¿Quieres añadir cuadros de características con bonitos iconos a tu sitio de WordPress?
Puede utilizar los cuadros de características para destacar los principales argumentos de venta de un producto o servicio. También son una buena forma de presentar características a nuevos clientes para que puedan decidir si este producto o servicio es adecuado para ellos.
En este artículo, le mostraremos cómo añadir cuadros de características con iconos a su sitio WordPress.

¿Qué son los cuadros de características con iconos?
La mayoría de la gente no leerá todas y cada una de las palabras de su sitio web en WordPress, especialmente si una página tiene mucho texto.
En su lugar, los visitantes explorarán la página para encontrar rápidamente la información que buscan. Esto significa que hay que presentar la información importante de forma que se pueda escanear y resulte atractiva, razón por la que tantos sitios web utilizan cuadros de características.
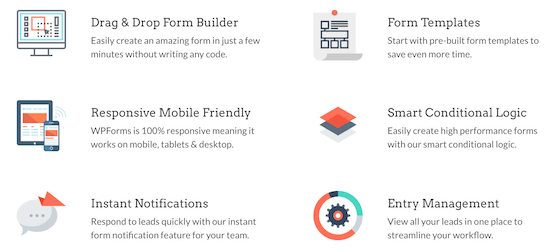
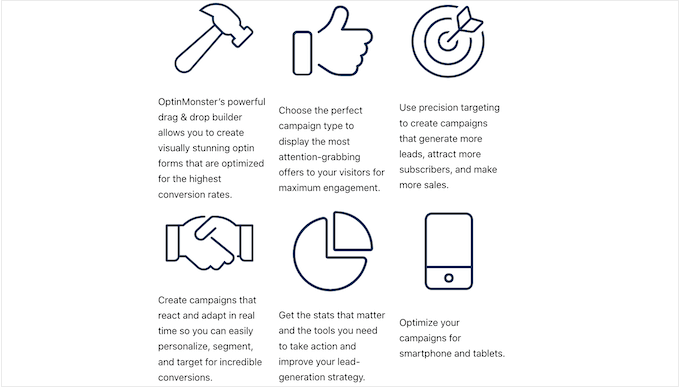
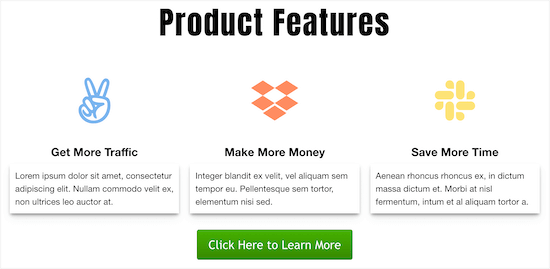
En la siguiente imagen, puede ver cómo WPForms utiliza cuadros de características para resaltar los principales puntos de venta del plugin.

Incluso puede añadir un botón de llamada a la acción para que los usuarios puedan obtener más información acerca de una característica concreta.
Dicho esto, vamos a mostrarte cómo añadir cuadros de características con iconos en WordPress. Simplemente utilice los enlaces rápidos a continuación para saltar directamente al método que desea utilizar:
Método 1: Añadir Cajas de Características con Iconos Usando el Editor de Bloques de WordPress (No Requiere Plugins)
Puedes añadir cuadros de características con iconos a tu sitio de WordPress utilizando el editor de contenido estándar y el bloque de columnas. Esto significa que no necesitas instalar un nuevo plugin de WordPress, por lo que es un método rápido y sencillo.
Para empezar, abra la página en la que desea añadir un cuadro de características. A continuación, haz clic en el icono “+” para añadir un bloque.

A continuación, escriba “Columnas” en el cuadro de búsqueda.
Cuando aparezca el bloque adecuado, haz clic para añadirlo a la página.

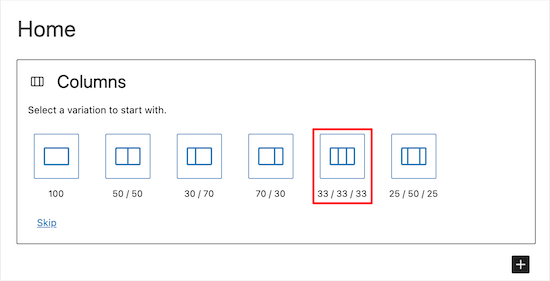
WordPress mostrará ahora todos los bloques de columnas. Los números indican cuánto espacio ocupa cada columna en el bloque. Por ejemplo, ’50/50′ crea dos columnas que ocupan cada una el 50% del ancho disponible.
Como ejemplo, seleccionaremos el bloque de columnas ’33/33/33′, ya que nos proporciona tres columnas con la misma anchura, pero puede utilizar cualquier disposición que desee.

Después, ya puedes añadir iconos a las columnas.
La forma más fácil de hacerlo es con fuentes de iconos, que son símbolos redimensionables que no ralentizarán tu sitio web. Recomendamos Font Awesome, ya que tiene una de las mayores colecciones de iconos gratuitos.
Una vez que hayas añadido fuentes de iconos en tu tema de WordPress, es fácil mostrarlas en tus columnas utilizando shortcode.
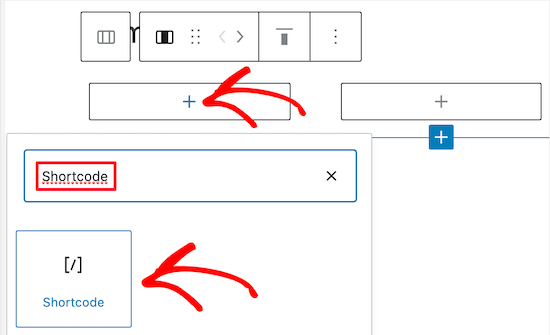
Basta con hacer clic en el icono “+” de la columna y escribir “Shortcode”. Cuando aparezca el bloque adecuado, haz clic para añadirlo a tu estructura / disposición / diseño / plantilla.

Después de eso, puede introducir el siguiente shortcode, pero asegúrese de sustituir ‘bus’ por el nombre del icono que desea utilizar:
[icon name="autobús"]
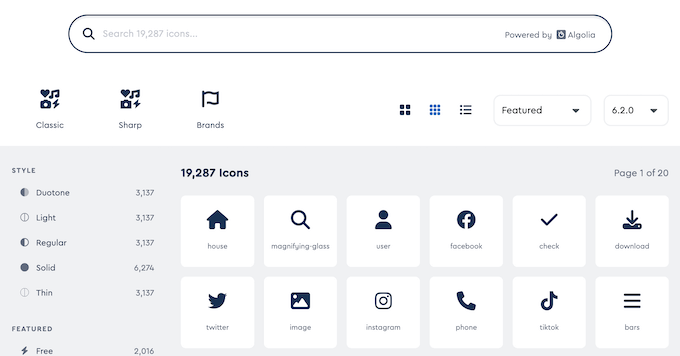
Para ver una lista completa de los iconos disponibles, sólo tienes que ir a la biblioteca de iconos de Font Awesome.

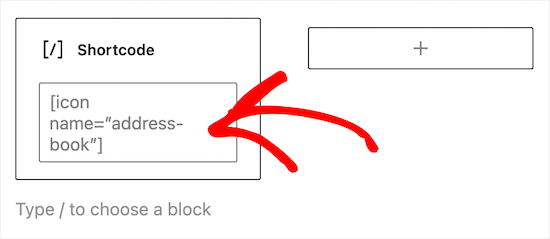
Cuando encuentres un icono que te guste, haz clic en él para ver su nombre.
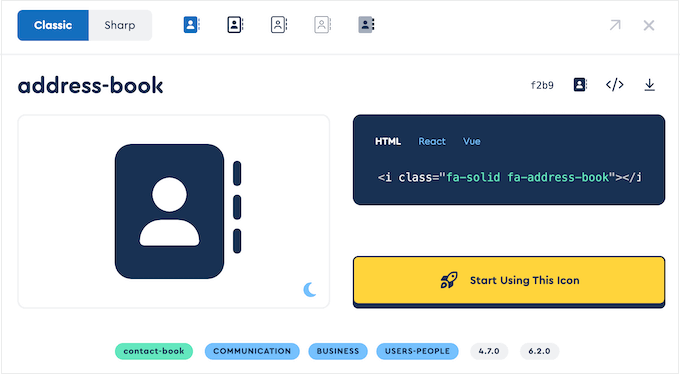
Por ejemplo, en la siguiente imagen, vemos un icono llamado “libreta de direcciones”.

Ahora puede añadir este nombre al shortcode.
Para saber más acerca de cómo trabajar con shortcodes, consulte nuestra guía para principiantes sobre cómo añadir un shortcode en WordPress.

Si prefiere utilizar una imagen de la biblioteca de medios de WordPress, puede añadir un bloque de imagen en lugar de utilizar una fuente de icono.
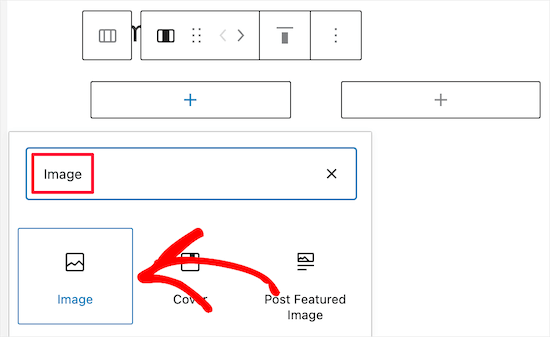
Para ello, basta con hacer clic en “+” en la primera columna y añadir un bloque “Imagen” en lugar de un bloque shortcode.
Ahora puedes elegir una imagen de la biblioteca de medios o subir un archivo nuevo desde tu ordenador.

Una vez añadidos todos los iconos, el siguiente paso es añadir texto al cuadro de características.
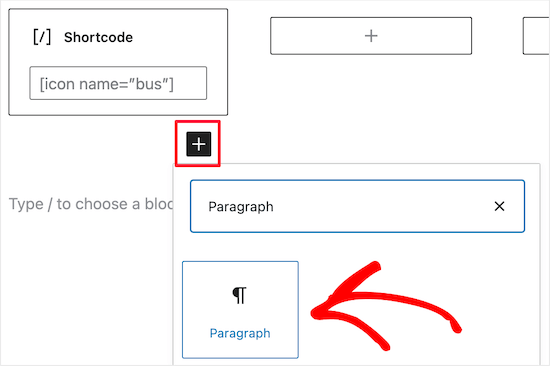
Para ello, haz clic en el botón “+” dentro del bloque Columnas. A continuación, añade un bloque Párrafo.

A continuación, escriba el texto en el bloque de párrafo.
Puede añadir iconos y texto a las demás columnas repitiendo el mismo proceso.

¿Quiere que su cuadro de características tenga varias filas?
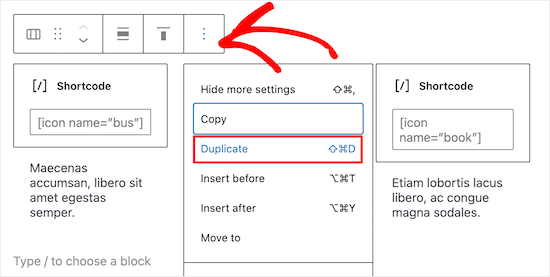
Basta con hacer clic en el bloque Columnas y, a continuación, seleccionar los tres puntos de la barra de herramientas. A continuación, puede seleccionar “Duplicar”.

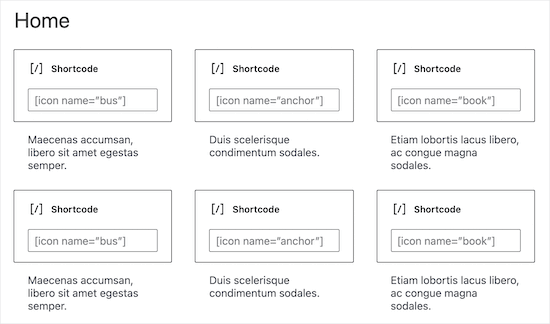
Esto creará una copia del bloque Columnas.
Ahora, simplemente siga el mismo proceso descrito anteriormente para añadir contenido a la segunda fila.

Cuando esté satisfecho con el cuadro de características, puede añadir otros contenidos a la página, como una imagen del producto o categorías y etiquetas.
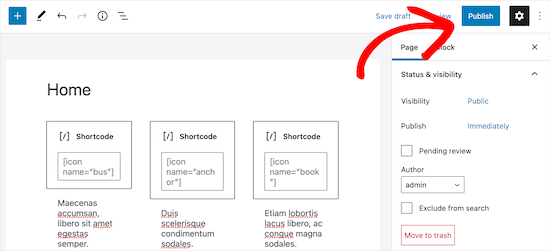
Para activar el cuadro de características, basta con hacer clic en el botón “Actualizar” o “Publicar”.

Ahora puede visitar su sitio web, blog o tienda en línea para ver el cuadro de características en acción.
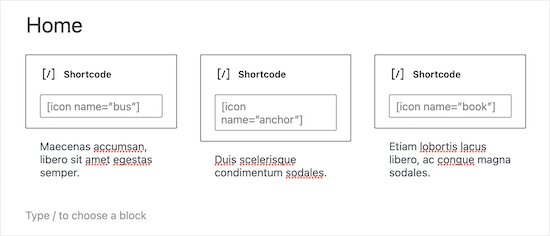
Este es un ejemplo de lo que la gente verá cuando visite su blog de WordPress.

Método 2: Añadir cajas de características con iconos usando un plugin maquetador de páginas (Recomendado)
Si quieres crear una caja de características simple, entonces el editor de bloques de WordPress es una buena opción. Sin embargo, si quieres crear una caja más avanzada con un diseño completamente personalizado, entonces necesitarás un plugin maquetador de páginas.
SeedProd es el mejor maquetador de páginas de WordPress del mercado que permite crear páginas personalizadas mediante un editor de arrastrar y soltar.
SeedProd cuenta con más de 300 plantillas de diseño profesional que puede utilizar para crear páginas atractivas rápidamente. También tiene toda una biblioteca de iconos que puedes añadir a tus cuadros de características con un solo clic.
He aquí un ejemplo de un cuadro de características creado utilizando los bloques e iconos ya preparados de SeedProd.

Lo primero que tienes que hacer es instalar y activar el plugin SeedProd. Para más detalles, consulte nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Nota: Hay una versión gratuita de SeedProd, pero vamos a utilizar la versión Pro, ya que tiene más características. Si utiliza el marketing por correo electrónico para promocionar sus productos, entonces SeedProd Pro también se integra con muchos de los mejores servicios de marketing por correo electrónico.
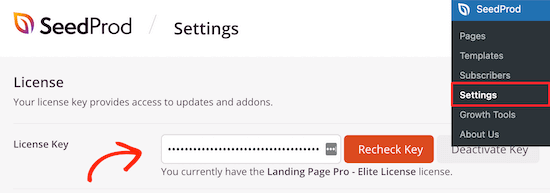
Tras la activación, vaya a SeedProd ” Ajustes e introduzca su clave de licencia.

Puede encontrar esta información accediendo a su cuenta SeedProd.
Elija una plantilla profesional
Para empezar, vaya a SeedProd ” Páginas de destino y haga clic en “Añadir nueva página de destino”.

En la siguiente pantalla, puede elegir una plantilla. Puede personalizar todas estas plantillas utilizando el maquetador de arrastrar y soltar de SeedProd, pero sigue siendo una buena idea elegir una plantilla que se ajuste a sus objetivos.
Todas las plantillas de SeedProd están organizadas en diferentes tipos de campañas, como por ejemplo las de ” coming soon” y las de captación de clientes potenciales. Incluso puedes utilizar las plantillas de SeedProd para mejorar tu página 404.
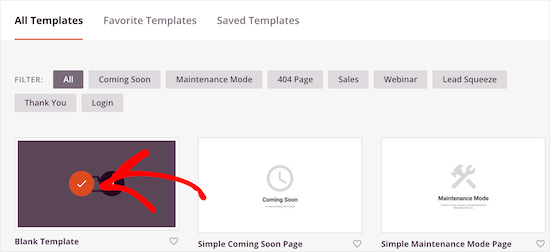
Para esta guía, utilizaremos la “Plantilla en blanco”, pero puede utilizar cualquier plantilla que desee.
Para elegir una plantilla, sólo tiene que pasar el cursor sobre ella y hacer clic en el icono “Marca de verificación”.

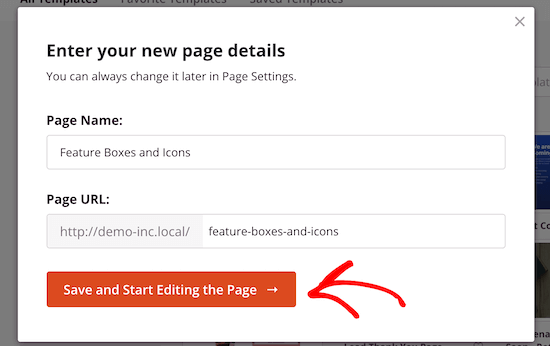
Aparecerá una ventana emergente en la que puede asignar un nombre a la página. SeedProd utiliza el nombre de la página en la URL, pero puede enlazarlo si lo desea. Por ejemplo, es posible que desee mejorar su WordPress SEO mediante la inclusión de algunas palabras clave relevantes.
A continuación, haga clic en el botón “Guardar y empezar a editar la página”.

Esto abre la plantilla en el editor de páginas arrastrar y soltar de SeedProd.
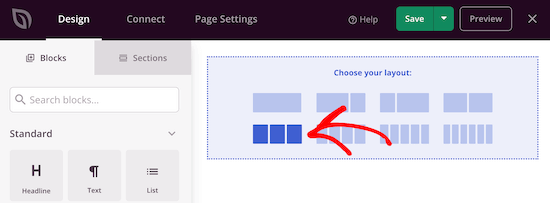
Diseñe su cuadro de características
Puesto que está utilizando la plantilla en blanco, el primer paso es elegir una estructura / disposición / diseño / plantilla. Para ello, basta con hacer clic en cualquiera de las estructuras / disposición / diseño / plantilla.

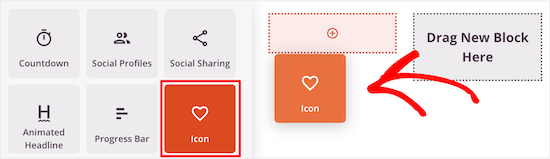
A continuación, busque el bloque “Icono” en el menú de la izquierda.
Ahora puede arrastrar y soltar este bloque en la primera columna vacía.

Esto añade el bloque Icono a su estructura / disposición / diseño / plantilla, con un icono por defecto ya seleccionado.
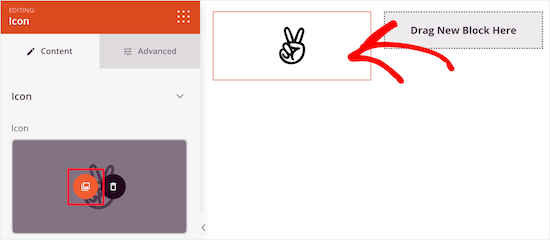
Para cambiar el icono, haga clic en él y seleccione el botón “Elegir imagen”.

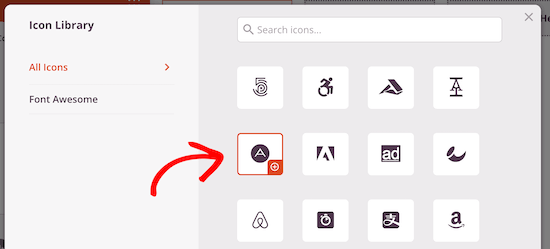
Aparecerá la biblioteca de iconos, con cientos de iconos entre los que elegir. Puede utilizar la barra de búsqueda para buscar un icono específico o navegar por toda la lista.
Cuando encuentres una imagen que quieras utilizar, sólo tienes que pasar el cursor sobre ella y hacer clic en el botón “+” para añadirla a tu página.

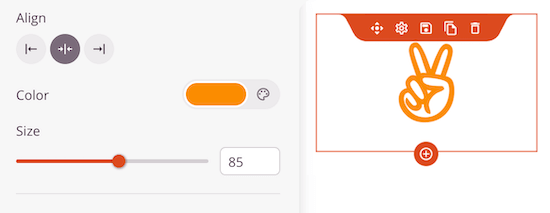
Para personalizar el icono, haga clic para seleccionarlo.
Ahora puedes retocar este icono con los ajustes del menú de la izquierda, como cambiar su alineación, tamaño, color, etc.

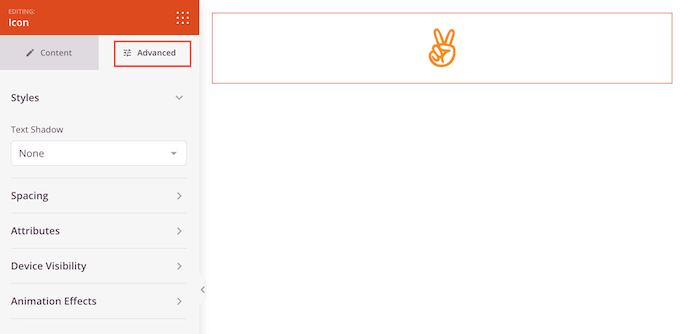
Para ver más opciones, siga adelante y haga clic en la pestaña “Avanzado”.
Aquí puedes cambiar el espaciado, añadir un borde e incluso efectos de animación CSS.

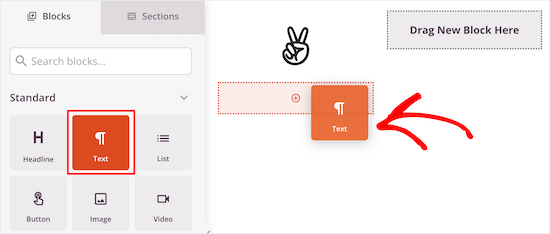
Una vez hecho esto, añade un bloque de texto debajo del icono.
Busca el bloque “Texto” en el menú de la izquierda y colócalo debajo del icono arrastrando y soltando.

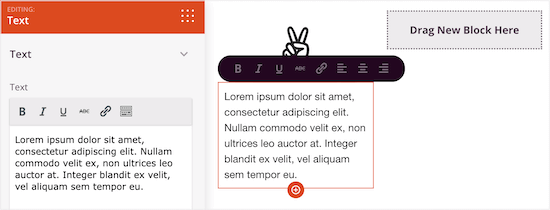
Para añadir texto, haga clic para seleccionar el bloque. A continuación, puede escribir en el pequeño editor de texto del menú de la izquierda.
Aquí puedes añadir enlaces, cambiar la alineación del texto, cambiar el color del texto y mucho más.

Para personalizar las demás columnas, sólo tiene que seguir los mismos pasos anteriores.
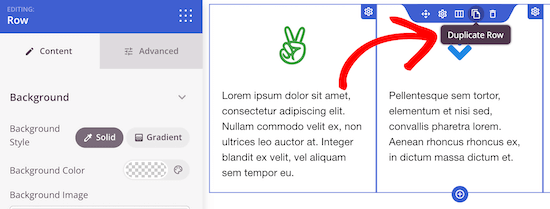
Si desea añadir otra fila de cuadros de características con iconos, pase el cursor por encima de la sección y haga clic en el botón “Duplicar fila”.
Puede duplicar la sección tantas veces como desee para crear rápidamente más cuadros de características con iconos.

A continuación, puede añadir nuevos iconos y texto siguiendo el mismo proceso descrito anteriormente.
Puede seguir trabajando en la página añadiendo más bloques y personalizándolos en el menú de la izquierda.
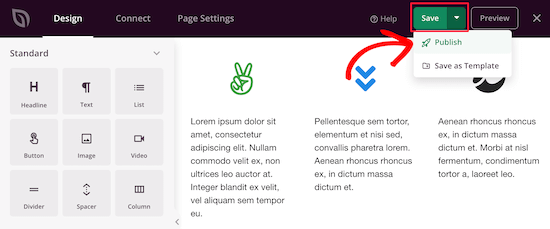
Cuando esté satisfecho con el aspecto de la página, haga clic en el botón “Guardar”. A continuación, seleccione “Publicar” para activar la página.

Esperamos que este artículo te haya ayudado a aprender cómo añadir cuadros de características con iconos en WordPress. Quizás también quieras ver nuestra guía sobre cómo crear un boletín de correo electrónico y nuestra selección experta del mejor software de chat en vivo para pequeñas empresas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
micahel says
Really nice article and it help solve my problem. But here is my question.
-How to you create the beautiful sidebars in see in this post such as how to start a blog, website blueprint, I need help with …, useful wordpress guides, Deals & Coupons
-I really need help with creating this sidebars since am reading how to create a blog
Ashutosh Panda says
It was an awesome article..
Helped me a lot
Rob says
Hey. My icons won’t centre in the column itself. Is there a parameter we can add to ensure it centres? 2 of my icons centre fine, but 2 will only align left, even if I align it to center using formatting in the WordPress formatting editor (using a plugin).
Thanks.
Hassan NAITALI says
Great article, i love it,
so, i have one question, can i make changes to these icons and set them bigger by making change in the parent theme graphicaly and without touching css code ?
Thank you !!
WPBeginner Support says
Hi Hassan,
You would still need some CSS.
Administrador
Chris says
I tried everything that was said in the tutorial but instead of it being set into columns, everything is set under one column. While the icon are set beside the words. I wanted to create three columns and everything in under one another in one column. Why is that that?
Roshni says
Thank you. So useful!
Paul says
Do you have a tutorial on how to do this with css, html and php without having to use a plugin? I’ve looked around but cannot seem to find anything.
john says
How do I get the icon to center over the content?
Evan herman says
For anyone using WP SVG Icons that isn’t comfortable writing CSS, you can actually adjust the icon size by passing in a size=”#px” parameter to the wp-svg-icons short code.
Example:
[wp-svg-icons icon=”rocket” wrap=”span” size=”100px”]
That will set the icon to 100px and avoid the step of writing custom CSS. You may still need to adjust the padding.
Andre Page says
That was very helpful Evan, thank you!!
Roshni says
Thanks, Evan. That worked.
Bobby says
Good article about an important feature for your site. However, the plugin recommended has not been updated for 2 years. I am relatively new to WordPress and I was told to steer from plugins that have not been updated in the past year. I am guessing that it depends since you are very knowledgeable about WordPress and highlighted the plugin in this article. Let me know your thoughts.
WPBeginner Support says
Bobby, the plugin works fine we tested it. We have also reached out to plugin author so that they can update the plugin.
Ideally you should install plugins that are recently updated. However, there are plenty of WordPress plugins that don’t need updates. Plugin authors feel that since a plugin is not broken and works great, then there is no need for them to update it.
Administrador
Bobby says
Ok, that’s good to know. Thanks again.
arun says
Great post, i am also running wordpress blog. i will apply these icons on my blog thanks for sharing.
Hemang Rindani says
Nice article. WordPress is a great enterprise content management solution that can cater to any complex business requirements and develop powerful websites. It contains thousands of flexible, customizable and responsive themes, modules and plugins that can be utilized to design multiple websites effortlessly. Increasing competition demands an interactive and engaging website and thus it is important to include variety of tools that encourage visitors to stay more on a page. Plugins in WordPress adds value to the web page specially by making it more interesting. Utilizing right tools like Call to action buttons and social media login and sharing buttons with on page content helps to enhance user experience. Article rightly highlighted the point that selecting a right tool and utilizing its powers allows a CMS developer to have better control over the website.