Voulez-vous ajouter des boîtes de fonctionnalité avec de belles icônes à votre site WordPress ?
Vous pouvez utiliser les encadrés de fonctionnalité pour mettre en avant les principaux arguments de vente d’un produit ou d’un service. C’est également un excellent moyen de présenter les fonctionnalités à de nouveaux clients/clientes afin qu’ils puissent décider si ce produit ou ce service leur convient.
Dans cet article, nous allons vous afficher comment ajouter des boîtes de fonctionnalité avec des icônes sur votre site WordPress.

Que sont les cases de fonctionnalité avec icônes ?
La plupart des gens ne liront pas chaque mot de votre site WordPress, surtout si une page contient beaucoup de texte.
Au contraire, les internautes parcourront la page pour trouver rapidement les informations qu’ils recherchent. Cela signifie que vous devez présenter les informations importantes de manière à ce qu’elles puissent être lues et importées. C’est la raison pour laquelle de nombreux sites utilisent des boîtes de fonctionnalité.
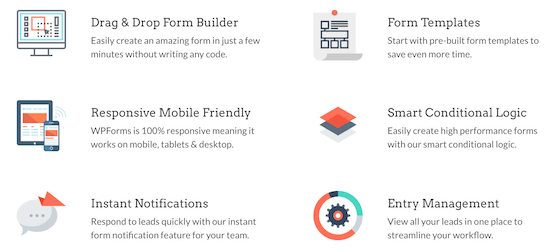
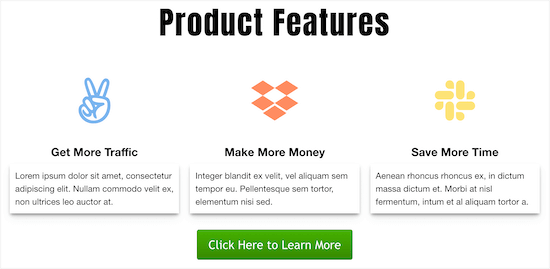
Dans l’image abrégée, vous pouvez voir comment WPForms utilise des boîtes de fonctionnalité pour mettre en évidence les plus grands arguments de vente de l’extension.

Vous pouvez même ajouter un bouton d’appel à l’action pour que les utilisateurs/utilisatrices puissent en savoir plus sur une fonctionnalité particulière.
Ceci étant dit, nous allons vous afficher comment ajouter des boîtes de fonctionnalité avec des icônes dans WordPress. Il suffit d’utiliser les liens rapides ci-dessous pour passer directement à la méthode que vous souhaitez utiliser :
Méthode 1 : Ajouter des boîtes de fonctionnalité avec des icônes en utilisant l’Éditeur de blocs de WordPress (Aucune extension nécessaire)
Vous pouvez ajouter des boîtes de fonctionnalité avec des icônes à votre site WordPress en utilisant l’éditeur de contenu standard et le bloc de colonnes. Cela signifie que vous n’avez pas besoin d’installer une nouvelle extension WordPress, c’est donc une méthode rapide et facile.
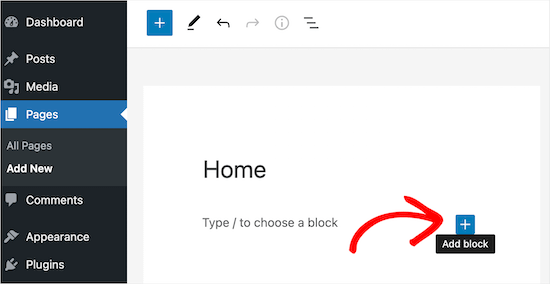
Pour Premiers pas, ouvrez la page où vous souhaitez ajouter un bloc de fonctionnalité. Cliquez ensuite sur l’icône d’ajout de bloc « + ».

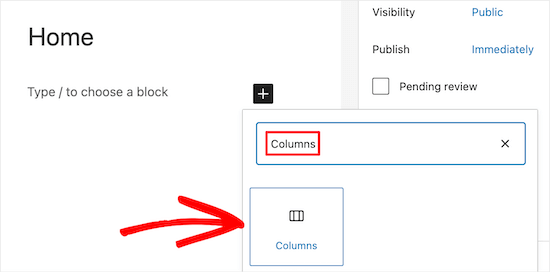
Ensuite, tapez « Colonnes » dans le champ de recherche.
Lorsque le bon bloc apparaît, cliquez pour l’ajouter à la page.

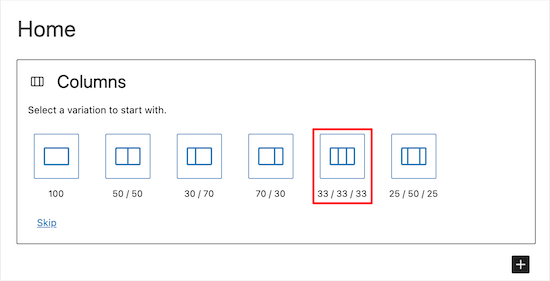
WordPress affiche maintenant les différents blocs de colonnes. Les chiffres indiquent la place occupée par chaque colonne dans le bloc. Par exemple, « 50/50 » crée deux colonnes qui occupent chacune 50 % de la largeur disponible.
A titre d’exemple, nous sélectionnerons le bloc de colonnes ’33/33/33′ car cela nous donne trois colonnes de largeur égale, mais vous pouvez utiliser n’importe quelle mise en page.

Vous êtes ensuite prêt à ajouter des icônes aux colonnes.
Le moyen le plus simple d’y parvenir est d’utiliser des polices d’icônes, qui sont des symboles redimensionnables qui ne ralentiront pas votre site web. Nous vous recommandons d’utiliser Font Awesome, qui possède l’une des plus grandes collections d’icônes gratuites.
Une fois que vous avez ajouté des polices d’icônes dans votre thème WordPress, il est facile de les afficher dans vos colonnes à l’aide d’un code court.
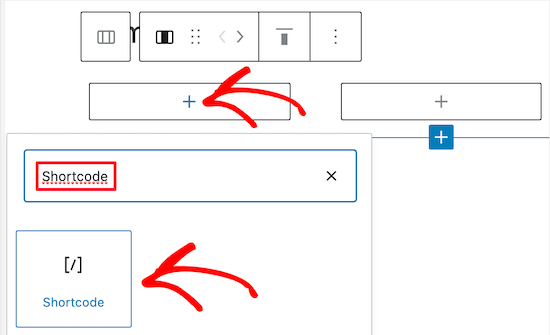
Cliquez simplement sur l’icône « + » de la colonne et tapez « Code court ». Lorsque le bon bloc s’affiche, cliquez dessus pour l’ajouter à votre mise en page.

Ensuite, vous pouvez saisir le code court suivant, mais veillez à remplacer « bus » par le nom de l’icône que vous souhaitez utiliser :
[Icône name="bus"]
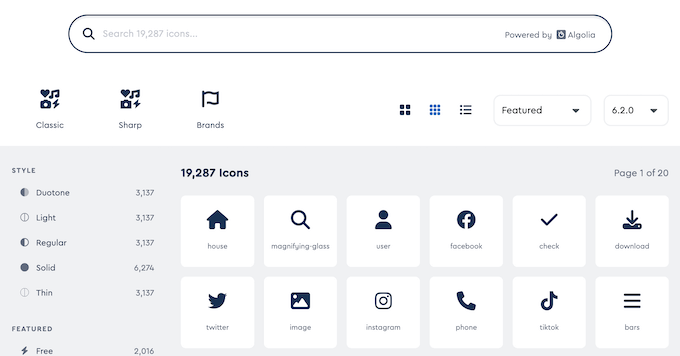
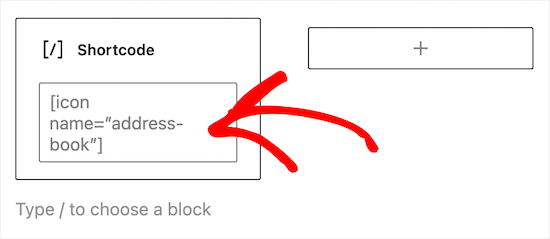
Pour voir la liste complète des icônes disponibles, il suffit de se rendre dans la bibliothèque d’icônes Font Awesome.

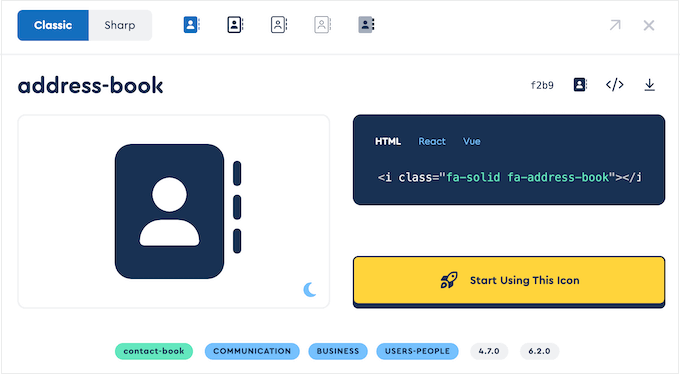
Lorsque vous trouvez une icône qui vous plaît, cliquez dessus pour voir son nom.
Par exemple, dans l’image suivante, nous voyons une icône appelée « carnet d’adresses ».

Vous pouvez maintenant ajouter ce nom au code court.
Pour en savoir plus sur le travail avec les codes courts, veuillez consulter notre guide pour débutants sur l’ajout d’un module court dans WordPress.

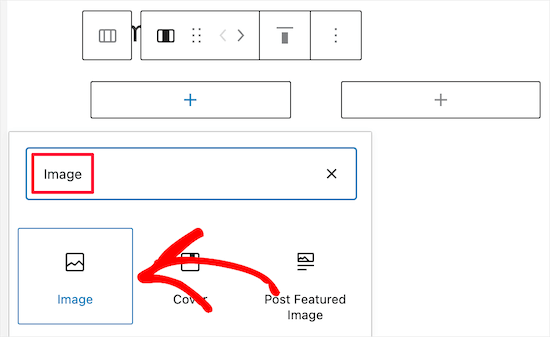
Si vous préférez utiliser une image de la médiathèque de WordPress, vous pouvez ajouter un bloc d’images au lieu d’utiliser une police d’icônes.
Pour ce faire, il suffit de cliquer sur » + » dans la première colonne, puis d’ajouter un module » Image » au lieu d’un bloc de codes courts.
Vous pouvez maintenant choisir une image dans la médiathèque ou téléverser un nouveau fichier depuis votre ordinateur.

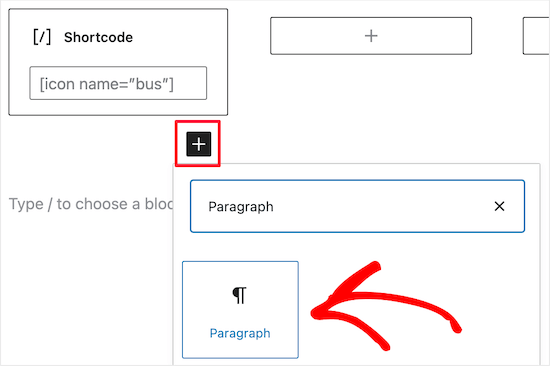
Une fois toutes les icônes ajoutées, l’étape suivante consiste à ajouter du texte dans la boîte de fonctionnalité.
Pour ce faire, cliquez sur le bouton « + » à l’intérieur du bloc Colonnes. Ajoutez ensuite un bloc Paragraphe.

Ensuite, il vous suffit de taper votre texte dans le bloc de paragraphe.
Vous pouvez ajouter des icônes et du texte aux autres colonnes en répétant le même processus.

Souhaitez-vous que votre mis en avant comporte plusieurs lignes ?
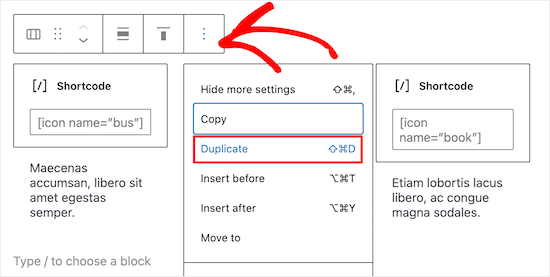
Il suffit de cliquer sur le bloc Colonnes, puis de sélectionner les trois points dans la barre d’outils. Vous pouvez ensuite sélectionner « Duplicator ».

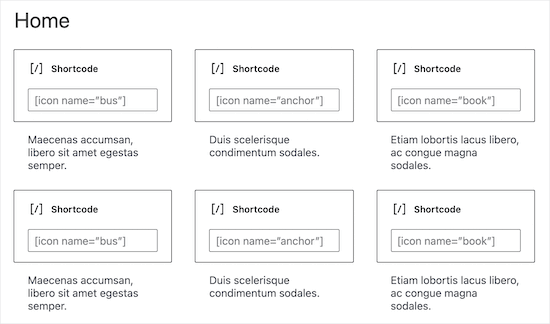
Cela créera une copie du bloc Colonnes.
Il suffit maintenant de suivre le même processus que celui décrit ci-dessus pour ajouter du contenu à la deuxième ligne.

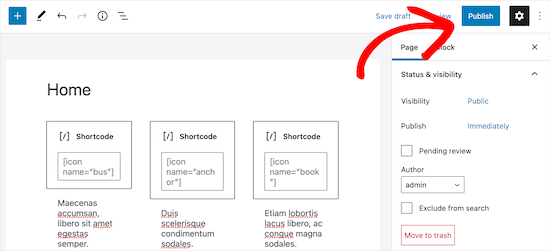
Lorsque vous êtes satisfait de la boîte de fonctionnalité, vous pouvez ajouter d’autres contenus à la page, tels qu’une image du produit ou des catégories et des identifiés.
Pour mettre en direct la boîte à fonctionnalité, il suffit de cliquer sur le bouton « Mettre à jour » ou « Publier ».

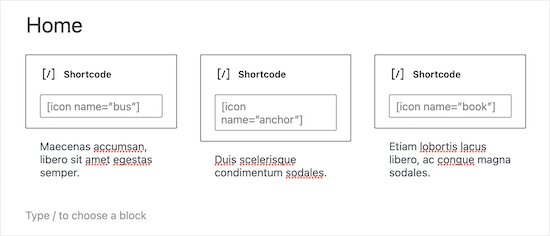
Vous pouvez maintenant visiter votre site web, votre blog ou votre boutique en ligne pour voir la boîte à icônes en action.
Voici un exemple de ce que les internautes verront lorsqu’ils visiteront votre blog WordPress.

Méthode 2 : Ajouter des boîtes de fonctionnalité avec des icônes à l’aide d’un plugin de constructeur de page (recommandé)
Si vous souhaitez créer une boîte de fonctionnalité simple, alors l’éditeur de blocs WordPress est un bon choix. Cependant, si vous souhaitez créer une boîte plus avancée avec un design sur mesure, vous aurez besoin d’un constructeur de page.
SeedProd est le meilleur constructeur de page WordPress du marché qui vous permet de créer des pages personnalisées à l’aide d’un éditeur drag-and-drop.
SeedProd dispose de plus de 300 modèles professionnels que vous pouvez utiliser pour créer rapidement de belles pages. Il dispose également d’une bibliothèque complète d’icônes que vous pouvez ajouter à vos boîtes de fonctionnalités en un seul clic.
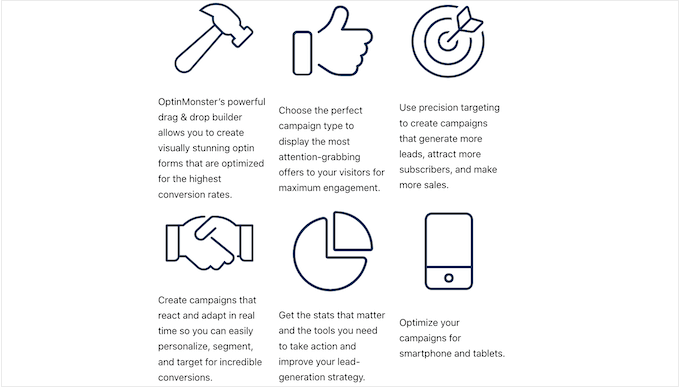
Voici un exemple de boîte de fonctionnalité créée à l’aide des blocs et icônes prêts à l’emploi de SeedProd.

La première chose à faire est d’installer et d’activer l’extension SeedProd. Pour plus de détails, consultez notre guide du débutant sur l’installation d’une extension WordPress.
Note : Il existe une version gratuite de SeedProd, mais nous utiliserons la version Pro car elle a plus de fonctionnalités. Si vous utilisez le marketing par e-mail pour promouvoir vos produits, alors SeedProd Pro s’intègre également avec plusieurs des meilleurs services de marketing par e-mail.
Une fois activé, allez dans SeedProd » Réglages et saisissez votre clé de licence.

Vous pouvez trouver ces informations en vous connectant à votre compte SeedProd.
Choisissez un modèle professionnel
Pour Premiers, allez sur SeedProd » Landing Pages et cliquez sur ‘Add New Landing Page’.

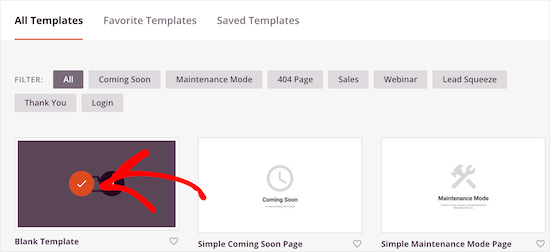
Sur l’écran suivant, vous pouvez choisir un modèle. Vous pouvez personnaliser tous ces modèles en utilisant le Constructeur par glisser-déposer de SeedProd, mais c’est toujours une bonne idée de choisir un modèle qui corresponde à vos objectifs.
Tous les modèles de SeedProd sont organisés en différents types de campagne, tels que les campagnes coming soon et lead squeeze. Vous pouvez même utiliser les modèles de SeedProd pour améliorer votre page 404.
Pour ce guide, nous utiliserons le « Modèle vierge », mais vous pouvez utiliser le modèle de votre choix.
Pour choisir un modèle, il suffit de survoler celui-ci et de cliquer sur l’icône « Coche ».

Cela fait apparaître une fenêtre surgissante dans laquelle vous pouvez donner un nom à la page. SeedProd utilise le nom de la page dans l’URL, mais vous pouvez modifier ce lien si vous le souhaitez. Par exemple, vous pourriez vouloir améliorer le référencement de WordPress en incluant quelques mots-clés pertinents.
Cliquez ensuite sur le bouton « Enregistrer et commencer à modifier la page ».

Cela ouvre le modèle dans l’éditeur de pages par glisser-déposer de SeedProd.
Concevez votre boîte à mis en avant
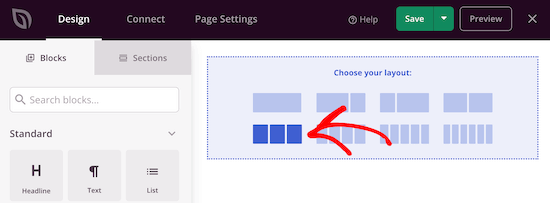
Puisque vous utilisez le modèle vierge, la première étape consiste à choisir une mise en page. Pour ce faire, il suffit de cliquer sur l’une des Mises en page.

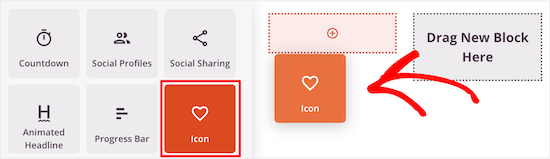
Trouvez ensuite le bloc « Icône » dans le menu de gauche.
Vous pouvez maintenant faire glisser et déposer ce bloc sur la première colonne vide.

Cette opération ajoute le bloc Icône à votre mise en page, avec une icône par défaut déjà sélectionnée.
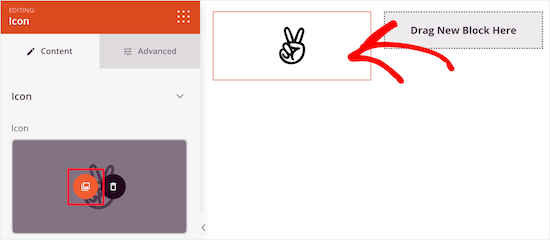
Pour modifier l’icône, cliquez dessus et sélectionnez le bouton « Sélectionné ».

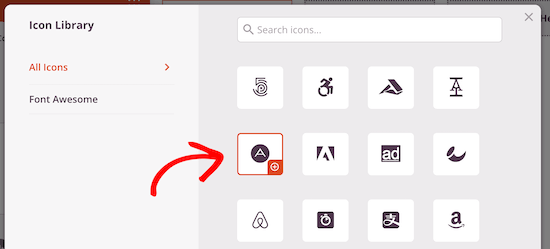
La bibliothèque d’icônes s’affiche alors, avec des centaines d’icônes parmi lesquelles choisir. Vous pouvez utiliser la barre de recherche pour rechercher une icône spécifique ou parcourir toute la liste.
Lorsque vous trouvez une image que vous souhaitez utiliser, il vous suffit de la survoler, puis de cliquer sur le bouton « + » pour l’ajouter à votre page.

Pour personnaliser l’icône, cliquez pour la sélectionner.
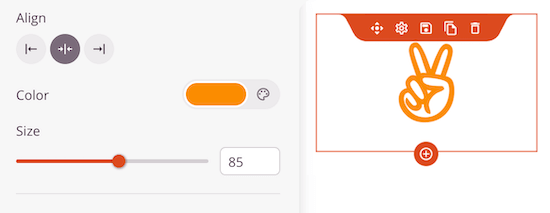
Vous pouvez maintenant ajuster cette icône à l’aide des Réglages du menu de gauche, notamment en modifiant son alignement, sa taille, sa couleur, etc.

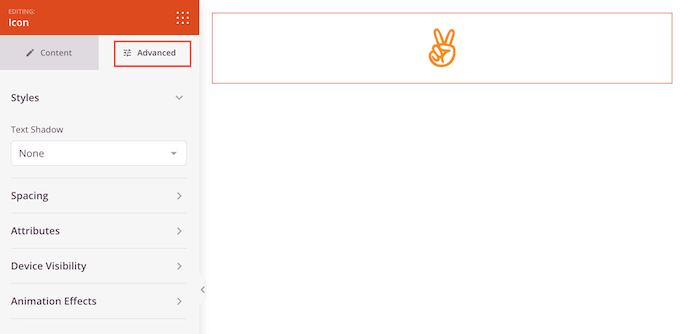
Pour voir plus d’options, cliquez sur l’onglet « Avancé ».
Ici, vous pouvez modifier l’espacement, ajouter une bordure et même ajouter des effets d’animation CSS.

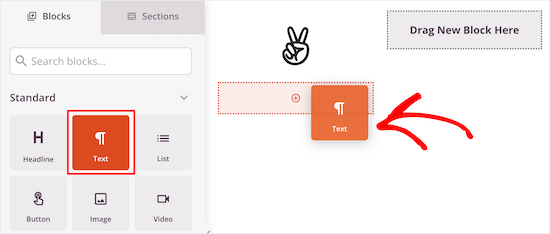
Une fois cela fait, ajoutez un bloc « Texte » sous l’icône.
Il suffit de trouver le bloc « Texte » dans le menu de gauche, puis de le placer sous votre icône par glisser-déposer.

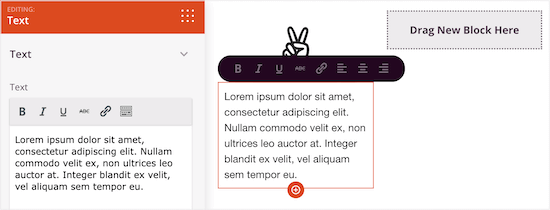
Pour ajouter du texte, cliquez pour sélectionner le bloc. Vous pouvez ensuite taper dans le petit éditeur de texte qui se trouve dans le menu de gauche.
Vous pouvez y ajouter des liens, modifier l’alignement et la couleur du texte, etc.

Pour personnaliser les autres colonnes, il suffit de suivre les mêmes étapes que ci-dessus.
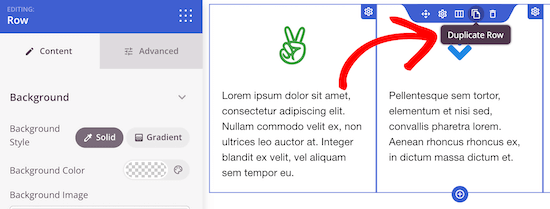
Si vous souhaitez ajouter une autre ligne de cases de fonctionnalité avec des icônes, survolez la section et cliquez sur le bouton « Dupliquer la ligne ».
Vous pouvez dupliquer la section autant de fois que vous le souhaitez pour créer rapidement d’autres boîtes de fonctionnalité avec des icônes.

Vous pouvez ensuite ajouter de nouvelles icônes et du texte en suivant la même procédure que celle décrite ci-dessus.
Vous pouvez continuer à travailler sur la page en ajoutant d’autres blocs et en personnalisant ces blocs dans le menu de gauche.
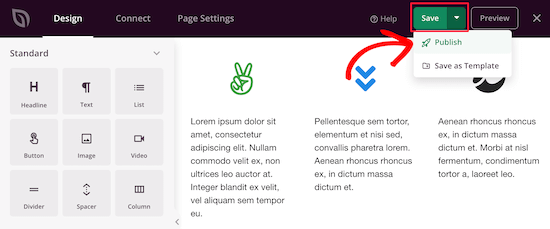
Lorsque vous êtes satisfait de l’aspect de la page, cliquez sur le bouton « Enregistrer ». Vous pouvez ensuite sélectionner « Publier » pour rendre cette page directe.

Nous espérons que cet article vous a aidé à apprendre comment ajouter des boîtes de fonctionnalité avec des icônes dans WordPress. Vous pouvez également consulter notre guide sur la création d’une newsletter par e-mail et notre choix d’expert du meilleur logiciel de discussion en direct pour les petites entreprises.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
micahel says
Really nice article and it help solve my problem. But here is my question.
-How to you create the beautiful sidebars in see in this post such as how to start a blog, website blueprint, I need help with …, useful wordpress guides, Deals & Coupons
-I really need help with creating this sidebars since am reading how to create a blog
Ashutosh Panda says
It was an awesome article..
Helped me a lot
Rob says
Hey. My icons won’t centre in the column itself. Is there a parameter we can add to ensure it centres? 2 of my icons centre fine, but 2 will only align left, even if I align it to center using formatting in the WordPress formatting editor (using a plugin).
Thanks.
Hassan NAITALI says
Great article, i love it,
so, i have one question, can i make changes to these icons and set them bigger by making change in the parent theme graphicaly and without touching css code ?
Thank you !!
WPBeginner Support says
Hi Hassan,
You would still need some CSS.
Administrateur
Chris says
I tried everything that was said in the tutorial but instead of it being set into columns, everything is set under one column. While the icon are set beside the words. I wanted to create three columns and everything in under one another in one column. Why is that that?
Roshni says
Thank you. So useful!
Paul says
Do you have a tutorial on how to do this with css, html and php without having to use a plugin? I’ve looked around but cannot seem to find anything.
john says
How do I get the icon to center over the content?
Evan herman says
For anyone using WP SVG Icons that isn’t comfortable writing CSS, you can actually adjust the icon size by passing in a size= »#px » parameter to the wp-svg-icons short code.
Example:
[wp-svg-icons icon= »rocket » wrap= »span » size= »100px »]
That will set the icon to 100px and avoid the step of writing custom CSS. You may still need to adjust the padding.
Andre Page says
That was very helpful Evan, thank you!!
Roshni says
Thanks, Evan. That worked.
Bobby says
Good article about an important feature for your site. However, the plugin recommended has not been updated for 2 years. I am relatively new to WordPress and I was told to steer from plugins that have not been updated in the past year. I am guessing that it depends since you are very knowledgeable about WordPress and highlighted the plugin in this article. Let me know your thoughts.
WPBeginner Support says
Bobby, the plugin works fine we tested it. We have also reached out to plugin author so that they can update the plugin.
Ideally you should install plugins that are recently updated. However, there are plenty of WordPress plugins that don’t need updates. Plugin authors feel that since a plugin is not broken and works great, then there is no need for them to update it.
Administrateur
Bobby says
Ok, that’s good to know. Thanks again.
arun says
Great post, i am also running wordpress blog. i will apply these icons on my blog thanks for sharing.
Hemang Rindani says
Nice article. WordPress is a great enterprise content management solution that can cater to any complex business requirements and develop powerful websites. It contains thousands of flexible, customizable and responsive themes, modules and plugins that can be utilized to design multiple websites effortlessly. Increasing competition demands an interactive and engaging website and thus it is important to include variety of tools that encourage visitors to stay more on a page. Plugins in WordPress adds value to the web page specially by making it more interesting. Utilizing right tools like Call to action buttons and social media login and sharing buttons with on page content helps to enhance user experience. Article rightly highlighted the point that selecting a right tool and utilizing its powers allows a CMS developer to have better control over the website.