Volete creare facilmente una pagina di ringraziamento personalizzata per WooCommerce?
La visualizzazione di una conferma d’ordine personalizzata è un ottimo modo per entrare in contatto con i clienti e ottenere maggiori vendite promuovendo prodotti correlati o offrendo un codice coupon esclusivo.
In questo articolo vi mostreremo come creare una pagina di ringraziamento personalizzata per WooCommerce.

Perché personalizzare una pagina di ringraziamento di WooCommerce in WordPress?
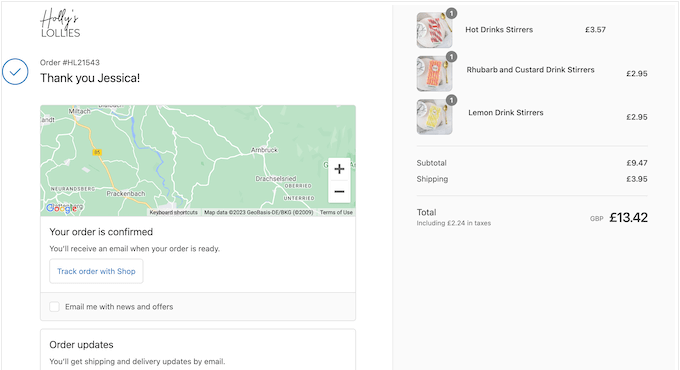
La pagina di conferma dell’ordine o di ringraziamento può sembrare una piccola parte del vostro negozio online, ma in realtà può essere una parte molto preziosa del processo di vendita.
La pagina di ringraziamento predefinita di WooCommerce non è ottimizzata per le conversioni, quindi consigliamo di sostituirla con una pagina personalizzata. Questa pagina potrebbe incoraggiare gli acquirenti ad acquistare più prodotti offrendo codici coupon o mostrando i prodotti più popolari.
È inoltre possibile mostrare informazioni importanti come gli articoli ordinati, il costo totale e le informazioni sulla spedizione.

Detto questo, vi mostriamo come creare facilmente una pagina di ringraziamento WooCommerce personalizzata, passo dopo passo. Utilizzate i link sottostanti per passare direttamente al metodo che desiderate utilizzare:
Metodo 1: creare una pagina di ringraziamento personalizzata per WooCommerce utilizzando FunnelKit
Il modo più semplice per creare una pagina di ringraziamento personalizzata per WooCommerce è utilizzare FunnelKit Funnel Builder, precedentemente noto come WooFunnels. È il miglior plugin per l’automazione e l’imbuto di vendita di WordPress e viene fornito con modelli di ringraziamento già pronti che potete aggiungere facilmente al vostro negozio online.
Ciò consente di creare pagine di ringraziamento utili e dal design professionale senza dover scrivere una sola riga di codice.

Nota: Esiste anche un plugin FunnelKit Pro che contiene più modelli di ringraziamento. Tuttavia, utilizzeremo la versione gratuita di FunnelKit, in quanto contiene tutto ciò che serve per sostituire la pagina di ringraziamento predefinita di WooCommerce con un design personalizzato.
La prima cosa da fare è installare e attivare il plugin. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
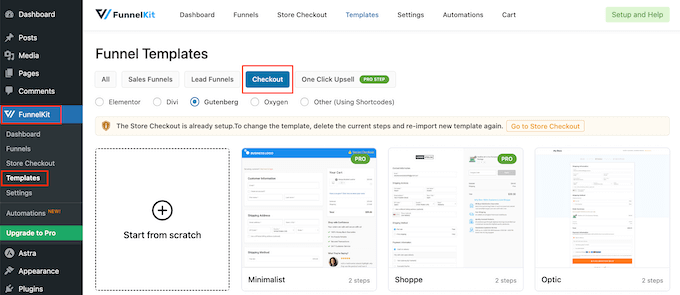
Dopo l’attivazione, andate su FunnelKit ” Modelli e cliccate sul pulsante ‘Checkout’.

Scegliere un modello di pagina di ringraziamento
A questo punto potete scegliere tra i modelli già pronti di FunnelKit o selezionare “Inizia da zero”. Vi consigliamo di utilizzare un modello, perché vi aiuterà a creare una pagina di ringraziamento dal design professionale e veloce.
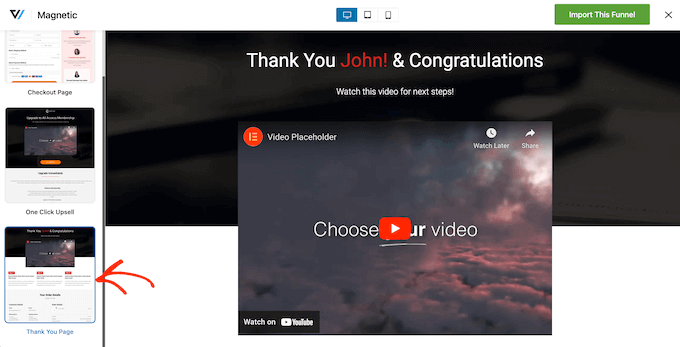
Per dare un’occhiata più da vicino a qualsiasi modello, è sufficiente passarci sopra con il mouse e poi fare clic sul pulsante “Anteprima” quando appare.

FunnelKit mostrerà un’anteprima della pagina di pagamento per impostazione predefinita.
Per visualizzare invece il design di ringraziamento, è sufficiente selezionare “Pagina di ringraziamento” dal menu a sinistra.

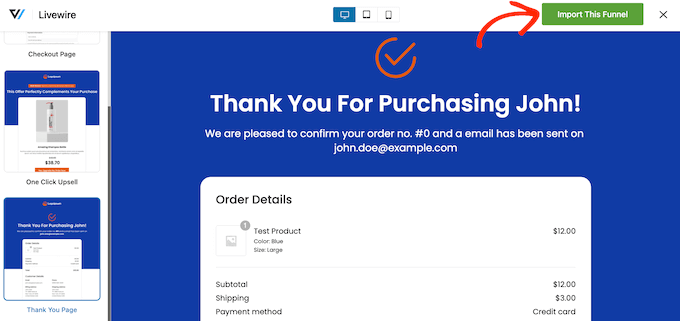
Una volta trovato il modello che si desidera utilizzare, fare clic su “Importa questo Funnel”.
In tutte le nostre immagini utilizziamo il modello Livewire, ma potete utilizzare qualsiasi design desideriate.

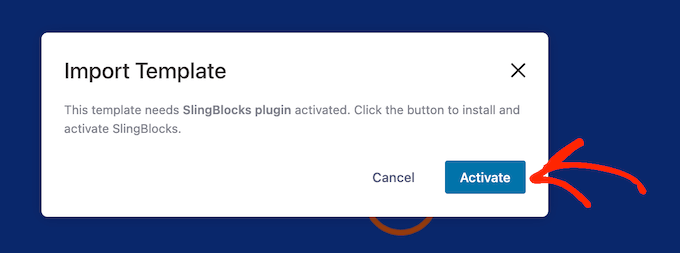
A questo punto, FunnelKit potrebbe chiedervi di installare alcuni plugin aggiuntivi, come SlingBlocks, che aggiunge funzioni di costruzione di pagine all’editor di blocchi di WordPress.
Se viene visualizzato questo messaggio, fare clic su “Attiva” per ottenere i plugin necessari.

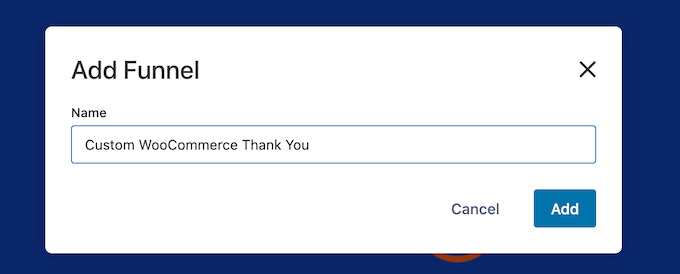
Dopodiché, digitate un nome per la pagina di ringraziamento personalizzata. Questo è solo un riferimento, quindi potete usare qualsiasi cosa che vi aiuti a identificare la pagina nella vostra dashboard di WordPress.
A questo punto, fare clic sul pulsante “Aggiungi”.

Personalizzare la pagina di ringraziamento di WooCommerce
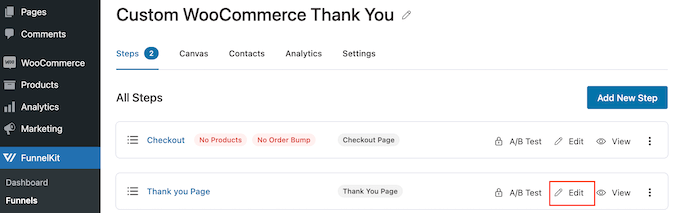
Ora vengono visualizzati tutti i passaggi inclusi nel modello.
Poiché si utilizza la versione gratuita di FunnelKit, il modello include una pagina di ringraziamento e una pagina di checkout WooCommerce personalizzata, che sarà necessario impostare separatamente. Per istruzioni dettagliate passo dopo passo, consultate la nostra guida su come personalizzare la pagina di checkout di WooCommerce.
Per personalizzare la pagina di ringraziamento, fare clic sul link “Modifica”.

Ora è possibile fare clic su “Modifica modello” per aprire il modello nell’editor di blocchi di WordPress.
Nota: se si utilizza un plugin di page builder, FunnelKit potrebbe aprire il modello in un editor diverso. In questo caso, dovrete cliccare su “Passa all’editor di WordPress” invece che su “Modifica modello”.

Ora è possibile personalizzare il modello esattamente come si costruisce una qualsiasi pagina di WordPress. È sufficiente fare clic su qualsiasi blocco e perfezionarlo utilizzando le impostazioni nel menu di destra e nella mini barra degli strumenti.
Ad esempio, in genere si desidera sostituire il logo segnaposto con un logo personalizzato. Per farlo, fare clic per selezionare il blocco Immagine e poi selezionare “Sostituisci” nella mini barra degli strumenti.

A questo punto, selezionate Open Media Library e scegliete un’immagine dalla libreria multimediale di WordPress, oppure fate clic su “Upload” e selezionate un file dal vostro computer.
Se non avete già un logo personalizzato, potete crearne uno facilmente utilizzando un software di web design come Canva.
Dopo aver scelto un’immagine, è possibile aggiungere un testo alt, modificare la larghezza, aggiungere angoli arrotondati e altro ancora utilizzando le impostazioni nel menu di destra.

È inoltre opportuno sostituire il testo segnaposto con informazioni sul proprio mercato online. È sufficiente fare clic per selezionare qualsiasi blocco di testo e digitare il messaggio personalizzato.
È inoltre possibile modificare lo stile del testo utilizzando le impostazioni del menu di destra. Ad esempio, è possibile utilizzare bordi e ombreggiature per far risaltare il testo, cambiare la famiglia di caratteri o modificare il colore del testo in WordPress.

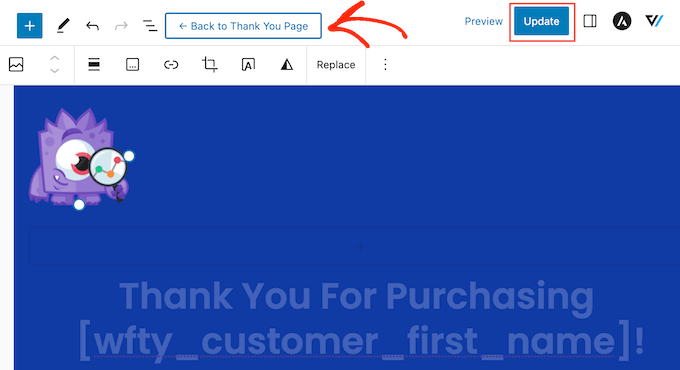
Non modificate il testo all’interno delle parentesi [ ], poiché questi tag consentono a FunnelKit di mostrare contenuti personalizzati, come il nome del cliente.
Personalizzazione del widget Dettagli ordine
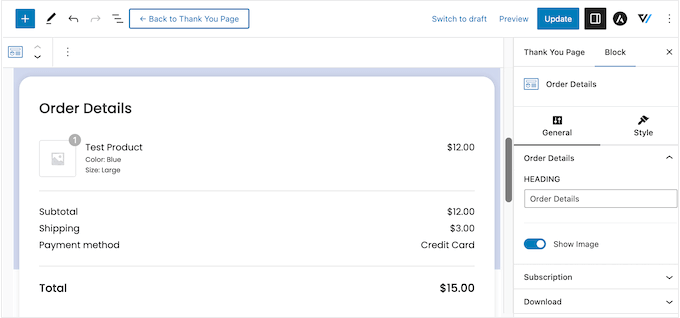
Successivamente, scorrere fino alla sezione Dettagli ordine e fare clic su di essa. FunnelKit fornisce questo widget unico, che mostra le informazioni sull’ordine del cliente.

Questo widget funziona subito, ma è possibile personalizzare l’aspetto e le informazioni visualizzate.
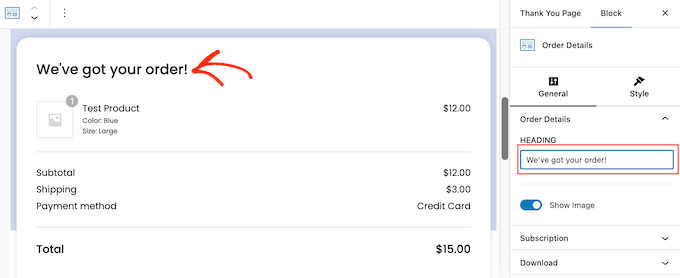
Per iniziare, è possibile modificare l’intestazione della sezione digitando nel campo “Intestazione”.

È inoltre possibile scegliere se mostrare l’immagine del prodotto per ogni articolo dell’ordine del cliente utilizzando il cursore “Mostra immagine”.
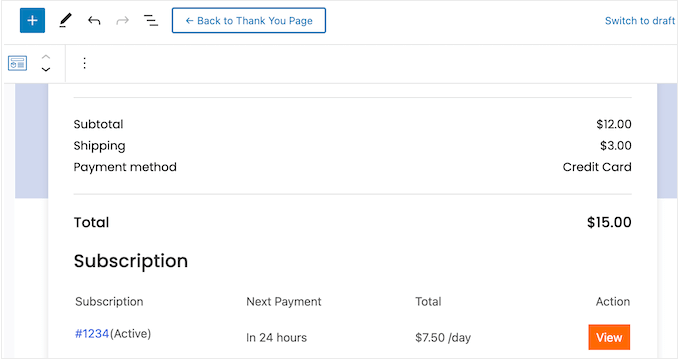
Vendete abbonamenti per un sito associativo, corsi online o simili? In questo caso, potreste voler mostrare informazioni sull’abbonamento del cliente, come il prezzo e la data di scadenza del prossimo pagamento.

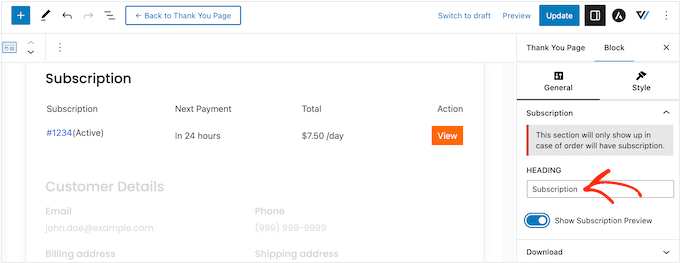
Per aggiungere questa sezione, fare clic su “Abbonamento” nel menu di destra. Quindi, attivare la levetta “Mostra anteprima abbonamento”.
In questa sezione è anche possibile sostituire il testo predefinito “Subscription” con un messaggio proprio, digitando nel campo “Heading”.

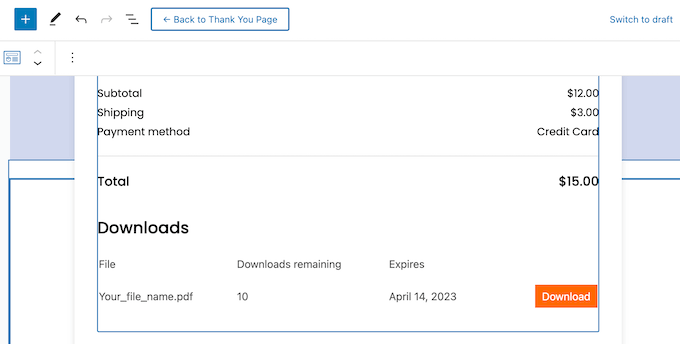
Allo stesso modo, se vendete download digitali, potete aggiungere una sezione “Download” alla pagina di ringraziamento. Questa contiene informazioni utili, come il nome del file, il numero di download rimanenti e la data di scadenza.
Potete anche aggiungere un pulsante per consentire agli acquirenti di scaricare il loro acquisto direttamente dalla pagina di ringraziamento personalizzata, migliorando così l’esperienza del cliente.

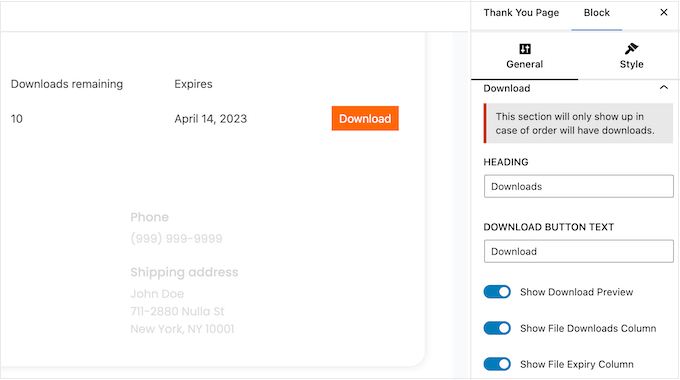
Per aggiungere questa sezione, è sufficiente fare clic su “Download” nel menu di destra. È quindi possibile aggiungere e rimuovere informazioni utilizzando le levette.
È inoltre possibile sostituire l’intestazione predefinita e il testo dei pulsanti con un messaggio personalizzato.

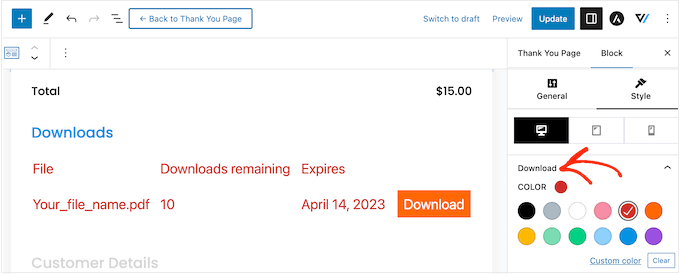
Quando si è soddisfatti dell’impostazione di Dettagli ordine, è possibile modificarne l’aspetto facendo clic sulla scheda ‘Stile’.
Qui è possibile modificare l’intestazione e i colori di sfondo dell’intera sezione dell’ordine o far risaltare singoli elementi all’interno delle sezioni “Download” o “Abbonamento”.

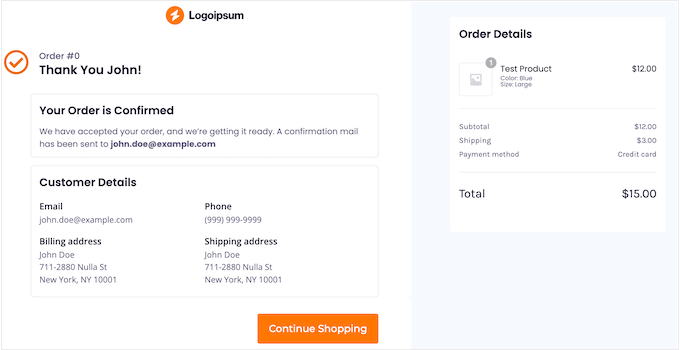
Modifica del widget Dettagli cliente
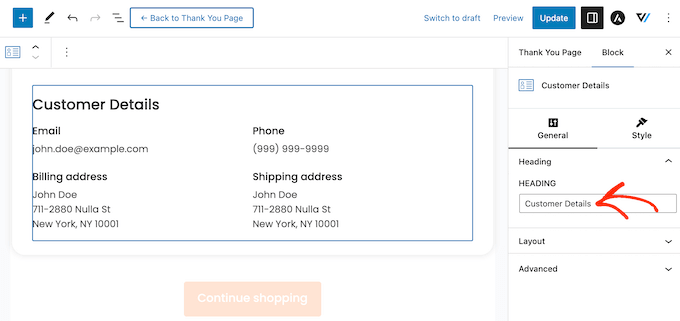
Fatto questo, è il momento di dare un’occhiata ai Dettagli del cliente, un altro widget unico fornito da FunnelKit.
È sufficiente fare clic per selezionare la sezione Dettagli cliente e apportare le modifiche nel menu di destra. Ad esempio, è possibile sostituire il titolo predefinito con il proprio messaggio digitandolo nel campo “Titolo”.

È inoltre possibile passare da un layout a più colonne a uno a una colonna utilizzando il menu a discesa “Layout”.
Successivamente, è possibile fare clic sulla scheda ‘Stile’ e modificare i caratteri, le dimensioni del testo, i colori e altro ancora.
Aggiungere altri blocchi alla pagina di ringraziamento personalizzata
Una volta soddisfatti delle modifiche apportate al modello, è possibile aggiungere i propri contenuti. Questo può aiutarvi a migliorare l’esperienza del cliente, a ottenere più vendite, a promuovere il vostro marchio e molto altro ancora.
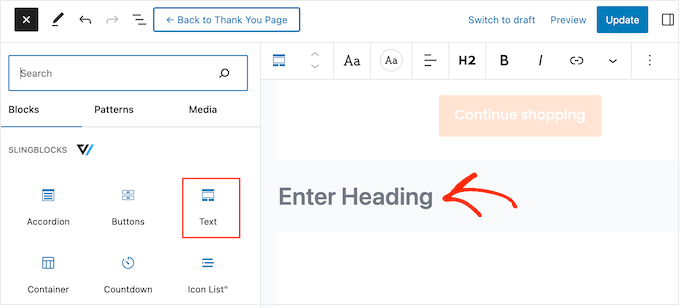
Per aggiungere i blocchi, è sufficiente fare clic sull’icona “+” nell’angolo destro e trascinare un blocco qualsiasi sul vostro progetto. FunnelKit, WooCommerce e WordPress offrono molti blocchi diversi, quindi vediamo rapidamente alcuni esempi.
- Promuovere gli altri prodotti WooCommerce
La pagina di ringraziamento può sembrare la fine del percorso dell’acquirente, ma non è detto che lo sia. Potete utilizzare questa pagina per consigliare altri prodotti che l’acquirente potrebbe voler acquistare. In questo modo si possono ottenere più vendite e allo stesso tempo aumentare la consapevolezza degli altri ottimi prodotti che si vendono.
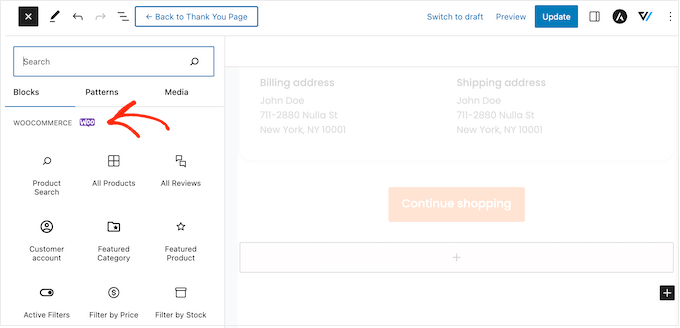
Per vedere quali sono i blocchi disponibili, scorrere la sezione ‘WooCommerce’ nel menu di sinistra. Qui troverete blocchi come Prodotti più venduti, Prodotti più recenti, Prodotti in vendita e altri ancora.

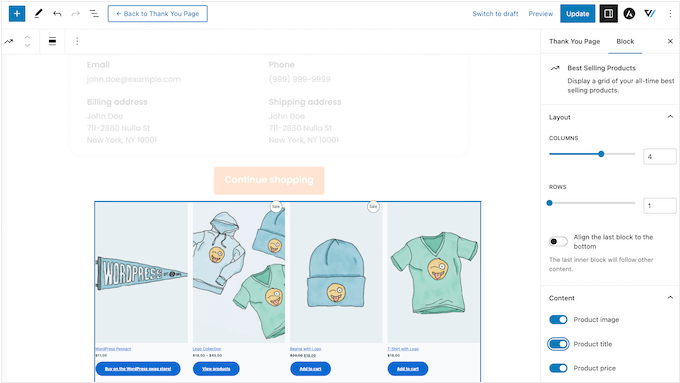
È sufficiente trovare il blocco che si desidera utilizzare e trascinarlo nel disegno.
A questo punto, fare clic per selezionare il blocco e personalizzarlo utilizzando le impostazioni nel menu di destra.

- Ottenere più follower sui social media
I siti web deisocial media come Twitter e Facebook sono il luogo ideale per promuovere i vostri prodotti, quindi vorrete ottenere il maggior numero possibile di follower. Per questo motivo, è una buona idea aggiungere i link ai social media alla vostra pagina di ringraziamento personalizzata.
Poiché questi acquirenti hanno già acquistato presso la vostra azienda, è più probabile che vi seguano su Instagram, Snapchat, YouTube e altre piattaforme sociali.
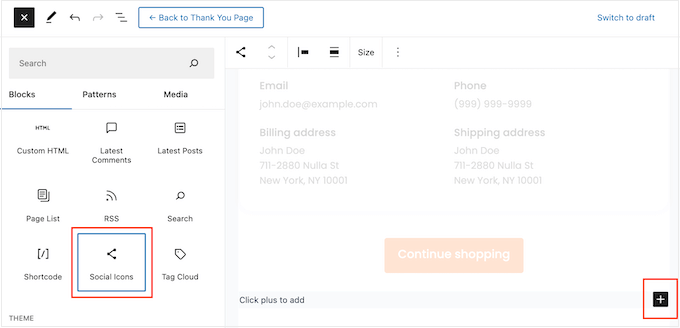
Per iniziare, è sufficiente trascinare un blocco Icone sociali sulla propria pagina. È quindi possibile fare clic sull’icona “+” e scegliere l’icona sociale che si desidera aggiungere.

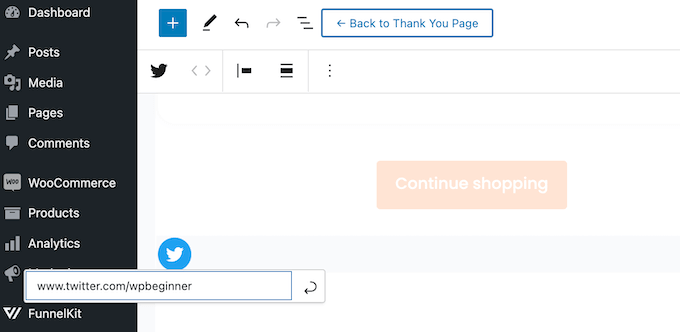
Dopo aver effettuato la selezione, fare clic sulla nuova icona nel blocco Icone sociali.
Nella mini-barra degli strumenti che appare, digitare l’URL del profilo che si desidera collegare.

È sufficiente ripetere questi passaggi per aggiungere al blocco tutti gli account dei social media.
- Offrite ai clienti codici coupon esclusivi
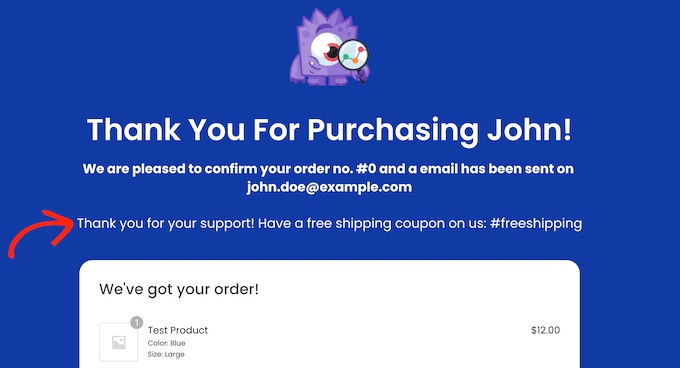
Un codice coupon incoraggia gli acquirenti a comprare di nuovo da voi. Per questo motivo, potreste aggiungere un codice coupon alla vostra pagina di ringraziamento. Ad esempio, potreste offrire agli acquirenti uno sconto per la spedizione gratuita sul loro prossimo acquisto.

È possibile creare un codice coupon con la funzione coupon integrata di WooCommerce o utilizzando un plugin per codici coupon.
Dopo aver creato un coupon, è sufficiente aggiungere un blocco di testo alla pagina di ringraziamento. È quindi possibile inserire il coupon in questo blocco, insieme a qualsiasi altro messaggio si voglia utilizzare.

Questo è un ottimo inizio, ma potreste voler mostrare codici coupon diversi a clienti diversi. Per esempio, potreste offrire ai clienti che acquistano per la prima volta un forte sconto percentuale sul loro prossimo acquisto per aiutarli a fidelizzarsi.
Il modo migliore per farlo è passare a FunnelKit Builder Pro. Questo plugin premium dispone di un potente motore basato su regole che consente di mostrare coupon diversi agli acquirenti in base al totale dell’ordine, al numero di articoli, al gateway di pagamento WooCommerce utilizzato e molto altro ancora.
Pubblicare la pagina di ringraziamento personalizzata di WooCommerce
Quando siete soddisfatti di come è impostata la pagina di ringraziamento, fate clic su “Aggiorna” per salvare le modifiche. Dopodiché, cliccate su “Torna alla pagina di ringraziamento”.

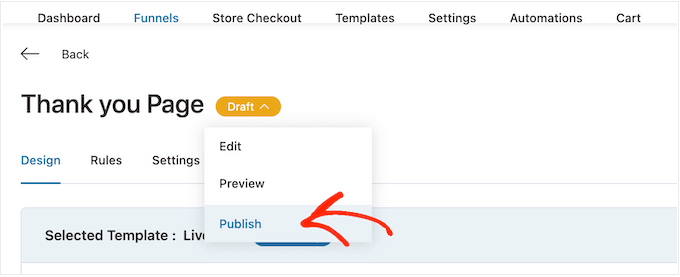
Ora è possibile fare clic sul pulsante “Bozza” accanto a “Pagina di ringraziamento” e selezionare “Pubblica”.
In questo modo la pagina di ringraziamento sarà attiva sul vostro sito web WordPress.

Metodo 2: creare una pagina di ringraziamento personalizzata per WooCommerce utilizzando un costruttore di pagine
È anche possibile creare una pagina di ringraziamento WooCommerce personalizzata utilizzando SeedProd. Questo vi permette di progettare la pagina utilizzando un editor drag-and-drop, perfetto se trovate l’editor di blocchi di WordPress troppo restrittivo o difficile da usare.
SeedProd è dotato di oltre 300 modelli progettati in modo professionale, compresi quelli per il commercio elettronico, che possono essere utilizzati per creare pagine di vendita e pagine di compressione dei contatti.
Ancora meglio, SeedProd supporta pienamente WooCommerce e viene persino fornito con blocchi WooCommerce già pronti che potete semplicemente trascinare sui vostri layout.
La prima cosa da fare è installare e attivare il plugin. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Nota: esiste una versione gratuita di SeedProd, ma per questa guida useremo la versione Pro, perché ha i blocchi WooCommerce integrati di cui abbiamo bisogno. Inoltre, si integra con i servizi di email marketing che potreste già utilizzare per promuovere il vostro negozio online.
Dopo l’attivazione, andare su SeedProd ” Impostazioni e inserire la chiave di licenza.

Queste informazioni si trovano nel proprio account sul sito web di SeedProd. Dopo aver inserito la licenza, fare clic sul pulsante “Verifica chiave”.
Scegliere un modello di pagina di ringraziamento
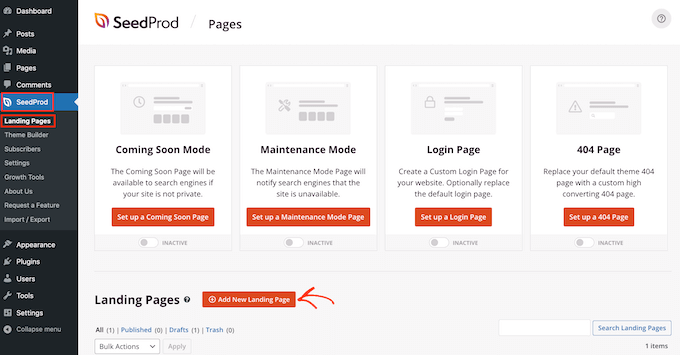
Dopodiché, andate su SeedProd ” Pagine di destinazione e cliccate su “Aggiungi una nuova pagina di destinazione”.

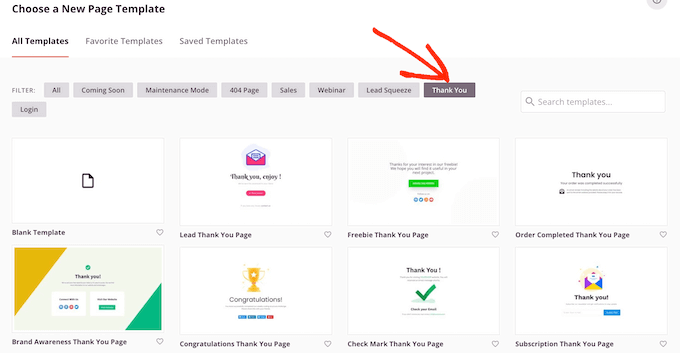
Successivamente, è necessario scegliere un modello per la pagina di ringraziamento.
I modelli di SeedProd sono organizzati in diversi tipi di campagna, come ad esempio le pagine coming soon e 404. Poiché state creando una pagina di ringraziamento personalizzata per WooCommerce, fate clic sulla scheda ‘Thank You’.

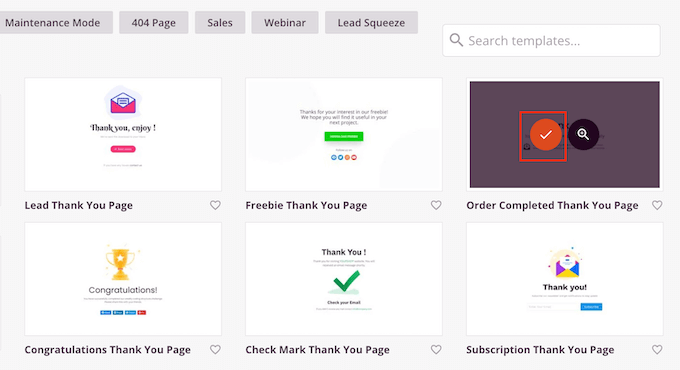
Per questa guida, utilizzeremo il modello “Pagina di ringraziamento per l’ordine completato”.
È sufficiente passare il mouse su questo modello e fare clic sull’icona del segno di spunta.

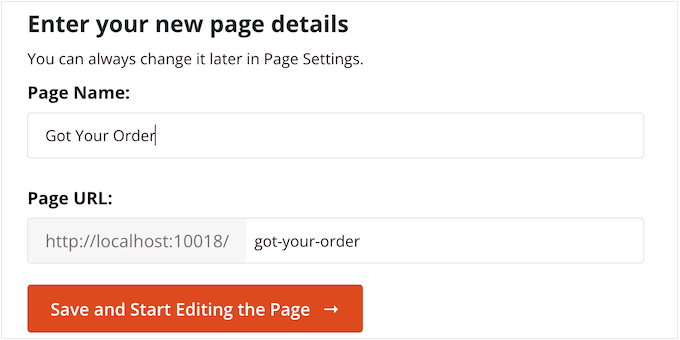
Digitare quindi un nome per la pagina di ringraziamento personalizzata di WooCommerce. SeedProd utilizzerà automaticamente questo nome nell’URL, ma è possibile modificare l’URL se si desidera.
Quando si è soddisfatti delle informazioni inserite, fare clic sul pulsante “Salva e inizia a modificare la pagina”.

In questo modo si carica l’editor di SeedProd, che mostra un’anteprima live della pagina a destra e alcune impostazioni a sinistra.
Per personalizzare un blocco, è sufficiente fare clic per selezionarlo nel costruttore di pagine, quindi utilizzare le impostazioni nel menu a sinistra.

Il menu di sinistra contiene anche dei blocchi che possono essere trascinati sul modello di conferma d’ordine.
Ottenere più vendite aggiungendo una sezione Upsell
L’upselling di prodotti nella pagina di ringraziamento è una tecnica comprovata utilizzata dai marketer per aumentare le vendite. Una possibilità è quella di creare un blocco di upsell utilizzando le sezioni di SeedProd.
Le sezioni sono raccolte già pronte di blocchi comunemente usati insieme, che possono aiutare a creare velocemente pagine dal design accattivante.
È sufficiente fare clic sulla scheda “Sezioni” e selezionare “Eroe” nel menu di sinistra. Passare quindi il mouse su “Hero 2” e fare clic sull’icona “+” quando appare.

Questo aggiunge la sezione alla pagina.
Fare clic per selezionare il blocco “Immagine” della sezione. Quindi, nel menu di sinistra, fare clic su “Usa la tua immagine” per aprire la libreria multimediale.

A questo punto è possibile aggiungere un’immagine per il prodotto che si desidera vendere.
Una volta fatto questo, cliccate sul blocco “Titolo” e digitate il titolo del prodotto.

Quindi, fare clic per selezionare il blocco “Testo” e digitare la descrizione del prodotto.
Potete incoraggiare i clienti ad aggiungere l’articolo al carrello sostituendo il pulsante di invito all’azione con un pulsante “Aggiungi al carrello”.
A tale scopo, fare clic per selezionare il blocco “Invito all’azione” e poi fare clic sull’icona “Elimina blocco”.

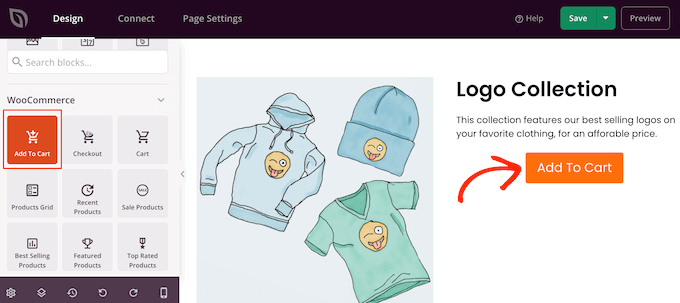
Quindi, trovare il blocco “Aggiungi al carrello” nel menu.
È sufficiente inserire questo blocco nello spazio vuoto della sezione Hero 2.

Ora è il momento di collegare questo pulsante al prodotto WooCommerce giusto.
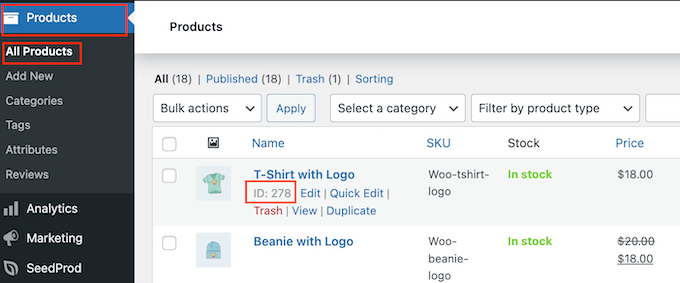
Per farlo, è necessario conoscere l’ID del prodotto. Se non si conosce questa informazione, andare su Prodotti ” Tutti i prodotti nella dashboard di WordPress. È sufficiente passare il mouse sul prodotto per visualizzarne l’ID.

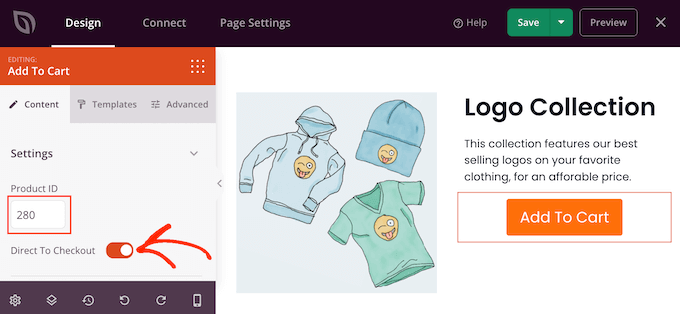
Nell’editor della pagina SeedProd, fare clic per selezionare il blocco “Aggiungi al carrello” e aggiungere l’ID alla casella “ID prodotto”.
Potete anche attivare il cursore “Direct to Checkout”, in modo che l’acquirente vada direttamente alla cassa del vostro negozio.

A questo punto, è possibile modificare l’aspetto del pulsante utilizzando le impostazioni del menu di sinistra. Ad esempio, è possibile modificare la combinazione di colori, il testo del pulsante, l’allineamento e altro ancora.
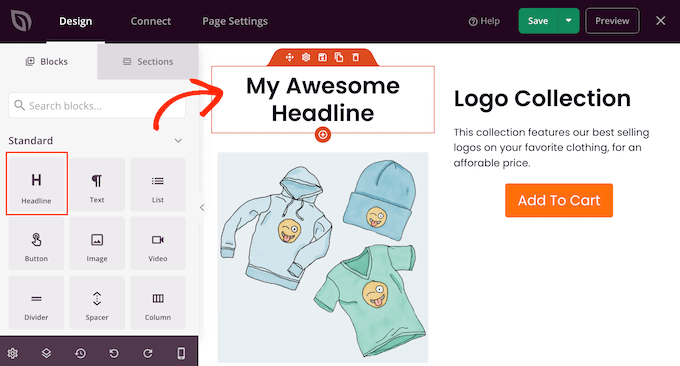
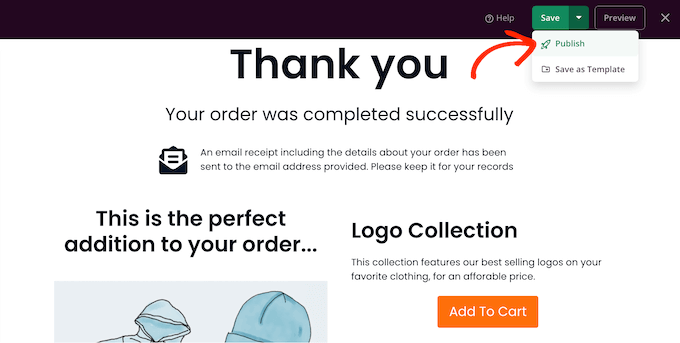
Successivamente, è bene aggiungere un’intestazione che promuova il prodotto upsell. Ad esempio, si può usare qualcosa del tipo “Potrebbe interessarti anche” o “Questa è l’aggiunta perfetta al tuo ordine”.
È sufficiente trascinare un blocco “Titolo” nel layout.

È quindi possibile digitare la messaggistica che si desidera utilizzare.
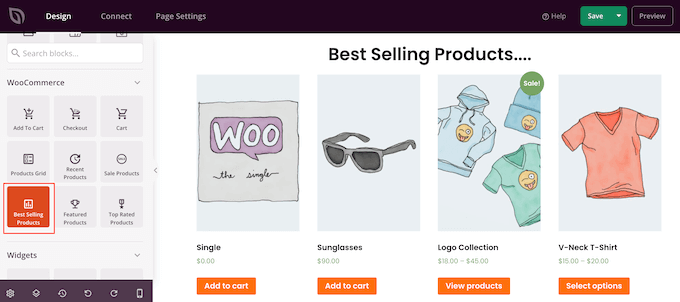
Promuovere i prodotti WooCommerce più venduti
Un’altra opzione è quella di aggiungere alla pagina di ringraziamento una sezione dedicata ai prodotti più venduti. Poiché questi prodotti sono già popolari, è molto probabile che l’acquirente voglia acquistarli.
Nel menu di sinistra, trovare il blocco “Prodotti più venduti” e trascinarlo nel layout.

È possibile aggiungere molti altri tipi di griglie di prodotti, come i prodotti in vendita, i prodotti più votati, i prodotti recenti e altro ancora.
Per ulteriori informazioni, consultare la nostra guida su come visualizzare i prodotti più popolari in WooCommerce.
Pubblicare la pagina di ringraziamento personalizzata di WooCommerce
Quando si è soddisfatti dell’aspetto della pagina di ringraziamento di WooCommerce, è il momento di pubblicarla facendo clic sulla freccia a discesa accanto a “Salva” e selezionando “Pubblica”.

Dopo aver pubblicato la pagina, è necessario modificare le impostazioni di WooCommerce in modo che i clienti vengano reindirizzati alla nuova pagina.
Il modo più semplice per farlo è utilizzare il plugin Thank You Page for WooCommerce. Questo plugin consente di reindirizzare i clienti a qualsiasi URL dopo aver effettuato un acquisto.
La prima cosa da fare è installare e attivare il plugin. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Al momento dell’attivazione, dovrete inserire l’URL della vostra pagina di ringraziamento personalizzata.
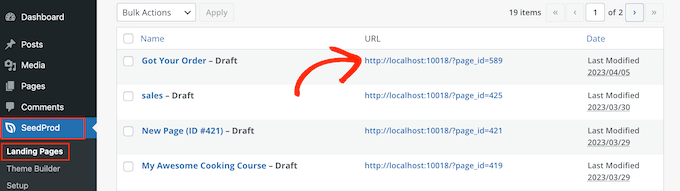
Per ottenere queste informazioni, andare su SeedProd “ Pagine di destinazione e trovare la pagina di ringraziamento appena creata. Il suo link si trova nella colonna “URL”.

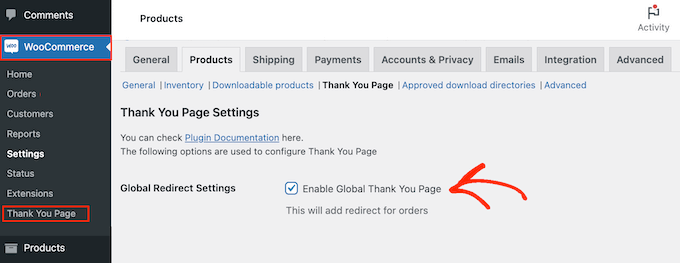
Una volta ottenute queste informazioni, andare su WooCommerce ” Pagina di ringraziamento.
Qui, selezionare la casella “Abilita pagina di ringraziamento globale”.

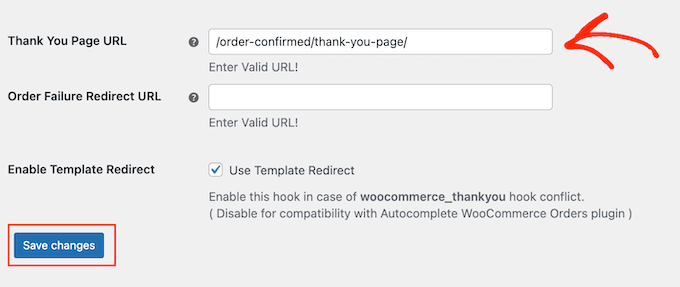
Ora è possibile digitare il link nella casella “URL della pagina di ringraziamento”.
A questo punto, fare clic su “Salva modifiche” per memorizzare le impostazioni.

Ora, WooCommerce invierà i clienti alla vostra pagina di ringraziamento personalizzata quando completano un ordine.
Speriamo che questo articolo vi abbia aiutato a creare pagine di ringraziamento personalizzate per WooCommerce. Potreste anche consultare il nostro elenco dei migliori plugin WooCommerce per il vostro negozio e la nostra guida su come creare una newsletter via e-mail.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!