Recentemente, um leitor nos perguntou como copiar e colar itens no WordPress sem causar problemas de formatação.
Muitas vezes, quando você copia e cola conteúdo de um aplicativo de desktop ou de uma página da Web, acaba colando também uma formatação indesejada. Isso não corresponde às fontes e cores de seu tema do WordPress, o que simplesmente parece estranho.
Neste artigo, compartilharemos como copiar e colar facilmente no WordPress sem formatação e estilos indesejados.

Noções básicas sobre como copiar e colar no WordPress
Copiar e colar significa copiar texto de um lugar para outro sem precisar digitá-lo novamente.
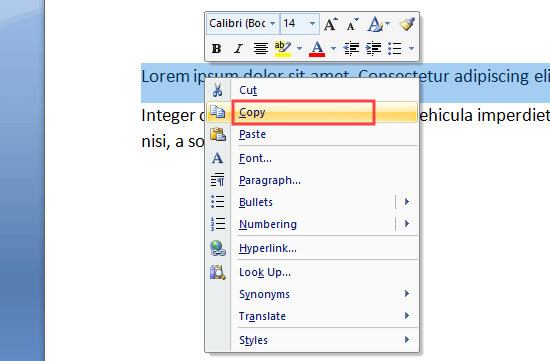
Para copiar o texto de um documento ou página da Web, é necessário realçá-lo com o mouse. Em seguida, basta clicar com o botão direito do mouse e selecionar “Copiar” no menu.
Ou então, você pode usar o atalho de teclado Ctrl+C (Command+C em um Mac) para copiar o texto destacado.

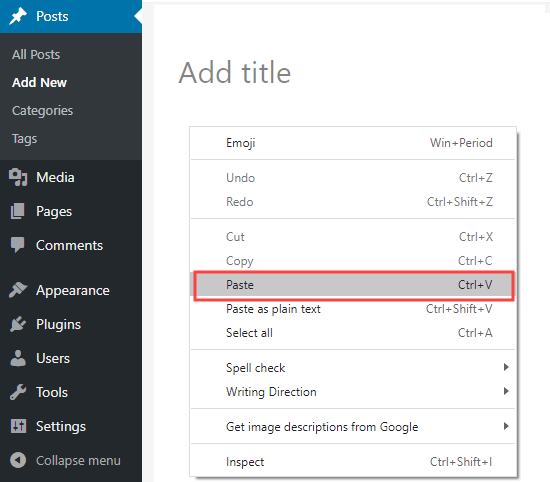
Para colar o texto no WordPress, basta clicar com o botão direito do mouse e selecionar “Colar” no menu.
Você também pode usar o atalho de teclado Ctrl+V (Command+V em um Mac) para colar o texto copiado:

Quando você copia um texto, a formatação do texto é copiada com ele. O problema é que, às vezes, você acaba com uma formatação que não deseja.
Essa formatação indesejada pode afetar a exibição do texto em outros dispositivos.
Alguns usuários do WordPress optam por evitar copiar e colar completamente. Em vez disso, eles redigem suas postagens diretamente no site do WordPress.
No entanto, você pode preferir fazer o rascunho usando uma ferramenta separada, como o Microsoft Word ou o Google Docs. Isso permite que você trabalhe off-line e pode facilitar o compartilhamento do seu trabalho para comentários e revisões antes da publicação.
Também é essencial evitar adicionar formatação desnecessária, pois isso afeta o tamanho da página, o que significa uma velocidade mais lenta do site.
Por isso, criamos este guia definitivo sobre como copiar e colar texto corretamente no WordPress. Você pode usar os links para ir direto para as seções de que precisa:
- How to Copy and Paste from Word to WordPress (Block Editor)
- How to Copy and Paste from Google Docs to WordPress (Block Editor)
- Copying and Pasting Using the Classic Editor
- How to Check and Fix Copy and Paste Formatting Errors
- Copying and Pasting Plain Text
- Pro Tip: Copy, Paste, and Clone Entire WordPress Sites
Como copiar e colar do Word para o WordPress (Block Editor)
A cópia de texto do Microsoft Word é bastante simples.
Há anos, o WordPress permite que você copie textos ricos (formatados) de documentos do Word diretamente para o editor. Essa é uma grande vantagem se você gosta de escrever e formatar suas postagens no Microsoft Word.
Copiar sua postagem do Word para o WordPress permite que você mantenha elementos como títulos, texto em negrito e itálico, links e listas. Ele descartará todas as opções de estilo, como cores, espaçamento, etc.
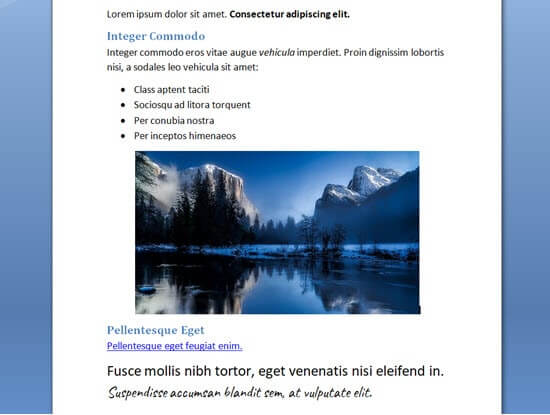
Aqui está um documento que vamos copiar do Word para o WordPress:

Este documento está formatado com dois subtítulos de cabeçalho 2 para as subseções da postagem. Há texto em negrito e itálico, uma lista com marcadores e um link.
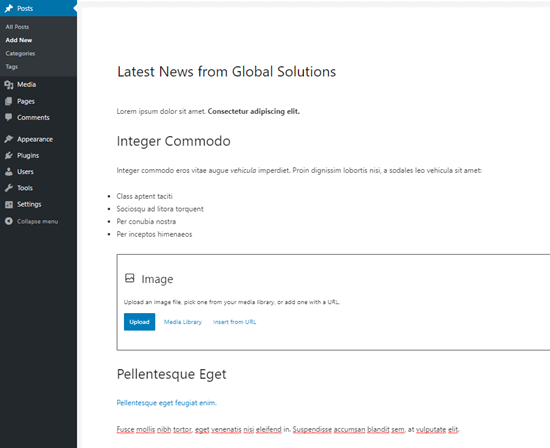
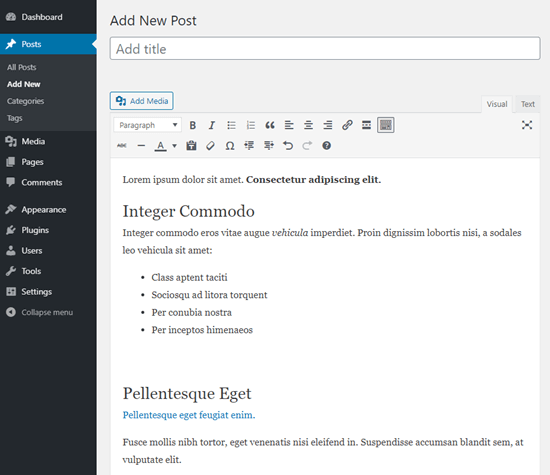
Simplesmente copiaremos todo o conteúdo do documento do Word e o colaremos no editor de blocos do WordPress.

Observe que algumas formatações não foram copiadas. A imagem foi deixada de fora, mas o WordPress criou um bloco de imagem no local correto.
Dica: Sempre use os “estilos de título” no Word para criar seus subtítulos. Não destaque o texto e aumente o tamanho da fonte manualmente.
Deseja confirmar que seu texto foi copiado corretamente? Siga nossas instruções mais adiante neste artigo sobre como verificar e corrigir erros de formatação.
Como copiar e colar do Google Docs para o WordPress (Block Editor)
O Google Docs é uma ferramenta de processamento de texto muito popular. Assim como no Word, é fácil copiar e colar do Google Docs no editor de blocos do WordPress.
Aqui está nosso texto no Google Docs. Ele é idêntico ao documento que usamos no Microsoft Word acima.

Você pode copiar o texto no Google Docs usando as teclas CTRL+C do teclado ou selecionando a opção “Copiar” no menu do botão direito do mouse.
Depois disso, basta colar o texto no editor de blocos. O WordPress usará automaticamente os tamanhos de cabeçalho e blocos corretos para o conteúdo.

Dessa vez, a imagem também aparecerá no WordPress.
No entanto, ele não será carregado na biblioteca de mídia do WordPress e será exibido diretamente da sua conta do Google Drive.
Você precisa fazer download e upload de imagens manualmente em seu site WordPress.
Copiar e colar usando o Editor clássico
Você está tendo problemas com erros de formatação depois de copiar e colar texto no WordPress? Então é provável que esteja usando o antigo editor clássico.
O editor clássico lida bem com documentos do Word e não deve adicionar nenhum código desnecessário. No entanto, ele não faz um bom trabalho com o texto copiado do Google Docs.
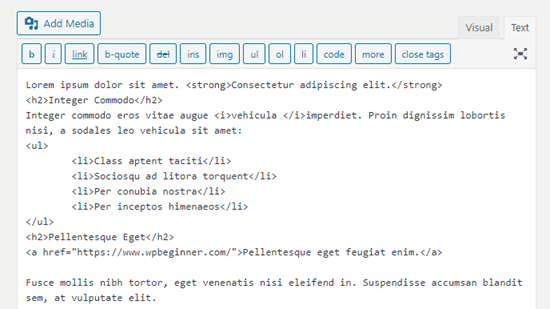
Veja como fica o texto do Google Docs ao ser colado no editor clássico:

Os cabeçalhos, o link, o texto em negrito e em itálico parecem corretos.
No entanto, foi adicionada uma formatação extra desnecessária que não é visível.
Como verificar e corrigir erros de formatação de copiar e colar
Vejamos agora como verificar e corrigir erros de formatação.
Todo o texto em suas postagens do WordPress é formatado usando HTML (linguagem de marcação de hipertexto). As tags HTML envolvem as palavras que são formatadas de uma maneira específica.
Por exemplo, o texto em negrito nas postagens do WordPress tem a seguinte aparência no código HTML:
There is <strong>bold text</strong> in this sentence.
As palavras “texto em negrito” aparecerão em negrito.
Para verificar e corrigir erros de formatação após copiar e colar, você precisa verificar o código HTML da sua postagem.
Verificação do código HTML no Block Editor
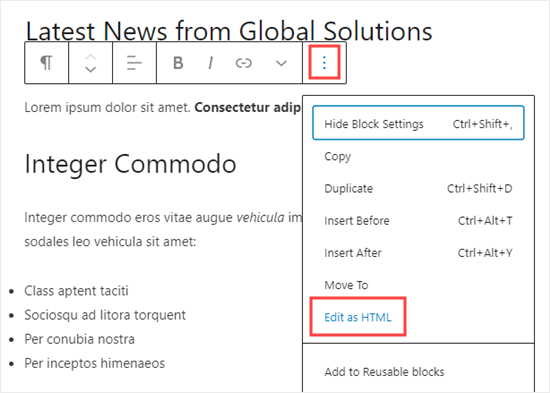
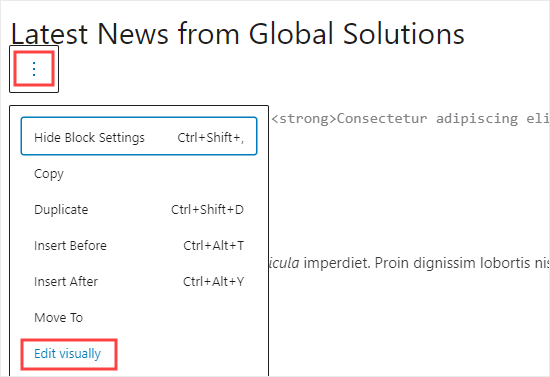
No editor de blocos, é fácil visualizar o código HTML de qualquer bloco. Primeiro, clique no bloco. Em seguida, clique nos três pontos verticais à direita do menu do bloco.
Você verá um menu suspenso. Aqui, você só precisa clicar na opção “Editar como HTML”:

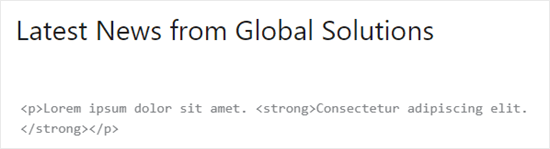
Agora você verá o código HTML do bloco. Normalmente, com o editor de blocos, você deve perceber que nenhuma formatação indesejada foi adicionada.
Aqui, o parágrafo começa corretamente com a tag de abertura <p> e termina com a tag de fechamento </p>.
A frase em negrito também está correta. Ela começa na tag <strong> e termina com a tag de fechamento </strong>.

Para voltar à visualização normal de seu bloco, basta clicar novamente nos três pontos verticais.
Em seguida, selecione a opção “Edit visually” (Editar visualmente).

Verificação do código HTML no Editor clássico
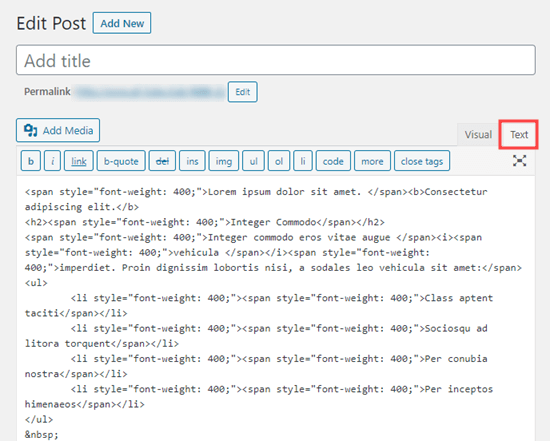
No editor clássico, é fácil visualizar o código HTML de uma postagem clicando na guia “Texto” na parte superior da caixa que contém o texto da postagem. Este é o código HTML de nossa postagem copiado do Google Docs:

As tags span aqui são códigos extras e desnecessários.
Além disso, o texto em negrito e o texto em itálico são formatados usando a tag <b> em vez de <strong> e a tag <i> em vez de <em>. Em geral, considera-se melhor usar as tags <strong> e <em>, pois elas dão às suas palavras um significado semântico, não apenas um estilo visual.
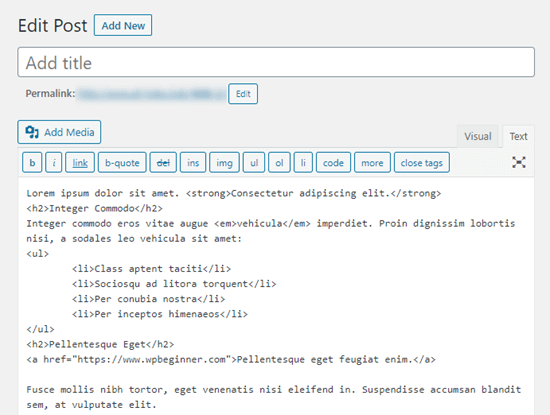
Para fins de comparação, aqui está o código produzido ao copiar do Word em vez do Google Docs no editor clássico. Não há tags de formatação desnecessárias, e o negrito e o itálico foram renderizados corretamente.

Se você copiou sua postagem do Google Docs, precisará examinar o código HTML e corrigir manualmente a formatação. Nesse caso, isso significa:
- Remoção de todas as tags
<span style="font-weight: 400;">e</span>. - Alterar todos os
<li style="font-weight: 400;">para apenas<li>. - Alteração de
<b>e</b>para<strong>e</strong>. - Alteração de
<i>e</i>para<em>e</em>.
Para acelerar o processo, primeiro você precisa copiar e colar o código HTML em um editor de texto.
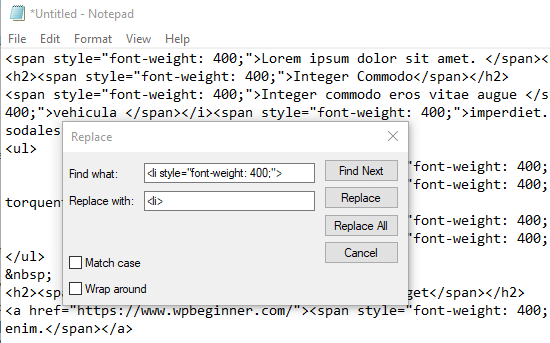
Em seguida, basta usar Localizar e Substituir para alterar a formatação incorreta. Aqui está um exemplo usando o Bloco de Notas. Estamos encontrando todas as instâncias de <li style="font-weight: 400;"> e substituindo-as por <li>:

Depois de substituir toda a formatação incorreta, basta copiar e colar o texto de volta na exibição Texto do editor clássico.
Ele deve ter a seguinte aparência.

Copiando e colando texto simples
Texto simples é o texto sem nenhuma formatação. Para evitar qualquer possibilidade de formatação incorreta, você pode preferir copiar e colar texto simples.
Essa também é uma opção muito útil se você estiver copiando uma seção de texto de outro site. Por exemplo, você pode incluir uma citação de outra pessoa em seu conteúdo.
Copiar e colar texto simples no Block Editor
O editor de blocos do WordPress não tem botão ou opção para colar texto simples. No entanto, é fácil fazer isso você mesmo.
O método mais rápido é usar o atalho de teclado Ctrl+Shift+V (PC) ou Command+Shift+V (Mac) para colar o texto. Isso colará automaticamente no formato de texto simples.

Como alternativa, alguns navegadores oferecem a opção de colar como texto simples.
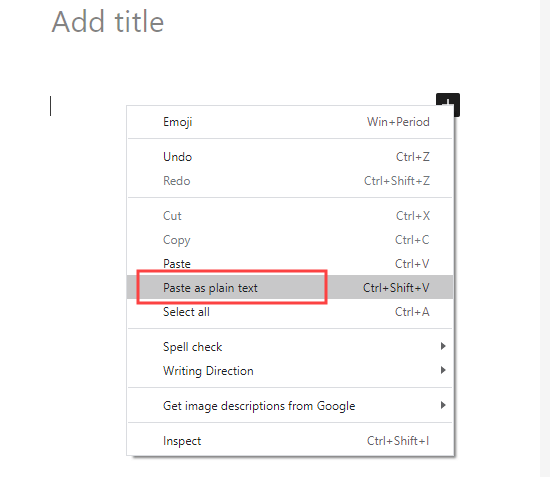
Se estiver usando o Google Chrome, basta clicar com o botão direito do mouse e selecionar a opção “Colar como texto simples”:

Ambos os métodos funcionarão para colar texto simples em um único bloco de parágrafo.
Copiando e colando texto simples no Editor clássico
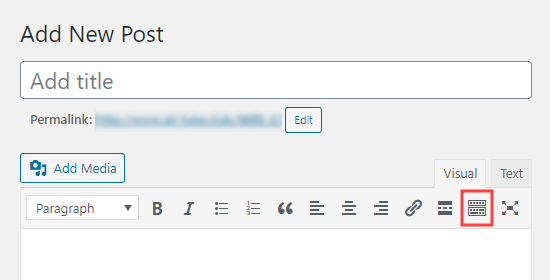
Para colar texto simples no editor clássico, você deve primeiro clicar no botão Alternar barra de ferramentas:

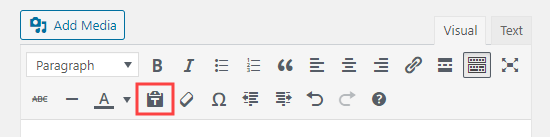
Agora, você só precisa clicar no ícone “Colar como texto”.
Parece uma prancheta com a letra T:

Qualquer texto que você colar agora será colado no modo de texto simples, com a formatação removida.
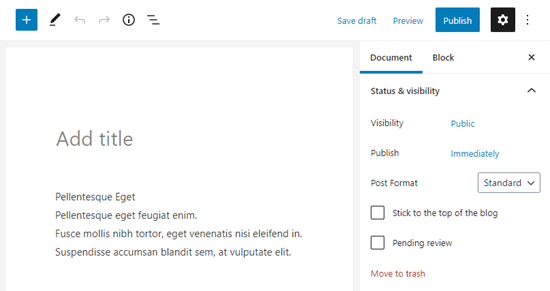
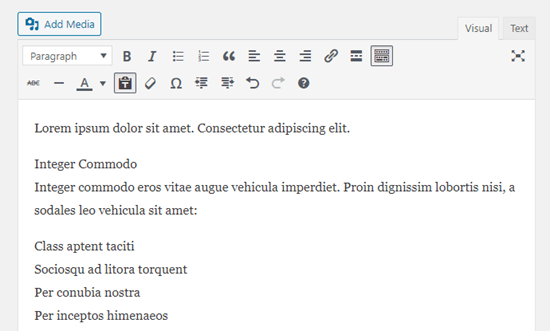
Veja como isso fica quando colamos o texto do nosso Google Doc. Os títulos, negrito, itálico, marcadores e links foram todos removidos:

Dica profissional: Copiar, colar e clonar sites inteiros do WordPress
Embora o guia para iniciantes acima mostre o básico de copiar e colar, o WordPress também oferece muitos recursos avançados de copiar, colar e clonar.
Por exemplo, você pode clonar facilmente um site inteiro do WordPress em 7 etapas simples.
Há também uma maneira de criar uma página ou postagem duplicada no WordPress com um único clique.
Se estiver usando o editor de blocos, você também poderá criar blocos reutilizáveis que poderão ser usados em várias postagens.
Esperamos que este artigo tenha ajudado você a aprender como copiar e colar no WordPress. Você também pode gostar de nossas dicas sobre como dominar o editor de conteúdo do WordPress e de nossas escolhas de especialistas para os plug-ins obrigatórios do WordPress para todos os sites.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
If I have problems with text formatting, I use CTR+C and then CTR+SHIFT+V under Windows. When text is pasted into WordPress with the help of the SHIFT key, it is pasted without formatting and I can then edit it myself as I wish.
Teresa Cuervo says
This is a great post! I usually do the cutting and pasting from Word for one reason, before I ever hit the Publish button in WordPress, I make quite a lot of revisions and every update that I make, even if it is a comma, it gets stored on the database occupying unnecessary space. But the format was an issue so this post cleared it out for me.
WPBeginner Support says
If your site is being over aggressive with your revisions and you still want to use the block editor then we would recommend taking a look at our guide below that shows how to limit revisions
https://www.wpbeginner.com/beginners-guide/complete-guide-to-wordpress-post-revisions/#limitrevisions
Administrador
Rosemary says
Could you tell me why when I paste from a word document onto block editor on my mac that the image block doesn’t appear as suggested in your article? I’ve been copying and pasting block by block which is very time consuming. It would be great to solve the problem of not having to this when copying from Word.
Thanks a lot
WPBeginner Support says
We do not have a specific reason at the moment, you could try disabling your plugins in case this is a conflict or you could try the plugin from our guide below:
https://www.wpbeginner.com/plugins/how-to-import-docx-documents-in-wordpress/
Administrador
Muhammad Ishfaq says
Pretty informative article, like always learned a few important things. But my problems is that I blog in Urdu which is a right to left language. When I right an article in MS Word, I simply choose RTL and it works great, but when I paste it into WP Editor it automatically turns it left to right. So I have to set the formatting all over again. What should I do? Change the Word Press language ?
WPBeginner Support says
Yes, for RTL you would want to change your settings to have WordPress be in RTL.
Administrador
Dipak Singh says
Which WordPress editor is best to use classic editor or block editor??
WPBeginner Support says
That is a personal preference question, as the block editor is the current default it would be better to learn that one normally
Administrador
Trinidad Pascual says
Now, I understand how to use and apply the copy and paste in the article. Thank you for this information..
WPBeginner Support says
You’re welcome, glad our article was helpful
Administrador
Paul says
I always write pages and posts in a plain text editor (such as Notepad) and then paste that into the WordPress editor before styling it.
WPBeginner Support says
Thanks for sharing what you use
Administrador
The 'Staunch says
Thanks for this guide on how to paste plain texts in WordPress editors.
I never noticed the feature on classic editor though, now i can easily write and edit texts very well on WordPress.
WPBeginner Support says
You’re welcome, glad our guide was helpful
Administrador
Malati Shankar says
Thank you for the post. It’s very useful and informative.
Could you please help in coping and pasting the ad code in my WordPress site?
WPBeginner Support says
It would depend on the code, for a starting point you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-sell-ads-on-your-wordpress-blog-step-by-step/
Administrador
Kurt says
I usually copy and paste to a text editor first when I want to avoid formatting issues when copying and pasting into any application.
WPBeginner Support says
Thanks for sharing that, the issue is some text editors add their own formatting depending on the editor.
Administrador