Möchten Sie Ihrer WordPress-Website Funktionsboxen mit schönen Symbolen hinzufügen?
Sie können Feature-Boxen verwenden, um die wichtigsten Verkaufsargumente eines Produkts oder einer Dienstleistung hervorzuheben. Sie sind auch eine gute Möglichkeit, neuen Kunden die Merkmale vorzustellen, damit sie entscheiden können, ob das Produkt oder die Dienstleistung das Richtige für sie ist.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihrer WordPress-Website Feature-Boxen mit Symbolen hinzufügen können.

Was sind Feature-Boxen mit Symbolen?
Die meisten Leute werden nicht jedes einzelne Wort auf Ihrer WordPress-Website lesen, vor allem wenn eine Seite sehr textlastig ist.
Stattdessen werden die Besucher die Seite scannen, um die gesuchten Informationen schnell zu finden. Das bedeutet, dass Sie wichtige Informationen auf eine Art und Weise präsentieren müssen, die scannbar und ansprechend ist, weshalb so viele Websites Feature-Boxen verwenden.
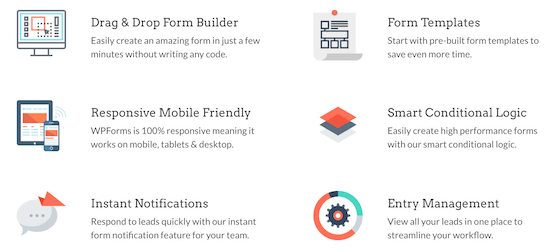
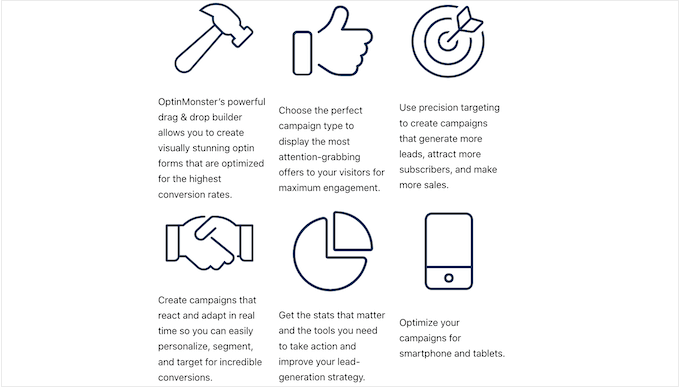
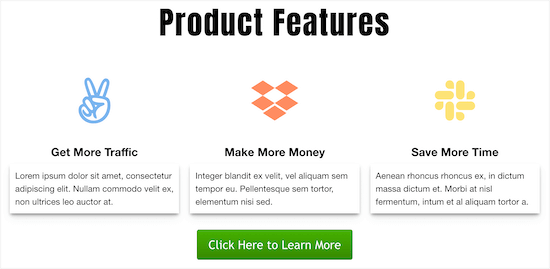
In der folgenden Abbildung können Sie sehen, wie WPForms Feature-Boxen verwendet, um die größten Verkaufsargumente des Plugins hervorzuheben.

Sie können sogar eine Schaltfläche mit einer Handlungsaufforderung hinzufügen, damit die Nutzer mehr über eine bestimmte Funktion erfahren können.
In diesem Sinne zeigen wir Ihnen, wie Sie in WordPress Funktionsfelder mit Symbolen hinzufügen können. Verwenden Sie einfach die unten stehenden Links, um direkt zu der gewünschten Methode zu gelangen:
Methode 1: Hinzufügen von Feature-Boxen mit Symbolen mit dem WordPress-Block-Editor (kein Plugin erforderlich)
Sie können Feature-Boxen mit Symbolen zu Ihrer WordPress-Website hinzufügen, indem Sie den Standard-Inhaltseditor und den Spaltenblock verwenden. Das bedeutet, dass Sie kein neues WordPress-Plugin installieren müssen, es ist also eine schnelle und einfache Methode.
Öffnen Sie zunächst die Seite, auf der Sie einen Funktionsblock hinzufügen möchten. Klicken Sie dann auf das Symbol „+“ für das Hinzufügen eines Blocks.

Geben Sie anschließend „Spalten“ in das Suchfeld ein.
Wenn der richtige Block erscheint, klicken Sie darauf, um ihn der Seite hinzuzufügen.

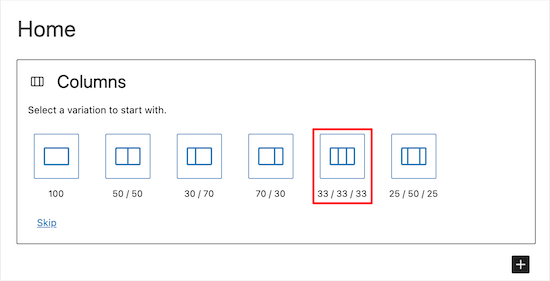
WordPress zeigt nun alle verschiedenen Spaltenblöcke an. Die Zahlen geben an, wie viel Platz jede Spalte in dem Block einnimmt. Zum Beispiel erzeugt „50/50“ zwei Spalten, die jeweils 50 % der verfügbaren Breite einnehmen.
Als Beispiel wählen wir den Spaltenblock ’33/33/33′, da wir damit drei Spalten mit gleicher Breite erhalten, aber Sie können jedes beliebige Layout verwenden.

Danach sind Sie bereit, den Spalten Symbole hinzuzufügen.
Am einfachsten geht das mit Icon-Fonts, das sind größenveränderliche Symbole, die Ihre Website nicht verlangsamen. Wir empfehlen die Verwendung von Font Awesome, da sie eine der größten Sammlungen kostenloser Icons haben.
Sobald Sie Icon-Fonts in Ihr WordPress-Theme eingefügt haben , können Sie diese ganz einfach mit einem Shortcode in Ihren Spalten anzeigen.
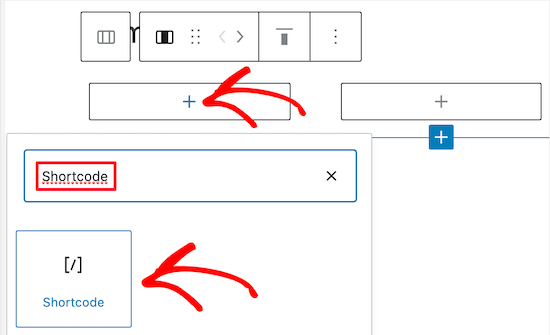
Klicken Sie einfach auf das „+“-Symbol in der Spalte und geben Sie „Shortcode“ ein. Wenn der richtige Block angezeigt wird, klicken Sie darauf, um ihn zu Ihrem Layout hinzuzufügen.

Danach können Sie den folgenden Shortcode eingeben, wobei Sie „bus“ durch den Namen des gewünschten Symbols ersetzen müssen:
[icon name="bus"]
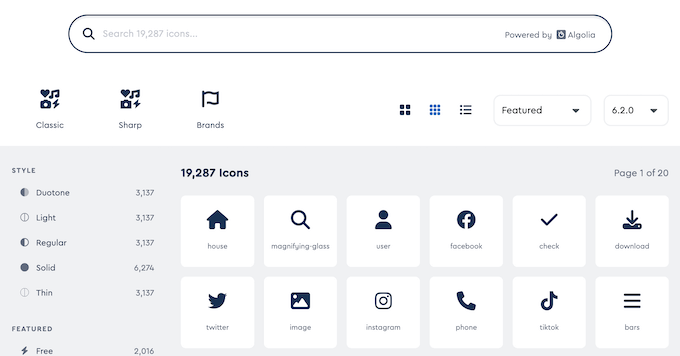
Eine vollständige Liste der verfügbaren Icons finden Sie in der Font Awesome Icon-Bibliothek.

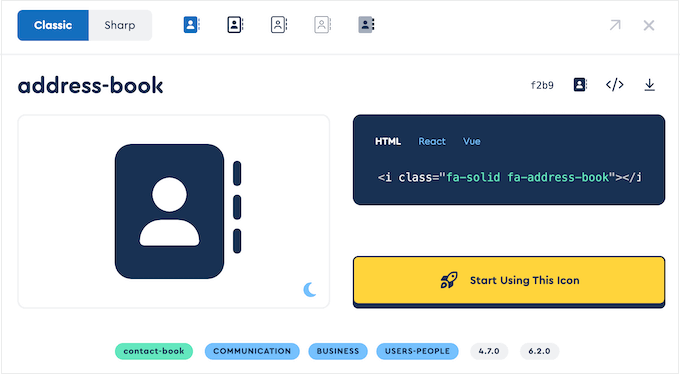
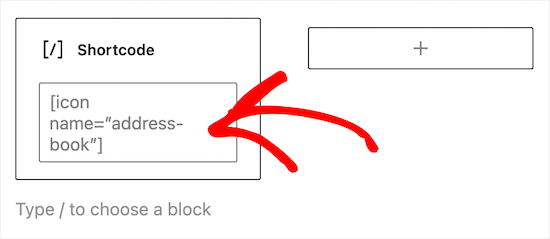
Wenn Sie ein Symbol finden, das Ihnen gefällt, klicken Sie darauf, um den Namen des Symbols anzuzeigen.
In der folgenden Abbildung sehen wir zum Beispiel ein Symbol mit der Bezeichnung „Adressbuch“.

Sie können diesen Namen nun in den Shortcode einfügen.
Um mehr über die Arbeit mit Shortcodes zu erfahren, lesen Sie bitte unseren Leitfaden für Einsteiger zum Hinzufügen eines Shortcodes in WordPress.

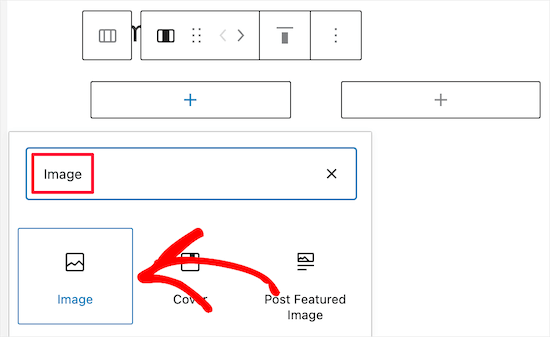
Wenn Sie es vorziehen, ein Bild aus der WordPress-Mediathek zu verwenden, können Sie einen Bildblock anstelle einer Symbolschriftart hinzufügen.
Klicken Sie dazu einfach auf „+“ in der ersten Spalte und fügen Sie dann einen „Image“-Block anstelle eines Shortcode-Blocks hinzu.
Sie können nun ein Bild aus der Mediathek auswählen oder eine neue Datei von Ihrem Computer hochladen.

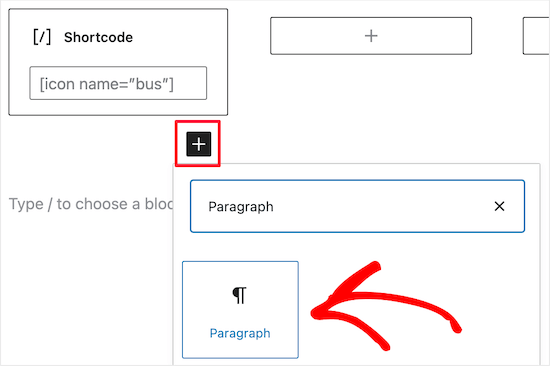
Wenn Sie alle Symbole hinzugefügt haben, fügen Sie als Nächstes den Text in das Funktionsfeld ein.
Klicken Sie dazu auf die Schaltfläche „+“ innerhalb des Spaltenblocks. Fügen Sie dann einen Absatzblock hinzu.

Danach geben Sie Ihren Text einfach in den Absatzblock ein.
Sie können Symbole und Text zu den anderen Spalten hinzufügen, indem Sie den gleichen Vorgang wiederholen.

Möchten Sie, dass Ihre Feature-Box mehrere Zeilen hat?
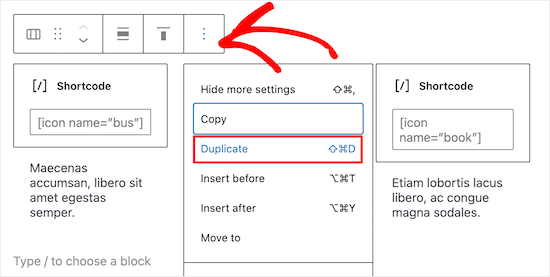
Klicken Sie einfach auf den Spaltenblock und dann auf die drei Punkte in der Symbolleiste. Sie können dann „Duplizieren“ wählen.

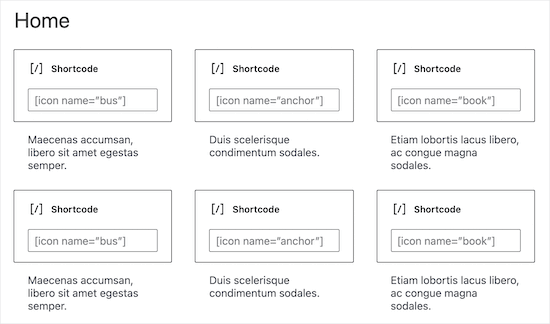
Dadurch wird eine Kopie des Spaltenblocks erstellt.
Folgen Sie nun einfach dem oben beschriebenen Prozess, um der zweiten Zeile Inhalte hinzuzufügen.

Wenn Sie mit dem Funktionsfeld zufrieden sind, können Sie der Seite weitere Inhalte hinzufügen, z. B. ein Bild des Produkts oder Kategorien und Tags.
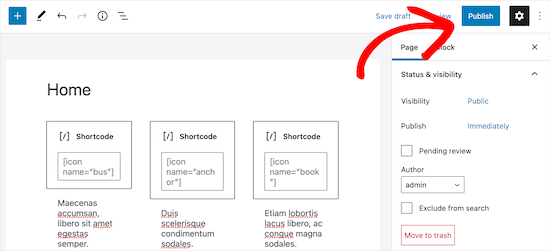
Klicken Sie einfach auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um den Funktionskasten in Betrieb zu nehmen.

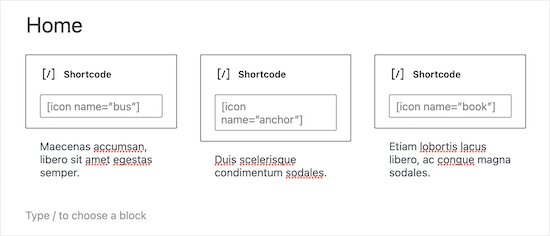
Sie können nun Ihre Website, Ihren Blog oder Ihren Online-Shop besuchen, um die Funktionsbox in Aktion zu sehen.
Hier ein Beispiel dafür, was die Besucher Ihres WordPress-Blogs sehen werden.

Methode 2: Hinzufügen von Feature-Boxen mit Symbolen mit einem Page Builder Plugin (empfohlen)
Wenn Sie ein einfaches Funktionsfeld erstellen möchten, ist der WordPress-Blockeditor eine gute Wahl. Wenn Sie jedoch ein fortschrittlicheres Feld mit einem vollständig benutzerdefinierten Design erstellen möchten, benötigen Sie ein Seitenerstellungs-Plugin.
SeedProd ist der beste WordPress-Seitenersteller auf dem Markt, mit dem Sie benutzerdefinierte Seiten mit einem Drag-and-Drop-Editor erstellen können.
SeedProd verfügt über mehr als 300 professionell gestaltete Vorlagen, mit denen Sie schnell schöne Seiten erstellen können. Es hat auch eine ganze Bibliothek von Symbolen, die Sie mit einem einzigen Klick zu Ihren Feature-Boxen hinzufügen können.
Hier sehen Sie ein Beispiel für eine Feature-Box, die mit den vorgefertigten Blöcken und Symbolen von SeedProd erstellt wurde.

Als Erstes müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserem Leitfaden für Anfänger zur Installation eines WordPress-Plugins.
Hinweis: Es gibt eine kostenlose Version von SeedProd, aber wir werden die Pro-Version verwenden, da sie mehr Funktionen hat. Wenn Sie Ihre Produkte über E-Mail-Marketing bewerben, dann lässt sich SeedProd Pro auch in viele der besten E-Mail-Marketingdienste integrieren.
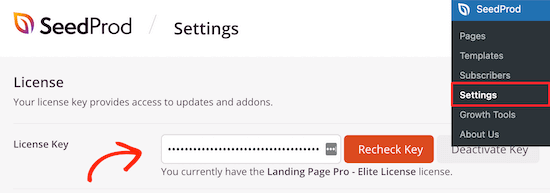
Nach der Aktivierung gehen Sie zu SeedProd “ Einstellungen und geben Ihren Lizenzschlüssel ein.

Sie können diese Informationen finden, indem Sie sich in Ihr SeedProd-Konto einloggen.
Wählen Sie eine professionell gestaltete Vorlage
Um zu beginnen, gehen Sie zu SeedProd “ Landing Pages und klicken Sie auf „Neue Landing Page hinzufügen“.

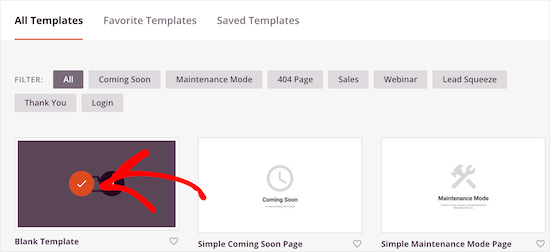
Auf dem nächsten Bildschirm können Sie eine Vorlage auswählen. Sie können alle diese Vorlagen mit dem Drag-and-Drop-Builder von SeedProd anpassen, aber es ist trotzdem eine gute Idee, eine Vorlage zu wählen, die Ihren Zielen entspricht.
Alle SeedProd-Vorlagen sind in verschiedene Kampagnentypen unterteilt, wie z. B. „Coming Soon „- und „Lead Squeeze“-Kampagnen. Sie können die Vorlagen von SeedProd sogar verwenden, um Ihre 404-Seite zu verbessern.
In dieser Anleitung verwenden wir die „Leere Vorlage“, aber Sie können jede beliebige Vorlage verwenden.
Um eine Vorlage auszuwählen, fahren Sie einfach mit dem Mauszeiger darüber und klicken Sie auf das Symbol „Häkchen“.

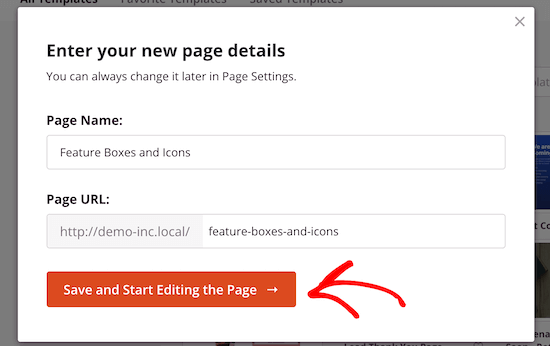
Daraufhin erscheint ein Popup, in dem Sie der Seite einen Namen geben können. SeedProd verwendet den Seitennamen in der URL, aber Sie können diesen Link ändern, wenn Sie möchten. Sie könnten zum Beispiel Ihre WordPress-SEO verbessern, indem Sie einige relevante Schlüsselwörter einfügen.
Klicken Sie anschließend auf die Schaltfläche „Speichern und mit der Bearbeitung der Seite beginnen“.

Dadurch wird die Vorlage im SeedProd-Seiteneditor per Drag & Drop geöffnet.
Gestalten Sie Ihre Feature Box
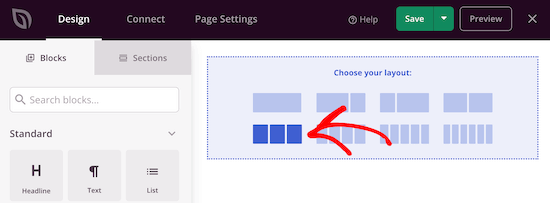
Da Sie die leere Vorlage verwenden, müssen Sie zunächst ein Layout auswählen. Klicken Sie dazu einfach auf eines der Spaltenlayouts.

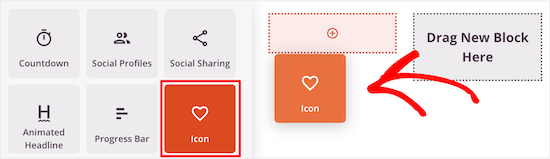
Suchen Sie anschließend im linken Menü den Block „Icon“.
Sie können diesen Block nun auf die erste leere Spalte ziehen und ablegen.

Dies fügt den Icon-Block zu Ihrem Layout hinzu, wobei ein Standardsymbol bereits ausgewählt ist.
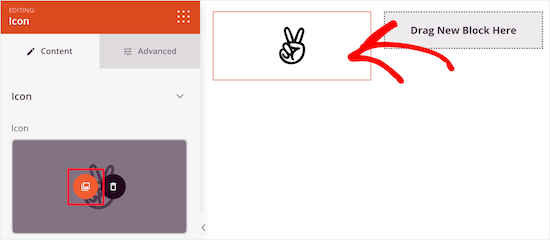
Um das Symbol zu ändern, klicken Sie es an und wählen Sie dann die Schaltfläche „Bild auswählen“.

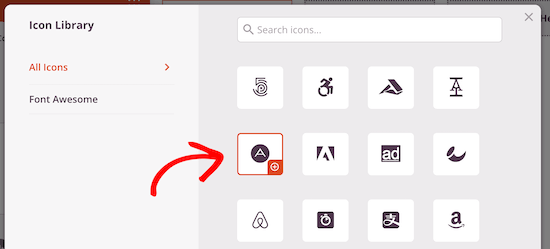
Daraufhin wird die Symbolbibliothek mit Hunderten von Symbolen angezeigt, aus denen Sie wählen können. Sie können die Suchleiste verwenden, um nach einem bestimmten Symbol zu suchen, oder die gesamte Liste durchsuchen.
Wenn Sie ein Bild gefunden haben, das Sie verwenden möchten, fahren Sie einfach mit dem Mauszeiger darüber und klicken Sie dann auf die Schaltfläche „+“, um es Ihrer Seite hinzuzufügen.

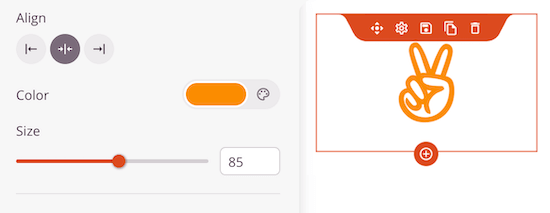
Zum Anpassen des Symbols klicken Sie auf das Symbol, um es auszuwählen.
Sie können dieses Symbol nun über die Einstellungen im linken Menü anpassen, z. B. die Ausrichtung, Größe und Farbe ändern und vieles mehr.

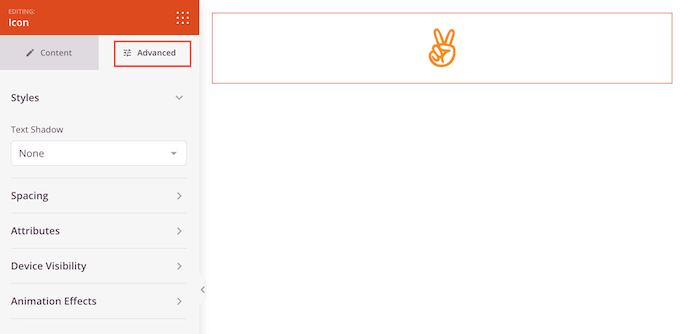
Um weitere Optionen zu sehen, klicken Sie auf die Registerkarte „Erweitert“.
Hier können Sie die Abstände ändern, einen Rahmen hinzufügen und sogar CSS-Animationseffekte hinzufügen.

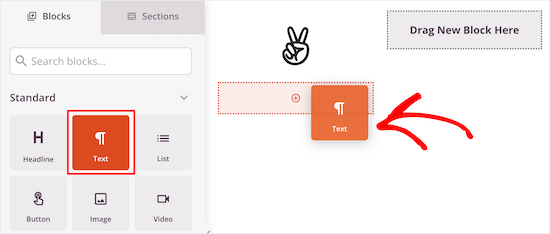
Fügen Sie anschließend einen „Text“-Block unter dem Symbol ein.
Suchen Sie einfach den Block „Text“ im linken Menü und platzieren Sie ihn per Drag & Drop unter Ihrem Symbol.

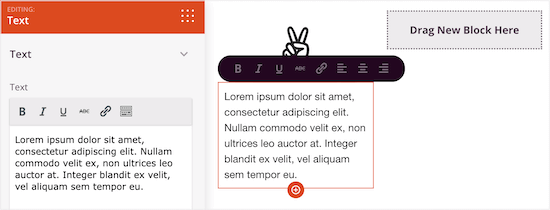
Um Text hinzuzufügen, markieren Sie den Block durch Anklicken. Sie können dann in den kleinen Texteditor im linken Menü eingeben.
Hier können Sie Links hinzufügen, die Textausrichtung ändern, die Textfarbe ändern und vieles mehr.

Um die anderen Spalten anzupassen, befolgen Sie einfach die gleichen Schritte wie oben.
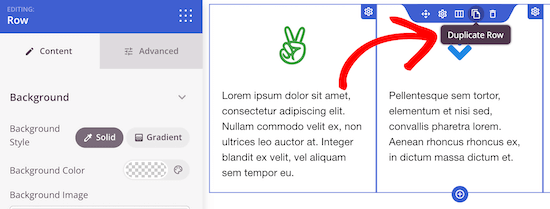
Wenn Sie eine weitere Reihe von Merkmalskästchen mit Symbolen hinzufügen möchten, fahren Sie mit der Maus über den Abschnitt und klicken Sie dann auf die Schaltfläche „Zeile duplizieren“.
Sie können den Abschnitt beliebig oft duplizieren, um schnell weitere Funktionsfelder mit Symbolen zu erstellen.

Sie können dann neue Symbole und Texte hinzufügen, indem Sie das oben beschriebene Verfahren befolgen.
Sie können die Seite weiter bearbeiten, indem Sie weitere Blöcke hinzufügen und diese Blöcke im Menü auf der linken Seite anpassen.
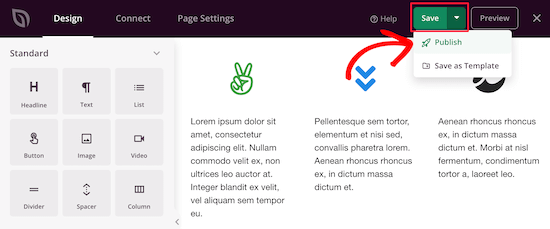
Wenn Sie mit dem Aussehen der Seite zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“. Sie können dann „Veröffentlichen“ wählen, um die Seite zu aktivieren.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie in WordPress Funktionsfelder mit Symbolen hinzufügen können. Vielleicht interessieren Sie sich auch für unsere Anleitung zum Erstellen eines E-Mail-Newsletters und unsere Expertenauswahl der besten Live-Chat-Software für kleine Unternehmen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
micahel says
Really nice article and it help solve my problem. But here is my question.
-How to you create the beautiful sidebars in see in this post such as how to start a blog, website blueprint, I need help with …, useful wordpress guides, Deals & Coupons
-I really need help with creating this sidebars since am reading how to create a blog
Ashutosh Panda says
It was an awesome article..
Helped me a lot
Rob says
Hey. My icons won’t centre in the column itself. Is there a parameter we can add to ensure it centres? 2 of my icons centre fine, but 2 will only align left, even if I align it to center using formatting in the WordPress formatting editor (using a plugin).
Thanks.
Hassan NAITALI says
Great article, i love it,
so, i have one question, can i make changes to these icons and set them bigger by making change in the parent theme graphicaly and without touching css code ?
Thank you !!
WPBeginner Support says
Hi Hassan,
You would still need some CSS.
Admin
Chris says
I tried everything that was said in the tutorial but instead of it being set into columns, everything is set under one column. While the icon are set beside the words. I wanted to create three columns and everything in under one another in one column. Why is that that?
Roshni says
Thank you. So useful!
Paul says
Do you have a tutorial on how to do this with css, html and php without having to use a plugin? I’ve looked around but cannot seem to find anything.
john says
How do I get the icon to center over the content?
Evan herman says
For anyone using WP SVG Icons that isn’t comfortable writing CSS, you can actually adjust the icon size by passing in a size=“#px“ parameter to the wp-svg-icons short code.
Example:
[wp-svg-icons icon=“rocket“ wrap=“span“ size=“100px“]
That will set the icon to 100px and avoid the step of writing custom CSS. You may still need to adjust the padding.
Andre Page says
That was very helpful Evan, thank you!!
Roshni says
Thanks, Evan. That worked.
Bobby says
Good article about an important feature for your site. However, the plugin recommended has not been updated for 2 years. I am relatively new to WordPress and I was told to steer from plugins that have not been updated in the past year. I am guessing that it depends since you are very knowledgeable about WordPress and highlighted the plugin in this article. Let me know your thoughts.
WPBeginner Support says
Bobby, the plugin works fine we tested it. We have also reached out to plugin author so that they can update the plugin.
Ideally you should install plugins that are recently updated. However, there are plenty of WordPress plugins that don’t need updates. Plugin authors feel that since a plugin is not broken and works great, then there is no need for them to update it.
Admin
Bobby says
Ok, that’s good to know. Thanks again.
arun says
Great post, i am also running wordpress blog. i will apply these icons on my blog thanks for sharing.
Hemang Rindani says
Nice article. WordPress is a great enterprise content management solution that can cater to any complex business requirements and develop powerful websites. It contains thousands of flexible, customizable and responsive themes, modules and plugins that can be utilized to design multiple websites effortlessly. Increasing competition demands an interactive and engaging website and thus it is important to include variety of tools that encourage visitors to stay more on a page. Plugins in WordPress adds value to the web page specially by making it more interesting. Utilizing right tools like Call to action buttons and social media login and sharing buttons with on page content helps to enhance user experience. Article rightly highlighted the point that selecting a right tool and utilizing its powers allows a CMS developer to have better control over the website.