¿Desea utilizar fuentes de iconos en el editor de entradas de WordPress?
Las fuentes de iconos permiten utilizar fácilmente imágenes y símbolos en el texto. Son ligeras, no ralentizan el sitio, se adaptan fácilmente a cualquier tamaño y se les puede aplicar el mismo estilo que a cualquier otra fuente de texto.
En este artículo, le mostraremos cómo utilizar fácilmente fuentes de iconos en el editor de entradas de WordPress sin escribir ningún código HTML.

Le mostraremos varios métodos, cada uno con un enfoque ligeramente distinto del otro. Puedes elegir el que más te convenga.
Método 1. Añadir fuentes de iconos en el editor de entradas de WordPress usando iconos de texto enriquecido JVM
Se recomienda utilizar este método en cualquier tipo de sitio web WordPress. Es fácil de usar y funciona a la perfección con el editor de bloques.
En primer lugar, debes instalar y activar el plugin JVM Rich Text Icons. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
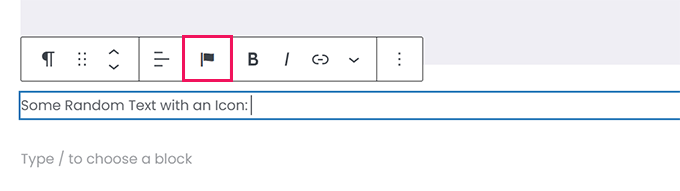
Una vez activado, sólo tienes que editar una entrada o página de WordPress o crear una nueva. Dentro del editor de entradas, añade un nuevo bloque de párrafo y verás un nuevo icono de Bandera en la barra de herramientas del bloque.

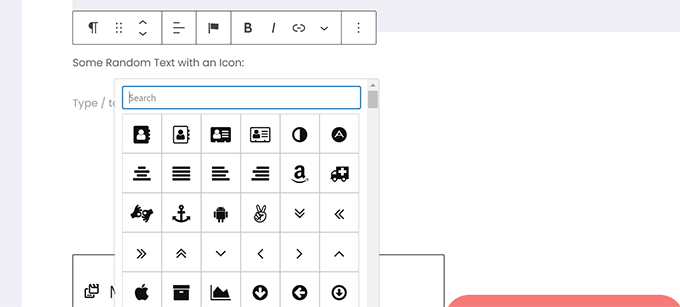
Al hacer clic se mostrará una ventana emergente de iconos para elegir. Utiliza por defecto las populares fuentes de iconos Font Awesome.
Puede utilizar la búsqueda para buscar un icono o simplemente desplazarse hacia abajo hasta encontrar el icono que desee y, a continuación, hacer clic para añadirlo.

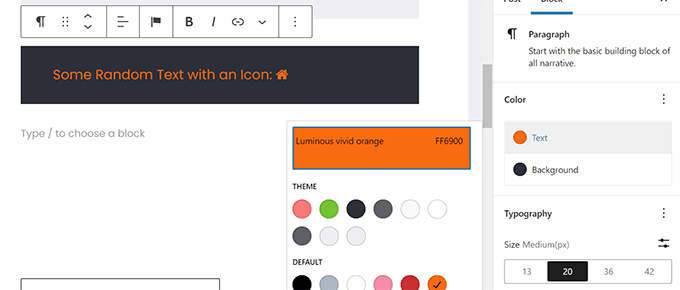
Una ventaja de utilizar fuentes de iconos es que puedes usar CSS para darles estilo.
Sin embargo, como ya está utilizando el editor de bloques, puede utilizar las herramientas de color integradas para dar estilo a los iconos.

El plugin le permite utilizar fuentes de iconos en la mayoría de los bloques de texto como Párrafo, Lista, Botón, Columnas, Portada y más.
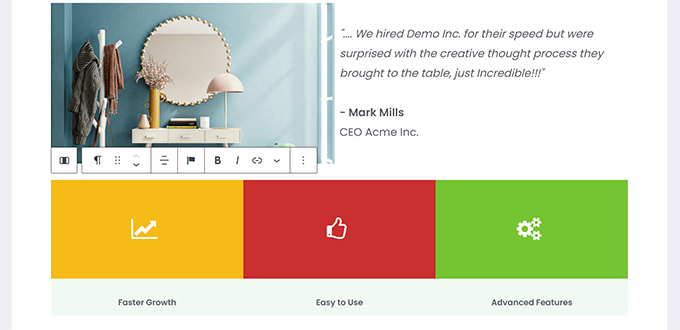
He aquí un ejemplo de uso de fuentes de iconos y opciones de bloque para dar estilo a tres columnas.

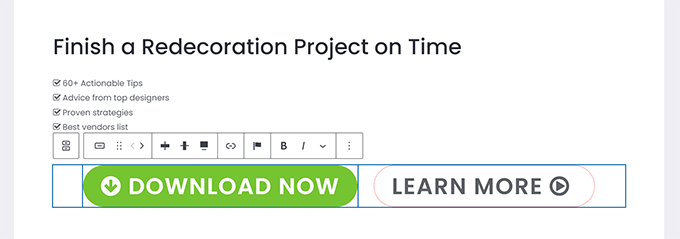
Otro ejemplo útil de uso de fuentes de iconos es el de los botones.
Esta vez vamos a utilizar fuentes de iconos integradas junto con algo de texto para los dos botones.

No dudes en utilizar las herramientas del editor de bloques, como la alineación del texto, los colores, el espaciado, etc., para sacar el máximo partido a las fuentes de los iconos.
Método 2. Añadir fuentes de iconos en el editor de entradas de WordPress con Font Awesome
Este método requiere que añadas shortcodes en el editor de entradas para mostrar las fuentes de iconos. Puede utilizar este método si no necesita utilizar regularmente fuentes de iconos en sus entradas y páginas de WordPress.
En primer lugar, debes instalar y activar el plugin Font Awesome. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, puede editar una entrada o página en WordPress y utilizar el siguiente shortcode para añadir un icono de fuente.
[icon name="home"]

El parámetro name es el nombre de la fuente utilizada por Font Awesome. Puedes encontrar la lista completa en la página de Font Awesome cheatsheet.
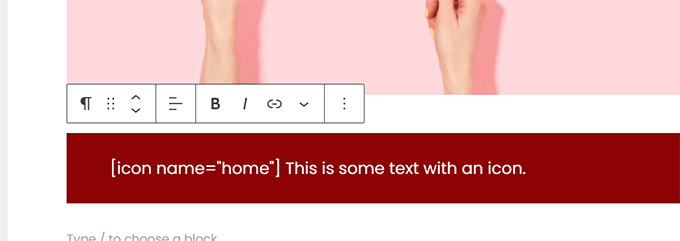
Una vez añadida, puede obtener una vista previa de su entrada o página para ver cómo se verá el icono en el sitio en vivo, ya que no se mostrará como un icono en el editor de bloques.
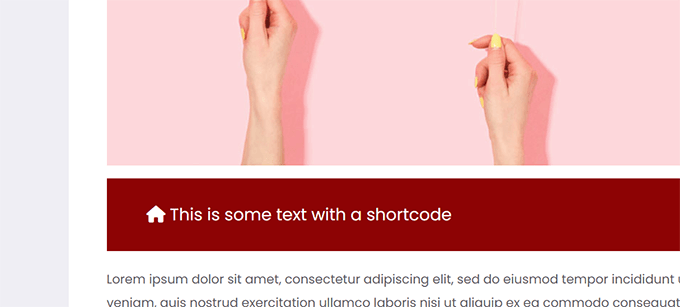
Así se ve en nuestro sitio de prueba.

Puede utilizar el shortcode dentro de un párrafo e integrado con otro texto. También puede añadirlo solo utilizando el bloque “Shortcode”.
Sin embargo, utilizar el bloque ‘Shortcode’ no le dará las opciones de estilo que obtendrá con otros bloques de texto.
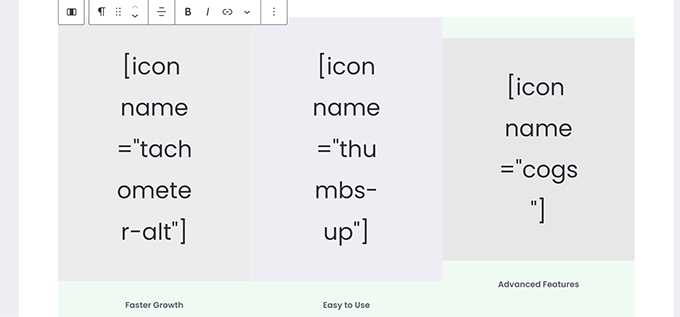
También puede añadir el shortcode dentro de las columnas para crear una fila de características.

Sería un poco más complicado, ya que no podrá ver las imágenes reales, y las alturas de las columnas seguirán cambiando dentro del editor.
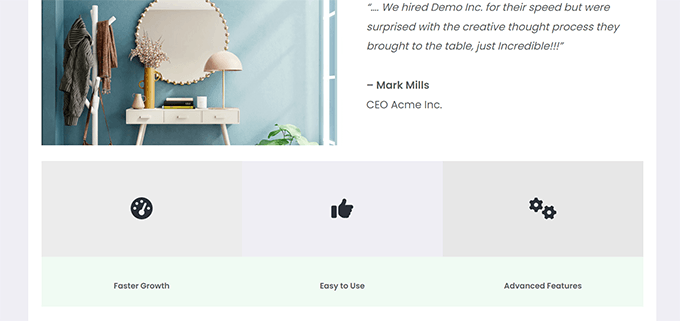
Así es como se ve en nuestro sitio web de prueba. Las columnas tienen la misma altura, aunque no estén en el editor.

Probablemente tendrás que previsualizar tu trabajo en una nueva pestaña del navegador muchas veces para ver qué aspecto tendrá para los usuarios.
Método 3. Usar fuentes de iconos con maquetadores de páginas de WordPress
Este método es ideal si está creando una página de destino o diseñando su sitio web utilizando un maquetador de páginas de WordPress como SeedProd.
SeedProd es el mejor maquetador de páginas de WordPress del mercado. Le permite crear fácilmente impresionantes páginas de destino o diseñar un tema de sitio web completo.

Primero, necesitas instalar y activar el plugin SeedProd. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Tras la activación, se le pedirá que introduzca la clave de licencia de su plugin. Puede encontrar esta información en su cuenta en el sitio web de SeedProd.

Tras introducir su clave de licencia y hacer clic en “Verificar clave”, puede empezar a trabajar en su página de destino.
Simplemente vaya a la página SeedProd ” Páginas de destino y haga clic en el botón “Añadir nueva página de destino”.

A continuación, se le pedirá que elija una plantilla para su página de destino.
SeedProd viene con un montón de hermosos diseños de páginas de destino que puede utilizar como punto de partida, o puede comenzar con una plantilla en blanco y diseñar todo usted mismo.

Para este tutorial, utilizaremos una plantilla prediseñada. Simplemente haga clic en una plantilla para seleccionarla y continuar.
A continuación, se le pedirá que introduzca un título para su página de destino y que elija una URL.

Después de introducirlos, haga clic en el botón “Guardar y empezar a editar la página” para continuar.
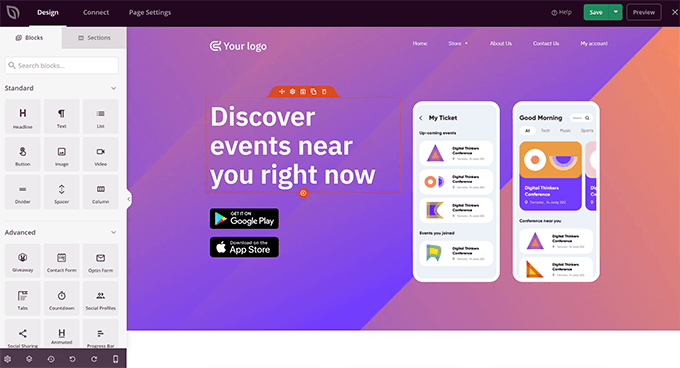
SeedProd lanzará ahora la interfaz del maquetador de páginas. Se trata de una herramienta de diseño de arrastrar y soltar donde usted puede simplemente apuntar y hacer clic en cualquier elemento para editarlo.

También puede arrastrar y soltar bloques de la columna izquierda para añadir nuevos elementos a su diseño.
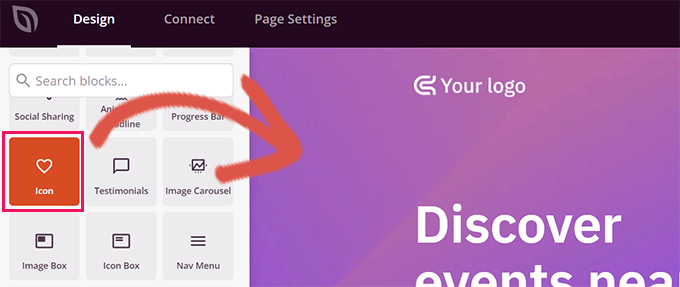
Para este tutorial, vamos a añadir el bloque Icono.

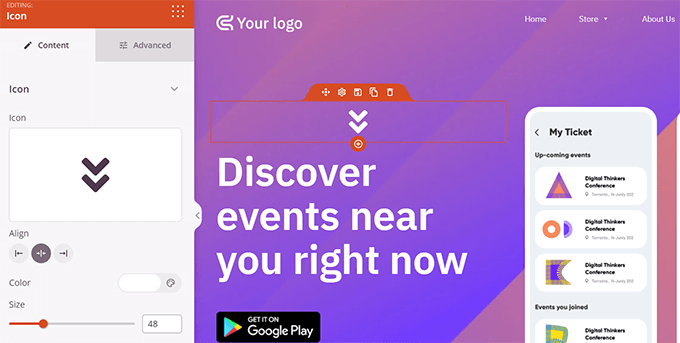
Después de añadir el bloque, basta con hacer clic para editar sus propiedades.
La columna de la izquierda cambiará para mostrar las opciones del bloque Icono. Puede hacer clic en la sección “Icono” de la izquierda y elegir una imagen de icono diferente o cambiar el color y el estilo.

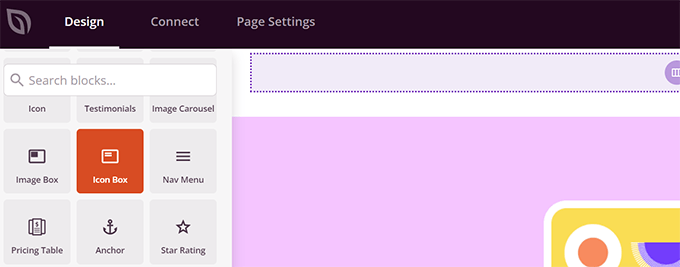
Otra forma de utilizar iconos en SeedProd es añadiendo el bloque ‘Icon Box’.
La diferencia con el bloque “Icono” que utilizamos anteriormente es que “Cuadro de iconos” permite añadir texto junto con el icono elegido.
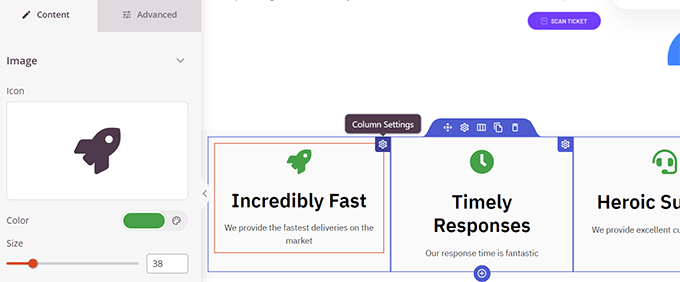
Es una de las formas más habituales de utilizar iconos para mostrar características de productos, servicios y otros elementos.

Puedes colocar tu caja de iconos dentro de columnas, elegir colores y ajustar el tamaño del icono a tu gusto.
Además, también puede dar formato al texto adjunto utilizando la barra de herramientas de formato de SeedProd.

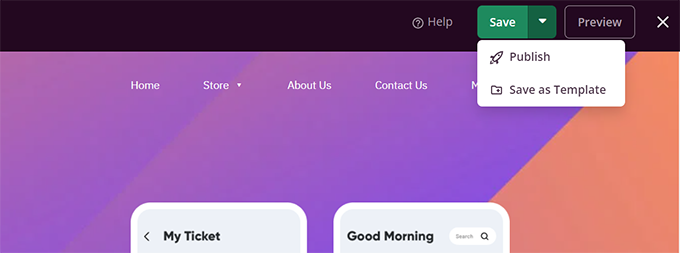
Cuando haya terminado de editar la página, no olvide hacer clic en el botón “Guardar” situado en la esquina superior derecha de la pantalla.
Si está listo, puede hacer clic en “Publicar” para que la página empiece a funcionar, o puede hacer clic en “Vista previa” para asegurarse de que tiene el aspecto que desea.

También puede hacer clic en “Guardar como plantilla” para poder reutilizar este diseño con SeedProd en otras partes de su sitio web.
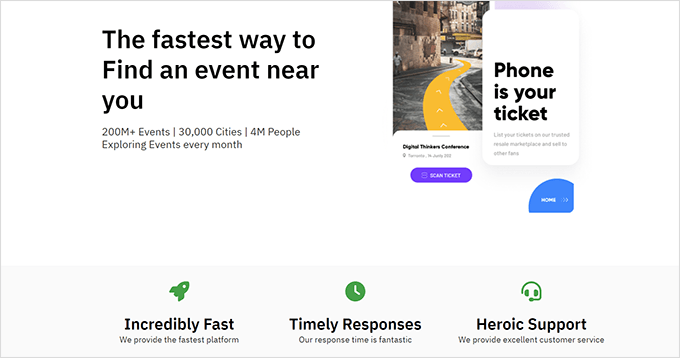
Este es el aspecto de las fuentes de iconos en nuestro sitio web de prueba.

Esperamos que este artículo te haya ayudado a aprender cómo usar fuentes de iconos en el editor de entradas de WordPress sin escribir código HTML. Puede que también quieras ver nuestra guía de rendimiento de WordPress para optimizar la velocidad de tu sitio web o los mejores plugins de página de destino para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Does Seed Prod use custom icons stored on FTP or the Font Awesome library?
WPBeginner Support says
Currently Font Awesome is used
Administrador
Johan says
I installed the plug in and completed the settings, but the icon button does not show up in the text block editor.
I am using the7 Theme and WPBakery Page Builder. I suspect the plug in is either not compatible with my theme / page builder or not compatible with the latest version of WordPress. Notes the plug in has not been tested with the latest version and last update was 5 years ago.
Are there any other plug ins that can be considered?
Kal says
I just install WP Visual Icon Fonts but, the icon button not showing!
Sandra Wills says
I used Genericons with a WordPress theme and it works great in IE9, Google Chrome and Safari. But in Firefox, they don’t display correctly. It looks like a broken link. Can you tell me how to fix this?
Justin Robinson says
Hi WPB,
I have imported some icons into a plugin for use into wordpress posts.
All I want to do is increase the size & change the colour of the icon.
Can you please advise me on how I would change the below code to do this:
I cannot adjust size in visual editor, it must all be done in text,
as flicking between the 2 takes out the code for some reason.
I am also using a different plugin: WP icons SVG – Author: Evan Herman
Be interesting to see where I am going wrong,
thanx in advance guys
Derek Klau says
Hi, I just watched your video and installed as you mentioned, all i get when i click on the drop down in my post; whether new or old is a search icon i cannot click on??
Anne says
Is there an issue with cross browser optimization when you use icon fonts ?
WPBeginner Support says
Anne, as always designers have reported having issues with IE9 and some earlier versions of Firefox. But nothing too complex to handle.
Administrador
Karen Cioffi says
Great information. I didn’t know about these icon fonts. I’ll be testing them out!
Zimbrul says
You are my favorite read on my lunch break :-). Great article as always and Icon fonts are cool as a cucumber nowadays.
I was wondering if you can add to the article how to add these icon fonts to the WordPress menu.