.
Tutoriel vidéo
Si vous préférez les instructions écrites, continuez à lire.
Comment ajouter le mode sombre à votre site WordPress
La façon la plus simple de créer un mode sombre pour votre site web est d’utiliser WP Dark Mode. Ce plugin ajoute un interrupteur permettant aux visiteurs d’activer le mode sombre sur votre site web. Il peut même ajouter un bouton dans la zone d’administration, afin que vous puissiez activer le mode sombre dans le tableau de bord de WordPress.
Tout d’abord, vous devez installer et activer le plugin WP Dark Mode. Pour plus de détails, veuillez consulter notre guide sur l’installation d’un plugin WordPress.
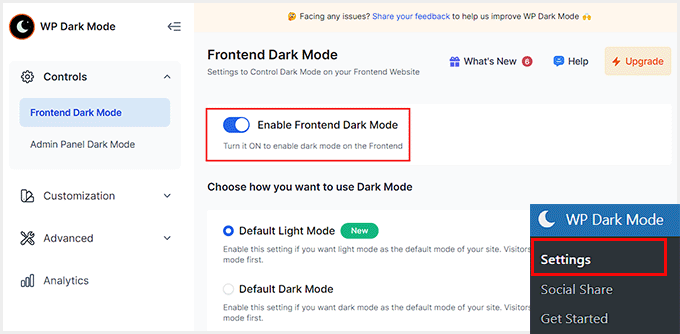
Lors de l’activation, visitez la page WP Dark Mode » Settings à partir du tableau de bord de WordPress et basculez le commutateur « Enable Frontend Dark Mode » sur « ON ».
Une fois que vous avez fait cela, vous pouvez également choisir un mode par défaut pour le frontend de votre site web. Cliquez ensuite sur le bouton « Enregistrer les modifications » pour enregistrer vos paramètres.

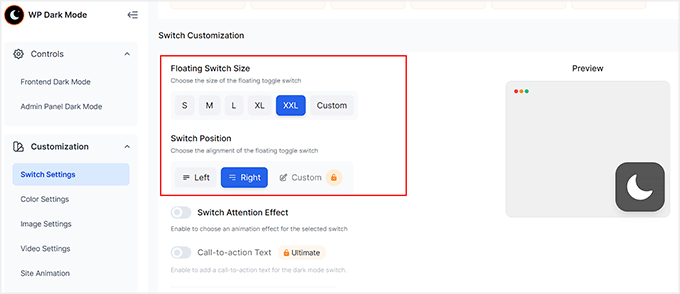
Ensuite, passez à l’onglet « Personnalisation » où vous pouvez choisir la disposition, la taille et la position de l’interrupteur selon vos préférences.
Vous pouvez également modifier la couleur de l’interrupteur du mode sombre, mais vous aurez besoin de la version pro du plugin pour cela.

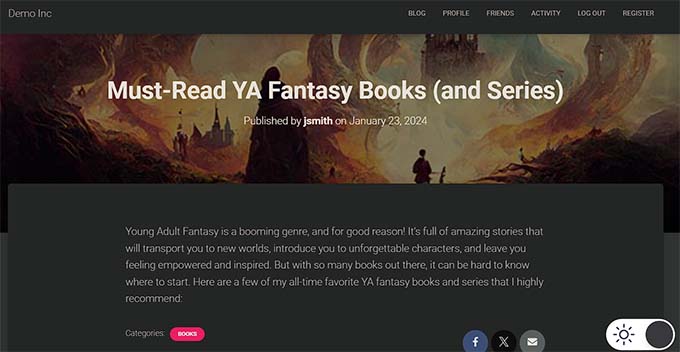
Une fois que vous avez terminé, cliquez sur le bouton « Enregistrer les modifications » pour enregistrer vos paramètres. Visitez maintenant votre site WordPress pour voir le mode sombre en action.
Si vous voyez la version mobile de votre site, vous verrez que le mode sombre fonctionne également sur les smartphones et les tablettes.

Ajouter le mode sombre à la zone d’administration de WordPress
Vous pouvez modifier le jeu de couleurs de l’administration dans WordPress en utilisant les Réglages intégrés. Cependant, aucun des jeux de couleurs par défaut ne réduit la lumière blanche provenant de l’écran.
Si vous travaillez tard le soir ou si vous souffrez de fatigue visuelle, vous pouvez essayer d’ajouter un mode sombre à la zone d’administration de WordPress et à l’éditeur de blocs.
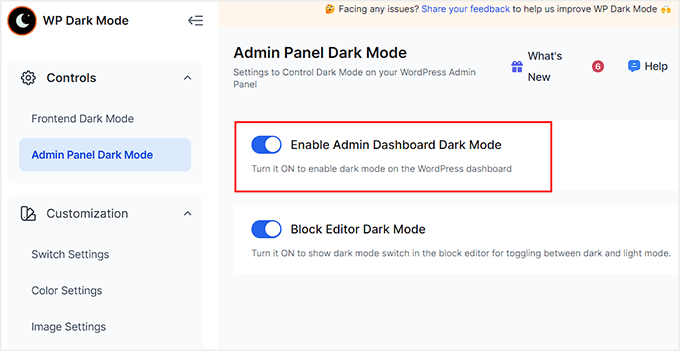
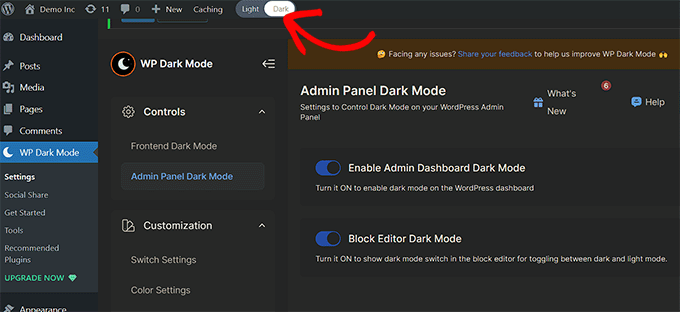
Pour ce faire, visitez la page » Paramètres » de WP Dark Mode et passez à l’onglet » Admin Panel Dark Mode » dans la colonne de gauche.
Ici, basculez le commutateur de l’option « Activer le mode sombre du tableau de bord de l’administrateur » sur « ON » et cliquez sur le bouton « Enregistrer les modifications ».

Une fois que vous avez fait cela, vous remarquerez que le commutateur du mode sombre a été placé en haut de votre tableau de bord WordPress.
À partir de là, vous pouvez basculer l’interrupteur pour activer ce mode quand vous le souhaitez.

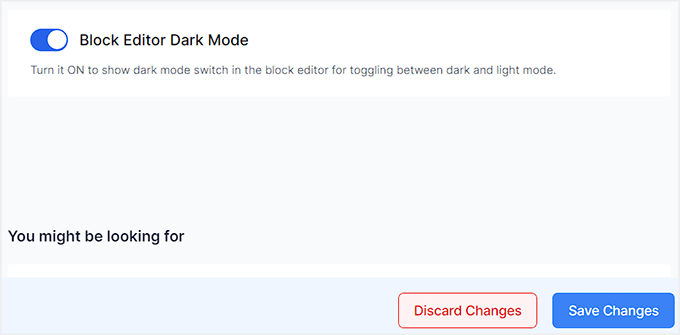
Si vous souhaitez ajouter un mode sombre pour l’éditeur de blocs, vous devez activer le commutateur « Mode sombre de l’éditeur de blocs ».
Cliquez ensuite sur le bouton « Enregistrer les modifications ».

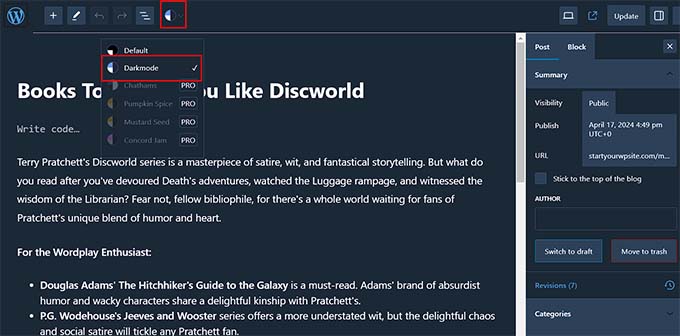
Ouvrez maintenant une page ou un message dans l’éditeur de contenu, où vous remarquerez une icône de mode sombre en haut. Cliquez dessus pour développer l’onglet et sélectionnez l’option « Mode sombre ».
Voici à quoi ressemblera votre éditeur de blocs en mode sombre.

Nous espérons que cet article vous a aidé à apprendre comment ajouter le mode sombre à votre site WordPress. Vous pouvez également consulter notre guide sur la façon de créer une page d’atterrissage sur WordPress ou voir nos choix d’experts pour les extensions WordPress incontournables.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Oreofe Oyebamiji says
Great info. I really love the plug-in and easy to use
WPBeginner Support says
Glad you found it helpful!
Administrateur
Kurt says
I generally prefer dark modes in apps that support it. Thank you for this great tip.
WPBeginner Support says
Glad we could share this option
Administrateur
Iponk says
wow…nice info, thanks
WPBeginner Support says
You’re welcome, glad our guide was helpful
Administrateur
Agung says
This is wonderful. Thanks I’ll try it!
WPBeginner Support says
Glad our guide was helpful
Administrateur
Bryan Durio says
This is a fantastic plugin to save people’s eyes. I’ve used dark color schemes in Windows for years and now I can add it to my WP site. I appreciate your explanation of a few of its options. Thank you profusely!
WPBeginner Support says
Glad you found our guide helpful
Administrateur
Richard hickman says
What does this feature do to Accessibility requirements?
WPBeginner Support says
It would depend on the specific accessibility requirements you are attempting to comply with for if this does anything or not.
Administrateur
Richard Mayowa says
It is just too awesome possibility
WPBeginner Support says
Glad you like the available option
Administrateur
Jennifer C. Valerie says
This is awesome. Thanks!
WPBeginner Support says
You’re welcome
Administrateur
Adarsh Gupta says
Wow Amazing.
I haven’t know about the Dark mode. But it’s so easy to add dark mode in WordPress
Thanks for Great Explained
WPBeginner Support says
You’re welcome, glad our guide was helpful
Administrateur