Volete utilizzare i font delle icone nell’editor dei post di WordPress?
I font icona consentono di utilizzare facilmente immagini e simboli nel testo. Sono leggeri, non rallentano il vostro sito e possono essere facilmente adattati a qualsiasi dimensione e stilizzati come qualsiasi altro font di testo.
In questo articolo vi mostreremo come utilizzare facilmente i font di icone nell’editor dei post di WordPress senza scrivere alcun codice HTML.

Vi mostreremo diversi metodi, ognuno dei quali utilizza un approccio leggermente diverso dall’altro. Potete scegliere quello che funziona meglio per voi.
Metodo 1. Aggiunta di font di icone nell’editor dei post di WordPress utilizzando le icone di testo ricco JVM
Questo metodo è consigliato per qualsiasi tipo di sito web WordPress. È facile da usare e funziona perfettamente con l’editor di blocchi.
Per prima cosa, è necessario installare e attivare il plugin JVM Rich Text Icons. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
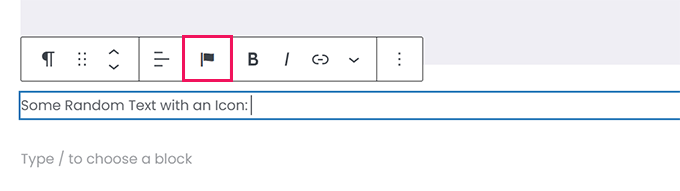
Dopo l’attivazione, è possibile modificare un post o una pagina di WordPress o crearne uno nuovo. Nell’editor del post, aggiungete un nuovo blocco di paragrafo e vedrete una nuova icona a forma di bandiera nella barra degli strumenti del blocco.

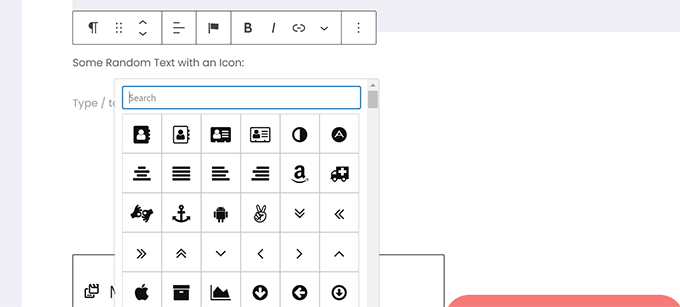
Facendo clic su di essa, viene visualizzato un popup di icone tra cui scegliere. Per impostazione predefinita, utilizza i popolari font di icone Font Awesome.
È possibile utilizzare la ricerca per cercare un’icona o semplicemente scorrere verso il basso per trovare l’icona desiderata e quindi fare clic per aggiungerla.

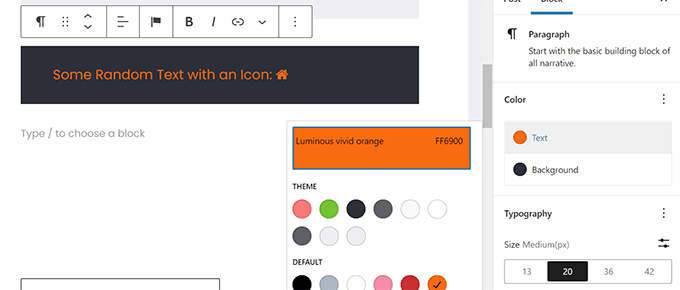
Un vantaggio dell’uso di font a icone è la possibilità di utilizzare i CSS per lo stile.
Tuttavia, dal momento che si sta già utilizzando l’editor di blocchi, è possibile utilizzare semplicemente gli strumenti di colore incorporati per creare lo stile delle icone.

Il plugin consente di utilizzare i font delle icone nella maggior parte dei blocchi di testo, come Paragrafo, Elenco, Pulsante, Colonne, Copertina e altro.
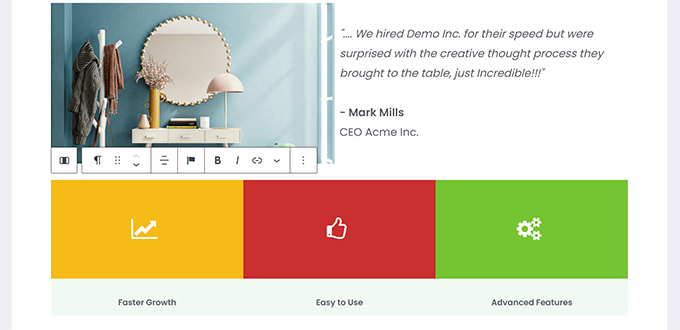
Ecco un esempio di utilizzo di font di icone e opzioni di blocco per lo stile di tre colonne.

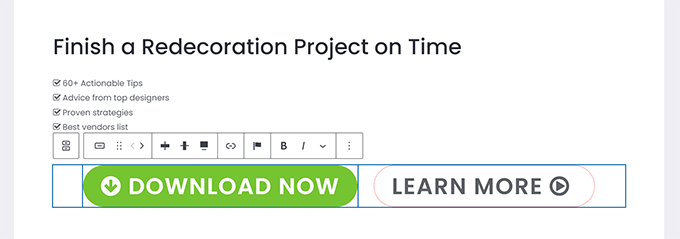
Un altro esempio utile di utilizzo dei font di icone è quello dei pulsanti.
Questa volta utilizziamo font di icone in linea e testo per i due pulsanti.

Sentitevi liberi di usare gli strumenti dell’editor di blocchi come l’allineamento del testo, i colori, la spaziatura e altro ancora per ottenere il massimo dai font delle icone.
Metodo 2. Aggiungere font di icone nell’editor dei post di WordPress con Font Awesome
Questo metodo richiede l’aggiunta di shortcode nell’editor dei post per visualizzare i font di icone. Potete usare questo metodo se non avete bisogno di usare regolarmente i font di icone nei vostri post e pagine di WordPress.
Per prima cosa, è necessario installare e attivare il plugin Font Awesome. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
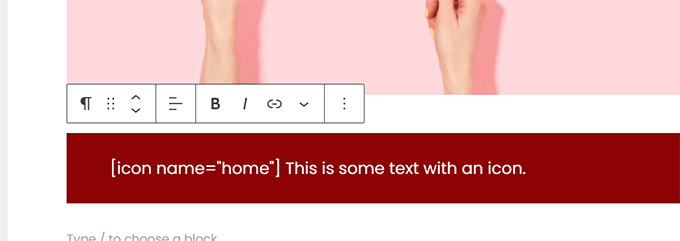
Dopo l’attivazione, è possibile modificare un post o una pagina in WordPress e utilizzare il seguente shortcode per aggiungere un’icona di carattere.
[icon name="home"]

Il parametro name è il nome del font utilizzato da Font Awesome. Potete trovare l’intero elenco nella pagina del cheatsheet di Font Awesome.
Una volta aggiunta, è possibile visualizzare l’anteprima del post o della pagina per vedere come apparirà l’icona sul sito live, poiché non verrà visualizzata come icona nell’editor dei blocchi.
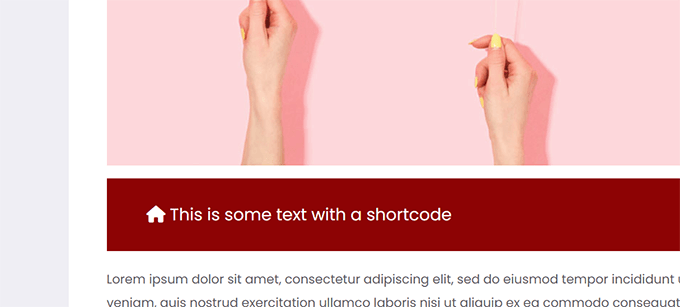
Ecco come appariva sul nostro sito di prova.

È possibile utilizzare lo shortcode all’interno di un paragrafo e in linea con altro testo. È anche possibile aggiungerlo da solo utilizzando il blocco ‘Shortcode’.
Tuttavia, l’uso del blocco ‘Shortcode’ non offre le opzioni di stile che si ottengono con altri blocchi di testo.
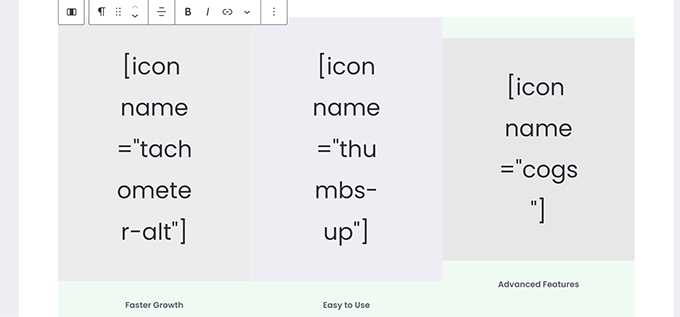
È possibile aggiungere lo shortcode anche all’interno delle colonne per creare una riga di caratteristiche.

Sarebbe un po’ più complicato, perché non sarebbe possibile vedere le immagini reali e le altezze delle colonne cambierebbero continuamente nell’editor.
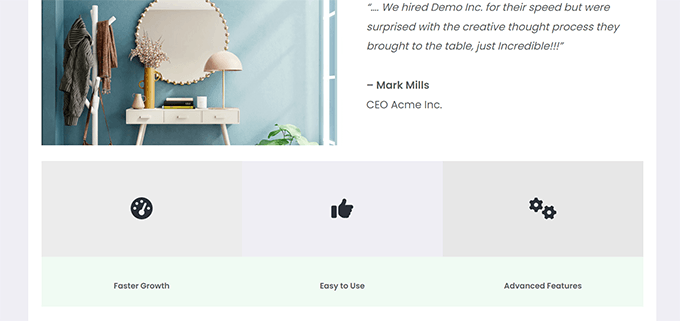
Ecco come appariva sul nostro sito web di prova. Le colonne hanno la stessa altezza, anche se non sono nell’editor.

Probabilmente dovrete visualizzare più volte l’anteprima del vostro lavoro in una nuova scheda del browser per vedere come apparirà agli utenti.
Metodo 3. Utilizzare i font icona con i costruttori di pagine di WordPress
Questo metodo è ottimo se state creando una landing page o se state progettando il vostro sito web utilizzando un page builder WordPress come SeedProd.
SeedProd è il miglior page builder per WordPress sul mercato. Permette di creare facilmente splendide pagine di destinazione o di progettare un tema completo per un sito web.

Per prima cosa, è necessario installare e attivare il plugin SeedProd. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Al momento dell’attivazione, vi verrà chiesto di inserire la chiave di licenza del plugin. Questa informazione si trova nel proprio account sul sito web di SeedProd.

Dopo aver inserito la chiave di licenza e aver fatto clic su “Verifica chiave”, è possibile iniziare a lavorare sulla pagina di destinazione.
Basta andare alla pagina SeedProd ” Pagine di destinazione e fare clic sul pulsante “Aggiungi nuova pagina di destinazione”.

Successivamente, vi verrà chiesto di scegliere un modello per la vostra pagina di destinazione.
SeedProd viene fornito con una serie di bellissimi design di pagine di destinazione che potete usare come punto di partenza, oppure potete iniziare con un modello vuoto e progettare tutto da soli.

Per questa esercitazione utilizzeremo un modello predefinito. È sufficiente fare clic su un modello per selezionarlo e continuare.
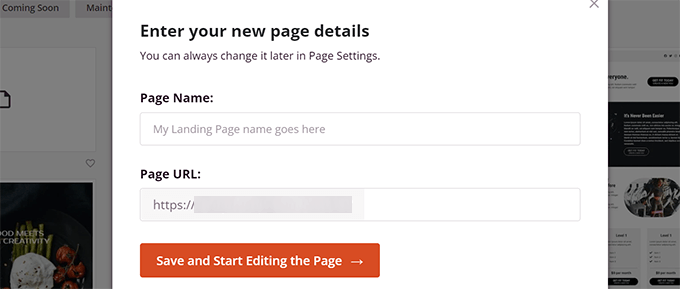
Successivamente, vi verrà chiesto di fornire un titolo per la vostra pagina di destinazione e di scegliere un URL.

Dopo averli inseriti, fare clic sul pulsante “Salva e inizia a modificare la pagina” per continuare.
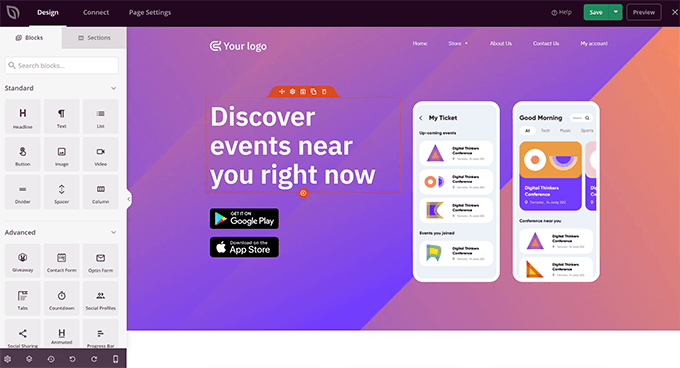
SeedProd avvia l’interfaccia del costruttore di pagine. Si tratta di uno strumento di progettazione drag-and-drop in cui è sufficiente puntare e cliccare su qualsiasi elemento per modificarlo.

È inoltre possibile trascinare e rilasciare i blocchi dalla colonna di sinistra per aggiungere nuovi elementi al progetto.
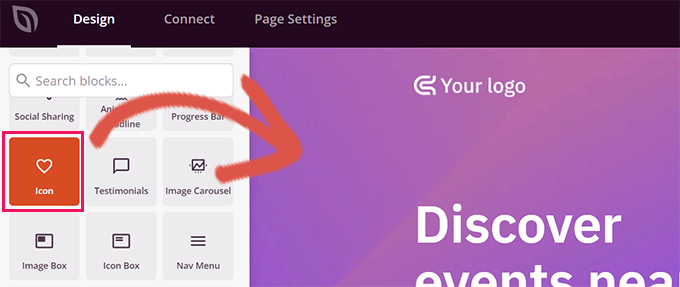
Per questo tutorial, aggiungeremo il blocco Icona.

Dopo aver aggiunto il blocco, è sufficiente fare clic per modificarne le proprietà.
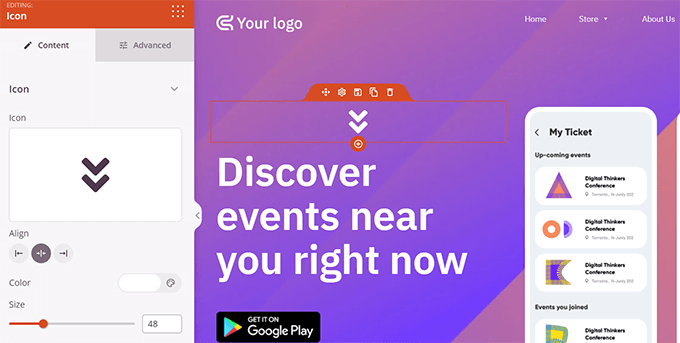
La colonna di sinistra cambierà per mostrare le opzioni del blocco Icona. È possibile fare clic sulla sezione “Icona” a sinistra e scegliere un’immagine diversa dell’icona o modificare il colore e lo stile.

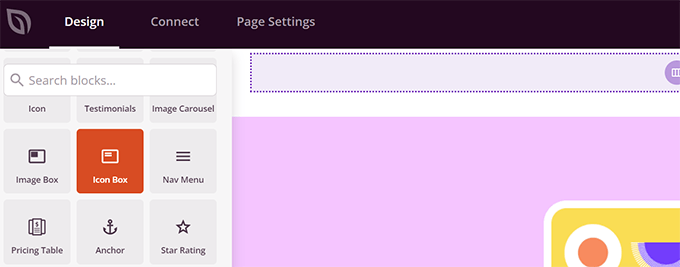
Un altro modo per utilizzare le icone in SeedProd è quello di aggiungere il blocco “Casella icone”.
La differenza tra questo e il blocco “Icona” usato in precedenza è che “Casella icona” consente di aggiungere del testo insieme all’icona scelta.
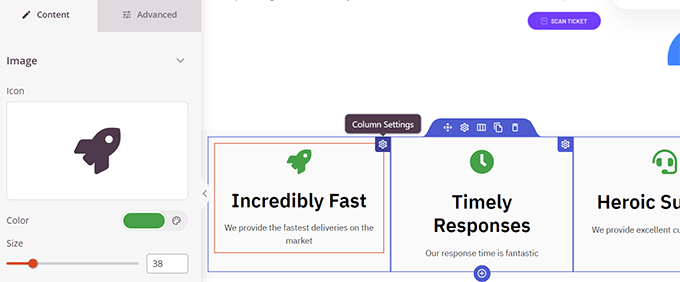
Questo è uno dei modi più comuni di utilizzare le icone per visualizzare le caratteristiche di prodotti, servizi e altri elementi.

È possibile posizionare il riquadro delle icone all’interno delle colonne, scegliere i colori e regolare le dimensioni delle icone a proprio piacimento.
Inoltre, è possibile formattare il testo di accompagnamento utilizzando la barra degli strumenti di formattazione di SeedProd.

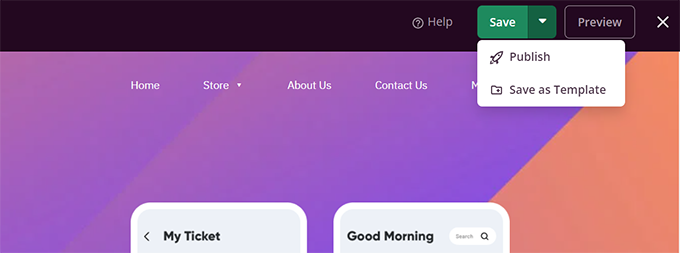
Una volta terminata la modifica della pagina, non dimenticate di fare clic sul pulsante “Salva” nell’angolo superiore destro dello schermo.
Se si è pronti, si può fare clic su “Pubblica” per rendere la pagina attiva, oppure si può fare clic su “Anteprima” per assicurarsi che abbia l’aspetto desiderato.

È inoltre possibile fare clic su “Salva come modello” per riutilizzare questo design con SeedProd in altre parti del sito web.
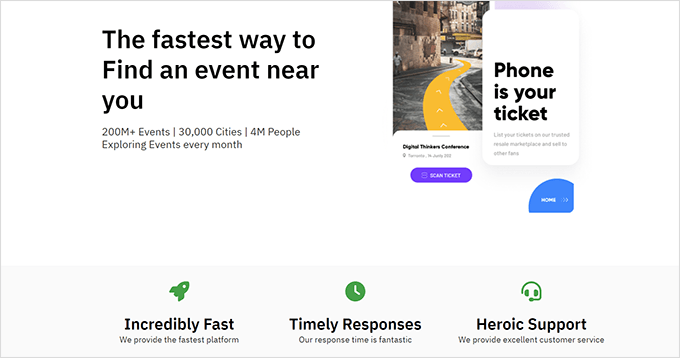
Ecco come appaiono i font delle icone sul nostro sito web di prova.

Speriamo che questo articolo vi abbia aiutato a imparare come utilizzare i font di icone nell’editor dei post di WordPress senza scrivere codice HTML. Potreste anche voler consultare la nostra guida alle prestazioni di WordPress per ottimizzare la velocità del vostro sito web o i migliori plugin di landing page per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Does Seed Prod use custom icons stored on FTP or the Font Awesome library?
WPBeginner Support says
Currently Font Awesome is used
Admin
Johan says
I installed the plug in and completed the settings, but the icon button does not show up in the text block editor.
I am using the7 Theme and WPBakery Page Builder. I suspect the plug in is either not compatible with my theme / page builder or not compatible with the latest version of WordPress. Notes the plug in has not been tested with the latest version and last update was 5 years ago.
Are there any other plug ins that can be considered?
Kal says
I just install WP Visual Icon Fonts but, the icon button not showing!
Sandra Wills says
I used Genericons with a WordPress theme and it works great in IE9, Google Chrome and Safari. But in Firefox, they don’t display correctly. It looks like a broken link. Can you tell me how to fix this?
Justin Robinson says
Hi WPB,
I have imported some icons into a plugin for use into wordpress posts.
All I want to do is increase the size & change the colour of the icon.
Can you please advise me on how I would change the below code to do this:
I cannot adjust size in visual editor, it must all be done in text,
as flicking between the 2 takes out the code for some reason.
I am also using a different plugin: WP icons SVG – Author: Evan Herman
Be interesting to see where I am going wrong,
thanx in advance guys
Derek Klau says
Hi, I just watched your video and installed as you mentioned, all i get when i click on the drop down in my post; whether new or old is a search icon i cannot click on??
Anne says
Is there an issue with cross browser optimization when you use icon fonts ?
WPBeginner Support says
Anne, as always designers have reported having issues with IE9 and some earlier versions of Firefox. But nothing too complex to handle.
Admin
Karen Cioffi says
Great information. I didn’t know about these icon fonts. I’ll be testing them out!
Zimbrul says
You are my favorite read on my lunch break :-). Great article as always and Icon fonts are cool as a cucumber nowadays.
I was wondering if you can add to the article how to add these icon fonts to the WordPress menu.