Il personalizzatore del tema non è presente nella dashboard di WordPress?
I temi WordPress che supportano la modifica completa del sito (FSE) non includono un’opzione di personalizzazione del tema nel pannello di amministrazione di WordPress. Al contrario, è presente una nuova opzione “Editor” nel menu Aspetto.
In questo articolo vi mostreremo come risolvere facilmente la mancanza del personalizzatore di temi nell’amministrazione di WordPress.

Cosa è successo al personalizzatore del tema nell’amministrazione di WordPress?
Con il rilascio del nuovo editor completo di WordPress, molti temi non mostrano più l’opzione di personalizzazione del tema nella dashboard di WordPress.
La modifica completa del sito consente di personalizzare il design del sito WordPress utilizzando i blocchi, proprio come la modifica di un post o di una pagina del blog nell’editor di contenuti di WordPress. È possibile aggiungere e modificare diverse sezioni del modello del tema utilizzando blocchi, widget e menu.
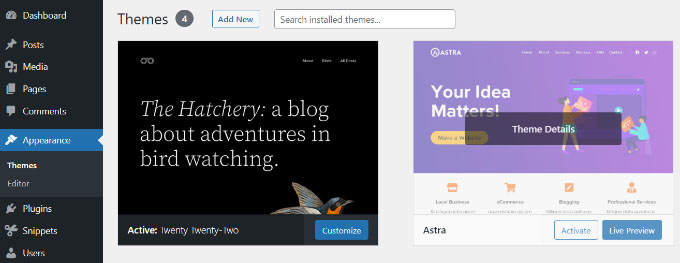
Tuttavia, il menu Aspetto avrà un aspetto diverso se si utilizza un tema a blocchi come quello predefinito di Twenty Twenty-Two.

Si noterà che nel menu Aspetto manca l’opzione “Personalizza” per aprire il personalizzatore del tema. Al suo posto c’è l’opzione “Editor” per avviare l’editor completo del sito.
Utilizzando l’editor completo del sito, dovreste essere in grado di apportare tutte le modifiche che avreste fatto con lo strumento Customizer.
Tuttavia, potreste preferire l’uso del customizer invece di imparare un modo completamente nuovo di personalizzare il vostro tema. In questo caso, abbiamo messo insieme una guida su come utilizzare il customizer sul vostro blog WordPress.
Vediamo alcuni dei modi in cui è possibile risolvere la mancanza del personalizzatore di temi.
Correggere la mancanza del personalizzatore del tema dall’amministrazione di WordPress
Ci sono 3 semplici modi per risolvere la mancanza del personalizzatore di temi dal pannello di amministrazione di WordPress.
Esamineremo ogni metodo, in modo che possiate scegliere quello più adatto a voi.
Metodo 1: Inserire manualmente l’URL del Theme Customizer nel browser
Se state usando un tema WordPress che utilizza l’editor completo del sito e volete accedere al personalizzatore del tema, potete aggiungere ‘customize.php’ alla fine dell’URL di amministrazione di WordPress.
L’URL del sito web avrà il seguente aspetto:
https://example.com/wp-admin/customize.php
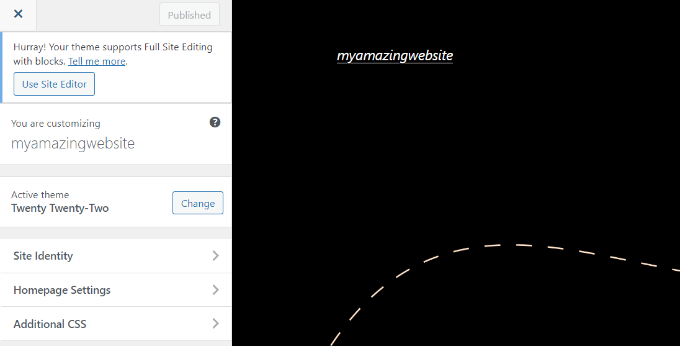
È sufficiente sostituire “example.com” con il nome di dominio del proprio sito web e inserire il link nel browser web. In questo modo si avvierà il personalizzatore di temi per il vostro sito web.

Tuttavia, è importante notare che le opzioni di modifica saranno limitate nel personalizzatore del tema per i temi che utilizzano la modifica completa del sito.
Ad esempio, si possono vedere solo alcune semplici impostazioni come l’identità del sito, le impostazioni della homepage e i CSS aggiuntivi.
Se volete utilizzare tutte le opzioni offerte dal personalizzatore di temi per modificare il tema del vostro sito, potete utilizzare il metodo successivo.
Metodo 2: Cambiare il tema di WordPress per risolvere la mancanza del personalizzatore del tema
Un altro modo per risolvere il problema della mancanza del personalizzatore del tema è cambiare il tema di WordPress.
L’editor completo per i siti è in fase di costante sviluppo, ma è ancora nelle fasi iniziali, anche nella versione WordPress 6.3. Ciò significa che al momento non molti temi supportano completamente la modifica del sito e quelli che lo fanno possono essere complicati e difficili da usare.
Inoltre, i temi a blocchi hanno opzioni di personalizzazione limitate se si accede al personalizzatore del tema.
Un modo semplice per ripristinare il menu del personalizzatore del tema è passare a un tema WordPress che non includa la modifica completa del sito.

Una volta fatto ciò, si può facilmente aprire il personalizzatore del tema per il proprio sito web visitando la pagina Aspetto ” Personalizza dalla barra laterale dell’amministrazione di WordPress.
Potete consultare il nostro elenco dei temi WordPress più popolari per avere un’ampia scelta.
Se avete un negozio WooCommerce, potete anche consultare le nostre scelte degli esperti sui migliori temi WooCommerce per WordPress.
Per i dettagli su come passare a un tema diverso, consultare la nostra guida per principianti su come cambiare il tema di WordPress.
Metodo 3: Utilizzare un costruttore di temi WordPress per risolvere la mancanza del personalizzatore del tema
Potete anche utilizzare un costruttore di temi WordPress come SeedProd per personalizzare il vostro sito WordPress e risolvere il problema della mancanza del personalizzatore di temi dall’amministrazione di WordPress.
I costruttori di temi di WordPress consentono di personalizzare il tema del sito nel modo desiderato senza dover scrivere alcun codice o assumere uno sviluppatore. La loro interfaccia drag-and-drop consente inoltre di creare diversi modelli di tema ed elimina la necessità di utilizzare il personalizzatore di temi di WordPress.
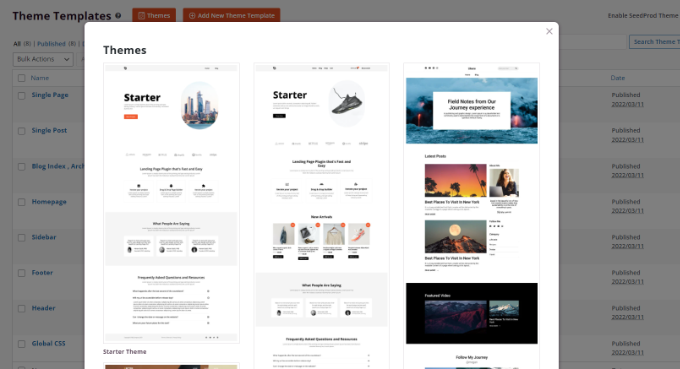
SeedProd è il miglior plugin per la creazione di temi e pagine per WordPress presente sul mercato e utilizzato da oltre 1 milione di professionisti.
Offre modelli di temi precostituiti che potete utilizzare per creare temi WordPress personalizzati in pochissimo tempo.

Dopo aver selezionato un modello, è possibile utilizzare il costruttore drag-and-drop per personalizzare il design.
È sufficiente trascinare qualsiasi elemento dal menu a sinistra e rilasciarlo sul modello. Inoltre, sono disponibili opzioni per personalizzare ulteriormente ogni elemento del modello e modificarne il colore, la dimensione, il carattere e l’allineamento.
SeedProd include anche blocchi WooCommerce che potete utilizzare per creare un negozio online.

Per istruzioni passo passo, potete consultare la nostra guida per principianti su come creare un tema WordPress personalizzato (senza codice).
Bonus: correggere la scheda del menu mancante nella barra laterale dell’amministrazione di WordPress
Se si utilizza un tema a blocchi, si noterà che la scheda Aspetto ” Menu non sarà più disponibile. Questa scheda viene solitamente utilizzata per aprire la pagina “Menu” e aggiungere un menu di navigazione al vostro blog WordPress.
Tuttavia, questa opzione non sarà visibile nei temi a blocchi. In questo caso, è possibile visitare la paginaAspetto ” Editor dalla dashboard di WordPress e fare clic sul pulsante “Aggiungi blocco” (+) nell’angolo in alto a sinistra.
Successivamente, è possibile aggiungere il blocco “Navigazione” al tema dal menu dei blocchi che si apre.

Dopodiché, è possibile fare clic sul pulsante “+” nel blocco per aggiungere collegamenti alla pagina e creare un menu. Una volta terminato, non dimenticate di fare clic sul pulsante “Salva” in alto.
Un’altra opzione per utilizzare la scheda Menu è passare a un tema classico di WordPress. Tuttavia, tenete presente che in questo modo perderete tutte le impostazioni di personalizzazione del tema.
Per istruzioni più dettagliate, consultate la nostra guida per principianti su come risolvere la mancanza del menu Aspetto nell’amministrazione di WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come risolvere la mancanza del personalizzatore di temi nell’amministrazione di WordPress. Potete anche consultare la nostra guida su come controllare il traffico di un sito web o vedere le scelte dei nostri esperti sui migliori plugin SEO per WordPress per migliorare le vostre classifiche.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jesse says
Awesome tip! Appending the URL worked great so I could access customizer to add fav icon!
WPBeginner Support says
Glad our recommendation was helpful
Admin
olachi says
thanks for the article.it helped me
WPBeginner Support says
Glad our article helped!
Admin