Deseja adicionar fontes de ícones ao seu site WordPress?
As fontes de ícones são redimensionáveis e carregam exatamente como as fontes da Web, portanto, não deixam seu site mais lento. Você pode até mesmo estilizá-las usando CSS para obter exatamente a aparência que deseja.
Neste artigo, mostraremos como adicionar facilmente fontes de ícones ao seu tema do WordPress.

O que são fontes de ícones e por que você deve usá-las?
As fontes de ícones contêm símbolos ou pequenas imagens em vez de letras e números.

Você pode usar essas fontes de ícones de várias maneiras diferentes. Por exemplo, você pode usá-las em seu carrinho de compras, botões de download, caixas de recursos, concursos de brindes e até mesmo nos menus de navegação do WordPress.
De fato, o WordPress usa ícones de fonte em sua área de administração.

A maioria dos visitantes entenderá imediatamente o significado de um ícone comumente usado, o que facilita a navegação no seu site. Eles também podem ajudá-lo a criar um site multilíngue, pois a maioria das pessoas entenderá as fontes de ícones comuns, independentemente do idioma que falam.
Em comparação com os ícones baseados em imagens, os ícones de fonte carregam muito mais rapidamente e, portanto, podem aumentar a velocidade e o desempenho do WordPress.
Há vários conjuntos de fontes de ícones de código aberto que você pode usar gratuitamente, mas, neste guia, usaremos o Font Awesome por ser o conjunto de ícones de código aberto mais popular.
Dito isso, vamos ver como você pode adicionar facilmente fontes de ícones ao seu tema do WordPress. Basta usar os links rápidos para ir direto ao método que você deseja usar:
Método 1. Como adicionar fontes de ícones usando um plug-in do WordPress (fácil)
A maneira mais fácil de adicionar fontes de ícones personalizados ao WordPress é usar o plug-in Font Awesome.
Esse plug-in permite que você use fontes de ícones gratuitas em suas páginas e postagens sem modificar os arquivos do tema do WordPress. Você também receberá automaticamente todos os novos ícones do Font Awesome sempre que atualizar o plug-in.
A primeira coisa que você precisa fazer é adicionar o Font Awesome ao WordPress. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, você pode adicionar um ícone da Font Awesome a qualquer bloco de shortcode. Basta abrir a página ou o post em que você deseja exibir a fonte do ícone e clicar no ícone “+”.
Agora você pode pesquisar por “Shortcode” e selecionar o bloco certo quando ele aparecer.

Com isso feito, você pode adicionar qualquer ícone do Font Awesome usando o seguinte shortcode:
[icon name="rocket"]
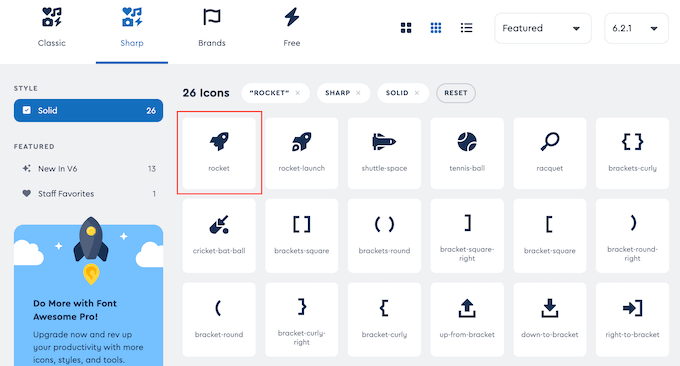
Basta substituir “rocket” pelo nome do ícone que você deseja exibir. Para obter o nome, vá até a biblioteca do Font Awesome e clique no ícone que você deseja usar.

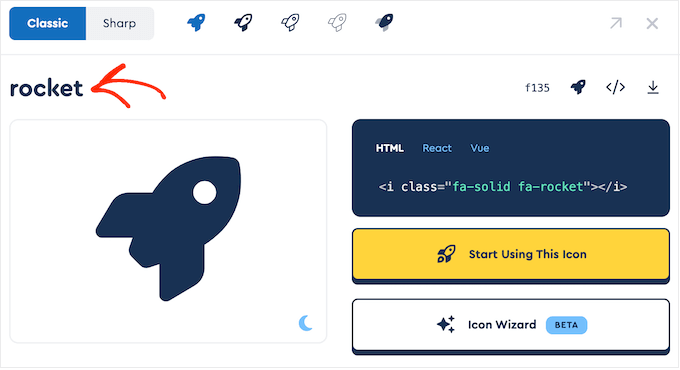
Na janela pop-up que aparece, clique no nome do ícone.
O Font Awesome copiará automaticamente o nome para sua área de transferência.

Feito isso, basta colar o nome no shortcode. Agora você pode clicar em “Publish” (Publicar) ou “Update” (Atualizar) para ativar a fonte do ícone.
Às vezes, você pode querer mostrar uma fonte de ícone dentro de um bloco de texto. Por exemplo, talvez você precise exibir um símbolo de “copyright” após o nome de uma marca.
Para fazer isso, basta colar o shortcode em qualquer bloco de parágrafo.

Em seguida, você pode usar as configurações no menu à direita para personalizar o ícone, da mesma forma que personaliza as opções para blocos de texto. Por exemplo, você pode alterar o tamanho da fonte e a cor do plano de fundo no WordPress.
O WordPress transformará o shortcode em um ícone Font Awesome e o exibirá ao lado do seu texto.

Outra opção é adicionar o shortcode a qualquer área pronta para widgets.
Por exemplo, você pode adicionar um bloco de Shortcode à barra lateral do seu site ou a uma seção semelhante.

Para obter mais informações, consulte nosso guia sobre como usar códigos de acesso nos widgets da barra lateral do WordPress.
Você pode até mesmo adicionar o shortcode do ícone às colunas e criar belas caixas de recursos.

Para obter instruções detalhadas, consulte nosso guia sobre como adicionar caixas de recursos com ícones no WordPress.
Muitos sites usam fontes de ícones em seus menus para ajudar os visitantes a se orientarem. Para adicionar um ícone, crie um novo menu ou abra um menu existente no painel do WordPress.
Para obter instruções passo a passo, confira nosso guia para iniciantes sobre como adicionar um menu de navegação no WordPress.
Na página Appearance “ Menus , clique em “Opções de tela” e marque a caixa ao lado de “Classes CSS”.

Feito isso, basta clicar para expandir o item de menu no qual você deseja exibir o ícone.
Agora você deve ver um novo campo “CSS Classes”.

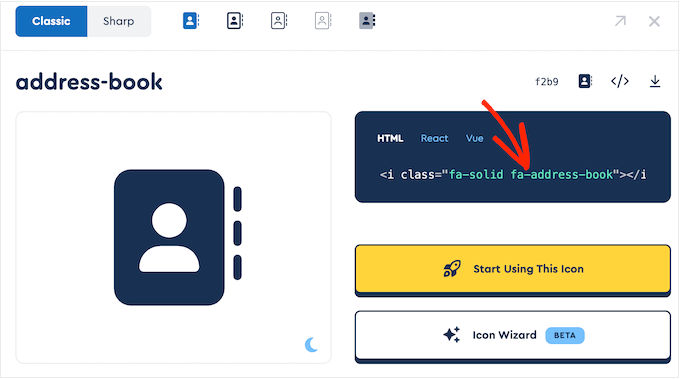
Para obter a classe CSS de um ícone, basta localizar a fonte do ícone no site do Font Awesome e clicar nela. Se desejar, você pode alterar o estilo do ícone clicando nas diferentes configurações.
Na janela pop-up, você verá um trecho de código HTML. A classe CSS é simplesmente o texto entre as aspas. Por exemplo, na imagem a seguir, a classe CSS é fa-solid fa-address-book.

Basta copiar o texto dentro das aspas e, em seguida, voltar para o painel do WordPress.
Agora você pode colar o texto no campo “CSS Classes”.

Para adicionar mais fontes de ícones, basta seguir o mesmo processo descrito acima.
Quando estiver satisfeito com a configuração do menu, clique em “Salvar”. Agora, se você visitar o site do WordPress, verá o menu de navegação atualizado.

Método 2. Uso de fontes de ícones com o SeedProd (mais personalizável)
Se quiser ter a liberdade de usar ícones de fontes em qualquer lugar do site, recomendamos o uso de um plug-in do construtor de páginas.
O SeedProd é o melhor construtor de páginas WordPress de arrastar e sol tar do mercado e tem mais de 1.400 ícones Font Awesome incorporados. Ele também tem um bloco de ícones pronto que você pode adicionar a qualquer página usando o recurso de arrastar e soltar.
Com o SeedProd, você também pode criar um tema WordPress personalizado que se adapte ao design de seu site desejado.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in. Para obter mais detalhes, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Observação: Existe uma versão gratuita do SeedProd, mas usaremos a versão Pro, pois ela vem com o bloco de ícones.
Após a ativação, vá para SeedProd ” Settings e insira sua chave de licença.

Você pode encontrar essas informações em sua conta no site da SeedProd. Depois de inserir a chave de licença, clique no botão “Verify Key” (Verificar chave).
Em seguida, você precisa acessar SeedProd ” Pages e clicar no botão “Add New Landing Page” (Adicionar nova página de destino).

Agora, você pode escolher um modelo para usar como base para sua página. O SeedProd tem mais de 300 modelos criados por profissionais que você pode personalizar de acordo com as necessidades do seu blog ou site do WordPress.
Para selecionar um modelo, passe o mouse sobre ele e clique no ícone “Marca de verificação”.

Estamos usando o modelo “Ebook Sales Page” em todas as nossas imagens, pois ele é perfeito para a venda de produtos digitais. No entanto, você pode usar qualquer design que desejar.
Em seguida, digite um nome para a página personalizada. O SeedProd criará automaticamente um URL com base no título da página, mas você pode alterar esse URL para o que quiser.
Quando estiver satisfeito com as informações inseridas, clique no botão “Save and Start Editing the Page” (Salvar e começar a editar a página).

Em seguida, você será levado ao construtor de páginas de arrastar e soltar do SeedProd, onde poderá personalizar o modelo.
O editor do SeedProd mostra uma visualização ao vivo de seu design à direita e algumas configurações de bloco à esquerda.

O menu do lado esquerdo também tem blocos que você pode arrastar para o seu design.
Você pode arrastar e soltar blocos padrão, como botões e imagens, ou usar blocos avançados, como formulário de contato, contagem regressiva, botões de compartilhamento de mídia social e muito mais.

Para personalizar qualquer bloco, basta clicar para selecioná-lo em seu layout.
O menu à esquerda agora mostrará todas as configurações que você pode usar para personalizar esse bloco. Por exemplo, muitas vezes você pode alterar as cores do plano de fundo, adicionar imagens de plano de fundo ou alterar o esquema de cores e as fontes para que correspondam melhor à sua marca.

Para adicionar uma fonte de ícone à página, basta localizar o bloco “Ícone” na coluna da esquerda e arrastá-lo para o layout.
O SeedProd mostrará um ícone de “seta” por padrão.

Para mostrar um ícone diferente da Font Awesome, basta clicar para selecionar o bloco Icon.
No menu do lado esquerdo, passe o mouse sobre o ícone e clique no botão “Icon Library” quando ele aparecer.

Agora você verá todos os diferentes ícones do Font Awesome que pode escolher.
Basta localizar o ícone da fonte que você deseja usar e clicar nele.

O SeedProd agora adicionará o ícone ao seu layout.
Depois de escolher um ícone, você pode alterar seu alinhamento, cor e tamanho usando as configurações no menu à esquerda.

Você também pode adicionar um link ao ícone da fonte, digitando-o no campo “Link” no menu à esquerda.
Outra opção é usar a Icon Box pronta do SeedProd.
Isso permite que você digite algum texto e, em seguida, mostre um ícone de fonte ao lado dele, o que o torna uma ótima opção para caixas de recursos.

Basta localizar a Icon Box no menu do lado esquerdo e arrastá-la para o layout.
Em seguida, você pode clicar para selecionar o bloco e alterar o ícone seguindo o mesmo processo descrito acima.

Depois disso, você pode digitar o texto do cabeçalho e do corpo.
Você também pode alterar o espaçamento e a cor do texto do bloco, adicionar animações CSS e muito mais, selecionando a guia “Advanced” (Avançado).

Você pode continuar trabalhando na página adicionando mais blocos e personalizando esses blocos no menu do lado esquerdo.
Quando você estiver satisfeito com a aparência da página, clique no botão “Save” (Salvar). Em seguida, você pode selecionar “Publish” (Publicar) para tornar a página ativa.

Alternativa: Usar ícones SVG
Outra maneira de adicionar imagens de ícones ao WordPress é usar ícones SVG. Abreviação de scalable vector format (formato vetorial escalável), é um formato de imagem comumente usado para gráficos vetoriais.
Muitas pessoas usam ícones vetoriais SVG em vez de fontes de ícones quando querem adicionar várias cores aos seus ícones. Esses arquivos também são conhecidos por serem mais compatíveis com SEO e exigem menos solicitações do servidor para carregar do que outros ícones de imagem.
Se quiser saber mais sobre SVG, consulte nosso guia passo a passo sobre como adicionar arquivos de imagem SVG no WordPress.
Esperamos que este tutorial tenha ajudado você a aprender como adicionar fontes de ícones em seu tema do WordPress. Você também pode consultar nosso guia sobre os melhores plug-ins de pop-up comparados e como escolher o melhor software de web design.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Shraddha Patil says
Very Helpful! I was searching for such solutions. Glad I found it here. Thank you!!
WPBeginner Support says
Glad our guide was helpful
Administrador
Juan says
Hi there, many thanks for suych a great explanation.
But I don´t understand something.
On the wp_enqueue_style() function, the first parameter is a string called ‘wpb-fa’. I looked on the documentation and it is supposed to be the name of the stylesheet. But I don´t understand. What is this name for? Is mandatory to be named that way in this case? The stylesheet isn´t named “style.css”?
Sorry for the noob questions.
Thanks
WPBeginner Support says
The wpb-fa is the unique name for the script, that section is not for the name of the stylesheet
Administrador
M. Hridoy says
Hi,
This is Great! Thanks for your awesome resourceful worth reading post.Indeed a timely and useful post which I could pick up some valuable information on this subject. Keep updating new suggestions with us…
WPBeginner Support says
Thank you and you’re welcome
Administrador
drkumar kumar says
nice article , thanks for sharing
WPBeginner Support says
Thank you, glad you liked our article
Administrador
Niranjan G Vala says
Hello wp beginners support team, I am visually impaired web designer.
Have read this whole artical but still want some help regarding integrating the font icons in my website.
I want to use Font Awesome with my theme. and already followed the steps provided above in artical.
The icons are working in post and pages vary fine but i want to use it in menus.
Here what I have done with css.
.shoppingcart::before {
font-family: FontAwesome;
content: “\f07a”;
color: #ffffff;
}
But still it didn’t worked. Then what I have done wrong?
Please assist me out of this problem.
I will always appreciate.
Vary Thank you all at wp beginners.
WPBeginner Support says
Hi Niranjan,
An easier way to add Font Awesome is to add its CSS classes to invidual menu items. After enqueuing font stylesheet.
Go to Appearance » Menus page and click on Screen Options button. From there make sure that CSS Classes check box is checked.
Next click to expand an individual menu item and you will notice the option to add CSS classes. Each font-awesome icon has its own CSS class for exmaple, fa fa-lg fa-home CSS classes will be used for home icon. You can find them all on Font Awesome website.
After adding CSS class you can use those classes in your custom CSS to style the icons.
Administrador
Niranjan G Vala says
First thanks to all at WP Beginners for your valuable response. And sorry for late feedback. Unfortunately I was not able to reply quickly because the mail was in the spam folder. Now it works fine and i’m able to use font awesome in navigation menus.
One suggestion is that please mention the accessibility level of plugins/themes when you post an artical. WordPress core is fully accessible but 60% of plugins and themes are not following the web accessibility guidelines (WCAG 2.0) witch is the recommendation of world wide web consortium (w3.org). Or please add skip links on your website for better accessibility. Making websites accessible will help lot to persons with disabilities like myself to navigate the website lot easier. Thanks.
ripon says
in a website there should have font awesome icon. I want to make that dynamic. I want to change that icon from wordpress control panel. like why choose us section there should have responsive design font icon. I want to change that from wordpress theme option.
Tobias says
Hi, awesome tutorial, thank you!
Can you help me?
I used this line of the code “-o-transform: scale(1);” to scale my icons in Opera properly, however it didn’t help me. Maybe it is because of specifically these icons, that I am using –
Is it possible that something is wrong with them? What do you think? And thanks for your tutorial!
valldahi says
Thank you very much Isy. methode 1
Nrusingh Pr Acharya says
Thanks for this method. I inserted FA manually because better is not in support anymore with WP v4.7.
I am following your tutorials from first, and I’m pretty much confident in WordPress now. Thanks.
zeniwo says
A very informative article , it really helped me in clearing my doubts about adding icon fonts in wordpress themes . Bloggers like you help hundreds of new and budding bloggers like me to understand things and move ahead . Thank you very much for this useful article.
WPBeginner Support says
Glad you found it helpful
Administrador
Rhonda says
Thank you! I’ve been trying to understand how to use the font icons and this was straight forward and helpful.
WPBeginner Support says
Glad you found it helpful
Administrador
Kobe says
Thanks for this post. It was really useful. I’ve been using Better Fonts Awesome plugin and it helped me much. But then I needed to form my content into responsive columns and I started to search for plugin that will allow me to do that. Accidentally I came across MotoPress Editor. Actually I do not like visual editors due to dependency on them but it saved me as I could form the columns visually and use Font Awesome Icons, selecting sizes and colors easily. Thank you again for good job.