Volete imparare a personalizzare il design del vostro tema WordPress?
Molti temi WordPress dispongono di opzioni integrate per personalizzare facilmente il design e il layout. È inoltre possibile aggiungere ulteriori opzioni di personalizzazione utilizzando i plugin.
In questo articolo vi mostreremo come personalizzare facilmente il vostro tema WordPress e renderlo vostro.

Segue un elenco degli argomenti trattati in questa guida:
- Why Customize Your WordPress Theme
- Using the Default Theme Customizer
- Use the Full Site Editor in WordPress to Customize a Theme
- Using Legacy Theme Customizer in WordPress
- Customize Your WordPress Theme with Full Control
- Customize Individual WordPress Pages with SeedProd
- Creating a Custom Theme in WordPress with SeedProd
Pronti? Iniziamo.
Perché personalizzare il tema di WordPress
I temi di WordPress sono progettati per nicchie di siti web generiche. Ad esempio, esistono temi per vari siti web di piccole imprese, fotografi, blogger e altro ancora.
Dopo aver scelto un tema, dovrete personalizzarlo in base alle vostre esigenze.
Ad esempio, potreste voler utilizzare un logo personalizzato e i colori del marchio, modificare un po’ il layout, cambiare le dimensioni dei caratteri, utilizzare le vostre immagini e altro ancora.
Alcune di queste personalizzazioni sono necessarie per creare un sito web che rappresenti veramente la vostra azienda e il vostro marchio, e che non assomigli semplicemente a quello di tutti gli altri.
A seconda del tema WordPress scelto, queste opzioni possono variare molto da un tema all’altro.
Ad esempio, alcuni temi attivi possono offrire l’opzione di spostare la barra laterale da destra a sinistra, mentre altri potrebbero non avere nemmeno una barra laterale nel loro layout.
Detto questo, vediamo come personalizzare facilmente il vostro tema WordPress senza scrivere alcuna riga di codice e portarlo al livello successivo.
Utilizzo del personalizzatore del tema predefinito
WordPress ha introdotto un’esperienza di modifica completa del sito in WordPress 5.9.
Al momento non ci sono molti nuovi temi sul mercato che supportano pienamente la nuova funzione di modifica dell’intero sito.
Tuttavia, vi mostreremo come utilizzarlo per personalizzare il vostro tema WordPress. Vi mostreremo anche come utilizzare il vecchio personalizzatore di WordPress e lo strumento completo per la creazione di siti WordPress che consigliamo ai principianti.
Usare l’editor completo del sito di WordPress per personalizzare un tema
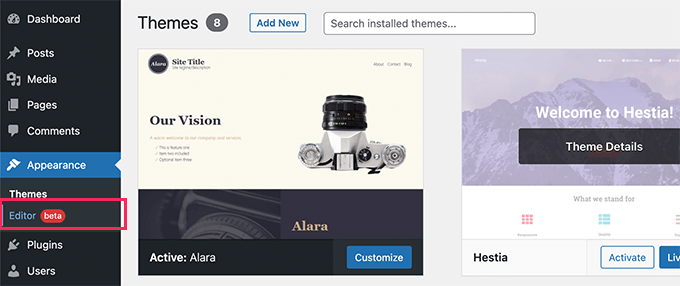
Se il vostro tema WordPress supporta un editor completo del sito, vedrete il menu Editor sotto l’opzione Aspetto nella barra laterale dell’amministrazione di WordPress.

Facendo clic su di esso si avvia l’editor completo del sito.
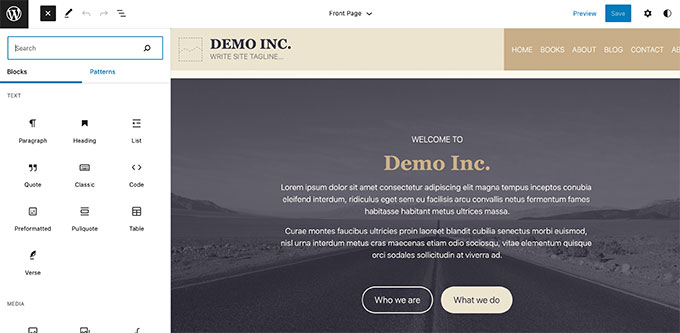
Questo editor è proprio come l’editor a blocchi che si usa per scrivere i post e le pagine di WordPress.

È possibile aggiungere nuovi elementi ai modelli aggiungendo blocchi dal lato sinistro.
Oltre ai blocchi normali, è possibile utilizzare anche blocchi a livello di sito, come la navigazione, il logo, i loop post-query e altro ancora.
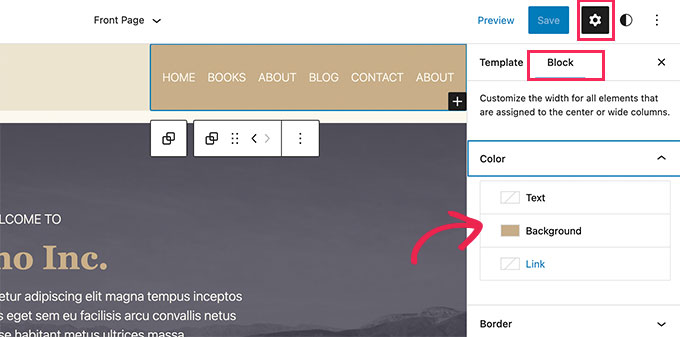
Ogni blocco è dotato di impostazioni proprie, in cui è possibile creare uno stile diverso e modificare i colori, la tipografia e altre opzioni.

Il vostro tema WordPress può anche fornire modelli aggiuntivi che potete utilizzare per creare rapidamente diverse sezioni.
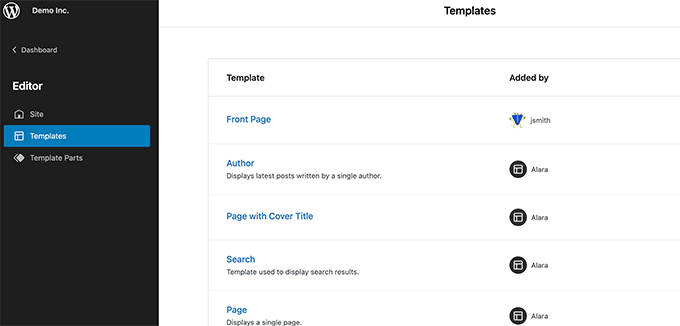
Si possono trovare nella scheda Modelli.

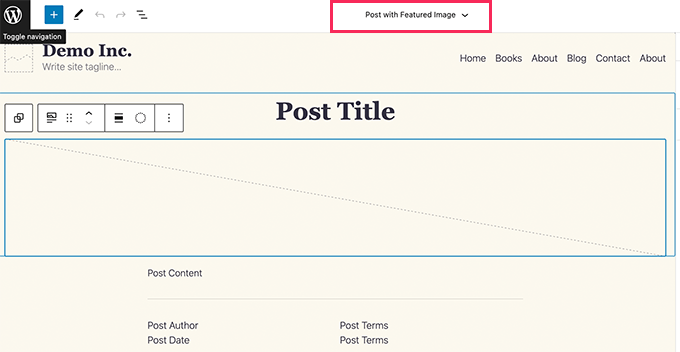
È possibile modificare diverse aree del sito web facendo clic sul nome del modello in alto e scegliendo un modello diverso da modificare.
Per visualizzare altri modelli, è possibile fare clic su “Sfoglia tutti i modelli” in basso.

Questo mostrerà un elenco di modelli disponibili nel tema che è possibile modificare.
È sufficiente fare clic sul nome di un modello per aprirlo nell’editor.

Il modello si aprirà nello stesso editor di blocchi.
Da qui è possibile modificarlo in qualsiasi modo.

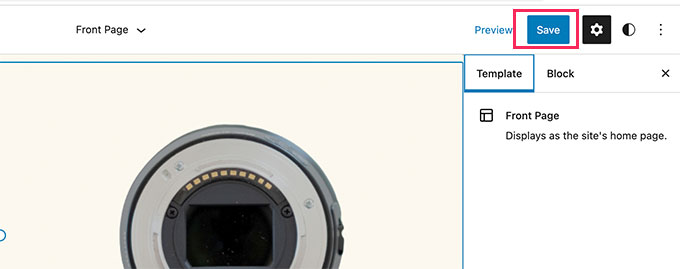
Una volta soddisfatti, fare clic sul pulsante Salva in alto per memorizzare le impostazioni. Ora è possibile visitare il sito web dal vivo per visualizzare le modifiche in tempo reale.
L’editor completo del sito è un modo potente e flessibile per personalizzare il vostro tema WordPress.

Tuttavia, si tratta di una funzione nuovissima e molti temi WordPress non la supportano al momento.
Utilizzo del personalizzatore di temi Legacy in WordPress
Se il vostro tema attuale non supporta ancora l’editor completo del sito, utilizzerà la funzione di personalizzazione del tema legacy di WordPress.
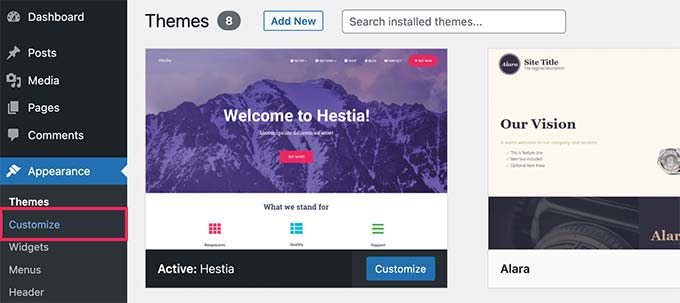
In questo caso, è possibile personalizzare il tema accedendo alla pagina Aspetto ” Personalizza della dashboard di WordPress.

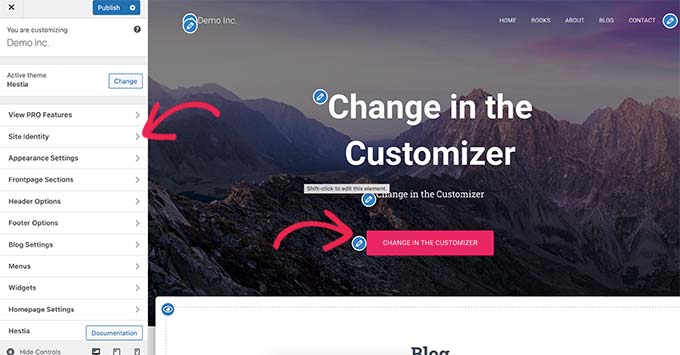
Facendo clic su di esso si aprirà il Theme Customizer sullo schermo.
Le impostazioni di personalizzazione sono visualizzate sul lato sinistro e l’anteprima live del sito web sul lato destro.

Le aree modificabili del vostro sito web saranno inoltre evidenziate con un’icona a forma di matita nell’anteprima live.
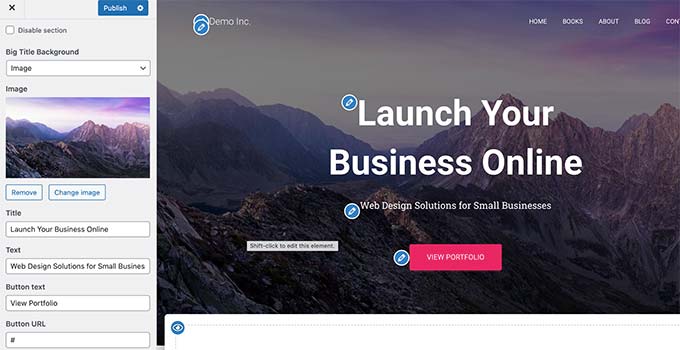
È quindi possibile espandere ogni opzione nel pannello di sinistra per modificarne le impostazioni.

Il numero di opzioni nel pannello di sinistra varia da un tema WordPress all’altro.
Tuttavia, la maggior parte dei temi supporta gli elementi di base, come la tagline del sito, i widget, le impostazioni della homepage, i menu e le impostazioni CSS aggiuntive.
Per maggiori dettagli, consultate la nostra guida su come utilizzare il personalizzatore di temi di WordPress per modificare il vostro tema.
Personalizzate il vostro tema WordPress con pieno controllo
Le opzioni di personalizzazione del tema WordPress predefinite dipendono dal tema WordPress in uso.
Se il tema supporta una funzione, è possibile personalizzarla utilizzando un customizer o un editor completo del sito. Questo limita la possibilità di personalizzare un tema WordPress.
E se si desidera personalizzare ulteriormente o addirittura creare un tema WordPress personalizzato per il proprio sito web?
È qui che entra in gioco SeedProd .
È il miglior costruttore di siti web WordPress sul mercato. È possibile utilizzarlo per creare bellissimi layout di siti web e persino creare un tema personalizzato senza scrivere alcun codice.
Per prima cosa, è necessario installare e attivare il plugin SeedProd. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Al momento dell’attivazione, è necessario inserire la chiave di licenza. Queste informazioni si trovano nel proprio account sul sito web di SeedProd.

Dopodiché, si deve scegliere se creare un tema WordPress personalizzato o se creare singole pagine per il proprio sito web.
SeedProd può fare entrambe le cose e vi mostreremo entrambi gli approcci.
Personalizzare le singole pagine di WordPress con SeedProd
Questo approccio è abbastanza flessibile e consente di creare facilmente layout di pagina su richiesta.
Ad esempio, è possibile progettare una landing page personalizzata per un prodotto o una campagna di marketing, oppure creare una pagina di ringraziamento da inviare ai visitatori dopo l’iscrizione alla vostra lista di e-mail.
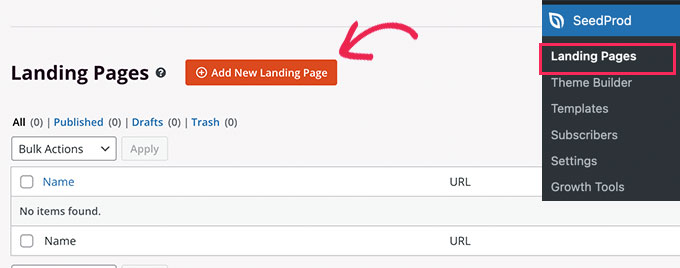
È sufficiente accedere alla schermata SeedProd ” Pagine di destinazione e fare clic sul pulsante Aggiungi nuova pagina di destinazione.

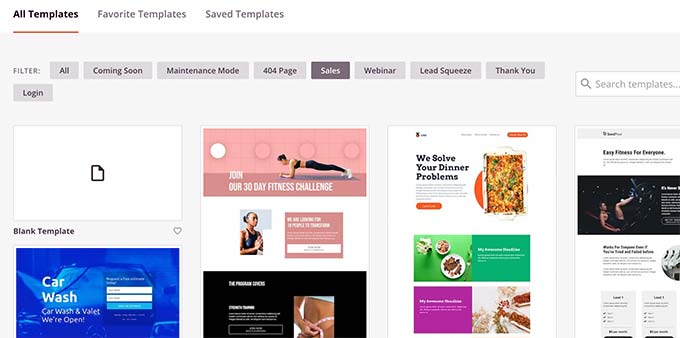
Successivamente, è necessario scegliere un modello per la pagina.
Questo modello viene utilizzato come punto di partenza e si può modificare tutto al suo interno in seguito. In alternativa, è possibile iniziare con una tela bianca.

È sufficiente fare clic su un modello per continuare.
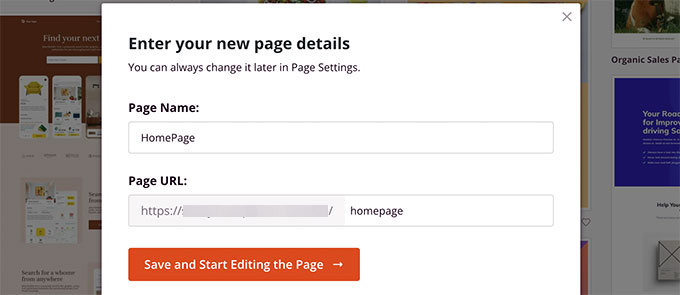
SeedProd vi chiederà quindi di fornire un titolo per la vostra pagina e di scegliere un URL.

Dopo aver inserito le informazioni richieste, fare clic sul pulsante Salva e inizia a modificare la pagina.
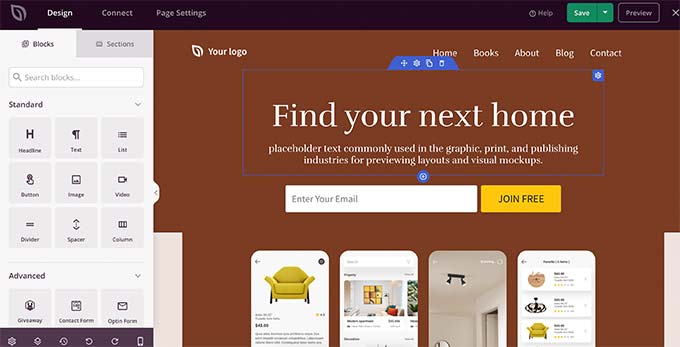
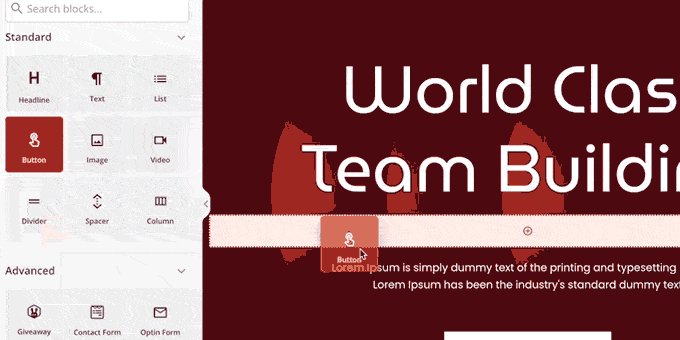
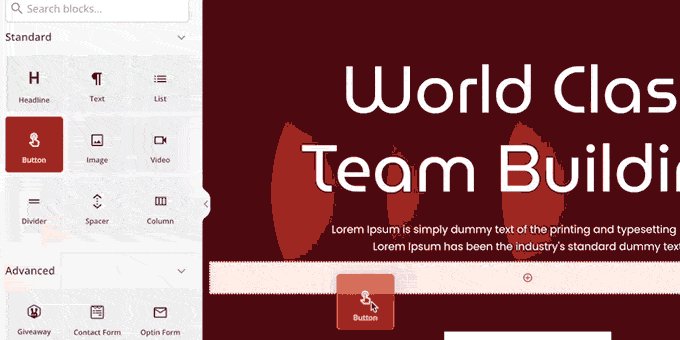
In questo modo si avvia il costruttore di pagine SeedProd, che è un’interfaccia di tipo drag-and-drop.

A sinistra, vengono visualizzati i blocchi e le sezioni che è possibile aggiungere al layout della pagina, con un’anteprima modificabile in tempo reale della pagina a destra.
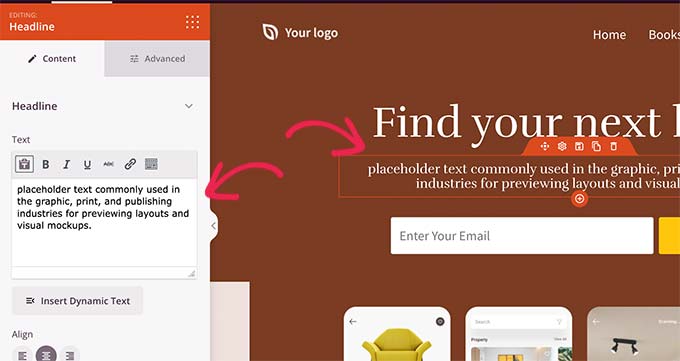
È sufficiente puntare e fare clic su qualsiasi elemento della pagina per modificarlo.

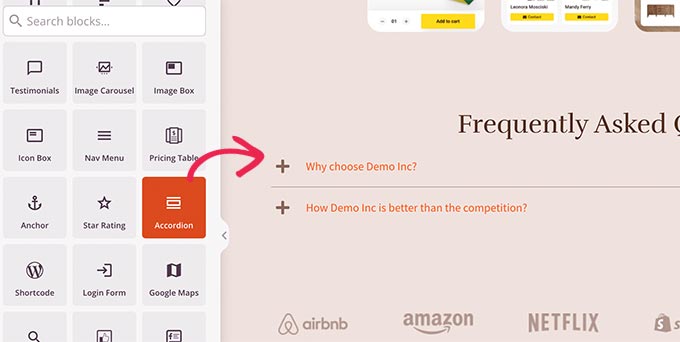
È inoltre possibile aggiungere nuovi blocchi e persino sezioni complete al layout dalla colonna di sinistra.
Per maggiori dettagli, consultate il nostro tutorial su come creare una landing page in WordPress.
SeedProd è dotato di tutti gli elementi di web design più diffusi di cui avrete bisogno per creare il vostro sito web. Include moduli di contatto, moduli opt-in, moduli di login, testimonianze, barre di avanzamento, intestazioni, fisarmoniche, menu di navigazione, caselle di icone e molto altro ancora.

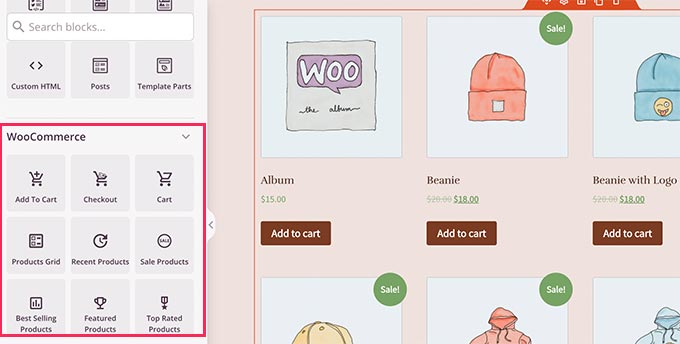
Include inoltre il supporto completo per WooCommerce e Easy Digital Downloads.
Ciò significa che è possibile utilizzare i blocchi WooCommerce o EDD per visualizzare i prodotti in qualsiasi punto del sito web, creare una pagina di pagamento personalizzata o progettare una pagina del carrello per il proprio negozio online.

Una volta soddisfatti del design e del layout della pagina, è possibile fare clic sul pulsante Salva in alto a destra.
Da qui si può anche scegliere di pubblicare la pagina dall’elenco a discesa o di salvarla come modello.

Tutto qui! Potete ripetere questa procedura per creare altre pagine personalizzate sul vostro sito web.
Creare un tema personalizzato in WordPress con SeedProd
Questo approccio è altamente consigliato se volete creare un design davvero unico per il vostro blog, sito web aziendale o negozio di e-commerce.
Con questo metodo, progetterete il vostro tema WordPress personalizzato da zero utilizzando lo stesso costruttore di pagine drag-and-drop.
La cosa migliore è che il tema personalizzato SeedProd funziona indipendentemente dal tema installato sul sito. Vi offre la massima libertà di progettazione creativa, rendendolo il miglior costruttore di temi per WordPress.
Per iniziare, basta andare alla pagina SeedProd ” Theme Builder e fare clic sul pulsante Themes.

SeedProd vi mostrerà ora un gruppo di temi di partenza tra cui scegliere.
È possibile modificare completamente ogni aspetto di questi temi.

Una volta scelto il tema, SeedProd genererà tutti i modelli di tema.
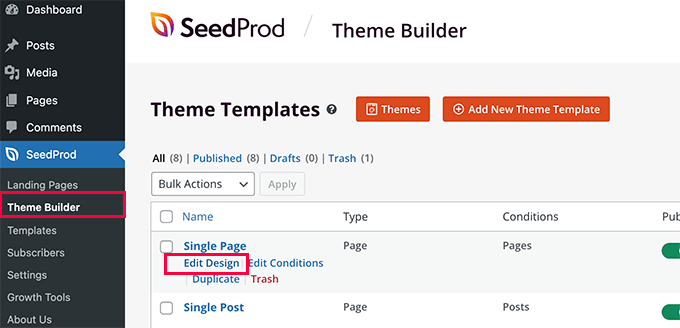
È sufficiente fare clic sul link Modifica design sotto un file di modello per modificarlo.

Questo avvierà il modello nel costruttore drag-and-drop, dove si vedrà un’anteprima dal vivo nella colonna di destra e un pannello di modifica nella colonna di sinistra.
È sufficiente puntare e fare clic per modificare qualsiasi elemento o rilasciare elementi dalla colonna di sinistra.

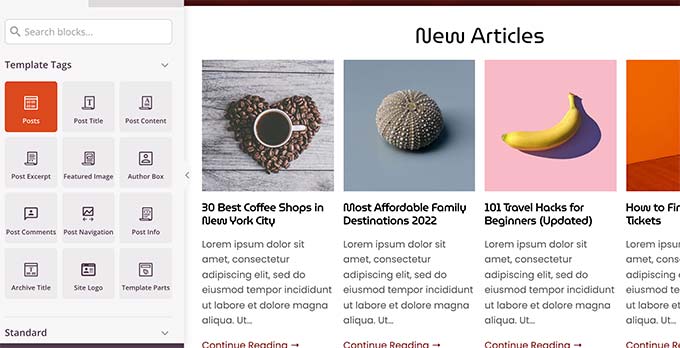
SeedProd dispone anche di blocchi specifici per la modifica dell’intero sito.
Si tratta di blocchi dinamici che possono essere utilizzati per visualizzare cicli di contenuti (per i post del blog), titoli dei post, immagini in evidenza e altro ancora.

Una volta terminate le modifiche al tema, non dimenticate di salvare le modifiche.
Ripetere la procedura per modificare altri modelli a proprio piacimento.
Una volta terminato, andare alla pagina SeedProd ” Theme Builder e spostare l’interruttore accanto all’opzione “Enable SeedProd Theme” su “Yes”.

SeedProd sostituirà il tema di WordPress con il tema personalizzato appena creato.
Per saperne di più sul costruttore di temi WordPress SeedProd, consultate il nostro tutorial su come creare un tema WordPress personalizzato senza scrivere codice.
Speriamo che questo articolo vi abbia aiutato a capire come personalizzare il vostro tema WordPress a vostro piacimento. Potreste anche voler consultare la nostra guida per principianti su come creare una newsletter via e-mail o la nostra guida WordPress SEO per ottimizzare il vostro sito web per ottenere più traffico di ricerca.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
I prefer using a page builder as it gives more flexibility to customize every part of the website without coding, some pagebuilder like Seedprod and others also offer some pre-built templates that makes design easier.
Lisa says
I’m currently building my first website using the full site editor, the Spectra One theme and the Spectra plugin. I’m a bit confused about whether or not I need to create a child theme. Some people seem to suggest that a child theme isn’t necessary when using the full site editor. Others say it’s only necessary when adding custom CSS. Can you solve this mystery for me, please?
WPBeginner Support says
Some themes have their own specific ways that they work that are not normal for other themes. For your theme it should not require a child theme at the moment but if you check with the theme’s support they can let you know their current requirements.
Admin
Pranav says
How can we customize a theme without using block editor? Like if we are working with the classic editor?
WPBeginner Support says
The methods in this guide do not require the block or classic editor.
Admin
Milly Ng says
Seed Prod looks like it is rather user friendly. I will give it a try. Thank you!
WPBeginner Support says
Glad you think so and we hope you enjoy using it!
Admin