As opções do menu Appearance estão faltando na área de administração do WordPress?
Alguns temas do WordPress só podem ser personalizados com o Full Site Editor. Se você instalou esse tipo de tema, as opções no menu Appearance (Aparência) no painel do WordPress terão uma aparência diferente.
Neste artigo, mostraremos como corrigir facilmente a falta do menu Appearance na área de administração do WordPress.

O que aconteceu com o menu Appearance no WordPress?
Se você instalar um tema de bloco do WordPress, perceberá que o menu Appearance terá uma aparência diferente. Em vez de Appearance “ Customize (Aparência ” Personalizar), você verá Appearance “ Editor (Aparência ” Editor ), assim:

O menu Editor levará você ao WordPress Full Site Editor. Esse recurso é basicamente uma extensão do editor de blocos do Gutenberg, permitindo que você edite seu tema da mesma forma que editaria suas páginas e postagens com blocos.
Você pode adicionar e editar qualquer parte do seu site WordPress usando blocos, inclusive widgets e menus de navegação. Isso torna redundantes determinados itens de menu no menu Appearance, de modo que eles ficam ocultos por padrão.
Dito isso, você pode ficar confuso na primeira vez que vir isso. Neste artigo, mostraremos como acessar configurações importantes, como menus de navegação e widgets, mesmo que essas opções não estejam mais no menu Appearance.
Como corrigir a falta da opção de menus na administração do WordPress
Primeiro, vamos ver como corrigir a falta da opção “Menus” em Appearance no WordPress para que você possa criar e editar seus menus novamente.
Examinaremos esses métodos um a um, e você poderá pular para o que lhe for mais adequado:
1. Use o bloco de navegação no Full Site Editor
Se estiver usando um tema WordPress baseado em blocos com suporte para Full Site Editing, não será possível acessar a tela dos menus de navegação clássicos.
Mesmo que você insira manualmente o URL da página do menu de navegação (como https://example.com/wp-admin/nav-menus.php), você verá a seguinte mensagem de erro:

Ao usar um tema de bloco, você pode adicionar, criar e editar menus de navegação usando o bloco Navigation (Navegação) no editor do site.
Basta iniciar o editor de site completo visitando a página Appearance ” Editor .
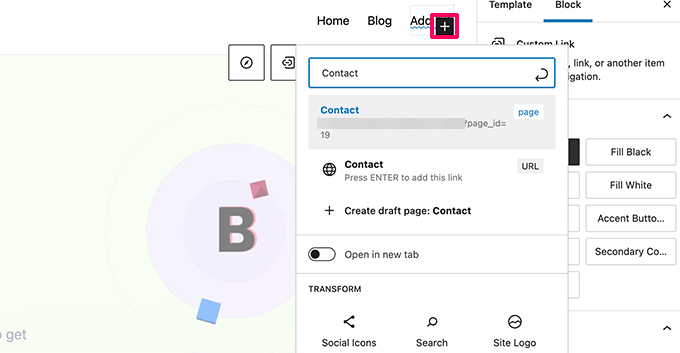
Isso o levará à interface do editor do site. Você pode inserir um novo bloco de navegação clicando no botão “+”.

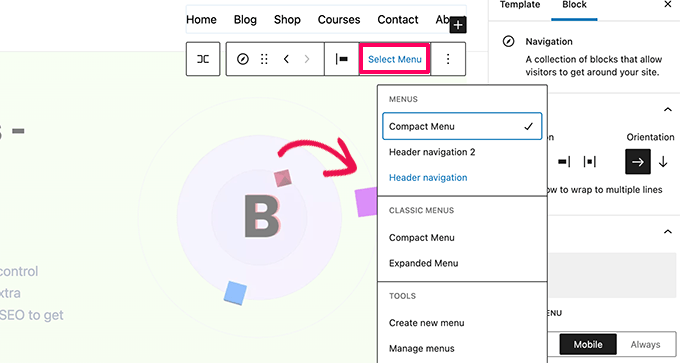
Se você já tiver um bloco de navegação adicionado pelo seu tema, poderá clicar para selecioná-lo.
Em seguida, basta escolher um menu ou criar um novo.

Você pode até mesmo selecionar menus anteriores que criou para o seu site na seção Classic Menus.
Se você estiver começando com um novo menu vazio, poderá adicionar itens ao seu menu de navegação. Você pode adicionar links como faz normalmente no editor de blocos ao escrever posts e páginas.

Quando terminar, não se esqueça de clicar no botão Update (Atualizar) para salvar o menu e aplicá-lo em seu blog do WordPress.
Para obter mais detalhes, consulte nosso guia passo a passo sobre como adicionar um menu de navegação no WordPress.
2. Corrija a opção de menus ausentes trocando de tema
Se você quiser continuar usando os menus de navegação clássicos, precisará mudar o tema do WordPress para um que não inclua o recurso Full Site Editing.

Atualmente, muitos temas populares do WordPress não oferecem suporte à edição completa do site. No entanto, há sempre uma chance de que eles comecem a usá-lo à medida que ele for melhorando com o tempo.
Como alternativa, você pode criar seu próprio tema personalizado do WordPress sem escrever nenhum código.
Como corrigir outros menus de aparência ausentes no WordPress
Os menus de navegação não são os únicos itens que estão desaparecendo do menu Appearance. Veja como você pode corrigir outros itens ausentes no menu Appearance:
1. Personalizar
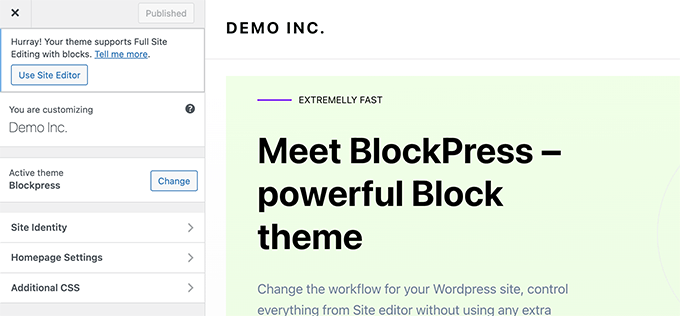
O menu Customize (Personalizar) em Appearance (Aparência) é usado para abrir o Theme Customizer (Personalizador de temas). Você ainda pode acessar uma versão limitada dele visitando diretamente o URL customize.php:
https://example.com/wp-admin/customize.php
Basta inserir esse URL em seu navegador e alterar “example.com” para o nome de domínio de seu próprio site WordPress.
Você verá uma notificação de que seu tema é compatível com Full Site Editing. Abaixo dela, você encontrará algumas opções básicas de personalização.

2. Widgets
Se o seu tema do WordPress não tiver nenhuma barra lateral ou área de widget definida, você não verá o menu Widgets em Appearance.
O acesso manual à página de widgets (por exemplo, https://example.com/wp-admin/widgets.php) mostrará uma mensagem de erro informando que o tema não é compatível com widgets:

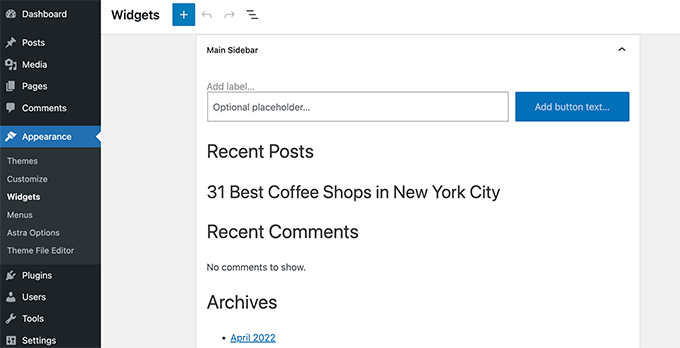
Por outro lado, se o seu tema tiver áreas de widgets, você verá um menu de widgets.
Ele ainda usará o editor de widgets baseado em blocos.

Você pode alternar para a tela de widgets antigos usando o plug-in Classic Widgets.
Como alternativa, você pode usar os recursos Patterns e Template Parts do WordPress Full Site Editor para criar suas próprias áreas de widgets (como barras laterais ou rodapés) e adicionar blocos a elas.
Para obter mais informações, consulte nosso guia para iniciantes sobre o uso de padrões de blocos.
3. Editor de arquivos de tema
O WordPress veio com um editor de arquivos básico que permitia editar arquivos de temas e modelos diretamente da área de administração do WordPress.
Não recomendamos o uso desse editor, mas ele costuma ser útil para muitos iniciantes quando precisam adicionar rapidamente um trecho de código ao arquivo functions.php do tema.
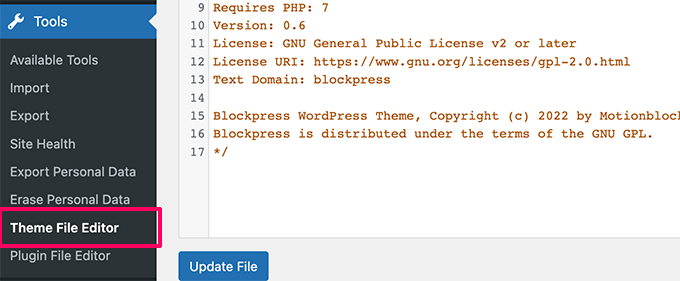
A boa notícia é que ela ainda está disponível, mas foi movida para o menu Tools (Ferramentas) se você estiver usando um tema Full Site Editing (Edição completa do site).

Esperamos que este artigo tenha ajudado a corrigir a falta dos menus Appearance na área de administração do WordPress. Talvez você também queira dar uma olhada em nossos tutoriais sobre como melhorar o SEO do WordPress e como escolher os melhores plug-ins do WordPress para pequenas empresas.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Bekatama says
Changing Theme Works! Thank you
WPBeginner Support says
You’re welcome, glad our guide could help
Administrador
Katherine says
Hi! I just wanted to say thank you so much for this information. I have been having issues setting up my site with a specific theme. I feel in love with the theme but couldn’t figure out the navigation. I spent over 24 hours trying to figure it out. Thank you again!
WPBeginner Support says
Glad to hear our guide was helpful!
Administrador