Souhaitez-vous ouvrir les liens externes de vos publications de blog dans une nouvelle fenêtre ou un nouvel onglet du navigateur ?
L’ouverture de liens externes dans une nouvelle fenêtre permet à vos utilisateurs/utilisatrices de visiter le lien sans quitter votre site. Cela se traduit par un engagement plus important des utilisateurs/utilisatrices, car les internautes passent plus de temps sur votre site.
Dans ce guide pour débutants, nous allons afficher comment ouvrir facilement des liens externes dans une nouvelle fenêtre ou un nouvel onglet sur votre site WordPress.

Pourquoi ouvrir les liens externes dans une nouvelle fenêtre ou un nouvel onglet ?
Les liens externes sont des liens vers des sites que vous ne possédez pas ou ne contrôlez pas. Normalement, si vous ajoutez un lien vers un site externe, vos internautes quitteront simplement votre site en cliquant sur le lien.
Alors que certains experts en expérience utilisateur affirment qu’il ne faut pas ouvrir les liens externes dans une nouvelle fenêtre ou un nouvel onglet, nous ne sommes pas d’accord.
En effet, la plupart des utilisateurs/utilisatrices oublient facilement le dernier site qu’ils ont visité. Si, en cliquant sur un lien, ils quittent votre site WordPress pour un nouveau site, ils risquent de ne jamais revenir.
Pour une meilleure expérience des utilisateurs, nous recommandons d’ouvrir les liens externes dans une nouvelle fenêtre (dans les anciens navigateurs) ou dans un nouvel onglet (dans les navigateurs modernes). De cette manière, la page web originale n’est pas perdue et les utilisateurs/utilisatrices peuvent reprendre la navigation sur votre site en revenant en arrière.
Un autre avantage de l’ouverture de liens externes dans un nouvel onglet est l’augmentation du nombre de pages vues et de l’engagement des utilisateurs/utilisatrices sur votre site. Les utilisateurs qui passent plus de temps sur votre site sont plus susceptibles de s’inscrire à votre lettre d’information par e-mail, de vous suivre sur les réseaux sociaux, de laisser un commentaire et d’acheter vos produits.
Ceci étant dit, voyons comment ouvrir facilement des liens externes dans une nouvelle fenêtre ou un nouvel onglet dans WordPress. Nous allons couvrir différentes méthodes afin que vous puissiez choisir celle qui vous convient le mieux :
- Opening External Links in a New Tab Using the Block Editor
- Opening External Links in a New Tab Using the Classic Editor
- Opening External Links in a New Tab Using HTML Code
- Opening Navigational Menu Links in a New Tab
- Automatically Opening All External Links in New Tab Using a Plugin
- Expert Guides on Adding Links to WordPress
Tutoriel vidéo
Si vous préférez des instructions écrites, continuez à lire.
1. Ouverture de liens externes dans un nouvel onglet à l’aide de l’éditeur de blocs
L’éditeur de blocs de WordPress dispose d’une fonctionnalité intégrée qui permet d’ouvrir les liens externes dans un nouvel onglet. Dans les versions récentes de WordPress, cette option est visible lors de l’ajout d’un lien.
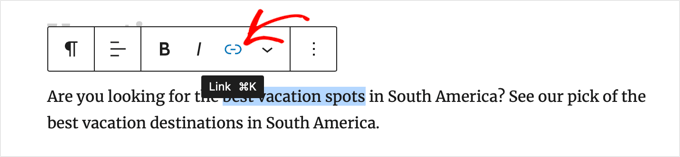
Il suffit de modifier la publication ou la page du blog où vous souhaitez ajouter un lien externe. Sélectionné ensuite le texte que vous souhaitez lier, puis cliquez sur le bouton » Link « . Vous pouvez également appuyer sur la touche de raccourci CTRL+K sous Windows ou Command+K sous Mac.

Link fait apparaître la fenêtre surgissante d’insertion de liens. Saisissez simplement le lien et appuyez sur « Entrée ».
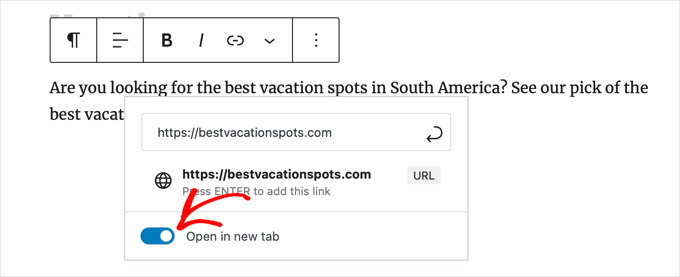
Ensuite, vous devez permuter l’option « Ouvrir dans un nouvel onglet » sur la position « Activé ».

Le lien s’ouvre alors dans un nouvel onglet.
Astuce : vous pouvez également ajouter les attributs title et nofollow à la fenêtre surgissante d’insertion de liens en installant l’extension All in One SEO.
2. Ouverture de liens externes dans un nouvel onglet à l’aide de l’éditeur classique
Si vous utilisez encore l’éditeur classique, nous vous recommandons de commencer à utiliser le nouvel éditeur. Il est moderne, plus rapide et comprend de nombreuses nouvelles fonctionnalités avant que vous ne l’utilisiez.
Toutefois, si vous souhaitez toujours utiliser l’éditeur classique, voici comment ajouter un lien qui s’ouvre dans un nouvel onglet.
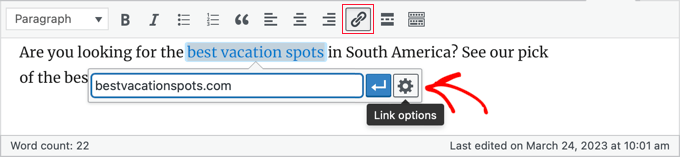
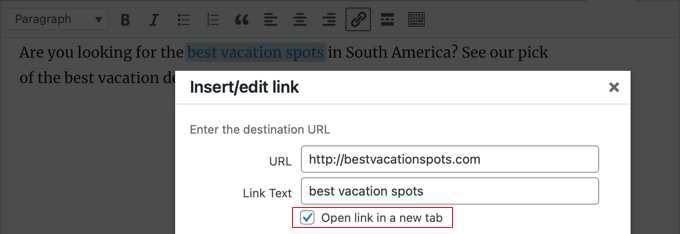
Tout d’abord, vous devez modifier la publication ou la page où vous souhaitez ajouter le lien. Ensuite, sélectionnez le texte que vous voulez lier, qui est connu comme le texte d’ancrage. Ensuite, vous pouvez cliquer sur le bouton « Insérer/modifier le lien ».

Une fenêtre surgissante apparaît pour vous permettre d’ajouter votre lien externe.
Ensuite, cliquez sur l’icône en forme de roue dentée située à côté. Cela fera apparaître la fenêtre surgissante d’insertion avancée de liens.

A partir de là, vous devez cocher l’option « Ouvrir le lien dans un nouvel onglet ». Ensuite, vous devez cliquer sur le bouton « Mettre à jour » en bas pour ajouter votre lien.
3. Ouverture de liens externes dans un nouvel onglet à l’aide du code HTML
Parfois, vous devrez écrire du HTML pour ajouter un lien dans WordPress. Par exemple, vous devrez le faire lorsque vous utiliserez le mode HTML dans le nouvel éditeur de blocs ou lorsque vous ajouterez un lien dans un fichier de modèle de thème WordPress.
Vous pouvez ajouter le lien à l’aide d’un code HTML comme suit :
<a href="http://example.com" target="_blank" rel="noopener">Link Text</a>
Le paramètre target="_blank" de ce code indique aux navigateurs d’ouvrir le Link dans une nouvelle fenêtre ou un nouvel onglet. Remplacez simplement « exemple.com » par l’URL du lien externe et « Link Text » par le texte d’ancrage que vous souhaitez utiliser.
4. Ouverture des liens du menu de navigation dans un nouvel onglet
Sur votre site WordPress, vous pouvez ajouter des liens externes dans le menu de navigation de votre site. La manière de procéder dépend de l’utilisation d’un thème traditionnel ou d’un thème bloc.
Ouverture des liens du menu de navigation dans un nouvel onglet pour les thèmes classiques
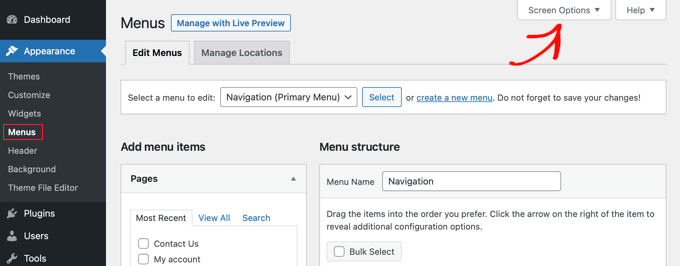
Pour ouvrir les liens de votre menu sortant dans un nouvel onglet, allez dans Apparence » Menu depuis votre zone d’administration WordPress.
Cliquez ensuite sur le bouton « Options d’écran » dans le coin supérieur droit de votre écran.

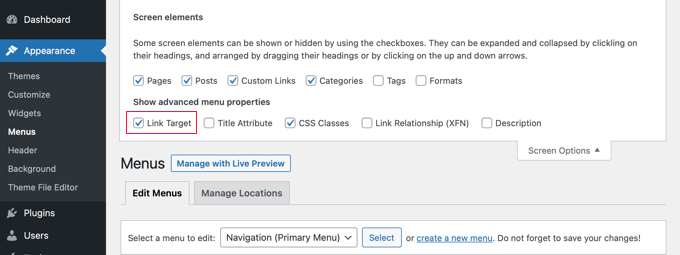
Lorsque vous cliquez sur le bouton, d’autres options s’affichent.
Allez-y et cochez l’option « Cible du lien » sous « Afficher les propriétés avancées du menu ».

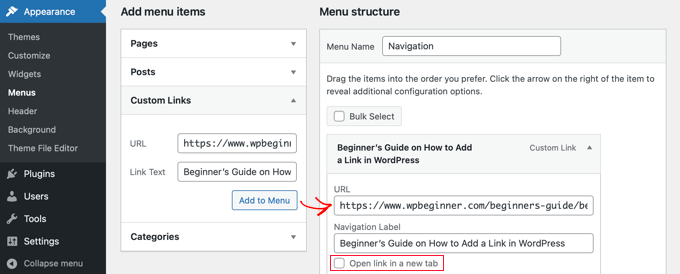
Vous pouvez ensuite ajouter un lien personnalisé à votre menu de navigation en saisissant l’URL et le texte du lien, puis en cliquant sur le bouton « Ajouter au menu ».
Votre lien personnalisé apparaît désormais dans la colonne Structure du menu. Vous pouvez maintenant sélectionner l’option « Ouvrir le lien dans un nouvel onglet » pour ouvrir votre lien externe dans un autre onglet.

Une fois que vous avez terminé, cliquez sur le bouton « Enregistrer le menu » en bas de page.
Ouverture des liens du menu de navigation dans un nouvel onglet pour les thèmes de blocs
Si vous utilisez un thème en bloc, vous devez vous rendre dans Apparence » Thèmes et utiliser l’Éditeur/éditrices de site complet pour ouvrir les liens de votre menu de navigation dans un nouvel onglet.
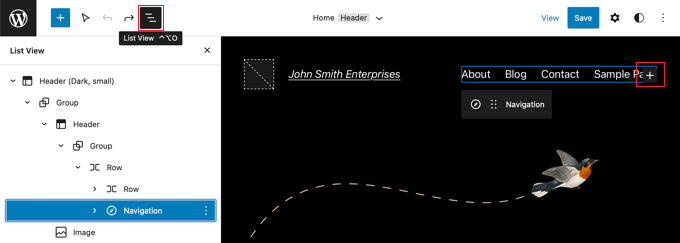
Vous devez cliquer sur la zone d’en-tête en haut de la page, et l’en-tête sera sélectionné. Cliquez ensuite sur la zone de navigation, juste à gauche du menu. Le menu sera sélectionné et vous devriez voir un signe « + » à la fin du menu où vous pouvez ajouter un nouveau lien.

Conseil : la sélection des blocs dans l’éditeur de site complet peut s’avérer délicate, c’est pourquoi de nombreux utilisateurs trouvent plus facile d’utiliser la vue en liste. Il suffit de cliquer sur l’icône en haut de l’écran, puis de rechercher et de sélectionner le bloc Navigation. Il peut être imbriqué dans d’autres blocs, tels que l’en-tête et le groupe.
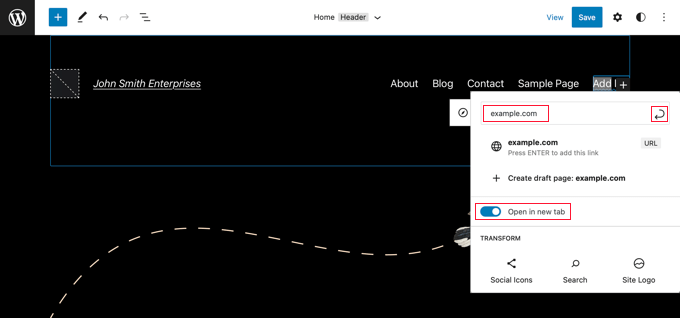
Vous devez maintenant cliquer sur l’icône » + » pour ouvrir une fenêtre surgissante dans laquelle vous pouvez ajouter un lien. Tapez l’URL dans le champ situé en haut, et assurez-vous de permuter l’option « Ouvrir dans un nouvel onglet » sur la position « Activé ».
Cliquez ensuite sur l’icône « Envoyer » à côté de l’URL pour stocker vos réglages.

Une fois que vous avez fait cela, n’oubliez pas de cliquer sur le bouton « Enregistrer » en haut de l’écran.
5. Ouverture automatique de tous les liens externes dans un nouvel onglet à l’aide d’une extension
Vérifier manuellement l’option pour chaque lien externe que vous ajoutez peut sembler un travail supplémentaire. Cependant, avec le temps, vous vous y habituerez.
Si vous gérez un blog à auteurs/autrices multiples ou si vous oubliez souvent de faire en sorte que les liens externes s’ouvrent dans un nouvel onglet, vous pouvez utiliser une extension à cet effet.
Tout d’abord, vous devez installer et activer l’extension Ouvrir les liens externes dans une nouvelle fenêtre. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
L’extension fonctionne d’emblée et permet d’ouvrir automatiquement les liens externes dans une nouvelle fenêtre.
Il ne modifie pas réellement les liens externes dans vos publications de blog. Il utilise plutôt JavaScript pour ouvrir les liens externes dans une nouvelle fenêtre.
Note : Désactiver l’extension empêchera les liens externes de s’ouvrir dans une nouvelle fenêtre.
Guides d’experts sur l’ajout de liens dans WordPress
Maintenant que vous savez comment ouvrir des liens externes dans une nouvelle fenêtre ou un nouvel onglet, vous pouvez consulter d’autres articles relatifs à l’ajout de liens dans WordPress.
- Guide du débutant sur l’ajout d’un lien dans WordPress
- Les liens internes pour le référencement : Le guide ultime des meilleures pratiques
- Comment ajouter « facilement » des liens d’ancrage dans WordPress (étape par étape)
- Comment changer la couleur des liens dans WordPress (Guide du débutant)
- Comment ajouter un titre et un NoFollow à la fenêtre contextuelle d’insertion d’un lien dans WordPress
- Comment ajouter des liens Nofollow dans WordPress (Guide simple pour les débutants)
- Comment suivre les liens sortants dans WordPress
- Comment précharger les liens dans WordPress pour une vitesse de chargement plus rapide
- Comment trouver et réparer les liens brisés dans WordPress (étape par étape)
Nous espérons que cet article vous a aidé à apprendre comment ouvrir facilement des liens externes dans une nouvelle fenêtre sur WordPress. Vous pouvez également consulter notre guide sur la création d’une adresse professionnelle gratuite ou nos choix d’experts sur les astuces WordPress les plus utiles, les trucs et les hacks que vous pouvez utiliser sur votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ahmed Omar says
good explanation about all the options
personally I am using plugin, as it is more easy and at the same time I check on the links
thank you
WPBeginner Support says
You’re welcome, glad you found a method you prefer
Administrateur
Jiří Vaněk says
Alternatively, I would also add that for SEO purposes, it’s good to have links on the website with the ‘nofollow’ attribute.
Jordi says
Hi,
Unfortunately, after the latest WordPress updates, the option « Open in a new Tab » is not available at the time of inserting the link. You must then edit the link to include that option. Is there a possibility to revert it? Thanks.
WPBeginner Support says
You should still be able to add the open in new tab when first adding the link, we would recommend checking to ensure that you don’t have any plugins that may conflict with adding links.
Administrateur
Esteban says
Hello, in gutenberg once the option is checked it does not work, it is independent of plugins, could it be the theme?
WPBeginner Support says
If you’ve disabled all plugins you can try changing themes to see if the issue is from your theme. The other possibility would be if you have a browser addon that is preventing the link from opening in a new window or tab.
Administrateur
Jennifer Robin Gallery says
I’ve tried both this version, and WP External Links, and neither will open my links in a new tab. I’ve tried to disconnect my wp no right click plugin, and that still didn’t work. Suggestion?
WPBeginner Support says
If none of the methods in this article are allowing you to open the link in a new tab, we would recommend checking if you have any browser extensions that may be preventing the links from opening.
Administrateur
Jeroen van Rensen says
Nice article! I love it!
WPBeginner Support says
Thank you
Administrateur
Emily Harvey says
I am using the new editor and despite your excellent article when I click on the ‘open link in new tab’ button I am not sure which symbol indicates whether the link is in a new tab or not. Is it grey or is it green?
Am I right that if you do nothing the link will not open in a new tab?
WPBeginner Support says
It sounds like you may be using a plugin that is modifying the display, normally it would be when the box is filled for it to open in a new tab. If you preview the post you should be able to test which option is working for your site.
Administrateur
Ikenna John Udeobi says
Thank you for sharing this tip, I would start following these methods from now on
WPBeginner Support says
Glad our guide could be helpful
Administrateur
Terry G says
Thank you Scott Swanson for your note. It wasn’t working for me, but when I disabled that plugin, it does. I guess I have to find another protection plugin to see if it’s only that plugin.
Johnbosco gomez says
Greetings. please do you have the one with the feature if someone clicks external link it will take him to new page with click here to continue link? please can you suggest any plugin for this?
may says
I downloaded this but the links still don’t open in a new window or tab.
Scott Swanson says
Will not work with the WP Content Copy Protection & No Right Click plugin
Ben says
How do you open external links (eg advertising) when the person on your blog plays any of the videos?
João Leitão says
greetings! what I was looking for was a code to insert in functions.php that would do the trick without another plugin. so:
function wp_change_target($content){
return preg_replace_callback(‘/]+/’, ‘wp_target_callback’, $content);
}
function wp_target_callback($matches){
$link = $matches[0];
$mu_url = get_bloginfo(‘url’);
if (strpos($link, ‘target’) === false){
$link = preg_replace(« %(href=S(?!$mu_url))%i », ‘target= »_blank » $1’, $link);
}elseif (preg_match(« %href=S(?!$mu_url)%i », $link)){
$link = preg_replace(‘/target=S(?!_blank)S*/i’, ‘target= »_blank »‘, $link);
}
return $link;
}
add_filter(‘the_content’, ‘wp_change_target’);
Clare says
Can anyone tell me how to open a MENU item in a new window? I don’t see an option in the Edit Menus page. I have an external link in a footer menu , that I’d like to open in a new window.
Mike Cavanaugh says
I downloaded the plugin but all my links still open up in my wordpress page.
On my side bar ads, I want them to open up in a separate page and leave my page open?
Same for all the links in the « find a professional menu » I want people to go to their links/sites but keep my site open so they will have it in front of them.
Help please?
mike
demeyere says
I think it is much easier to just handle this in the jQuery for the whole site… and never worry about it again. (Substitute your own domain name for mine, of course.)
// open all external links in a new window
$(« a[href^=’http’] »).not(« [href*=’demeyere.com’] »).attr(‘target’,’_blank’);
wpbeginner says
@demeyere Again, the plugin above is not using target _blank to make sure that the site validates with XHTML strict. But yes, your code will do the job as well.FYI for others reading: Now anyone can simply make a plugin and call this snippet in the header. It wouldn’t make any difference in the load time between you manually putting in your header or calling it via a plugin into wp_head() hook.
easyP says
Hi
In earlier versions of wordpress, you selected the text you wanted to link to and then hit the link icon on the dashboard.
This opened a field in which you added the link.
Worked fine.
In latest wordpress versions, when I select the text and hit the link icon and paste in the link, the link appears at the top of the post – not surrounding the selected text.
Am I doing something wrong?
Plugin looks good but I’m trying to cut down on the number that I use.
wpbeginner says
@easyP It doesn’t work like that on our site. We are using 3.2.1. We select the text and hit the link icon, and it adds the link where it should. Are you using the Visual Editor or the HTML Editor?Also, any particular reason why you are trying to cut down on the number of plugins that you use?
easyP says
@wpbeginner
Hi boys.
Number of plugins – trying to cut down because of page load time.
I love my theme, but it runs like a donkey.
I use the html editor when writing posts and I’m using wordpress 3.2.1 but when I select the text and hit the link icon – the link forgets the highlighted text and appears at the top of the post / page!
Any thoughts?
wpbeginner says
@easyP If you try to this trick without a plugin, you will end up doing the same thing. The impact of this plugin on your load time is barely noticeable.
easyP says
@wpbeginner
Worth knowing that – thanks boys.
AstroGremlin says
I just installed this plug-in. Kind of a funny name, Open External Links in a New Window, but certainly a great idea. Thanks!