Möchten Sie Icon-Schriften im WordPress-Post-Editor verwenden?
Mit Icon-Schriften können Sie ganz einfach Bilder und Symbole im Text verwenden. Sie sind leichtgewichtig und verlangsamen Ihre Website nicht, und sie können leicht auf jede Größe skaliert und wie jede andere Textschriftart gestaltet werden.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach Icon-Schriftarten im WordPress-Post-Editor verwenden können, ohne HTML-Code schreiben zu müssen.

Wir zeigen Ihnen mehrere Methoden, von denen jede einen etwas anderen Ansatz verfolgt. Sie können die Methode wählen, die für Sie am besten geeignet ist.
Methode 1. Hinzufügen von Icon-Fonts im WordPress-Post-Editor mit JVM-Rich-Text-Icons
Diese Methode wird für alle Arten von WordPress-Websites empfohlen. Sie ist einfach zu verwenden und funktioniert nahtlos mit dem Block-Editor.
Zuerst müssen Sie das JVM Rich Text Icons Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
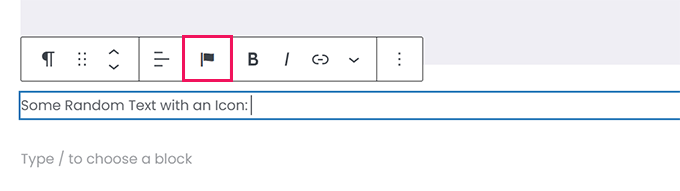
Nach der Aktivierung können Sie einfach einen WordPress-Beitrag oder eine Seite bearbeiten oder einen neuen Beitrag erstellen. Fügen Sie im Beitragseditor einen neuen Absatzblock hinzu. In der Symbolleiste des Blocks wird ein neues Flaggensymbol angezeigt.

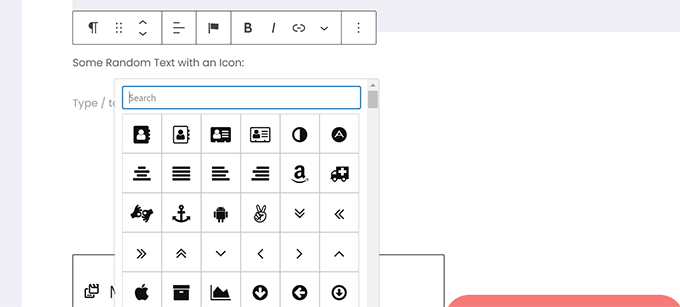
Wenn Sie darauf klicken, wird ein Popup mit Symbolen angezeigt, aus denen Sie wählen können. Standardmäßig werden die beliebten Font Awesome Icon-Schriftarten verwendet.
Sie können die Suche verwenden, um nach einem Symbol zu suchen, oder einfach nach unten scrollen, um das gewünschte Symbol zu finden, und dann darauf klicken, um es hinzuzufügen.

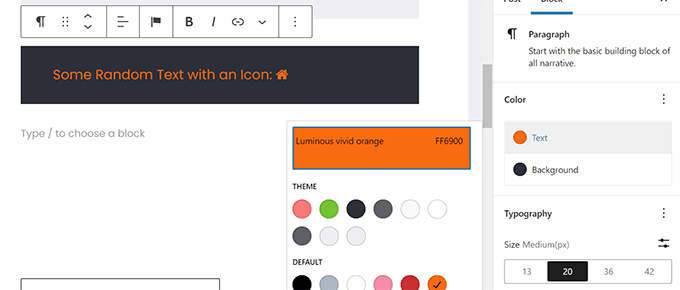
Ein Vorteil der Verwendung von Icon-Schriften ist, dass man sie mit CSS gestalten kann.
Da Sie jedoch bereits den Block-Editor verwenden, können Sie einfach die integrierten Farbwerkzeuge zur Gestaltung der Symbole verwenden.

Das Plugin ermöglicht Ihnen die Verwendung von Icon-Schriften in den meisten Textblöcken wie Absatz, Liste, Schaltfläche, Spalten, Cover und mehr.
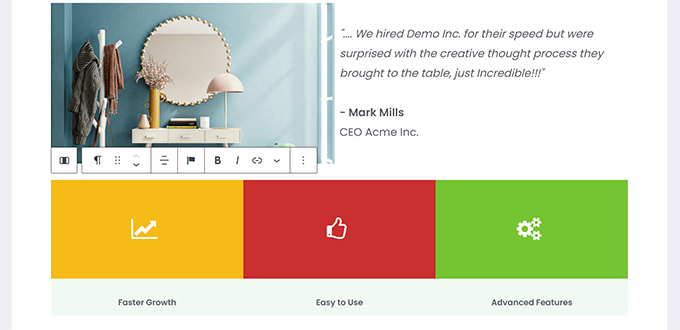
Hier ein Beispiel für die Verwendung von Symbolschriftarten und Blockoptionen zur Gestaltung von drei Spalten.

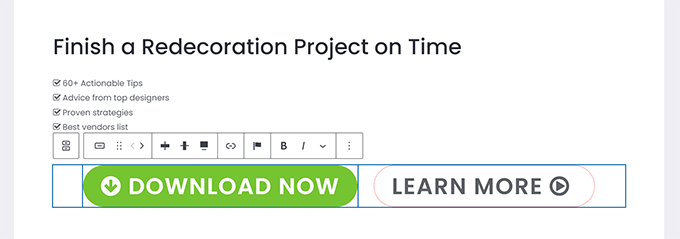
Ein weiteres nützliches Beispiel für die Verwendung von Icon-Schriften sind Schaltflächen.
Dieses Mal verwenden wir Inline-Symbol-Schriftarten zusammen mit etwas Text für die beiden Schaltflächen.

Nutzen Sie die Werkzeuge des Block-Editors wie Textausrichtung, Farben, Abstände und vieles mehr, um das Beste aus den Symbol-Schriften herauszuholen.
Methode 2. Hinzufügen von Icon Fonts im WordPress Post Editor mit Font Awesome
Bei dieser Methode müssen Sie im Beitragseditor Shortcodes hinzufügen, um Icon-Schriftarten anzuzeigen. Sie können diese Methode verwenden, wenn Sie nicht regelmäßig Icon-Schriftarten in Ihren WordPress-Beiträgen und -Seiten verwenden müssen.
Zunächst müssen Sie das Font Awesome-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
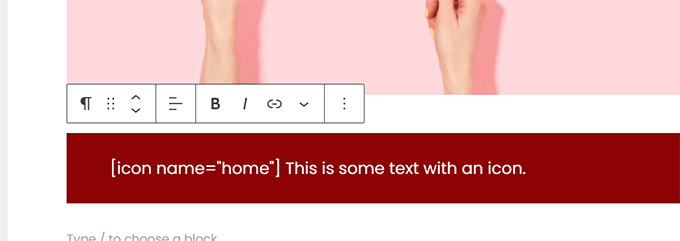
Nach der Aktivierung können Sie einen Beitrag oder eine Seite in WordPress bearbeiten und den folgenden Shortcode verwenden, um ein Schriftsymbol hinzuzufügen.
[icon name="home"]

Der Parameter name ist der Name der von Font Awesome verwendeten Schriftart. Sie können die gesamte Liste auf der Font Awesome Cheatsheet-Seite finden.
Nach dem Hinzufügen können Sie eine Vorschau Ihres Beitrags oder Ihrer Seite anzeigen, um zu sehen, wie das Symbol auf der Live-Site aussehen wird, da es im Block-Editor nicht als Symbol angezeigt wird.
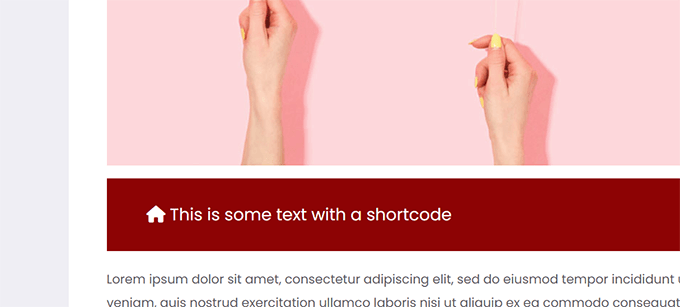
So sah es auf unserer Testseite aus.

Sie können den Shortcode innerhalb eines Absatzes und inline mit anderem Text verwenden. Sie können ihn auch einzeln über den Block „Shortcode“ einfügen.
Bei Verwendung des „Shortcode“-Blocks haben Sie jedoch nicht die Gestaltungsmöglichkeiten, die Sie bei anderen Textblöcken erhalten.
Sie können den Shortcode auch innerhalb von Spalten einfügen, um eine Funktionszeile zu erstellen.

Es wäre etwas schwieriger, da Sie die Bilder nicht sehen können und sich die Spaltenhöhen im Editor ständig ändern.
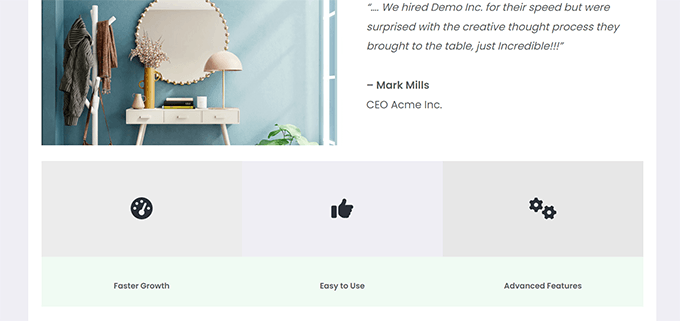
So sah es auf unserer Test-Website aus. Die Spalten sind gleich hoch, auch wenn sie nicht im Editor sind.

Wahrscheinlich müssen Sie Ihre Arbeit in einer neuen Browser-Registerkarte mehrmals in der Vorschau anzeigen, um zu sehen, wie sie für die Benutzer aussehen wird.
Methode 3. Verwendung von Icon Fonts mit WordPress Page Buildern
Diese Methode eignet sich hervorragend, wenn Sie eine Landing Page erstellen oder Ihre Website mit einem WordPress Page Builder wie SeedProd gestalten.
SeedProd ist der beste WordPress Page Builder auf dem Markt. Mit ihm können Sie ganz einfach atemberaubende Landing Pages erstellen oder ein komplettes Website-Thema entwerfen.

Zunächst müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Bei der Aktivierung werden Sie aufgefordert, Ihren Plugin-Lizenzschlüssel einzugeben. Sie finden diese Informationen unter Ihrem Konto auf der SeedProd-Website.

Nachdem Sie Ihren Lizenzschlüssel eingegeben und auf „Schlüssel überprüfen“ geklickt haben, können Sie mit der Arbeit an Ihrer Landing Page beginnen.
Gehen Sie einfach auf die Seite SeedProd “ Landing Pages und klicken Sie auf die Schaltfläche „Neue Landing Page hinzufügen“.

Danach werden Sie aufgefordert, eine Vorlage für Ihre Landing Page auszuwählen.
SeedProd wird mit einer Reihe schöner Landing Page-Designs geliefert, die Sie als Ausgangspunkt verwenden können, oder Sie können mit einer leeren Vorlage beginnen und das Ganze selbst gestalten.

Für dieses Tutorial werden wir eine vorgefertigte Vorlage verwenden. Klicken Sie einfach auf eine Vorlage, um sie auszuwählen und fortzufahren.
Als nächstes werden Sie aufgefordert, einen Titel für Ihre Landing Page anzugeben und eine URL auszuwählen.

Nachdem Sie sie eingegeben haben, klicken Sie auf die Schaltfläche „Speichern und mit der Bearbeitung der Seite beginnen“, um fortzufahren.
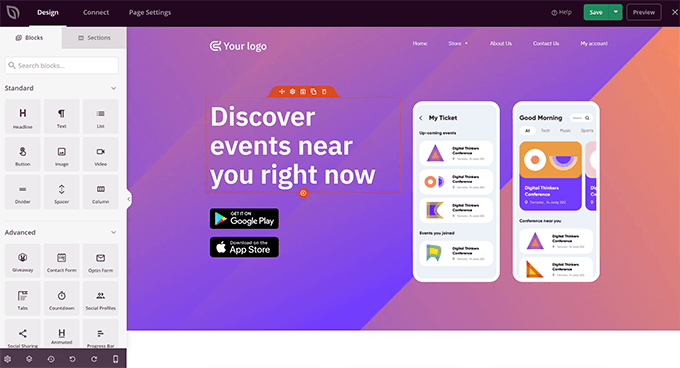
SeedProd startet nun die Oberfläche für den Seitenersteller. Es handelt sich um ein Drag-and-Drop-Design-Tool, bei dem Sie einfach auf ein beliebiges Element zeigen und klicken können, um es zu bearbeiten.

Sie können auch Blöcke aus der linken Spalte ziehen und ablegen, um neue Elemente zu Ihrem Entwurf hinzuzufügen.
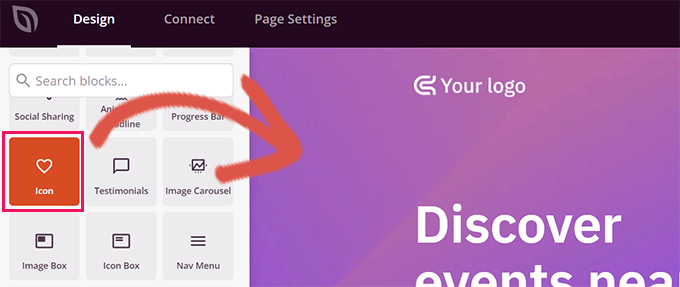
Für dieses Tutorial werden wir den Icon-Block hinzufügen.

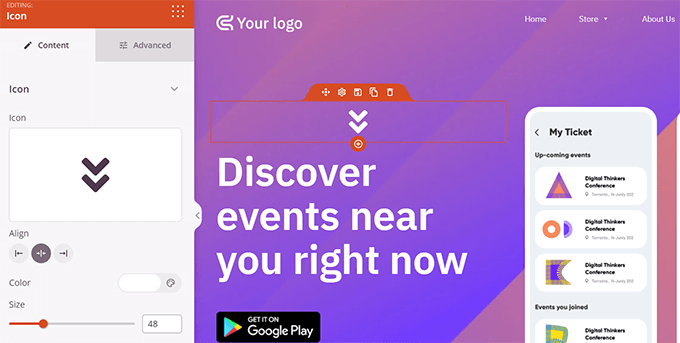
Nachdem Sie den Block hinzugefügt haben, können Sie einfach auf die Eigenschaften des Blocks klicken, um ihn zu bearbeiten.
In der linken Spalte werden nun die Optionen für den Icon-Block angezeigt. Sie können in den Abschnitt „Symbol“ auf der linken Seite klicken und ein anderes Symbolbild auswählen oder die Farbe und den Stil ändern.

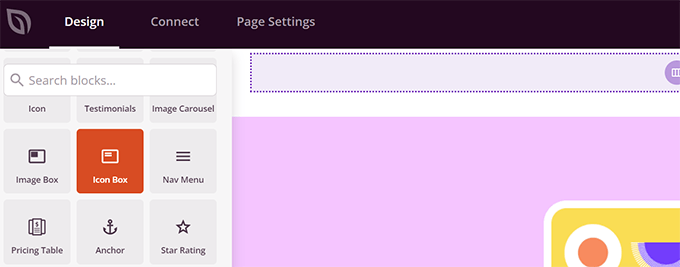
Eine weitere Möglichkeit, Icons in SeedProd zu verwenden, ist das Hinzufügen des Blocks „Icon Box“.
Der Unterschied zwischen diesem und dem zuvor verwendeten „Icon“-Block besteht darin, dass Sie bei „Icon Box“ neben dem ausgewählten Symbol auch Text hinzufügen können.
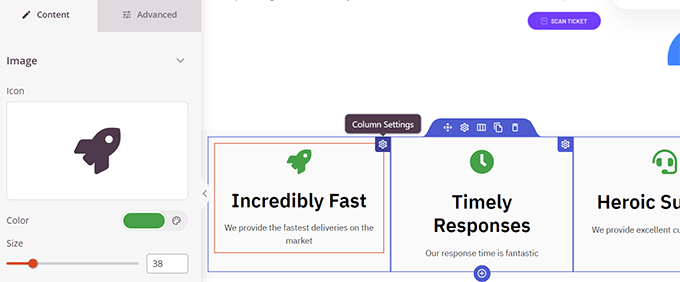
Dies ist eine der häufigsten Arten, Symbole für die Darstellung von Produktmerkmalen, Dienstleistungen und anderen Elementen zu verwenden.

Sie können Ihre Icon-Box innerhalb von Spalten platzieren, Farben auswählen und die Größe der Icons nach Ihren Wünschen anpassen.
Darüber hinaus können Sie den Begleittext auch mit der Formatierungsleiste von SeedProd formatieren.

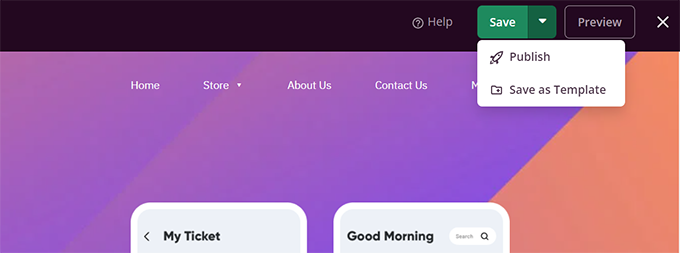
Wenn Sie mit der Bearbeitung Ihrer Seite fertig sind, vergessen Sie nicht, auf die Schaltfläche „Speichern“ in der oberen rechten Ecke des Bildschirms zu klicken.
Wenn Sie fertig sind, können Sie auf „Veröffentlichen“ klicken, um die Seite live zu schalten, oder Sie können auf „Vorschau“ klicken, um sicherzustellen, dass die Seite so aussieht, wie Sie sie haben möchten.

Sie können auch auf „Als Vorlage speichern“ klicken, damit Sie dieses Design mit SeedProd auf anderen Teilen Ihrer Website wiederverwenden können.
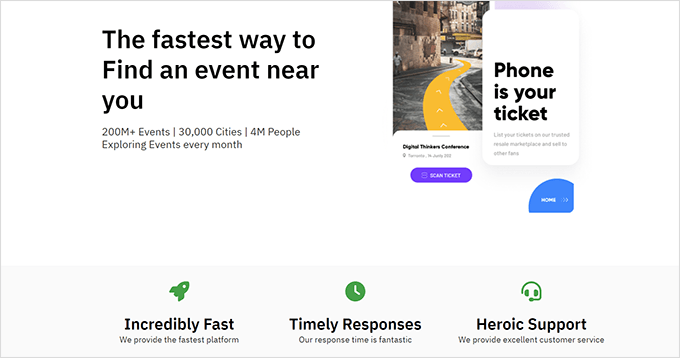
So sahen die Icon-Schriften auf unserer Test-Website aus.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man Icon-Fonts im WordPress-Post-Editor verwendet, ohne HTML-Code zu schreiben. Vielleicht interessiert Sie auch unser Leitfaden zur WordPress-Leistung, um die Geschwindigkeit Ihrer Website zu optimieren, oder die besten Landing-Page-Plugins für WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Does Seed Prod use custom icons stored on FTP or the Font Awesome library?
WPBeginner Support says
Currently Font Awesome is used
Admin
Johan says
I installed the plug in and completed the settings, but the icon button does not show up in the text block editor.
I am using the7 Theme and WPBakery Page Builder. I suspect the plug in is either not compatible with my theme / page builder or not compatible with the latest version of WordPress. Notes the plug in has not been tested with the latest version and last update was 5 years ago.
Are there any other plug ins that can be considered?
Kal says
I just install WP Visual Icon Fonts but, the icon button not showing!
Sandra Wills says
I used Genericons with a WordPress theme and it works great in IE9, Google Chrome and Safari. But in Firefox, they don’t display correctly. It looks like a broken link. Can you tell me how to fix this?
Justin Robinson says
Hi WPB,
I have imported some icons into a plugin for use into wordpress posts.
All I want to do is increase the size & change the colour of the icon.
Can you please advise me on how I would change the below code to do this:
I cannot adjust size in visual editor, it must all be done in text,
as flicking between the 2 takes out the code for some reason.
I am also using a different plugin: WP icons SVG – Author: Evan Herman
Be interesting to see where I am going wrong,
thanx in advance guys
Derek Klau says
Hi, I just watched your video and installed as you mentioned, all i get when i click on the drop down in my post; whether new or old is a search icon i cannot click on??
Anne says
Is there an issue with cross browser optimization when you use icon fonts ?
WPBeginner Support says
Anne, as always designers have reported having issues with IE9 and some earlier versions of Firefox. But nothing too complex to handle.
Admin
Karen Cioffi says
Great information. I didn’t know about these icon fonts. I’ll be testing them out!
Zimbrul says
You are my favorite read on my lunch break :-). Great article as always and Icon fonts are cool as a cucumber nowadays.
I was wondering if you can add to the article how to add these icon fonts to the WordPress menu.