Deseja criar um widget de barra lateral flutuante que fique fixo quando você rolar a tela para baixo?
O conteúdo flutuante que adere à tela à medida que você rola é atraente e tende a ter uma taxa de cliques e de conversão mais alta em comparação com o conteúdo que permanece no mesmo lugar.
Neste artigo, mostraremos a você como criar facilmente um widget de barra lateral flutuante fixa no WordPress.

Por que criar um Sticky Floating Sidebar Widget?
Um widget de barra lateral flutuante e fixa permanece na tela do usuário enquanto ele rola a página. Isso dá aos visitantes mais tempo para observar o conteúdo e interagir com ele.
Você pode usar o conteúdo fixo para criar uma lista de e-mails, promover produtos, compartilhar publicações populares, mostrar Tweets ou publicações recentes do Instagram e muito mais.
Por exemplo, você pode transformar o formulário de inscrição no boletim informativo em um widget fixo na barra lateral para que os visitantes tenham mais tempo para se inscrever.
Muitos proprietários de lojas on-line também usam widgets de barra lateral fixa para promover seus produtos mais populares ou ofertas especiais.
Dito isso, vamos ver como você pode criar uma barra lateral flutuante fixa no seu site WordPress.
Adição de um widget flutuante fixo no WordPress
Você pode criar facilmente widgets flutuantes que ficam presos durante a rolagem usando o Fixed Widget and Sticky Elements para WordPress. Esse plug-in permite fixar qualquer widget no lugar para que ele permaneça na tela enquanto o usuário rola a página para cima e para baixo.
Primeiro, você precisará instalar e ativar o plug-in Fixed Widget. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
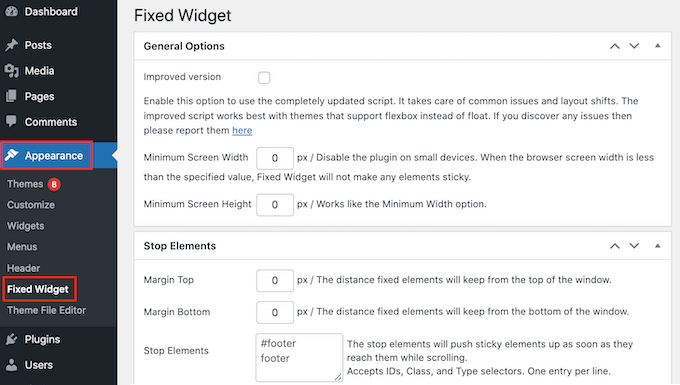
Após a ativação, há algumas configurações simples que você pode querer definir em Appearance ” Fixed Widget.

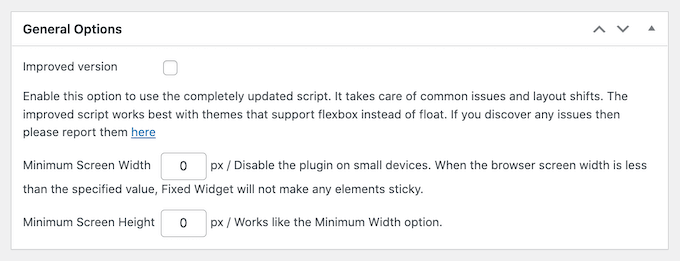
Os widgets fixos da barra lateral são uma ótima maneira de promover as páginas mais importantes do seu site, mostrar os comentários mais recentes e muito mais. No entanto, os widgets fixos podem se tornar frustrantes em dispositivos móveis porque normalmente ocupam muito espaço na tela.
Dito isso, talvez você queira desativar os widgets fixos para visitantes móveis digitando alguns valores em “Minimum Screen Width” (Largura mínima da tela) e “Minimum Screen Height” (Altura mínima da tela).

Talvez você queira experimentar algumas configurações diferentes para ver o que funciona melhor para o seu site. Para obter mais informações, consulte nosso guia sobre como visualizar a versão móvel dos sites do WordPress a partir do desktop.
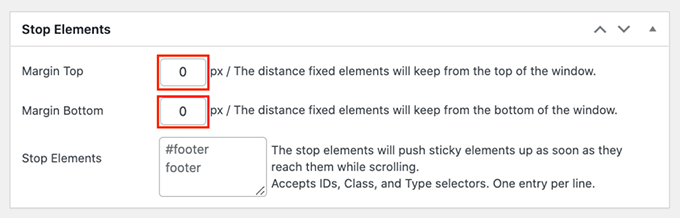
Por padrão, não há distância entre os widgets fixos e a parte superior e inferior da tela. Para adicionar algum preenchimento, basta digitar os valores que deseja usar nos campos “Margin Top” (Margem superior) e “Margin Bottom” (Margem inferior).

Quando estiver satisfeito com a configuração do plug-in, clique no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
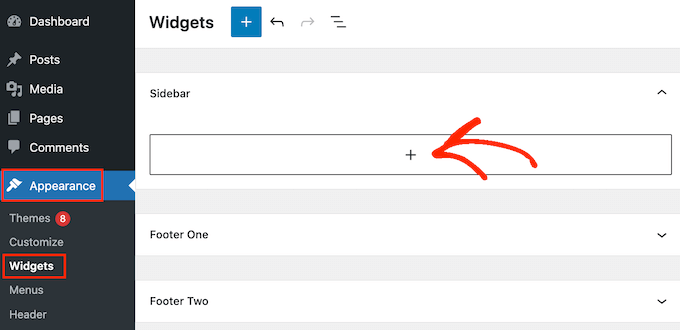
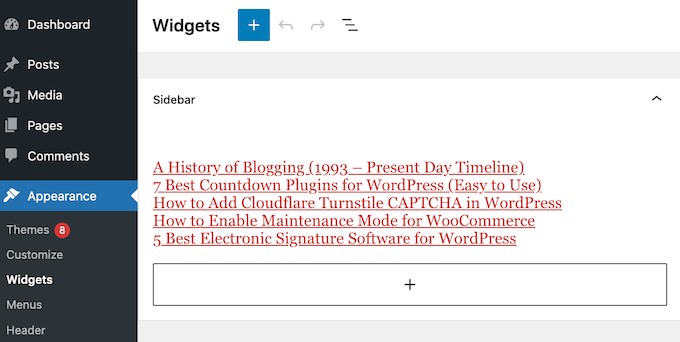
Depois disso, é hora de criar seu primeiro widget fixo acessando Appearance ” Widgets em sua área de administração do WordPress.
Em seguida, você pode clicar no botão “+” e adicionar o bloco que deseja tornar fixo.

Neste guia, estamos exibindo publicações recentes no WordPress usando o bloco Latest Posts, mas as etapas serão semelhantes, independentemente do bloco que você usar.
Para obter instruções detalhadas, consulte nosso guia sobre como adicionar e usar widgets no WordPress.

Depois de adicionar o bloco, clique para selecioná-lo.
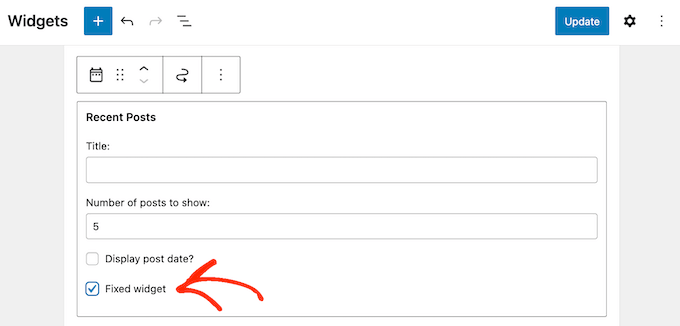
Agora você pode marcar a caixa “Fixed widget” (Widget fixo).

Dependendo do widget que estiver usando, você poderá encontrar a caixa “Fixed widget” no painel de blocos à direita.
Nesse caso, basta alternar para a guia “Configurações” no painel e clicar em “Corrigir widget”.

Quando você estiver satisfeito com a configuração do widget, não se esqueça de clicar em “Update” (Atualizar) para torná-lo ativo. Agora, se você visitar seu site do WordPress, verá o widget flutuante fixo em ação.
Bônus: Crie uma barra de rodapé flutuante fixa no WordPress
Além de uma barra lateral flutuante, você também pode adicionar uma barra de rodapé flutuante fixa em seu blog do WordPress.
Essa barra permanecerá visível mesmo quando os usuários rolarem para cima/para baixo na sua página e poderá ajudar a promover ofertas de desconto ou identificadores de mídia social.
Você pode criar facilmente uma barra de rodapé flutuante e fixa com o OptinMonster. É a melhor ferramenta de geração de leads do mercado que vem com modelos predefinidos e um construtor de arrastar e soltar.

Após a ativação do plug-in, basta acessar a página OptinMonster ” Modelos no painel do WordPress e selecionar “Barra flutuante” como o tipo de campanha.
Depois disso, clique no botão “Use Template” (Usar modelo) em um modelo de sua escolha.

Isso abrirá o construtor do OptinMonster, de onde você poderá personalizar a barra de rodapé flutuante de acordo com sua preferência. Aqui, você pode arrastar diferentes elementos do painel esquerdo para a visualização da barra à direita.
Você também pode definir regras de exibição, integrar-se a um serviço de marketing por e-mail e adicionar cronômetros de contagem regressiva na barra.

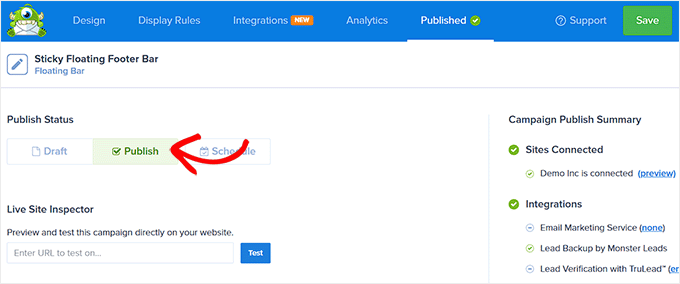
Quando terminar, basta alternar para a guia “Publicar” na parte superior e ativar sua barra de rodapé flutuante.
Agora, visite seu site do WordPress para ver as alterações em ação.

Para obter mais informações, consulte nosso tutorial sobre como criar uma barra de rodapé flutuante e fixa no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como criar um widget de barra lateral flutuante e fixa em seu site WordPress. Você também pode conferir nosso guia sobre como ganhar dinheiro on-line blogando com o WordPress ou ver nossas escolhas de especialistas para os melhores construtores de páginas de arrastar e soltar.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
A Owadud Bhuiyan says
Can I use it for sharing Social Media links?
I am not much familiar with the Siderbar widget.
WPBeginner Support says
If you wanted to you certainly could
Administrador
Ahmed Omar says
A fantastic guide on crafting a sticky floating sidebar widget in WordPress
Your detailed instructions and step by step make it easy and accessible.
Thanks for this tip
my site sidebar is now captivating visitors at every scrol
WPBeginner Support says
Glad our guide was helpful
Administrador
Dileepa K says
Good one. Thanks you.
WPBeginner Support says
You’re welcome
Administrador
Akhtar says
I’m learning very much from WPBeginner. Thanks for the great content.
WPBeginner Support says
You’re welcome, glad you found our content helpful
Administrador
Dapo Momodu says
Perfect plugin and works like charm
WPBeginner Support says
Glad you liked our recommendation
Administrador
Minosh says
Work fine! Thanks!
WPBeginner Support says
Glad it helped
Administrador
Giorgi says
It used to work for me. Now it does not work for my website.
simon james says
great vid thanks for sharing
Markus Martin says
How about the whole sidebar?
Steven Denger says
Well after working for hours last night and hours today I came across this plugin thinking that I have finally got the answer to sticky sidebar widgets. But no – when I installed the plugin it did absoutely nothing! I have the latest version of WP and a good working template that has no other problems working with all the other plugins so I have no idea why this will not work.
Does anybody know how to get this plugin to work. I have just about given up on having fixed widgets. I have not won any lotteries lately to afford a developer to do it for me.
Aarohi says
Nice tutorial. Thanks!
Shane says
ALL YOU GUYS DO IS USE PLUGINS FOR EVERY SOLUTION YOU PROPOSE! Please Change the titles of posts like this to: “How to Add a Sticky Floating Sidebar Widget in WordPress with Plugins”, as you are not actually “creating” anything. you’re just using a service someone else built.
WPBeginner Support says
Our users are mostly beginners with little to no coding skills at all. Using a plugin is the safest way for them to add functionality in WordPress. From time to time we do publish articles with plugins as well as manual methods to achieve some functionality. But if we feel that manual method is too complicated for our target audience, then we show the plugin method alone. You may also want to take a look at our guide on how many plugins should you install on your WordPress site.
Administrador
Camilo Buitrago says
I don’t care if they use plugins for achieving the promised result.
What I don’t like is finding that the plugins are outdated or the creator stopped updating it.
So, what I would say is: please update your content and offer new options, or put a note explaining that it is an old plugin and may not work.
Ron Robbins says
I think I smell a troll….if you don’t like their content, their are literally thousands of other sites around the web to do your “research”.
jay Boro says
It stucks the smooth scrolling of the website.. So I would say – it’s a NO use plugin. You can feel the difference when once you uninstall them
Raj says
Yeah because people who “create” do it without using anything else, just out of thin air! Everyone else deserves no respect.
Trish Sweeney says
Fantastically helpful – as always, tutorials extremely clear and easy to follow and incredibly useful. Very many thanks.
Aziz says
Thanks for articled and the Good guides as usual , just wonderting if there is any alternatives as this plugin was not updated 2 years now and causinfg some conflict
Michael Nielsen says
Same problem here. It would be great with an update to this article. I am looking around for a similar plugin but there are only a few other options and the alternatives only focus fixed sidebars and not widgets.
I really enjoyed the Q2W3 fixed widget but unfortunately it is no longer maintained.
Lyubo says
Hey guys,
I also need this plug-in for one of my blogs, but I can’t get it to work with the Genesis theme. I just updated to the latest version that they released a couple of days ago. So I did play with the settings of the plug-in, changed the margins to different values, marked and unmarked the 4 tick-offs but it won’t work. Yes I did tick-off “fix” widget on the particular widget I want to stick. What happens is at the very bottom of my page it says:
jQuery(document).ready(function(){ var q2w3_sidebar_1_options = { “sidebar” : “sidebar-alt”, “margin_top” : 110, “margin_bottom” : 120, “screen_max_width” : 0, “width_inherit” : true, “widgets” : [‘execphp-4’] }; q2w3_sidebar(q2w3_sidebar_1_options); setInterval(function () { q2w3_sidebar(q2w3_sidebar_1_options); }, 940); });
Any help would be of great help – you can email me if you want me to show you my blog, as I don’t want to paste it here so it looks as if I am looking for a backlink
Thanks in advance for any advice you might share
Dan says
Does anyone know any alternatives to this plugin? It causes all kinds of issues with the Divi and Extra themes by Elegant Themes. Bugs were reported to the dev months ago but they seem to have gone un-fixed. Time to find an alternative… suggestions?
Frank Biganski says
Conflicted with the Total WordPress theme when using the built-in sticky header in Total. When Fixed Widget was active on a page, it caused the sticky header NOT to work so my header scrolled off the page. I reported the bug to author.
Sam says
Is it compatible with Thesis ?
Cesar says
thank you bro, the plugin works like charm, this article really helpful
Anders says
Awesome! works like a charm. Thanks for sharing.
Michael says
Can you make it scroll then at the bottom have it become part of the footer? For example on this page. When you get down to the widget section have it stop and be at the top of the widgets?
Similar to how this site did there quote section. When you get to the bottom it becomes part of the footer.
Florian says
Hey there,
Unfortunately I can not get it to work.
How do I do exactly what you did on your page?
So I would like to have a banner on the bottom end of the Page with a Text in it.
Also I would like it not to show up on the phone. What is the pixel-number for that?
Thank you!
Chrissy says
Thank you so much for the tutorial. I had been seeing this around the web and wondered how to accomplish the same effect. The margin bottom option worked GREAT because it was also getting into the footer! You guys are awesome!
Umer Iftikhar says
I was in search of this Thanks wpbeginner for your help. But I have one confusion. Let’s say I want to fix the top widget. But when I did it and scrolled down, it just hided the other one which was not in the position as I wanted. Can you help me for this? Like let’s suppose when I completely scroll down the page, after all widgets, then it should start being fixed. Is that possible?
Thanks.
Nathan says
Great, thanks. I just got my WordPress site off their domain and on to my own – so now I can even use all these great plugins. I’ll surely try this out sooner or later.
Joel says
I need this to work with css and shortcodes. Planning on making a version to support this?
orangorangan says
the plugin works only for text widget, not on my custom widgets, any idea why? thanks
jen says
I tried to combine this with the ad inserter plug in and it did not work. It does not allow for the option to make ad widget sticky. Any suggestions on a fix or work around?
Nazir Hack says
Thanx Bro
Michal Chovanak says
This is a realy great post, thanks
Drosanski says
For me not working -.- ;(
Mohsin Ali says
Hi, thanks … this plugin is working.
Robert says
Hi, love the plugin, but it breaks my slideshows in my woothemes. They won’t load anymore. Is there a solution for this maybe?
WPBeginner Support says
This could be a bug, you can report it at the plugin’s support forum
Administrador
Usama Siddiqui says
I have tried this plugin on my website. But its not working is there any alternative to this plugin?
is there any alternative to this plugin?
Prashant Ghai says
Thanks for sharing the info. about this plugin. Really made it a smooth sailing on my blog.
Raja says
Worked like a charm.
Grant says
Hi I have had this plugin for a while and it works great but whenever there is a page that is shorter than my sidebar, when you try to scroll down the sticky widget which I have gets all fidgety and doesn’t let you scroll down to the bottom. Does anyone know how to fix this?
Editorial Staff says
Do you have an example of that page? Can you send us an email about it Grant, so we can take a look.
Administrador
Ayush Agrawal says
Is it OK to make Adsense ads sticky? I mean if I place Adsense ad code in a widget and make it sticky will it violate the TOS?
Editorial Staff says
No that is not allowed by Adsense. The wording is tricky. They will allow it if the sidebar remains static and the content is the one that is scrolling. So if you have two scroll bars like The Next Web design has, then you can do it.
Administrador
Daniel Lemes says
Hi, could you could point out where, in terms of AdSense is explicitly stated that this is illegal? I haven’t found a word about it. 9gag and many others still using this kind of floating block.
WPBeginner Support says
Like we said earlier the wording is tricky, and in some situations you may be able to pull it off. But for smaller publishers it is always better to be safe than sorry.
Pundie says
I don’t understand, you said: “They will allow it if the sidebar remains static and the content is the one that is scrolling”
Isn’t that exactly what we are trying to do here? Display AdSense in a static sidebar widget, and have our page content scrolling. Therefore you just clarified this IS allowed.
The whole double-sidebar thing you mentioned is just weird, and terrible web design.
Rednasil says
Does anybody know how to get this working for the genesis framework??
I’ve been trying with no luck.
Rednasil says
Nevermind, the last update fixed the issue
Howard Lee Harkness says
I tried this plugin on my MailChimp widget, and it doesn’t appear to do anything. It also automatically unchecks itself whenever I close the setup page.
Ayush Agrawal says
Did you press the save button ?
Grant Kessler says
Everything works beautifully until the footer of the page comes! How can I get it to stop being a fixed object when it hits the footer? There is always this terrible, sloppy, and messy, overlapping. Thank you for your time!
Editorial Staff says
In the plugin settings, you can add margin bottom. Just put the footer’s height there, and it should be fine.
Administrador
Ra-Dzik says
Nice tutorial. Thanks!
Mukesh Mali says
I am already implemented in my site and using it for improving the subscribers to my channel.
Darnell Jackson says
YO
Thanks for sharing this man I’ve been looking for an easy way to implement this effect.
I’ll have to test it right away if it works it’s going live on my blog this week thanks bro.