¿Quieres añadir el modo oscuro a tu sitio de WordPress?
Al añadir el modo oscuro a WordPress, tu sitio web se adaptará automáticamente en función de las preferencias del navegador / explorador del visitante. También puede añadir un conmutador de modo oscuro a su sitio, para que los visitantes puedan cambiar fácilmente entre los modos oscuro y claro.
En este artículo, le mostraremos cómo añadir el modo oscuro a su sitio web WordPress.

¿Qué es el modo oscuro y por qué añadirlo a su sitio web?
Muchos dispositivos móviles y ordenadores utilizan el modo oscuro para minimizar la cantidad de luz blanca que sale de la pantalla. Esto puede reducir la fatiga visual, sobre todo en condiciones de poca luz.
Algunas personas creen incluso que permite utilizar ordenadores y dispositivos móviles hasta altas horas de la noche sin que la luz blanca y azul arruine el sueño.
Algunos dispositivos vienen con un modo nocturno incorporado que simplemente utiliza tonos de color más cálidos. Sin embargo, el modo oscuro en realidad añade colores oscuros al fondo del dispositivo.
Algunos sitios web populares como YouTube ofrecen un esquema de color oscuro integrado.

En ordenadores de sobremesa, puede visitar sitios web en modo oscuro utilizando una extensión de Chrome como Night Eye.
Este es el aspecto del sitio web de WPBeginner utilizando esa extensión:

Si añade un conmutador de modo oscuro a su sitio web, los usuarios podrán elegir el modo que prefieran sin tener que instalar una extensión especial del navegador.
Incluso puede añadir el modo oscuro a su área de administrador de WordPress. Esto puede ser útil si trabajas en tu sitio por la noche o si sufres fatiga visual.
Con esto en mente, vamos a ver cómo añadir el modo oscuro a la parte pública de tu sitio web y al área de administrador de tu sitio web WordPress.
Consejo: ¿Desea utilizar un esquema de color oscuro, incluso cuando el dispositivo del visitante está en modo normal o diurno? Entonces marca / comprueba nuestra lista de los mejores temas oscuros para WordPress.
Tutorial en vídeo
Si prefiere instrucciones escritas, siga leyendo.
Cómo añadir el modo oscuro a su sitio web WordPress
La forma más sencilla de crear un modo oscuro para tu sitio web es utilizando Droit Dark Mode. Este plugin añade un conmutador para que los visitantes puedan activar el modo oscuro en su sitio web. Incluso puede añadir un conmutador para el área de administrador, por lo que puede activar el modo oscuro para el escritorio de WordPress.
En primer lugar, tendrás que instalar y activar el plugin Droit Dark Mode. Para más detalles, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
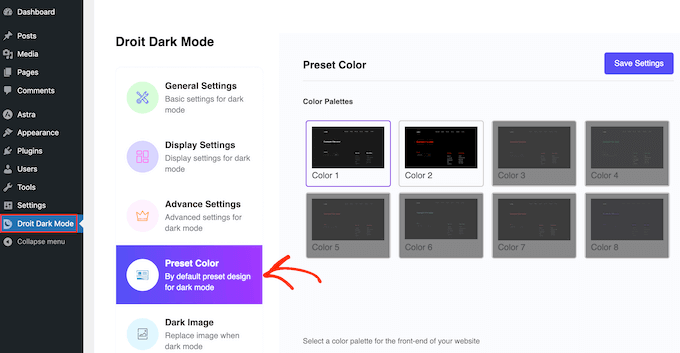
Una vez activado, tendrás que elegir el aspecto que tendrá el modo oscuro para los visitantes seleccionando Droit Dark Mode en el menú de la izquierda. A continuación, seleccione “Colores preajustados” y elija el color que desee utilizar.

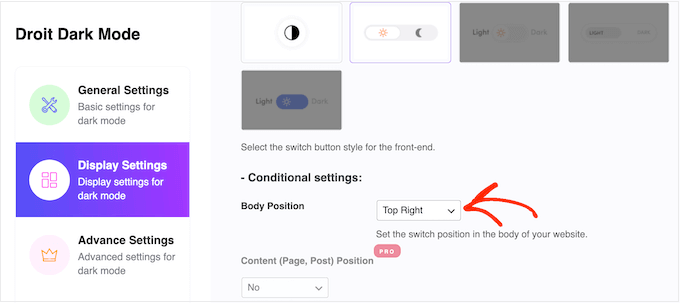
Después, haz clic en “Ajustes de pantalla” y selecciona un estilo para el interruptor que los visitantes utilizarán para activar y desactivar el modo oscuro.
A continuación, tienes que abrir el menú desplegable “Posición del cuerpo” y elegir dónde aparecerá el carrusel / control deslizante en tu blog o sitio web de WordPress. Normalmente querrás añadirlo en la parte superior de tu sitio para que los visitantes puedan cambiar fácilmente entre los distintos modos.

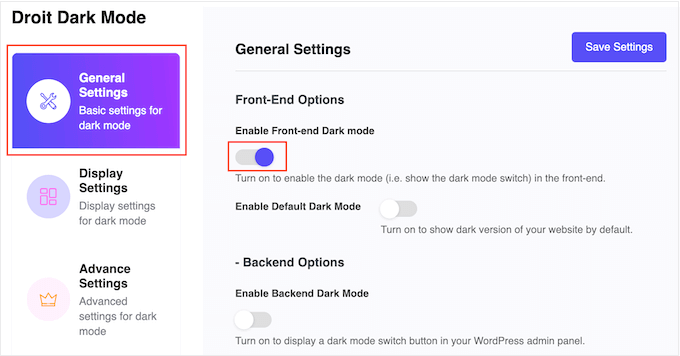
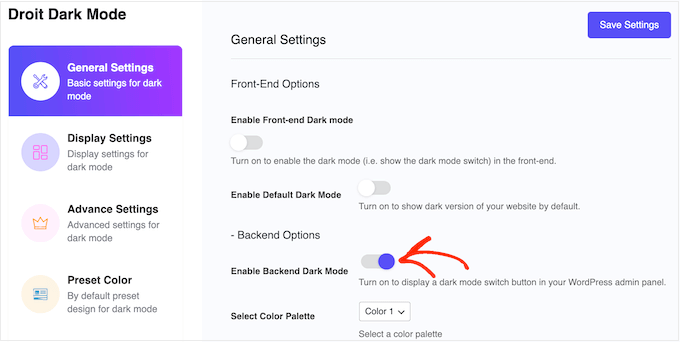
Una vez terminada la configuración, es hora de activar el modo oscuro seleccionando “Ajustes generales”.
Para empezar, tendrás que hacer clic en el conmutador “Activar el modo oscuro del front-end”.

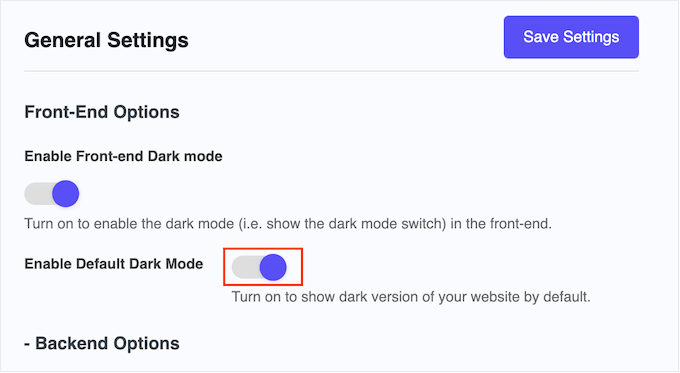
Por defecto, WordPress siempre cargará su sitio en modo normal, ligero.
Si quieres que el modo oscuro sea el predeterminado, sólo tienes que hacer clic para activar el interruptor “Activar modo oscuro predeterminado”.

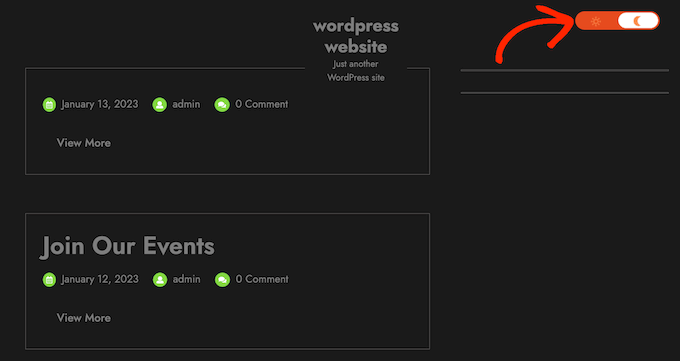
Una vez hecho esto, sólo tienes que hacer clic en “Guardar ajustes”. Ahora, si visitas tu sitio web, verás el nuevo modo oscuro en acción.
Si visualiza la versión móvil de su sitio web, verá que el modo oscuro también funciona en teléfonos inteligentes y tabletas.
Para activar y desactivar el modo oscuro, basta con hacer clic en el interruptor.

Cómoañadir el modo oscuro al área deadministrador de WordPress
Puede cambiar el esquema de color del administrador en WordPress utilizando los ajustes incorporados. Sin embargo, ninguno de los esquemas de color por defecto reduce la luz blanca procedente de la pantalla.
Si trabajas hasta tarde o sufres de fatiga visual, puedes añadir un modo oscuro al área de administrador de WordPress.
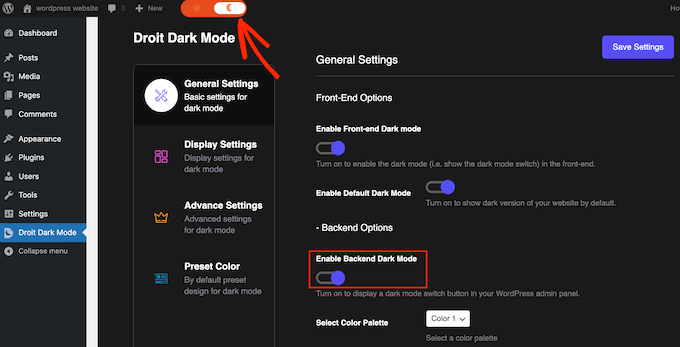
Sólo tienes que seleccionar Droit Dark Mode y, a continuación, hacer clic en la pestaña “Ajustes generales”. Aquí, haz clic para activar el conmutador “Activar modo oscuro de administración / escritorio”.

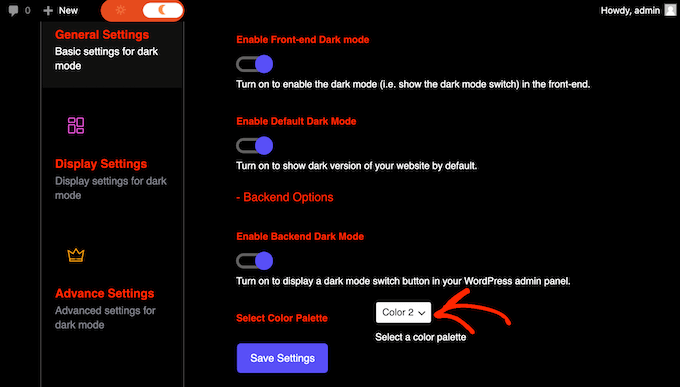
Después de eso, puedes elegir un esquema de color para el modo oscuro del administrador. Solo tienes que abrir el nuevo menú desplegable “Seleccionar paleta de colores” y seleccionar Color 1 o Color 2.
Una vez hecho esto, haz clic en “Guardar cambios”.
Droit Dark Mode añadirá un conmutador de modo oscuro a la barra de herramientas del administrador. Para ver el modo oscuro del administrador en acción, basta con hacer clic en el conmutador.

Si no está satisfecho con el aspecto del modo oscuro, abra el menú desplegable “Seleccionar paleta de colores” y elija un nuevo estilo de la lista.
Después, haz clic en “Guardar ajustes” y utiliza el conmutador para ver los nuevos colores en acción.

Esperamos que este artículo te haya ayudado a aprender cómo añadir el modo oscuro a tu sitio web en WordPress. Puede que también quieras ver nuestra guía sobre cómo crear una página de destino en WordPress o nuestra selección de plugins imprescindibles para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Oreofe Oyebamiji says
Great info. I really love the plug-in and easy to use
WPBeginner Support says
Glad you found it helpful!
Administrador
Kurt says
I generally prefer dark modes in apps that support it. Thank you for this great tip.
WPBeginner Support says
Glad we could share this option
Administrador
Iponk says
wow…nice info, thanks
WPBeginner Support says
You’re welcome, glad our guide was helpful
Administrador
Agung says
This is wonderful. Thanks I’ll try it!
WPBeginner Support says
Glad our guide was helpful
Administrador
Bryan Durio says
This is a fantastic plugin to save people’s eyes. I’ve used dark color schemes in Windows for years and now I can add it to my WP site. I appreciate your explanation of a few of its options. Thank you profusely!
WPBeginner Support says
Glad you found our guide helpful
Administrador
Richard hickman says
What does this feature do to Accessibility requirements?
WPBeginner Support says
It would depend on the specific accessibility requirements you are attempting to comply with for if this does anything or not.
Administrador
Richard Mayowa says
It is just too awesome possibility
WPBeginner Support says
Glad you like the available option
Administrador
Jennifer C. Valerie says
This is awesome. Thanks!
WPBeginner Support says
You’re welcome
Administrador
Adarsh Gupta says
Wow Amazing.
I haven’t know about the Dark mode. But it’s so easy to add dark mode in WordPress
Thanks for Great Explained
WPBeginner Support says
You’re welcome, glad our guide was helpful
Administrador