Deseja usar fontes de ícones no editor de postagens do WordPress?
As fontes de ícones permitem que você use facilmente imagens e símbolos no texto. Elas são leves e não deixam seu site mais lento, além de poderem ser facilmente dimensionadas para qualquer tamanho e estilizadas como qualquer outra fonte de texto.
Neste artigo, mostraremos como usar facilmente fontes de ícones no editor de postagens do WordPress sem escrever nenhum código HTML.

Mostraremos vários métodos, cada um usando uma abordagem ligeiramente diferente da outra. Você pode escolher o que funciona melhor para você.
Método 1. Como adicionar fontes de ícones no editor de posts do WordPress usando ícones de rich text JVM
Recomenda-se usar esse método em qualquer tipo de site do WordPress. Ele é fácil de usar e funciona perfeitamente com o editor de blocos.
Primeiro, você precisa instalar e ativar o plug-in JVM Rich Text I cons. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
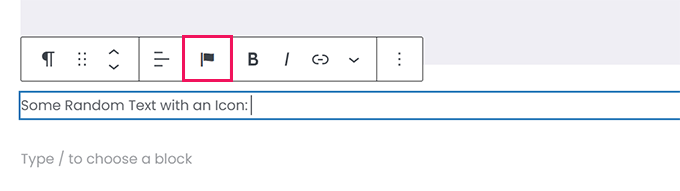
Após a ativação, você pode simplesmente editar um post ou uma página do WordPress ou criar um novo. No editor de posts, adicione um novo bloco de parágrafo e você verá um novo ícone de bandeira na barra de ferramentas do bloco.

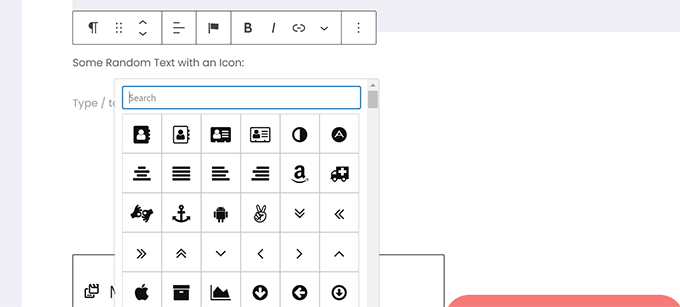
Ao clicar nele, será exibido um pop-up de ícones para escolher. Por padrão, ele usa as populares fontes de ícones Font Awesome.
Você pode usar a pesquisa para procurar um ícone ou simplesmente rolar para baixo para encontrar o ícone desejado e clicar para adicioná-lo.

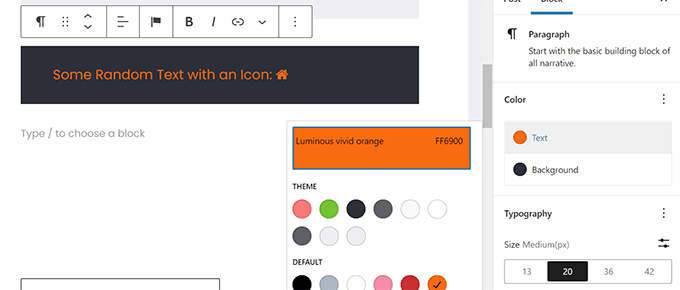
Uma vantagem de usar fontes de ícones é que você pode usar CSS para estilizá-las.
Entretanto, como você já está usando o editor de blocos, pode simplesmente usar as ferramentas de cores integradas para estilizar os ícones.

O plug-in permite que você use fontes de ícones na maioria dos blocos de texto, como Parágrafo, Lista, Botão, Colunas, Capa e muito mais.
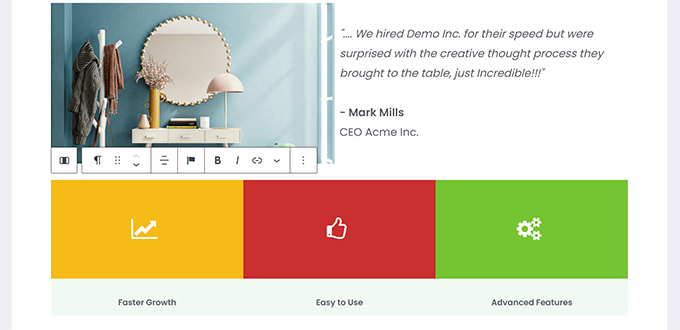
Aqui está um exemplo de uso de fontes de ícones e opções de blocos para estilizar três colunas.

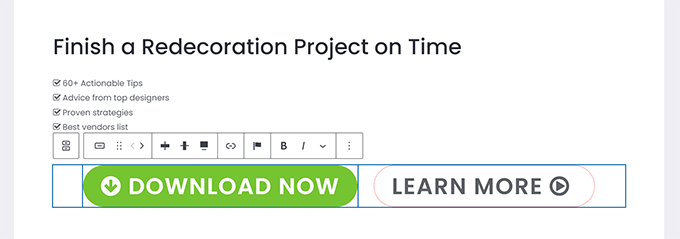
Outro exemplo útil de uso de fontes de ícones é com botões.
Desta vez, estamos usando fontes de ícones em linha junto com algum texto para os dois botões.

Sinta-se à vontade para usar as ferramentas do editor de blocos, como alinhamento de texto, cores, espaçamento e muito mais, para aproveitar ao máximo as fontes de ícones.
Método 2. Adicionar fontes de ícones no editor de postagens do WordPress com Font Awesome
Esse método exige que você adicione códigos de acesso no editor de posts para exibir as fontes de ícones. Você pode usar esse método se não precisar usar regularmente fontes de ícones em suas postagens e páginas do WordPress.
Primeiro, você precisa instalar e ativar o plug-in Font Awesome. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
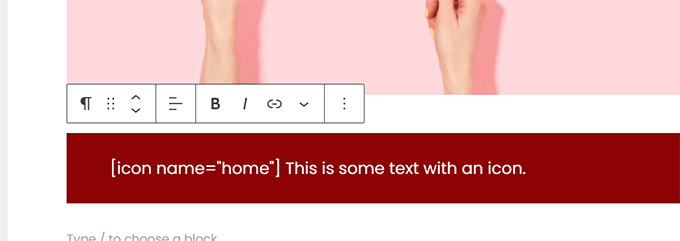
Após a ativação, você pode editar um post ou uma página no WordPress e usar o seguinte shortcode para adicionar um ícone de fonte.
[icon name="home"]

O parâmetro name aqui é o nome da fonte usada pelo Font Awesome. Você pode encontrar a lista completa na página da folha de dicas do Font Aw esome.
Depois de adicionado, você pode visualizar seu post ou página para ver como o ícone ficará no site ativo, pois ele não será exibido como um ícone no editor de blocos.
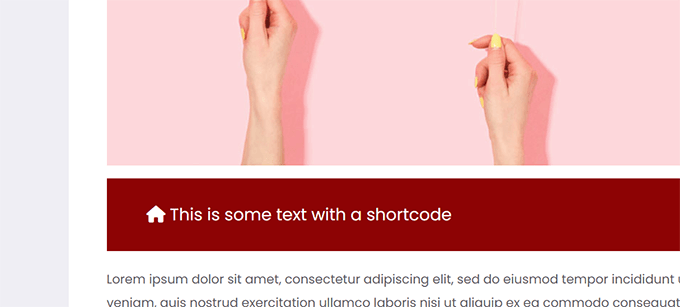
Esta é a aparência em nosso site de teste.

Você pode usar o shortcode dentro de um parágrafo e em linha com outro texto. Você também pode adicioná-lo por conta própria usando o bloco “Shortcode”.
No entanto, o uso do bloco “Shortcode” não lhe dará as opções de estilo que você terá com outros blocos de texto.
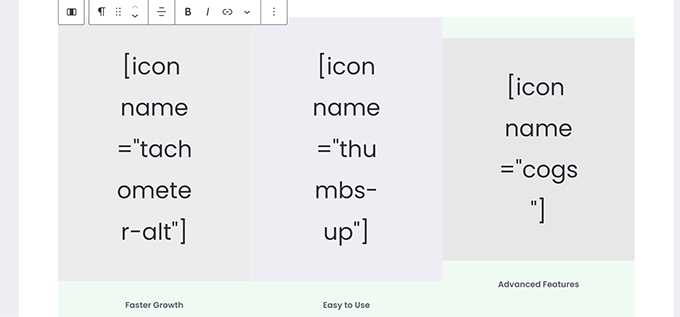
Você também pode adicionar o shortcode dentro das colunas para criar uma linha de recursos.

Isso seria um pouco mais complicado, pois você não poderá ver as imagens reais e as alturas das colunas continuarão mudando no editor.
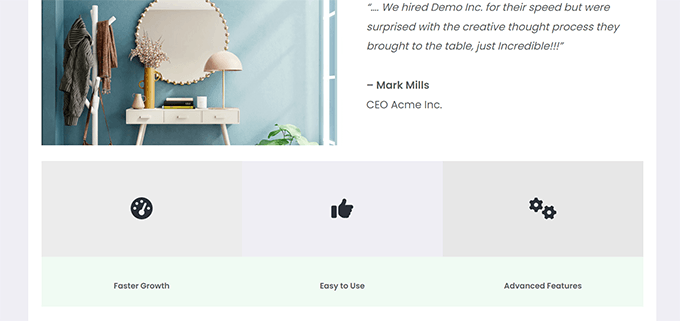
Veja como ficou em nosso site de teste. As colunas têm a mesma altura, mesmo que não estejam no editor.

Você provavelmente terá que visualizar seu trabalho em uma nova guia do navegador várias vezes para ver como ele será exibido aos usuários.
Método 3. Uso de fontes de ícones com criadores de páginas do WordPress
Esse método é ótimo se você estiver criando uma página de destino ou projetando seu site usando um construtor de páginas do WordPress, como o SeedProd.
O SeedProd é o melhor construtor de páginas para WordPress do mercado. Ele permite que você crie facilmente páginas de destino impressionantes ou crie um tema de site completo.

Primeiro, você precisa instalar e ativar o plug-in SeedProd. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, você será solicitado a inserir sua chave de licença do plug-in. Você pode encontrar essas informações em sua conta no site do SeedProd.

Depois de inserir sua chave de licença e clicar em ‘Verify Key’, você poderá começar a trabalhar em sua página de destino.
Basta acessar a página SeedProd ” Landing Pages e clicar no botão “Add New Landing Page” (Adicionar nova página de destino).

Depois disso, você será solicitado a escolher um modelo para sua página de destino.
O SeedProd vem com vários designs bonitos de páginas de destino que você pode usar como ponto de partida, ou pode começar com um modelo em branco e criar tudo sozinho.

Para este tutorial, usaremos um modelo predefinido. Basta clicar em um modelo para selecioná-lo e continuar.
Em seguida, será solicitado que você forneça um título para sua página de destino e escolha um URL.

Depois de inseri-los, clique no botão “Save and Start Editing the Page” (Salvar e começar a editar a página) para continuar.
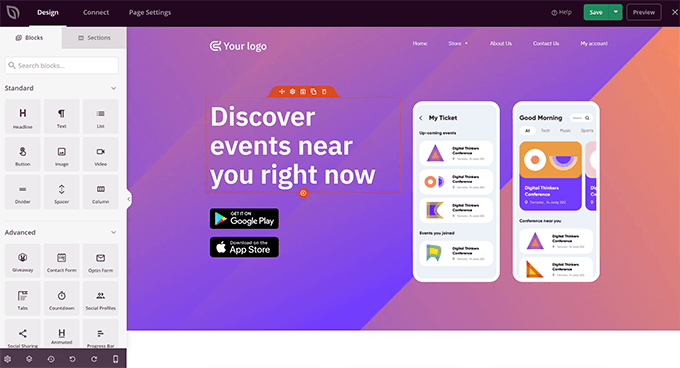
O SeedProd agora abrirá a interface do construtor de páginas. Trata-se de uma ferramenta de design do tipo arrastar e soltar, na qual você pode simplesmente apontar e clicar em qualquer item para editá-lo.

Você também pode arrastar e soltar blocos da coluna da esquerda para adicionar novos elementos ao seu design.
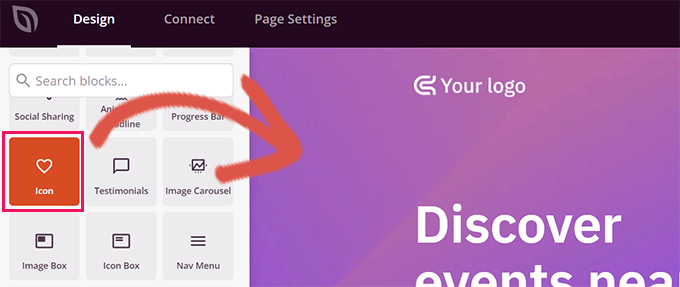
Para fins deste tutorial, adicionaremos o bloco Icon.

Depois de adicionar o bloco, você pode simplesmente clicar para editar suas propriedades.
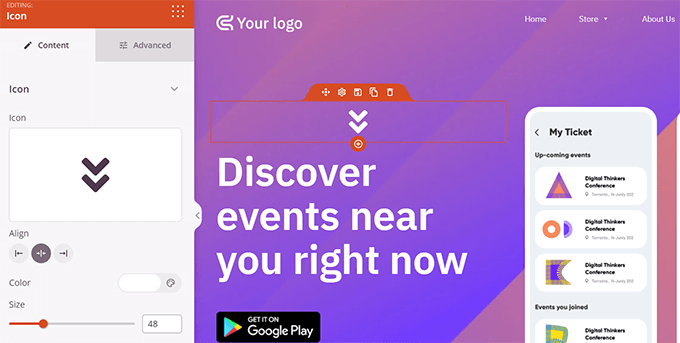
A coluna da esquerda mudará para mostrar as opções do bloco Icon. Você pode clicar na seção “Icon” à esquerda e escolher uma imagem de ícone diferente ou alterar a cor e o estilo.

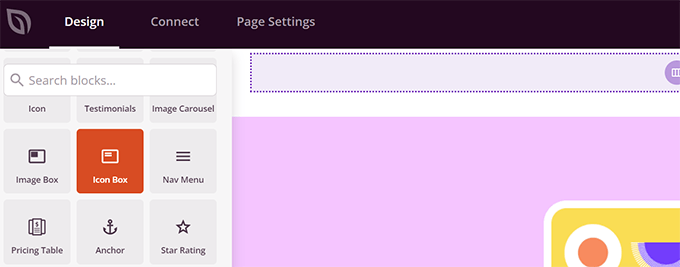
Outra maneira de usar ícones no SeedProd é adicionar o bloco “Icon Box”.
A diferença entre esse bloco e o bloco “Icon” que usamos anteriormente é que o “Icon Box” permite que você adicione texto junto com o ícone escolhido.
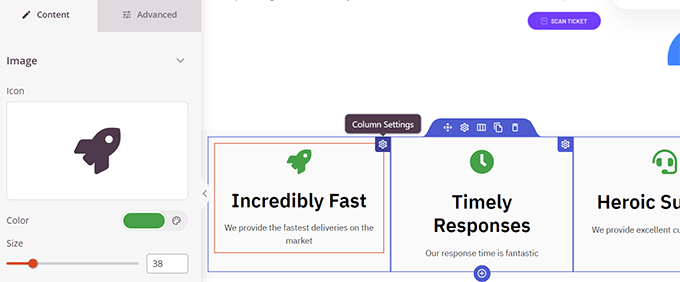
Essa é uma das maneiras mais comuns de usar ícones ao exibir recursos de produtos, serviços e outros itens.

Você pode colocar sua caixa de ícones dentro de colunas, escolher cores e ajustar o tamanho do ícone de acordo com sua preferência.
Além disso, você também pode formatar o texto que o acompanha usando a barra de ferramentas de formatação do SeedProd.

Quando terminar de editar sua página, não se esqueça de clicar no botão “Save” (Salvar) no canto superior direito da tela.
Se estiver pronto, você pode clicar em “Publish” (Publicar) para que a página entre no ar, ou pode clicar em “Preview” (Visualizar) para se certificar de que a página tem a aparência desejada.

Você também pode clicar em “Save as Template” (Salvar como modelo) para poder reutilizar esse design com o SeedProd em outras partes do seu site.
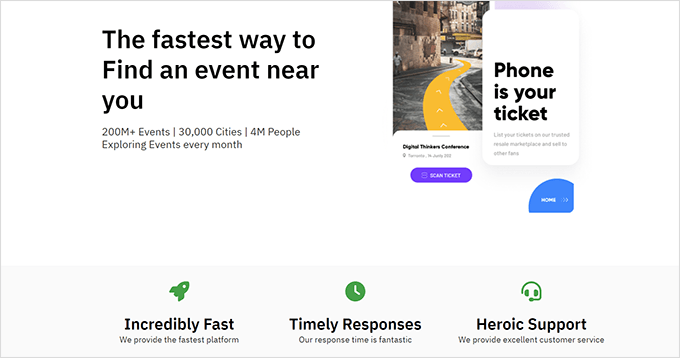
Veja a seguir a aparência das fontes de ícones em nosso site de teste.

Esperamos que este artigo tenha ajudado você a aprender como usar fontes de ícones no editor de posts do WordPress sem escrever código HTML. Talvez você também queira ver nosso guia de desempenho do WordPress para otimizar a velocidade do seu site ou os melhores plug-ins de página de destino para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Does Seed Prod use custom icons stored on FTP or the Font Awesome library?
WPBeginner Support says
Currently Font Awesome is used
Administrador
Johan says
I installed the plug in and completed the settings, but the icon button does not show up in the text block editor.
I am using the7 Theme and WPBakery Page Builder. I suspect the plug in is either not compatible with my theme / page builder or not compatible with the latest version of WordPress. Notes the plug in has not been tested with the latest version and last update was 5 years ago.
Are there any other plug ins that can be considered?
Kal says
I just install WP Visual Icon Fonts but, the icon button not showing!
Sandra Wills says
I used Genericons with a WordPress theme and it works great in IE9, Google Chrome and Safari. But in Firefox, they don’t display correctly. It looks like a broken link. Can you tell me how to fix this?
Justin Robinson says
Hi WPB,
I have imported some icons into a plugin for use into wordpress posts.
All I want to do is increase the size & change the colour of the icon.
Can you please advise me on how I would change the below code to do this:
I cannot adjust size in visual editor, it must all be done in text,
as flicking between the 2 takes out the code for some reason.
I am also using a different plugin: WP icons SVG – Author: Evan Herman
Be interesting to see where I am going wrong,
thanx in advance guys
Derek Klau says
Hi, I just watched your video and installed as you mentioned, all i get when i click on the drop down in my post; whether new or old is a search icon i cannot click on??
Anne says
Is there an issue with cross browser optimization when you use icon fonts ?
WPBeginner Support says
Anne, as always designers have reported having issues with IE9 and some earlier versions of Firefox. But nothing too complex to handle.
Administrador
Karen Cioffi says
Great information. I didn’t know about these icon fonts. I’ll be testing them out!
Zimbrul says
You are my favorite read on my lunch break :-). Great article as always and Icon fonts are cool as a cucumber nowadays.
I was wondering if you can add to the article how to add these icon fonts to the WordPress menu.