Deseja adicionar o modo escuro ao seu site WordPress?
Ao adicionar o modo escuro ao WordPress, seu site se adaptará automaticamente com base nas preferências do navegador do visitante. Você também pode adicionar um botão de alternância do modo escuro ao seu site, para que os visitantes possam alternar facilmente entre os modos claro e escuro.
Neste artigo, mostraremos como adicionar o modo escuro ao seu site WordPress.

O que é o modo escuro e por que adicioná-lo ao seu site?
Muitos dispositivos móveis e computadores usam o modo escuro para minimizar a quantidade de luz branca que vem da tela. Isso pode reduzir o cansaço visual, especialmente em condições de pouca luz.
Algumas pessoas até acreditam que ele permite que você use computadores e dispositivos móveis até tarde da noite sem que a luz branca e azul prejudique seu sono.
Alguns dispositivos vêm com um modo noturno integrado que simplesmente usa tons de cores mais quentes. No entanto, o modo escuro, na verdade, adiciona cores escuras ao plano de fundo do dispositivo.
Alguns sites populares, como o YouTube, oferecem um esquema de cores escuras incorporado.

Em computadores desktop, você pode visitar sites no modo escuro usando uma extensão do Chrome, como o Night Eye.
Veja como fica o site do WPBeginner usando essa extensão:

Ao adicionar uma alternância de modo escuro ao seu site, os usuários podem escolher o modo que preferem sem precisar instalar uma extensão especial do navegador.
Você pode até mesmo adicionar o modo escuro à sua área de administração do WordPress. Isso pode ser útil se você trabalha em seu site à noite ou se sofre de cansaço visual.
Com isso em mente, vamos ver como você pode adicionar o modo escuro ao front-end do seu site voltado para o público e à área de administração do seu site WordPress.
Dica: deseja usar um esquema de cores escuras, mesmo quando o dispositivo do visitante estiver no modo normal ou diurno? Então confira nossa lista dos melhores temas escuros para WordPress.
Tutorial em vídeo
Se você preferir instruções escritas, continue lendo.
Como adicionar o modo escuro ao seu site WordPress
A maneira mais fácil de criar um modo escuro para seu site é usar o Droit Dark Mode. Esse plug-in adiciona um botão de alternância para que os visitantes possam ativar o modo escuro em seu site. Ele pode até mesmo adicionar um botão de alternância à área de administração, para que você possa ativar o modo escuro no painel do WordPress.
Primeiro, você precisará instalar e ativar o plug-in Droit Dark Mode. Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
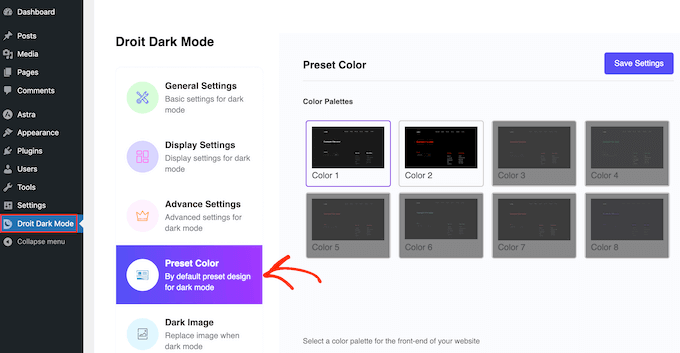
Após a ativação, você precisará escolher a aparência do modo escuro para os visitantes, selecionando Droit Dark Mode no menu à esquerda. Em seguida, selecione “Preset Colors” (Cores predefinidas) e escolha a cor que deseja usar.

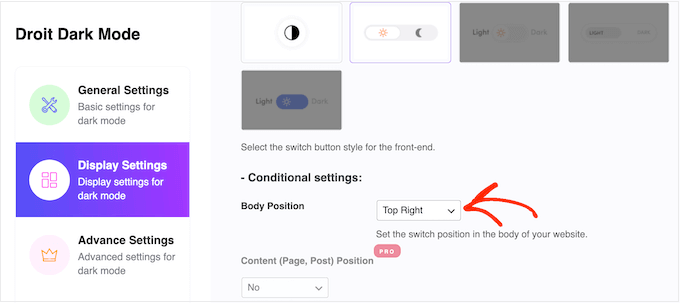
Depois disso, clique em “Display Settings” (Configurações de exibição) e selecione um estilo para a chave que os visitantes usarão para ativar e desativar o modo escuro.
Em seguida, você precisa abrir o menu suspenso “Body Position” (Posição do corpo) e escolher onde o controle deslizante aparecerá no seu blog ou site do WordPress. Normalmente, você deseja adicioná-lo à parte superior do site para que os visitantes possam alternar facilmente entre os diferentes modos.

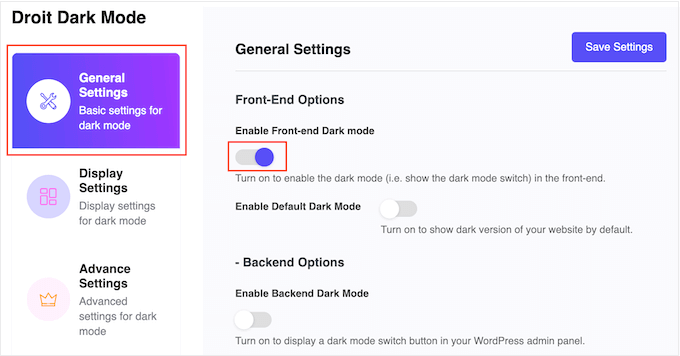
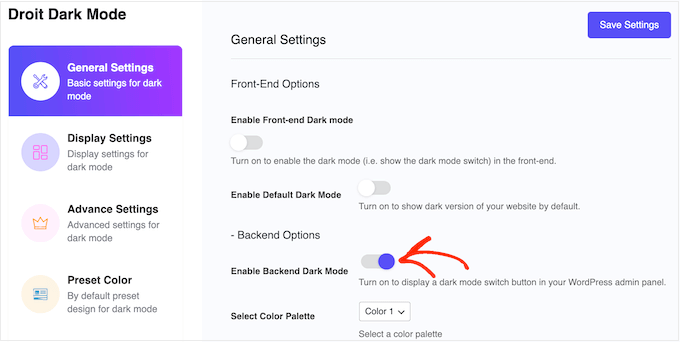
Com a configuração concluída, é hora de ativar o modo escuro selecionando “Configurações gerais”.
Para começar, você precisará clicar no botão de alternância “Enable Front-end Dark mode” (Ativar modo escuro do front-end).

Por padrão, o WordPress sempre carregará seu site no modo normal e leve.
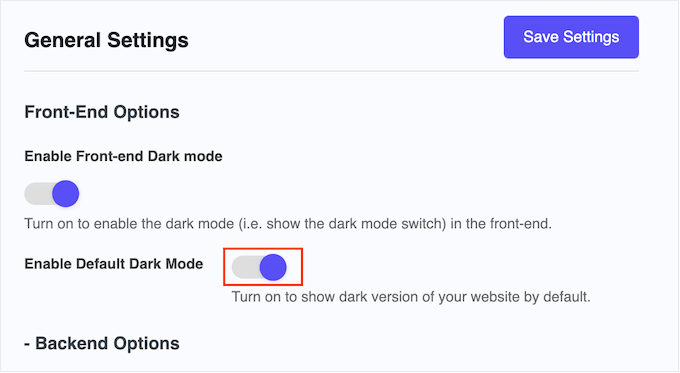
Se você quiser tornar o modo escuro o padrão, basta clicar para ativar o botão “Enable Default Dark Mode” (Ativar modo escuro padrão).

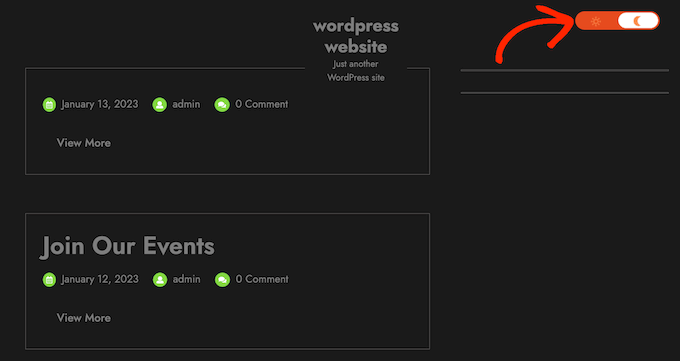
Feito isso, basta clicar em “Salvar configurações”. Agora, se você visitar seu site, verá o novo modo escuro em ação.
Se você visualizar a versão móvel do seu site, verá que o modo escuro também funciona em smartphones e tablets.
Para ativar e desativar o modo escuro, basta dar um clique no botão.

Comoadicionar o modo escuro à sua área deadministração do WordPress
Você pode alterar o esquema de cores do administrador no WordPress usando as configurações internas. No entanto, nenhum dos esquemas de cores padrão reduz a luz branca proveniente da tela.
Se você trabalha até tarde da noite ou sofre de cansaço visual, pode tentar adicionar um modo escuro à área de administração do WordPress.
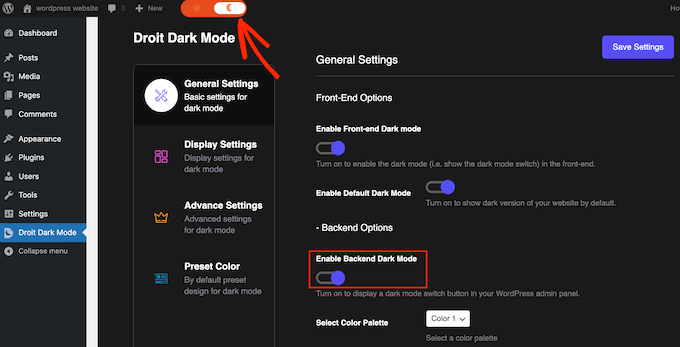
Basta selecionar Droit Dark Mode e, em seguida, clicar na guia “General Settings” (Configurações gerais). Aqui, clique para ativar o botão de alternância “Enable Backend Dark Mode”.

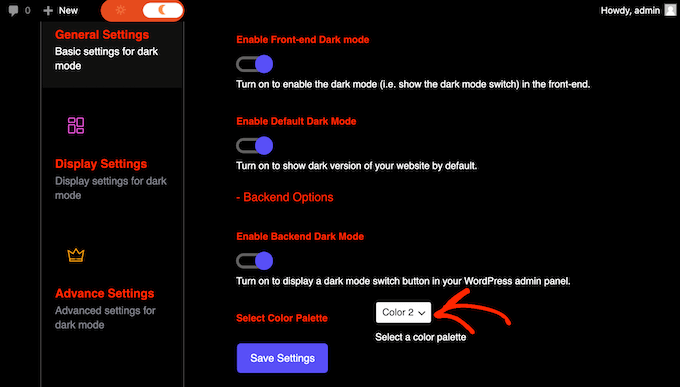
Depois disso, você pode escolher um esquema de cores para o modo escuro do administrador. Basta abrir o novo menu suspenso “Select Color Palette” e selecionar a Cor 1 ou a Cor 2.
Feito isso, clique em “Save Changes” (Salvar alterações).
O Droit Dark Mode agora adicionará uma alternância de modo escuro à barra de ferramentas do administrador. Para ver o modo escuro do administrador em ação, basta clicar no botão de alternância.

Se você não estiver satisfeito com a aparência do modo escuro, abra o menu suspenso “Select Color Palette” (Selecionar paleta de cores) e escolha um novo estilo na lista.
Depois disso, clique em “Save Settings” (Salvar configurações) e use o botão de alternância para ver as novas cores em ação.

Esperamos que este artigo tenha ajudado você a aprender como adicionar o modo escuro ao seu site WordPress. Talvez você também queira ver nosso guia sobre como criar uma página de destino no WordPress ou ver nossas escolhas de especialistas para os plug-ins obrigatórios do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Oreofe Oyebamiji says
Great info. I really love the plug-in and easy to use
WPBeginner Support says
Glad you found it helpful!
Administrador
Kurt says
I generally prefer dark modes in apps that support it. Thank you for this great tip.
WPBeginner Support says
Glad we could share this option
Administrador
Iponk says
wow…nice info, thanks
WPBeginner Support says
You’re welcome, glad our guide was helpful
Administrador
Agung says
This is wonderful. Thanks I’ll try it!
WPBeginner Support says
Glad our guide was helpful
Administrador
Bryan Durio says
This is a fantastic plugin to save people’s eyes. I’ve used dark color schemes in Windows for years and now I can add it to my WP site. I appreciate your explanation of a few of its options. Thank you profusely!
WPBeginner Support says
Glad you found our guide helpful
Administrador
Richard hickman says
What does this feature do to Accessibility requirements?
WPBeginner Support says
It would depend on the specific accessibility requirements you are attempting to comply with for if this does anything or not.
Administrador
Richard Mayowa says
It is just too awesome possibility
WPBeginner Support says
Glad you like the available option
Administrador
Jennifer C. Valerie says
This is awesome. Thanks!
WPBeginner Support says
You’re welcome
Administrador
Adarsh Gupta says
Wow Amazing.
I haven’t know about the Dark mode. But it’s so easy to add dark mode in WordPress
Thanks for Great Explained
WPBeginner Support says
You’re welcome, glad our guide was helpful
Administrador