Vous souhaitez créer un widget de colonne latérale flottant qui s’épingle au fur et à mesure que vous défilez vers le bas ?
Le contenu flottant qui s’épingle à l’écran lorsque vous défilez attire l’attention et tend à avoir un taux de clic et de conversion plus élevé par rapport au contenu qui reste au même endroit.
Dans cet article, nous allons vous afficher comment créer facilement un widget de colonne latérale flottante épinglée dans WordPress.

Pourquoi créer un widget épinglé flottant dans la colonne latérale ?
Un widget de colonne latérale flottant et épinglé reste sur l’écran des utilisateurs/utilisatrices lorsqu’ils défilent. Les internautes ont ainsi plus de temps pour notifier le contenu et s’y intéresser.
Vous pouvez utiliser le contenu épinglé pour constituer une liste d’e-mails, promouvoir des produits, partager des publications populaires, afficher des Tweets ou des posts Instagram récents, et bien plus encore.
Par exemple, vous pouvez transformer le formulaire d’inscription à votre lettre d’information en un widget épinglé dans la colonne latérale afin que les internautes aient plus de temps pour s’inscrire.
De nombreux propriétaires de magasins en ligne utilisent également des widgets épinglés dans la colonne latérale pour promouvoir leurs produits les plus populaires ou leurs offres spéciales.
Ceci étant dit, voyons comment vous pouvez créer une colonne latérale flottante épinglée sur votre site WordPress.
Ajout d’un widget flottant épinglé dans WordPress
Vous pouvez facilement créer des widgets flottants qui s’épinglent pendant le défilement en utilisant Corrigé Widget and Sticky Elements pour WordPress. Cette extension vous permet d’épingler n’importe quel widget en place afin qu’il reste à l’écran pendant que l’utilisateur défile vers le haut ou vers le bas de la page.
Tout d’abord, vous devrez installer et activer l’extension Widget Corrigé. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
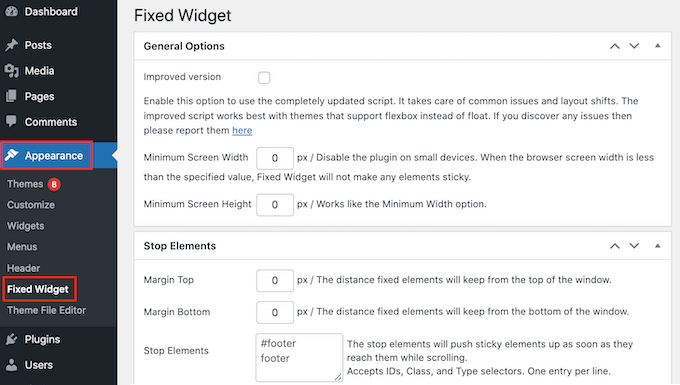
Une fois activé, il existe quelques réglages simples que vous pouvez configurer en allant dans Apparence » Widget Corrigé.

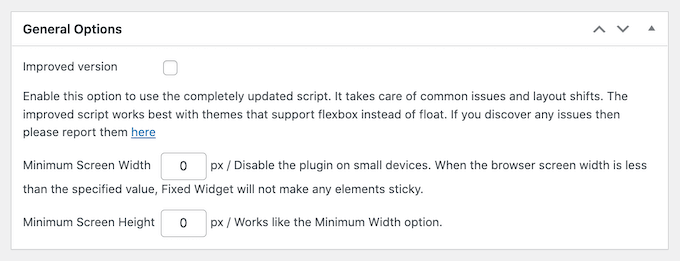
Les widgets épinglés de la colonne latérale sont un excellent moyen de promouvoir les pages les plus importantes de votre site, d’afficher les derniers commentaires, et bien plus encore. Cependant, les widgets épinglés peuvent devenir frustrants sur les appareils mobiles car ils occupent généralement beaucoup d’espace à l’écran.
Cela dit, vous pouvez désactiver les widgets épinglés pour les internautes mobiles en saisissant certaines valeurs dans les champs « Largeur d’écran minimale » et « Hauteur d’écran minimale ».

Vous pouvez essayer quelques réglages différents pour voir ce qui fonctionne le mieux pour votre site. En savoir plus, Veuillez consulter notre guide sur la façon de voir la version mobile des sites WordPress depuis l’ordinateur.
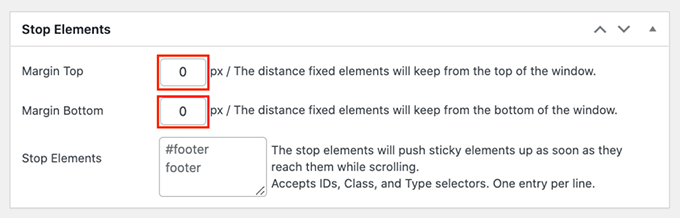
Par défaut, il n’y a aucune distance entre les widgets épinglés et le haut et le bas de l’écran. Pour ajouter une marge interne, il suffit de saisir les valeurs souhaitées dans les champs « Marge externe » et « Marge interne ».

Lorsque vous êtes satisfait de la configuration de l’extension, cliquez sur le bouton « Enregistrer les modifications » pour stocker vos réglages.
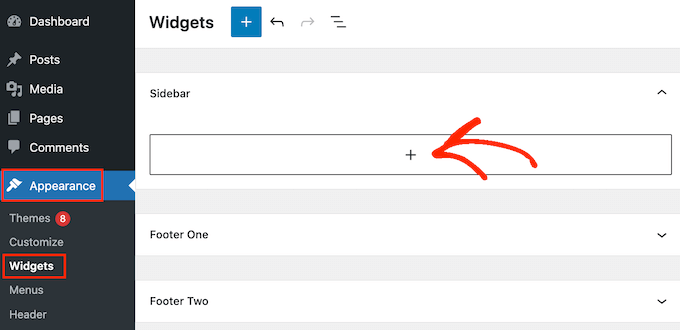
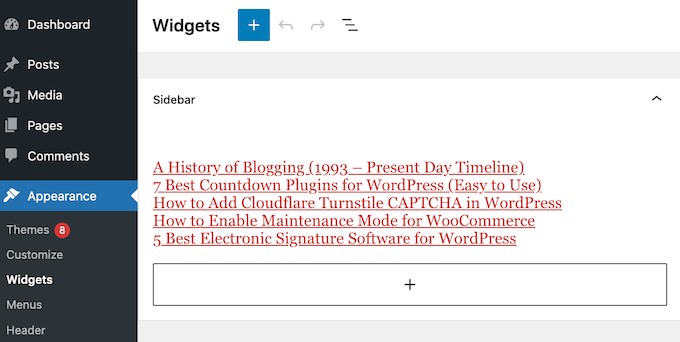
Après cela, il est temps de créer votre premier widget épinglé en allant dans Apparence » Widgets dans votre zone d’administration WordPress.
Vous pouvez ensuite cliquer sur le bouton « + » et ajouter le bloc que vous souhaitez rendre épinglé.

Dans ce guide, nous affichons les publications récentes dans WordPress à l’aide du bloc Derniers articles, mais les étapes seront similaires quel que soit le bloc que vous utilisez.
Pour des instructions détaillées, veuillez consulter notre guide sur l ‘ajout et l’utilisation de widgets dans WordPress.

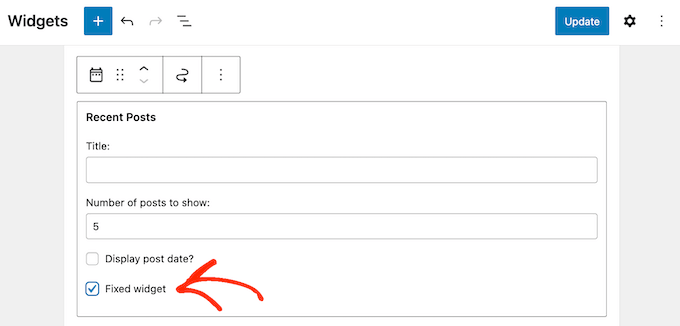
Après avoir ajouté le bloc, cliquez sur pour le sélectionner.
Vous pouvez maintenant cocher la case « widget corrigé ».

Selon le widget que vous utilisez, vous trouverez peut-être la case « Widget corrigé » dans le panneau de blocs à droite.
Dans ce cas, il suffit de passer à l’onglet « Réglages » du tableau de bord et de cliquer sur « Corriger le widget ».

Lorsque vous êtes satisfait de la façon dont le widget est configuré, n’oubliez pas de cliquer sur » Mettre à jour » pour l’En direct. Maintenant, si vous visitez votre site WordPress, vous verrez le widget flottant épinglé en action.
Bonus : Créer une barre de pied de page flottante et épinglée dans WordPress
Outre une colonne latérale flottante, vous pouvez également ajouter une barre de pied de page flottante et épinglée sur votre blog WordPress.
Cette barre restera visible même lorsque les utilisateurs/utilisatrices défilent vers le haut/bas de votre page et peut aider à promouvoir des offres de remise ou des poignées de réseaux sociaux.
Vous pouvez facilement créer une barre de pied de page flottante et épinglée avec OptinMonster. C’est le meilleur outil de génération de prospects sur le marché qui est livré avec des modèles pré-faits, et un constructeur drag-and-drop.

Une fois l’extension activée, il suffit de se rendre sur la page OptinMonster » Modèles à partir du Tableau de bord WordPress et de sélectionner ‘Barre flottante’ comme type de campagne.
Cliquez ensuite sur le bouton « Utiliser le Modèle » sous le modèle de votre choix.

Cela ouvrira le Constructeur d’OptinMonster à partir duquel vous pouvez personnaliser la barre de pied de page flottante selon vos goûts. Ici, vous pouvez faire glisser différents éléments du panneau de gauche dans la prévisualisation de la barre à droite.
Vous pouvez également définir des règles d’affichage, intégrer un service de marketing par e-mail et ajouter des comptes à rebours dans la barre.

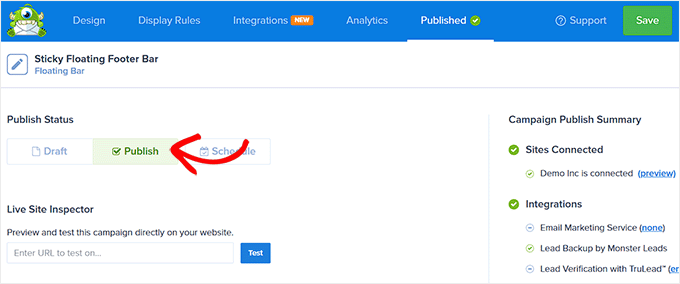
Une fois que vous avez terminé, il vous suffit de passer à l’onglet » Publier » en haut et de rendre votre barre de pied de page flottante vivante.
Visitez maintenant votre site WordPress pour voir les modifications en action.

En savoir plus, Veuillez consulter notre tutoriel sur la création d’une barre de pied de page flottante épinglée dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment créer un widget de colonne latérale flottante épinglée sur votre site WordPress. Vous pouvez également consulter notre guide sur la façon de gagner de l’argent en ligne en bloguant avec WordPress ou voir nos choix d’experts pour les meilleurs constructeurs de pages drag and drop.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
A Owadud Bhuiyan says
Can I use it for sharing Social Media links?
I am not much familiar with the Siderbar widget.
WPBeginner Support says
If you wanted to you certainly could
Administrateur
Ahmed Omar says
A fantastic guide on crafting a sticky floating sidebar widget in WordPress
Your detailed instructions and step by step make it easy and accessible.
Thanks for this tip
my site sidebar is now captivating visitors at every scrol
WPBeginner Support says
Glad our guide was helpful
Administrateur
Dileepa K says
Good one. Thanks you.
WPBeginner Support says
You’re welcome
Administrateur
Akhtar says
I’m learning very much from WPBeginner. Thanks for the great content.
WPBeginner Support says
You’re welcome, glad you found our content helpful
Administrateur
Dapo Momodu says
Perfect plugin and works like charm
WPBeginner Support says
Glad you liked our recommendation
Administrateur
Minosh says
Work fine! Thanks!
WPBeginner Support says
Glad it helped
Administrateur
Giorgi says
It used to work for me. Now it does not work for my website.
simon james says
great vid thanks for sharing
Markus Martin says
How about the whole sidebar?
Steven Denger says
Well after working for hours last night and hours today I came across this plugin thinking that I have finally got the answer to sticky sidebar widgets. But no – when I installed the plugin it did absoutely nothing! I have the latest version of WP and a good working template that has no other problems working with all the other plugins so I have no idea why this will not work.
Does anybody know how to get this plugin to work. I have just about given up on having fixed widgets. I have not won any lotteries lately to afford a developer to do it for me.
Aarohi says
Nice tutorial. Thanks!
Shane says
ALL YOU GUYS DO IS USE PLUGINS FOR EVERY SOLUTION YOU PROPOSE! Please Change the titles of posts like this to: « How to Add a Sticky Floating Sidebar Widget in WordPress with Plugins », as you are not actually « creating » anything. you’re just using a service someone else built.
WPBeginner Support says
Our users are mostly beginners with little to no coding skills at all. Using a plugin is the safest way for them to add functionality in WordPress. From time to time we do publish articles with plugins as well as manual methods to achieve some functionality. But if we feel that manual method is too complicated for our target audience, then we show the plugin method alone. You may also want to take a look at our guide on how many plugins should you install on your WordPress site.
Administrateur
Camilo Buitrago says
I don’t care if they use plugins for achieving the promised result.
What I don’t like is finding that the plugins are outdated or the creator stopped updating it.
So, what I would say is: please update your content and offer new options, or put a note explaining that it is an old plugin and may not work.
Ron Robbins says
I think I smell a troll….if you don’t like their content, their are literally thousands of other sites around the web to do your « research ».
jay Boro says
It stucks the smooth scrolling of the website.. So I would say – it’s a NO use plugin. You can feel the difference when once you uninstall them
Raj says
Yeah because people who « create » do it without using anything else, just out of thin air! Everyone else deserves no respect.
Trish Sweeney says
Fantastically helpful – as always, tutorials extremely clear and easy to follow and incredibly useful. Very many thanks.
Aziz says
Thanks for articled and the Good guides as usual , just wonderting if there is any alternatives as this plugin was not updated 2 years now and causinfg some conflict
Michael Nielsen says
Same problem here. It would be great with an update to this article. I am looking around for a similar plugin but there are only a few other options and the alternatives only focus fixed sidebars and not widgets.
I really enjoyed the Q2W3 fixed widget but unfortunately it is no longer maintained.
Lyubo says
Hey guys,
I also need this plug-in for one of my blogs, but I can’t get it to work with the Genesis theme. I just updated to the latest version that they released a couple of days ago. So I did play with the settings of the plug-in, changed the margins to different values, marked and unmarked the 4 tick-offs but it won’t work. Yes I did tick-off « fix » widget on the particular widget I want to stick. What happens is at the very bottom of my page it says:
jQuery(document).ready(function(){ var q2w3_sidebar_1_options = { « sidebar » : « sidebar-alt », « margin_top » : 110, « margin_bottom » : 120, « screen_max_width » : 0, « width_inherit » : true, « widgets » : [‘execphp-4’] }; q2w3_sidebar(q2w3_sidebar_1_options); setInterval(function () { q2w3_sidebar(q2w3_sidebar_1_options); }, 940); });
Any help would be of great help – you can email me if you want me to show you my blog, as I don’t want to paste it here so it looks as if I am looking for a backlink
Thanks in advance for any advice you might share
Dan says
Does anyone know any alternatives to this plugin? It causes all kinds of issues with the Divi and Extra themes by Elegant Themes. Bugs were reported to the dev months ago but they seem to have gone un-fixed. Time to find an alternative… suggestions?
Frank Biganski says
Conflicted with the Total WordPress theme when using the built-in sticky header in Total. When Fixed Widget was active on a page, it caused the sticky header NOT to work so my header scrolled off the page. I reported the bug to author.
Sam says
Is it compatible with Thesis ?
Cesar says
thank you bro, the plugin works like charm, this article really helpful
Anders says
Awesome! works like a charm. Thanks for sharing.
Michael says
Can you make it scroll then at the bottom have it become part of the footer? For example on this page. When you get down to the widget section have it stop and be at the top of the widgets?
Similar to how this site did there quote section. When you get to the bottom it becomes part of the footer.
Florian says
Hey there,
Unfortunately I can not get it to work.
How do I do exactly what you did on your page?
So I would like to have a banner on the bottom end of the Page with a Text in it.
Also I would like it not to show up on the phone. What is the pixel-number for that?
Thank you!
Chrissy says
Thank you so much for the tutorial. I had been seeing this around the web and wondered how to accomplish the same effect. The margin bottom option worked GREAT because it was also getting into the footer! You guys are awesome!
Umer Iftikhar says
I was in search of this Thanks wpbeginner for your help. But I have one confusion. Let’s say I want to fix the top widget. But when I did it and scrolled down, it just hided the other one which was not in the position as I wanted. Can you help me for this? Like let’s suppose when I completely scroll down the page, after all widgets, then it should start being fixed. Is that possible?
Thanks.
Nathan says
Great, thanks. I just got my WordPress site off their domain and on to my own – so now I can even use all these great plugins. I’ll surely try this out sooner or later.
Joel says
I need this to work with css and shortcodes. Planning on making a version to support this?
orangorangan says
the plugin works only for text widget, not on my custom widgets, any idea why? thanks
jen says
I tried to combine this with the ad inserter plug in and it did not work. It does not allow for the option to make ad widget sticky. Any suggestions on a fix or work around?
Nazir Hack says
Thanx Bro
Michal Chovanak says
This is a realy great post, thanks
Drosanski says
For me not working -.- ;(
Mohsin Ali says
Hi, thanks … this plugin is working.
Robert says
Hi, love the plugin, but it breaks my slideshows in my woothemes. They won’t load anymore. Is there a solution for this maybe?
WPBeginner Support says
This could be a bug, you can report it at the plugin’s support forum
Administrateur
Usama Siddiqui says
I have tried this plugin on my website. But its not working is there any alternative to this plugin?
is there any alternative to this plugin?
Prashant Ghai says
Thanks for sharing the info. about this plugin. Really made it a smooth sailing on my blog.
Raja says
Worked like a charm.
Grant says
Hi I have had this plugin for a while and it works great but whenever there is a page that is shorter than my sidebar, when you try to scroll down the sticky widget which I have gets all fidgety and doesn’t let you scroll down to the bottom. Does anyone know how to fix this?
Editorial Staff says
Do you have an example of that page? Can you send us an email about it Grant, so we can take a look.
Administrateur
Ayush Agrawal says
Is it OK to make Adsense ads sticky? I mean if I place Adsense ad code in a widget and make it sticky will it violate the TOS?
Editorial Staff says
No that is not allowed by Adsense. The wording is tricky. They will allow it if the sidebar remains static and the content is the one that is scrolling. So if you have two scroll bars like The Next Web design has, then you can do it.
Administrateur
Daniel Lemes says
Hi, could you could point out where, in terms of AdSense is explicitly stated that this is illegal? I haven’t found a word about it. 9gag and many others still using this kind of floating block.
WPBeginner Support says
Like we said earlier the wording is tricky, and in some situations you may be able to pull it off. But for smaller publishers it is always better to be safe than sorry.
Pundie says
I don’t understand, you said: « They will allow it if the sidebar remains static and the content is the one that is scrolling »
Isn’t that exactly what we are trying to do here? Display AdSense in a static sidebar widget, and have our page content scrolling. Therefore you just clarified this IS allowed.
The whole double-sidebar thing you mentioned is just weird, and terrible web design.
Rednasil says
Does anybody know how to get this working for the genesis framework??
I’ve been trying with no luck.
Rednasil says
Nevermind, the last update fixed the issue
Howard Lee Harkness says
I tried this plugin on my MailChimp widget, and it doesn’t appear to do anything. It also automatically unchecks itself whenever I close the setup page.
Ayush Agrawal says
Did you press the save button ?
Grant Kessler says
Everything works beautifully until the footer of the page comes! How can I get it to stop being a fixed object when it hits the footer? There is always this terrible, sloppy, and messy, overlapping. Thank you for your time!
Editorial Staff says
In the plugin settings, you can add margin bottom. Just put the footer’s height there, and it should be fine.
Administrateur
Ra-Dzik says
Nice tutorial. Thanks!
Mukesh Mali says
I am already implemented in my site and using it for improving the subscribers to my channel.
Darnell Jackson says
YO
Thanks for sharing this man I’ve been looking for an easy way to implement this effect.
I’ll have to test it right away if it works it’s going live on my blog this week thanks bro.