Quando se trata de fazer atualizações ou alterações significativas em seu site WordPress, fazer isso diretamente pode ser arriscado. É aí que entra um site de teste.
É um clone perfeito do seu site ativo, onde você pode testar com segurança as alterações, solucionar problemas e refinar as atualizações antes de implantá-las no site principal. A criação de um site de teste pode evitar possíveis períodos de inatividade, recursos quebrados e outras complicações.
Na WPBeginner, usamos sites de preparação para testar as atualizações do site antes de publicá-las em nossos sites ativos.
Neste guia passo a passo, mostraremos como criar facilmente um ambiente de teste para seu site WordPress. Abordaremos vários métodos diferentes e a maioria deles requer apenas alguns cliques.

O que é um site de teste?
Um site de teste é um clone do seu site ativo usado para testar as alterações antes de colocá-las no ar. Os sites de teste ajudam a detectar erros, para que você não danifique o site ativo.
No passado, costumava ser muito difícil configurar um site de teste do WordPress, mas agora isso mudou e até mesmo uma pessoa não técnica pode fazer isso.
Muitos usuários instalam o WordPress localmente em seus computadores Windows ou Mac para testar as alterações. Quando terminam as atualizações, eles simplesmente carregam essas alterações do host local para o servidor ativo.
O maior problema dessa abordagem é o seguinte: e se algo que funcionou em seu host local não funcionar no servidor ativo?
Muitas vezes, os sites locais e os servidores de hospedagem WordPress ativos não são executados no mesmo ambiente.
Como o site de teste fica no seu servidor de hospedagem na Web, você pode evitar facilmente todos esses erros, pois ele executa a mesma configuração de servidor que o site ativo.
Dito isso, vamos dar uma olhada em como configurar um site de teste para o WordPress.
Como criar facilmente um site de teste do WordPress
Há várias maneiras de criar um site de teste para o WordPress. A mais fácil é usar o recurso de site de teste incorporado do seu provedor de hospedagem.
Algumas das melhores empresas de hospedagem WordPress já oferecem sites de teste com um clique. Se o seu site estiver hospedado em uma dessas empresas, você poderá criar facilmente um site de teste sem problemas.
Se você não tiver uma dessas soluções de hospedagem populares, também temos uma solução para ajudá-lo a criar um site de teste do WordPress usando um plug-in (e até mesmo manualmente).
Para uma navegação mais rápida, use a navegação abaixo para pular para a seção que mais se aplica a você:
Criação de um site de teste na Bluehost
A Bluehost é uma das melhores empresas de hospedagem para WordPress. Eles oferecem uma solução rápida de site de teste com um clique em todos os seus planos.
Primeiro, vá até o painel de controle da Bluehost e visite a seção “My Sites”.
Em seguida, vá para a guia “Plugins” e ative a chave ao lado da opção “Bluehost Plugin”.

Depois disso, acesse o painel do site do WordPress e visite a página Bluehost ” Staging.
Agora, vá em frente e clique no botão “Create Staging Site” (Criar site de teste).

A Bluehost agora preparará o ambiente de teste para seu site.
Feito isso, será exibida a seção “Staging Site”, na qual você deve marcar a caixa “Not currently editing”.

Um aviso será exibido na tela solicitando que você mude para o site de preparação.
A partir daí, clique no botão “Switch”.

Depois de alternar, você verá um botão na tela indicando que está trabalhando no site de teste.
Você pode ir em frente e trabalhar em seu site sem se preocupar se isso afetará seu site ativo.

Implementação de alterações do site de teste para o site ativo na Bluehost
Quando você estiver pronto para transferir as alterações do site de teste para o site ativo, basta acessar a página Bluehost ” Staging na barra lateral de administração do WordPress.
A partir daqui, você verá o menu suspenso de opções de implementação ao lado do site de preparação. Você pode implementar apenas os arquivos, apenas o banco de dados ou implementar todas as alterações.
Se não tiver certeza, clique no botão “Deploy All Changes” (Implantar todas as alterações) para continuar.

Depois disso, clique no botão “Deploy Site” (Implantar site) ao lado do menu suspenso.
Isso abrirá uma janela pop-up na qual será solicitado que você confirme que deseja implantar o site de teste no site de produção. Clique no botão “Deploy” para continuar.

A Bluehost agora começará a implantar seu site de teste no site ativo. Dependendo do tamanho de seu site, isso pode demorar um pouco.
Agora você pode voltar ao site ativo para ver as alterações em ação, clicando no botão Radio na opção Production site (Site de produção).

Clonagem do site de produção para o de preparação
Agora, ao voltar para o site de produção, todas as alterações que você fizer nele não serão sincronizadas automaticamente com o site de teste.
No futuro, se você quiser testar mais coisas no site de teste, precisará duplicar o site.
Para fazer isso, você deve visitar a página Bluehost ” Staging e clicar no botão “Clone to staging”.

A Bluehost clonará as alterações mais recentes do seu site ativo no site de teste. Depois disso, você pode mudar para o site de teste para testar e desenvolver.
Criação de um site de teste na SiteGround
A SiteGround é outra das principais empresas de hospedagem WordPress que oferece um recurso de preparação com um clique em seus planos GrowBig e GoGeek.
Se o seu site estiver hospedado no SiteGround, é assim que você configuraria um site de teste.
Primeiro, você precisa fazer login no painel do SiteGround e mudar para a guia Websites. A partir daí, você precisa selecionar as Ferramentas do site abaixo do seu site.

Na próxima tela, você precisa clicar no menu WordPress ” Staging na coluna da esquerda.
A partir daí, selecione seu site e forneça um nome para a cópia de teste.

Clique no botão “Create” (Criar) para continuar e o Siteground criará uma cópia de teste de seu site.
Depois disso, você precisa clicar no botão “Go to protected URLs” (Ir para URLs protegidos) para que possa proteger seu site de teste com senha e mantê-lo privado.

Na próxima tela, o Siteground preencherá automaticamente o URL e o caminho do seu site de teste.
É necessário inserir o nome de usuário e a senha que deseja usar para proteger o site de teste.

Clique no botão “Protect” (Proteger) para salvar suas configurações.
Agora você pode voltar para a página WordPress ” Staging e clicar no botão “Log in to Admin Panel” (Fazer login no painel de administração) ao lado do site de teste.

A SiteGround agora abrirá a área de administração do WordPress de seu site de teste. Você pode testar suas alterações nesse site de teste.
Implante as alterações de volta em seu site ativo
Depois de testar as alterações no site de teste, talvez você queira mesclá-las com o site ativo.
O SiteGround também facilita isso.
Basta clicar no menu WordPress ” Staging na coluna da esquerda. Em seguida, clique no menu de três pontos ao lado do seu site de teste na seção “Manage Staging Copies” (Gerenciar cópias de teste).

O menu mostrará duas opções de implementação. Você pode escolher a opção “Full Deploy” ou “Custom Deploy”.
A opção “Full Deploy” mescla tudo do site de teste com o site ativo. A opção “Custom deploy” permite que você selecione quais arquivos ou dados deseja mesclar.
Se você não tiver certeza, escolha a opção “Full Deploy”.
A SiteGround copiará o site de teste para o seu site ativo.
Incorporação do Live ao seu site de preparação
As alterações feitas em seu site ativo não são copiadas automaticamente para o site de teste.
Sempre que precisar trabalhar em seu site de teste, repita o processo acima para criar um novo site de teste.
Criação de um site de teste no WP Engine
AWP Engine é a melhor empresa de hospedagem gerenciada para WordPress do mundo. A hospedagem gerenciada do WordPress é um serviço de concierge para seu site WordPress, em que o provedor de hospedagem cuida das atualizações, dos backups, da segurança e do desempenho.
O WP Engine oferece uma solução de teste com um clique em todos os seus planos. Se estiver usando o WP Engine para hospedar seu site, é assim que você configuraria um ambiente de teste para o seu site.
Primeiro, é necessário fazer login no painel de controle do WP Engine. Em seguida, vá para a página “Sites” e selecione seu site clicando nele.

Isso o levará ao painel de controle do site.
Agora, você precisa clicar no link “Add Staging” (Adicionar teste) na coluna da esquerda ou selecioná-lo no nome do site na parte superior.

Isso o levará à tela “Add Environment” (Adicionar ambiente).
Você será solicitado a escolher como deseja proceder com o ambiente de preparação.

Veja a seguir o que cada uma dessas opções faz:
- “Iniciar com um novo site em branco” cria um novo site vazio.
- “Iniciar com uma experiência guiada” cria um novo site com uma experiência guiada e conteúdo de demonstração.
- “Copiar um ambiente existente para este site” copiará seu ambiente de produção ou desenvolvimento para este site (por exemplo, copiar seu site ativo para este ambiente).
- ‘Move an existing environment’ (Mover um ambiente existente) move um ambiente para esse site (por exemplo, mover o ambiente de desenvolvimento para o Staging)
- ‘Start with a WooCommerce site’ cria um novo site WordPress com o WooCommerce pré-instalado.
Como você deseja criar uma cópia de teste do nosso site ativo, será necessário clicar na opção “Copy an existing environment to this site” (Copiar um ambiente existente para este site).

Depois de escolher um ambiente, selecione o backup mais recente do qual deseja copiar e clique no botão “Next” (Avançar) para continuar.
Agora, você precisará fornecer um nome para o seu site de teste. Esse nome será usado no URL do site de preparação. Depois disso, escolha STG (staging) como seu tipo de ambiente.

Clique no botão “Create Environment” para continuar.
O WP Engine criará um site de teste para você. Depois disso, você será redirecionado para o painel do ambiente de teste.

Em seguida, você precisa clicar no botão Padlock (cadeado) para ativar a proteção por senha para seu site de teste.
Depois disso, você precisa ir para a guia “Utilities” (Utilitários) para copiar o nome de usuário e a senha do site de teste.

Agora você pode clicar no botão “WP Admin” na parte superior para fazer login no seu site de teste.
Sinta-se à vontade para fazer alterações e experimentar recursos no site de teste, da mesma forma que faria em um site WordPress comum que você instala em qualquer outro lugar.

Implantar alterações do site de teste para o site ativo no WP Engine
Deseja mesclar as alterações feitas no site de teste com o site ativo?
Basta clicar no botão “Copy Environment” para iniciar a implementação.

Isso o levará à página de opções. A partir daí, você precisa escolher os ambientes de origem e destino para a cópia.
Aqui, você selecionará o site de teste como o ambiente de origem e o site de produção ou ao vivo como o ambiente de destino.

Você pode escolher o que deseja copiar. Por exemplo, você pode copiar todas as tabelas e arquivos do banco de dados, arquivos específicos e tabelas do banco de dados ou somente o sistema de arquivos.
Observação: se você copiar tudo, perderá todos os dados armazenados no site ativo depois de usá-lo para criar o ambiente de preparação. Isso pode incluir dados importantes, como novos posts, páginas, clientes e pedidos. Portanto, é uma boa ideia fazer um backup do site ativo antes de implementar a partir do ambiente de preparação.
Em seguida, clique no botão “Review and Confirm” (Revisar e confirmar) para iniciar a implantação. Levará algum tempo para copiar tudo para seu site ativo.
Você receberá uma notificação por e-mail quando o processo for concluído.
Criação de um site de teste usando o plug-in do WordPress
Se a sua empresa de hospedagem WordPress não fornecer um recurso de site de teste, você ainda poderá criar um site de teste usando um plug-in do WordPress.
Há algumas desvantagens em usar esse método.
Primeiro, um plug-in terá controle limitado sobre o seu servidor de hospedagem. É por isso que nem sempre ele pode fornecer os melhores resultados.
Em segundo lugar, o plug-in que usaremos armazenará seu site de teste em seus próprios servidores. Se você se preocupa com privacidade e proteção de dados, isso pode não ser o ideal para você.
Por fim, o plug-in tem várias incompatibilidades conhecidas. Verifique a página de incompatibilidades para ter certeza de que seu site é compatível.
Dito isso, vamos ver como criar um site de teste do WordPress usando um plug-in do WordPress.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in WP Stagecoach. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, o plug-in adicionará um novo item de menu chamado WP Stagecoach à sua barra de administração. Ao clicar nele, você será levado à página de configurações do plug-in.

Será necessário inserir seu nome de usuário do WP Stagecoach e a chave de API, que pode ser encontrada em sua conta no site do plug-in.
Depois disso, você precisa visitar a página WP Stagecoach ” WP Stagecoach e escolher um nome para o seu site de teste. Esse nome também será usado como subdomínio de seu site de teste do WordPress.

Não se esqueça de marcar a caixa ao lado da opção “Password protect the staging site” (Proteger o site de teste com senha). Isso protegerá seu site de teste da visualização pública e dos mecanismos de pesquisa.
Clique no botão “Ride the Stagecoach” para continuar.

O plug-in agora criará um backup dos arquivos e do banco de dados do WordPress para exportá-los para o site de teste.
Isso pode demorar um pouco, dependendo do tamanho de seu site WordPress.
Quando terminar, você verá o link para o site de teste e sua área de administração.

Você pode clicar no link para visitar seu site de teste e começar a trabalhar nele.
Você notará uma mensagem laranja brilhante na barra de administração na parte superior, indicando que está trabalhando no site de teste.

Implementação do site de preparação para o site ativo usando o WP Stagecoach
Quando estiver pronto para importar as alterações para seu site ativo, vá para a página WP Stagecoach ” Importar alterações e clique no botão verificar alterações.

Agora, o plug-in verificará se há alterações em seu site de teste e mostrará opções para importá-las.
Você pode escolher entre todas as alterações, alterações de arquivo ou alterações de banco de dados.

O plug-in mostrará o progresso da importação e o notificará quando ela for concluída.
Agora você pode testar seu site ativo para ver se todas as alterações foram importadas com êxito.
Criar um site de teste para o WordPress manualmente
Este método o ensinará a criar manualmente um site de teste para a instalação do WordPress. Ele é para usuários avançados e requer mais trabalho do que os outros métodos descritos acima.
Outra desvantagem desse método é que seu site ficará temporariamente indisponível ao implementar as alterações de volta do servidor de preparação para o servidor ativo.
Dito isso, vamos ver como criar manualmente um ambiente de teste para seu site WordPress.
Primeiro, você precisa criar um subdomínio para seu site de teste. Se você usa a Bluehost, acesse o painel de controle da sua conta de hospedagem e vá para a guia “Advanced” (Avançado).
Em seguida, clique no botão “Manage” (Gerenciar) ao lado da opção “cPanel”.

Isso abrirá o cPanel em uma nova guia, na qual você deve rolar para baixo até a seção “Domínio”.
A partir daí, clique na opção “Domains” (Domínios).

Isso abrirá uma lista de todos os domínios em sua conta de hospedagem. Aqui, você deve clicar no botão “Create a New Domain” (Criar um novo domínio).
Depois de fazer isso, uma nova página será aberta na tela, na qual você deverá escrever seu subdomínio seguido do nome do domínio no campo “Domain” (Domínio), assim:
subdomínio.exemplo.com
Depois disso, basta clicar no botão “Submit” (Enviar) para armazenar suas configurações.

Observação: estamos usando o Bluehost em nossas capturas de tela de exemplo, portanto, sua tela pode ser diferente.
O painel de controle da hospedagem adicionará o subdomínio, que poderá ser usado para importar o site do WordPress ativo.
Em seguida, você precisa instalar e ativar o plug-in do Duplicator em seu site ativo. Se precisar de todos os recursos, você pode obter a versão premium do Duplicator aqui.
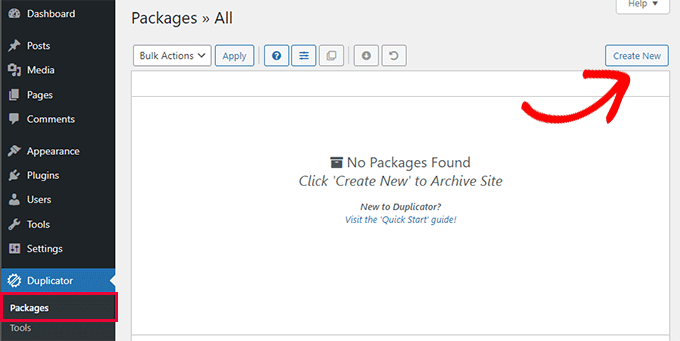
Após a ativação, você precisa clicar no menu Duplicator na barra lateral de administração do WordPress e clicar no botão “Create New” (Criar novo) em Packages (Pacotes).

Depois disso, você será solicitado a clicar no botão “Next” (Avançar) para continuar. O Duplicator agora executará o assistente de duplicação de sites.
Primeiro, ele executará alguns testes para verificar se tudo está em ordem. Se todos os itens estiverem marcados como “Good” (Bom), clique no botão “Build” (Criar).

O plug-in começará a criar um pacote do Duplicator para seu site WordPress. Esse processo pode levar alguns minutos, dependendo do tamanho de seu site.
Quando terminar, você verá opções de download para o instalador e o pacote Archive. Você precisa clicar no botão “Download Both Files” para baixar os dois arquivos em seu computador.

Você precisará fazer upload desses dois arquivos para o diretório de arquivos do subdomínio que acabou de criar. Para obter detalhes, consulte nosso guia sobre como usar o FTP para carregar arquivos em seu site WordPress.
Em seguida, seu novo site de teste do WordPress precisará de um novo banco de dados. Vamos criar um.
Acesse o painel de controle da sua conta de hospedagem do WordPress e vá para a guia “Advanced” (Avançado).
Depois disso, role para baixo até a seção “Databases” (Bancos de dados) e clique no botão “Manage” (Gerenciar) ao lado dela.

Se você não estiver usando a Bluehost, seu ambiente de hospedagem do WordPress pode parecer um pouco diferente. Não se preocupe, basta procurar a seção Bancos de dados.
Isso o levará à página “MySQL Databases” (Bancos de dados MySQL), onde você pode começar fornecendo um nome para o seu banco de dados.
Em seguida, clique no botão “Create Database” (Criar banco de dados).

Em seguida, é necessário criar um usuário do MySQL para o seu banco de dados.
Role para baixo até a seção MySQL Users e forneça um nome de usuário e uma senha para o novo usuário do banco de dados.

Agora, você deve dar a esse usuário permissão para acessar e modificar o banco de dados que criou anteriormente.
Basta rolar para baixo até a seção “Add user to database” (Adicionar usuário ao banco de dados) e selecionar seu banco de dados e o usuário que acabou de criar.

Depois disso, clique no botão “Add” (Adicionar) para continuar.
Você será solicitado a selecionar privilégios para o usuário. Vá em frente e marque a caixa de seleção “All Privileges” (Todos os privilégios) e clique no botão “Make changes” (Fazer alterações).

Agora seu banco de dados está pronto para ser usado no site de teste.
Em seguida, você precisa abrir uma nova guia do navegador e inserir o subdomínio do site de teste da seguinte forma:
https://yoursubdomain.example.com/installer.php
Não se esqueça de substituir yoursubdomain pelo subdomínio real e example.com pelo seu próprio nome de domínio.
Isso iniciará o assistente do instalador do Duplicator.

Na seção “Setup” (Configuração), o instalador solicitará que você insira as informações do banco de dados do WordPress.
Seu host provavelmente será localhost. Depois disso, você digitará os detalhes do banco de dados que criou para o novo nome de domínio na etapa anterior.
Clique no botão “Validate” (Validar) para garantir que o Duplicator possa se conectar ao seu banco de dados.

Depois disso, clique no botão “Next” (Avançar) para continuar.
O Duplicator agora descompactará o banco de dados e os arquivos do WordPress e os importará para o site de teste.
Quando terminar, você verá uma mensagem de sucesso.

Você pode clicar no botão “Admin Login” para acessar a área de administração do WordPress do seu site no novo site de teste.
Agora você tem seu site de teste configurado. Você pode protegê-lo adicionando proteção por senha ao subdomínio.
Acesse o painel de controle da sua conta de hospedagem e vá para a guia “Advanced” (Avançado).
Depois disso, role para baixo até a seção “cPanel” e clique no botão “Manage” (Gerenciar) ao lado dela.

Isso abrirá o cPanel em uma nova janela, na qual você deverá rolar para baixo até a seção “Arquivos”.
A partir daí, clique no ícone “Directory Privacy” (Privacidade do diretório).

Em seguida, você precisa selecionar a pasta do subdomínio e marcar a caixa de seleção da opção “proteger este diretório com senha”.
Será solicitado que você forneça um nome para essa configuração e, em seguida, clique no botão “Salvar”.

Seu site de teste agora estará oculto por trás de uma proteção por senha, mantendo-o longe das mãos dos mecanismos de pesquisa e dos olhos do público.
Agora você pode trabalhar em seu site de teste e fazer alterações nele.
Implantar manualmente o site de teste no site ativo
Quando estiver pronto para implementar as alterações do site de preparação para o servidor ativo, você seguirá as mesmas etapas descritas acima.
Basta criar um novo pacote do Duplicator em seu site de teste e fazer o download dos arquivos Installer e Archive em seu computador (consulte as instruções acima).
Em seguida, você precisa acessar seu site ativo e criar um backup completo do WordPress (você também pode usar o Duplicator para criar um backup completo).
Quando terminar, você precisará excluir todos os arquivos e pastas do WordPress do seu site ativo. Isso significa que seu site WordPress ficará fora do ar por algum tempo.
Por fim, siga as instruções acima para executar o assistente do instalador do Duplicator e importar o site de teste para o servidor ativo.
Como você pode ver, o último método não é o melhor. Há muitas coisas durante o processo que podem danificar seu site.
Sugerimos evitar esse método a todo custo, a menos que você não tenha outra opção. Recomendamos usar um provedor de hospedagem confiável, como Bluehost, SiteGround ou WP Engine, com recursos integrados de site de teste.
Esperamos que este artigo tenha ajudado você a aprender como criar facilmente um ambiente de teste para seu site WordPress. Se você tiver algum problema, confira nosso guia definitivo para corrigir os erros mais comuns do WordPress. Você também pode querer saber como usar o WordPress Playground em seu navegador para testes.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I recomend WP Staging plugin. This is really awesome plugin, with all feature you need for live website and copy as staging website. I use it for this purpose all the time and I must say, it is “must have” plugin.
Moinuddin Waheed says
Staging site is a must have feature for anyone who is working for clients and .asking websites and blogs for clients.
it is really helpful as there is always requirements for some tweak at the time of development of the website.
Plugin option and the other doing manually is the only option for my client as I am using hostinger and there is not showing any staging website feature there.
Does any of the hostinger plan not have built in staging feature like that of bluehost and siteground?
WPBeginner Support says
You would want to check with the hosting provider’s support for what they have currently available.
Administrador
Jiří Vaněk says
You can use any hosting you want, becouse for staging purpose exist awesome plugin. Look on plugin with name WP Staging. This is all you need.
Moinuddin Waheed says
Thank you for the suggestion, This will be very useful as it is needed very often.
I will explore this plugin and see to it for the functionality it has at its end.
Chip Bearden says
There IS a downside. I followed all the steps for BlueHost and made a number of changes to my home page. Worked perfectly on the staging site.
When I pushed it to production, my home page was a disaster. A few changes made it through but most did not. Worse, much of the content on the production site was trashed or even missing.
Panicky, I put the production site into maintenance mode to prevent users from seeing it. Then BlueHost’s tech support did a great job of moving the staging site to production for me and cleaning up a bunch of other problems that resulted. It took a long, tense 90 minutes before everything was back, mostly, to what I wanted. I just had to change some internal links and menu items that still pointed to the staging site.
Start to finish I was only down a couple of hours. The BlueHost customer support rep was wonderful but didn’t have a good explanation of what went wrong. Suffice it to say I’ll NEVER use staging again!
WPBeginner Support says
Thank you for your feedback, we’ll look to make it more clear in the article but unless you sync changes like posts, they will not go to your staging site and if you overwrite your live site with your staging it won’t include your new content. For your design it would heavily depend on what you’re using on your site as that should normally include any design changes.
Administrador
Audra says
Is this something that can be used to test out a new theme? Can I keep my current website live and work on a new theme at the same time?
WPBeginner Support says
Yes that is one of the more common reasons to use a staging site.
Administrador
Jiří Vaněk says
It’s one of the reasons why I use staging. When there’s a request to change the website’s design, a copy of the website is created where all the necessary adjustments are fine-tuned, and then the changes are easily transferred to the live version. It’s much more practical than copying the website to a subdomain and performing subsequent migration, which can be quite complicated.
Sharlene says
HI there. Is there a way to test the speed on a staging site please?
WPBeginner Support says
Our guide below gives a few options for testing the speed of your WordPress site. Depending on how your staging site is set up, there is only so much that can be tested for how helpful the speed test will be.
https://www.wpbeginner.com/beginners-guide/how-to-properly-run-a-website-speed-test-best-tools/
Administrador
Carol Henrichs says
Should I use the staging site just for plugin updates and such? Can I update pages and posts in staging then push to live? Otherwise I have to create a new staging site prior to every plugin/update test.
WPBeginner Support says
You would want to use a staging site for major plugin and design updates for your site. Updating pages and posts is normally something you would do on your primary site and you can do minor updates safely as long as you have a backup of your site from before the update.
Administrador
Kevin says
Do the Staging URLs (for posts and pages) automatically change once you hit deploy? I am worried that I am going to have a ton of 404 errors and ruin my SEO.
WPBeginner Support says
Unless we hear otherwise, the URLs should update so they are not 404s.
Administrador
Philippe says
I want to create a sandbox, I’m using WordPress on Bluehost, however I don’t have the Bluehost entries on my wordpress admin menu, and I can find no sandbox wizard directly on the Bluehost site. Where do I go from here?
WPBeginner Support says
You may have removed the plugin that added that, if you reach out to your host they should be able to assist.
Administrador
Jana Boswell says
This worked like magic. I seriously could not live without wp beginner. My hosting service does not have a staging option, so I followed the instructions for manual set-up, no problems, everything went smoothly! Thanks for the great instructions!
WPBeginner Support says
Glad our guide was able to help
Administrador
Desmond Sim says
after creating the staging site…how do you sync data between the staging and test site….the test site is used for updates and checking…whereas….the live site has new inputs from its users….
Is there a plugin you can recommend syncing databases when each database has two different pieces of new info,
WPBeginner Support says
We do not have a recommendation for that at the moment as it is very difficult for a tool to know what specifically to sync or not.
Administrador
Brandon says
How does a person just delete a staging site? I believe I backed up the staging site with updraftplus, but if I back up the staging site with updraftplus, does it also back up the regular website too or vice versa?
WPBeginner Support says
If you used a hosting provider’s method to create it then you would want to check with the host to see if there is a built-in method first, otherwise, you can follow step 2 in our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-permanently-delete-a-wordpress-site-from-internet/
You would only be backing up your staging unless you’ve also set up your backup service for your primary site.
Administrador
S says
so this manual staging does not work?
so how do users target ‘installer.php’ if the subdom URL is ‘staging.blahwebsite.com’, then.
WPBeginner Support says
The method should still work, you would target the installer in the staging site’s subdomain. If you are having trouble with setting up or targeting the subdomain you may want to reach out to your hosting provider for their assistance.
Administrador
Brandon says
I used the manual method to set up a staging site for testing out updating plugins before they break something. Well, something broke in the staging site. How do I go back to the original configuration of the staging site?
WPBeginner Support says
If you did not create a backup for the staging site then you would delete the staging site and recreate it as one option.
Administrador
Ben says
Looks like there’s a chunk missing for the manual staging site creation. No upload of files for Duplicator.
WPBeginner Support says
Thank you for sharing that, we will look into updating the article when we are able
Administrador
Ankur says
I use bluehost hosting and they say they don’t recommend the beta version. So, the local host is the best option for me. Isn’t it?
WPBeginner Support says
If they do not recommend beta for your site, you can use local as an alternative.
Administrador
Jay says
If I have new blog posts on the original production site, what will happen I push the staging site to the production site later in the future?
WPBeginner Support says
The new content would be removed, we would recommend importing all new content to the staging site before overwriting the live site.
Administrador
KIZITO says
Hello friend.
Just today, I mistakenly activated the staging mode (I’m a newbie tho) and there wasn’t any more option.
Later I came on, I couldn’t login to my wordpress. It returns an error message that I can’t login to a site that’s on staging mode.
I contacted bluehost, that did all they can, yet my site still says it’s on staging mode and I can’t login my wordpress.
What do I do please?
WPBeginner Support says
It sounds like you’re using a plugin to have that page appear when viewing your site, you would want to disable the plugin using the method in our guide below:
https://www.wpbeginner.com/plugins/how-to-deactivate-all-plugins-when-not-able-to-access-wp-admin/
Administrador
Alice says
Hi,
Thanks for this. I have WP engine and my WordPress theme got d-registered because I am using it on the stage environment and dev.
What’s the workaround that?
thank you
WPBeginner Support says
You would need to reach out to your specific theme’s support for their workaround for this situation
Administrador
Jim Jones says
Hi I made changes in my WP Production site but not in the staging area. I want to reset my staging area to look like my Production site, or failing that delete my Staging area and start again. How can i do this?
WPBeginner Support says
It would depend on the method you used but if you made changes to the live site’s design then the simplest method would be to remove the current staging site and create it again.
Administrador
Jeff says
Great article. I really learned a lot.
I have a question, please, about the manual method:
Is it required to password protect the directory of the subdomain in cPanel, since the admin access to the website is already protected by a password?
Thank you very much.
WPBeginner Support says
While not required, it helps prevent your users from trying to access the staging site
Administrador
Mujeeb says
In that staging site
I want to give someone details to do something on my staging site, but I don’t want him to know my live site password, but is the Same thing with my live site. How can I do that
WPBeginner Support says
You would create a new user for them on your staging site for what it sounds like you want to do and you can remove that staging user later.
Administrador
Beulah Wellington says
If I download WAMP on my computer and use the localhost, couldn’t install the UpdraftPlus plugin and let that be my staging site? Isn’t this another alternative?
WPBeginner Support says
Rather than UpdraftPlus, we would recommend taking a look at our guide here for using local for staging: https://www.wpbeginner.com/wp-tutorials/how-to-move-wordpress-from-local-server-to-live-site/
Administrador
Jan Stetson says
I’m trying to set up a staging environment on my WordPress site hosted by Bluehost. I’m stopped at step one! when I go to the WordPress admin area, I don’t see bluehost at the top of the page. The topmost option in the nav menu on the left is “Dashboard”. No sign of “Staging” anywhere. Help?
WPBeginner Support says
You likely removed the BlueHost plugin, if you reach out to BlueHost’s support they should be able to let you know their current methods available
Administrador
Shashank Sachan says
Hello
I tried but did not succeed. Getting error ” this site can’t be reached”.
I am on Godaddy and using Cloudflare. And I have not created a separate FTP account.
WPBeginner Support says
To start troubleshooting that you could try the steps in our article here: https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-403-forbidden-error-in-wordpress/
or reach out to your hosting provider for them to take a look.
Administrador
simona says
thank you for the article. one question: If I update WordPress ONLY on the staging site, will it affect also my live-site?
thank you for your answer. regards, s.
WPBeginner Support says
No, if you update one site it should not affect the other.
Administrador
oshibiko says
Thank you for this article.
Do you know of a way to test membership (loginlogoff ) functionality without going live on the actual site. In the staging environment or developing. TIA
WPBeginner Support says
You would likely need to create a test user for you to log in with to test that.
Administrador
Mark E says
Great article, with one step missing for the manual instructions.
After downloading the duplicator files to your computer, you then have to upload the installer file and archive file to your newly created subdomain directory.
Otherwise when you try to run the installer you get a 404 page.
Otherwise great guide!
Thanks….
WPBeginner Support says
Thank you for pointing that out
Administrador
Charlene Marsh says
No option to try the staging feature on Bluehost yet. Message says “Please contact support to find out how to enable staging.” I was just on the phone with Bluehost about another issue and the rep I was speaking with never heard of this new feature.
WPBeginner Support says
It would depend on what rep you were talking to as it is a new feature so not all reps may be knowledgeable yet
Administrador
Matt Stephen says
To be able to use the staging feature provided by Bluehost, you must install and activate the Blushost plugin.
Sean says
Thank you for this great info, as always. Now is this something I could use to play around with a new page builder? I want to test out Thrive Architect but want to do so without messing anything up. Or, suppose I wanted to play around with a new theme. These may be 2 different questions.
WPBeginner Support says
You could certainly test those changes with a staging environment without having to worry about what people see on the site.
Administrador
Vanessa says
Thanks for the info. I currently use Bluehost but don’t have the staging site option I would love to test it out for a new theme I’d like to try before purchasing it. I contacted BH tech support the rep told me the feature is in development. Thanks again for the info.
WPBeginner Support says
Glad we could bring this feature to your attention even if it is currently being developed
Administrador
Vanessa says
I was able to access the feature today. I’m excited to use it. Thanks again for the info. I’m excited to try out the staging feature.
Ani Chijioke says
this is a great information, I have two websites, but I don’t feel like having both look the same.
pls, I need help.
is there any code I can add on >dashboard >customize >additional css,,, for the font color of my site to be pure black in color..
I have this theme that I am using, it gives me everything I want. but the font color of my blog posts are light black. I will like to change the color to pure black
any solution?
thank you.
WPBeginner Support says
For finding the CSS you need to change, you would want to take a look at our article on how to use inspect element here: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrador
alykhan says
Great article but the push back to live is a little brief. I have a WooCommerce site that needs a theme change. I used Duplicator Pro to make a copy on a staging server. I’ve made all the changes to the site including adding a couple of new plugins.
Now I want to push the site back but I can’t do the same thing as there are new orders on the live site. How do I copy the site back without affecting the orders etc..?
WPBeginner Support says
Sadly, the safest method for that would be to prevent orders while updating from staging.
Administrador
Jennifer Verdin says
I haven’t read the comments yet, but I’ve been at this all day. The reason why is because this page does not tell you how to create a database user and assign privileges to the said user.
Thankfully, I was able to figure it out, but that’s a KEY step that is missing to connect the site and database.
WPBeginner Support says
Apologies about the confusion, we will certainly look into clarifying that. If you reach out to your hosting provider they normally have a user already created.
Administrador
Max says
Hi guys,
Thanks for your awesome post. I like the idea that the provider has the staging, productive and a test environment out of box.
But I have two questions:
1. Can write a little bit how it works by your suggested providers?
2. Have you also providers which are located in the EU or better in Germany? And offer staging environment out of box?
Kind regard
Chris says
Thank you so much for this information! And if anyone’s wondering, yes, it’s still relevant 4.5 years later.
Jess says
Hi there
I am in the process of setting up a new WordPress site but I was planning to start building everything in my staging environment because I would like my live site to have a “under construction” landing page.
What I am not sure of is how to push my changes from the staging site to my live site when I am ready. Would you mind describing this process please?
Thank you
Jess
Johnny says
If it’s simply a matter of wanting a “Under Construction” page while keeping the rest of the sight off limits to the public, there are plugins that will do that. Search “under construction.”
Russell says
How does this process compare to using a plugin like wp-staging.
Fernando Lisboa says
Hi, my question is, i created a staging environment, work there make some updates on structure of pages, layouts, new categories, new pluig-in.
Ok, but in real live, my site is growing with new posts, comments, images, videos, etc…
When i push stage back to life, i will lost thes new itens that were create in real live ??? I test this in sitegroud, and i loose ever with advanved “push to live”
tks
WPBeginner Support says
Hi Fernando,
The solution described above only syncs your website files not the database.
Administrador
Ravindra says
Hi,
Thank you very much. This article was very helpful.
Chris says
Hi, thanks for such a useful article,
I’m having a small issue when I give it a go,
I have got as far down as
“Once WordPress has connected to your staging database, it should detect that WordPress has been installed, and prompt you to login” and I am stuck – it autoredirected to the wp-login and gave me a blank page. Not a 404, just a clean white screen.
On the main page the login has been renamed so I try to navigate to that instead and again just a clean white screen.
Can anyone give me any pointers on where I’m going wrong?
WPBeginner Support says
Please see our guide on how to fix white screen of death in WordPress.
Administrador
Smitha says
Hi,
Thanks for this article!
I followed all the steps but I think I have missed one
I created a staging environment and checked site url in wp-options and updated wp-config file but the staging site is being redirected to the primary site.
Do I need to change any other setting?
Ruth says
Hi! Thanks for the useful article!
Question, is it necessary to create a new database for your subdomain? Can’t you just use your root domain’s database?
Same for the FTP account, is it necessary to create a new one? I can now access my subdomain easily through my main FTP.
Thanks!
Best,
Ruth
WPBeginner Support says
Hi Ruth,
Yes, it is necessary to create a separate database and a separate FTP account.
Administrador
Courtney says
Hello!
Perhaps this was already covered. Do I need a child theme on my sub-domain serving as my staging site? I am adding custom code and modifications to the new theme on my subdomain with the intention of switching all of this over to the live site when finally ready. Would this complicate things when switching from the staging site to replacing what is currently the live site?
Thank You!
Lee Perry says
Hi, this article is super helpful. I have encountered one problem though, when I go to visit my staging URL, I have the following message appear ‘server DNS address could not be found’. I have also cleared my cache and browser history as someone wrote this might help, but it hasn’t worked. I’m wondering what I am doing wrong. Any help would be great.
Lee
Georgia says
I’m having the same problem – did you manage to resolve this issue?
Thanks, Georgia
Adrien says
While I appreciate the detailed instructions (I don’t like installing plugins to accomplish such tasks), I don’t see any advice concerning keeping the staging and live sites in sync. WordPress sites are generally edited live with respect to content—posts, products, media, etc. Once you follow these directions, the two content sets will diverge as users add content to the live site while the developer’s staging version remains an old copy. I don’t see a good solution for this save a cron rsync job. Any tips?
Jason says
After you create the staging subdomain and ftp account.
Skip all the other copying and database junk.
Install duplicator on your live site. Make a duplicate backup, which includes a zipped copy and an install. Php file.
Upload both to your staging area. (Maybe go in and create a database and user for the staging site in cpanel while you wait for the two fingers to upload)
Point your browser to staging.domain.com/install.php and follow the prompts.
Then go back to the rest of this tutorial for locking it down.
Gus Reyes says
Hi, I followed another tutorial before I found this one and I installed WordPress BEFORE copying files over and running the SQL queries. My staging site does not populate with live site’s data. Any help you can offer about what to do at this point would be appreciated…
Martin says
The staging site does not look exactly like my primary site. The default banner is there instead of my uploaded media (even though that file has transfered) and rather than a nav bar with drop down menus, I have a list of all of my site’s webpages. Is this normal? If not, could you point me where to sort it out?
Thanks for this article!
BLZ says
I keep getting this error when I try to run SQL queries ” #2013 – Lost connection to MySQL server during query”
Stefan says
Thank you for the great tutorial! I followed it thourgh and created a staging site. However, the staging site seems to be missing some settings from the original site (where I am working with a template), e.g. the font is different, the menu and logo is missing and some other settings are just off. Are there additional files I need to copy?
Thanks a lot!