Möchten Sie Ihrer WordPress-Website einen dunklen Modus hinzufügen?
Wenn Sie den Dunkelmodus in WordPress hinzufügen, passt sich Ihre Website automatisch an die Browsereinstellungen des Besuchers an. Sie können Ihrer Website auch einen Schalter für den dunklen Modus hinzufügen, so dass Besucher leicht zwischen dunklem und hellem Modus wechseln können.
In diesem Artikel zeigen wir Ihnen, wie Sie den Dark Mode zu Ihrer WordPress-Website hinzufügen können.

Was ist der dunkle Modus und warum sollten Sie ihn zu Ihrer Website hinzufügen?
Viele Mobilgeräte und Computer verwenden den Dunkelmodus, um die Menge an weißem Licht auf dem Bildschirm zu reduzieren. Dies kann die Belastung der Augen verringern, insbesondere bei schlechten Lichtverhältnissen.
Manche Menschen glauben sogar, dass man damit bis spät in die Nacht Computer und mobile Geräte nutzen kann, ohne dass das weiße und blaue Licht den Schlaf stört.
Einige Geräte verfügen über einen integrierten Nachtmodus, der einfach wärmere Farbtöne verwendet. Der Dunkelmodus fügt dem Gerätehintergrund jedoch tatsächlich dunkle Farben hinzu.
Einige beliebte Websites wie YouTube bieten ein integriertes dunkles Farbschema.

Auf Desktop-Computern können Sie Websites im dunklen Modus besuchen, indem Sie eine Chrome-Erweiterung wie Night Eye verwenden.
Hier sehen Sie, wie die WPBeginner-Website mit dieser Erweiterung aussieht:

Durch Hinzufügen eines Umschalters für den dunklen Modus zu Ihrer Website können die Nutzer den von ihnen bevorzugten Modus wählen, ohne eine spezielle Browsererweiterung installieren zu müssen.
Sie können sogar einen dunklen Modus zu Ihrem WordPress-Administrationsbereich hinzufügen. Dies kann nützlich sein, wenn Sie nachts an Ihrer Website arbeiten oder wenn Sie unter einer Überanstrengung der Augen leiden.
Sehen wir uns also an, wie Sie den dunklen Modus in das öffentliche Frontend Ihrer Website und den Admin-Bereich Ihrer WordPress-Website integrieren können.
Tipp: Möchten Sie ein dunkles Farbschema verwenden, auch wenn sich das Gerät des Besuchers im normalen Modus oder im Tagesmodus befindet? Dann schauen Sie sich unsere Liste der besten dunklen Themes für WordPress an.
Video-Anleitung
Wenn Sie eine schriftliche Anleitung bevorzugen, dann lesen Sie einfach weiter.
So fügen Sie Ihrer WordPress-Website den dunklen Modus hinzu
Der einfachste Weg, einen dunklen Modus für Ihre Website zu erstellen, ist die Verwendung von Droit Dark Mode. Dieses Plugin fügt einen Kippschalter hinzu, damit Besucher den dunklen Modus auf Ihrer Website aktivieren können. Es kann sogar einen Kippschalter für den Admin-Bereich hinzufügen, sodass Sie den dunklen Modus für das WordPress-Dashboard aktivieren können.
Zuerst müssen Sie das Droit Dark Mode Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
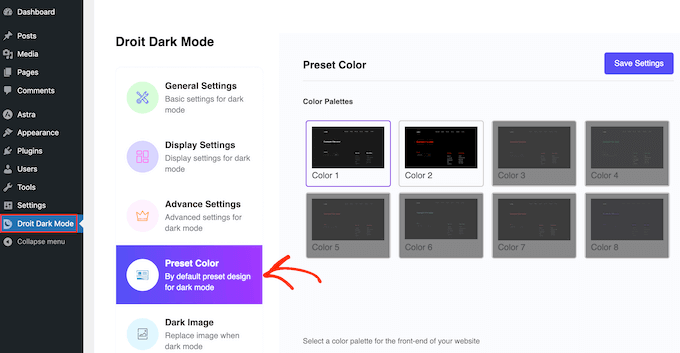
Nach der Aktivierung müssen Sie festlegen, wie der dunkle Modus für Besucher aussehen soll, indem Sie im linken Menü „Dunkler Modus“ auswählen. Wählen Sie dann „Voreingestellte Farben“ und wählen Sie die Farbe, die Sie verwenden möchten.

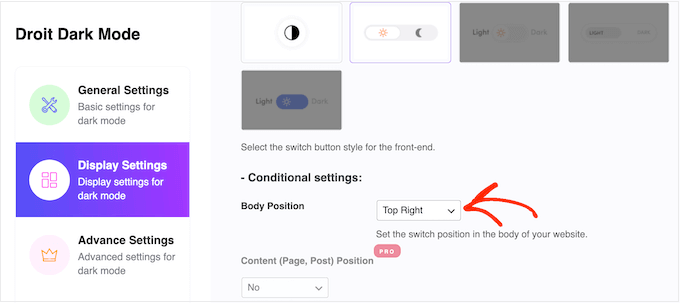
Klicken Sie anschließend auf „Anzeigeeinstellungen“ und wählen Sie einen Stil für den Schalter aus, mit dem die Besucher den dunklen Modus aktivieren und deaktivieren können.
Als Nächstes müssen Sie das Dropdown-Menü „Körperposition“ öffnen und auswählen, wo der Schieberegler auf Ihrem WordPress-Blog oder Ihrer Website erscheinen soll. In der Regel möchten Sie ihn oben auf Ihrer Website einfügen, damit die Besucher leicht zwischen den verschiedenen Modi wechseln können.

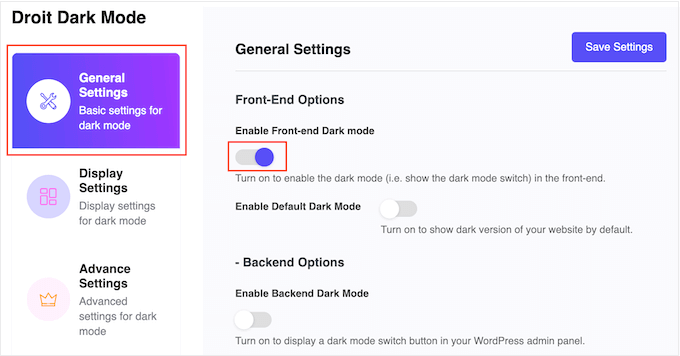
Nachdem die Einrichtung abgeschlossen ist, ist es an der Zeit, den Dunkelmodus zu aktivieren, indem Sie „Allgemeine Einstellungen“ wählen.
Um zu beginnen, müssen Sie auf den Schalter „Enable Front-end Dark mode“ klicken.

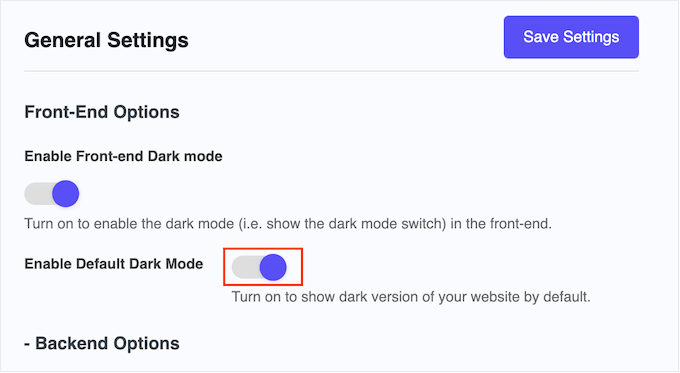
In der Standardeinstellung lädt WordPress Ihre Website immer im normalen, leichten Modus.
Wenn Sie den dunklen Modus als Standard einstellen möchten, klicken Sie einfach auf den Schalter „Standard-Dunkelmodus aktivieren“.

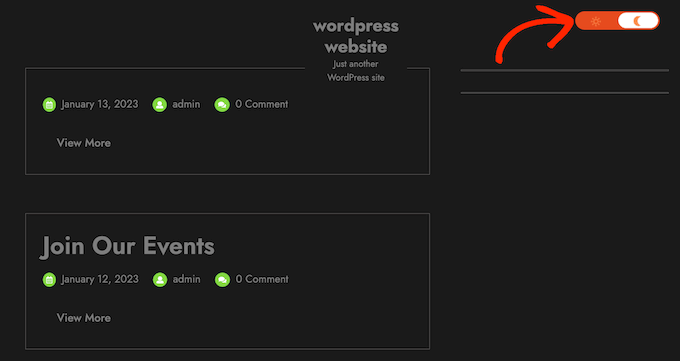
Klicken Sie dann einfach auf „Einstellungen speichern“. Wenn Sie nun Ihre Website besuchen, werden Sie den neuen Schalter für den dunklen Modus in Aktion sehen.
Wenn Sie sich die mobile Version Ihrer Website ansehen, werden Sie feststellen, dass der dunkle Modus auch auf Smartphones und Tablets funktioniert.
Um den Dunkelmodus zu aktivieren und zu deaktivieren, klicken Sie einfach auf den Schalter.

Hinzufügen des dunklen Modus zum WordPress-Adminbereich
Sie können das Farbschema für die Verwaltung in WordPress mithilfe der integrierten Einstellungen ändern. Keines der Standard-Farbschemata reduziert jedoch das weiße Licht auf dem Bildschirm.
Wenn Sie bis spät in den Abend hinein arbeiten oder unter einer Überanstrengung der Augen leiden, können Sie versuchen, den WordPress-Verwaltungsbereich in einen dunklen Modus zu versetzen.
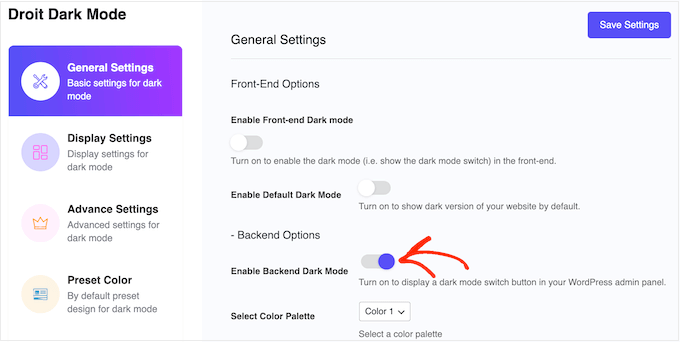
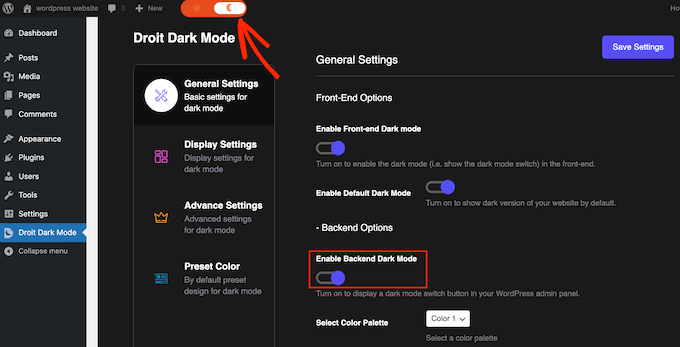
Wählen Sie einfach Droit Dark Mode und klicken Sie dann auf die Registerkarte „Allgemeine Einstellungen“. Klicken Sie hier, um den Schalter „Dunkler Modus im Backend aktivieren“ zu aktivieren.

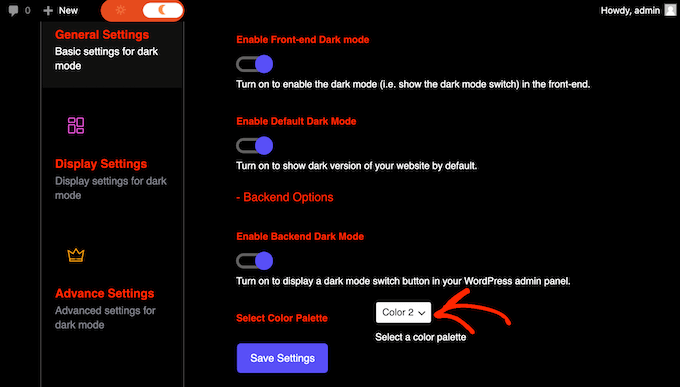
Danach können Sie ein Farbschema für den dunklen Admin-Modus auswählen. Öffnen Sie einfach das neue Dropdown-Menü „Farbpalette auswählen“ und wählen Sie entweder Farbe 1 oder Farbe 2.
Klicken Sie anschließend auf „Änderungen speichern“.
Droit Dark Mode fügt der Admin-Symbolleiste jetzt einen Schalter für den dunklen Modus hinzu. Um den dunklen Modus in Aktion zu sehen, klicken Sie einfach auf den Kippschalter.

Wenn Sie mit dem dunklen Modus nicht zufrieden sind, öffnen Sie das Dropdown-Menü „Farbpalette auswählen“ und wählen Sie einen neuen Stil aus der Liste.
Klicken Sie anschließend auf „Einstellungen speichern“ und verwenden Sie den Umschalter, um die neuen Farben in Aktion zu sehen.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu erfahren, wie Sie den Dark Mode zu Ihrer WordPress-Website hinzufügen können. Vielleicht interessieren Sie sich auch für unsere Anleitung zum Erstellen einer Landing Page in WordPress oder für unsere Expertenauswahl der wichtigsten WordPress-Plugins.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Oreofe Oyebamiji says
Great info. I really love the plug-in and easy to use
WPBeginner Support says
Glad you found it helpful!
Admin
Kurt says
I generally prefer dark modes in apps that support it. Thank you for this great tip.
WPBeginner Support says
Glad we could share this option
Admin
Iponk says
wow…nice info, thanks
WPBeginner Support says
You’re welcome, glad our guide was helpful
Admin
Agung says
This is wonderful. Thanks I’ll try it!
WPBeginner Support says
Glad our guide was helpful
Admin
Bryan Durio says
This is a fantastic plugin to save people’s eyes. I’ve used dark color schemes in Windows for years and now I can add it to my WP site. I appreciate your explanation of a few of its options. Thank you profusely!
WPBeginner Support says
Glad you found our guide helpful
Admin
Richard hickman says
What does this feature do to Accessibility requirements?
WPBeginner Support says
It would depend on the specific accessibility requirements you are attempting to comply with for if this does anything or not.
Admin
Richard Mayowa says
It is just too awesome possibility
WPBeginner Support says
Glad you like the available option
Admin
Jennifer C. Valerie says
This is awesome. Thanks!
WPBeginner Support says
You’re welcome
Admin
Adarsh Gupta says
Wow Amazing.
I haven’t know about the Dark mode. But it’s so easy to add dark mode in WordPress
Thanks for Great Explained
WPBeginner Support says
You’re welcome, glad our guide was helpful
Admin