Você deseja criar um site de teste para o WordPress, mas não sabe por onde começar?
Um site de preparação do WordPress é um site de teste que você pode usar para fazer atualizações de plug-ins e outras alterações de forma “segura” antes de entrar em operação.
Neste guia passo a passo, mostraremos como criar facilmente um ambiente de teste para seu site WordPress. Abordaremos vários métodos diferentes e a maioria deles requer apenas alguns cliques.

O que é um site de teste?
Um site de teste é um clone do seu site ativo usado para testar as alterações antes de colocá-las no ar. Os sites de teste ajudam a detectar erros, para que você não danifique o site ativo.
No passado, costumava ser muito difícil configurar um site de teste do WordPress, mas agora isso mudou e até mesmo uma pessoa não técnica pode fazer isso.
Muitos usuários instalam o WordPress localmente em seus computadores Windows ou Mac para testar as alterações. Quando terminam as atualizações, eles simplesmente carregam essas alterações do host local para o servidor ativo.
O maior problema dessa abordagem é o seguinte: e se algo que funcionou em seu host local não funcionar no servidor ativo?
Muitas vezes, os sites locais e os servidores de hospedagem WordPress ativos não são executados no mesmo ambiente.
Como o site de teste fica no seu servidor de hospedagem na Web, você pode evitar facilmente todos esses erros, pois ele executa a mesma configuração de servidor que o site ativo.
Dito isso, vamos dar uma olhada em como configurar um site de teste para o WordPress.
Como criar facilmente um site de teste do WordPress
Há várias maneiras de criar um site de teste para o WordPress. A mais fácil é usar o recurso de site de teste incorporado do seu provedor de hospedagem.
Algumas das melhores empresas de hospedagem WordPress já oferecem sites de teste com um clique. Se o seu site estiver hospedado em uma dessas empresas, você poderá criar facilmente um site de teste sem problemas.
Se você não estiver usando uma dessas soluções de hospedagem populares, também temos uma solução para ajudá-lo a criar um site de teste do WordPress usando um plug-in (e até mesmo manualmente).
Para uma navegação mais rápida, use a navegação abaixo para pular para a seção que mais se aplica a você:
Criação de um site de teste na Bluehost
A Bluehost é uma das melhores empresas de hospedagem para WordPress. Eles oferecem uma solução rápida de site de teste com um clique em todos os seus planos.
Primeiro, vá até o painel de controle da Bluehost e visite a seção “My Sites”.
Em seguida, vá para a guia “Plugins” e ative a chave ao lado da opção “Bluehost Plugin”.

Depois disso, acesse o painel do site do WordPress e visite a página Bluehost ” Staging.
Agora, vá em frente e clique no botão “Create Staging Site” (Criar site de teste).

A Bluehost agora preparará o ambiente de teste para seu site.
Feito isso, será exibida a seção “Staging Site”, na qual você deve marcar a caixa “Not currently editing”.

Um aviso será exibido na tela solicitando que você mude para o site de preparação.
A partir daí, clique no botão “Switch”.

Depois de alternar, você verá um botão na tela indicando que está trabalhando no site de teste.
Você pode ir em frente e trabalhar em seu site sem se preocupar se isso afetará seu site ativo.

Implementação de alterações do site de teste para o site ativo na Bluehost
Quando você estiver pronto para transferir as alterações do site de teste para o site ativo, basta acessar a página Bluehost ” Staging na barra lateral de administração do WordPress.
A partir daqui, você verá o menu suspenso de opções de implementação ao lado do site de preparação. Você pode implementar apenas os arquivos, apenas o banco de dados ou implementar todas as alterações.
Se não tiver certeza, clique no botão “Deploy All Changes” (Implantar todas as alterações) para continuar.

Depois disso, clique no botão “Deploy Site” (Implantar site) ao lado do menu suspenso.
Isso abrirá uma janela pop-up na qual será solicitado que você confirme que deseja implantar o site de teste no site de produção. Clique no botão “Deploy” para continuar.

A Bluehost agora começará a implantar seu site de teste no site ativo. Dependendo do tamanho de seu site, isso pode demorar um pouco.
Agora você pode voltar ao site ativo para ver as alterações em ação, clicando no botão Radio na opção Production site (Site de produção).

Clonagem do site de produção para o de preparação
Agora, ao voltar para o site de produção, todas as alterações que você fizer nele não serão sincronizadas automaticamente com o site de teste.
No futuro, se você quiser testar mais coisas no site de teste, precisará duplicar o site.
Para fazer isso, você deve visitar a página Bluehost ” Staging e clicar no botão “Clone to staging”.

A Bluehost clonará as alterações mais recentes do seu site ativo no site de teste. Depois disso, você pode mudar para o site de teste para testar e desenvolver.
Criação de um site de teste na SiteGround
A SiteGround é outra das principais empresas de hospedagem WordPress que oferece um recurso de preparação com um clique em seus planos GrowBig e GoGeek.
Se o seu site estiver hospedado no SiteGround, é assim que você configuraria um site de teste.
Primeiro, você precisa fazer login no painel do SiteGround e mudar para a guia Websites. A partir daí, você precisa selecionar as Ferramentas do site abaixo do seu site.

Na próxima tela, você precisa clicar no menu WordPress ” Staging na coluna da esquerda.
A partir daí, selecione seu site e forneça um nome para a cópia de teste.

Clique no botão “Create” (Criar) para continuar e o Siteground criará uma cópia de teste de seu site.
Depois disso, você precisa clicar no botão “Go to protected URLs” (Ir para URLs protegidos) para que possa proteger seu site de teste com senha e mantê-lo privado.

Na próxima tela, o Siteground preencherá automaticamente o URL e o caminho do seu site de teste.
É necessário inserir o nome de usuário e a senha que deseja usar para proteger o site de teste.

Clique no botão “Protect” (Proteger) para salvar suas configurações.
Agora você pode voltar para a página WordPress ” Staging e clicar no botão “Log in to Admin Panel” (Fazer login no painel de administração) ao lado do site de teste.

A SiteGround agora abrirá a área de administração do WordPress de seu site de teste. Você pode testar suas alterações nesse site de teste.
Implante as alterações de volta em seu site ativo
Depois de testar as alterações no site de teste, talvez você queira mesclá-las com o site ativo.
O SiteGround também facilita isso.
Basta clicar no menu WordPress ” Staging na coluna da esquerda. Em seguida, clique no menu de três pontos ao lado do seu site de teste na seção “Manage Staging Copies” (Gerenciar cópias de teste).

O menu mostrará duas opções de implementação. Você pode escolher a opção “Full Deploy” ou “Custom Deploy”.
A opção “Full Deploy” mescla tudo do site de teste com o site ativo. A opção “Custom deploy” permite que você selecione quais arquivos ou dados deseja mesclar.
Se você não tiver certeza, escolha a opção “Full Deploy”.
A SiteGround copiará o site de teste para o seu site ativo.
Incorporação do Live ao seu site de preparação
As alterações feitas em seu site ativo não são copiadas automaticamente para o site de teste.
Sempre que precisar trabalhar em seu site de teste, repita o processo acima para criar um novo site de teste.
Criação de um site de teste no WP Engine
AWP Engine é a melhor empresa de hospedagem gerenciada para WordPress do mundo. A hospedagem gerenciada do WordPress é um serviço de concierge para seu site WordPress, em que o provedor de hospedagem cuida das atualizações, dos backups, da segurança e do desempenho.
O WP Engine oferece uma solução de teste com um clique em todos os seus planos. Se estiver usando o WP Engine para hospedar seu site, é assim que você configuraria um ambiente de teste para o seu site.
Primeiro, é necessário fazer login no painel de controle do WP Engine. Em seguida, vá para a página “Sites” e selecione seu site clicando nele.

Isso o levará ao painel de controle do site.
Agora, você precisa clicar no link “Add Staging” (Adicionar teste) na coluna da esquerda ou selecioná-lo no nome do site na parte superior.

Isso o levará à tela “Add Environment” (Adicionar ambiente).
Você será solicitado a escolher como deseja proceder com o ambiente de preparação.

Veja a seguir o que cada uma dessas opções faz:
- “Iniciar com um novo site em branco” cria um novo site vazio.
- “Iniciar com uma experiência guiada” cria um novo site com uma experiência guiada e conteúdo de demonstração.
- “Copiar um ambiente existente para este site” copiará seu ambiente de produção ou desenvolvimento para este site (por exemplo, copiar seu site ativo para este ambiente).
- ‘Move an existing environment’ (Mover um ambiente existente) move um ambiente para esse site (por exemplo, mover o ambiente de desenvolvimento para o Staging)
- ‘Start with a WooCommerce site’ cria um novo site WordPress com o WooCommerce pré-instalado.
Como você deseja criar uma cópia de teste do nosso site ativo, será necessário clicar na opção “Copy an existing environment to this site” (Copiar um ambiente existente para este site).

Depois de escolher um ambiente, selecione o backup mais recente do qual deseja copiar e clique no botão “Next” (Avançar) para continuar.
Agora, você precisará fornecer um nome para o seu site de teste. Esse nome será usado no URL do site de preparação. Depois disso, escolha STG (staging) como seu tipo de ambiente.

Clique no botão “Create Environment” para continuar.
O WP Engine criará um site de teste para você. Depois disso, você será redirecionado para o painel do ambiente de teste.

Em seguida, você precisa clicar no botão Padlock (cadeado) para ativar a proteção por senha para seu site de teste.
Depois disso, você precisa ir para a guia “Utilities” (Utilitários) para copiar o nome de usuário e a senha do site de teste.

Agora você pode clicar no botão “WP Admin” na parte superior para fazer login no seu site de teste.
Sinta-se à vontade para fazer alterações e experimentar recursos no site de teste, da mesma forma que faria em um site WordPress comum que você instala em qualquer outro lugar.

Implantar alterações do site de teste para o site ativo no WP Engine
Deseja mesclar as alterações feitas no site de teste com o site ativo?
Basta clicar no botão “Copy Environment” para iniciar a implementação.

Isso o levará à página de opções. A partir daí, você precisa escolher os ambientes de origem e destino para a cópia.
Aqui, você selecionará o site de teste como o ambiente de origem e o site de produção ou ao vivo como o ambiente de destino.

Você pode escolher o que deseja copiar. Por exemplo, você pode copiar todas as tabelas e arquivos do banco de dados, arquivos específicos e tabelas do banco de dados ou somente o sistema de arquivos.
Observação: se você copiar tudo, perderá todos os dados armazenados no site ativo depois de usá-lo para criar o ambiente de preparação. Isso pode incluir dados importantes, como novos posts, páginas, clientes e pedidos. Portanto, é uma boa ideia fazer um backup do site ativo antes de implementar a partir do ambiente de preparação.
Em seguida, clique no botão “Review and Confirm” (Revisar e confirmar) para iniciar a implantação. Levará algum tempo para copiar tudo para seu site ativo.
Você receberá uma notificação por e-mail quando o processo for concluído.
Criação de um site de teste usando o plug-in do WordPress
Se a sua empresa de hospedagem WordPress não fornecer um recurso de site de teste, você ainda poderá criar um site de teste usando um plug-in do WordPress.
Há algumas desvantagens em usar esse método.
Primeiro, um plug-in terá controle limitado sobre o seu servidor de hospedagem. É por isso que nem sempre ele pode fornecer os melhores resultados.
Em segundo lugar, o plug-in que usaremos armazenará seu site de teste em seus próprios servidores. Se você se preocupa com privacidade e proteção de dados, isso pode não ser o ideal para você.
Por fim, o plug-in tem várias incompatibilidades conhecidas. Verifique a página de incompatibilidades para ter certeza de que seu site é compatível.
Dito isso, vamos ver como criar um site de teste do WordPress usando um plug-in do WordPress.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in WP Stagecoach. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, o plug-in adicionará um novo item de menu chamado WP Stagecoach à sua barra de administração. Ao clicar nele, você será levado à página de configurações do plug-in.

Será necessário inserir seu nome de usuário do WP Stagecoach e a chave de API, que pode ser encontrada em sua conta no site do plug-in.
Depois disso, você precisa visitar a página WP Stagecoach ” WP Stagecoach e escolher um nome para o seu site de teste. Esse nome também será usado como subdomínio de seu site de teste do WordPress.

Não se esqueça de marcar a caixa ao lado da opção “Password protect the staging site” (Proteger o site de teste com senha). Isso protegerá seu site de teste da visualização pública e dos mecanismos de pesquisa.
Clique no botão “Ride the Stagecoach” para continuar.

O plug-in agora criará um backup dos arquivos e do banco de dados do WordPress para exportá-los para o site de teste.
Isso pode demorar um pouco, dependendo do tamanho de seu site WordPress.
Quando terminar, você verá o link para o site de teste e sua área de administração.

Você pode clicar no link para visitar seu site de teste e começar a trabalhar nele.
Você notará uma mensagem laranja brilhante na barra de administração na parte superior, indicando que está trabalhando no site de teste.

Implementação do site de preparação para o site ativo usando o WP Stagecoach
Quando estiver pronto para importar as alterações para seu site ativo, vá para a página WP Stagecoach ” Importar alterações e clique no botão verificar alterações.

Agora, o plug-in verificará se há alterações em seu site de teste e mostrará opções para importá-las.
Você pode escolher entre todas as alterações, alterações de arquivo ou alterações de banco de dados.

O plug-in mostrará o progresso da importação e o notificará quando ela for concluída.
Agora você pode testar seu site ativo para ver se todas as alterações foram importadas com êxito.
Criar um site de teste para o WordPress manualmente
Este método o ensinará a criar manualmente um site de teste para a instalação do WordPress. Ele é para usuários avançados e requer mais trabalho do que os outros métodos descritos acima.
Outra desvantagem desse método é que seu site ficará temporariamente indisponível ao implementar as alterações de volta do servidor de preparação para o servidor ativo.
Dito isso, vamos ver como criar manualmente um ambiente de teste para seu site WordPress.
Primeiro, você precisa criar um subdomínio para seu site de teste. Se você usa a Bluehost, acesse o painel de controle da sua conta de hospedagem e vá para a guia “Advanced” (Avançado).
Em seguida, clique no botão “Manage” (Gerenciar) ao lado da opção “cPanel”.

Isso abrirá o cPanel em uma nova guia, na qual você deve rolar para baixo até a seção “Domínio”.
A partir daí, clique na opção “Domains” (Domínios).

Isso abrirá uma lista de todos os domínios em sua conta de hospedagem. Aqui, você deve clicar no botão “Create a New Domain” (Criar um novo domínio).
Depois de fazer isso, uma nova página será aberta na tela, na qual você deverá escrever seu subdomínio seguido do nome do domínio no campo “Domain” (Domínio), assim:
subdomínio.exemplo.com
Depois disso, basta clicar no botão “Submit” (Enviar) para armazenar suas configurações.

Observação: estamos usando o Bluehost em nossas capturas de tela de exemplo, portanto, sua tela pode ser diferente.
O painel de controle da hospedagem adicionará o subdomínio, que poderá ser usado para importar o site do WordPress ativo.
Em seguida, você precisa instalar e ativar o plug-in do Duplicator em seu site ativo. Se precisar de todos os recursos, você pode obter a versão premium do Duplicator aqui.
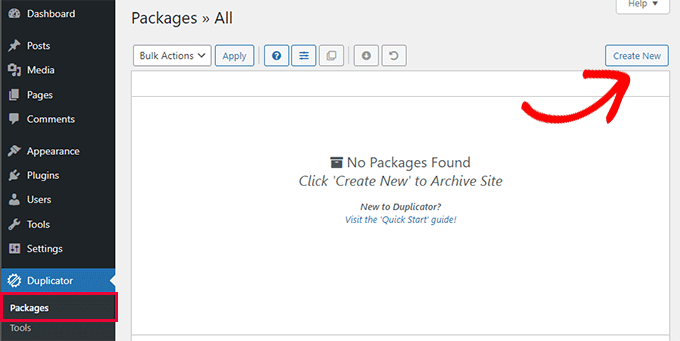
Após a ativação, você precisa clicar no menu Duplicator na barra lateral de administração do WordPress e clicar no botão “Create New” (Criar novo) em Packages (Pacotes).

Depois disso, você será solicitado a clicar no botão “Next” (Avançar) para continuar. O Duplicator agora executará o assistente de duplicação de sites.
Primeiro, ele executará alguns testes para verificar se tudo está em ordem. Se todos os itens estiverem marcados como “Good” (Bom), clique no botão “Build” (Criar).

O plug-in começará a criar um pacote do Duplicator para seu site WordPress. Esse processo pode levar alguns minutos, dependendo do tamanho de seu site.
Quando terminar, você verá opções de download para o instalador e o pacote Archive. Você precisa clicar no botão “Download Both Files” para baixar os dois arquivos em seu computador.

Você precisará fazer upload desses dois arquivos para o diretório de arquivos do subdomínio que acabou de criar. Para obter detalhes, consulte nosso guia sobre como usar o FTP para carregar arquivos em seu site WordPress.
Em seguida, seu novo site de teste do WordPress precisará de um novo banco de dados. Vamos criar um.
Acesse o painel de controle da sua conta de hospedagem do WordPress e vá para a guia “Advanced” (Avançado).
Depois disso, role para baixo até a seção “Databases” (Bancos de dados) e clique no botão “Manage” (Gerenciar) ao lado dela.

Se você não estiver usando a Bluehost, seu ambiente de hospedagem do WordPress pode parecer um pouco diferente. Não se preocupe, basta procurar a seção Bancos de dados.
Isso o levará à página “MySQL Databases” (Bancos de dados MySQL), onde você pode começar fornecendo um nome para o seu banco de dados.
Em seguida, clique no botão “Create Database” (Criar banco de dados).

Em seguida, é necessário criar um usuário do MySQL para o seu banco de dados.
Role para baixo até a seção MySQL Users e forneça um nome de usuário e uma senha para o novo usuário do banco de dados.

Agora, você deve dar a esse usuário permissão para acessar e modificar o banco de dados que criou anteriormente.
Basta rolar para baixo até a seção “Add user to database” (Adicionar usuário ao banco de dados) e selecionar seu banco de dados e o usuário que acabou de criar.

Depois disso, clique no botão “Add” (Adicionar) para continuar.
Você será solicitado a selecionar privilégios para o usuário. Vá em frente e marque a caixa de seleção “All Privileges” (Todos os privilégios) e clique no botão “Make changes” (Fazer alterações).

Agora seu banco de dados está pronto para ser usado no site de teste.
Em seguida, você precisa abrir uma nova guia do navegador e inserir o subdomínio do site de teste da seguinte forma:
https://yoursubdomain.example.com/installer.php
Não se esqueça de substituir yoursubdomain pelo subdomínio real e example.com pelo seu próprio nome de domínio.
Isso iniciará o assistente do instalador do Duplicator.

Na seção “Setup” (Configuração), o instalador solicitará que você insira as informações do banco de dados do WordPress.
Seu host provavelmente será localhost. Depois disso, você digitará os detalhes do banco de dados que criou para o novo nome de domínio na etapa anterior.
Clique no botão “Validate” (Validar) para garantir que o Duplicator possa se conectar ao seu banco de dados.

Depois disso, clique no botão “Next” (Avançar) para continuar.
O Duplicator agora descompactará o banco de dados e os arquivos do WordPress e os importará para o site de teste.
Quando terminar, você verá uma mensagem de sucesso.

Você pode clicar no botão “Admin Login” para acessar a área de administração do WordPress do seu site no novo site de teste.
Agora você tem seu site de teste configurado. Você pode protegê-lo adicionando proteção por senha ao subdomínio.
Acesse o painel de controle da sua conta de hospedagem e vá para a guia “Advanced” (Avançado).
Depois disso, role para baixo até a seção “cPanel” e clique no botão “Manage” (Gerenciar) ao lado dela.

Isso abrirá o cPanel em uma nova janela, na qual você deverá rolar para baixo até a seção “Arquivos”.
A partir daí, clique no ícone “Directory Privacy” (Privacidade do diretório).

Em seguida, você precisa selecionar a pasta do subdomínio e marcar a caixa de seleção da opção “proteger este diretório com senha”.
Será solicitado que você forneça um nome para essa configuração e, em seguida, clique no botão “Salvar”.

Seu site de teste agora estará oculto por trás de uma proteção por senha, mantendo-o longe das mãos dos mecanismos de pesquisa e dos olhos do público.
Agora você pode trabalhar em seu site de teste e fazer alterações nele.
Implantar manualmente o site de teste no site ativo
Quando estiver pronto para implementar as alterações do site de preparação para o servidor ativo, você seguirá as mesmas etapas descritas acima.
Basta criar um novo pacote do Duplicator em seu site de teste e fazer o download dos arquivos Installer e Archive em seu computador (consulte as instruções acima).
Em seguida, você precisa acessar seu site ativo e criar um backup completo do WordPress (você também pode usar o Duplicator para criar um backup completo).
Quando terminar, você precisará excluir todos os arquivos e pastas do WordPress do seu site ativo. Isso significa que seu site WordPress ficará fora do ar por algum tempo.
Por fim, siga as instruções acima para executar o assistente do instalador do Duplicator e importar o site de teste para o servidor ativo.
Como você pode ver, o último método não é o melhor. Há muitas coisas durante o processo que podem danificar seu site.
Sugerimos evitar esse método a todo custo, a menos que você não tenha outra opção. Recomendamos usar um provedor de hospedagem confiável, como Bluehost, SiteGround ou WP Engine, com recursos integrados de site de teste.
Esperamos que este artigo tenha ajudado você a aprender como criar facilmente um ambiente de teste para seu site WordPress. Se você tiver algum problema, confira nosso guia definitivo para corrigir os erros mais comuns do WordPress. Você também pode querer saber como usar o WordPress Playground em seu navegador para testes.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Beulah Wellington says
If I download WAMP on my computer and use the localhost, couldn’t install the UpdraftPlus plugin and let that be my staging site? Isn’t this another alternative?
WPBeginner Support says
Rather than UpdraftPlus, we would recommend taking a look at our guide here for using local for staging: https://www.wpbeginner.com/wp-tutorials/how-to-move-wordpress-from-local-server-to-live-site/
Administrador
Jan Stetson says
I’m trying to set up a staging environment on my WordPress site hosted by Bluehost. I’m stopped at step one! when I go to the WordPress admin area, I don’t see bluehost at the top of the page. The topmost option in the nav menu on the left is “Dashboard”. No sign of “Staging” anywhere. Help?
WPBeginner Support says
You likely removed the BlueHost plugin, if you reach out to BlueHost’s support they should be able to let you know their current methods available
Administrador
Shashank Sachan says
Hello
I tried but did not succeed. Getting error ” this site can’t be reached”.
I am on Godaddy and using Cloudflare. And I have not created a separate FTP account.
WPBeginner Support says
To start troubleshooting that you could try the steps in our article here: https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-403-forbidden-error-in-wordpress/
or reach out to your hosting provider for them to take a look.
Administrador
simona says
thank you for the article. one question: If I update WordPress ONLY on the staging site, will it affect also my live-site?
thank you for your answer. regards, s.
WPBeginner Support says
No, if you update one site it should not affect the other.
Administrador
oshibiko says
Thank you for this article.
Do you know of a way to test membership (loginlogoff ) functionality without going live on the actual site. In the staging environment or developing. TIA
WPBeginner Support says
You would likely need to create a test user for you to log in with to test that.
Administrador
Mark E says
Great article, with one step missing for the manual instructions.
After downloading the duplicator files to your computer, you then have to upload the installer file and archive file to your newly created subdomain directory.
Otherwise when you try to run the installer you get a 404 page.
Otherwise great guide!
Thanks….
WPBeginner Support says
Thank you for pointing that out
Administrador
Charlene Marsh says
No option to try the staging feature on Bluehost yet. Message says “Please contact support to find out how to enable staging.” I was just on the phone with Bluehost about another issue and the rep I was speaking with never heard of this new feature.
WPBeginner Support says
It would depend on what rep you were talking to as it is a new feature so not all reps may be knowledgeable yet
Administrador
Matt Stephen says
To be able to use the staging feature provided by Bluehost, you must install and activate the Blushost plugin.
Sean says
Thank you for this great info, as always. Now is this something I could use to play around with a new page builder? I want to test out Thrive Architect but want to do so without messing anything up. Or, suppose I wanted to play around with a new theme. These may be 2 different questions.
WPBeginner Support says
You could certainly test those changes with a staging environment without having to worry about what people see on the site.
Administrador
Vanessa says
Thanks for the info. I currently use Bluehost but don’t have the staging site option I would love to test it out for a new theme I’d like to try before purchasing it. I contacted BH tech support the rep told me the feature is in development. Thanks again for the info.
WPBeginner Support says
Glad we could bring this feature to your attention even if it is currently being developed
Administrador
Vanessa says
I was able to access the feature today. I’m excited to use it. Thanks again for the info. I’m excited to try out the staging feature.
Ani Chijioke says
this is a great information, I have two websites, but I don’t feel like having both look the same.
pls, I need help.
is there any code I can add on >dashboard >customize >additional css,,, for the font color of my site to be pure black in color..
I have this theme that I am using, it gives me everything I want. but the font color of my blog posts are light black. I will like to change the color to pure black
any solution?
thank you.
WPBeginner Support says
For finding the CSS you need to change, you would want to take a look at our article on how to use inspect element here: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrador
alykhan says
Great article but the push back to live is a little brief. I have a WooCommerce site that needs a theme change. I used Duplicator Pro to make a copy on a staging server. I’ve made all the changes to the site including adding a couple of new plugins.
Now I want to push the site back but I can’t do the same thing as there are new orders on the live site. How do I copy the site back without affecting the orders etc..?
WPBeginner Support says
Sadly, the safest method for that would be to prevent orders while updating from staging.
Administrador
Jennifer Verdin says
I haven’t read the comments yet, but I’ve been at this all day. The reason why is because this page does not tell you how to create a database user and assign privileges to the said user.
Thankfully, I was able to figure it out, but that’s a KEY step that is missing to connect the site and database.
WPBeginner Support says
Apologies about the confusion, we will certainly look into clarifying that. If you reach out to your hosting provider they normally have a user already created.
Administrador
Max says
Hi guys,
Thanks for your awesome post. I like the idea that the provider has the staging, productive and a test environment out of box.
But I have two questions:
1. Can write a little bit how it works by your suggested providers?
2. Have you also providers which are located in the EU or better in Germany? And offer staging environment out of box?
Kind regard
Chris says
Thank you so much for this information! And if anyone’s wondering, yes, it’s still relevant 4.5 years later.
Jess says
Hi there
I am in the process of setting up a new WordPress site but I was planning to start building everything in my staging environment because I would like my live site to have a “under construction” landing page.
What I am not sure of is how to push my changes from the staging site to my live site when I am ready. Would you mind describing this process please?
Thank you
Jess
Johnny says
If it’s simply a matter of wanting a “Under Construction” page while keeping the rest of the sight off limits to the public, there are plugins that will do that. Search “under construction.”
Russell says
How does this process compare to using a plugin like wp-staging.
Fernando Lisboa says
Hi, my question is, i created a staging environment, work there make some updates on structure of pages, layouts, new categories, new pluig-in.
Ok, but in real live, my site is growing with new posts, comments, images, videos, etc…
When i push stage back to life, i will lost thes new itens that were create in real live ??? I test this in sitegroud, and i loose ever with advanved “push to live”
tks
WPBeginner Support says
Hi Fernando,
The solution described above only syncs your website files not the database.
Administrador
Ravindra says
Hi,
Thank you very much. This article was very helpful.
Chris says
Hi, thanks for such a useful article,
I’m having a small issue when I give it a go,
I have got as far down as
“Once WordPress has connected to your staging database, it should detect that WordPress has been installed, and prompt you to login” and I am stuck – it autoredirected to the wp-login and gave me a blank page. Not a 404, just a clean white screen.
On the main page the login has been renamed so I try to navigate to that instead and again just a clean white screen.
Can anyone give me any pointers on where I’m going wrong?
WPBeginner Support says
Please see our guide on how to fix white screen of death in WordPress.
Administrador
Smitha says
Hi,
Thanks for this article!
I followed all the steps but I think I have missed one
I created a staging environment and checked site url in wp-options and updated wp-config file but the staging site is being redirected to the primary site.
Do I need to change any other setting?
Ruth says
Hi! Thanks for the useful article!
Question, is it necessary to create a new database for your subdomain? Can’t you just use your root domain’s database?
Same for the FTP account, is it necessary to create a new one? I can now access my subdomain easily through my main FTP.
Thanks!
Best,
Ruth
WPBeginner Support says
Hi Ruth,
Yes, it is necessary to create a separate database and a separate FTP account.
Administrador
Courtney says
Hello!
Perhaps this was already covered. Do I need a child theme on my sub-domain serving as my staging site? I am adding custom code and modifications to the new theme on my subdomain with the intention of switching all of this over to the live site when finally ready. Would this complicate things when switching from the staging site to replacing what is currently the live site?
Thank You!
Lee Perry says
Hi, this article is super helpful. I have encountered one problem though, when I go to visit my staging URL, I have the following message appear ‘server DNS address could not be found’. I have also cleared my cache and browser history as someone wrote this might help, but it hasn’t worked. I’m wondering what I am doing wrong. Any help would be great.
Lee
Georgia says
I’m having the same problem – did you manage to resolve this issue?
Thanks, Georgia
Adrien says
While I appreciate the detailed instructions (I don’t like installing plugins to accomplish such tasks), I don’t see any advice concerning keeping the staging and live sites in sync. WordPress sites are generally edited live with respect to content—posts, products, media, etc. Once you follow these directions, the two content sets will diverge as users add content to the live site while the developer’s staging version remains an old copy. I don’t see a good solution for this save a cron rsync job. Any tips?
Jason says
After you create the staging subdomain and ftp account.
Skip all the other copying and database junk.
Install duplicator on your live site. Make a duplicate backup, which includes a zipped copy and an install. Php file.
Upload both to your staging area. (Maybe go in and create a database and user for the staging site in cpanel while you wait for the two fingers to upload)
Point your browser to staging.domain.com/install.php and follow the prompts.
Then go back to the rest of this tutorial for locking it down.
Gus Reyes says
Hi, I followed another tutorial before I found this one and I installed WordPress BEFORE copying files over and running the SQL queries. My staging site does not populate with live site’s data. Any help you can offer about what to do at this point would be appreciated…
Martin says
The staging site does not look exactly like my primary site. The default banner is there instead of my uploaded media (even though that file has transfered) and rather than a nav bar with drop down menus, I have a list of all of my site’s webpages. Is this normal? If not, could you point me where to sort it out?
Thanks for this article!
BLZ says
I keep getting this error when I try to run SQL queries ” #2013 – Lost connection to MySQL server during query”
Stefan says
Thank you for the great tutorial! I followed it thourgh and created a staging site. However, the staging site seems to be missing some settings from the original site (where I am working with a template), e.g. the font is different, the menu and logo is missing and some other settings are just off. Are there additional files I need to copy?
Thanks a lot!
Lynn Fontaine says
Very thorough instructions! We currently have WordPress 4.3.6 version. I think there is a newer version 4.7; however, I am not updating due to past problems with my theme and child after an update. If I follow your instructions to install WordPress on computer, it most likely will affect the existing site as well which will cause a problem. Do you agree? and how do I proceed? thanks.
WPBeginner Support says
Hi Lynn,
You can safely install WordPress on your computer and import content from your live site. This way you will be able to test drive new WordPress version with your current theme and child theme.
Administrador
Mike says
Couple years later, is there an easier way to do this?
Sandy says
Lol, Mike, you’re my kinda person! And although you’ve probably sped ahead to something easier by now, I thought I would mention something that I saw but haven’t tried: Backup Buddy. I don’t know how thorough it would be for this purpose. Since my site is pretty static, I used a subdomain to reconstruct my site – just copied and pasted my content as ascii text. Bluehost said they could make it my main site (not subdomain with redirect – make it a domain) when I’m done. Of course you have to set up the widgets, plugins, etc. Still working on it because I’m definitely a beginner. This would be really laborious for a more sophisticated site.
Luke Marshall says
I like the well documented article but maybe it’s just me but I can’t find anything anywhere which starts a github repository with a site that’s only on your live server! How do I pull it down to the repository and why does Cloudway s have all the addressing options. What all do I need to pull down do I need to use My SQL Work Bench?
David Borrink says
Well done tutorial. I gave up on a staging plug-in after several attempts failed, and found this one to be easy to follow and implement.
One issue to mention and that’s the need to have a database user set up. I had to redo the process and choose the database wizard on CPanel in order to be able to set that up. That allowed my wp-config file to be set up with the info and then it worked. (My first attempt resulted in “unable to establish a database connection.” Once I established a database user, it went through.
And thank you for the the note to check the URL, with the notes to look at site URL and home on the wp-options table. That allowed to me to confirm and get going on a re-design.
Martin Klasson says
I guess I found an easier way – that works for me in a project right now!
1. I just clone the files in the ftp to a /staging/ site,
2. clones the database to a dbname_stage
3. Changes the wp-config.php in /staging/ – by changing database to dbname_stage
4. Adds in wp-config in /staging/ the new WP_HOME and WP_SITEURL
define(‘WP_HOME’,’http://example.com’);
define(‘WP_SITEURL’,’http://example.com’);
Then it is super-easy to just copy the dbname_stage back to the live database called dbname
Super easy.
And if you like, you can also in the wp-config change default uploads directory to the same as the live one.. as long as you just dont have the need to “delete” media files that is.
And your changes in the theme files are easily moved back to the live site.
What about that?
Mike says
I love the article – so clear instructions and well written. I’m having problems getting it working though.
I followed the instructions to get from production (www.) to test (test.) and dev (dev.)
I’ve tried all this several times in dev … two things happen
dev.example.com … goes to http://www.example.com
test.example.com … goes to test.example.com
On test when I open a post form the menu as a user – it does not show the post but a reference to the post which when I click on it, it takes me back to the same page
I’m wondering if you have any ideas on what may not have worked?
Thanks
Julio says
The problem is in your DB, maybe you did left some original (www.example.com) URL’s on your dev.example.com database
sat says
Thanks for the great article. It helped me to set up a staging website for testing my new theme. But you have omitted one critical information, after copying the database the MySQL user setup for the wp to access the database needs to be given permission to access the database through the CPanel -> Mysql databases -> add a user to the database option. Otherwise, you will get “cannot connect to the database” when trying to access the admin page through the URL.
Hesli Brito says
I am getting lost here:
After copying your database, you need to copy your WordPress files, plugins, themes, and uploads. First download a fresh copy of WordPress from WordPress.org. Upload the contents of WordPress to your staging site. Note, do not run the WordPress install yet.
Once you have uploaded WordPress, the next thing you need to copy is media files, plugins, and themes. The following folders will need to be copied :
Could you guys be more detailed here? Cause I don’t know the right way to upload WordPress without installing… I am missing something here, cause I can’t get it right…
Please, could you guys update this article with more information in this part?
Thanks
WPBeginner Support says
Please see our guide on how to upload WordPress files using FTP.
Administrador
Sion says
Thank you for this amazing guide! I’ve successfully created a staging site with this.
What steps do you recommend to do from Staging to Live?
Right now, I’m just writing down every changes I make and repeat it on the live site.
I’m not sure I know the appropriate method to copy Stage site to Live.
Barbara says
I have set up the staging site as outlined above – but now how do I get it to the live site?
I’ve been looking here, but can’t seem to find the answers. Help please?
Peter says
What about using Git to track the changes made in DB ? with wordpress, there is a very high likelihood that changes made are in DB instead of in files on hosting server
Rajit says
Hi, got stuck at the first step itself. I followed the steps but for some reason not being able to set up a staging environment through cpanel. When I type the link i get the message ‘This site can’t be reached’.
Rajit says
I removed it and created again. Now I am getting 403 Forbidden error.
Hesli Brito says
Same here
Mike says
Thank you for this! What process do you suggest for going live with the staging site?
Craig Watson says
Hi, I have followed your steps as above but for some reason the staging URL is redirecting to the normal live URL.
I have ran the queries in the database and copied the files including updating the wp-config.php
Do you have any idea what may be going on here as the staging URL was not redirecting yesterday when I put a small test HTML page up there..
Hope you can advise
Craig
Craig Watson says
OK so I was inpatient and didn’t clear cache…. However now I’m on the staging site the database has clearly not moved well…
Lots of setting seem to have been lost.
Glauber Oak says
Hi there,
Thank you so much for the detailed instructions.
Does this work for MU site?
Multi-site is at the root, and I would like to copy only the root to an especial folder. Server has other sites as subdirectories. Do not need to be copied at this point (in the futures, a couple of sites will be cloned as well)
Root should go to a subdomain for testing purposes.
Thank you in advance!
Gemma says
HI. I am following your tutorial and i got stuck in media files has been copied section. Checking with my FTP and Cpanel files are existing but is not showing in my media library . How can i rectify this? Thanks and your tutorial is very helpful for noobs . 5 thumbs up.
WPBeginner Support says
While your media files are stored on server. WordPress can’t show them unless you import data and database. Information about your media files is stored in WordPress posts table as attachment post type.
Administrador
Serhan says
Thank you for this article; very helpful.
I’d like to add one more point; as it might help other readers too.
After you make a copy of your database, you may need to add the user from previous database to the newly created one.
Otherwise, while setting up your wp-config, you might face with authentication problem.
sam says
How do i set-up the staging environment on AWS?
Guvenc Kaplan says
Very nice and helpful article. However;
Replacing all the references in the DB (example.com with staging.example.com) will most likely break all the serialized values and you will have BIG issues on the staging site. You need to use a replacer that has serialization support.
Sina says
Can you please suggest one with this serialization feature?
Mohammad says
Thank you for this great article!
Kris Parker says
Excellent article, helped in great detail. thank you