Volete aggiungere la modalità scura al vostro sito WordPress?
Aggiungendo la modalità scura a WordPress, il vostro sito si adatterà automaticamente in base alle preferenze del browser del visitatore. Potete anche aggiungere al vostro sito una levetta per la modalità scura, in modo che i visitatori possano passare facilmente dalla modalità scura a quella chiara.
In questo articolo vi mostreremo come aggiungere facilmente la modalità scura al vostro sito web WordPress.

Cos’è la modalità scura e perché aggiungerla al vostro sito web?
Molti dispositivi mobili e computer utilizzano la modalità scura per ridurre al minimo la quantità di luce bianca proveniente dallo schermo. Ciò può ridurre l’affaticamento degli occhi, soprattutto in condizioni di chiaro.
Alcuni ritengono addirittura che permetta di utilizzare computer e dispositivi mobili fino a tarda notte senza che la luce bianca e blu rovini il sonno.
Alcuni dispositivi sono dotati di una modalità notturna integrata che utilizza semplicemente toni di colore più caldi. Tuttavia, la modalità scura aggiunge effettivamente colori scuri allo sfondo del dispositivo.
Alcuni siti web popolari come YouTube offrono uno schema di colori scuri incorporato.

Sui computer desktop, è possibile visitare i siti web in modalità scura utilizzando un’estensione di Chrome come Night Eye.
Ecco come appare il sito WPBeginner utilizzando questa estensione:

Aggiungendo una levetta per la modalità scura al vostro sito web, gli utenti possono scegliere la modalità che preferiscono senza dover installare un’estensione speciale del browser.
È anche possibile aggiungere la modalità scura all’area di amministrazione di WordPress. Questo può essere utile se lavorate sul vostro sito di notte o se soffrite di affaticamento degli occhi.
Tenendo conto di ciò, vediamo come aggiungere la modalità scura al front-end del vostro sito web rivolto al pubblico e all’area di amministrazione del vostro sito WordPress.
Suggerimento: volete utilizzare una combinazione di colori scuri anche quando il dispositivo del visitatore è in modalità normale o diurna? Allora date un’occhiata al nostro elenco dei migliori temi scuri per WordPress.
Video tutorial
Se preferite le istruzioni scritte, continuate a leggere.
Come aggiungere la modalità scura al vostro sito WordPress
Il modo più semplice per creare una modalità scura per il vostro sito web è utilizzare WP Dark Mode. Questo plugin aggiunge un toggle in modo che i visitatori possano abilitare la modalità scura sul vostro sito web. Può anche aggiungere un’attiva/disattiva all’area di amministrazione, in modo da abilitare la modalità scura per la dashboard di WordPress.
Per prima cosa, è necessario installare e attivare il plugin WP Dark Mode. Per maggiori dettagli, consultate la nostra guida su come installare un plugin di WordPress.
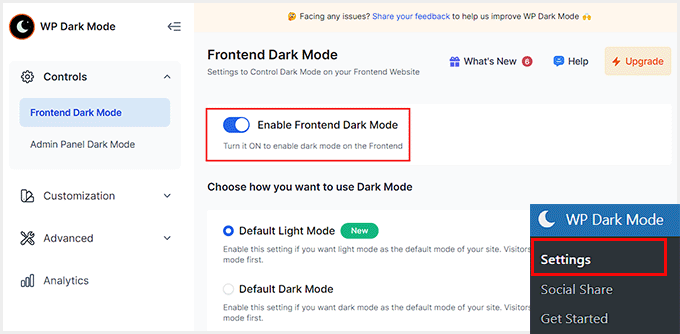
Dopo l’attivazione, visitate la pagina WP Dark Mode ” Impostazioni dalla dashboard di WordPress e attivate/disattivate l’interruttore “Abilita modalità scura frontend” su “ON”.
Una volta fatto questo, si può anche scegliere una modalità predefinita per il frontend del sito web. Dopodiché, fate clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.

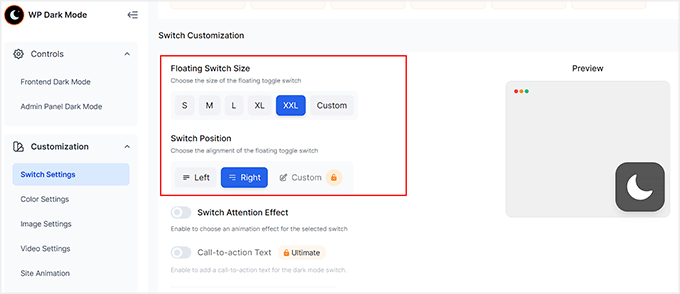
Passare quindi alla scheda “Personalizza”, dove è possibile scegliere il layout, le dimensioni e la posizione dell’interruttore in base alle proprie esigenze.
È anche possibile cambiare il colore dell’interruttore della modalità scura, ma per questo è necessaria la versione pro del plugin.

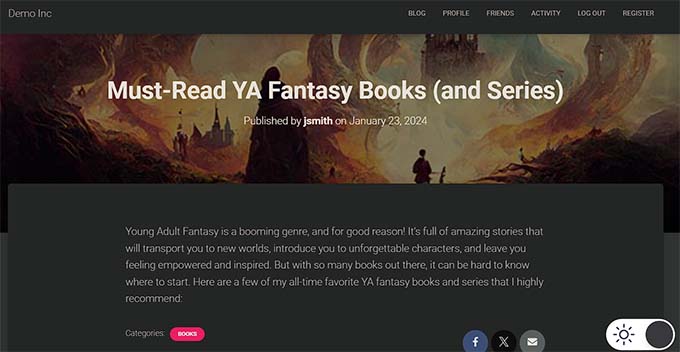
Una volta terminato, fai clic sul pulsante “Salva modifiche” per salvare le impostazioni. Ora visitate il vostro sito WordPress per vedere l’attiva/disattiva modalità scura in azione.
Se visualizzate la versione mobile del vostro sito web, vedrete che la modalità scura funziona anche su smartphone e tablet.

Aggiunta della modalità scura all’ areaamministrativa di WordPress
È possibile modificare la combinazione di colori dell’amministrazione in WordPress utilizzando le impostazioni integrate. Tuttavia, nessuno degli schemi di colore predefiniti riduce la luce bianca proveniente dallo schermo.
Se lavorate fino a tarda sera o soffrite di affaticamento degli occhi, potete provare ad aggiungere una modalità scura all’area di amministrazione di WordPress e all’editor a blocchi.
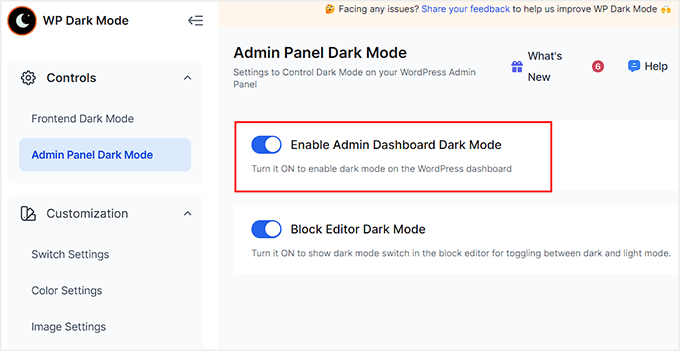
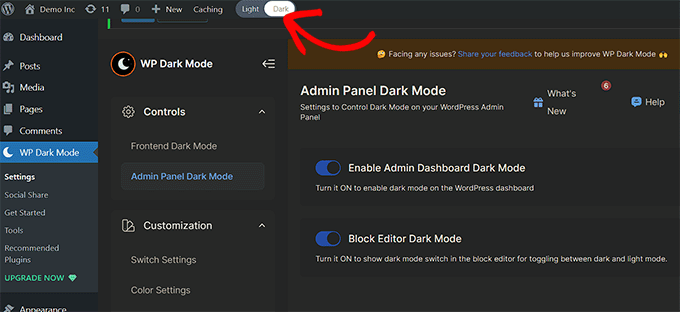
Per farlo, visitate la pagina WP Dark Mode ” Impostazioni e passate alla scheda “Admin Panel Dark Mode” dalla colonna di sinistra.
Qui, attivare/disattivare l’opzione “Abilita modalità scura Admin Bacheca” su “ON” e fare clic sul pulsante “Salva modifiche”.

Una volta fatto ciò, noterete che l’interruttore della modalità scura è stato posizionato in alto nella vostra Bacheca di WordPress.
Da qui è possibile attivare/disattivare questa modalità ogni volta che lo si desidera.

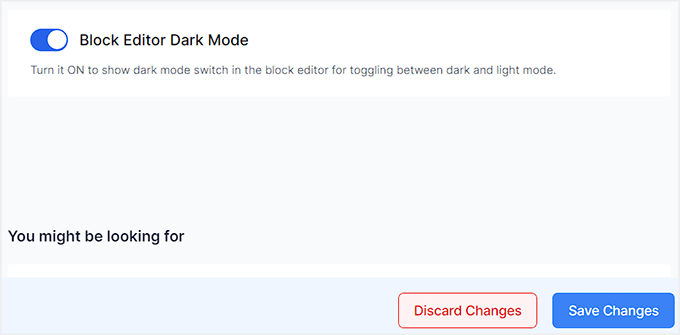
Se si desidera aggiungere una modalità scura anche per l’editor a blocchi, è necessario attivare/disattivare l’interruttore “Modalità scura dell’editor a blocchi” su “on”.
Quindi, fare clic sul pulsante “Salva modifiche”.

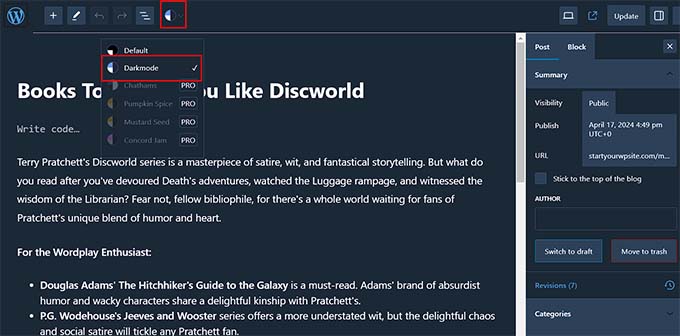
Ora aprite una pagina o un articolo nell’editore dei contenuti, dove noterete un’icona della modalità scura in alto. Facendo clic su di essa, si espande la scheda e si seleziona l’opzione “Modalità scura”.
Ecco come apparirà l’editor a blocchi in modalità scura.

Speriamo che questo articolo vi abbia aiutato a capire come aggiungere la modalità scura al vostro sito WordPress. Potreste anche voler consultare la nostra guida su come creare una landing page in WordPress o vedere le nostre scelte di esperti per i plugin WordPress indispensabili.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Oreofe Oyebamiji says
Great info. I really love the plug-in and easy to use
WPBeginner Support says
Glad you found it helpful!
Admin
Kurt says
I generally prefer dark modes in apps that support it. Thank you for this great tip.
WPBeginner Support says
Glad we could share this option
Admin
Iponk says
wow…nice info, thanks
WPBeginner Support says
You’re welcome, glad our guide was helpful
Admin
Agung says
This is wonderful. Thanks I’ll try it!
WPBeginner Support says
Glad our guide was helpful
Admin
Bryan Durio says
This is a fantastic plugin to save people’s eyes. I’ve used dark color schemes in Windows for years and now I can add it to my WP site. I appreciate your explanation of a few of its options. Thank you profusely!
WPBeginner Support says
Glad you found our guide helpful
Admin
Richard hickman says
What does this feature do to Accessibility requirements?
WPBeginner Support says
It would depend on the specific accessibility requirements you are attempting to comply with for if this does anything or not.
Admin
Richard Mayowa says
It is just too awesome possibility
WPBeginner Support says
Glad you like the available option
Admin
Jennifer C. Valerie says
This is awesome. Thanks!
WPBeginner Support says
You’re welcome
Admin
Adarsh Gupta says
Wow Amazing.
I haven’t know about the Dark mode. But it’s so easy to add dark mode in WordPress
Thanks for Great Explained
WPBeginner Support says
You’re welcome, glad our guide was helpful
Admin