Voulez-vous utiliser des polices de caractères sous forme d’icônes dans l’éditeur d’articles de WordPress ?
Les polices d’icônes vous permettent d’utiliser facilement des images et des symboles dans du texte. Elles sont légères et ne ralentissent pas votre site, et elles peuvent être facilement redimensionnées à n’importe quelle taille et stylisées comme n’importe quelle autre police de texte.
Dans cet article, nous allons vous afficher comment utiliser facilement les polices d’icônes dans l’éditeur d’articles de WordPress sans écrire de code HTML.

Nous vous afficherons plusieurs méthodes, chacune utilisant une approche légèrement différente de l’autre. Vous pouvez choisir celle qui vous convient le mieux.
Méthode 1. Ajout de polices d’icônes dans l’éditeur/éditrices de texte de WordPress en utilisant les icônes Rich Text de la JVM
Il est recommandé d’utiliser cette méthode sur tout type de site WordPress. Elle est facile à utiliser et fonctionne de manière transparente avec l’éditeur de blocs.
Tout d’abord, vous devez installer et activer l’extension JVM Rich Text Icônes. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
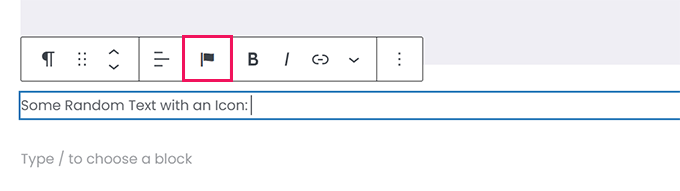
Une fois activé, vous pouvez simplement modifier un article ou une page WordPress ou en créer un nouveau. Dans l’éditeur de l’article, ajoutez un nouveau bloc de paragraphe, et vous verrez une nouvelle icône Drapeau dans la barre d’outils du bloc.

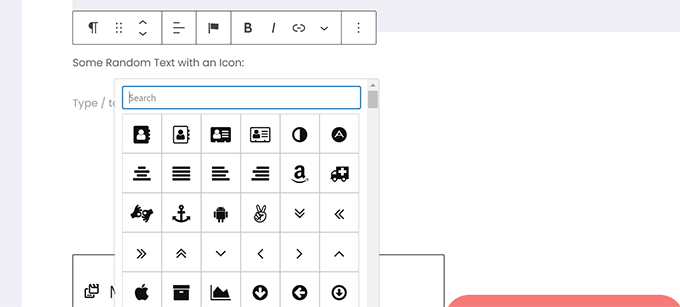
En cliquant dessus, vous afficherez une fenêtre surgissante d’icônes à choisir. Elle utilise par défaut les polices d’icônes populaires Font Awesome.
Vous pouvez utiliser la recherche pour rechercher une icône ou simplement défiler pour trouver l’icône souhaitée, puis cliquer pour l’ajouter.

L’un des avantages de l’utilisation de polices d’icônes est que vous pouvez utiliser le CSS pour les styliser.
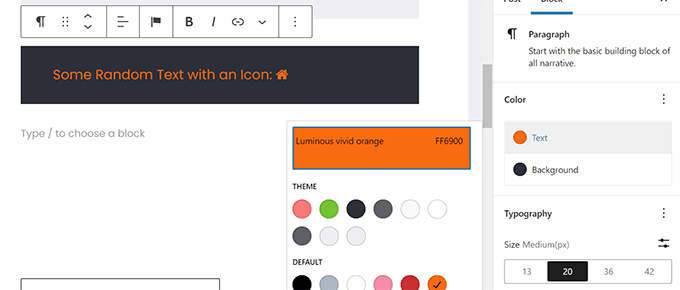
Toutefois, comme vous utilisez déjà l’éditeur de blocs, vous pouvez simplement utiliser les outils de couleur intégrés pour styliser les icônes.

L’extension vous permet d’utiliser des polices d’icônes dans la plupart des blocs de texte tels que Paragraphe, Liste, Bouton, Colonnes, Couverture, et plus encore.
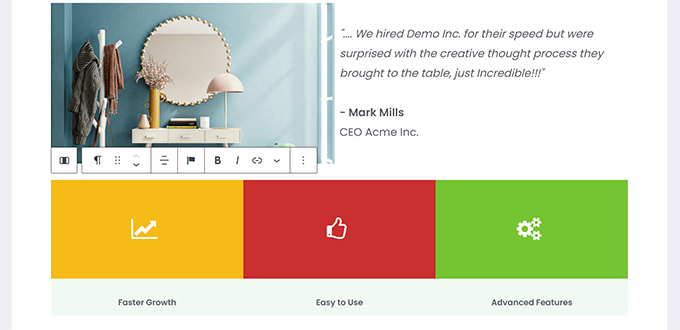
Voici un exemple d’utilisation de polices d’icônes et d’options de blocs pour styliser trois colonnes.

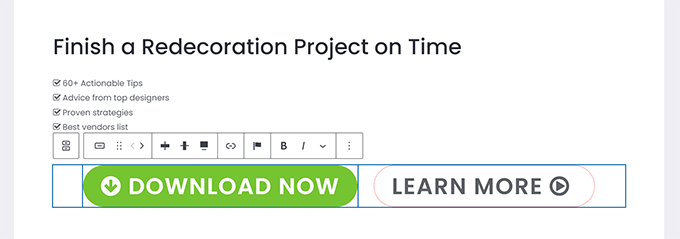
Les boutons constituent un autre exemple utile d’utilisation des polices d’icônes.
Cette fois-ci, nous utilisons des polices d’icônes en ligne ainsi que du texte pour les deux boutons.

N’hésitez pas à utiliser les outils de l’éditeur de blocs tels que l’alignement du texte, les couleurs, l’espacement, etc. pour tirer le meilleur parti des polices d’icônes.
Méthode 2. Ajouter des polices d’icônes dans l’éditeur d’articles de WordPress avec Font Awesome
Cette méthode nécessite que vous ajoutiez des codes courts dans l’éditeur de publication pour afficher les polices d’icônes. Vous pouvez utiliser cette méthode si vous n’avez pas besoin d’utiliser régulièrement des polices d’icônes dans vos publications et pages WordPress.
Tout d’abord, vous devez installer et activer l’extension Font Awesome. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Une fois activé, vous pouvez modifier un article ou une page dans WordPress et utiliser le code court suivant pour ajouter une icône de police.
[icon name="home"]

Le paramètre name est ici le nom de la police utilisée par Font Awesome. Vous pouvez trouver la liste complète sur la page Font Awesome cheatsheet.
Une fois ajoutée, vous pouvez prévisualiser votre article ou votre page pour voir à quoi ressemblera l’icône sur le site en direct, car elle ne s’affichera pas sous forme d’icône dans l’éditeur/éditrices de blocs.
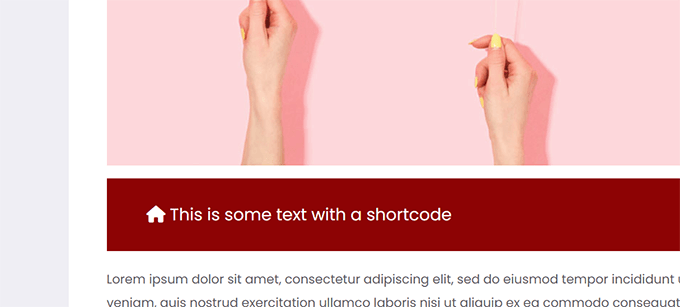
Voici ce que cela donne sur notre site d’essai.

Vous pouvez utiliser le code court à l’intérieur d’un paragraphe et en ligne avec d’autres textes. Vous pouvez également l’ajouter seul à l’aide du bloc « Code court ».
Cependant, l’utilisation du bloc « Shortcode » ne vous donnera pas les options de style que vous obtiendrez avec d’autres blocs de texte.
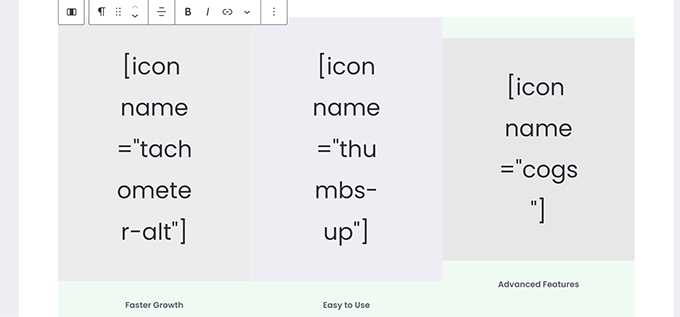
Vous pouvez également ajouter le code court à l’intérieur des colonnes pour créer une ligne de fonctionnalités.

Ce serait un peu plus délicat, car vous ne pourriez pas voir les images réelles et la hauteur des colonnes ne cesserait de se modifier dans l’éditeur.
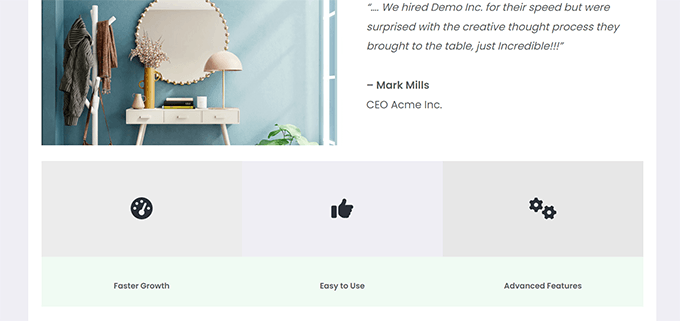
Voici ce que cela donne sur notre site de test. Les colonnes ont la même hauteur, même si elles ne sont pas dans l’éditeur.

Vous devrez probablement prévisualiser votre travail dans un nouvel onglet du navigateur à de nombreuses reprises pour voir à quoi il ressemblera pour les utilisateurs/utilisatrices.
Méthode 3. Utiliser les polices Icône avec les constructeurs de pages WordPress
Cette méthode est idéale si vous créez une page d’atterrissage ou si vous concevez votre site à l’aide d’un constructeur de page WordPress comme SeedProd.
SeedProd est le meilleur constructeur de page WordPress sur le marché. Il vous permet de créer facilement des pages d’atterrissage époustouflantes ou de concevoir un thème de site complet.

Tout d’abord, vous devez installer et activer l’extension SeedProd. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Lors de l’activation, il vous sera demandé de saisir la clé de licence de votre extension. Vous trouverez cette information sous votre compte sur le site de SeedProd.

Après avoir saisi votre clé de licence et cliqué sur » Vérifier la clé « , vous pouvez commencer à travailler sur votre page d’atterrissage.
Il suffit de se rendre sur la page SeedProd » Landing Pages » et de cliquer sur le bouton » Add New Landing Page « .

Ensuite, il vous sera demandé de choisir un modèle pour votre page d’atterrissage.
SeedProd est livré avec un tas de beaux modèles de pages d’atterrissage que vous pouvez utiliser comme point de départ, ou vous pouvez commencer avec un modèle vierge et concevoir l’ensemble vous-même.

Pour ce tutoriel, nous utiliserons un modèle préconçu. Il suffit de cliquer sur un modèle pour le sélectionner et continuer.
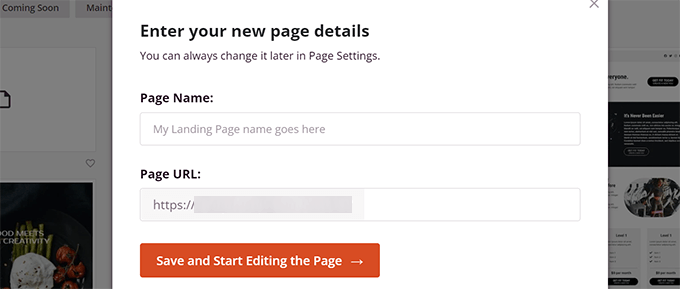
Ensuite, il vous sera demandé de fournir un titre pour votre page d’atterrissage et de choisir une URL.

Après les avoir saisis, cliquez sur le bouton « Enregistrer et commencer à modifier la page » pour continuer.
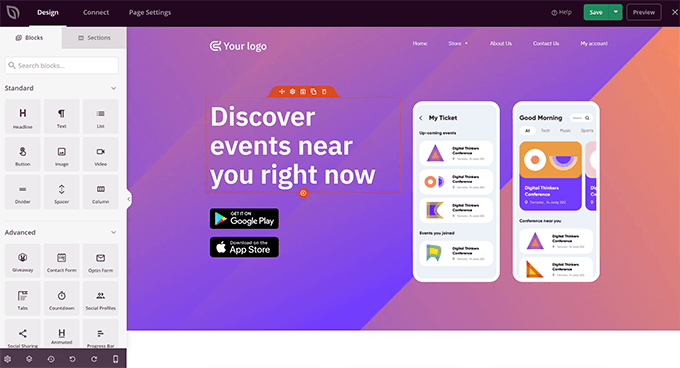
SeedProd va maintenant lancer l’interface du constructeur de page. Il s’agit d’un outil de conception par glisser-déposer où vous pouvez simplement pointer et cliquer sur n’importe quel article pour le modifier.

Vous pouvez également faire glisser et déposer des blocs depuis la colonne de gauche pour ajouter de nouveaux éléments à votre conception.
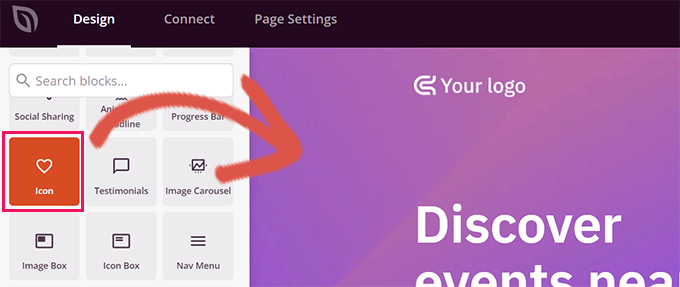
Pour les besoins de ce tutoriel, nous allons ajouter le bloc Icône.

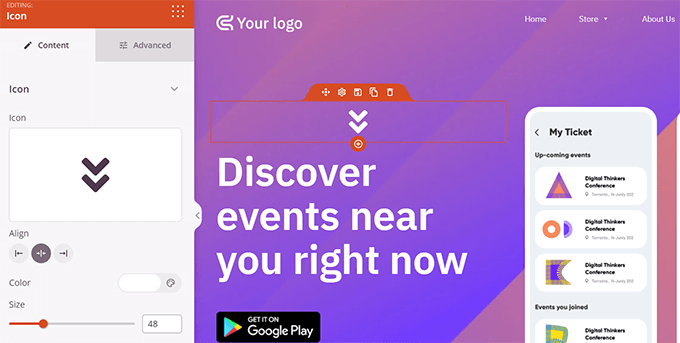
Après avoir ajouté le bloc, il suffit de cliquer pour modifier ses propriétés.
La colonne de gauche se modifie pour afficher les facultatifs du bloc Icône. Vous pouvez cliquer sur la section « Icône » à gauche et choisir une image d’icône différente ou modifier la couleur et le style.

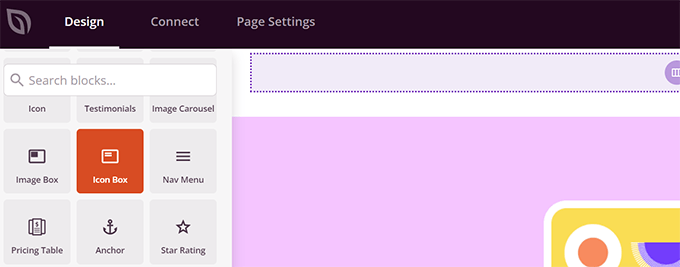
Une autre façon d’utiliser les publicités dans SeedProd est d’ajouter le bloc « Icône Box ».
La différence avec le bloc « Icône » que nous avons utilisé précédemment est que le bloc « Icône » vous permet d’ajouter du texte avec l’icône choisie.
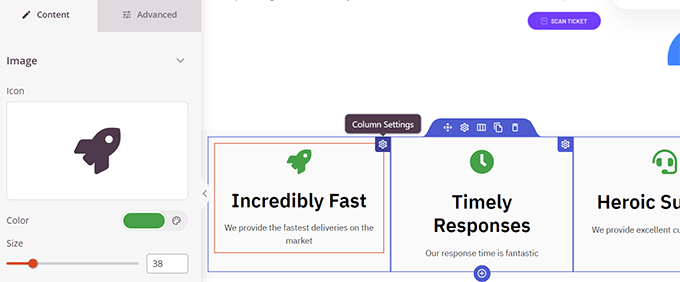
C’est l’une des façons les plus courantes d’utiliser les icônes pour présenter les fonctionnalités d’un produit, des services et d’autres articles.

Vous pouvez placer votre boîte d’icônes à l’intérieur des colonnes, choisir les couleurs et ajuster la taille de l’icône à votre convenance.
En outre, vous pouvez également formater le texte d’accompagnement à l’aide de la barre d’outils de formatage de SeedProd.

Une fois que vous avez fini de modifier votre page, n’oubliez pas de cliquer sur le bouton « Enregistrer » en haut à droite de l’écran.
Si vous êtes prêt, vous pouvez cliquer sur « Publier » pour que la page soit en direct, ou sur « Prévisualisation » pour vous assurer qu’elle ressemble à ce que vous voulez.

Vous pouvez également cliquer sur « Enregistrer comme Modèle » afin de pouvoir réutiliser ce modèle avec SeedProd sur d’autres éléments de votre site.
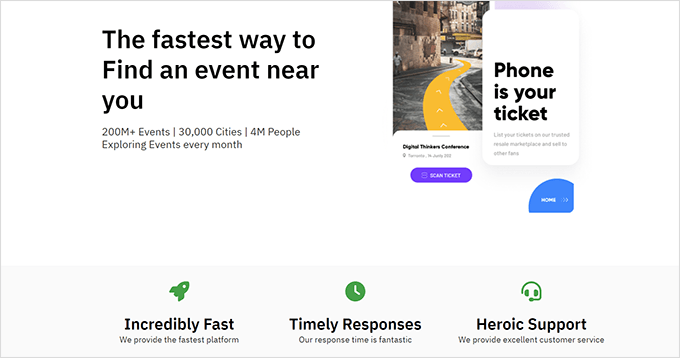
Voici à quoi ressemblent les polices d’icônes sur notre site de test.

Nous espérons que cet article vous a aidé à apprendre comment utiliser les polices d’icônes dans l’éditeur d’articles WordPress sans écrire de code HTML. Vous pouvez également consulter notre guide de performance WordPress pour optimiser la vitesse de votre site ou les meilleurs plugins de page d’atterrissage pour WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Does Seed Prod use custom icons stored on FTP or the Font Awesome library?
WPBeginner Support says
Currently Font Awesome is used
Administrateur
Johan says
I installed the plug in and completed the settings, but the icon button does not show up in the text block editor.
I am using the7 Theme and WPBakery Page Builder. I suspect the plug in is either not compatible with my theme / page builder or not compatible with the latest version of WordPress. Notes the plug in has not been tested with the latest version and last update was 5 years ago.
Are there any other plug ins that can be considered?
Kal says
I just install WP Visual Icon Fonts but, the icon button not showing!
Sandra Wills says
I used Genericons with a WordPress theme and it works great in IE9, Google Chrome and Safari. But in Firefox, they don’t display correctly. It looks like a broken link. Can you tell me how to fix this?
Justin Robinson says
Hi WPB,
I have imported some icons into a plugin for use into wordpress posts.
All I want to do is increase the size & change the colour of the icon.
Can you please advise me on how I would change the below code to do this:
I cannot adjust size in visual editor, it must all be done in text,
as flicking between the 2 takes out the code for some reason.
I am also using a different plugin: WP icons SVG – Author: Evan Herman
Be interesting to see where I am going wrong,
thanx in advance guys
Derek Klau says
Hi, I just watched your video and installed as you mentioned, all i get when i click on the drop down in my post; whether new or old is a search icon i cannot click on??
Anne says
Is there an issue with cross browser optimization when you use icon fonts ?
WPBeginner Support says
Anne, as always designers have reported having issues with IE9 and some earlier versions of Firefox. But nothing too complex to handle.
Administrateur
Karen Cioffi says
Great information. I didn’t know about these icon fonts. I’ll be testing them out!
Zimbrul says
You are my favorite read on my lunch break :-). Great article as always and Icon fonts are cool as a cucumber nowadays.
I was wondering if you can add to the article how to add these icon fonts to the WordPress menu.