Deseja adicionar caixas de recursos com ícones bonitos ao seu site WordPress?
Você pode usar caixas de recursos para destacar os principais pontos de venda de um produto ou serviço. Elas também são uma ótima maneira de apresentar recursos a novos clientes para que eles possam decidir se esse produto ou serviço é adequado para eles.
Neste artigo, mostraremos como adicionar caixas de recursos com ícones ao seu site WordPress.

O que são caixas de recursos com ícones?
A maioria das pessoas não lerá cada palavra do seu site WordPress, especialmente se uma página tiver muito texto.
Em vez disso, os visitantes examinarão a página para encontrar rapidamente as informações que estão procurando. Isso significa que você precisa apresentar informações importantes de uma forma que possa ser escaneada e que seja atraente, e é por isso que muitos sites usam caixas de recursos.
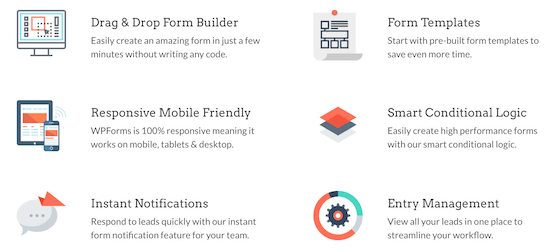
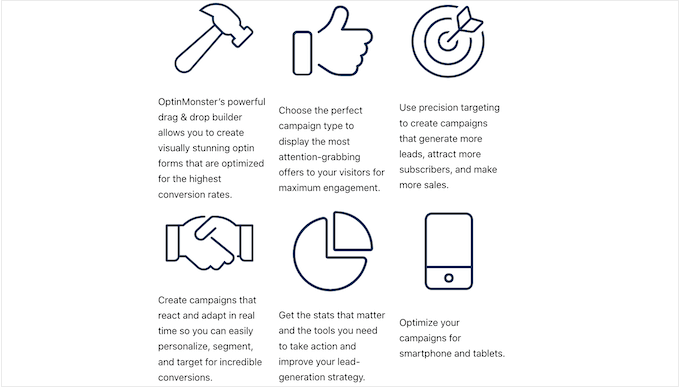
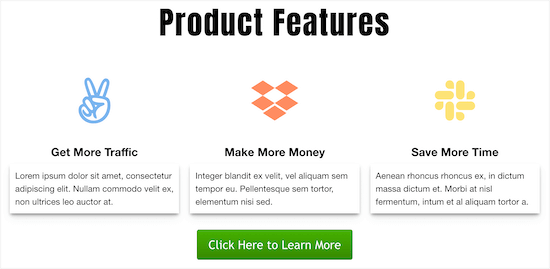
Na imagem a seguir, você pode ver como o WPForms usa caixas de recursos para destacar os principais pontos de venda do plug-in.

Você pode até adicionar um botão de chamada para ação para que os usuários possam saber mais sobre um determinado recurso.
Dito isso, vamos mostrar a você como adicionar caixas de recursos com ícones no WordPress. Basta usar os links rápidos abaixo para ir direto ao método que você deseja usar:
Método 1: Adicionar caixas de recursos com ícones usando o editor de blocos do WordPress (sem necessidade de plug-in)
Você pode adicionar caixas de recursos com ícones ao seu site WordPress usando o editor de conteúdo padrão e o bloco de colunas. Isso significa que você não precisa instalar um novo plug-in do WordPress, portanto, é um método rápido e fácil.
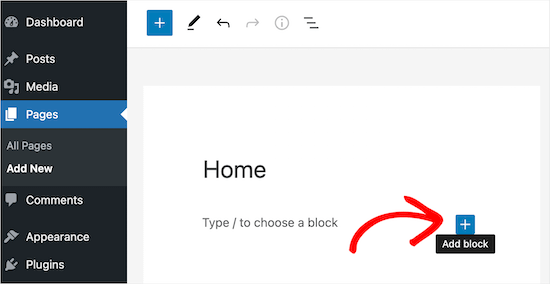
Para começar, abra a página em que você deseja adicionar uma caixa de recurso. Em seguida, clique no ícone “+” adicionar bloco.

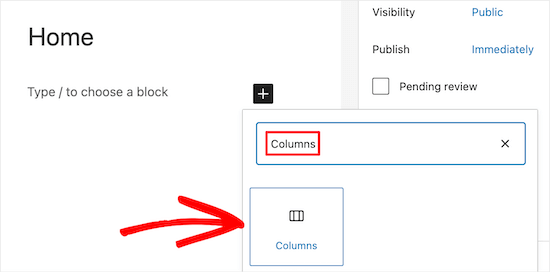
Em seguida, digite “Columns” na caixa de pesquisa.
Quando o bloco certo aparecer, clique para adicioná-lo à página.

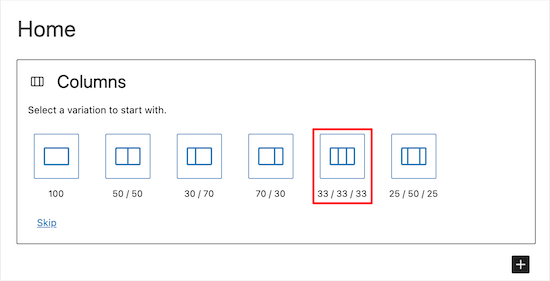
O WordPress agora mostrará todos os diferentes blocos de colunas. Os números representam a quantidade de espaço que cada coluna ocupa no bloco. Por exemplo, “50/50” cria duas colunas que ocupam, cada uma, 50% da largura disponível.
Como exemplo, selecionaremos o bloco de colunas ’33/33/33′, pois ele nos dá três colunas com a mesma largura, mas você pode usar qualquer layout que desejar.

Depois disso, você está pronto para adicionar ícones às colunas.
A maneira mais fácil de fazer isso é com fontes de ícones, que são símbolos redimensionáveis que não deixam seu site lento. Recomendamos usar a Font Awesome, pois ela tem uma das maiores coleções de ícones gratuitos.
Depois de adicionar fontes de ícones ao seu tema do WordPress, é fácil exibi-las em suas colunas usando o shortcode.
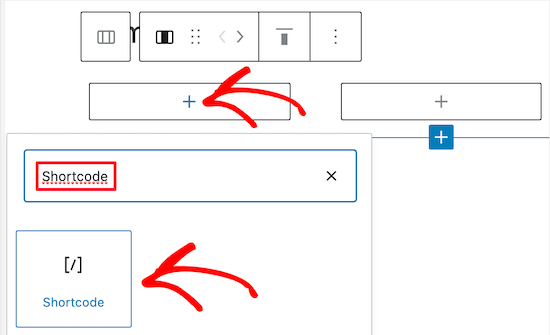
Basta clicar no ícone “+” da coluna e digitar “Shortcode”. Quando o bloco correto for exibido, clique nele para adicioná-lo ao seu layout.

Depois disso, você pode inserir o seguinte shortcode, mas não se esqueça de substituir “bus” pelo nome do ícone que deseja usar:
[icon name="ônibus"].
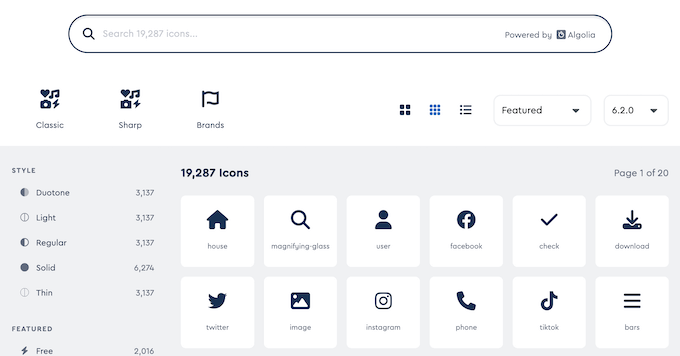
Para ver uma lista completa dos ícones disponíveis, basta acessar a biblioteca de ícones do Font Awesome.

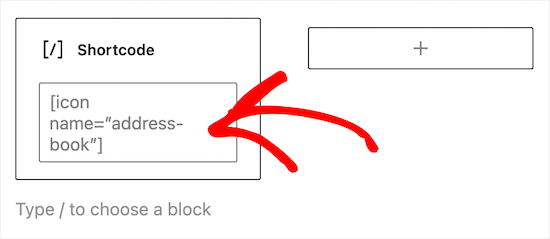
Quando encontrar um ícone que lhe agrade, clique nele para ver o nome do ícone.
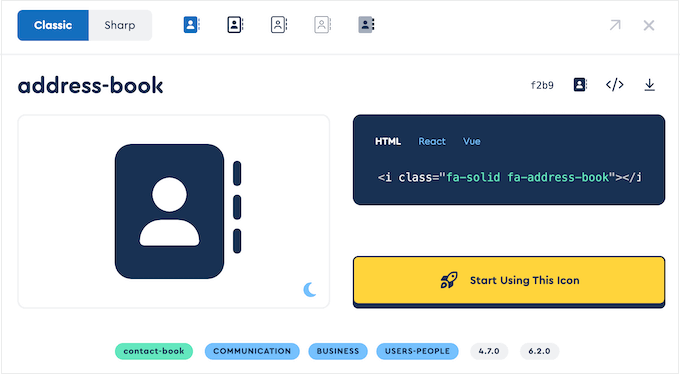
Por exemplo, na imagem a seguir, estamos vendo um ícone chamado “catálogo de endereços”.

Agora você pode adicionar esse nome ao shortcode.
Para saber mais sobre como trabalhar com códigos de acesso, consulte nosso guia para iniciantes sobre como adicionar um código de acesso no WordPress.

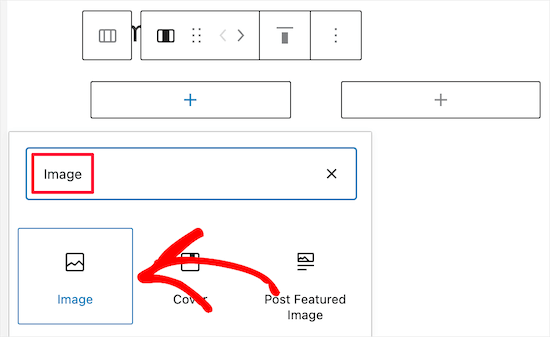
Se preferir usar uma imagem da biblioteca de mídia do WordPress, você poderá adicionar um bloco de imagens em vez de usar uma fonte de ícone.
Para fazer isso, basta clicar em “+” na primeira coluna e adicionar um bloco “Image” em vez de um bloco de shortcode.
Agora você pode escolher uma imagem da biblioteca de mídia ou carregar um novo arquivo do seu computador.

Depois de adicionar todos os ícones, a próxima etapa é adicionar texto à caixa de recursos.
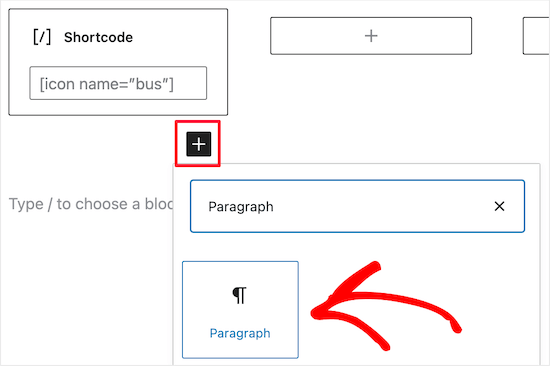
Para fazer isso, clique no botão “+” dentro do bloco Columns. Em seguida, adicione um bloco Paragraph (Parágrafo).

Depois disso, basta digitar seu texto no bloco de parágrafos.
Você pode adicionar ícones e texto às outras colunas repetindo o mesmo processo.

Deseja que sua caixa de recursos tenha várias linhas?
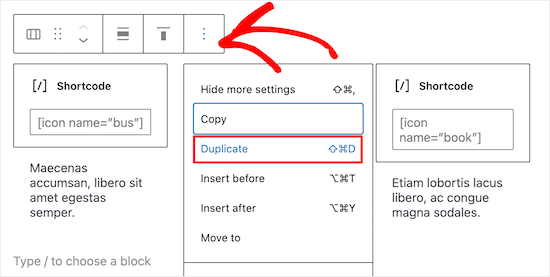
Basta clicar no bloco Columns e, em seguida, selecionar os três pontos na barra de ferramentas. Você pode então selecionar “Duplicar”.

Isso criará uma cópia do bloco Columns.
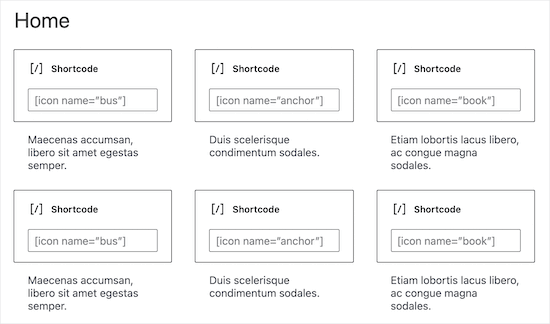
Agora, basta seguir o mesmo processo descrito acima para adicionar conteúdo à segunda linha.

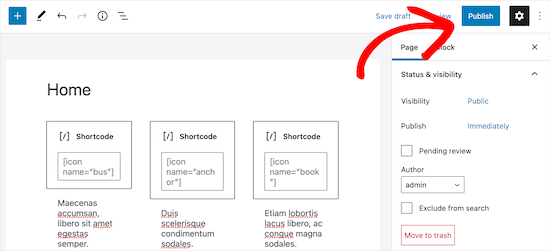
Quando estiver satisfeito com a caixa de recursos, você poderá adicionar outro conteúdo à página, como uma imagem do produto ou categorias e tags.
Para tornar a caixa de recursos ativa, basta clicar no botão “Atualizar” ou “Publicar”.

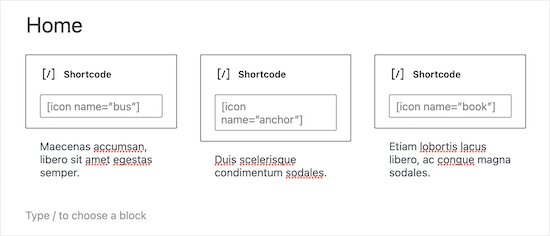
Agora você pode visitar seu site, blog ou loja on-line para ver a caixa de recursos em ação.
Aqui está um exemplo do que as pessoas verão quando visitarem seu blog do WordPress.

Método 2: adicionar caixas de recursos com ícones usando um plug-in do Page Builder (recomendado)
Se você quiser criar uma caixa de recursos simples, o editor de blocos do WordPress é uma boa opção. Entretanto, se quiser criar uma caixa mais avançada com um design totalmente personalizado, você precisará de um plug-in de construtor de páginas.
O SeedProd é o melhor construtor de páginas do WordPress no mercado que permite criar páginas personalizadas usando um editor de arrastar e soltar.
O SeedProd tem mais de 300 modelos projetados por profissionais que você pode usar para criar páginas bonitas rapidamente. Ele também tem uma biblioteca completa de ícones que você pode adicionar às suas caixas de recursos com um único clique.
Aqui está um exemplo de uma caixa de recursos criada usando os blocos e ícones prontos do SeedProd.

A primeira coisa que você precisa fazer é instalar e ativar o plug-in SeedProd. Para obter mais detalhes, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Observação: Existe uma versão gratuita do SeedProd, mas usaremos a versão Pro, pois ela tem mais recursos. Se você usa o marketing por e-mail para promover seus produtos, o SeedProd Pro também se integra a muitos dos melhores serviços de marketing por e-mail.
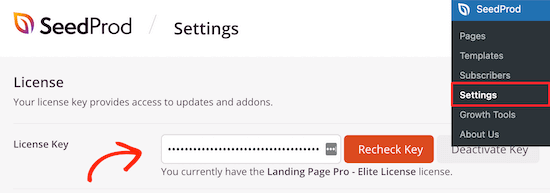
Após a ativação, acesse SeedProd ” Settings e insira sua chave de licença.

Você pode encontrar essas informações fazendo login na sua conta SeedProd.
Escolha um modelo com design profissional
Para começar, vá para SeedProd ” Landing Pages e clique em “Add New Landing Page”.

Na próxima tela, você pode escolher um modelo. Você pode personalizar todos esses modelos usando o construtor de arrastar e soltar do SeedProd, mas ainda assim é uma boa ideia escolher um modelo que corresponda aos seus objetivos.
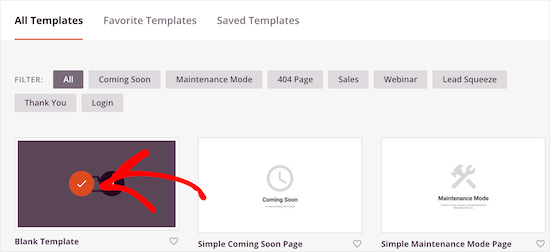
Todos os modelos da SeedProd são organizados em diferentes tipos de campanha, como as campanhas de lançamento em breve e as campanhas de compressão de leads. Você pode até usar os modelos do SeedProd para melhorar sua página 404.
Para este guia, usaremos o “Modelo em branco”, mas você pode usar qualquer modelo que desejar.
Para escolher um modelo, basta passar o mouse sobre ele e clicar no ícone “Marca de seleção”.

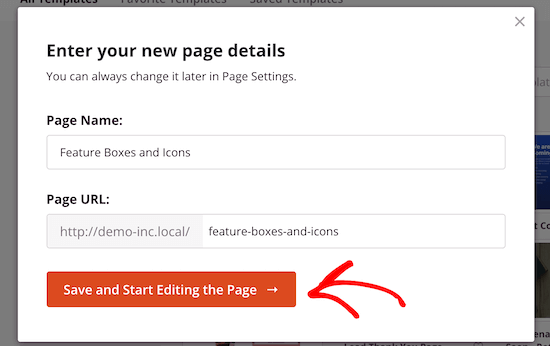
Isso abre uma janela pop-up na qual você pode dar um nome à página. O SeedProd usa o nome da página no URL, mas você pode alterar esse link se quiser. Por exemplo, talvez você queira melhorar o SEO do WordPress incluindo algumas palavras-chave relevantes.
Depois disso, clique no botão “Save and Start Editing the Page” (Salvar e começar a editar a página).

Isso abre o modelo no editor de páginas de arrastar e soltar do SeedProd.
Projete sua caixa de recursos
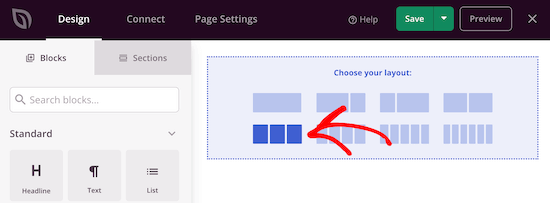
Como você está usando o modelo em branco, a primeira etapa é escolher um layout. Para fazer isso, basta clicar em qualquer um dos layouts de coluna.

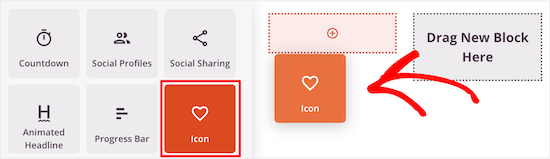
Depois disso, localize o bloco “Icon” (Ícone) no menu à esquerda.
Agora você pode arrastar e soltar esse bloco na primeira coluna vazia.

Isso adiciona o bloco Icon ao seu layout, com um ícone padrão já selecionado.
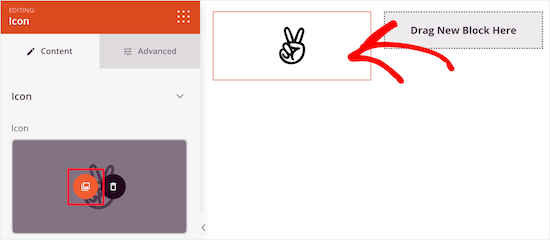
Para alterar o ícone, clique nele e selecione o botão “Choose Image” (Escolher imagem).

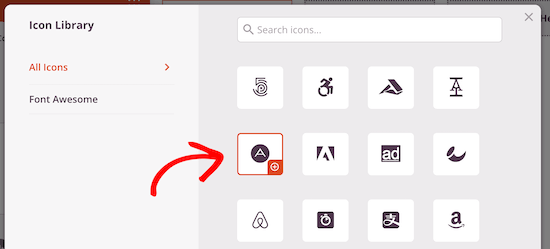
Isso abre a biblioteca de ícones com centenas de ícones para você escolher. Você pode usar a barra de pesquisa para procurar um ícone específico ou navegar por toda a lista.
Quando encontrar uma imagem que deseja usar, basta passar o mouse sobre ela e clicar no botão “+” para adicioná-la à sua página.

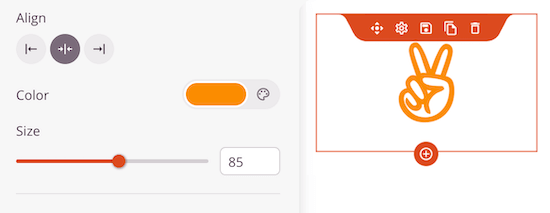
Para personalizar o ícone, clique para selecioná-lo.
Agora você pode ajustar esse ícone usando as configurações no menu à esquerda, incluindo a alteração do alinhamento, do tamanho, da cor e muito mais.

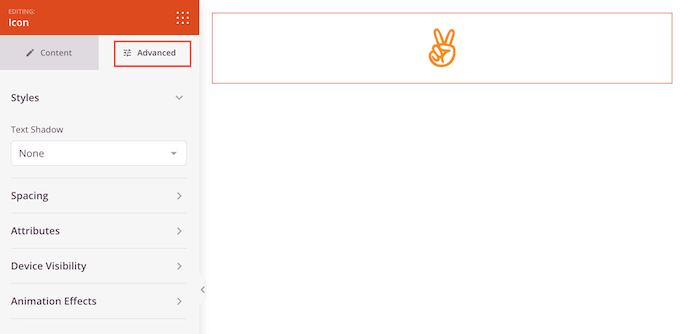
Para ver mais opções, clique na guia “Advanced” (Avançado).
Aqui, você pode alterar o espaçamento, adicionar uma borda e até mesmo adicionar efeitos de animação CSS.

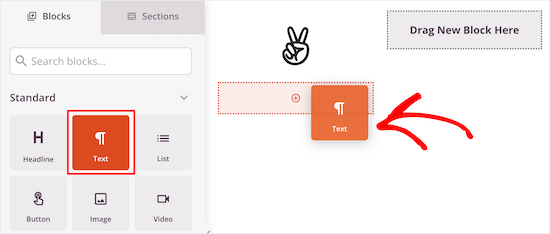
Depois de fazer isso, vá em frente e adicione um bloco de “Texto” abaixo do ícone.
Basta localizar o bloco “Text” (Texto) no menu à esquerda e colocá-lo abaixo de seu ícone usando a função arrastar e soltar.

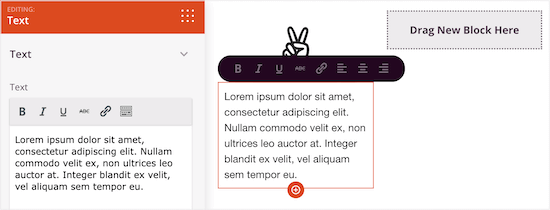
Para adicionar algum texto, clique para selecionar o bloco. Em seguida, você pode digitar no pequeno editor de texto no menu à esquerda.
Aqui, você pode adicionar links, alterar o alinhamento do texto, alterar a cor do texto e muito mais.

Para personalizar as outras colunas, basta seguir as mesmas etapas acima.
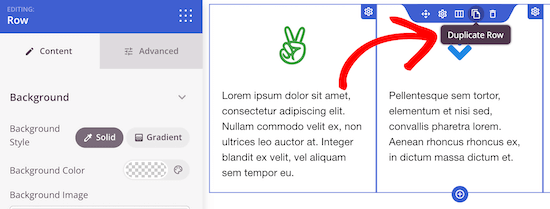
Se quiser adicionar outra linha de caixas de recursos com ícones, passe o mouse sobre a seção e clique no botão “Duplicate Row” (Duplicar linha).
Você pode duplicar a seção quantas vezes quiser para criar rapidamente mais caixas de recursos com ícones.

Em seguida, você pode adicionar novos ícones e textos seguindo o mesmo processo descrito acima.
Você pode continuar trabalhando na página adicionando mais blocos e personalizando esses blocos no menu do lado esquerdo.
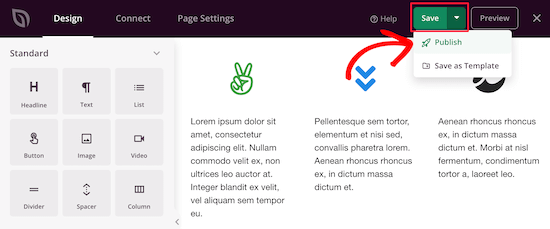
Quando você estiver satisfeito com a aparência da página, clique no botão “Save” (Salvar). Em seguida, você pode selecionar “Publish” (Publicar) para tornar a página ativa.

Esperamos que este artigo tenha ajudado você a aprender como adicionar caixas de recursos com ícones no WordPress. Talvez você também queira ver nosso guia sobre como criar um boletim informativo por e-mail e nossa escolha especializada do melhor software de bate-papo ao vivo para pequenas empresas.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
micahel says
Really nice article and it help solve my problem. But here is my question.
-How to you create the beautiful sidebars in see in this post such as how to start a blog, website blueprint, I need help with …, useful wordpress guides, Deals & Coupons
-I really need help with creating this sidebars since am reading how to create a blog
Ashutosh Panda says
It was an awesome article..
Helped me a lot
Rob says
Hey. My icons won’t centre in the column itself. Is there a parameter we can add to ensure it centres? 2 of my icons centre fine, but 2 will only align left, even if I align it to center using formatting in the WordPress formatting editor (using a plugin).
Thanks.
Hassan NAITALI says
Great article, i love it,
so, i have one question, can i make changes to these icons and set them bigger by making change in the parent theme graphicaly and without touching css code ?
Thank you !!
WPBeginner Support says
Hi Hassan,
You would still need some CSS.
Administrador
Chris says
I tried everything that was said in the tutorial but instead of it being set into columns, everything is set under one column. While the icon are set beside the words. I wanted to create three columns and everything in under one another in one column. Why is that that?
Roshni says
Thank you. So useful!
Paul says
Do you have a tutorial on how to do this with css, html and php without having to use a plugin? I’ve looked around but cannot seem to find anything.
john says
How do I get the icon to center over the content?
Evan herman says
For anyone using WP SVG Icons that isn’t comfortable writing CSS, you can actually adjust the icon size by passing in a size=”#px” parameter to the wp-svg-icons short code.
Example:
[wp-svg-icons icon=”rocket” wrap=”span” size=”100px”]
That will set the icon to 100px and avoid the step of writing custom CSS. You may still need to adjust the padding.
Andre Page says
That was very helpful Evan, thank you!!
Roshni says
Thanks, Evan. That worked.
Bobby says
Good article about an important feature for your site. However, the plugin recommended has not been updated for 2 years. I am relatively new to WordPress and I was told to steer from plugins that have not been updated in the past year. I am guessing that it depends since you are very knowledgeable about WordPress and highlighted the plugin in this article. Let me know your thoughts.
WPBeginner Support says
Bobby, the plugin works fine we tested it. We have also reached out to plugin author so that they can update the plugin.
Ideally you should install plugins that are recently updated. However, there are plenty of WordPress plugins that don’t need updates. Plugin authors feel that since a plugin is not broken and works great, then there is no need for them to update it.
Administrador
Bobby says
Ok, that’s good to know. Thanks again.
arun says
Great post, i am also running wordpress blog. i will apply these icons on my blog thanks for sharing.
Hemang Rindani says
Nice article. WordPress is a great enterprise content management solution that can cater to any complex business requirements and develop powerful websites. It contains thousands of flexible, customizable and responsive themes, modules and plugins that can be utilized to design multiple websites effortlessly. Increasing competition demands an interactive and engaging website and thus it is important to include variety of tools that encourage visitors to stay more on a page. Plugins in WordPress adds value to the web page specially by making it more interesting. Utilizing right tools like Call to action buttons and social media login and sharing buttons with on page content helps to enhance user experience. Article rightly highlighted the point that selecting a right tool and utilizing its powers allows a CMS developer to have better control over the website.