Deseja saber como adicionar sombras de caixa no WordPress?
As sombras podem fazer com que seu conteúdo mais importante se destaque e chame a atenção do visitante. Elas também podem fazer com que os designs de sites planos pareçam mais atraentes e interessantes.
Neste artigo, mostraremos a você como adicionar facilmente sombras de caixa no WordPress, passo a passo.

Por que adicionar sombras de caixa no WordPress?
Uma sombra de caixa, às vezes também conhecida como sombra projetada, é um efeito visual que faz com que pareça que algo na tela está projetando uma sombra.
Temos a tendência de prestar mais atenção aos objetos que parecem estar mais próximos de nós. Com isso em mente, muitos proprietários de sites adicionam sombras de caixa ao seu conteúdo mais importante para fazer com que pareça estar pairando sobre a página.
Por exemplo, se você adicionar uma sombra grande a um botão de call to action, ele parecerá fisicamente mais próximo do visitante, o que chama a atenção dele.
Dito isso, vamos ver como você pode adicionar sombras de caixa ao seu blog ou site do WordPress. Basta usar os links rápidos abaixo para ir direto ao método que você deseja usar.
Método 1. Adicionar um Box Shadow usando código (mais controle)
Se você adicionar um efeito de sombra a todos os blocos do WordPress, seu site poderá parecer confuso e desorganizado. Com isso em mente, você só deve adicionar uma sombra de caixa aos elementos mais importantes da página.
Você também deve manter as sombras da caixa consistentes em todo o site. A melhor maneira de fazer isso é definir o estilo em CSS usando o WPCode.
O WPCode é o melhor plug-in de snippets de código usado por mais de 1 milhão de sites do WordPress. Ele facilita a adição de código personalizado no WordPress sem a necessidade de editar o arquivo functions.php.
Com o WPCode, até mesmo os iniciantes podem editar o código de seus sites sem correr o risco de cometer erros e erros de digitação que podem causar muitos erros comuns do WordPress.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in gratuito WPCode. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, vá até Code Snippets ” Add Snippet.

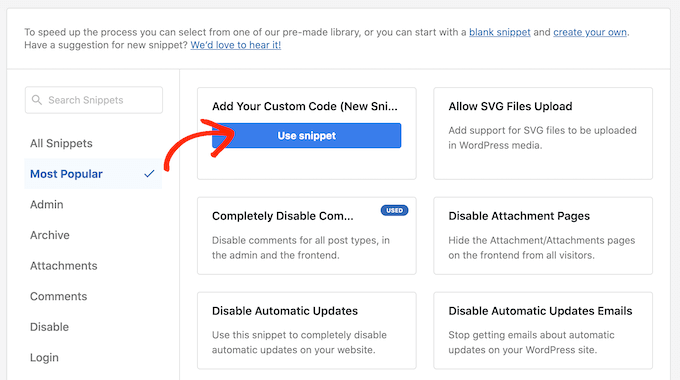
Aqui, você verá todos os snippets prontos do WPCode que podem ser adicionados ao seu site. Eles incluem um snippet que permite desativar completamente os comentários, fazer upload de tipos de arquivos que o WordPress normalmente não suporta, desativar páginas de anexos e muito mais.
Basta passar o mouse sobre “Add Your Custom Code” e clicar em “Use snippet” quando ele aparecer.

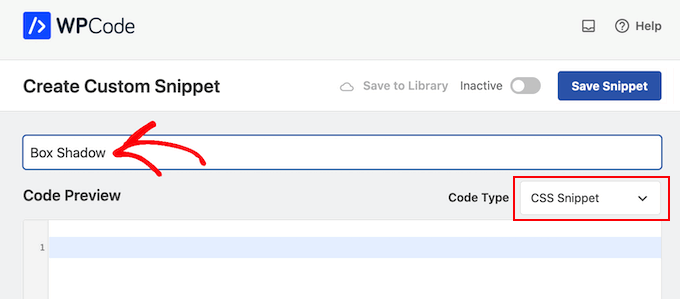
Para começar, digite um título para o snippet de código personalizado. Pode ser qualquer coisa que ajude você a identificar o snippet no painel do WordPress.
Você precisará adicionar CSS personalizado ao WordPress, portanto, abra a lista suspensa “Code Type” (Tipo de código) e selecione “CSS Snippet”.

No editor de código, adicione o seguinte trecho de código:
.shadow-effect {
box-shadow: 5px 5px 0px 2px #a9a1a1;
}
No snippet acima, talvez seja necessário substituir os valores de px, dependendo do tipo de sombra que você deseja criar.
Para ajudá-lo, veja a seguir o que significam os diferentes valores de px, da esquerda para a direita:
- Deslocamento horizontal. Quando você define um valor positivo, a sombra é empurrada para a esquerda. Se você digitar um valor negativo, como -5px, a sombra será deslocada para a direita. Se não quiser adicionar um deslocamento horizontal, você poderá usar 0px.
- Deslocamento vertical. Se você usar um valor positivo, a sombra será empurrada para baixo. Se você digitar um valor negativo, a sombra será empurrada para cima. Se você não quiser deslocar a sombra verticalmente, basta digitar 0px.
- Raio de desfoque. Isso desfoca a sombra para que ela não tenha nenhuma borda áspera. Quanto mais alto for o valor, maior será o efeito de desfoque. Se preferir usar bordas nítidas, digite 0px.
- Raio de propagação. Quanto maior o valor, maior será a propagação da sombra. Esse valor é opcional, portanto, ignore-o se não quiser mostrar uma propagação.
- Cor. Embora o cinza seja a cor mais comum para sombras, você pode usar qualquer cor que desejar digitando um código hexadecimal. Se não tiver certeza de qual código usar, você pode explorar cores diferentes usando um recurso como Códigos de cores HTML.

Quando estiver satisfeito com o snippet, vá até a seção “Inserção”. O WPCode pode adicionar seu código em diferentes locais, como após cada publicação, somente no frontend ou somente para administradores.
Para usar o código CSS personalizado em todo o seu site WordPress, clique em “Auto Insert” (Inserção automática) se ainda não estiver selecionado. Em seguida, abra o menu suspenso “Location” (Local) e escolha “Site Wide Header” (Cabeçalho de todo o site).

Depois disso, você está pronto para rolar até a parte superior da tela e clicar no botão de alternância “Inactive” (Inativo) para que ele mude para “Active” (Ativo).
Por fim, clique em “Save Snippet” para ativar o snippet de CSS.

Agora, você pode adicionar a classe CSS personalizada a qualquer bloco.
No editor de blocos do WordPress, basta selecionar o bloco em que você deseja adicionar uma sombra de caixa. Em seguida, no menu à direita, clique para expandir a seção “Advanced” (Avançado).

Aqui, você verá campos onde poderá adicionar diferentes classes.
Em “Additional CSS Class(es)”, digite shadow-effect.

Quando você estiver pronto para publicar o box shadow, basta clicar no botão “Publicar” ou “Atualizar”.
Agora, se você acessar seu site, verá a sombra da caixa ao vivo.
Método 2. Adicionar uma sombra de caixa usando um plug-in gratuito
Se você não se sente à vontade para escrever códigos, talvez prefira criar sombras usando o Drop Shadow Box. Esse plug-in gratuito permite que você adicione sombras de caixa a qualquer bloco usando o editor integrado de páginas e postagens do WordPress.

Primeiro, você precisará instalar e ativar o plug-in. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Não há configurações a serem definidas, portanto, você pode começar a usar esse plug-in imediatamente.
Para adicionar uma sombra projetada, basta clicar no ícone “+” e começar a digitar “Drop Shadow Box”. Quando o bloco correto aparecer, clique nele para adicioná-lo à página ou postagem.

Isso adiciona a sombra projetada como uma caixa vazia, portanto, a próxima etapa é adicionar algum conteúdo.
Para fazer isso, clique no “+” dentro do bloco Drop Shadow Box.

Em seguida, basta adicionar o bloco que você deseja usar e configurá-lo normalmente.
Por exemplo, na imagem a seguir, adicionamos um bloco Image e selecionamos uma imagem da biblioteca de mídia do WordPress.

Feito isso, clique para selecionar o bloco Drop Shadow Box. No menu à direita, você verá todas as configurações que pode usar para estilizar esse bloco.
O WordPress define a largura da sombra automaticamente, mas você pode alterá-la abrindo o menu suspenso “Width” (Largura) e escolhendo “Pixels” ou “%”.
Em seguida, você pode redimensioná-lo usando as configurações exibidas.

O plug-in Drop Box Shadow vem com alguns efeitos diferentes, como bordas curvas e um efeito atraente de “Perspectiva”.
Para visualizar os diferentes efeitos, basta abrir o menu suspenso “Effect” (Efeito) e escolher na lista. A visualização será atualizada automaticamente para que você possa experimentar estilos diferentes e ver o que prefere.

Você também pode alterar se o plug-in mostra a sombra dentro da caixa, fora da caixa ou em ambos os lados usando os botões de alternância “Inside Shadow” e “Outside Shadow”.
Depois disso, você pode alterar a cor da caixa e da borda usando as configurações no cabeçalho “Colors” (Cores).
Lembre-se de que “Background” (Plano de fundo) se refere ao interior da Drop Shadow Box, enquanto “Border” (Borda) aparece fora do bloco.

Se quiser criar uma caixa de sombra mais suave e curvada, você poderá ativar o botão de alternância “Cantos arredondados”. Por fim, você pode alterar o alinhamento e o preenchimento, da mesma forma que personaliza outros blocos no WordPress.
Para criar mais sombras de caixa, basta seguir o mesmo processo descrito acima.
Quando estiver satisfeito com a aparência da página, basta clicar em “Update” (Atualizar) ou “Publish” (Publicar) para ativar todas as suas novas sombras de caixa.
Método 3. Adicionar uma sombra de caixa usando um construtor de páginas (fácil)
Se você quiser adicionar sombras de caixa a páginas de destino, homepages personalizadas ou qualquer parte do seu tema do WordPress, recomendamos o uso de um plug-in do construtor de páginas.
O SeedProd é o melhor construtor de páginas do WordPress para arrastar e soltar. Ele permite que você crie páginas de destino personalizadas e até mesmo crie um tema personalizado do WordPress sem precisar escrever uma única linha de código.
Ele também permite que você adicione sombras de caixa a qualquer bloco usando seu editor avançado de arrastar e soltar.
Primeiro, você precisa instalar e ativar o plug-in SeedProd. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: Há também uma versão premium do SeedProd que vem com modelos projetados de forma mais profissional, recursos avançados e integração com o WooCommerce. No entanto, usaremos a versão gratuita, pois ela tem tudo o que você precisa para adicionar sombras de caixa no WordPress.
Após a ativação, vá para SeedProd ” Landing Pages em seu painel do WordPress.

O SeedProd vem com mais de 300 modelos criados por profissionais, agrupados em categorias. Na parte superior, você verá categorias que permitem criar belas páginas de “Em breve“, ativar o modo de manutenção, criar uma página de login personalizada para o WordPress e muito mais.
Todos os modelos do SeedProd são fáceis de personalizar, portanto, você pode usar o design que quiser.
Quando encontrar um modelo que deseja usar, basta passar o mouse sobre ele e clicar no ícone de marca de seleção.

Agora você pode digitar um nome para sua página de destino no campo “Page Name” (Nome da página). O SeedProd criará automaticamente um “URL da página” usando o nome da página.
É inteligente incluir palavras-chave relevantes em seu URL sempre que possível, pois isso ajuda os mecanismos de pesquisa a entender do que se trata a página. Isso geralmente melhora o SEO do WordPress.
Para alterar o URL gerado automaticamente pela página, basta digitar no campo “URL da página”.

Quando estiver satisfeito com as informações digitadas, clique em “Save and Start Editing the Page” (Salvar e começar a editar a página). Isso carregará a interface do construtor de páginas do SeedProd.
Esse construtor simples de arrastar e soltar mostra uma visualização ao vivo do design de sua página à direita. À esquerda, há um menu que mostra todos os diferentes blocos e seções que podem ser adicionados à página.

Quando encontrar um bloco que deseja adicionar, basta arrastá-lo e soltá-lo em seu modelo.
Para personalizar um bloco, clique para selecionar o bloco no editor do SeedProd. O menu do lado esquerdo mostrará todas as configurações que você pode usar para personalizar o bloco.
Por exemplo, se você clicar em um bloco de título, poderá digitar seu próprio texto ou alterar a cor do texto e o tamanho da fonte.

Durante a criação da página, você pode mover os blocos pelo layout arrastando-os e soltando-os. Para obter instruções mais detalhadas, consulte nosso guia sobre como criar uma página de destino com o WordPress.
Para criar uma sombra de caixa, clique para selecionar qualquer bloco no editor de páginas do SeedProd. As configurações no menu à esquerda podem variar entre os blocos, mas normalmente você precisará clicar em uma guia “Advanced” (Avançado).

Aqui, procure o menu suspenso “Shadow” (Sombra) na seção “Styles” (Estilos). Basta abrir essa lista suspensa e escolher um estilo de sombra, como Hairline, Medium ou 2X Large.
A visualização será atualizada automaticamente, para que você possa experimentar estilos diferentes e ver o que fica melhor no design da sua página.

Se você não quiser usar nenhum dos estilos prontos, clique em “Custom” (Personalizado).
Isso adiciona algumas novas configurações em que você pode alterar a cor, o desfoque, a propagação e a posição da sombra personalizada.

Feito isso, você pode continuar trabalhando na página adicionando mais blocos e sombras de caixa.
Quando estiver satisfeito com a aparência da página, clique no botão “Save” (Salvar) e, em seguida, escolha “Publish” (Publicar) para torná-la ativa.

Método 4. Adicionar um Box Shadow usando CSS Hero (avançado)
Se você não se sente à vontade para trabalhar com código, mas ainda deseja criar sombras de caixa avançadas, experimente o CSS Hero. Esse plug-in premium permite que você ajuste cada parte do seu tema do WordPress sem precisar escrever uma única linha de código.
O CSS Hero permite que você crie uma sombra exclusiva para cada bloco, portanto, também é uma ótima opção se você quiser criar vários efeitos de sombra diferentes.
Primeiro, você precisa instalar e ativar o plug-in CSS Hero. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, você verá um botão “Proceed to Product Activation” na parte superior da tela. Vá em frente e clique nesse botão.

Isso o levará ao site do CSS Hero, onde você poderá fazer login na sua conta e obter uma chave de licença. Basta seguir as instruções na tela e você será redirecionado de volta ao seu site com apenas alguns cliques.
Em seguida, clique no texto “CSS Hero” na barra de ferramentas de administração do WordPress.

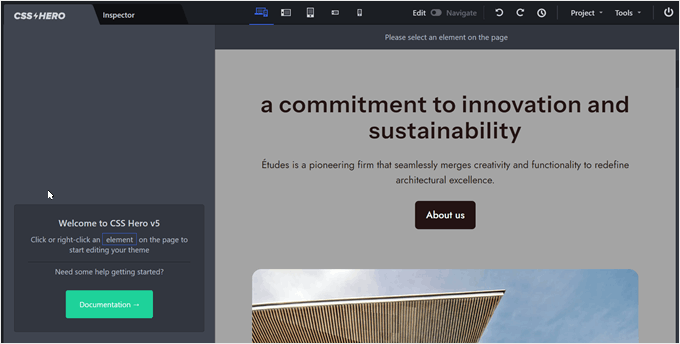
Isso abrirá o editor CSS Hero.
Por padrão, o editor CSS Hero tem uma visualização WYSIWYG do seu site e um painel esquerdo no qual você pode editar cada elemento do seu design da Web.

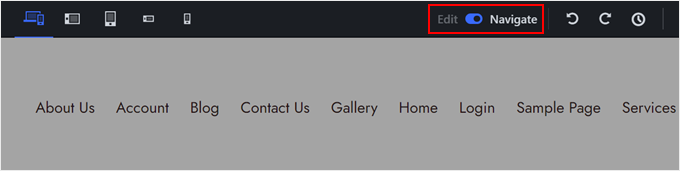
Se você achar que não está na página em que deseja adicionar a sombra da caixa, poderá alternar do modo “Editar” para o modo “Navegar”.
Isso permite que você interaja com menus de navegação, links e outros conteúdos normalmente.

Agora você pode navegar até a página ou postagem onde deseja adicionar a sombra.
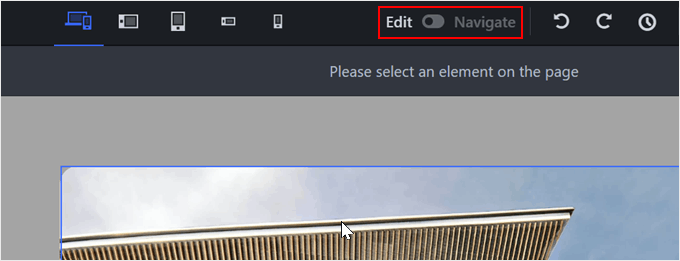
Assim que você chegar a essa página, vá em frente e mude para o modo “Editar” novamente.

Feito isso, clique no parágrafo, na imagem, no botão ou em qualquer outro conteúdo ao qual você deseja adicionar uma sombra de caixa.
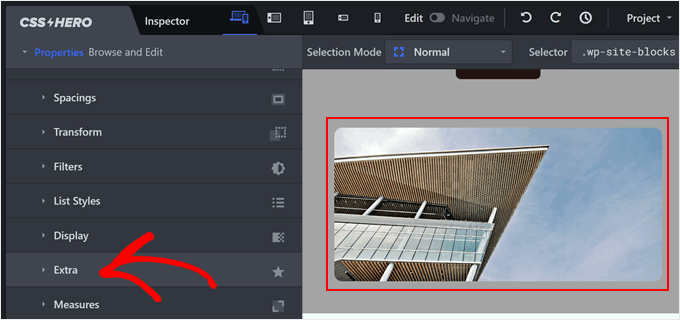
No painel do lado esquerdo, clique em “Extra”.

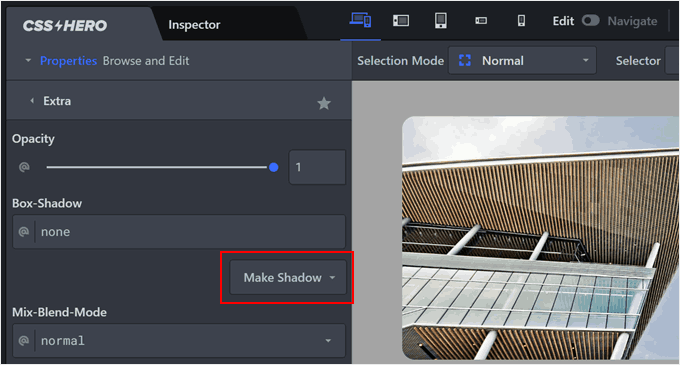
Agora você pode clicar em “Make Shadow”.
Isso mostrará todas as configurações que você pode usar para criar uma sombra de caixa.

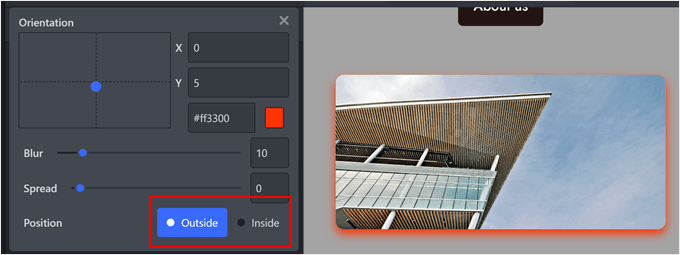
Para começar, você pode alterar se a sombra aparece dentro ou fora do bloco usando as configurações de “Posição da sombra”.
Aqui, selecionamos “Outside” para fazer com que a sombra apareça fora da própria imagem.

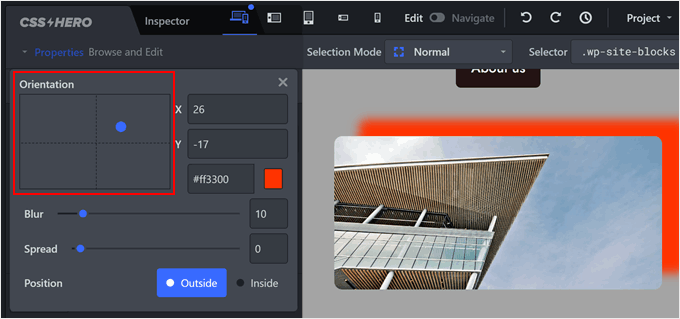
Depois de tomar essa decisão, você pode ajustar a orientação da sombra usando o pequeno ponto na caixa “Orientação”.
Basta arrastar e soltar o ponto em uma nova posição para vê-lo se mover na visualização ao vivo.

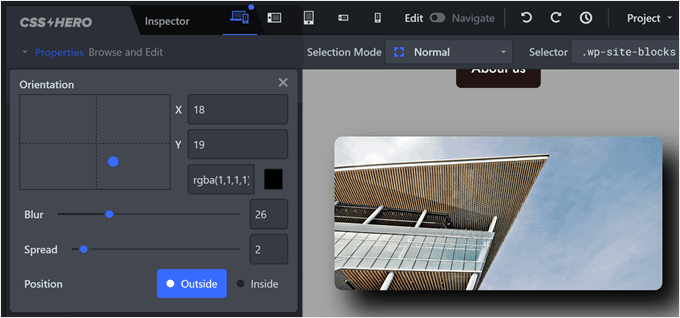
Quando estiver satisfeito com a posição da sombra, você poderá alterar a cor, o desfoque e a propagação.
O CSS Hero mostrará essas alterações imediatamente, para que você possa experimentar configurações diferentes e ver qual é a melhor.

Para adicionar uma sombra de caixa a outros blocos, basta seguir o mesmo processo descrito acima.
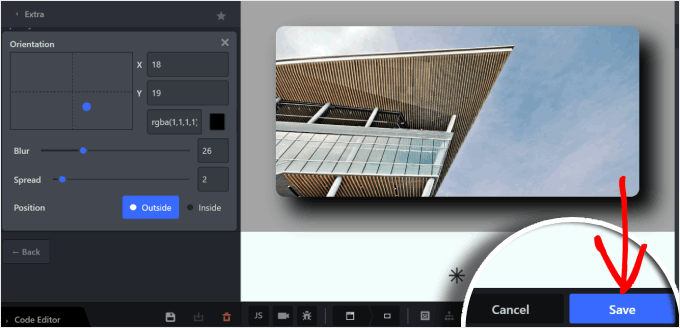
Quando estiver satisfeito com a aparência da página, clique em “Salvar” para ativar as alterações.

Saiba mais maneiras de adicionar designs exclusivos ao seu site WordPress
Os métodos acima fornecem uma excelente base para adicionar sombras de caixa no WordPress. Mas e se você quiser obter efeitos ainda mais exclusivos e criativos?
Nos artigos a seguir, você encontrará guias úteis sobre como adicionar vários elementos de design ao seu site:
- Como adicionar efeitos de foco de imagem no WordPress – Este guia explora diferentes efeitos de foco que você pode criar para suas imagens, tornando seu site mais envolvente e interativo para os visitantes.
- Como adicionar facilmente animações CSS no WordPress – As animações, juntamente com as sombras de caixa, podem criar uma experiência de usuário dinâmica e visualmente atraente, chamando a atenção dos visitantes e mantendo-os envolvidos.
- Como adicionar um efeito de paralaxe a qualquer tema do WordPress – Ao incorporar efeitos de paralaxe, você pode aumentar a ilusão de profundidade e criar um site mais envolvente.
- Como criar um divisor de forma personalizado no WordPress – Este artigo mostra como criar formas exclusivas para separar visualmente as seções do seu conteúdo.
- Como criar facilmente um controle deslizante responsivo no WordPress – Este guia ensina como criar controles deslizantes para exibir seu conteúdo de forma atraente e com economia de espaço.
- Como adicionar um plano de fundo animado no WordPress – A adição de planos de fundo animados pode criar uma experiência de usuário exclusiva e visualmente interessante.
Esperamos que este tutorial tenha ajudado você a aprender como adicionar uma sombra de caixa no WordPress. Talvez você também queira saber como criar um índice no WordPress ou conferir nossa lista dos melhores plug-ins de pop-up do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jennifer Wan says
Hello,
Good tutorial. You explained it in a simple manner with more understandable pictures. Beginners will find it more helpful as I can relate to the early days of my career.
I know the first two methods of adding box shadow in WordPress but I haven’t explored the other methods you mentioned.
Thanks, Will explore.
WPBeginner Support says
Glad we could show you two new methods
Administrador
Yusuf Ali says
Box shadow real and an interesting CSS style especially to image. I use it mostly to catch the attention of readers
WPBeginner Support says
We hope our article was helpful in making it easier to add!
Administrador