SVG significa Scalable Vector Graphics (Gráficos vetoriais escaláveis). É um tipo de formato de imagem composto de vetores (em vez de pixels), que são descrições matemáticas das formas e cores da imagem e são armazenados no formato XML.
Essas equações descrevem todos os pontos, formas, curvas, linhas e cores em uma imagem SVG.
Ao contrário de outros formatos de imagem, como JPEG ou PNG, o SVG pode ser dimensionado para cima e para baixo (maior e menor) sem perda de qualidade. Isso o torna um ótimo formato de arquivo para imagens em diferentes tamanhos de tela, como desktops, tablets e dispositivos móveis.

Os SVGs são bidimensionais e normalmente usados para ilustrações, gráficos, fontes de ícones e imagens de marca. No entanto, você também pode usá-los para animações.
Como o nome sugere, os SVGs também são escalonáveis, o que significa que podem ser esticados ou encolhidos sem perder a qualidade da imagem. Por essa razão, os SVGs também são ótimos para logotipos e outras imagens que precisam ser exibidas em vários tamanhos diferentes.
Prós das imagens SVG
As imagens SVG são adequadas para muitos usos diferentes, como gráficos e ilustrações. Veja a seguir alguns dos principais benefícios do formato SVG:
- Escalabilidade: Como usam vetores, as imagens SVG podem ser dimensionadas para qualquer tamanho sem perder a qualidade. Isso é perfeito para o web design responsivo, que precisa que os gráficos tenham boa aparência em telas de todos os tamanhos.
- Editável: Você pode editar imagens SVG com qualquer editor de texto diretamente em sua página da Web usando CSS e JavaScript. Isso significa que você pode facilmente fazer alterações em suas imagens SVG.
- Tamanhos de arquivo pequenos: Os arquivos SVG geralmente têm tamanhos de arquivo menores em comparação com imagens bitmap como JPEG ou PNG. Isso pode levar a tempos de carregamento de página mais rápidos e a um melhor desempenho geral do WordPress.
- Compatibilidade: O SVG é compatível com todos os navegadores modernos da Web. Isso significa que suas imagens SVG serão exibidas corretamente para quase todos os usuários on-line.
Contras das imagens SVG
Lembre-se de que o SVG não é adequado para todos os tipos de imagem. Aqui estão alguns dos contras do formato de arquivo SVG:
- Dificuldade: As imagens SVG podem ser mais complexas do que as imagens raster padrão, como JPEG ou PNG. Isso significa que você precisa de mais habilidade e conhecimento de software de edição de imagens para criar e alterar imagens SVG.
- Problemas de renderização: Navegadores ou dispositivos mais antigos podem ter problemas para renderizar corretamente os gráficos SVG.
- Problemas de segurança: Os arquivos SVG são armazenados no formato de linguagem de marcação XML, que é vulnerável a códigos maliciosos, ataques de força bruta e ataques de script entre sites.
- Tamanho do arquivo: Para imagens muito detalhadas, o tamanho dos arquivos SVG pode ser muito grande. Isso pode reduzir o tempo de carregamento de seu site.
Imagens SVG vs. JPEG vs. PNG
SVG, JPEG e PNG são alguns dos formatos de arquivo de imagem mais populares para uso on-line, incluindo sites do WordPress. Mas há algumas diferenças importantes entre eles.
JPEG é um formato usado principalmente para imagens fotográficas. Ao contrário do SVG, o JPEG é uma imagem rasterizada ou bitmap, o que significa que é composta de pixels individuais.
Se você aumentar demais a escala de uma imagem JPEG, os pixels começarão a ficar visivelmente perceptíveis e a imagem poderá parecer borrada ou pixelada. O salvamento de imagens JPEG também reduz sua qualidade devido ao algoritmo de compactação JPEG.
O PNG é outro formato de imagem raster como o JPEG. Ele usa compactação de dados sem perdas, o que significa que nenhum dado é perdido quando a imagem é compactada. Isso torna o PNG uma excelente opção para desenhos de linha, texto e gráficos icônicos em arquivos de tamanho pequeno.
Aqui está uma rápida olhada nas diferenças entre as imagens SVG, JPEG e PNG.
| Attribute | SVG | JPEG | PNG |
|---|---|---|---|
| Scalability | Unlimited, no loss of quality | Limited, loses quality when scaled up | Limited, loses quality when scaled up |
| File Size | Relatively small and manageable | Can be large, depends on the quality | Usually larger due to lossless compression |
| Best For | Graphics and illustrations | Photographic images | Line art, text, and Iconic graphics |
| Supports Transparency | Yes | No | Yes |
Como otimizar imagens SVG
Antes de incorporar imagens em seu conteúdo do WordPress, recomendamos otimizá-las para a Web. Isso garante que suas páginas serão carregadas rapidamente e proporcionarão uma boa experiência ao usuário.
Em primeiro lugar, você deve salvar as imagens SVG nas dimensões exatas em que deseja usá-las. O aumento de escala pode aumentar o tamanho do arquivo e o tempo de carregamento da página, mesmo que isso não afete a qualidade da imagem.
Você também deve considerar a remoção de dados desnecessários dos arquivos de imagem SVG. Você pode fazer isso usando uma ferramenta on-line de limpeza de marcação SVG, como o SVG Cleaner & Optimizer.
Por fim, é importante usar a compactação gzip com arquivos SVG. Para obter mais detalhes, consulte nosso guia sobre como ativar a compactação gzip no WordPress.
Como usar imagens SVG no WordPress
O WordPress não permite que você carregue imagens SVG por padrão devido às vulnerabilidades de segurança da linguagem de marcação XML. Por isso, recomendamos que apenas usuários confiáveis façam upload de imagens SVG na biblioteca de mídia do seu site WordPress.
Você pode ativar o suporte a SVG facilmente com o plug-in gratuito WPCode. É o melhor plug-in de snippets de código que permite que você ative manualmente os uploads de SVG somente para administradores.
Primeiro, você precisará instalar e ativar o plug-in WPCode. Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
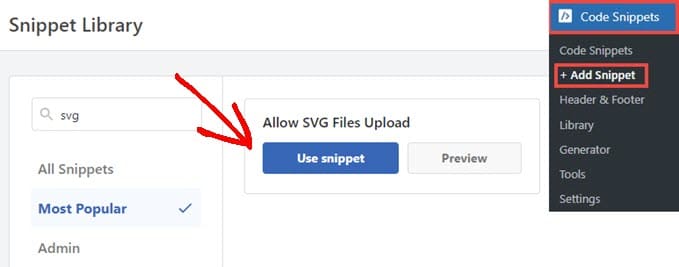
Em seguida, você precisa acessar Code Snippets ” Add Snippet no painel de administração do WordPress. Basta pesquisar por “svg” e passar o mouse sobre “Allow SVG Files Upload”.
Em seguida, você pode clicar em “Usar snippet”.

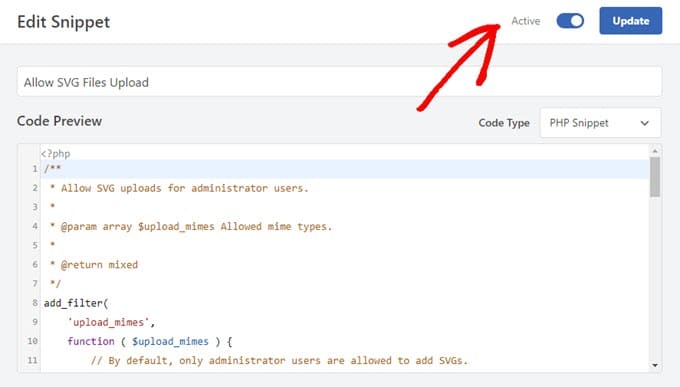
Em seguida, basta alternar o trecho de código para “Active” (Ativo) e clicar em “Update” (Atualizar).
Isso habilitará o suporte seguro a SVG para administradores em seu site.

Para obter mais detalhes e ver outros plug-ins de suporte a SVG, consulte nosso guia sobre como adicionar arquivos de imagem SVG ao WordPress.
Esperamos que este artigo tenha ajudado você a saber mais sobre imagens SVG no WordPress. Você também pode consultar nossa lista de Leitura adicional abaixo para ver artigos relacionados sobre dicas, truques e ideias úteis para o WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.




